通过导航加强用户体验的3个原则

文章介绍了导航设计中的3个原则,将以下原则付诸实践,或许会使用户体验大大Max!
你是否正准备评估一个数码产品并且不知道从何入手?或许你需要一些关于如何通过导航加强用户体验的指导?
这篇文章将着眼于我作为一个用户体验顾问在日常工作实践中的三个导航原则。这些包括:
- 信息架构(IA),符合用户的心理模型(即他们期待特性和内容如何被构建)
- 构建导航的方法易于识别并且具有一致性
- 导航提供的选项数是合理的
请随时把以下框架融入自己的用户体验流程!
对于数码产品来说,导航是什么?
导航描述了用户浏览网站和移动应用程序的方法。这是更广泛的信息体系结构的结构和功能的一部分。
导航的一个重要组成部分也是“发现”或者“签署发布”,这涉及到让人们知道他们哪些地方经由不同的线索和处理关联起来。网站或者软件的每个页面都可能只是被一个用户浏览,所以一些和目的相关的上下文是重要的。
原则#1
信息架构符合用户的心理模型以及它们期望在网站或应用程序特性和内容如何被构建的。
定义结构
在设计导航之前定义IA是很重要的。可以做一种卡用来组织不同的页面转化为不同的类别。你可以与用户组即你征求一些目标用户一起做这些,让他们安排不同的标签组或使用专家设计,
有许多工具可以用来定义你的网站或软件的结构。
CTA引导用户期望吗?
网站的信任和可信度取决于一些小细节,比如拼写错误之类的东西,但也取决于按钮或链接的对齐以及他们的引导。
例如,如果用户在产品页面上说“现在购买”,你会希望被带到一个页面用购物车购买该产品。
你应该减少每页调用操作的数量或者至少给他们不同的视觉负担。

“我觉得幸运吗?“是一个模糊/不必要的指令
菜单在熟悉的地方吗?
看看你的设计内容。人们习惯于看到导航,例如在一致的地方中的菜单。
例如,iOS手机菜单在屏幕的底部,而Android会显示一个汉堡包导航选项菜单。您可能想要查看一个网站如pttrns.com去看已被精心设计为一个特定的平台的视图导航模式。
原则#2
在整个网站或应用程序中,导航结构的方法易于识别和可持续性使用。
你期望的东西在哪里?是结构明确和一致吗?
完整的用户体验是建立在用户经受的一切之上。建立在我们所知道的导航和所有不同组件之上。
例如,在被设计时网站应遵守标准规范。
用一个网站举例来说明不同的组件都包括什么。可能包括商标和品牌,导航/视觉设计变化,上下文提示向导/步骤,面包屑,url,标题甚至窗口页面标题!

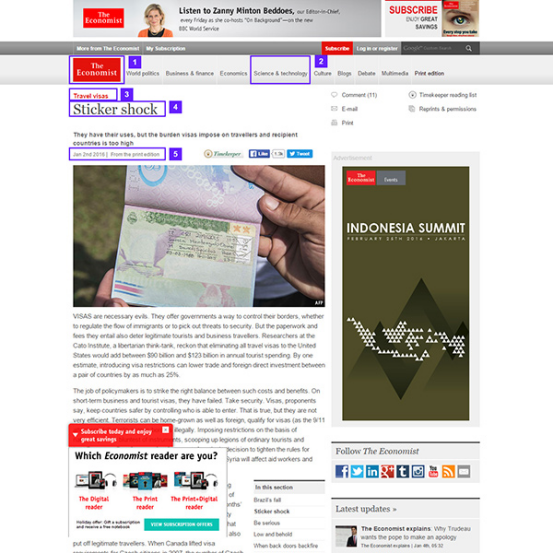
《经济学人》表明你在哪里
- 商标和品牌
- 导航栏的交互
- 页面标题
- 文章标题
- 上下文线索
原则# 3
选项的数量是合理的(即任何一次都不超过5 – 7项)
在任何界面产品中,无论是一个iOS应用程序或网站,你应该让选项尽量少。
你不希望用户丢失,或者被你的网站的结构搞晕。提供选项的数量应该是合理的。
在我的经验中,有太多的选择可以超载用户会适得其反,你想实现什么业务。你应该有一个小而且有针对性的常用选项。
我经常会问产品所有者或者有对这块熟悉的人,用户使用最多或者优先考虑的选项是什么。

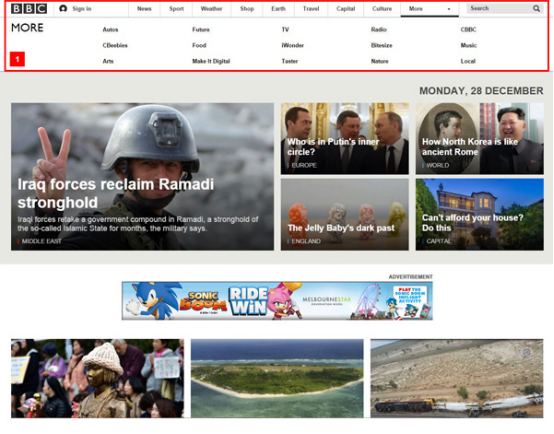
在上面的例子中,在英国广播公司(BBC)的网站上可以看到下拉选择。顶级的选项包括八项。下拉选项有如果用户需要访问更多东西时可以访问的很多不同的链接的选项。
在这样的网站订单事情按字母顺序不合理,但是整理以便他们最经常访问的。如果你有一个现有的网站您可以设置一些分析来确定他们,或建立某种类型的卡片分类活动。
对于一个典型的网站,应该是在每个页面,非常简单的以一致的方式列出七个左右的链接。如果你工作在一个大规模的有重要的信息架构网站,你将需要仔细考虑 如何构建你的链接。
结论
这里有几个驱动强大的用户体验与导航的原则。你应该识别并理解被用来定义导航的启发和原则。首先,作为一个好的设计实践的提醒,其次对现有产品进行评估。
一个网站的基本结构,IA和不同的页面,标签和链接应该符合用户的预期。此外,是值得思考的背景下,你的产品/网站和考虑任何约定或模式,用户熟悉的平台。
值得思考的是你的产品或网站的上下文以及用户熟悉的任何平台协议或模式。
用这个作为指导来构建一个一致且直观的体验。此外,你应该考虑最重要的页面或选项,将它们放在页面的顶部。根据我的经验,超过其个导航选项明显是有些过火了。其他不重要的选项,例如“设置”可以在需要的时候才出现
原文作者:Joel
原文地址:3 Principles for Strong User Experience Through Navigation
翻译:浅笑d42021
译文地址:http://www.ui.cn/detail/215651.html
版权:人人都是产品经理遵循行业规范,任何转载的稿件都会明确标注作者和来源,若标注有误,请联系主编QQ:419297645
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







