移动端弹框关闭的七种交互方式!
移动端弹框什么时候需要设计关闭按钮?弹框关闭时的交互设计,又需注意哪些方面?关于这些问题,或许不少人都会感到疑惑。在这篇文章里,作者就总结梳理了移动端弹框关闭的七种交互方式,或许会帮助屏幕前的你更好地理解移动端弹框关闭交互。

本文系统地总结了移动端弹框关闭常见的7种交互方式,梳理弹框关闭的使用场景、交互用法和交互注意事项,帮助交互设计师理解并正确设计移动端弹框的关闭交互。
在日常设计工作中,设计师可能会面临以下设计问题:
- 移动端弹框什么时候需要关闭按钮?什么时候不需要关闭按钮?
- 界面中间的确认取消警示弹框,是否需要在右上角添加“关闭”icon按钮?
- 手势关闭弹框需要注意什么?
- iOS和安卓两端关闭弹框有什么区别?
- 点击弹框中的任务按钮,弹框是关闭还是不收起?
针对上述种种问题,笔者通过系统梳理移动端弹框关闭的交互,以解决以上问题。
一、设计原则
移动端弹框关闭设计,笔者建议遵循以下底层设计原则,以用户为中心设计。
- 提供给用户控制权,用户可以主动关闭;
- 弹框至少要有一种关闭交互方式;
- 遵循iOS和Android手机设备关闭操作的用户习惯;
- 长内容弹框要易关闭;
- 关闭icon“x”和取消按钮避免同时存在。
二、关闭交互
弹框有两种触发方式。
一种是系统主动触发,系统等异常场景,会产生不符合用户预期的后果。必须要明确告知用户,通常以阻断式警示对话框出现,需要用户确认弹框内信息,并做出确认或取消等交互动作。另外一种完全是由用户主动触发的。
无论是移动端还是PC端,或者是用户主动或系统触发,弹框都必须要给用户一个出口,能够关闭弹框。而关闭弹框,不一定必须提供“关闭”按钮,也可以是通过点击弹框的选项动作按钮来关闭弹框。
常见以下7种弹框关闭方式,具体为:点击关闭按钮、点击遮罩层、下拉关闭、下滑关闭、向右轻扫关闭、物理返回按键关闭、点击执行功能按钮后立即执行并关闭。
1. 点击关闭按钮
统一使用图标按钮,以icon“x”的形式,显示在底部弹框的右上角,用户通过点击“关闭icon”图标按钮来关闭弹框。
1)使用场景
当弹框中包含内容和功能操作时,应提供一个关闭icon“x”的图标按钮,以让用户能够主动关闭弹框并进行相应的操作。
2)何时不需要关闭按钮icon“x”?
- 操作型弹框,需要用户确认或选择操作项,不需要显示关闭按钮,需统一使用文字主按钮,以文本“取消”的按钮形式,显示在弹框面板底部,用户通过点击“取消”按钮来关闭弹框。例如当用户进行删除或提交操作时,弹出的确认框通常只需要“确定”和“取消”按钮,而不需要显示关闭按钮。
- 全局提示toast(自动关闭)。
- 功能入口类型弹框,为了保持界面简洁,不需要“关闭icon”,如智能文档编辑模式的底部悬浮工具栏。
- 警示或通知类型的弹框,不要关闭icon。

3)关闭按钮位置
关闭按钮需统一显示在弹框右上角。遵循iOS和Android系统规范、用户使用习惯、阅读习惯「Z字型」、避免误操作「关闭之前需要先确认信息和操作项」。
4)关闭按钮icon“x”何时需要展示在左上角?
- 页面级:当页面层级超过3级时,为了便于用户能快速回到一级页面,无需原路返回,可以将关闭按钮“x” 置于左上角,位于「返回」按钮右侧。
- 多语言和国际化用户习惯:特定语言和文化习惯,从右向左阅读顺序,遵循用户阅读习惯。例如台湾、日本等。
2. 点击遮罩层
用户点击弹框外部区域,即遮罩层,可关闭弹框。

