解析 | 移动端常用组件:对话框(Dialog)的用法
对话框这一组件在移动端十分常见,那么你是否对这一组件有足够的了解呢?这篇文章里,作者从触发场景、注意事项、案例拆解等方面,对移动端组件“对话框”做了解析,一起来看看吧。

本篇文章讲解移动端设计中一个常用组件:对话框(Dialog)。
本文大纲如下:
- 定义
- 触发场景
- 注意事项
- 案例示意
注:文中的组件样式来自于开源的光音设计规范。
一、定义
一种模态①窗口。它在用户需要做出选择或输入信息时出现,直到用户做出选择或取消操作之前,会阻止与应用的其他部分交互。

①模态:特定的界面状态或行为,其中用户的交互被限制在某个特定的界面元素上,直到完成一个特定的任务或操作。
二、触发场景
对话框(Dialog)通常用于以下几种主要场景:
1. 确认操作
当应用需要用户确认执行重要或潜在风险的操作时,如删除文件、清除数据或退出账户等。

2. 错误和警告
向用户显示错误、警告等重要的提示信息,尤其是当这些错误或警告可能影响用户的操作或数据安全时。

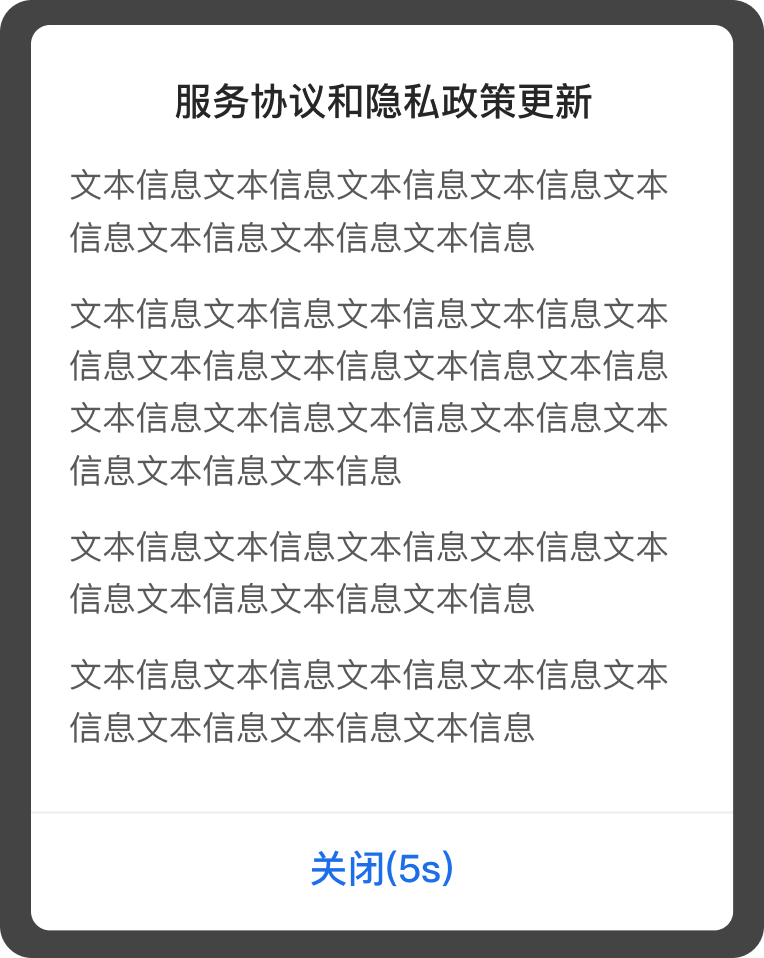
3. 隐私协议
当应用需要从用户那里收集特定的信息和隐私协议等。

4. 权限请求
请求用户授权,例如访问位置信息、通知权限、相机和麦克风访问等。

5. 操作选择
当应用需要用户在几个选项之间做出选择时,如设置选项、操作选择等。

6. 表单输入
当前需要进行表单输入时,如登录icloud需要输入密码以完成验证时。

三、注意事项
