XR空间交互,来看看大厂是如何做的
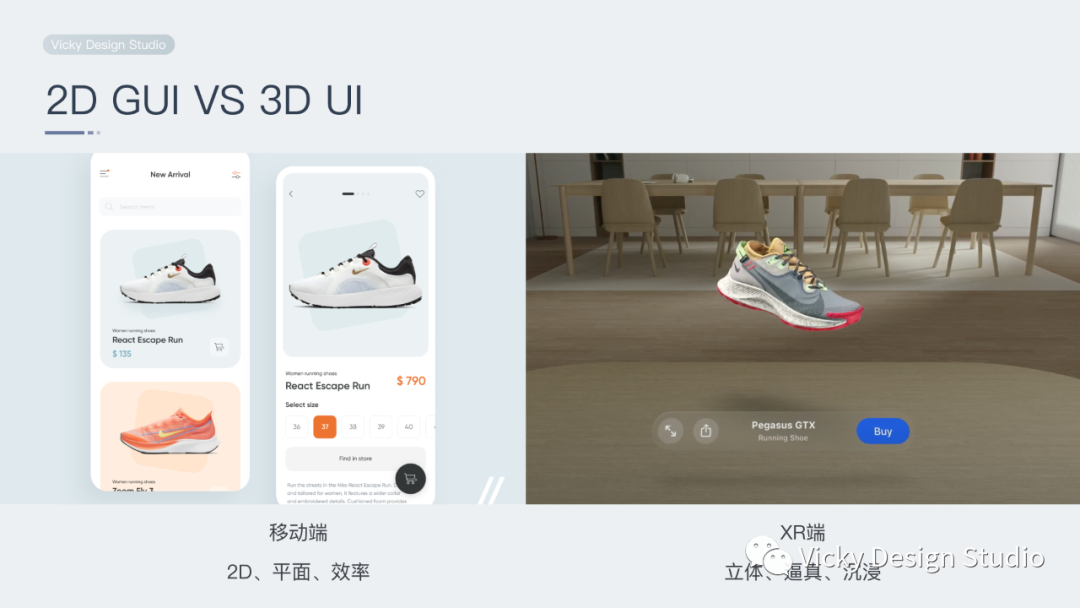
从二维到三维空间的过渡,其交互范式也会随之从2D GUI时代转换到3D UI时代。本文将探讨XR空间交互在体验设计上是怎么做的以及其影响,一起来看看吧。

从二维GUI设备过渡到XR空间设备时,其交互范式也会随之从2D GUI时代转换到3D UI时代,本篇作者将重点探讨XR空间交互在体验设计上的影响及大厂是如何在该领域如何做的。
一、从二维平面到三维空间
从二维设备到XR空间计算设备,用户体验经历了显著的差异化变革,主要来源于XR技术的特性,包括立体感知、交互方式、环境感知和空间感知等。
1. 立体感知和沉浸感
在二维设备上,用户只能通过平面屏幕来观看内容,而在XR空间设备中,用户能够体验到立体的虚拟环境,其视觉感知更加真实和立体化。这种立体感知能够深度增强用户的沉浸感,使他们感觉仿佛置身于虚拟世界之中。

2. 自然的交互方式
XR空间设备提供了更加自然、直观的交互方式,比如手势控制、头部追踪、眼神交互等。相较于二维设备上PC端的鼠标和键盘以及移动端的手势触控,这些交互方式更贴近人类的日常行为习惯,使用户可以更自然地与虚拟内容进行互动。

3. 环境感知和交互范围
XR空间设备通过传感器和摄像头能够感知用户所处的物理环境,从而将虚拟内容与现实环境进行融合。用户可以在真实的空间中移动,与虚拟对象进行互动。这种环境感知和交互范围的扩展为用户提供了更多的可能性和自由度。

来源《Google AR design guideline》
4. 空间感知和深度体验
在XR空间中,用户能够更准确地感知虚拟对象的大小、距离和深度,这与二维设备上的平面感觉有显著的不同。这种空间感知的提升为用户在虚拟环境中的导航和交互带来了更大的便利性。

