长文解析|九类交互状态的自查与设计
做功能设计时,我们都要求会考虑到产品的各种情况,其实就是交互状态的各种临界和极限。这篇文章,作者梳理了九种状态,细分了38个状态细节,可以收藏起来备用。

了解用户在各种场景下可能面对的交互状态,是UX设计师日常工作中的一项重要任务。
对这些状态进行全面、清晰的预判,对设计师尤其是新人设计师有两个方面的优势。
一个是有助于确保方案交付的完整,使产品更具可用性、易用性。登录前后或者不同网络环境下的体验诉求肯定是不同的,设计师需要关注到这些状态的存在,才能做出全面的设计布局,帮助用户从容应对多变的体验状况。
再一个,当产品开发完毕,进入走查环节,对各种交互状态的掌握,能够快速查漏补缺,发现潜在问题并进行修复,避免产品带着问题上线。尽管这些状态可能并非产品的核心功能,但这些琐碎的设计细节,对整体体验感知起到非常重要的兜底作用。及时、友好的状态设计,可以有效的降低用户负面情绪,逐渐建立起对产品的信任和信心。
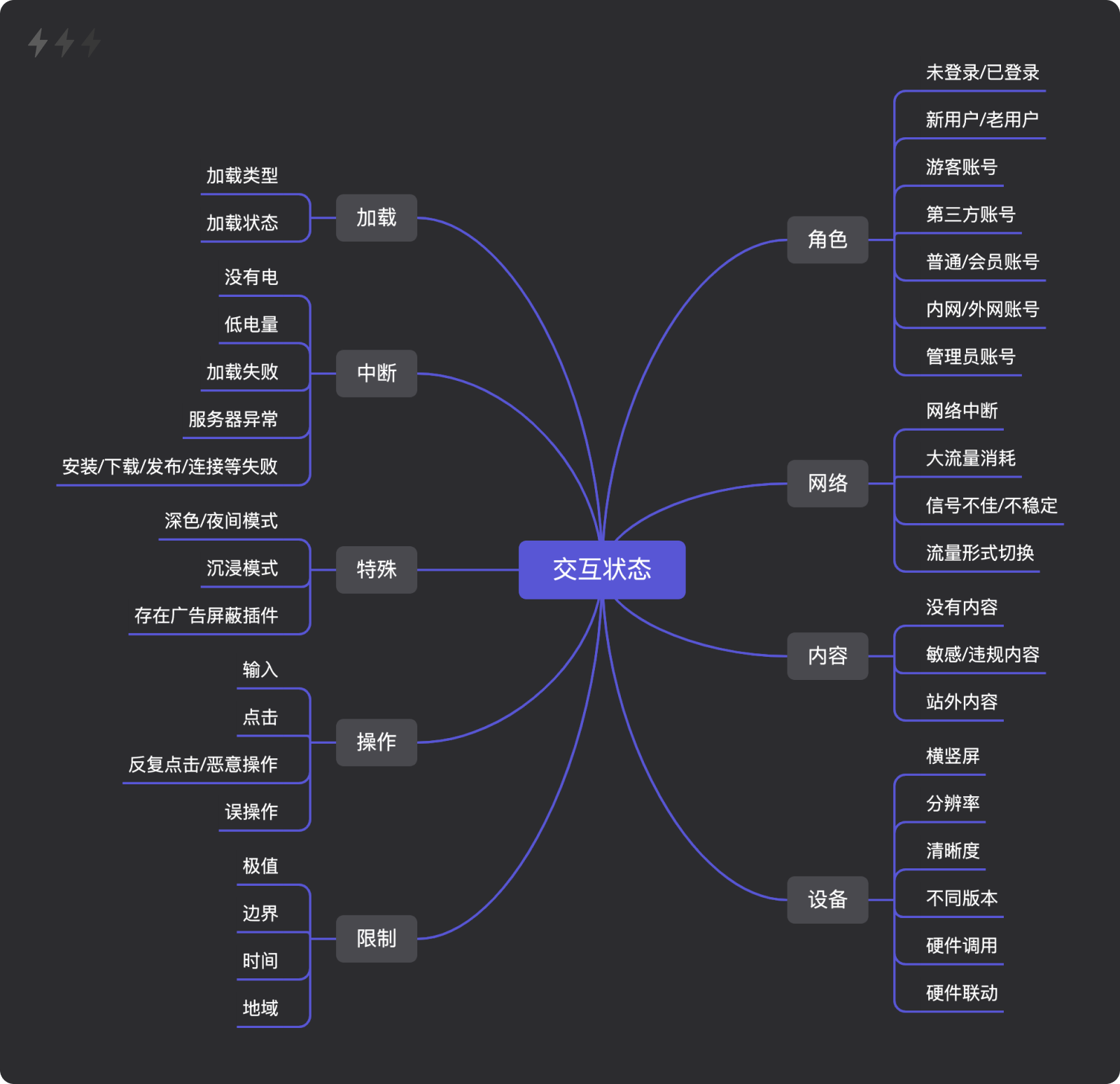
以下,为大家全面梳理了9个大类下的共38个状态细节,并对每个交互状态的设计思考点进行了简单阐述,同时结合实际案例加深理解:

一、角色
