史上最全B端产品的交互规范来了,建议收藏!
交互规范有效地规定了产品如何与用户进行交互的规则和标准,这篇文章里,作者便梳理了B端产品的交互规范,一起来看看,或许会对产品经理、产品开发人员、交互设计师等人群有所帮助。

序言
从业B端产品7年+,大大小小公司对交互规范有着不同的要求,但是万变不离其宗,交互总有其底层规范要求,那么接下来跟大家详细说明一下交互规范细则,超级详细的交互规范来啦!
WHAT:交互规范是什么?
产品交互规范,也称为界面交互规范或用户界面规范,是一套规定产品如何与用户进行交互的规则和标准。它包括设计元素的布局、动作反馈,以及对产品的使用流程和功能逻辑等各个方面的设定和控制。
交互规范重点在于人机交互的友好性和流畅性,用起来顺手且符合商业目的就是交互规范最好的诠释。
WHY:目的及意义
- 提高用户体验:好的交互规范能够帮助用户更好地了解和使用产品,从而提高用户体验。
- 提升开发效率:通过制定交互规范,可以使得设计师和开发者在开发过程中有明确的指导。
- 提升品牌形象:通过统一的交互规范,可以使得品牌的各个产品在交互方式上保持一致,从而提升品牌形象。
WHO:适合哪些读者
产品经理,产品开发人员,交互设计师,产品UI设计人员。
一、色彩
1. 色彩体系
分成两个层面:系统级和产品级。
1)系统级色彩体系可参考蚂蚁的交互组件https://ant.design/docs/spec/colors-cn,蚂蚁组件对整体交互规范有着细致且顺滑的操作演示。假设公司内部有专门的设计部门,可以设计部门整体定义公司色系以及字体等等。
2)产品级色彩体系进一步去突出产品本身色彩调性以及功能属性。
2. 产品级色彩体系
1)品牌色的应用
品牌色体现产品以及品牌特色,加深使用者对品牌的印象。比如支付宝系列操作均是蓝色为主,微信主色调为绿色和白色,抖音是黑色系。
2)功能色
功能色代表了明确的信息以及状态,比如错误提示,失败提醒,成功提示等等。在一套产品体系下,功能色尽量保持一致,比如新增,删除等功能按钮色彩需要跟主题色保持一致。
3. 系统建议
公司重要对外宣传系统以及内部主系统均使用品牌色,突出公司特色;
另外一个页面尽量不要超过3种颜色,并且是在同一标准色彩体系内,尽量不要自己去色彩库随意选取色彩。
二、字体
1. 字体定义
字体是体系化界面设计中最基本的构成之一。
在中后台视觉体系中定义字体系统,我们建议从下面四个方面着手考虑:主字体,字阶与行高,字重,字体颜色。
2. 主字体
为了保证在多数常用显示器上的用户阅读效率最佳,根据电脑显示器距离舒适度以及用户观感舒适度,确认导航为16px,标题为16px,正文为14px,说明为12px。
3. 字阶与行高
字阶是指不同尺寸的字体。行高就是一行字的高度,包装在字体外的边框盒子的高度。

建议的主要字体为 14,与之对应的行高为 22。其余的字阶的选择可根据具体情况进行自由的定义。建议在一个系统设计中,字阶的选择尽量控制在 3-5 种之间,就跟衣服搭配一样,颜色不要过多,简洁舒适为宜,字体字号在一个区间范围内。
4. 字重
字重为字体的粗细程度,建议用 regular 以及 medium 的两种字体重量。
5. 字体颜色
黑色为主,正文建议选用 #333333到#666666 之间的颜色。注释类的文字建议选用#999999。

