VR/AR/MR-空间交互设计之“手势交互”
随着空间计算这个概念的提出与VR时代的到来,空间交互这类全新的交互方式也出现在我们的视野当中,这篇文章里,作者就探讨了空间交互方式之一,即手势交互,一起来看看作者总结的手势交互设计所需要注意的那些问题。

一、什么是空间交互设计
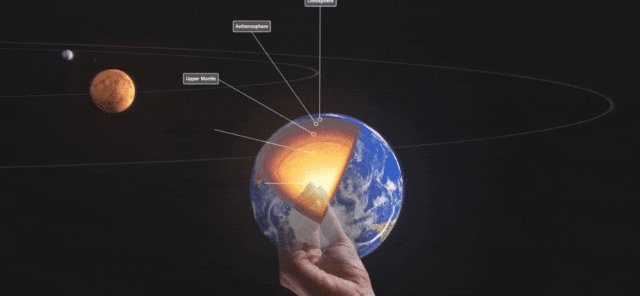
苹果vision pro发布会上提到,继桌面和移动计算之后,空间计算时代已然到来。不难理解,空间计算的说法是围绕3D、VR、AR技术在三维空间中的一种计算方式,我们所感知和交互的信息,将在虚拟和真实的三维空间中呈现,而不是被束缚在电脑、平板或手机等设备中有限的平面空间里,由此带来了全新的交互方式,那么围绕空间交互的新方式对空间对象进行交互设计即为空间交互设计。
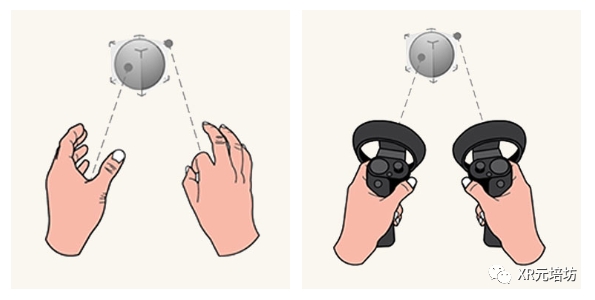
空间交互方式或介质有:手势、眼睛、语音和外设(手柄控制器或键鼠)等,本期我们聊一聊空间交互方式之一:手势交互。
二、手势交互方式
手势交互并不陌生,在平板或手机端我们常常利用手指进行触控点击、滑动、放缩、拖拽等,空间交互中同样定义了类似的交互。基于空间环境中的交互手势分为非直接手势和直接手势。
直接手势。是指直接与空间对象进行触控,属于近距离可触达的交互,用户用手指靠近虚拟对象来轻触它。例如,对空间中虚拟物体进行移动、缩放、轻触点击等。直接手势的方式下,用户必须将手靠近交互对象。

非直接手势。远距离情形下对当前获得焦点的对象产生互动。获取焦点的方式有很多种,常见的是通过眼睛注视、手部射线来锁定空间中的某一个对象或组件来获取焦点。
用户聚焦到某个对象或控件后,可以用一个或多个手指动作快速操作对象。

三、苹果Vision Pro手势交互剖析
1. 基础性直接手势

基处性直接手势和延伸说明:
- 轻触:直接选择或激活对象。
- 按住:打开关联菜单。
- 轻触并拖移:将对象移到新位置。
- 轻触两下:预览对象或文件;在编辑情境中选择字词。
- 轻扫:显示操作和控件;关闭视图;滚动。
- 双手捏合并拖移:放大或缩小。
- 双手捏合并沿圆弧拖移:旋转对象。
2. 非直接手势

非直接手势会影响当前获得焦点的对象。例如,用户聚焦某个控件后,可以用其中一根手指快速轻点拇指做出非直接轻点手势来激活或选择控件。visionOS 默认支持非直接手势。
非直接手势的特点是:通常较为快速(因为用户可快速看向不同方向)和舒适。非直接手势,无论用户在空间中处于什么位置都可以让用户与可聚焦的任何对象交互,用户不必靠近去用手触及对象。
苹果公司历来重视用户交互体验设计,对于交互反馈状态也要求比较极致。
四、微软hololens手势交互剖析
1. 基础性直接手势