1. 强阻断性
点击遮罩无法让Dialog消失,只有点击Dialog上的操作才能使其消失。具备强阻断性。
2. 选项限制
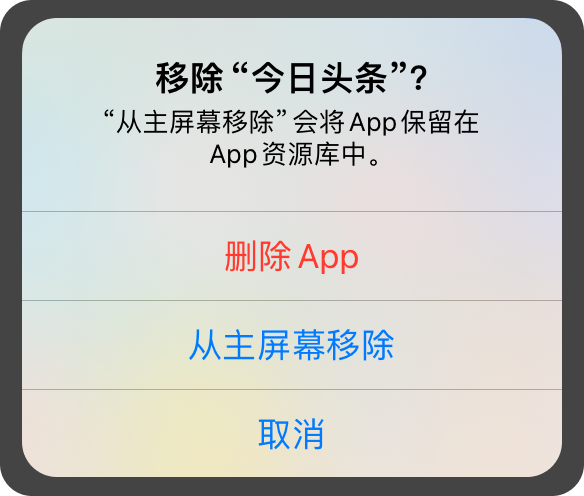
避免在对话框中提供过多选项。通常,两到三个选项②足以覆盖大多数场景。当超过三个时,则需要用Action Sheet(操作面板),如下图所示:

② 两到三个选项:
1)根据认知负荷理论,人的工作记忆容量有限。乔治·A·米勒的经典研究提出,人类的短期记忆一次大约只能处理7个(加减2个)信息单位。当信息量超过这个范围时,认知负荷增加,处理效率下降。对话框选项过多会超出这个认知处理的最佳范围;
2)据希克定律(Hick’s Law),决策时间与选项数量呈对数关系。这意味着增加选项数量会显著增加用户做出决策所需的时间;
3)由于Dialog是强阻断组件,用户只有操作完成后,才能结束当前流程。故选项应该在(7-2)的基础上减半,以此提升用户完成效率。
3. 使用适当
只在真正需要用户的注意或决策时使用对话框。过度使用对话框会打扰用户体验,并可能导致用户对这些警告变得麻木和失去耐心。
4. 易用的交互
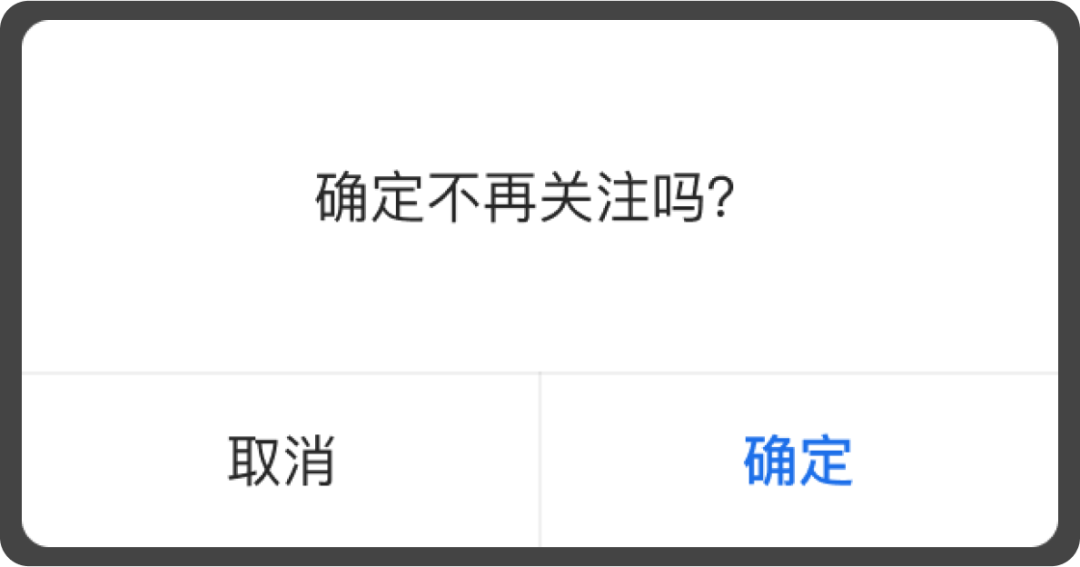
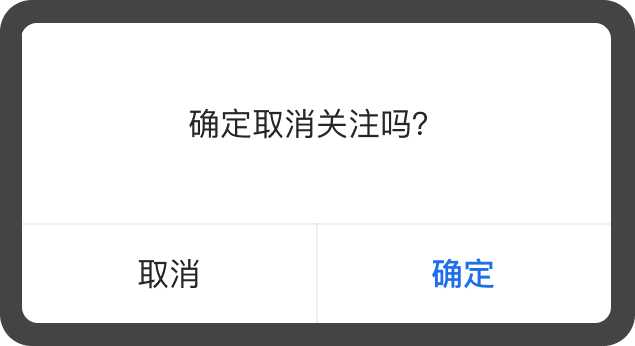
提供明确的交互选项,如明确地“取消”和“确定”按钮。确保按钮必须清楚地描述它们的作用。例如:确定取消关注吗?这样的文案和操作会产生歧义,应该尽量避免。