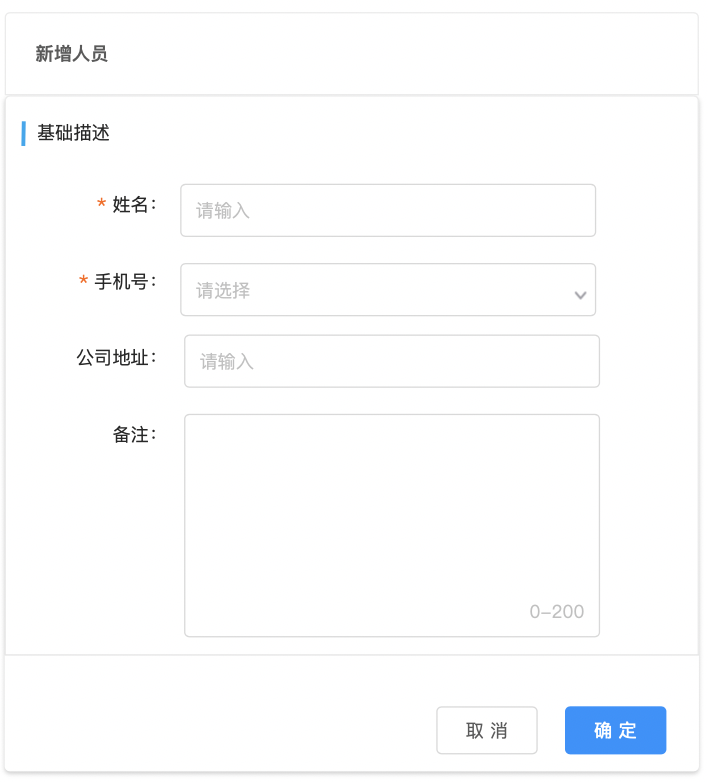
三、对齐
文案类最好为左对齐,数字类最好为右对齐,表单类间距建议8px,文字右对齐,结尾没有冒号。

四、按钮

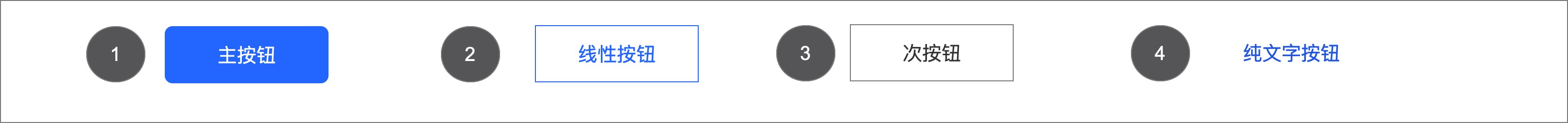
市面上比较主流的为这四种按钮,主按钮,线性按钮,次按钮和纯文字按钮。具体使用规则和使用场景如何呢?我们应该从哪些方面下手去设计按钮?下面给大家一一进行解答。
1. 主按钮
主按钮为主要的按钮。引导用户进行点击操作,一个按钮区域最多使用一个主按钮。
场景应用:可应用于确认、新增、保存等等,你想引导用户做何操作,就可以把视觉焦点集中在哪个按钮上。比如退款操作时,商家本质希望用户不退款,主按钮为返回或是再想想的按钮。
需要注意的是不要在同一个表单中使用多个主按钮,1-2个即可,次按钮或是线性按钮多于5个时可以向上折叠收起。

