大厂产品经验:你得让用户“再认”,而不是让他回忆
在产品设计中,减少需要用户记忆的事情/行动,提供其“再认”的解决方案,效果会好的多。本文结合相关大厂案例,与大家探讨如何做让用户“再认”的设计,希望对你有所启发。

看了上千个大厂APP优秀案例后,我深刻总结了近百条案例心得,之:
减少需要用户记忆的事情/行动,提供「再认」上的解决方案~
经验关键词:12+个
适用对象:产品/交互
大厂来源:京东/拼多多/美团/饿了么等
一、经验拆解
这段话强调了APP中的一个重要原则,即【降低用户认知负担,以提供更好的用户体验】。
1. 减少需要用户记忆的事情
即用户友好性,我们应该尽量减少用户需要记住的信息或步骤。
这包括【分解操作步骤、减少信息输入、简化导航方式】等,让用户不应该需要花费过多的精力来记住或学习如何使用产品。
2. 提供“再认”上的解决方案
即提供「再认」而不是「回忆」的方式来帮助用户。
用户「再认」是指用户在看到可供选择的选项时,能够轻松地辨认出正确的选项。
用户「回忆」是指用户必须在没有明显线索的情况下从头脑中回忆出正确的选项。

为了实现「再认」,设计者应该使用【提供选择、置顶信息、明确操作状态、】等方法,以帮助用户快速识别和选择所需的信息或功能。
二、案例解读
那么在各个大厂APP中,又有哪些优秀的【再认】设计呢?
1. 置顶“买过/看过”的商品
饿了么在商品浏览页上做得很好:当用户没有在A店消费过时,会将【已经浏览过】的商品前置在TAB栏第一位;当用户已在B店消费过时,将【已买过的商品】前置在TAB栏第一位 。

解决问题:对用户来说,节省了用户的时间和操作步骤,促进了用户的下单效率和复购率的增长。对业务来说,提高了用户的留存和复购,增加了业务的收入。
不足之处:可能存在一定的误判,即将一些用户不会再次购买的商品前置在TAB栏第一位,从而导致用户体验不佳
案例关键词:置顶推荐、提供历史行为(看过/买过)
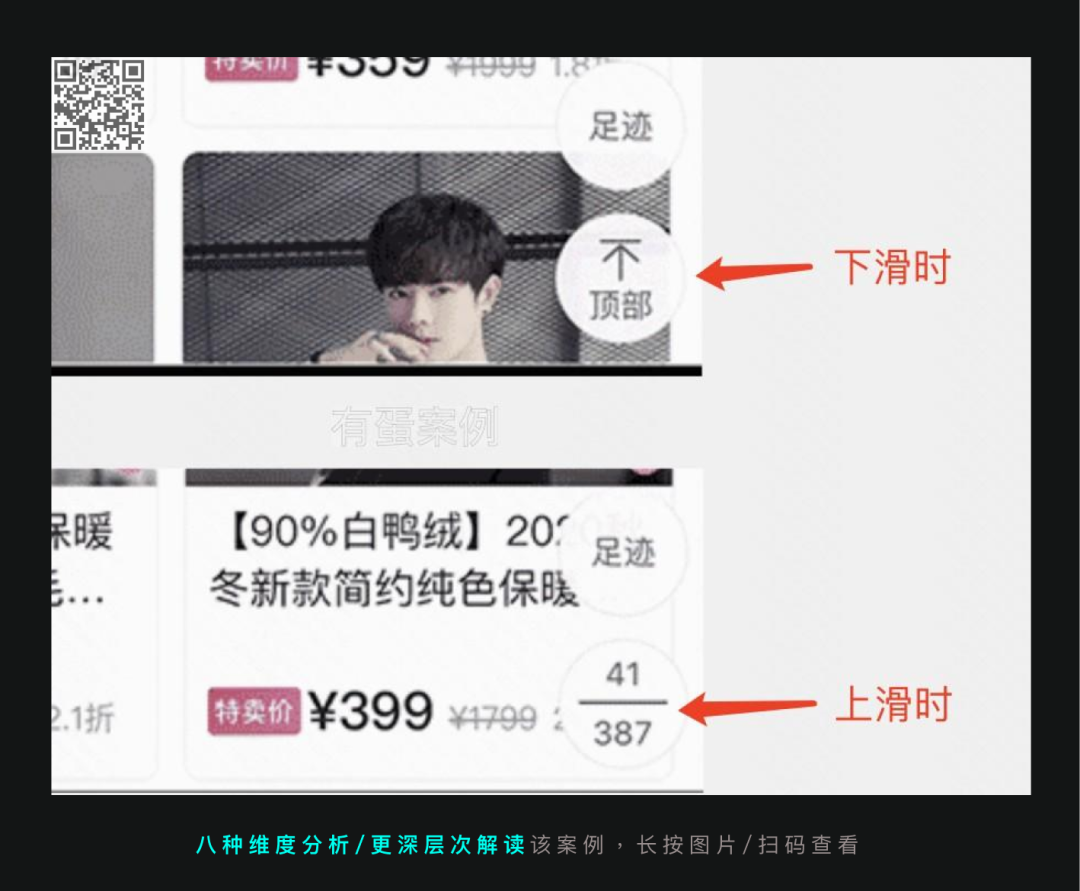
2. 明确当期操作位置/状态
在商品详情页里的【回到顶部】icon,会根据用户的滑动展示不同的状态。
- 向上滑动:显示当前浏览进度和总商品数,这样用户就可以对商品数量有一个大致的了解。
- 向下滑动:查看上面商品时则变回【回到顶部】icon。

