如何提升设计的还原度?从这2方面入手!
在日常工作中,设计还原度低是我们经常会遇到的问题,那么该如何解决这一问题呢?本文将结合相关实际案例,与大家分享相关内容,希望对你有所启发。

设计还原度低是我们日常工作中经常遇到的问题。最近有同学就有这样的问题:
有没有什么工具或者具体的方法提升组内的设计还原度?组内前端同学经常无视设计稿上的细节,导致线上惨不忍睹,产品的体验大打折扣,跟他说了也还是不改。有没有什么制度或者流程,督促他们调动自觉性的方法?
这个问题其实是一个常见现象,当然了,设计的还原度只能尽可能的提高,没有那种完全100%确保一致的方法,本文将结合实际的案例与大家进行分享~
01 关于设计还原度
对咱们设计师而言,保证设计还原度一直是我们工作的重中之重。
那我们一直纠结的还原度究竟是指什么?
「设计还原」指的是针对开发后的产品与原先设计的产品效果的偏差,进行交互以及视觉效果的比对。
为了保证设计质量得以保证,我们经常是在产品验收环节的最后一步才进行设计走查。作为临近上线才开始介入,最后导致因为时间不不够,只能优化部分设计和功能上的问题。
设计还原度一直是团队努力提升的工作,它本质上是一个合作的问题,即使再怎么克服,总会存在一些偏差。
- 一是设计交接环节。设计师陷入了知识的陷阱,觉得前端能力很强,不需要做太多的标注。觉得他们可以跟自己一样对像素敏感,完全可以做到设计稿的一比一还原;
- 二是设计验收环节。设计师工作职责定位有误,觉得自己的主要工作是把稿子做好,至于后续稿子的还原是测试的责任,跟我们没多大关系;
在这个竞争日趋激烈的互联网环境下,用户对于体验的要求越来越高,这其中的设计还原度则是保证产品体验的关键一环,确保产品的高品质在线。
02 设计交接环节
根据「特斯勒定律」我们得知“任何系统都有其固有的复杂性,这个复杂无法减少,我们唯一能做的是把复杂进行转移”。既然设计的还原度是由前期交接环节以及后期设计验收环节共同努力才提升的,如果我们设计在前期交接环节多花点时间,多站在前端的角度去思考,这样在验收环节我们会更加省力。
为了避免与他人因为交接而导致产品理解的断层,我们有3个注意事项:
2.1 思维同频(了解套路)
我们与前端同学的思维同频特别重要,需要主动了解开发是根据哪些规则还原我们的设计稿,只有在实现方式上达成意识的统一,我们才能一起解决问题。
了解开发思维,首先就需要了解最基础的「盒子」概念。
「盒子」概念是 CSS 语言的术语,讲的是在页面进行布局时,我们需要将页面中所有的元素看成一个个的矩形的盒子。CSS 决定了这些盒子的大小、位置以及属性。每个盒子由四个部分组成:
- content:内容区域,该区域可以定义 width 和 height。
- padding:内容区域和边框之间的空间量。
- border:内容区域和内容边距周围的粗细和样式。
- margin:边框和元素边缘的空间量。

当我们了解这个概念后就会有意识的在设计中带入盒子思维,比如相同模块保持各个元素间距、尺寸的统一,合理的规划好每一个元素的布局。确保前端可以直接复用之前的样式,避免在开发期间因为每一个元素的间距差异而提升精准还原的难度。
2.2 重视组件(避免挖坑)
在团队人数较多时,多个前端参与同一项目的研发,每个前端针对同样的模块可能有着自己不同的编写样式,最终导致大量的代码冗余,效率低且还原度无法得到保证。为了保证产品体验的一致性,我们需要在交接中统一设计思维,使用组件进行约束。
2.2.1 总结通用组件
通用组件又称为原子组件,是一种底层组件。比如:提示框、输入框、开关、按钮等。我们最耳熟能详的通用组件网站就是 Ant Design 。借助通用组件,我们可以确保设计稿具备较高的一致性,提升设计与开发的协同效率;
2.2.2 封装业务组件
为了更好的将组件服务于业务需求,解决业务问题,实现业务目标。我们需要将通用组件围绕真实的业务场景进一步封装,以便于后续快速迭代,比如:标题栏、表格高级筛选栏等。借助业务组件,设计师可以直接套用之前的组件样式,稍作调整即可落地,省时省力。前端则可以解决跨项目复用问题,减少重复代码和重复开发,在敏捷开发流程中保证代码质量,确保设计的还原度;
2.3 设计宣讲(同步内容)

