符合用户认知的交互才是最自然的交互

为什么有时候只用看一眼就知道这两个东西是什么,如何操作?其实这就是物品所具备的预设用途。
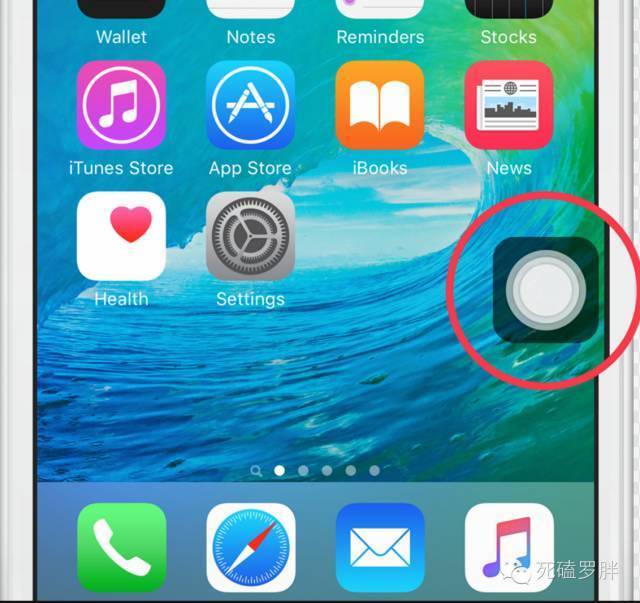
家里一岁两个月的宝宝喜欢用手机做两件事情:
- 按「HOME」键,点亮屏幕。
- 按住「assistive touch」键,在屏幕上拖动。

并且这些操作都是他自己的发现。
那么问题来了,什么样的设计能够让一个婴儿本能做出正确的操作?
正好最近在调研一些好用的工业用品背后的设计原理,同时把《设计心理学》精读了一遍。
下面就从心理学的角度去思考和分析吧。
先看看下面这个例子:

- 看见椅子就知道是坐的,还可以搬走。
- 看见玻璃就知道是透明的,还可以打碎。
为什么只用看一眼就知道这两个东西是什么,如何操作。
《设计心理学》里提到一个理论:
物质心理学—研究人和物相互作用方式的心理。一件物品实际上能用来做何用途,或被认为能有什么用途。
简单来说就是物品具备的「预设用途」。比如:
旋钮–>转

插槽–>插

圆球–>抛、弹

物体的预设用途会提供明显的操作线索,用户一看便知如何操作,无须借助任何的图解、标志和说明。
回到刚刚IPHONE的例子,「HOME键」和「大白点」都是圆形,预设用途体现的非常明显,让人本能的就会去点。
预设用途构成要素
可视性

良好的可视性可以让用户仅通过物体外观就可以清楚明白应该做什么、怎么做、以及预期的结果是什么。比如:

这个门的设计就很好的解决了推和拉的问题。
平板一边=推;竖把手一边=拉;
都不需要文字提示,仅通过外观设计就可以清楚告知操作流程。
匹配性

操作过程和最终结果之间应该是一种自然匹配关系。比如开车时顺时针打方向就会右转。这种关系用户很容易记住,且永远不会忘记。
有几种方式可以实现自然匹配。
1.物理环境类比:

图例是公司的空调操作面板,通过模拟物理空间的布局,很清楚每个空调开关所工作的区域。
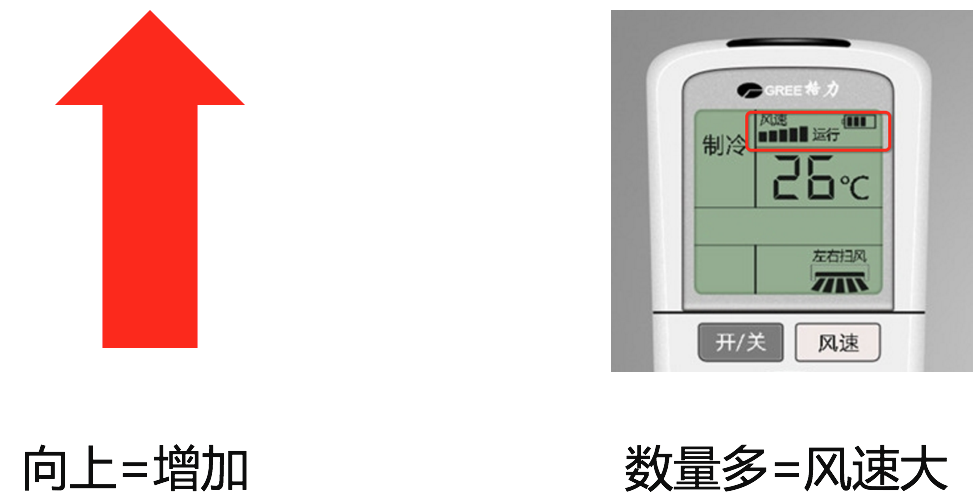
2.文化标准暗示:


这种属于常识性的匹配,基本没有认知障碍。包括手机的音量调节,亮度调节显示实际上都是使用这个标准。

再看一个将自然匹配运用的很出色的设计:

汽车电动座椅:通过物理形状模拟靠背和坐垫。通过「前后」、「上下」的操作去匹配座椅的调节方位。汽车上大部分设计都很复杂,但座椅调节的设计应该是最人性化。
反馈
向用户提供信息,使用户知道某一操作是否已经完成以及操作所产生的结果。试想你在和一个人谈话,但却听不到自己的声音,或者你在用铅笔绘画,但却看不到任何笔迹,这两种情况都缺乏信息反馈。
这个相对容易理解,推门–>开、点灯–>亮。让用户及时看到操作结果。
好的设计无需认知门槛
苹果的首席设计师叫乔纳森·艾弗,他以前是做马桶设计。据说IPHONE的「HOME键」设计就是借鉴的马桶。
一个白色的东西加一个按钮在上面,并且一按就会有“奇迹”发生。
除此之外IPHONE里面还有很多操作,比如「滑动解锁」、「点击图标」、「下拉通知栏」等都是自然匹配生活中大家习以为常,并具备明显「预设用途」的物体操作。这就是每个人都觉得好用、简单的原因,哪怕是一个婴儿。
作者:思考菌,微信公众号:secondthought
本文由 @思考菌 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








把用戶的學習成本降到最低,App就會自然而然地被更多用戶所接納。
😉 恩,但是关键还是APP所提供服务自身的核心价值,体验永远只是锦上添花。
学习成本bug
学习成本现在可以说很低了,但是用户的回忆成本却是很高,有些故意设计反人类,但用户的习惯却不是这样所以会让用户反感
分析得很贴切
谢谢