四、案例示意
以下为常见的案例示意。包含错误示意和对应的正确示意。
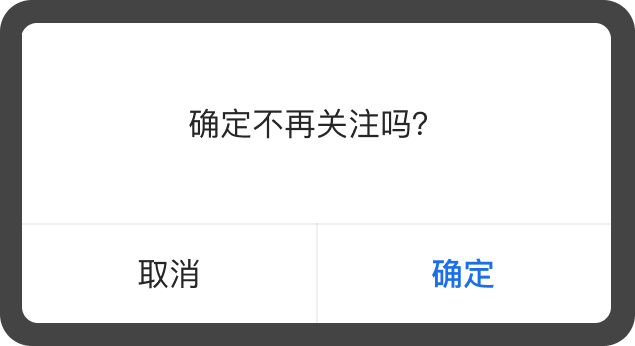
❌错误示意:按钮和标题文案都含有取消,容易产生歧义。

✅ 正确示意:标题文案和操作文案避免歧义的发生。

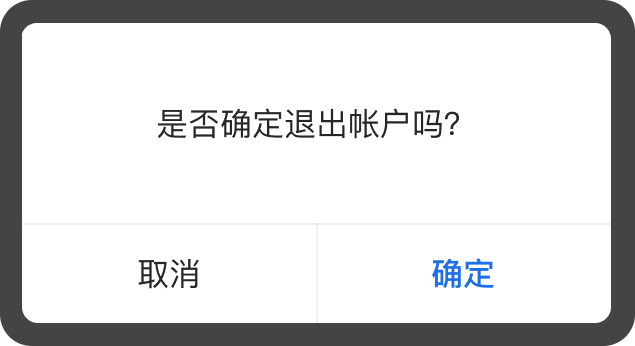
❌错误示意:增加了双重判断,使得语句的表达多了一层判断逻辑。

✅ 正确示意:不使用双重判断,文案表达简单清晰。

❌错误示意:操作项大于3个时,应使用底部操作面板。

✅ 正确示意:底部操作面板弱阻断,且底部操作面板可以承载更多的操作项。

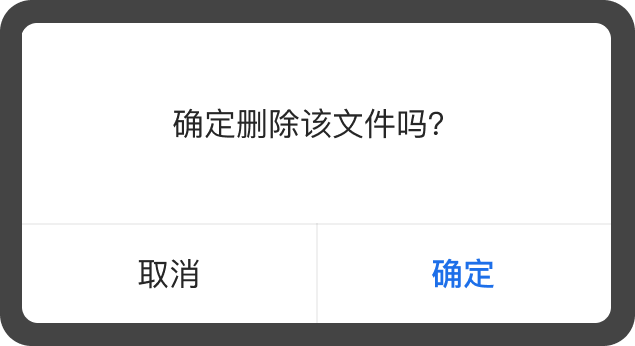
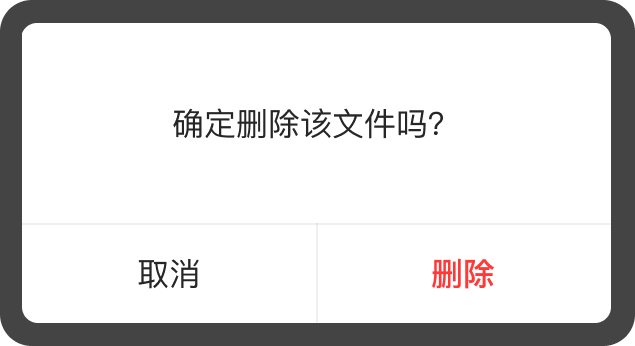
❌错误示意:毁灭性操作,应该在对话框有明显的视觉提示。