来源《Google AR design guideline》
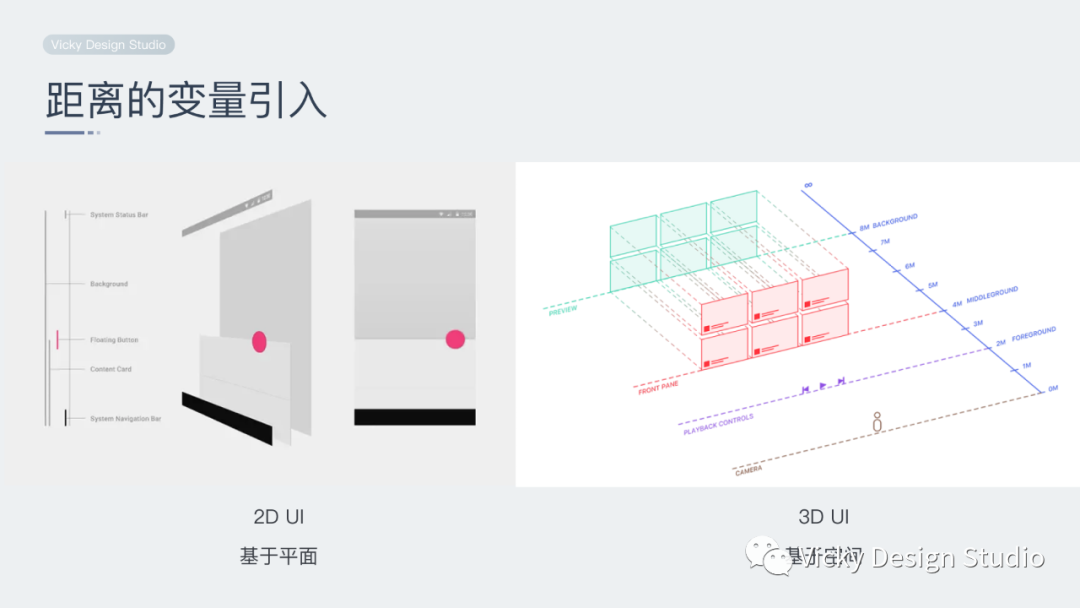
XR技术的引入为用户带来了更加沉浸、自然和立体的体验,同时也为体验设计带来了新的挑战。在现实世界中,距离是衡量物体是否可以被触碰的关键变量。而从二维设备到XR空间设备上,也是经历了从2D UI范式转换为基于空间的3D UI范式。
在三维空间设计中,我们不仅考虑X和Y轴的UI布局,更多会引入景深的概念,考虑元素及UI在不同景别距离下的摆放位置。因此在XR设计领域,我们需要着重考虑空间环境布局对UI呈现的影响。

