交互设计篇|经历一个产品从0到1我都学会了什么

好的设计不仅能满足用户需求、提升易用性,还能弥补技术上的短板。在经过一个产品从0到1的实现后,对这一点感受的尤其深刻。下面列出几个我产品设计中的教训和收获。
一、实现模型和心理模型
所谓实现模型,是指从开发人员角度出发,页面的每一个功能点都与后台代码模块逻辑一致的模型。这种模型的好处是每一个按钮和数据的输入字段都体现了工程上的基础构造,方便研发人员针对性的调整。但缺点是这种模型下的“设计”并非“用户导向”的,容易让用户产生迷惑感,最典型的是我们经常看到的“错误404”。
对于大部分软件产品而言,后台实现模型复杂而难以理解,而且了解其对帮助大部分用户如何更好的使用产品并无实质性帮助。《交互设计精髓》提到“人们使用产品时,不需要了解复杂机制工作原理的所有细节,因此可创造出一种快捷的认知方式来解释复杂的机制。这种方式足以应付人们与产品的交互,但不一定能够反映产品实际的内部工作机制。”建立一个以用户为导向的“心理模型”(mental model)或者“概念模型”(conceptual model)显得格外必要。
首先,心理模型实质上提供了一个用户按照产品机制和规则进行操作的理由。哈佛社会心理学家艾伦兰格(Ellen Langer)曾做过一个实现:
图书馆打印插队如果不给出理由则此行为被接受的概率为60%;如果给出一个理解则此行为被接受的概率为94%;甚至在解释原因时只提供“因为”而无实质原因的情况下,此行为被接受的概率竟然为“93%”。足见,“人就是单纯地喜欢做事有个理由”。那么,产品与用户“交流”时,就需要有个“理由”让用户看到自己行为操作与产品回应之间的解释,从而顺应操作规则从而更好的使用产品。
其次,心理模型解决了部分用户“好奇心”问题。每个人都有好奇心,用户并不关心后台情况如何,它真正关心的是这段时间机器在做什么,很好地解决了用户的好奇心可以让用户快速了解产品,降低学习成本和记忆成本,将更多的注意力放在更重要的操作层面,更好地使用产品。
比如,我们研发的产品有一个批量添加企业名称的功能(300家企业/次),这个功能上传到后台需要进行一系列处理从而实现其他核心功能,整体耗时较长,经过后台性能测试耗时情况如下:

后台性能统计情
从上表可知,添加企业数目与耗时之间成正相关,由此推算用户一次添加300家企业等待时间过长,用户和系统都有随时崩溃的危险。为了优化用户体验,我提出三个方案:
- 方案一:直接降低用户等待时间,具体实现方式为优先上传响应,核心功能后台运转实现;
- 方案二:让用户感觉等待时间短,具体实现方式包括游戏等分散注意力;
- 方案三:让用户获得等待理由,具体实现方式是心理模型。
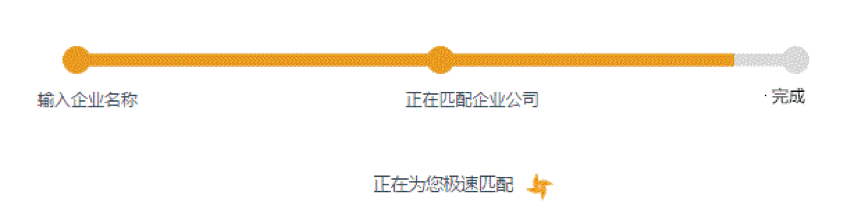
经过对客户使用场景分析,客户往往在添加完企业以后会产生即刻查看企业信息的行为,最终采用方案三,交互设计通过滚动条的形式实现,详情见下图:

上传进度条图片:用户可以获知后台这段时间在做什么,但实际情况并不一定如此。
告诉用户一个合理的理由,他们就会耐心的等待。在后续的客户反馈中,这个批量上传功能从未收到抱怨,而且好评不断。
与以上类似的心智模型还有Foxmail收取邮件时的效果:点击收取邮件,会弹出对话框进度条,进度条上的文字会从正在验证、正在检查邮件列表、到任务成功完成逐渐变化,告知用户后台机器运转逻辑。

