数据更新|不只是一个更新按钮而已
有时候在工作中,一个小的需求往往隐含着大量细节和事项需要考虑,比如本篇文章里作者列举的这个案例,一个简单的更新按钮的增加,其实背后藏着许多设计细节。一起来看看本文作者的总结和分享吧。

前言
最近接到一个小需求,产品说成绩页面的数据太多了,自动更新对于服务器的压力很大,你加一个更新成绩按钮很快的。在开始着手处理后,我发现这个看似不起眼儿的按钮实际上有很多需要注意的细节。
一、更新数据
更新数据可以分为自动更新和手动更新。
自动更新需要编写定时程序,间隔一定时间自动更新数据,而手动更新需要用户主动点击按钮进行数据同步。
自动更新的优势在于能够减少用户操作,用户可以直接查看到当前最新更新的数据。当数据量较大时,自动更新可能会对服务器造成太大的压力,此时可以采用手动更新。
手动更新的优点除了减少服务器压力,还有一个就是用户可控,将数据更新的决定权交给用户。比如 figma 组件库,当对组件库内元组件修改后,不会自动更新,而是提示用户,更新与否让用户自己判断。figma 是设计师协同软件,如果一键更新所有组件,更新的组件很可能影响到其他人的设计稿,为了避免这种情况,将选择权交给用户。
二、手动更新设计细节
1. 更新内容
根据更新类型将更新内容分为两类:统一更新和部分更新。
对于统一更新,可以提供一个入口,而对于部分更新,需要考虑如何提供选择。比如,单组数据更新的入口位置、统一更新入口位置、在统一更新入口是否需增加需更新内容的选择。

2. 更新行为
1)更新前
在更新前,我们需要先了解两种状态:内容未发生变化无需更新和内容发生变化需更新。其中,无需更新算作默认状态,用户无需关注更新情况。
默认状态对于不同产品的处理也是不一样的,比如完全不展示更新相关内容,或者显示“无需更新”,具体还需根据产品业务诉求而判断。当内容发生变化,则显示“需要更新”,让用户知道当前数据有变化,按需进行更新操作。
例1:figma
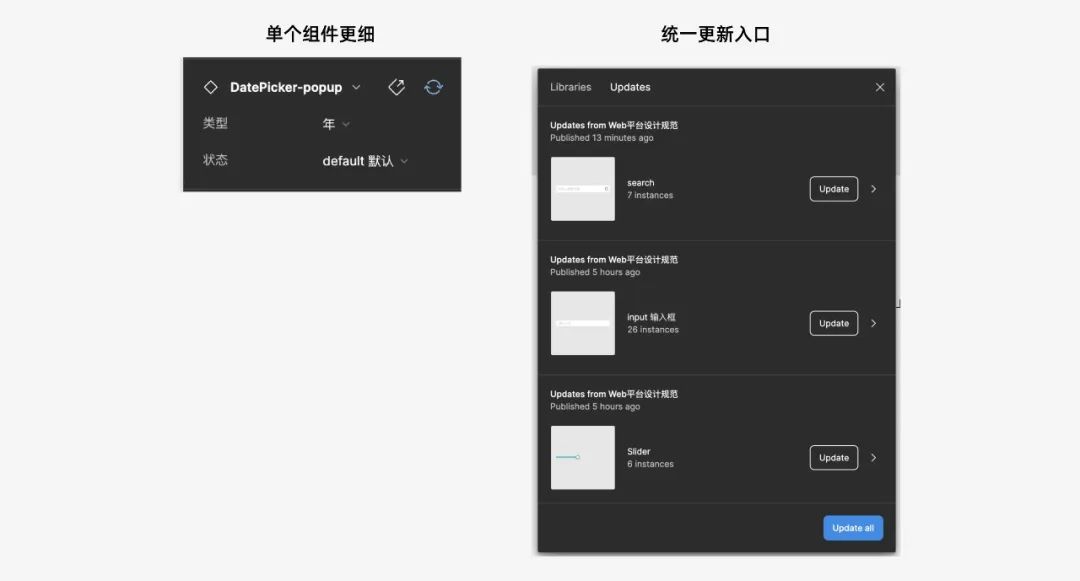
默认状态不展示入口,当有更新内容时,增加更新icon。