1)遮罩层不可点击场景
- 模态弹框,即“阻断式”,必须要用户确认弹框内操作。例如删除等需要用户确认的警示弹框。
- 弹框的内容区域,包含表单输入框等需要用户提交数据,为了防止误操作导致用户输入的数据丢失,遮罩层不可点击。
- 有前置限制条件,需要用户完成特定操作或满足特定条件才可关闭弹框。例如用户隐私协议场景,必须要用户主动勾选同意协议选项。
2)遮罩层展示逻辑
- 非模态弹框,不加遮罩层;模态弹框,加遮罩层;
- 遮罩层统一使用半透明黑色蒙层,色值和不透明度的数值由UI定义;
- 遮罩层可视高度,遵循移动端最小点击区域48dp*48dp高度的交互热区,保证用户可点击。
根据 Material Design 准则,Google 建议将最最小点击区域的高度设置为大约 48 个设备像素(dp)。
3)遮罩层的覆盖范围
遮罩层需覆盖标题栏,需遵循iOS、Android、微信小程序平台规范。其中微信小程序端,遮罩层覆盖标题栏,但不可覆盖标题栏右侧胶囊按钮。
若是内嵌H5页面,因客观条件限制,则弹框之下的遮罩层无需覆盖标题栏。
以上提到模态弹框和非模态弹框两种弹框模式,要想更清晰理解两种模式弹框的关闭交互方式,需要理解两者之间的交互区别。
4)模态弹框和非模态弹框的交互区别
- 模态弹框:用户只能操作弹框内的交互元素,弹框外部区域不可操作,需要加半透明遮罩层。例如底部操作型弹框。
- 非模态弹框:用户可以并行操作弹框内和弹框外部区域的交互元素,不要加半透明遮罩层。例如苹果地图App。
3. 下拉关闭
用户在底部弹框区域向下滑动手指,弹框会随之向下移动,当到达当前弹框高度的1/2位置后,会触发关闭交互,用户继续向下滑动松手则关闭弹框。

1)交互逻辑
- 支持下拉关闭的弹框,头部区域需统一展示水平条icon,样式由UI定义;
- 交互热区:底部弹框全部区域;
- 手势方向:手指只能向下移动;
- 下拉触发关闭弹框阈值:当前底部弹框高度的1/2位置。
2)使用场景
长内容类型弹框,需使用下拉关闭交互手势,关闭弹框。
3)不可用下拉手势关闭弹框的场景
- 模态弹框,即“阻断式”,必须要用户确认弹框内操作。例如删除等需要用户确认的警示弹框。
- 弹框的内容区域,包含表单输入框等需要用户提交数据,为了防止误操作导致用户输入的数据丢失,不可下拉关闭弹框。
- 有前置限制条件,需要用户完成特定操作或满足特定条件才可关闭弹框。例如用户隐私协议场景,必须要用户主动勾选同意协议选项。
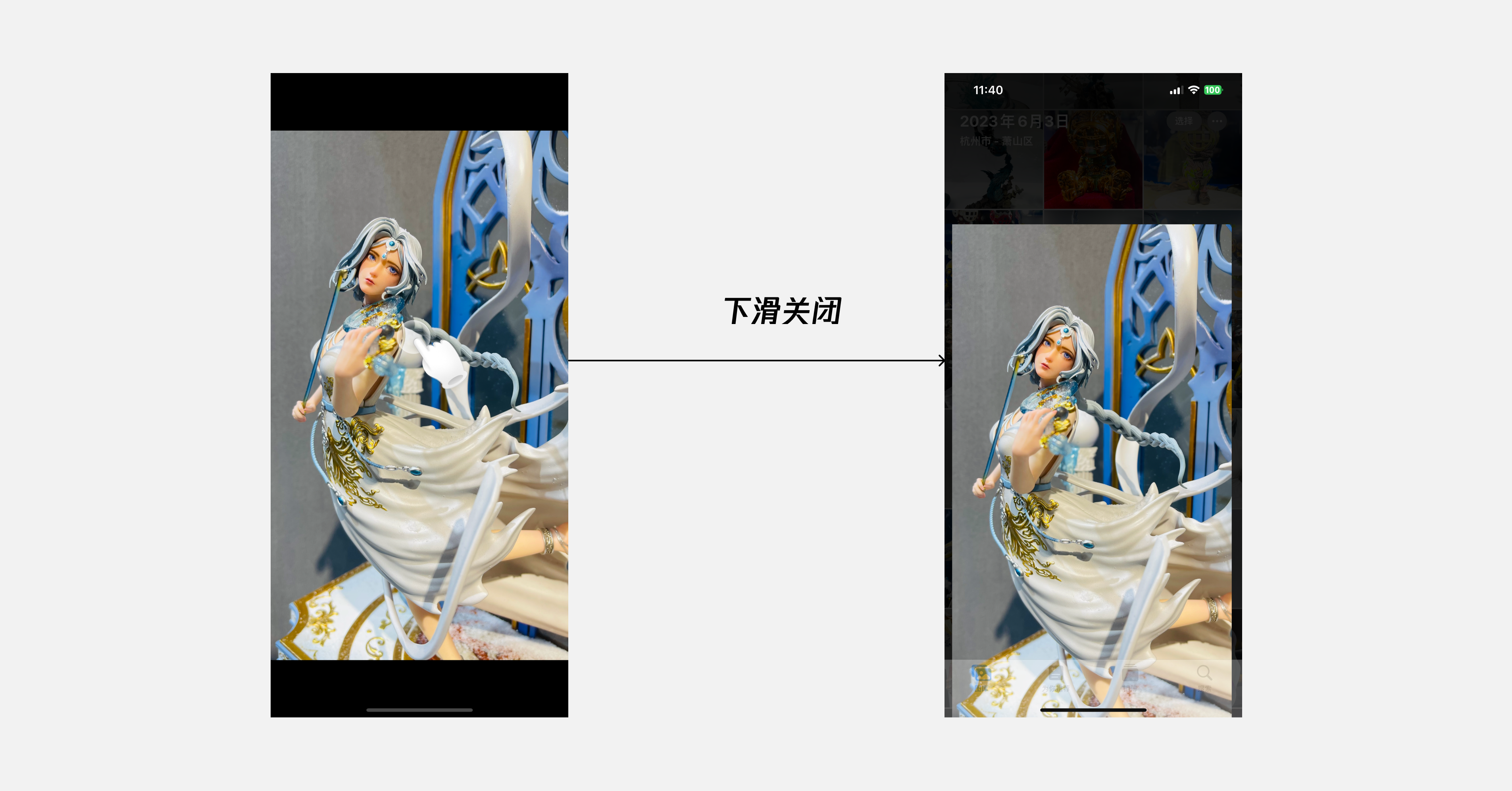
4. 下滑关闭
用户在屏幕上向下滑动(包括左下或右下滑动方向)至任意位置后松手释放,可关闭弹框;当用户手指下滑未松手,继续向上滑动到任意位置后松手释放,则可取消关闭弹框。
使用场景:
仅图片大图模式场景使用。用户向下滑动屏幕,图片随之向下移动,松手后触发关闭图片查看器,关闭图片弹框。

