如图,是通过拖动任意一个面板,让另外一个面板镜像移动。
看似有些复杂的效果,其实非常简单就实现了。
首先介绍两个函数:
DragX:获取被拖动面板左右瞬时挪动的距离;
DragY:获取被拖动面板上下瞬时挪动的距离;
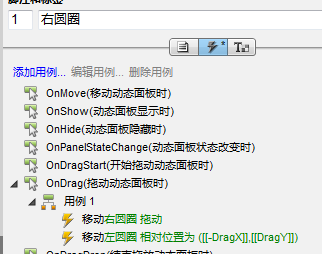
我们只需要在两个动态面板里各写上两个动作就好了。
左面的面板,我们当面板拖动时,将它设置为拖动状态,这样就能随意拖动了;
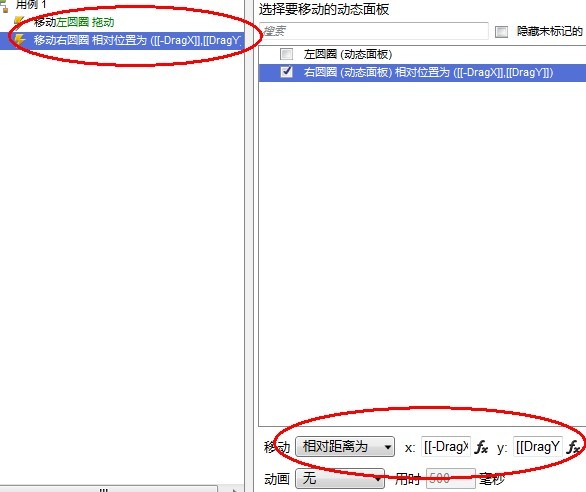
然后,让左面面板拖动的时候,右面的面板移动相对距离,因为我们是让两个面板上下方向(Y轴)同方向移动,而左右方向(X轴)朝相反的方向移动。所以在相对距离里面X轴我们要把DragX前面加上负号,这样就是反方向移动了。Y轴就直接获取DragY的函数值就可以了。

同理,我们在右边的面板上,也写上这两个动作,这样拖动右面板的的时候左面板也镜像移动了。

好了,让我们看看效果!
作者:小楼一夜听春雨


为什么我做出来的只能在动态面板范围内拖动,
这个效果的实用性在哪里体现?