探索‘信息转化’策略:提升用户点击率的小秘诀!
在用户体验设计中,信息转换是其中的一个重要环节,关乎将用户需求和设计概念转化为可交互、易理解的界面和功能。本文将深入阐述用户“信息转换”之后,产品中的UX设计细节。

信息转换是用户体验(UX)设计中的重要环节,它关乎将用户需求和设计概念转化为可交互、易理解的界面和功能。
优秀的UX设计离不开对信息转换的深入思考和专业处理,本文为您阐述深度专业细节:
一、简介
什么是‘信息转换’?简单来说就是把原有的信息/概念,转换成另外一种新的表示形式、文案,让用户忘记旧信息的,只关注新概念。
举个例子:
如果评论区没有一个人发表评论,大部分做法是直接显示成0。而在抖音上就直接显示成【抢首赞】,将「无」转化为「来竞争」的口吻,以此刺激用户赶紧发布第一个评论。

信息转换通常发生在设计的初期阶段,通过对用户需求的深入研究和理解,将其转化为设计师可以操作和实现的形式。
这个过程包括将用户的需求和目标细化、拆解,理解用户的使用场景和背景,以及将这些信息转化为可视化的概念、原型或设计方案。
二、有何作用
信息转换在APP设计和用户体验中扮演着重要的角色,它对于设计师和产品来说具有以下几个作用:
1. 提供思路,确定设计方向
能帮助设计师将抽象的用户需求,转化为具体的设计方向和概念,为后续的设计工作提供明确的目标。
2. 加强理解,促进转化
信息转换能为用户带来更明显、清晰、可视化的信息理解,从而大幅度减少用户决策,增加对功能或业务的转化
3. 创造新体验,提升竞争力
信息转换可转化成各种有意思的新事物(文案表达/视觉设计等),能给用户带来新的不一样感受,从而进一步提升产品的竞争力
三、何时应用
信息转换的通用性很强,大部分的APP场景都可以用到这个概念。比如:
- 功能数据不好时:要强化引导、还是加强互动?
- 设计需要创新时:要重画icon、还是考虑新交互?
- 信息难以理解时:是否优化文案?

四、如何应用

1. 联想现实
将你要展示的信息,转换成现实生活中看得见、摸得着、让人能产生画面的事物,能用户更加清楚地感知当前信息的概念。
举个例子:
keep:通过食物提升对目标的直观认知
「Keep」是一款健身类应用,其中的热量目标设定功能采用了食物对应热量值的方式,以帮助用户更直观地认知热量摄入情况。

通过将不同热量值与具体食物进行对应,使用户可以联想到现实生活中的对比物,且更多大厂案例分析,可搜索: 有蛋案例,从而对热量目标有更加明晰、清晰的理解。
B站:更加真实的“速度感”设计
b站的弹幕速度设置里,直接用人走路的速度状态(慢走和奔跑)表示弹幕速度的快与慢。

解决了用户在理解和调整弹幕速度时可能遇到的困惑和难以把握的问题。传统的数字或文字标识可能相对抽象,难以直观地传达速度的概念,更全更细的8个维度解读:youdananli.com
支付宝:更直白的筛选文案
支付宝上的保险产品,里面的筛选文案描述就很直接、大众化,用最直白的话帮助用户筛选出合适的保险服务。