解决问题:解决了用户在商品详情页中可能面临的两个问题。
第一个问题:是用户不知道当前页面有多少商品和页面的总长度,通过展示当前浏览进度和总商品数,用户可以对商品数量有一个大致的了解,提高了用户的浏览体验。且更多大厂案例分析,可搜索: 有蛋案例
第二个问题:是在向下滑动浏览更多商品后,用户可能需要快速回到页面顶部,以便继续浏览其他内容,通过在页面顶部展示「回到顶部」按钮,用户可以方便地返回到页面顶部,提供了便捷的操作方式。
不足之处:可能有些人不知道这些数字的作用。
案例关键词:状态透明化、提醒当前位置
3. 提供多种选择减少思考
美团外卖在推荐商品推荐流中增加了随心点的模块,该模块包含「随机抽取」和「查看推荐」两个按钮。
用户可以点击「随机抽取」按钮,系统会随机滚动展示多个美食品类名称,用户可以选择一个分类。

解决问题:用户在面对众多商品选择时可能遇到的选择困难问题。用户可能因为过多的选项而难以作出决策,导致犹豫不决或选择困难,为用户提供了一种轻松、有趣的方式来解决选择困难问题,帮助用户快速作出决策。
不足之处:随机抽取的方式可能并不总是符合用户的口味或需求,有可能出现用户对结果不满意的情况
案例关键词:提供预选、随机抽取、自动选择
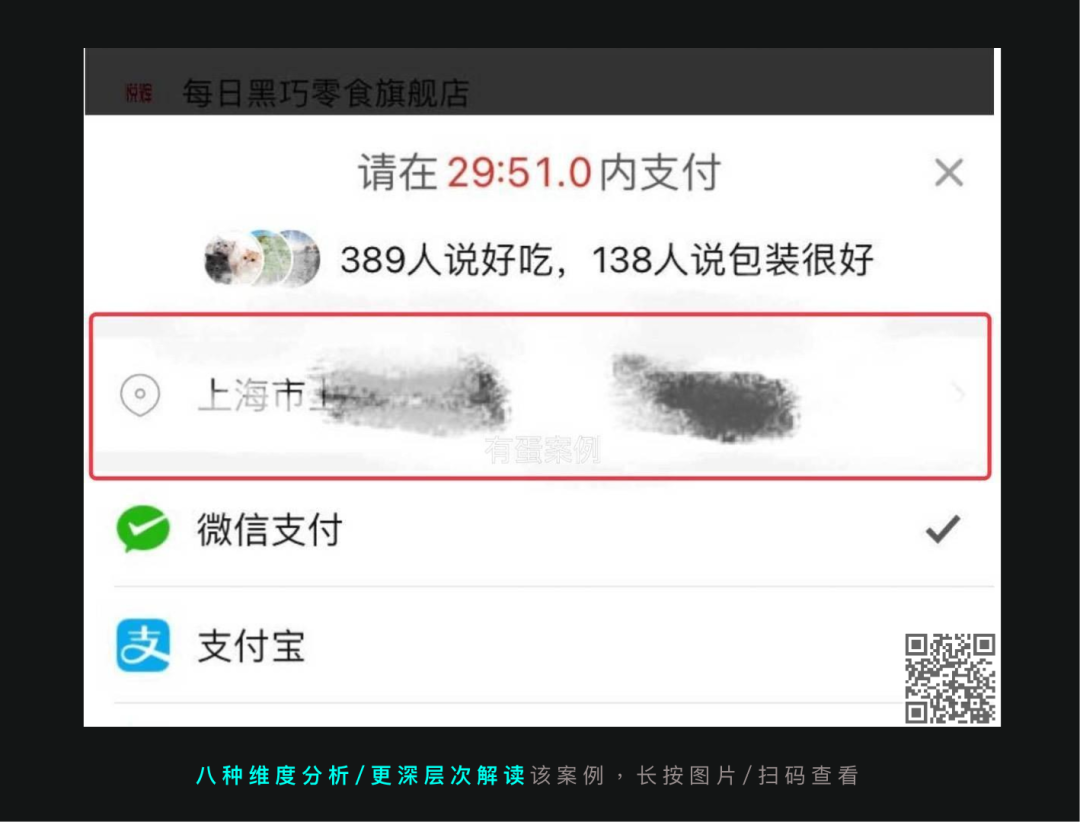
4. 在支付时确认收货地址
拼多多下单后,可直接在支付弹窗上修改收获地址,避免用户因为手快没看清、或忘记核实地址就对产品进行下单。

解决问题:不需要像淘宝一样,想修改地址只能放弃支付步骤,去到订单页取消订单,重新拍再次选择地址。促进用户尽快支付订单。各大行业的优秀案例解析,浏览器搜索: 有蛋案例
不足之处:可能存在用户误操作或恶意修改地址的风险,需要设立一定的安全措施来保护用户信息的安全性。
案例关键词:
前置重要内容、确认核心信息↓关注我,带你发现更多大厂案例与更深层次分析
5. 在购物车上显示赠品信息
在京东购买商品时,购物车中的商品下方会直接显示赠品和数量,让用户一眼就知道赠品信息,大大减少了因不知道有什么赠品、或者复杂操作导致的用户流失情况的发生。