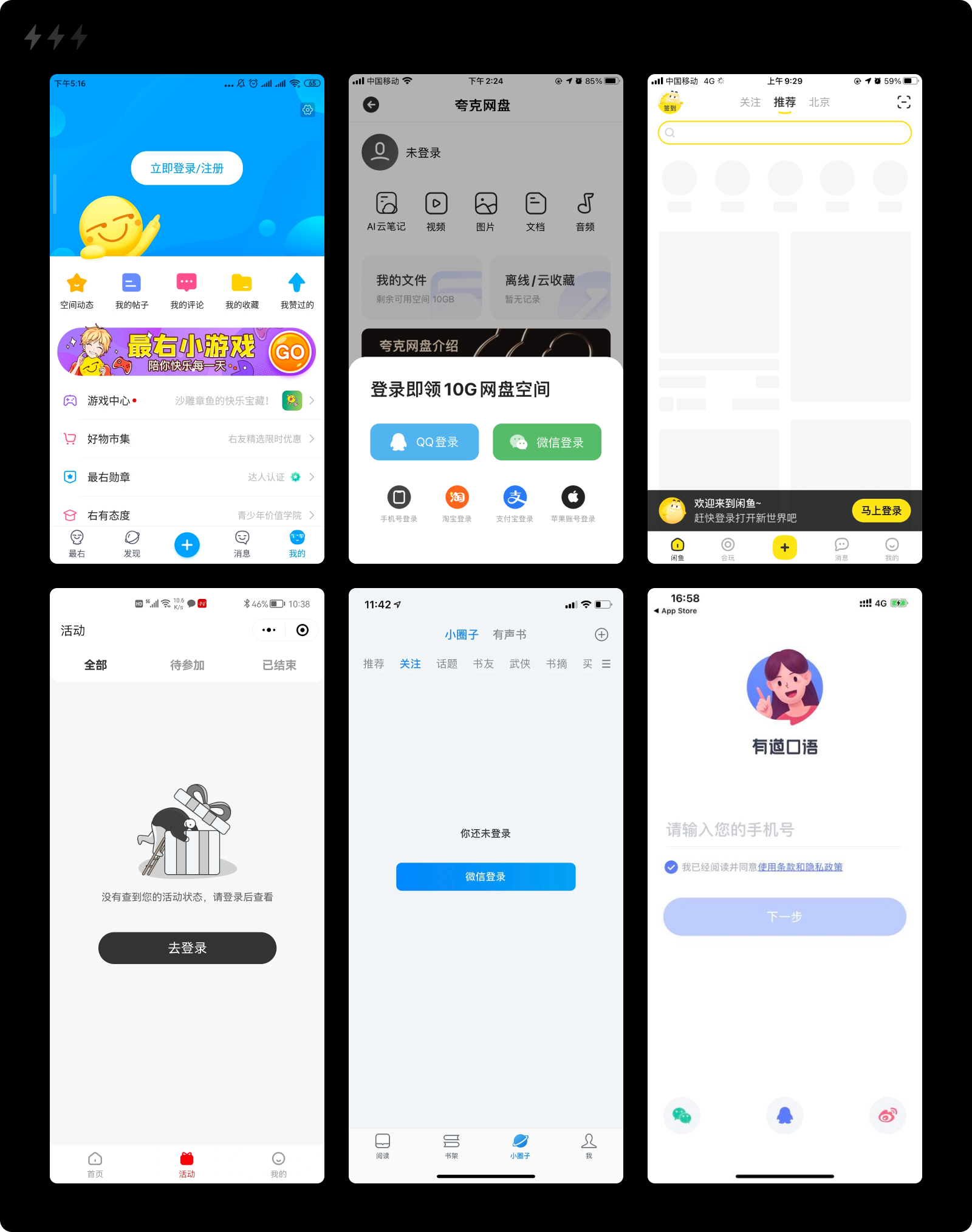
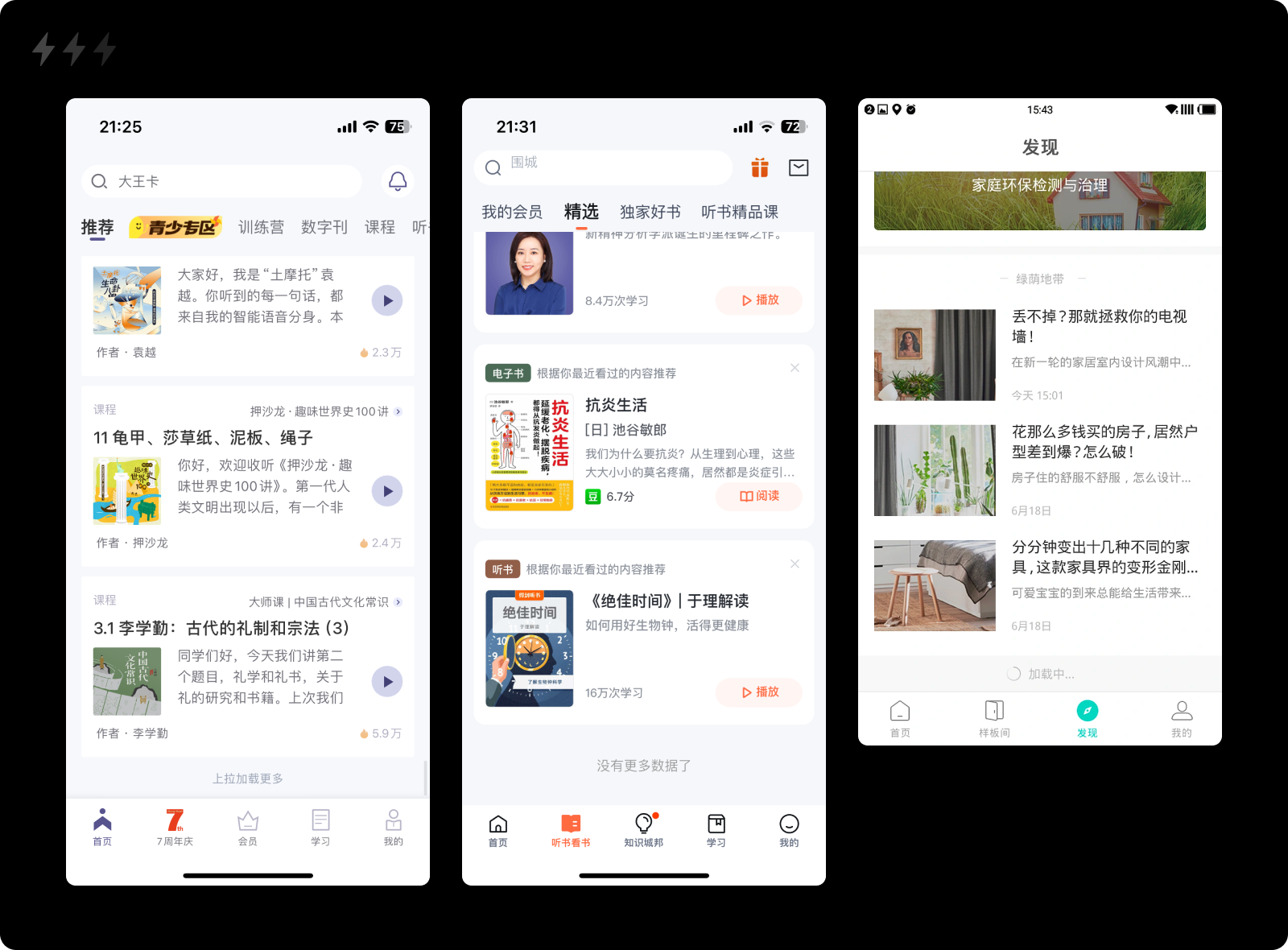
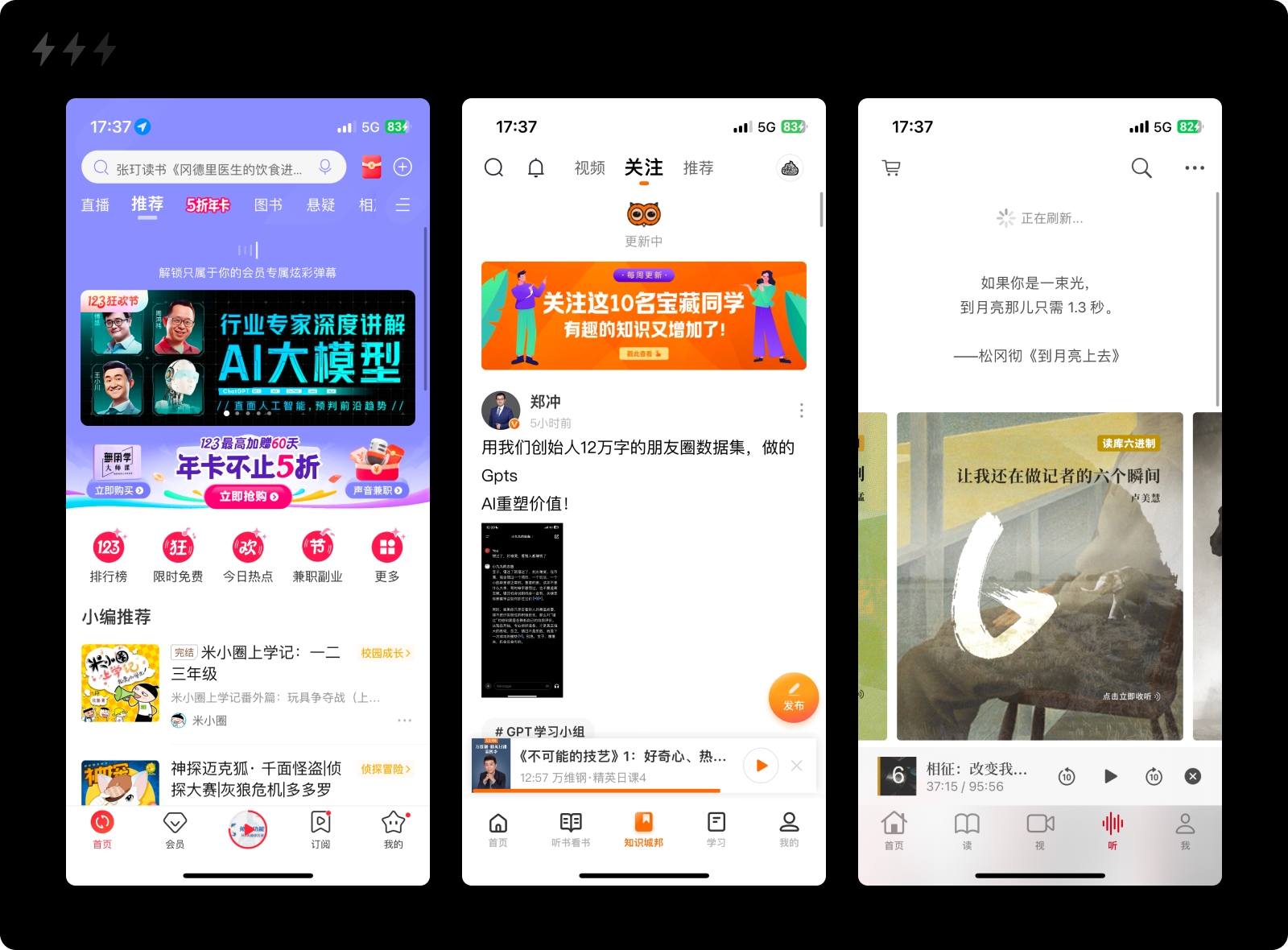
1. 未登录/已登录
- 未登录:如何进行登录引导,判断哪些页面不可见、功能不可用
- 已登录:如何退出,入口放在哪,是否需要提示?