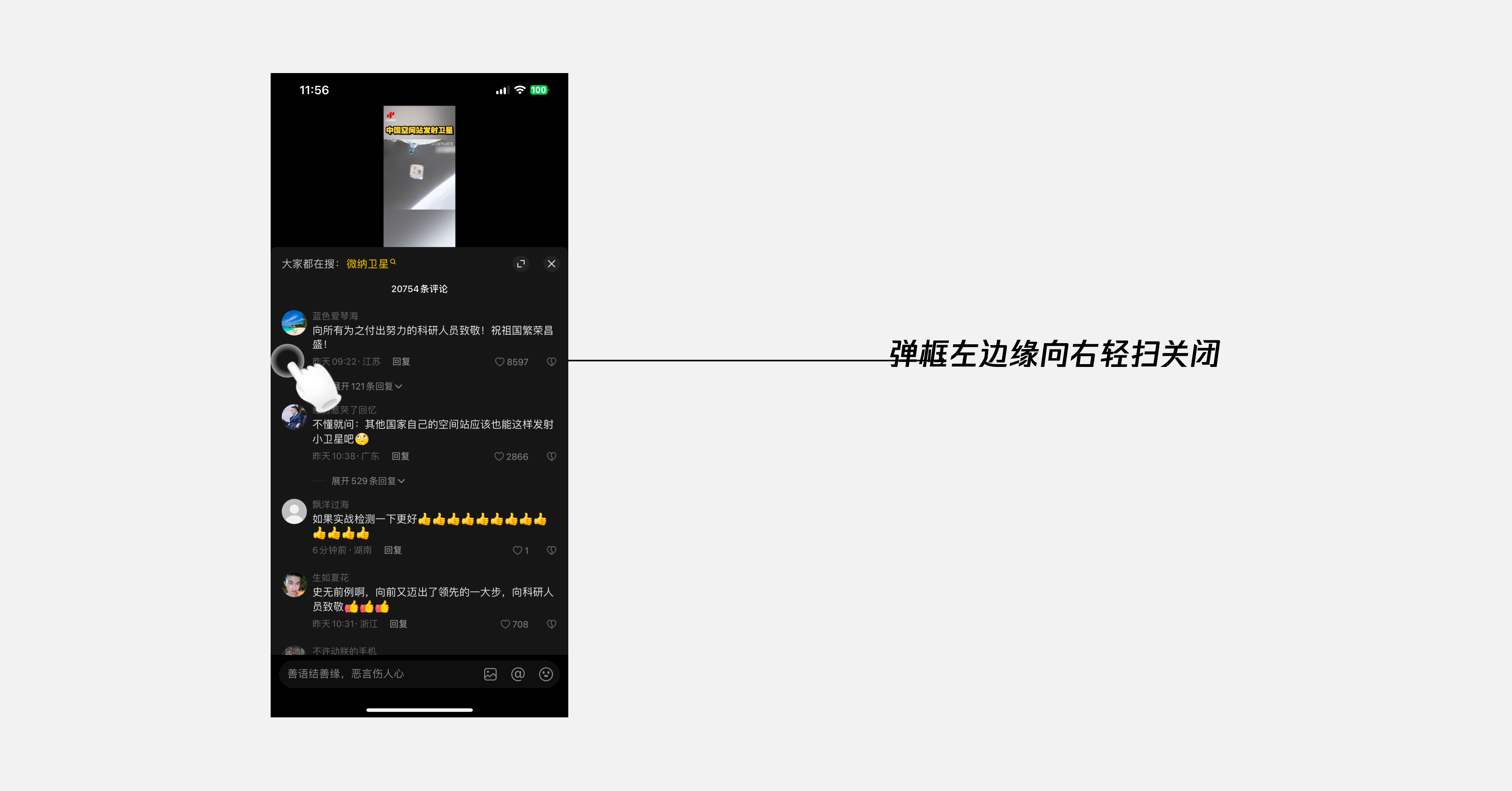
5. 向右轻扫关闭
用户从弹框区域左边缘向右轻扫,即快速向右滑动后松手,则触发关闭弹框操作,关闭弹框。