通过使用直接、大众化的筛选文案描述,帮助用户更快、易懂地选择合适的保险服务,各大行业的优秀案例解析,浏览器搜索: 有蛋案例.从而解决了用户在保险选择过程中可能遇到的理解困难、流失的问题。
2. 信息类比
将当前概念,转换成与之同类型、更易懂、更生活化的辅助信息,帮助用户更好理解你要传达的内容。
举个例子:
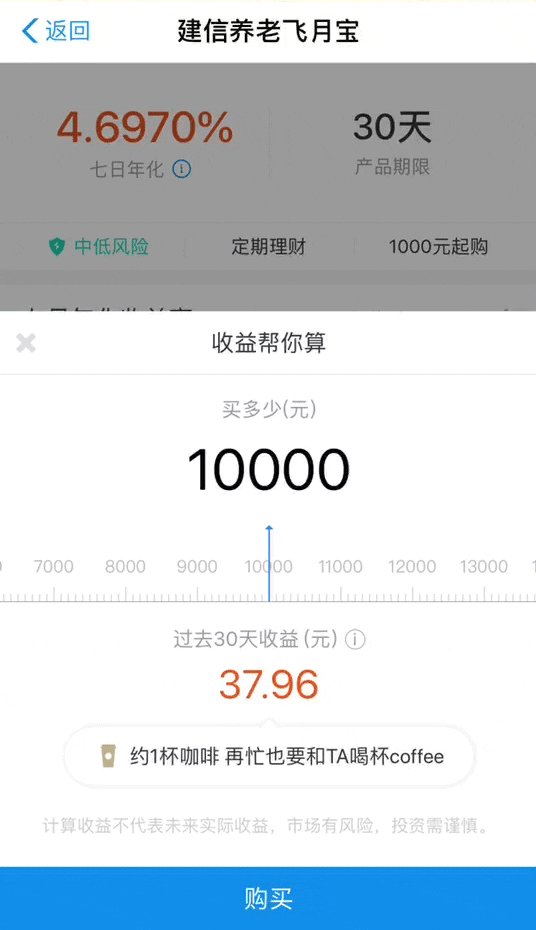
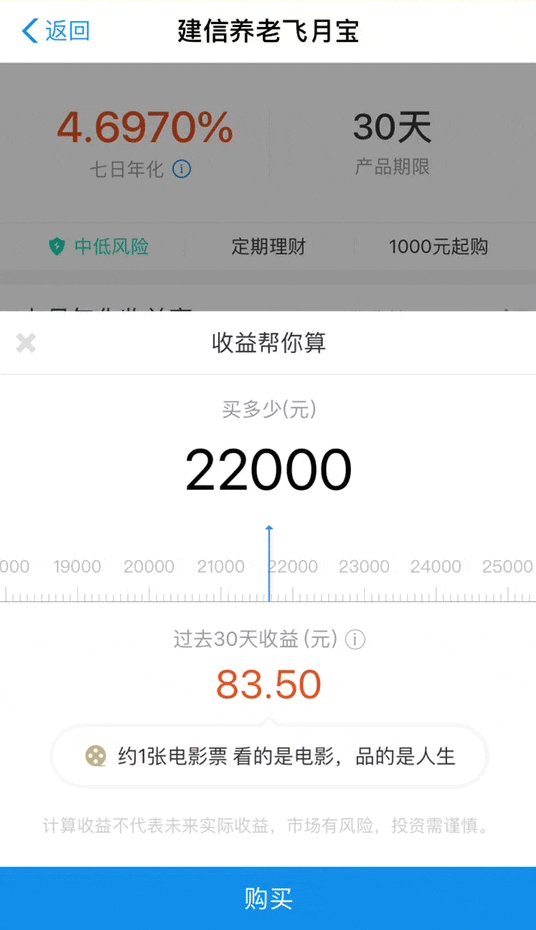
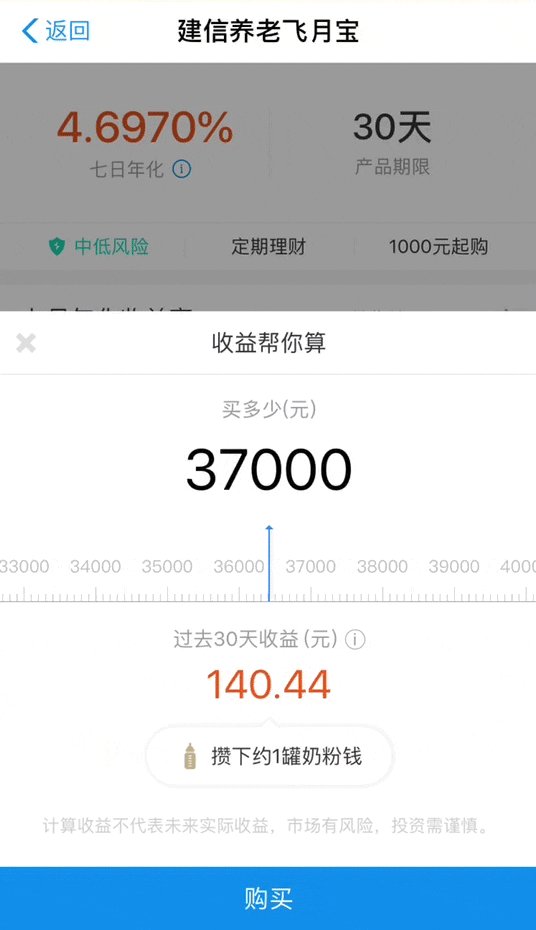
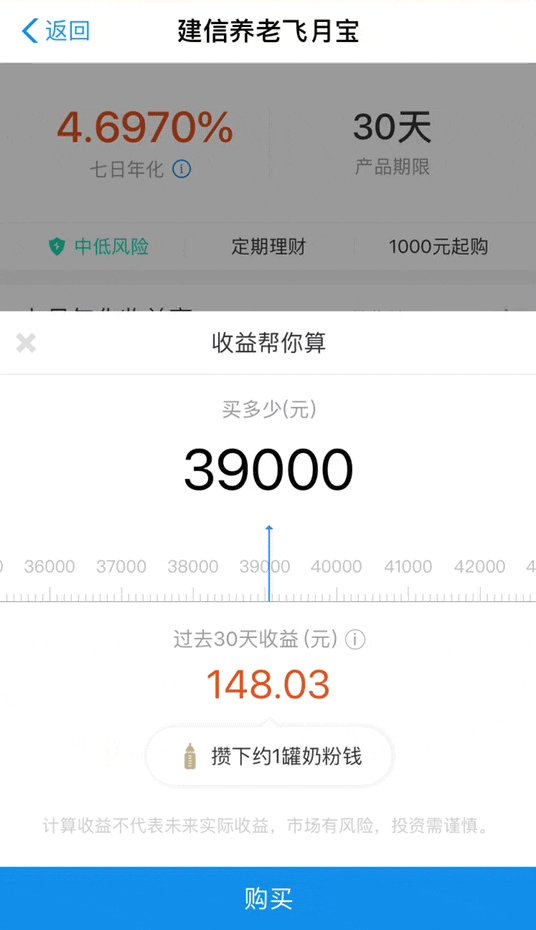
支付宝:可视化的赚钱收益
支付宝在收益上设计得很具象,当用户切换不同的收益数据时,下方也会将该收益转换成可具体化的事物,不同的收益对应不同的物品