2. 线性按钮&次按钮
线性按钮&次按钮两种按钮均可点击,但是功能均弱于主按钮。如果希望引导用户进行点击,可以选择线性按钮;若希望用户尽可能少点击或是不点击可以选择次按钮。
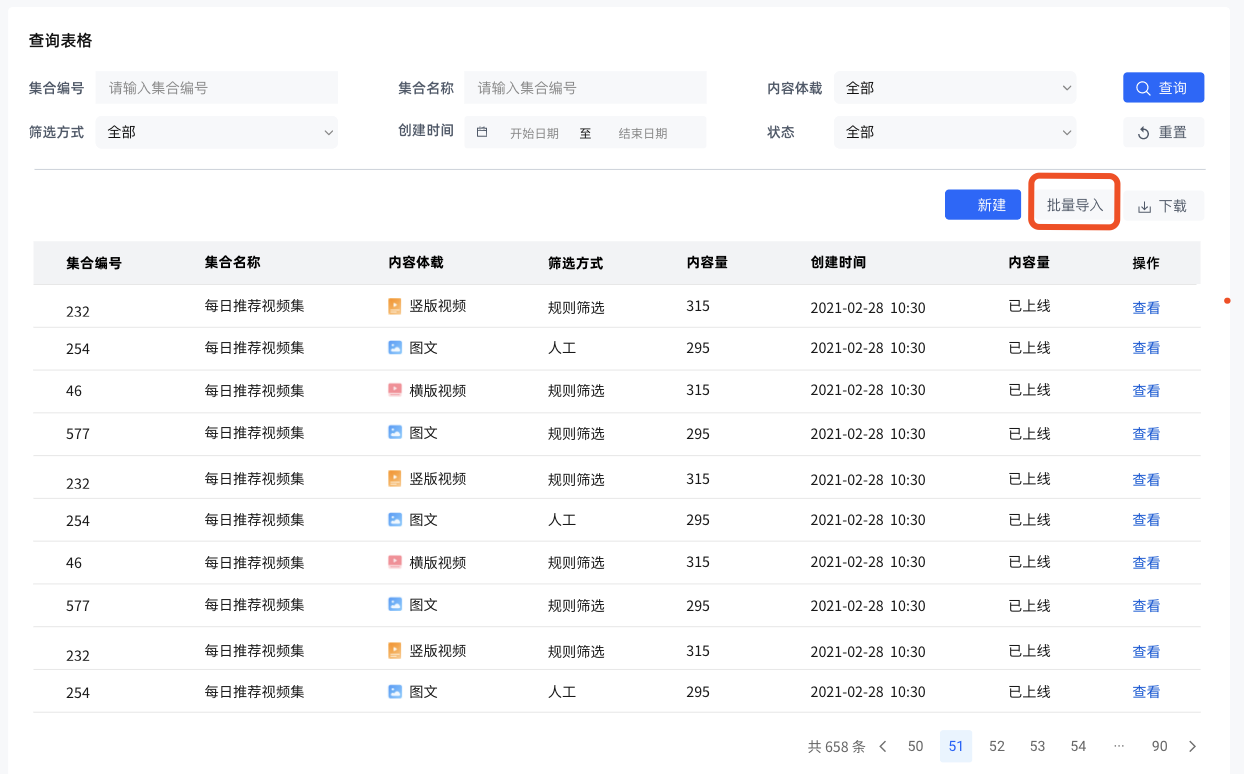
场景应用:一般在大表单页面批量导入,下载均为次按钮或是线性按钮。

3. 纯文字按钮
纯文字按钮就是有颜色的文字按钮,可进行点击。
场景应用:一般应用于表单中大面积需要点击的操作,比如查看,删除,编辑等等,对表单中每一行进行的操作。
4. 谨慎按钮
谨慎按钮用于特殊情况下防止误操作的按钮。
场景应用:一般应用于删除/付款/退款/修改权限/移除等危险操作,大部分都需要再次确认才可以。
5. 按钮顺序
前面介绍了那么多种按钮以及应用场景,那么按钮应该如何进行排列,需要遵循何种规则呢?
1)阅读习惯
大家可以闭着眼睛想一下,正常我们阅读的习惯是从左到右,从上到下,表单信息阅读完毕后需要进行操作,最好都放在右上方。
2)相关性原则
让相关的操作按钮更相近,比如上一步和下一步,保存和取消,增删改查,让这些兄弟按钮距离挨得更近一些。

五、导航
导航是B端系统的地图索引,帮助用户可以顺利到达目的地。导航对于B端产品交互而言,是系统之眼,一方面清晰展示系统结构,另一方面帮助用户快速找到他们想要的信息。好的导航清晰操作顺滑,差的导航会让用户没有二次进入的想法,所以好的导航是系统成功的一半。

市面上主流的导航交互为全局导航和页内导航,好的导航如何进行设计,我们需要选取哪种导航模式?继续一起探索吧。
1. 全局导航
1)侧边竖向导航
使用规则:
- 适用于企业级产品,尤其是较为复杂且操作较为繁琐的系统,比如人力系统,CRM系统,ERP系统等等;
- 建议1-3个层级使用,可以承载多个层级;
- 建议6-8以上菜单使用,可以承载多个菜单。
需要特别注意竖向导航的排列顺序,较为复杂的企业级系统从上到下一般依次为:
- 首页(工作台、驾驶仓):主要展示整体系统主要功能入口以及一些主要数据,内容信息等等。
- 主要功能菜单:主要展示系统较为重要的功能菜单,比如人力系统展示入职管理,活水管理,离职管理等等。
- 数据统计(数据记录):主要展示较为重要的数据统计或是数据记录,比如客服系统的在线会话记录,在线会话统计,外呼记录、外呼统计等等。
- 系统配置:主要展示系统内部的功能配置,权限配置等等,比如人力系统的人员配置,菜单配置等等。
- 消息中心(帮助中心):主要展示系统内部消息,意见反馈,帮助中心等等,比如发货系统中连接上下游的发货信息,数据下载消息通知,服务更新通知等等。