- 引导形式:气泡、内容模块、整页、弹窗、Snackbar
- 登录形式:弹窗、半浮层、整页

2. 新用户/老用户
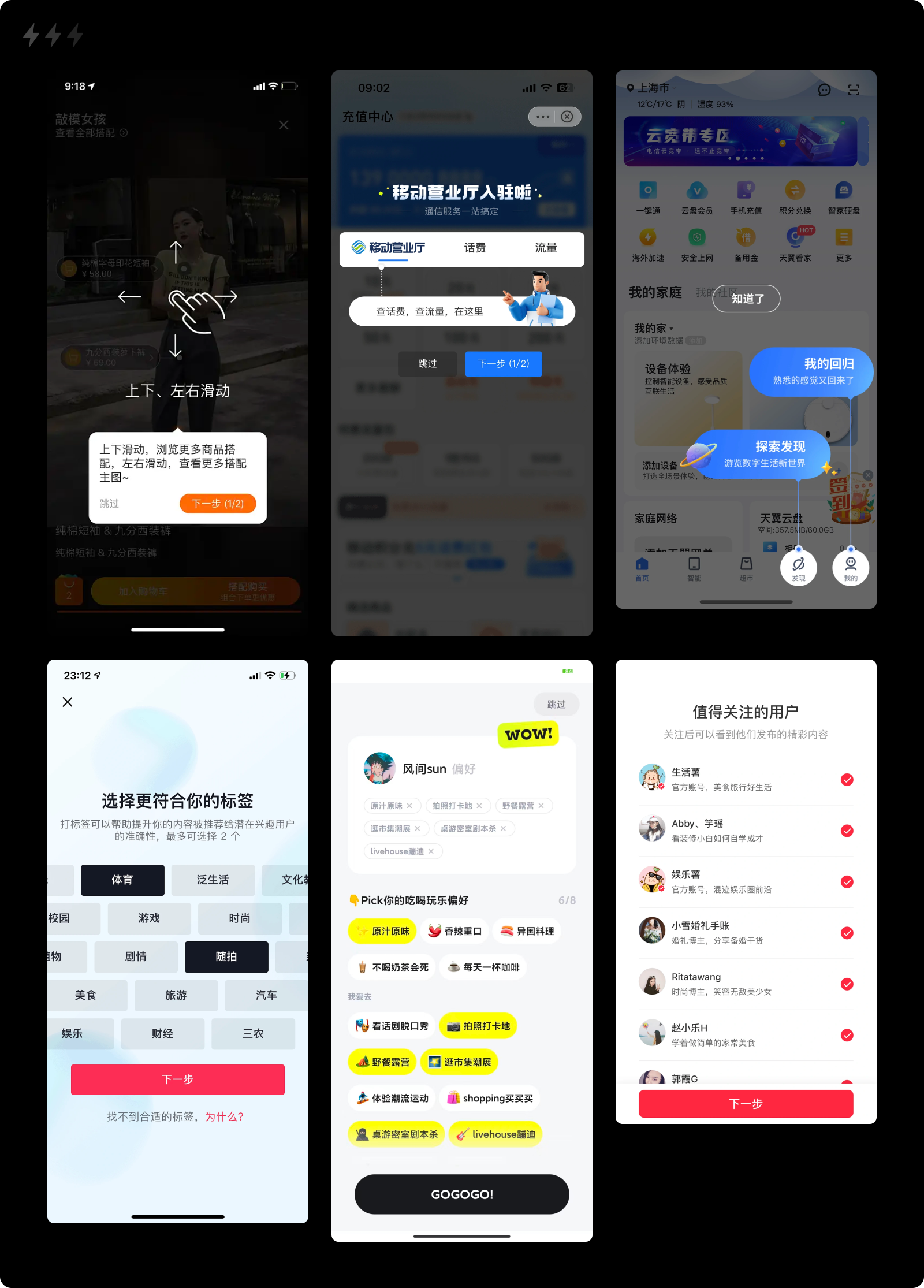
- 新用户如何降低学习成本、快速上手?新手引导的形式,是否分步?如何退出?
- 是否需要收集用户信息,为内容推荐提供初始来源。用户标签收集信息有哪些?分几步?如何顺利完成,降低跳过率?