解决问题:解决了用户在购物车页面确认赠品信息的繁琐步骤,提供了直观的赠品展示方式,帮助用户更快速地了解赠品信息,从而减少购物过程中的操作复杂性,提高用户购物的效率
不足之处:前置重要内容、信息确认、减少操作
案例关键词:前置重要内容、确认核心信息
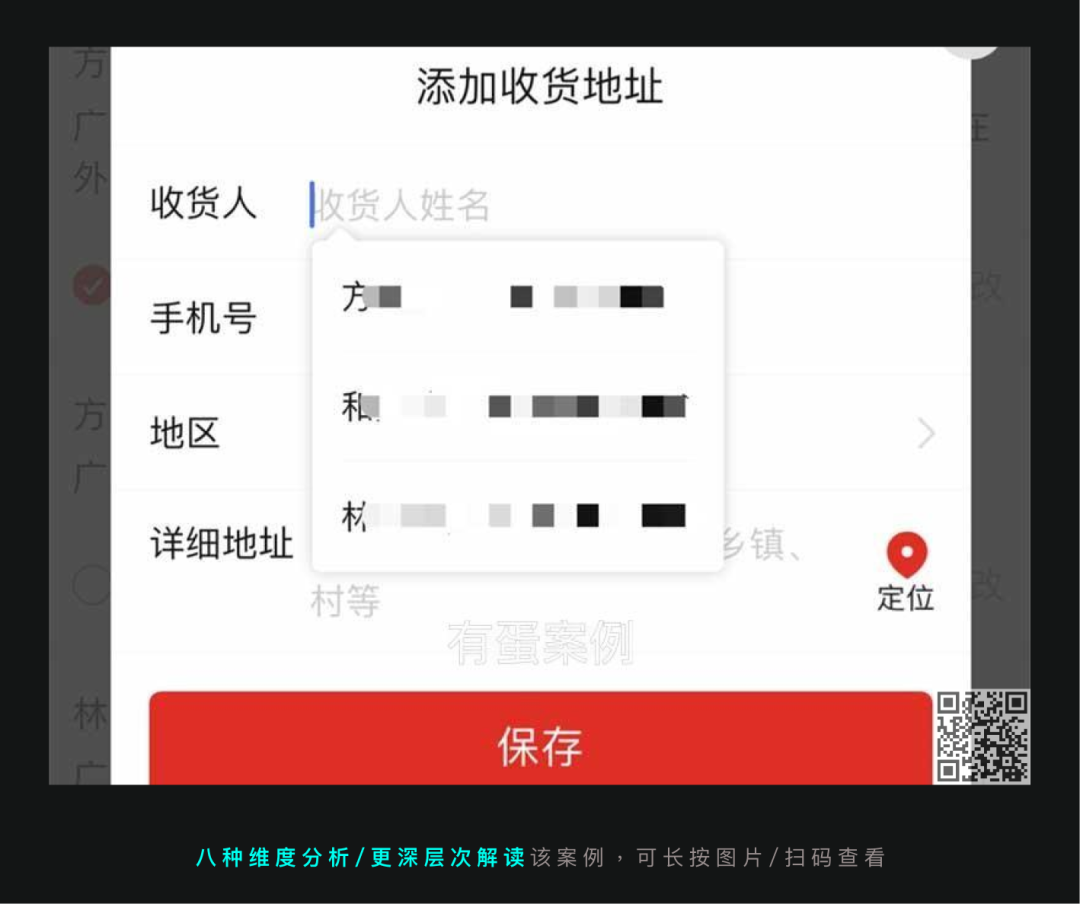
6. 填写信息自动提供旧信息
拼多多上新建收货地址时,系统会加载已存在的收货人姓名+手机(从创建过的收货地址信息里获取)。
用【已有信息的选择】代替手动输入,减少了用户因输入错误或繁琐的操作,而导致的创建收货地址流程中的流失率。