1)不可从界面左边缘向右轻扫场景
- 模态弹框,即“阻断式”,必须要用户确认弹框内操作。例如删除等需要用户确认的警示弹框。
- 弹框的内容区域,包含表单输入框等需要用户提交数据,为了防止误操作导致用户输入的数据丢失,不支持向右轻扫关闭弹框。
- 有前置限制条件,需要用户完成特定操作或满足特定条件才可关闭弹框。例如用户隐私协议场景,必须要用户主动勾选同意协议选项。
除以上场景外,均需要支持弹框左边缘向右轻扫手势关闭弹框,包括Android、iOS、小程序。
2)特殊场景
- 当同时存在页面向右滑和弹框向右轻扫手势时,在弹框区域向右轻扫,先关闭弹框,再次沿着屏幕左边缘向右滑动,则返回上级页面。
- 键盘展开场景,iOS端不支持左边缘向右轻扫收起键盘,遵循iOS平台规范。
6. 物理返回按键(Android端)
对于安卓设备,用户可以使用设备上的物理返回按钮来关闭弹框。当用户按下返回按钮时,可关闭弹框。
1)交互用法
- 点击物理按键,需原路逐级返回,不允许跳级返回。
- 模态弹框,遮罩层覆盖物理返回按键,不支持左边缘向右轻扫关闭弹框。
- 安卓手机将系统导航方式切换到全面屏手势,则不存在物理返回按键。

7. 点击执行功能按钮后立即执行并关闭弹框
点击弹框中的功能按钮,通常需要立即执行并关闭弹框。一定是先执行再关闭弹框,而不是先关闭弹框再执行。用户执行某功能按钮后,遵循即时响应原则,系统必须要反馈用户在执行用户操作。
为什么点击执行功能按钮需要关闭弹框?因为弹框是否关闭,和用户目标有关。用户主动触发某操作唤起弹框,首先是有用户目标的,其次,用户通过点击弹框内某功能按钮,执行任务来实现用户目标。
此外,也存在点击执行功能按钮立即执行不关闭弹框的场景,比如开关选择器,但本质还是围绕当前用户目标来进行决策是否关闭弹框。
三、写在最后
本文主要阐述七种移动端弹框关闭的交互方式和交互用法,包括:点击关闭按钮、点击遮罩层、下拉关闭、下滑关闭、向右轻扫关闭、物理返回按键关闭、点击执行功能按钮后立即执行并关闭。
专栏作家
诚俊,微信公众号:UX设计研究所。人人都是产品经理专栏作家,金山软件交互设计副总监,曾任职腾讯、京东、苏宁、同程旅行。关注电商、直播、O2O、云计算、企业数字化、协同办公等领域,擅长产品体验和增长设计。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