当有组件更新时,首先会弹出全局提示告知用户,用户可一键更新所有内容或忽略不更新。若用户选择忽略全局提示时,对于单个未更新组件旁也会展示【更新 icon】提示用户该组件有新内容需更新。
这里就可以看到 figma 的设计非常细节,更新 icon 视觉效果做的很弱,因为已经以一次强提示告知用户需更新,是用户主动选择忽略,可理解为用户暂时不想更新,所以对于用户不想在意的功能,无需过度设计强占用户注意力。
对于单组件默认状态下,更新入口隐藏。figma 右侧的功能是特别繁多的,展示禁用的更新按钮增加了一定程度的复杂度,更重要的是会减弱需更新时的效果。
例2:我们产品
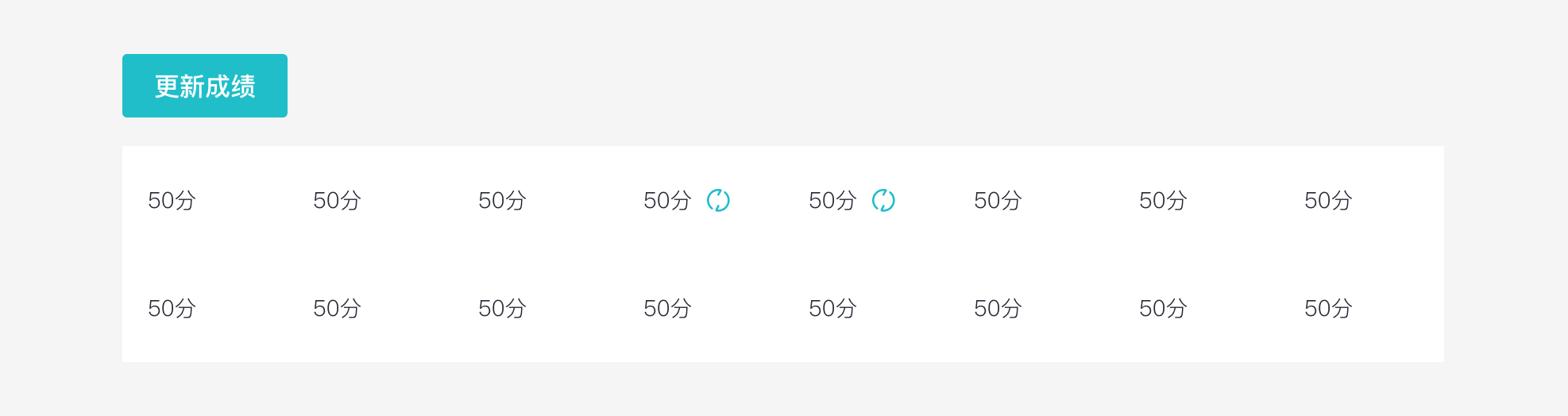
背景是在成绩管理页面,为了减少服务器压力,让用户对成绩做手动更新。
a.更新按钮常显。若无更新,更新按钮禁用,当有数据变化时,更新按钮可点击,且使用Popover提示用户。这里的方案其实和 figma 是类似的,都可以获取数据变化信息,做到主动提示用户,区别在于默认状态下更新按钮常显,而figma对于单组件默认状态不展示更新入口。

那么问题来了,这里展示禁用的更新成绩按钮是否必要?答案是有必要,这里的禁用是为了告知用户何时可以被使用。其实figma也一样,统一更新入口常显,哪怕没有需更新的内容。
好像稍微有些乱,先别乱,从更新内容来梳理下。
成绩管理页面的更新入口是统一入口(对应 figma 的统一入口),元内容是每一条成绩(对于 figma 的单个组件)。统一入口的设计都是留有更新按钮功能,哪怕当前不可用,而对于元内容,figma 只有在需更新时展示,成绩则没有。
当然成绩这里没有是因为业务问题无需增加,但思考下如果增加会是什么样的,是只在有变化的成绩旁展示更新按钮好,还是所有都显示,部分禁用更好?一定是当成绩有变化时展示更新按钮更好,状态对比更明显,只强调当前用户需要知道。

b.另一种情况是,无法获取数据变化信息,需用户自己判断是否更新。这里的问题在于如何给出用户判断的依据。
可以从用户的目的以及数据变化频率来考虑。例如,老师需要导出成绩时,他们会确保获取最新的成绩并点击更新按钮,更新成功后完成导出。然而,在下一次查看数据时,如何判断当前是否需要更新呢?可以通过比较上一次更新时间与成绩的更新频率来判断。如果用户看到上一次更新是在10 分钟前,而成绩的更新频率本身较低,那么就没有必要再次点击更新按钮。

2)更新中
点击“更新”按钮后,系统将进入更新状态。如果更新时间过长,可能会让用户失去耐心和信心,所以显示预计时间和当前进度,允许用户暂时离开稍后再回来查看更新进度。
3)更新结果
更新结果分为两种情况:成功和失败。当更新成功,给予用户成功反馈,比如message提示。这里需考虑文案内容是否展示更新成功的内容数量,以及没有新内容需更新时如何展示。

当无法获取新的数据变化时,向用户展示“无新内容”的提示是非常友好的。这样,用户可以了解到当前内容已经是最新版本。
更新失败,需展示失败原因,解决方案,以及给用户重新更新的机会,比如网络连接问题、数据格式错误等。
最后
其实工作中的每一个设计细节点都值得剖析,如果仅是简单的增加一个更新按钮,是可以快速的完成工作任务,但可能会忽略掉很多状态、规则、用户体验点。
本文由 @阿青 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















有道理