✅ 正确示意:操作项含有删除字样,且红字提示,用户可清楚地感知操作风险。

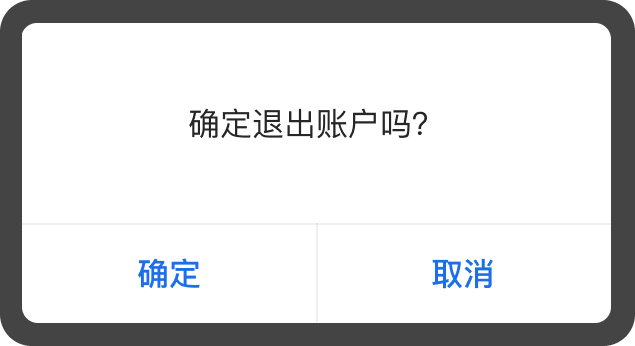
❌错误示意:决策操作在左侧,关闭在右侧。不符合主流产品习惯。用户容易习惯性的点击右侧的取消按钮,导致操作失败。

✅ 正确示意:决策操作在右侧,符合iOS和Android主流产品习惯。

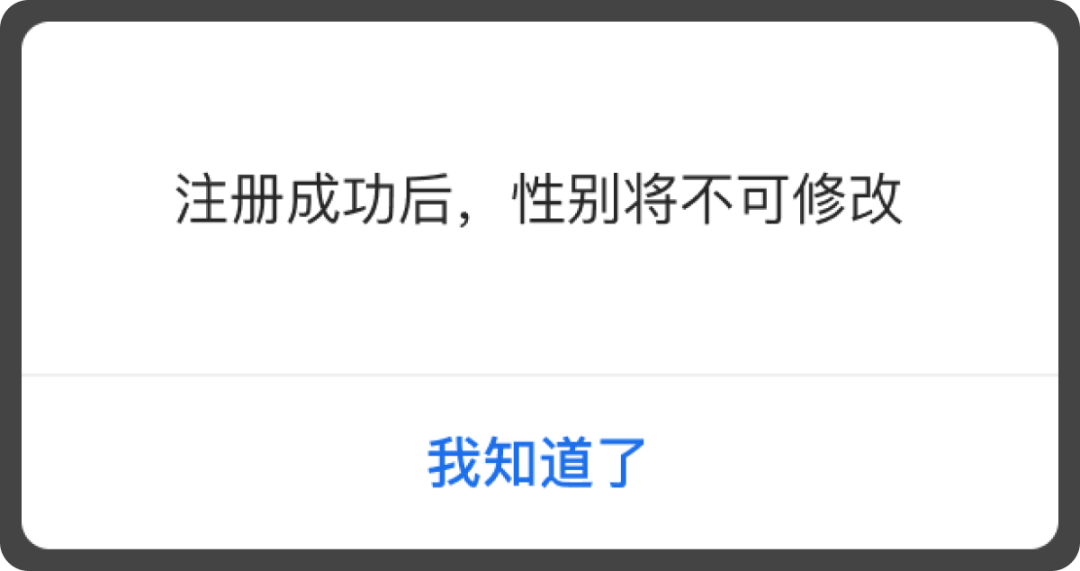
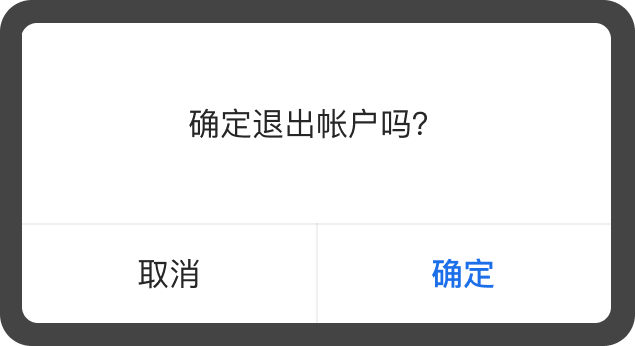
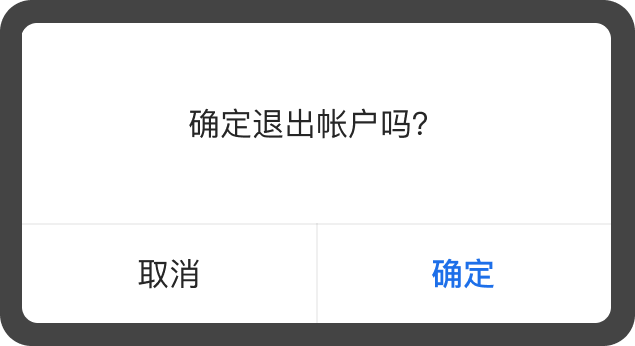
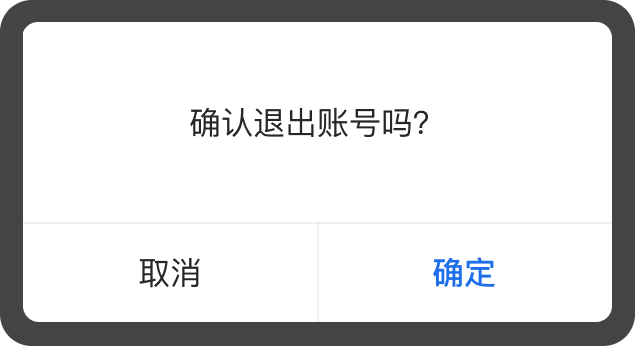
❌错误示意:标题文案和操作文案不一致。标题为确认,操作按钮为确定。