指尖操作说明:
在 HoloLens 2 上,用户的手部将被识别并解释为左右手骨架模型。为了实现直接用手触摸全息影像的思路,理想情况下,可将 5 个碰撞体附加到每个手部骨架模型的 5 个指尖。但是,由于缺少触觉反馈,使用 10 个可碰撞指尖可能会导致全息影像中发生意外且不可预测的碰撞。
建议只在每个食指上放置一个碰撞体。可碰撞的食指指尖仍可充当涉及其他手指的各种触摸手势的触摸点。触摸手势包括一指按压、一指点击、两指按压、五指按压,如图所示。

延伸说明:
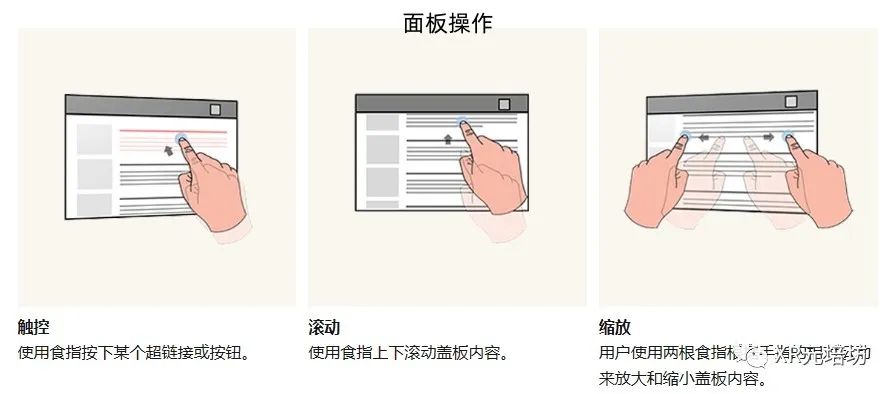
2D 盖板是用于承载 Web 浏览器等 2D 应用内容的全息容器。通过直接操作来与 2D 盖板交互的设计概念和与物理触摸屏交互时一样。