解决问题:解决了用户在创建收货地址时需要手动输入已有信息的繁琐和耗时问题,提供了一种更便捷的方式来填写收货地址信息。提高了用户完成订单的转化率,增加了平台的交易量和收入。
不足之处:可能存在用户隐私和信息安全的风险,因为系统需要访问和加载用户的历史收货地址信息,如果觉得设计没灵感,可以上有蛋案例 浏览更多创意
案例关键词:提供历史信息、自动填写数据
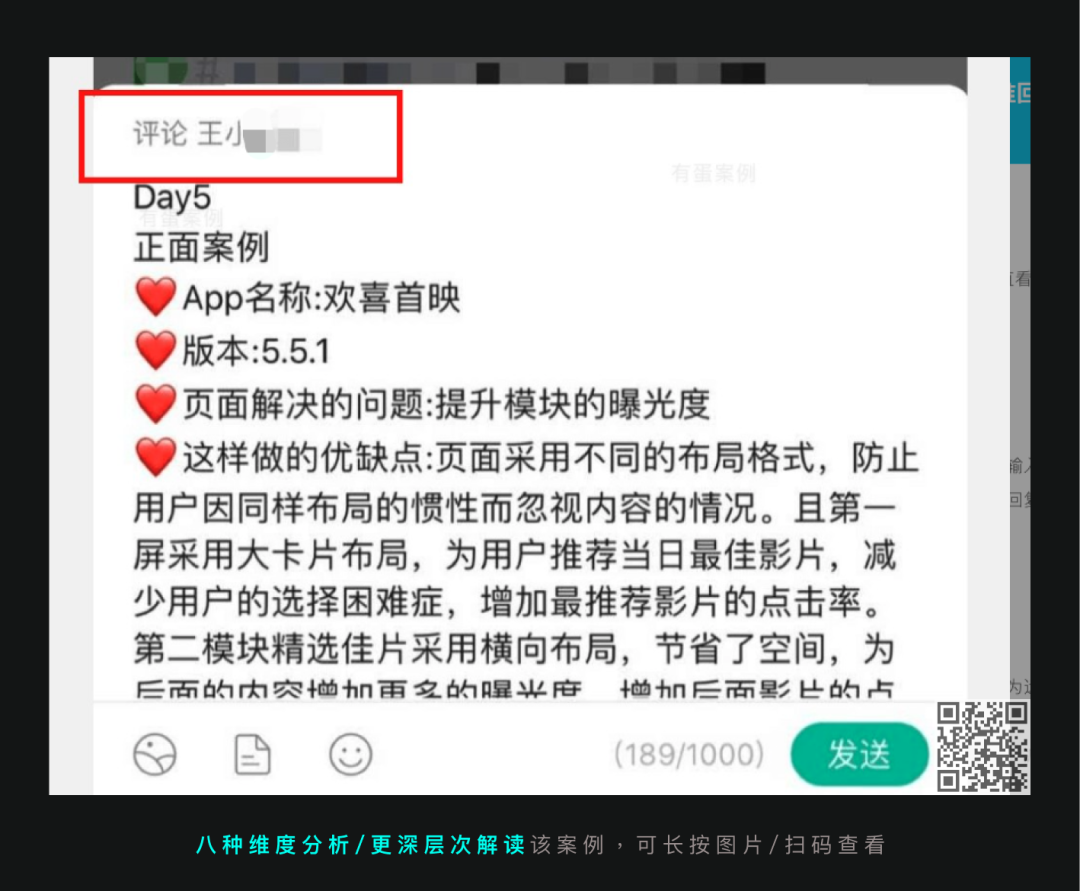
7. 置顶对象,知道是给谁回复
在知识星球里评论/回复某个用户时,在输入框上可以一直看到回复对象,让用户明确地知道:是给谁回复的。

