Android 和 iOS:两个系统交互设计的不同之处在哪?

iOS 和 Android 的设计还有许许多多的不同之处,比如字体、Tab bar 设计、物理键操作方式、编辑模式、APP 体现个性的方式……在设计移动端产品的过程中,设计师们可以更多的去思考两者的异同,并且更多的关注一下 Android 系统独有特性的运用,不仅仅节省了开发成本,同时也更好的为 Android 用户所接受。
作为智能手机的最大的两个阵营,iOS 和 Android 系统差异一向都是大家津津乐道的话题,其中内容通常是围绕“机器性能好不好,打开软件卡不卡”“摄像头的像素高不高,拍出来的自己美不美”“外观是不是有 bigger”等话题展开的。
在一个设计师眼里,这两个系统的差异性之多可远远不止表面上看起来的那么简单粗暴。但在移动端趋势有如春草那样蔓延开来的今天,大多数的公司都选择把 iOS 的界面直接运用于 Android 系统。我们自然可以理解这样做是为了节省成本和更快的迭代,但抹杀了系统特性的运用却牺牲了许多 Android 用户的用户体验。尽管知乎也有类似回答过两个系统交互的不同,今天笔者想更着重介绍一下两者设计语言的异同。
1、从 Flat Design 和 Material Design 说起
几乎每个移动端的设计师都会熟知的一个 Mobile 设计里程碑——iOS7的 Flat Design。原本栩栩如生的拟物化设计被拍扁,去除了冗余、厚重和繁杂的装饰效果,扁成了“扁平化设计”,其核心思想就是让“信息”本身凸显出来,在设计元素上则强调了抽象、极简和符号化。自此扁平风格开始在移动端设计中广为盛行。