虽然XR空间不再像二维GUI受限于设备位置和尺寸,但仍然需要通过一定的规则有序的呈现虚拟界面及物体,否则将会让用户的认知和使用成本升高。
因此,本篇作者将围绕空间交互,论述距离对XR空间设计的重要性,以及在XR空间交互上的设计指导意义。
二、距离对XR空间的重要性
在XR空间中,用户与虚拟物体对象的交互往往需要考虑以下因素:
1. 物理环境与虚拟环境的对应关系
XR应用中虚拟对象与物理环境的对应关系直接影响用户的感知与交互。距离的感知可能因虚拟物体的大小、形状、位置以及用户所处的物理环境而有所不同。
2. 交互手段与控制器
XR交互的手段通常包括手势识别、控制器操作、眼神追踪等。不同的交互手段可能导致用户与虚拟对象的距离感知产生变化,进而影响交互的精确性和效率。
3. 用户视觉焦点与深度知觉
在现实世界中,人们通过双眼的视差来感知物体的深度。在XR中,用户的视觉焦点和深度知觉可能会受到虚拟内容的影响,从而影响他们对虚拟对象距离的感知。
4. 用户体验与沉浸感
正确的空间距离设计可以增强用户体验和沉浸感。过于接近或过于远离虚拟对象都可能导致用户体验不佳,因此需要在设计中平衡空间感知。
因此,基于空间的设计对XR来说尤为重要,空间的划分有助于实体感的营造、内容组织和结构化、提供真实的交互反馈等。
- 实体感的营造:通过空间布局及划分,可以营造更加真实,一致和自然的XR体验。合理的空间划分能帮助用户快速适应虚拟环境,减少迷失感,提供更高的沉浸度
- 内容组织和结构化:空间进行划分可以帮助用户更好将的组织和结构化信息。实现对虚拟界面、物体摆放、地图或场景空间的布局,让用户更轻松的定位、识别和使用各种功能和内容
- 提供真实的交互反馈:通过特定的功能或任务与特定的空间关联,用户可以更好的理解它们正在与生命进行交互,以及可能预期发生的交互行为是什么。
三、探索大厂在空间深度上的设计规范及指导
1. Google
谷歌在其AR design Guideline中,在内容展示位置部分提出,设计师可专注设计你的场景,以便用户可以轻松感知物体的深度和距离,在打造深度体验时,谷歌认为可将场景分为3个不同的区域,分别为近场、舞台和中心舞台:
距离用户最近的场景:如果对象意外靠近用户,会迫使用户向后移动,因为用户更难以看到完整的对象。如果您希望用户低头查看或检查某些内容,这种做法非常有用。不过,要注意不要鼓励用户后退!它们背后的真实物体可能被撞到。
舞台:离用户最远的场景,如果把物品放在舞台上,则用户很难看清小物体和坐在远处的物体之间的区别。这对鼓励探索和运动很有用,但可能会造成视觉上令人困惑。
中心舞台:这是用户最舒适的观看范围。此处的对象是用户互动的最佳对象。因此,谷歌建议在用户放置物体时,可以设置最大展示位置距离。这有助于确保用户将对象放在舒适的观看距离。此外,这还保证随着用户继续移动对象,该对象将保持真实的比例。

2. HoloLens
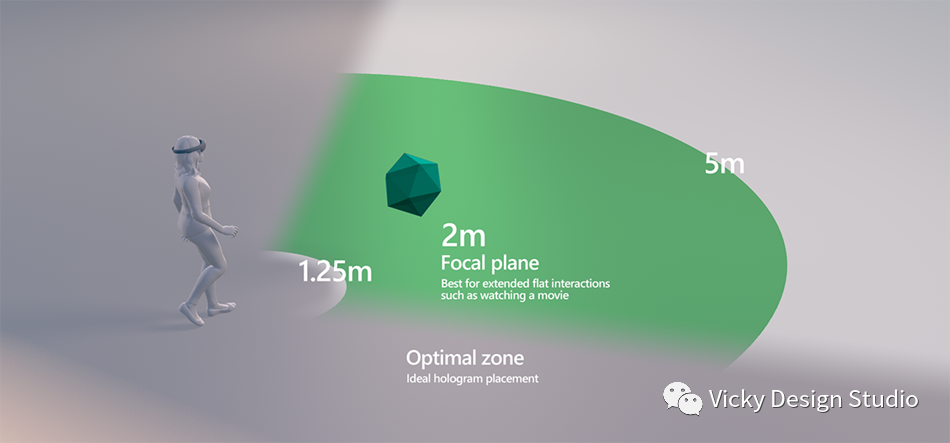
HoloLens 显示器固定在大约距离用户 2.0 米的光学位置。用户必须始终调节大约 2.0 米才能保持在设备上看到清晰的图像。因此,HoloLens推荐在XR空间中显示的内容尽可能地保留在 2.0 米的位置,可以避免或最大幅度减轻视觉辐辏-调节冲突造成的不适感。
所以在具有许多深度的场景中,将兴趣区域尽量放置在距离用户 2.0 米的位置。如果无法将内容放置在靠近 2.0 米的位置,当用户的视线在不同的距离之间来回切换时,视觉辐辏-调节冲突造成的不适感最强烈。换言之,观看 50 厘米远的静态全息影像,比观看 50 厘米远的前后不断移动的全息影像要舒适得多。