解决问题:解决了用户在评论或回复时可能出现的出错和重复输入问题,通过在输入框上一直显示回复对象的用户名,用户可以清晰地知道自己在回复谁,从而避免了因长时间输入导致的遗忘,减少了用户出错和重复输入的情况。
不足之处:可能会占据输入框的空间,导致输入区域受限,影响用户的输入体验。
案例关键词:置顶操作对象、明确操作状态
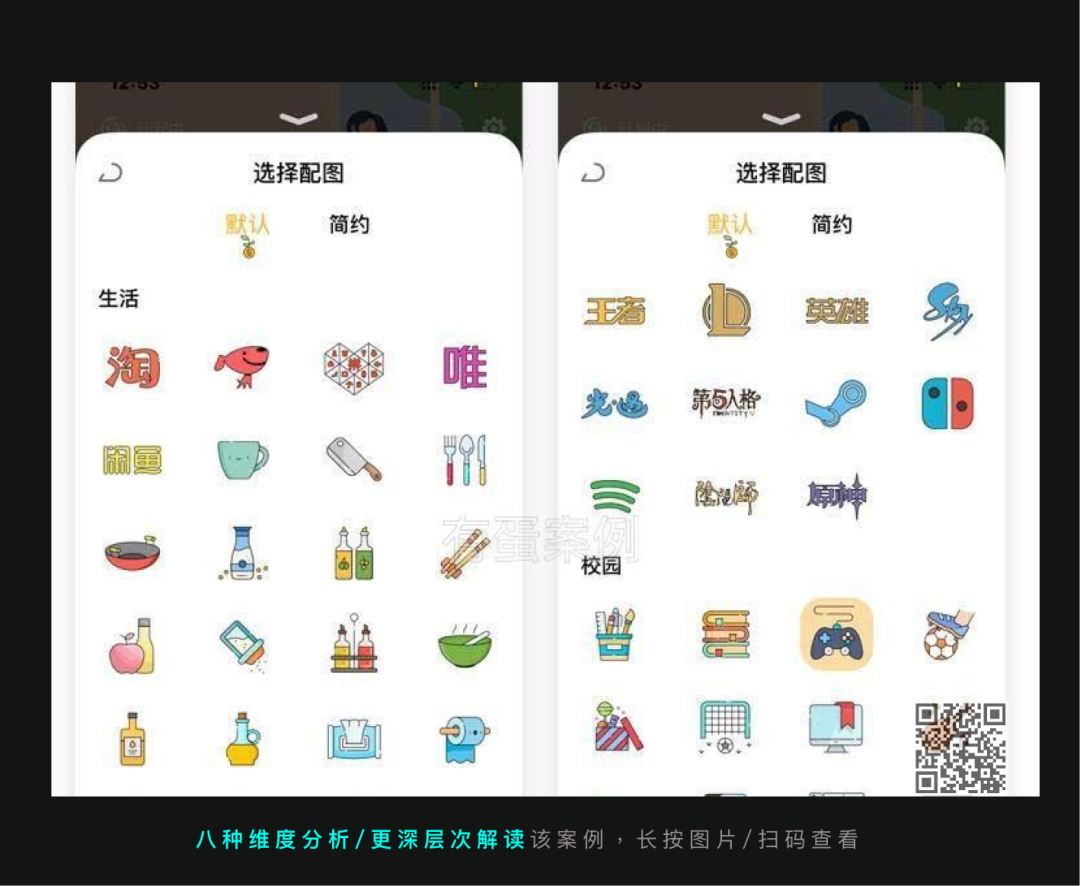
8. 用品牌标识设计图标
懒猫存钱APP里的记账分类做得很有意思,将日常的生活开销处直接用图标与logo进行设计,如购物的淘宝、京东,还有游戏开销方面的王者、LOL等,毕竟常见的也就那么几类

解决问题:让用户更快、更清晰地选择自己的花钱地方,也让以后账单的查询更加方便,大大提升操作效率。平时做方案缺乏创新,有蛋案例 可以为你提供更多方向
不足之处:可能存在部分用户对某些图标与logo的理解出现偏差,或者个别用户不习惯使用图标与logo进行记账分类。
案例关键词:联想现实事物、拟物化设计
三、最后总结
综上所述,要想减少用户的记忆/认知负担,可以总从以下这些关键词里寻得设计灵感、需求想法:
- 置顶推荐、提供历史行为
- 状态透明化、提醒当前位置
- 提供预选、随机抽取、自动选择
- 前置重要内容、确认核心信息
- 置顶操作对象、明确操作状态
- 提供历史信息、自动填写数据
- 联想现实事物、拟物化设计
好了,以上就是作者对「减少用户记忆」的一些小思考,不知道有没有帮助到你。
专栏作家
和出此严,微信公众号:和出此严,人人都是产品经理专栏作家。一枚在鹅厂成长中的“90后老干部”,主产各种接地气的交互/产品干货。以做产品的方式,写好每一篇文章。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..

















更多行业/大厂案例分析,可搜索:有蛋案例
汇聚了各行各业的产品设计案例,每个案例都有8种维度的精心分析,让您深入了解创意背后的秘密
发现+拆解优秀案例,才是高效成长的关键!