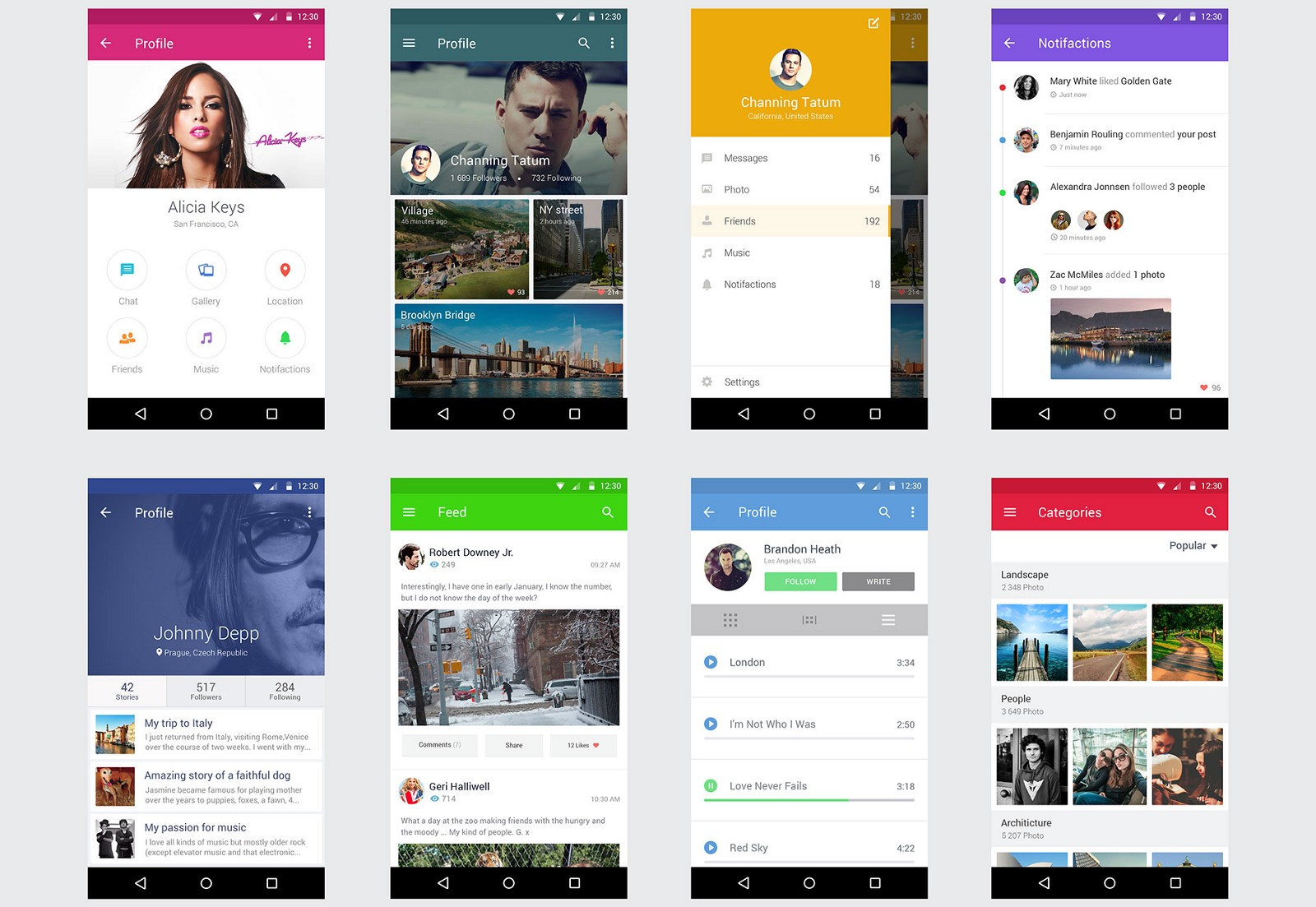
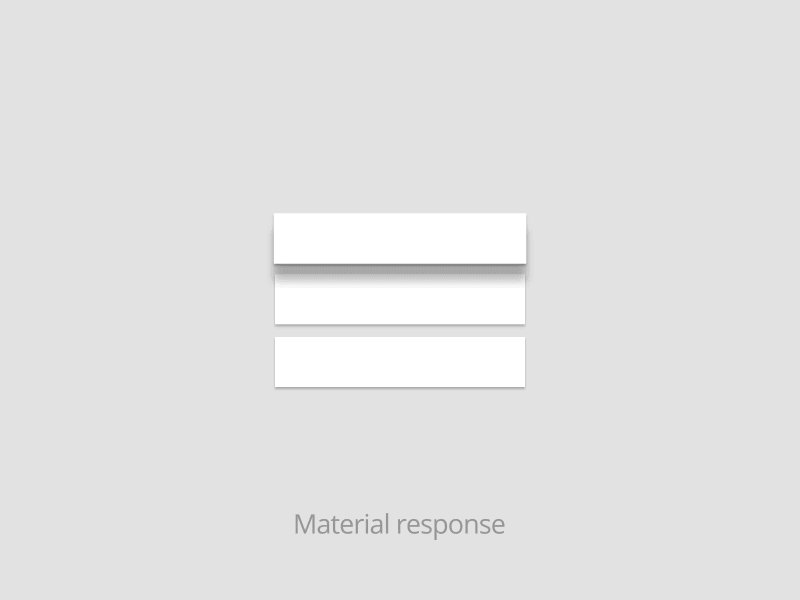
(典型的 Material Design)
自从2014年11月3日,Android5.0 Lollipop 正式面向用户推出,Material Design 焕然一新的设计惊艳了全场,不仅仅是视觉效果,全新的“数字纸墨”的空间概念也赋予了界面全新的UI理念。

(扁平化风格显著的 iOS7设计)
那么 Flat Design 与 Material Design,两个同样趋于简约的设计理念,他们具体的区别又在哪呢? 以下将会就这个话题具体分析两者在设计思路、动效和其他细节上的不同。
2、开放与封闭,设计思路大不同
如果只能用一对词来概括 Android 和 iOS 系统的不同,我想那应该是开放与封闭,也正是这两个截然不同的系统特性带来了设计思路的不同。
Android 的开放带来了多样化设计的同时(使用自定义控件几乎没有不能实现的设计效果),同时也带来了“杂乱无章”之感和众多因为不统一而造成的用户在使用时无从下手的情况。
iOS 的 HIG(《Human Interface Guideline》人机交互规范)则更多“迫使”设计师去更多的使用系统原生的控件,设计师对于控件的修改非常局限,但这样做的好处就是每个 App 的基本操作都是在规范之内,具有一定的统一性,用户使用起来非常的方便,学习成本也相应降低了不少。
这两者很难去评判孰优孰劣,可以说“iOS 的下限比 Android 高,但 Android 的上限比 iOS 高”,伴随着大屏时代的脚步,可以看到双方都在努力靠近彼此的一个趋势,相信在不久的将来,就可以达到一种“和而不同”的平衡。
3、动效展现——换个角度看世界
现在动效的运用已经成为了许多 APP 的标配,合理的动效不仅仅是为了视觉效果上的“酷炫”,更是帮助用户更好的理解层级、转场关系和关注到重点信息的利器。然而细心的设计师会发现,Android 和 iOS 的动效思路是截然不同的。用一句话概括两边设计语言的物理模型就是:Material Design 运用的是机械物理和电磁物理,而 iOS 的动效更多建立在镜头运动和景深变化上。究其设计语言的本质就是让用户可以把客观经验移植到界面的一种思路。
Material Design 的隐喻是纸张,用户的手指就像磁铁一样把电子纸墨吸引过来,点击后就会泛起“涟漪”作为一个交互响应。而其他物体的排列则按照一种“深浅”的层级来排布,离手指越近的元素越亮,阴影越深,而离开远的元素则越暗,直至淹没在黑暗之中。