正在验证

正在检查邮件列表

任务成功完成
二、用户是设计的基础和来源
刚开始做交互设计工作时,经常产生在需求和设计稿之间卡住的情况。后来发现,大脑之所以产生这种“撕裂和痛苦”感,因为自己在交互设计之前跳过了非常关键的步骤:用户调研!在产品设计的时候需要考虑两方面的内容,分别是功能和数据。而每一方面的设计都来源于用户。这一点在我从0到1的产品设计中体会最为深刻。
开始的时候,由于对客户场景了解不够透彻,在模块构建的时候比较混乱。很容易产生各个功能之间断裂感。随着用户调研和场景的明晰,流程图的绘制,产品各个功能之间的模块化聚合程度逐渐加强,再次进行设计和模块划分时就变得相对轻松和容易。比如,对于金融机构的信贷业务深入了解发现,其业务场景可分为贷前审查、贷后监控两方面。知道这两个场景以后,根据这2个场景再次细分,功能模块也就清晰的浮出水面了。
再比如,产品beta1.0推出以后,一些用户反馈在他们的电脑上不能正常使用。开始以为是个性问题。随着用户反馈增加,对这个问题开始重视起来。为此,我们针对用户(银行金融机构)使用浏览器进行了调研。

银行金融机构浏览器调研使用情况
从调研结果可以发现:
- 目标用户电脑设备更新速度慢,部分常用浏览器仍为IE8.0
- 部分用户电脑不能上外网
- 部分用户安装其他浏览器或者使用外网需要额外申请
- 技术部分负责设备更新工作
然而,我们产品浏览器兼容的IE的版本为IE11.O及以上(见下图)。由于浏览器版本问题,导致部分客户在使用体验上大打折扣。

产品适用浏览器及版本情况
所以说,在产品设计之初要对目标用户进行详实的调研和分析,以客户为核心向外发散开来逐渐细化。以此产品的金融机构为例,需要详细了解用户基本情况(年龄、学历、知识水平、性别、兴趣爱好、家庭情况、工作时间、使用工具、操作系统、浏览器及版本号、操作习惯、操作时间和时长等)、用户所在部门情况、用户的领导及上下级关系、用户所在组织机构情况、用户的客户情况等等。
正所谓“解铃还须系铃人”,用户是设计的基础和来源,当设计思路打结时,不妨拥抱用户,你会发现惊喜。
三、设计原则:为常见的导航调整界面
在交互设计中,经常会遇到功能和部件摆放的问题。刚开始做的时候,我掉进了一个误区,就是太过于害怕产品需求变更和技术实现问题::产品经理是否还需要添加新的功能/部件,页面布局时是否要考虑为新功能留出位置? 如果再改页面会不会涉及前端设计需求变更?
由于以上担心,让我的设计偏离了用户,导致出现了将全部功能都隐藏起来的设计。
在获得多个用户的反馈和对后台数据显示的利用效率情况分析后,我开始反思:面临这种问题,交互设计师不能凭空猜测,而是要深入用户使用场景和流程之中,并通过调研最终确定。
《交互设计精髓》中曾提到,要为永远的中级用户设计。也就是说,在进行功能和部件设计时,要针对占绝大多数的中级用户进行调研。调研内容包括:
- 产品使用流程,重点关注和细化设计功能和部件的使用流程
- 每个功能/部件使用频率
- 每个功能/部件使用场景
根据以上调研结果进行交互设计,确定各个功能/部件显示或者隐藏的优先级,“将用户经常使用的功能和部件放在最直接和便利的位置,比如工具条或组建箱。不太经常使用的功能则深藏在用户不会踏足的界面深处。那些不太经常使用却对用户很重要的功能可以安全地隐藏在菜单、对话框或者抽屉里,只在需要的时候被提取。(来自《交互设计精髓》)”
而对于一开始的担心,交互设计师应该一开始就和产品经理进行沟通,或者让其给出产品规划方案,确定大致的需求和产品流程。但无论产品如何规划,作为一名“交互设计师”需要首先考虑的是用户使用场景,而非需求和技术实现。只要设计是基于用户使用场景和频次,即便日后有再多的需求也不会变动过大。
本文由 @召阳大发 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








作者要管后端的交互吗?