设计过程更像是一个集思广益的过程,这期间大家由一个抽象的需求变为具象的方案,背后肯定有着自己的独特见解,这就需要我们在评审环节讲述自己的设计理念,更需要借这次会议与开发同学对齐目标。
挑开天窗说亮话,在评审会期间有些细微的地方我们需要着重说明,把设计中视觉变化较大的地方讲清楚,加深他们印象,帮助前端同学理解,同时前端同学也需要开诚布公的反馈当前实现的技术问题,避免带着疑问工作。
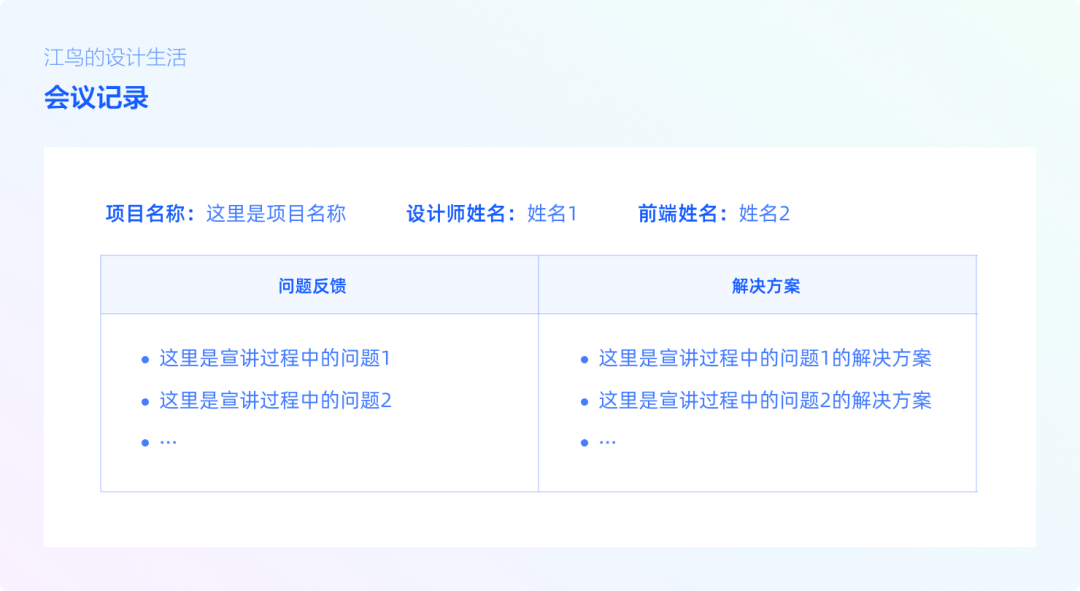
宣讲会期间的问题以及解决方案需要以会议记录的形式记录,并在会议结束后向项目组全部成员,以邮件的形式同步会议记录(大家的共识),确保会议内容传达到位。
03 设计验收环节
设计验收又称设计走查、还原度验证。当我们通过邮件或者群收到前端发送的验收通知时,就可以开始设计的验收工作了。
在设计验收环节前我们得要求前端和测试同学先测一遍,确保设计还原度最大程度的保证,再介入设计的验收。现实中很多前端同学一开发完立即要求我们进行走查,那时候我们会浪费大量的精力去找那些显而易见的问题,重复工作会让设计与测试的工作量显著增大。
3.1 错误清单(讲清问题)
验收后我们需要注意问题的整理和存档,最好使用公开且实时的在线工具进行整理,在错误清单中标明类目、讲清问题、问题优先级、问题责任人以及一些特殊场景。

3.1.1 问题描述
为了更清楚的讲明问题,需要提供线上具体位置的截图和设计稿的截图(标注出差异点),向前端同学清晰的讲清楚当前存在的问题以及具体可以怎么调整。比如:真实尺寸多大,字号多少等。
3.1.2 问题责任人
讲清责权范围,这样便于开发可以快速定位自己负责的业务模块,也便于后续修改后的复查。
3.1.3 问题优先级
找出问题后一定要帮助前端同学标注出优先级,要不然他们会根据难度自己选择,大概率选择容易修改的问题调整,重要的问题反而搁置。在划分优先级时可根据影响程度、出现频率来进行评估,可分为三级。
- 严重的可用性问题:严重的交互问题,每次操作该问题必定出现,会中断用户操作流程,必须立即解决;
- 重要的可用性问题:出现频率比较高,导致用户产生困惑,需要花时间理解,对用户体验有一定影响;
- 一般的可用性问题:不影响用户流程体验,存在页面样式方面(字体、色值、间距、对齐方式等)的问题。
3.1.4 特殊场景
完成主要流程走查后,我们需要注意特殊场景是否存在问题。例如数据异常、内容缺失、空状态等。同时要考虑不同尺寸下产品的自适应问题,是否存在错位、文案无法填充等情况。
这里值得注意的是,错误清单需要填写两次,第一次是前端开发完的首次走查,第二次是前端根据第一次错误清单修复后的再次复查,看看是否有新的问题。当问题解决后满足上线的需求,则需要我们及时关闭错误清单中问题修复状态,这意味着当前问题已经解决。
3.2 当面联调(见面三分亲)
走查不是为了发现问题,而是为了最终解决问题。当我们提交错误清单后,我们也需要时不时的与问题负责人当面沟通,一些跟进问题的修复进度。
面对面对接的效率是最高的,此时的前端面对一大堆错误清单可能满腹怨言,虽然会按照问题优先级逐一解决,但是当快到上线前时间较紧时也会存留部分问题等到下次迭代时再解决。这时候如果我们多一些当面沟通的技巧,也会让对方心情愉悦些,说不定也会稍微提升一些效率完成残留问题的修复。
04 写在最后
设计还原度的提升是大家共同努力的结果,如果我们在前期尽可能的换位思考、在规范下输出设计、建立完善的验收制度,才可以确保较高的设计还原度。
以上只是我针对提升设计还原度的个人感悟,希望该文章对你有所启发,也欢迎感兴趣的同学一起探讨~
专栏作家
江鸟,微信公众号:江鸟的设计生活,人人都是产品经理专栏作家。8年互联网行业经验,擅长体验设计思维、设计方法论、交互设计研究。
本文原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
产品经理的不可取代的价值是能够准确发现和满足用户需求,把需求转化为产品,并协调资源推动产品落地,创造商业价值。
