3. Oculus
为了防止眼睛疲劳,用户将长时间注视的对象(例如,菜单、环境中感兴趣的对象)应在至少 0.5 米远的地方进行渲染。许多研究表明对于用户可能会长时间关注的菜单和 GUI 来说,1米是舒适的距离。一个完整的虚拟环境会渲染一些超出舒适范围的物体。只要用户不需要长时间专注于这些物体,它们就不会对大多数人造成不适。
在一定距离处,深度感知变得不那么敏感。近距离观察,立体视觉可以让你分辨出桌子上的两个物体中哪一个在毫米尺度上更接近。进一步来说,这变得更加困难。如果您观察公园对面的两棵树,它们可能必须相距数米,然后您才能自信地分辨出哪棵树更近或更远。在更大的尺度上,您可能很难判断山脉中的两座山中哪一座距离您更近,直到差异达到数公里。
4. Apple
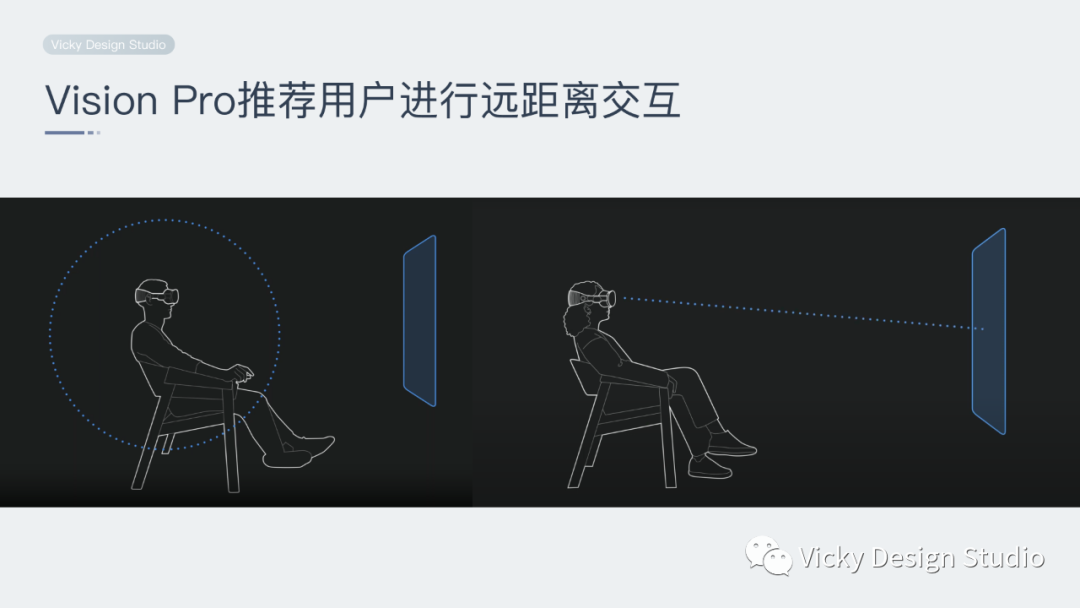
最后,让我们看看Vision Pro在空间景别上的体验设计的探索及应用。在大部分情况下苹果推荐用户进行远场操作,不仅是为了让用户减少操作手势的幅度以减少手臂的疲劳,同时也保证了空间界面的视觉舒适性,因为当界面距离小于1m时,人的视觉疲劳度会增加。