有助于用户直观感受到理财产品的收益,从而增强用户对理财产品的认知和信任感,进一步加强用户与产品之间的互动性和留存,而且如果觉得设计没灵感,可以上有蛋案例 浏览更多创意
咸鱼:通过降价工具提高售出率
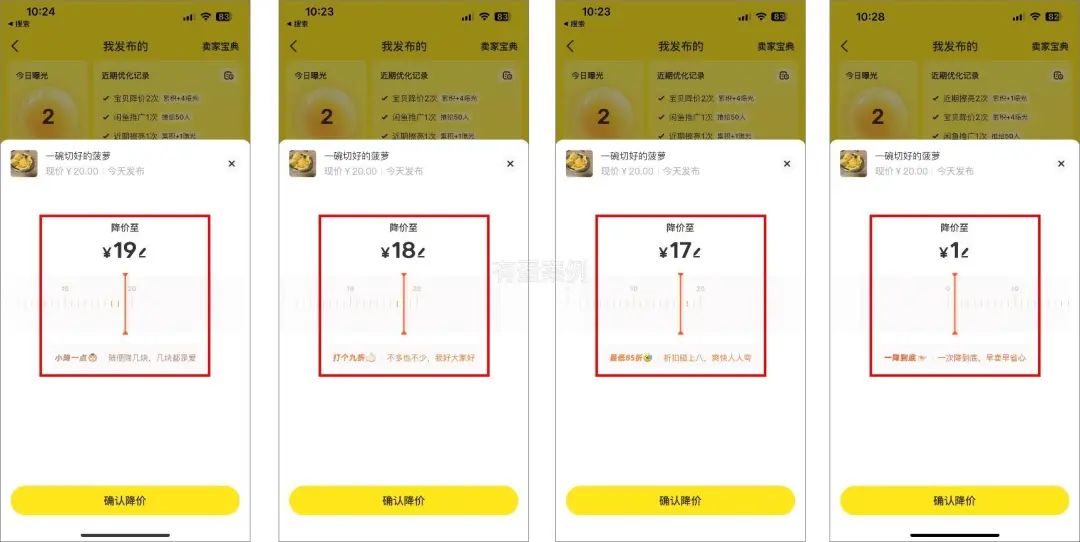
闲鱼已发布的商品卖不出去的时候,可以通过有趣的降价工具,过左右滑动价格到刻度上,确定降价幅度,下方会有针对这一刻度对应的折扣给出情感化的提示。以此来提升商品售出率

3. 重新定义
放弃原有信息给人的固定认知,将其转化成另外一个维度、赋予其新概念的,打破既有的框架和限制,让用户对其产生新的认识,以新带老。
举个例子:
星巴克:用暗号来代替取餐号
通常的取餐码都是有字母或数字组成的(如A302),然而星巴克之前有段时间却很另类,将冰冷的取餐码转化成一些有趣的’暗号’。
如灰色杏仁,使得在取餐过程像一段神秘交易,特别有意思。

百度知道:空数据时的引导思路
数据为0的场景是我们容易忽略的(如0点赞),而百度知道就就直接显示成【抢首赞】。
将“空无”转化为“比赛/竞争”的口吻刺激用户操作。

解决了用户在点赞为0的情况下,无法进行点赞等操作时的无聊和疲劳感,同时激发了用户的竞争欲,提高了用户参与度和互动频率且
理财通:把“隐蔽”换一种叫法
腾讯理财通在资产区页面隐藏金额时,不是用传统的加密*号,而是采用了非常有趣的成语文案。
比如【空空如也】【分无分文】【日进斗金】等等,这些成语还会随着资金的变化而变化。

4. 调用发音
在一些UI图标等界面元素的设计上,联想起该元素的叫法、英文、谐音等发音,可以起到不错的化学反应。
举个例子:
网易云音乐:热评与“水瓶”的谐音
网易云音乐的评论区里,只要点赞数为1000以上。原本的【大拇指】点赞图标,就会变成了【水瓶】图标样式,对应了「热评」与「热瓶」的谐音。

谐音的图标设计一定程度上可给用户带来欢乐和新鲜感,以增加评论区的活跃度,引导用户参与到点赞互动中来。
专栏作家
和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















走心了
真心感谢~
点个赞,让你更有劲,持续生产出优秀的文章。
真心感谢~
更多行业/大厂案例分析,可搜索:有蛋案例
汇聚了各行各业的产品设计案例,每个案例都有8种维度的精心分析,让您深入了解创意背后的秘密
发现+拆解优秀案例,才是高效成长的关键!