如何利用心理表象在XR世界发挥作用?
心理表象,可以看作是一种不能从逻辑理解的“输出”,因为心理表象的存在,我们可以看到、听到、甚至感受到没有刺激产生的景象。而在XR的世界中,心理表象也起着一定的作用,并影响了用户在XR世界里的体验感知。

用户研究,是产品设计里的一个重要的大课题,无论是在林间小报XR体验设计的系统篇里,还是《AR界面设计》的系统篇中,我们都是在从认知心理学的角度,更深入一层探讨了人类心智和设计相关的部分。
认知心理学是一个受计算机影响而成型的心理类学科,但是,人类不是计算机,有一些从理智和逻辑的角度无法理解的“输出”(认知和感受)需要被了解和照顾,心理表象就是其中一个不能从逻辑理解的“输出”。
一、有意思的心理表象
从感官输入,到注意力对信息的筛选,再到信息被我们知觉,这个顺序,被称为自下而上的加工,也叫做数据驱动的加工,这种心智的认知方式,启动于外界的感官刺激输入。
而心理表象,是另一种认知方式,它属于自上而下的加工。因为有心理表象,我们可以无中生有,看到、听到、感受到没有刺激产生的景象,你可以理解为“空想”。
你越是探究,它越是有意思。我们的想象力、空间能力,皆和它有关。
而想象力和空间力,在三维的XR世界,也会让用户产生一些很有意思的感知。
二、视觉表象
视觉表象的很多特征都类似于我们知觉视觉感官输入的真实物理刺激。它甚至继承了我们感知这个世界的方式,我们80%的信息输入来源于视觉感官,而视觉表象,也是我们最常用的“空想”。
1. 视觉表象与朝向
在设计XR的虚像时,我们需要将朝向考虑进去,朝向有静态和动态朝向之分(AR设计的要点:距离和朝向)。有关于视觉表象的研究表明,即使是想象,我们也会花更多的时间去旋转一个大的角度。
用这个奶茶杯子尝试下,想象把它旋转30度,和旋转到背面,有什么不一样的感觉?