(Material Design 中动效的展现)

(Material Design 的经典动画)
细观 iOS 的系统动效可以发现,iOS 的桌面就好像一片星空,每个 App 都是其中的一个小星星(点),每当用户去点击,镜头就会切近,而背景则是隐入了一片高斯模糊的景深之中,这应该是每个 iOS 用户最深刻的动效体验之一了。高斯模糊也成为了 iOS 特有的一个表达层级关系的利器(其中不仅是模糊,还存在着镜头晃动时的位移)。
同样类型的动效还体现在打开 APP 的时候由一个点放大成一个面,包括“日历”App 和“相册”App(皆为系统应用)中年-日-月切换的操作,均是镜头思路的表现形式。

(相册的层级,由远及近,由小变大)

(iOS 打开 APP 时的动效,从点到面)
无论是哪种动效,本质上都是帮助用户更好的理解界面切换和时间线之间的关系,设计师们也可以在这两种系统动效的基础上,设计出适合自己产品的动效。
4、分辨率之殇
对于需要同时涉及移动端多个平台的设计师来说,分辨率是永远无法避开的一个痛点。在 iPhone6/iPhone6Plus 问世之前,iOS 更受设计师欢迎,也更多被作为模板来设计的原因,很大一部分是因为 iOS 的分辨率相对固定,设计效果更容易被还原。而 Android 也一直因为屏幕尺寸的多样化而被设计师们所”嫌弃“。所以在设计的过程中,不仅仅需要调整当前页面的最佳设计效果,同时也应该思考这样的设计是否符合不同分辨率尺寸下的屏幕显示效果。之前公众号中董浩龙的《一稿适配 iOS7》(传送门见文末)应该会给大家不少适配方面的启示。
对于 Android 来说,无他,唯调整尔。尽量把设计元素的所占空间用百分比来表示,同时根据开发实现的效果来调整一些极端情况下具体的间距,以求“满足大部分主流屏幕的完美显示以及其他屏幕的可接受显示”原则。
下图给大家展示一下 iOS 与 Android 的分辨率的转换关系,在切图的时候满足一定的倍数关系,就可以一键导出可以同时适配两者的切图了。
1dp(Android)=1pt(iOS)
以48dp@160dpi计算的话
mdpi 48px (160dpi, 1x) 基础尺寸,已经非常少使用
hdpi 72px (240dpi, 1.5x)低分辨率
xhdpi 96px (320dpi, 2x) 同iOS @2x
xxdpi 144px (480dpi, 3x) 同iOS @3x
xxxdpi 192px (640dpi, 4x) 更大更高更强的分辨率
小结
其实, iOS 和 Android 的设计还有许许多多的不同之处,比如字体、Tab bar 设计、物理键操作方式、编辑模式、APP 体现个性的方式等等,在此不一一展开了。
希望在设计移动端产品的过程中,设计师们可以更多的去思考两者的异同,并且更多的关注一下 Android 系统独有特性的运用,不仅仅节省了开发成本,同时也更好的为 Android 用户所接受。
作者:Doris(点融黑帮),视觉设计师,现就职于点融网用户体验团队DDC。
本文由@点融黑帮(ID:DianrongMafia)原创发布于人人都是产品经理,未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