延伸说明:
2D 面板是用于承载 Web 浏览器等 2D 应用内容的全息容器。通过直接操作来与 2D 盖板交互的设计概念和与物理触摸屏交互时一样。

延伸说明:
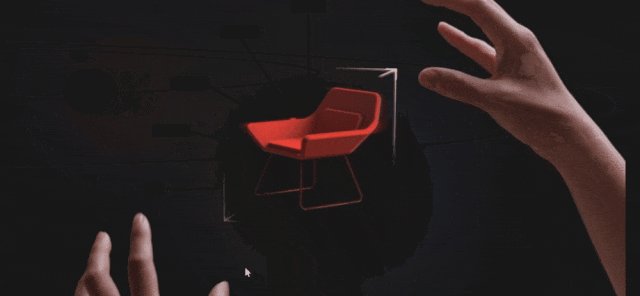
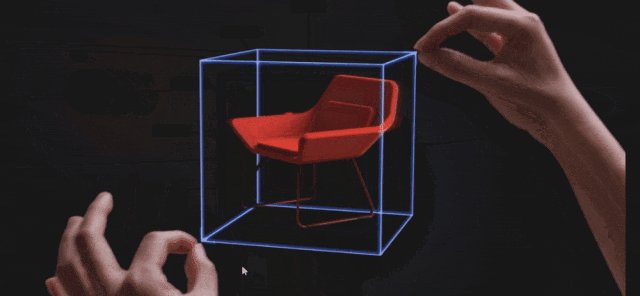
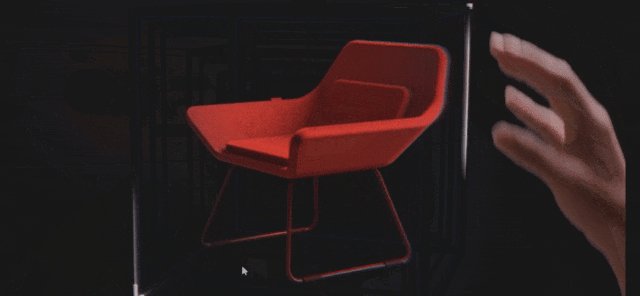
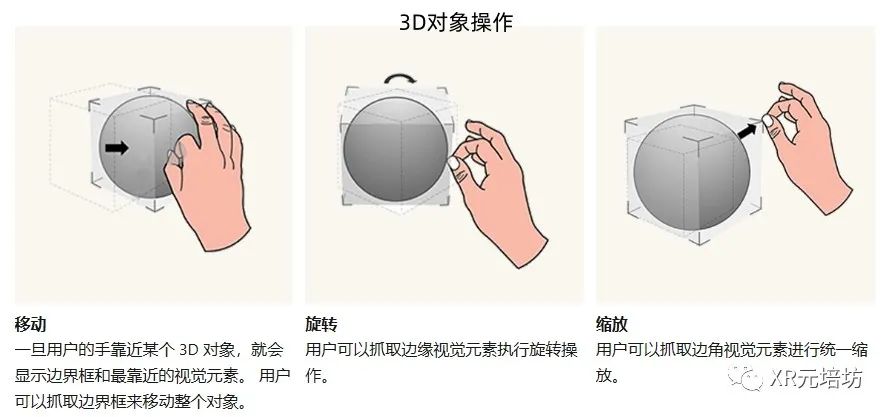
HoloLens 2 可让用户将边界框应用到每个 3D 对象,以便用手引导和操作 3D 全息图对象。边界框通过其邻近着色器提供更好的深度感。使用边界框可以通过两种设计方法来操作 3D 对象。
微软hololens,其直接手势交互(微软称之为近距离交互)同样强调要有交互反馈:
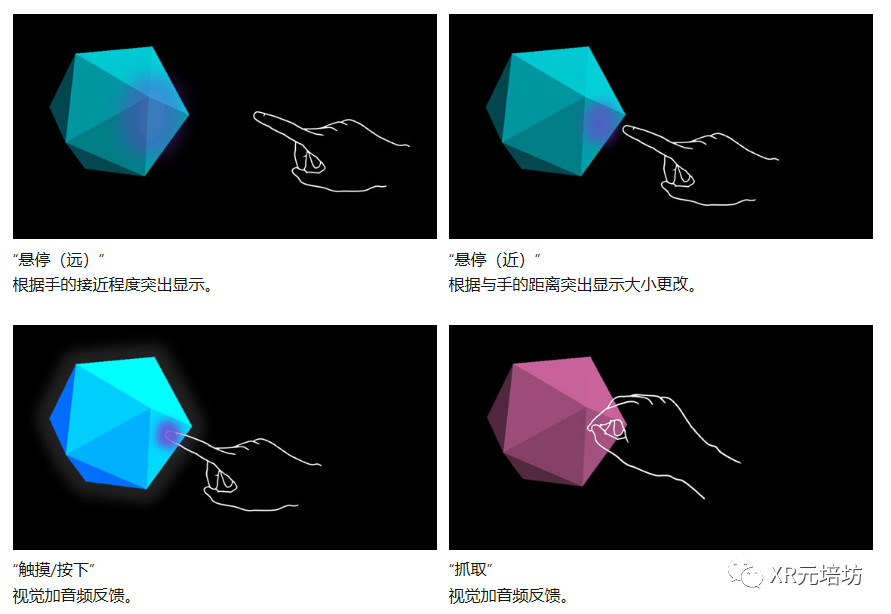
HoloLens 2 支持关节手部跟踪进行交互,让你能够与对象进行交互。如果没有触觉反馈和完美的深度感知,就很难判断你的手离物体有多远,或者你是否在触摸它。重要的是提供足够的视觉提示来传达对象的状态。
使用视觉反馈传达以下状态:


- “默认(观察)”:对象的默认空闲状态。
- “悬停”:当手接近全息影像时,更改视觉效果以传达手的目标。
- “距离和交互点”:当手接近全息影像时,设计反馈来传达预测的交互点,以及手指与对象的距离。
- “触摸开始”:更改视觉效果(光、颜色)以传达触摸发生。
- “已抓取”:抓取对象后,更改视觉效果(光、颜色)。
- “触摸结束”:触摸结束后,更改视觉效果(光、颜色)。
2. 非直接手势