优点:
- 多层级,拓展性较好,可以支持多栏目多菜单;
- 导航为固定形式,用户在操作和浏览时可以快速定位和回到首页,操作效率高;
- 左侧导航可以进行收缩,可扩大页面宽度。
缺点:
层级入口较多时,用户下钻纵深体验稍差。
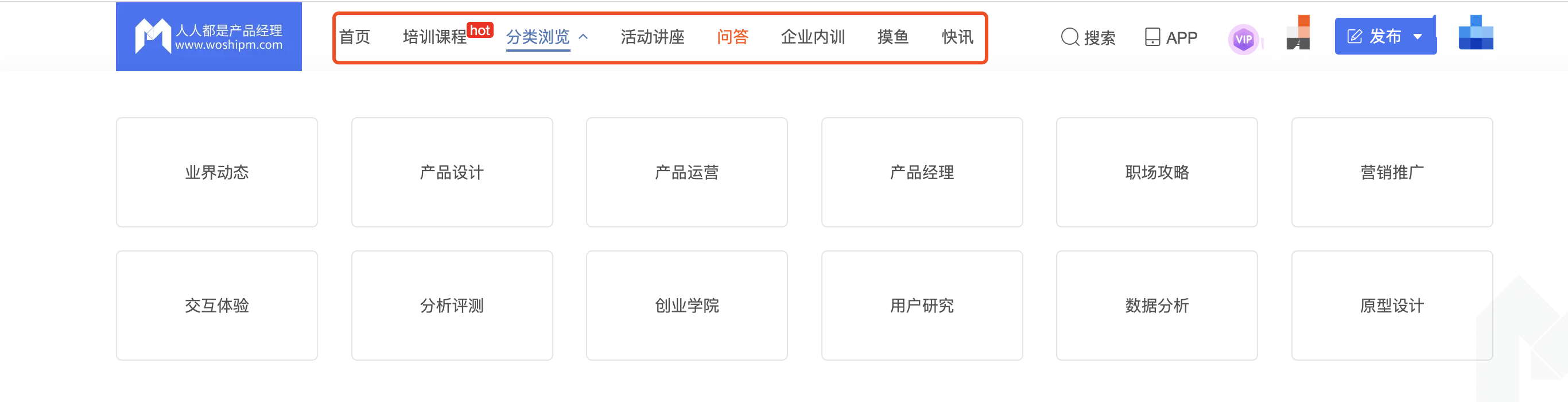
2)顶部横向导航
使用规则:
- 适用于较为简单的企业级系统或是官网,栏目较少,可以给用户更好的沉浸式体验;
- 建议1-3个以内层级使用,可以承载多个层级;
- 建议2-6以内菜单使用,菜单字数需要去适应整体屏幕的宽度;
- 需要特别注意的是横向菜单从左到右,权重依次减少。

优点:
- 整体页面排版较为简单,方便用户轻便操作;
- 用户能做沉浸式体验,体验感较好。
缺点:
- 承载内容有限,层级拓展性较差;
- 横向中文或是英文命名需要受整体屏幕宽度的限制。
2. 页内导航
1)面包屑
面包屑帮助定位菜单以及返回菜单,可以显示当前页面的路径,是比较常用的导航方式。
使用规则:
显示当前页面路径,方便用户进行返回操作,最好大于等于3个层级进行使用;

2)Tab
使用规则:
较常应用于显示页面不同内容构成,比如人力详情页显示Tab栏为基础信息、公司任职信息、奖惩信息等等。

3)步骤条
使用规则:
较常应用于一步步按照某种提示去完成任务,任务有明确的先后顺序;步骤一般为1-5步。

结语
产品交互规范的内容模块还是较多的,希望这篇文章对你的产品交互能力有所提升!另外交互规范是产品架构的基础的地基,具体楼房盖成什么样还需要用心去思考以及借助公司内部UI和UE的力量。
本文由 @月亮漫谈 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








文章标题党实锤,一点交互都没有。
交互就是人机交互界面,人如何跟机器做触达以及点击
同意楼下
交互就是人机交互界面,人如何跟机器做触达以及点击
基本上都在写视觉规范,交互规范的概念都没摸清楚
1
2
交互就是人机交互界面,人如何跟机器做触达以及点击