同时,苹果主打手眼协同的交互方式,用眼快速定位组件及元素,以手部最小运动来进行元素的选择,降低疲劳度。

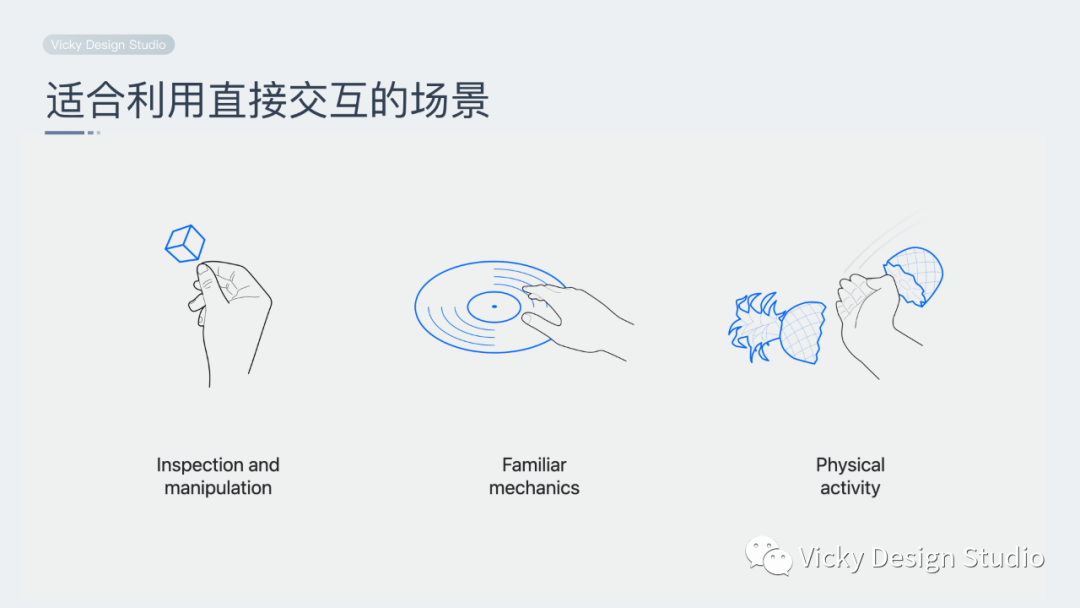
但是有些场景更加贴近于人自然的交互,适合放在直接交互范围内,即近景。比如对3D物体的操作、熟悉的肌肉操作及物理运动操作等。

苹果给出近景可直接操作的应用场景,如浏览器、键盘及3D物体的操纵等。

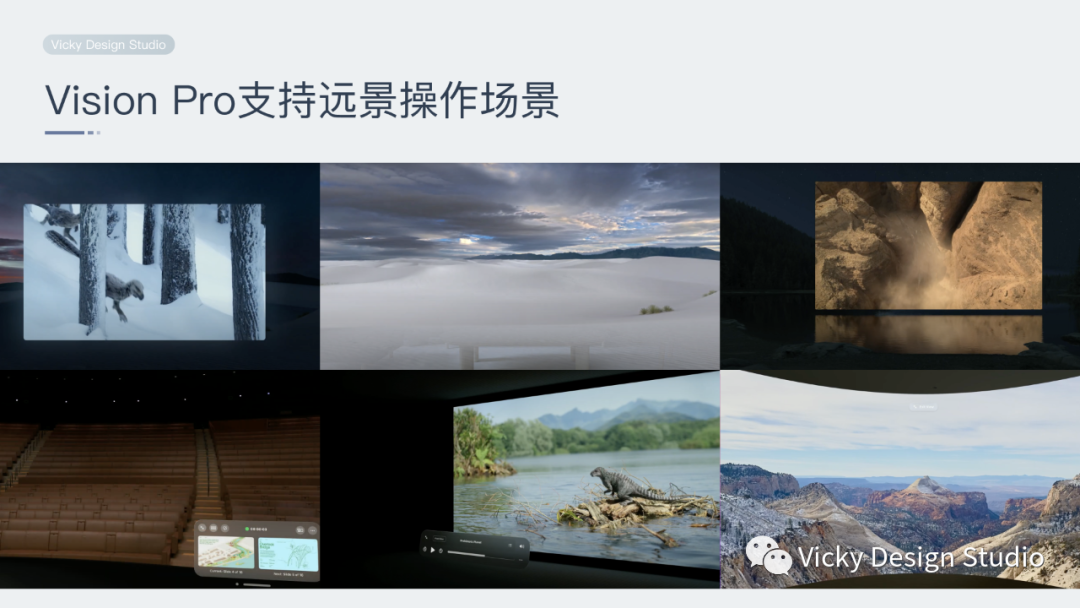
在某些需要用户提升沉浸感的场景下,如巨幕电影、预演ppt及查看相册图片等场景下,苹果会通过改变远景环境氛围以带给用户更好的沉浸感。