这意味着,同样一个虚拟内容,只需要把它旋转30度,比把它旋转到背面(180度)更轻松,即使旋转是自动播放的动画,用户的主动交互都只要点一下。
2. 视觉表象与距离
要放置一个杯子到十米外的桌子上,当然比把这个杯子放到面前的桌子更费力气。那如果把一个虚拟的杯子,放到一张虚拟的桌子上呢?
XR世界里,要放置这个杯子到十米外的桌子上,也不需要我们亲自走过去,只需要点一下就行了。
但是,因为心理表象的作用,我们会觉得,放置它依然比就近放置,更耗费精力。特别是在重复操作的时候。
这只是一个例子。
在XR世界,虚像与虚像之间、虚像与用户之间、虚像与实像之间的距离,只要这样的信息被传递到了,不管这样的距离是真实的还是看上去像,都和物理世界中实际的距离一样,产生一样的心理感知,影响接下来的用户决策和行为。
3. 视觉表象对视觉输入的干扰
虽然只是想象画面,但这个过程依然会影响用户真正去用视觉观察信息。
这很有意思,因为当有两个信息同时需要通过视觉系统输入的时候,会让用户感觉使用得非常费劲,这也是为什么一直提倡设计要”简洁明了“的原因。而现在,这两个信息的范围扩大了,不只是当前真实的刺激,用户在心里想的内容,也会影响界面正在试图传递的信息。
避免这种情况,除了持续的清晰和简化界面信息之外,也可以动用其他感官通道进行输入。就像驾驶的时候,因为用户的视觉系统被占用,听觉会成为更好的信息输入通道一样。
三、听觉表象
和视觉表象一样,即使没有声音,我们也能在内心生成和体验声音。例如,当我们回忆一段对话时,我们会在脑海中重现对话者的声音和语调。
听觉表象的运用可以帮助我们理解和记忆信心,也可以帮助心理疾病患者重构特定场景的体验,在XR领域,对听觉表象的研究也可以提供一些新的设计思路和方法。
例如,通过播放具有空间感、方向感的声音:树叶摩擦的声音、小溪潺潺流动的声音等,即使当前提供的视觉画面没有那么丰富,听觉表象的这块能力也会帮助用户构建产生这些声音的画面,让我们感受到比实际看到的更丰富的环境,拥有更沉浸的体验。
四、空间表象
空间表象,是地理信息的心理表象,如大学校园里建筑物之间的位置排列。在认知心理学中,它被称为认知地图,是一个专门的研究论题。
在XR领域,用户能够快速的构建和认知到环境空间里的位置关系,可交互按钮的出入口在哪里,也和这个能力息息相关。
用户心智内建立的认知地图可能和实际地图不会完全一致,它会倾向于更理想化和标准化的地图。
我们形成的空间表象,有几个特点:
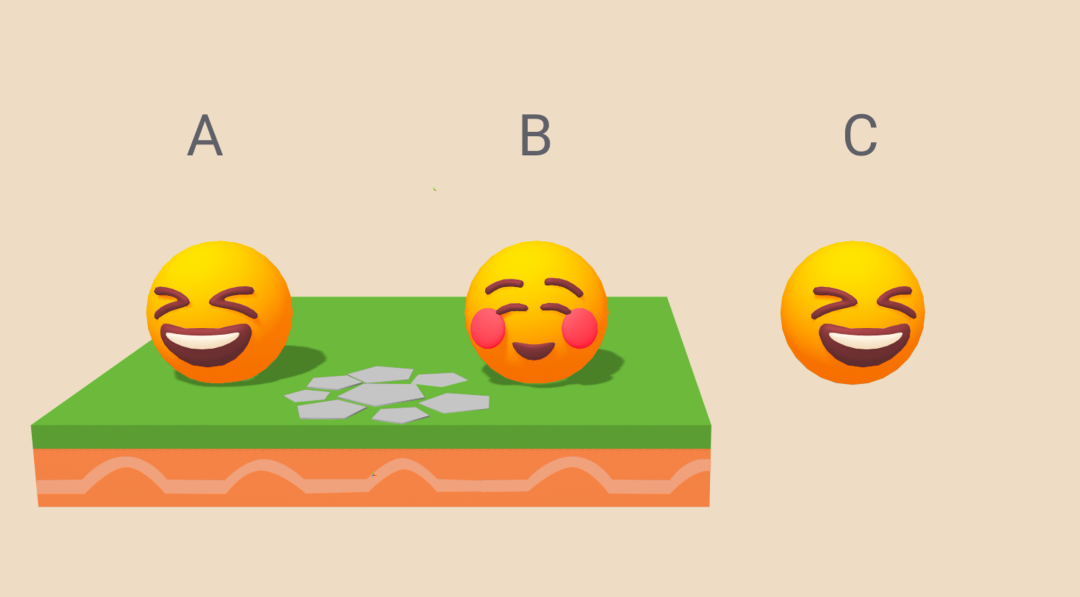
1)如果两个内容处在同一边界内,它们之间的距离会被想象得更近一些。如下图,A和B的距离,也许和B和C的距离一样,但如果不特意告知,在你的记忆里形成的画面,A和B因为被看做一体,会在心理上感觉距离更近。

2)去重要地点的距离,比去不重要地点的距离近。如下图,假设A被认为是重要地点,从B到A,会被认为比从A到B近。

3)我们倾向于把空间记得的比实际上更具有垂直或水平的结构。
4)我们倾向于把空间里的地理结构排列在一条直线上,即使实际上并不是。
在排列空间中的虚拟内容时,基于空间表象的原理,也有几个设计原则供参考:
- 上和下是非常容易区分的,用户不容易混淆上下关系,也更容易判断出上下关系。
- 其次,前后维度也比较容易区分,我们一般会与前面的物体互动,而不是与后面的物体互动
- 最不容易区分的排列是左右,我们常常记错它们,判断上也更慢。
这些偏向是由于长时间与身体的交互和与外部物理世界的交互作用而产生的,在XR的世界里,这些偏向依然成立。
……
了解心理表象,它是我们人不同于机器的区别之一,在XR的世界中,它依然在起作用,这样的作用会在你不知觉的状态下,影响了用户对XR体验感知。
专栏作家
林影落,微信公众号:林间有影落,人人都是产品经理专栏作家。一枚会玩卡的用户体验设计师,《AR界面设计》作者,10年+UIUX设计经验,专注于AR及智能化领域用户体验设计6年;设计&心理学教育背景,国家职业认证高级OH卡师/天赋挖掘教练。愿意用我的一份努力,让设计这个领域在智能化的未来更有价值,让设计师这个职业更加值钱!
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