✅ 正确示意:标题文案和操作文案一致。

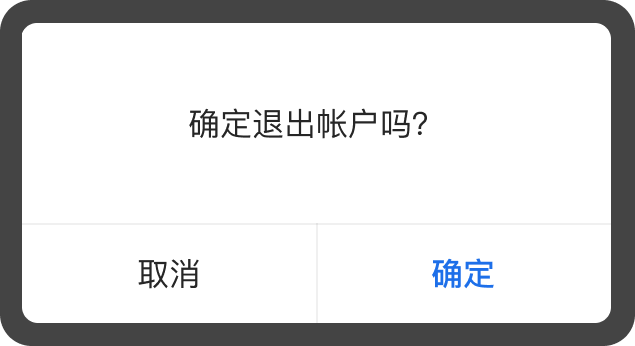
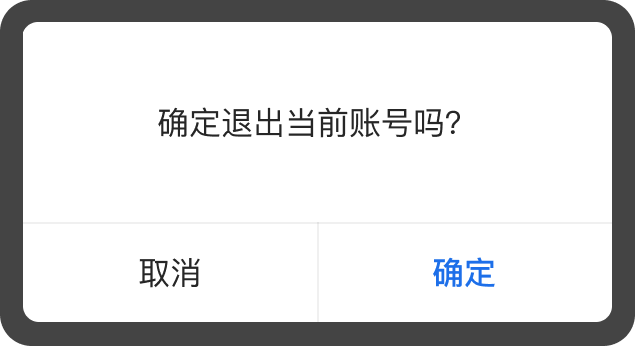
❌错误示意:标题文案和操作文案无关联性。

✅ 正确示意:标题文案和操作文案一致。

以上就是关于对话框(Dialog)的定义、触发场景、注意事项和案例示意。如果大家喜欢想看其他组件用法,甚至是整个系列的设计规范,可以在评论区留言。
为我投票
我在参加人人都是产品经理2023年度评选,希望喜欢我的文章的朋友都能来支持我一下~
点击下方链接进入我的个人参选页面,点击红心即可为我投票。
每人每天最多可投30票,投票即可获得抽奖机会,抽取书籍、人人都是产品经理纪念周边&起点课堂会员等好礼哦!
投票传送门:https://996.pm/YD5eg
作者:Echo
来源公众号:ASAK设计(ID:ASAK_Design),ASAK设计团队(Astro x Akira)
本文由 @ASAK设计 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