因此,从Vision Pro系统侧设计来看,苹果也是将XR空间分为三个核心的空间区域:近景聚焦自然直觉的操作,通过手势进行直接交互。中景聚焦系统主要浏览和操作区域,通过手眼进行非直接交互。远景聚焦沉浸浏览场景,尽量减少用户需要交互的行为。
小结一下,从Google、HoloLens、Oculus及最新发布的Apple都可以看出,这些大厂无疑都对空间交互中的深度进行了划分及设计上的定义,在不同景别下引导用户聚焦不同的行为操作。因此,在XR空间交互上我们也需要注意空间景别及深度线索带给用户的体验问题。
四、XR空间设计原则及指导
我们在优化XR交互的空间距离设计时,还需要考虑多方面的因素:
1. 虚拟物体与物理世界对应关系合理性
在XR空间中,确保虚拟物体在物理空间中的位置、大小和相对位置与用户的感知相符。
使用虚拟物体的阴影、照明和遮挡效果,以及环境映射等技术来增强虚拟物体与真实环境的一致性。在设计中,将虚拟物体放置在与物理环境中相符合的位置,使用户在视觉上能够更自然地理解虚拟与现实的关系。
2. 灵活切换的交互手段
提供多样的交互方式,允许用户根据场景和距离选择合适的方式进行操作,让用户可以根据情境自由灵活的进行近远场交互的切换。
3. 深度知觉的模拟
模拟视差以增强用户的深度感知,帮助他们更准确地理解虚拟环境中的空间距离。利用阴影、透视、视觉效果和光影等技术,营造出真实的深度感。通过在视觉上强调虚拟物体之间的距离和位置关系,增加用户对虚拟环境深度的认知。
4. 实时调整和反馈
在设计中平衡用户的感知和需求,避免过于远离或过于接近虚拟物体带来的不适。通过用户测试和反馈,了解用户在不同距离下的感受,从而进行合理调整。确保虚拟物体的大小和位置既不会让用户感到不自然,也不会影响交互的精确性和效率。
五、空间交互应用实践案例
作者想分享一个从XR基地《XR 世界导览 NEWSLETTER #008》中看到的一个空间交互的设计案例,很适合本篇文章用于做典型案例的介绍。
ATAP中一员Ivan Poupyrev在twitter上发布了他们团队设计的Case。这个设计的背景是在美国,线下消费的增速高于电商,初衷则是实体店为了能让顾客更好的去与实物衣服互动,且展示那些一般会被忽视的细节(比如洗涤建议标)。
在该项目中就是运用了用户距离屏幕的距离来进一步展示衣服的面料细节,从最开始 Zone 1 里展示样式,到 Zone 2 显示具体材质与价格, 最后到 Zone 3 显示洗涤建议。

在空间中远近距离下呈现不同的内容,也是空间交互中一个全新的尝试。用户距离元素较远时更倾向于浏览内容的全貌及概览,而越来越近时,用户更倾向于发现更多的信息及细节。
你在日常生活中还有遇到什么有趣的关于空间交互的应用案例,欢迎在公众号后台私信作者交流及分享。
总结
从二维GUI平面到三维XR空间,用户体验经历了显著的差异变革,包括立体感知、交互方式、环境感知和空间感知等方面,尤其是从2D GUI范式转换到3D UI范式下,深度对体验设计的影响因素尤其重要。纵观XR大厂Google、HoloLen、Apple及Oculus,我们不难发现其设计指导及建议都有包含空间交互下关于深度的指导。如果你也在致力于空间交互相关的产品设计,不如尝试从深度角度入手来看看有什么体验机会点。
参考链接:
Google AR DesignGuideline:https://developers.google.com/ar/design/environment/definition?hl=zh-cn
https://mp.weixin.qq.com/s/YWfKy50Df-gWEXRrskxDQw
https://twitter.com/ipoupyrev/status/1698659295502770332https://developers.google.com/ar/design/content/content-placement?hl=zh-cnhttps://learn.microsoft.com/zh-cn/windows/mixed-reality/design/comfort
XR 世界导览 NEWSLETTER #008:https://mp.weixin.qq.com/s/YWfKy50Df-gWEXRrskxDQw
本文由 @Vicky。 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自苹果官网
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益









讲的很好,mark一下