非直接手势会影响当前获得焦点的对象。例如,用户聚焦某个控件后,可以用其中一根手指快速轻点拇指做出非直接轻点手势来激活或选择控件。
非直接手势的特点是:通常较为快速(因为用户可快速看向不同方向)和舒适。非直接手势,无论用户在空间中处于什么位置都可以让用户与可聚焦的任何对象交互,用户不必靠近去用手触及对象。
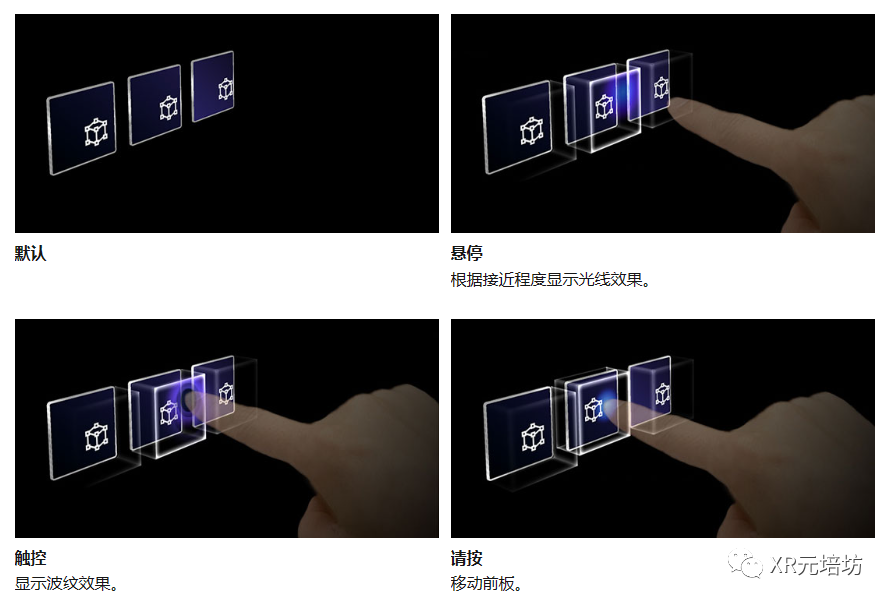
微软hololens,其非直接手势交互(微软称之为远距离交互),其交互反馈建议是:
对于用户可以与凝视、手部射线交互的任何对象,可建议采用三种交互方式并使用不同的视觉状态提示。可以使用突出显示或缩放等技术为用户的输入状态提供视觉提示。
可以使用突出显示或缩放等技术为用户的输入状态提供视觉提示。在混合现实中,可以在“开始”菜单和应用栏按钮上找到可视化不同输入状态的示例。
五、手势交互设计需要注意哪些问题
1. 舒适性原则
舒适性原则。考虑人体工程学和舒适性,首选非直接手势。
以vision pro空间手势交互设计规范为例,用户通常可轻松执行非直接手势,因为无需将手移到特定位置。将直接手势保留给想邀请用户操控附近虚拟对象的情况。避免需要特定身体移动或姿势来输入。
优秀的自定义手势应对用户的身体来说易于执行,尤其是长时间执行。如果采用直接手势,请确保交互式内容不会距离过远,并且用户无需长时间与其交互。
2. 简单性原则
简单性原则。优先采用简单的手势进行常用交互。对许多用户而言,多指或多手手势等复杂手势、长按或需要重复移动的手势可能具有挑战性。采用尽可能简单的手势可改善交互体验。
3. 一致性原则
一致性原则。一致的使用体验。确保在同一个项目采用一致的交互方式,减少用户对交互方式的熟悉成本,将精力聚焦在内容的体验上。
4. 去重新原则
去重性原则。需要进行自定义手势时,尽量不与用户已知的手势过于相似。
5. 独特性原则
独特性原则。可根据项目特点,自定义一些适合项目独特交互的手势可能更易于用户发现和记住,同时也增添了体验的乐趣。但需要考虑去重性。另外,慎用太多的自定义的、独特的手势,因为让用户记住自定义手势要用哪只手会增加其认知负荷,还会对一些有习惯性手势或四肢缺陷的用户不友好。
6. 易解释原则
易解释原则。如果你无法用简单的语言和图形描述自定义手势,可能意味着该手势对用户来说也难以学习和执行。
7. 反馈性原则
反馈性原则。所有交互要有实时的反馈很重要,特别是在虚拟空间中进行对象或空间的操作,一定的反馈能够让用户感知到操作。反馈的方式根据不同的交互对象或内容,有不同的反馈方式,如添加声音、动效、改变颜色透明度等样式或显示3D物体边界框等。
本文由 @XR元培坊 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代

