- 功能是否可以自定义?如何回到默认状态?
- 老用户如何体验更高效?是否需要提供快捷、个性化操作,快速进入任务状态?

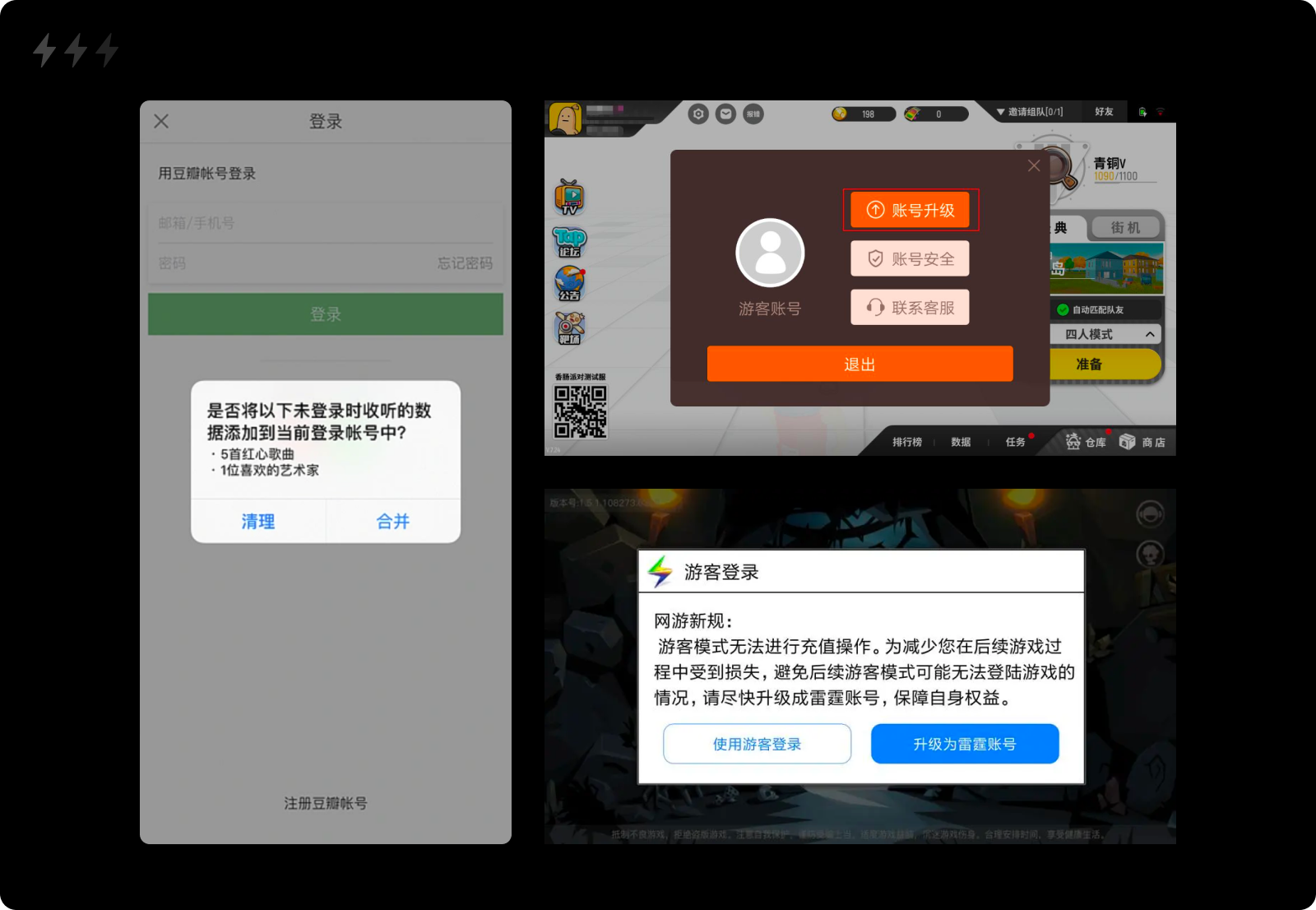
3. 游客账号
- 游客身份下是否保存相关记录?保存的时效性?
- 什么时候引导用户注册/登录正常的帐号?如何引导?
- 登录后游客身份的资料信息如何处理?

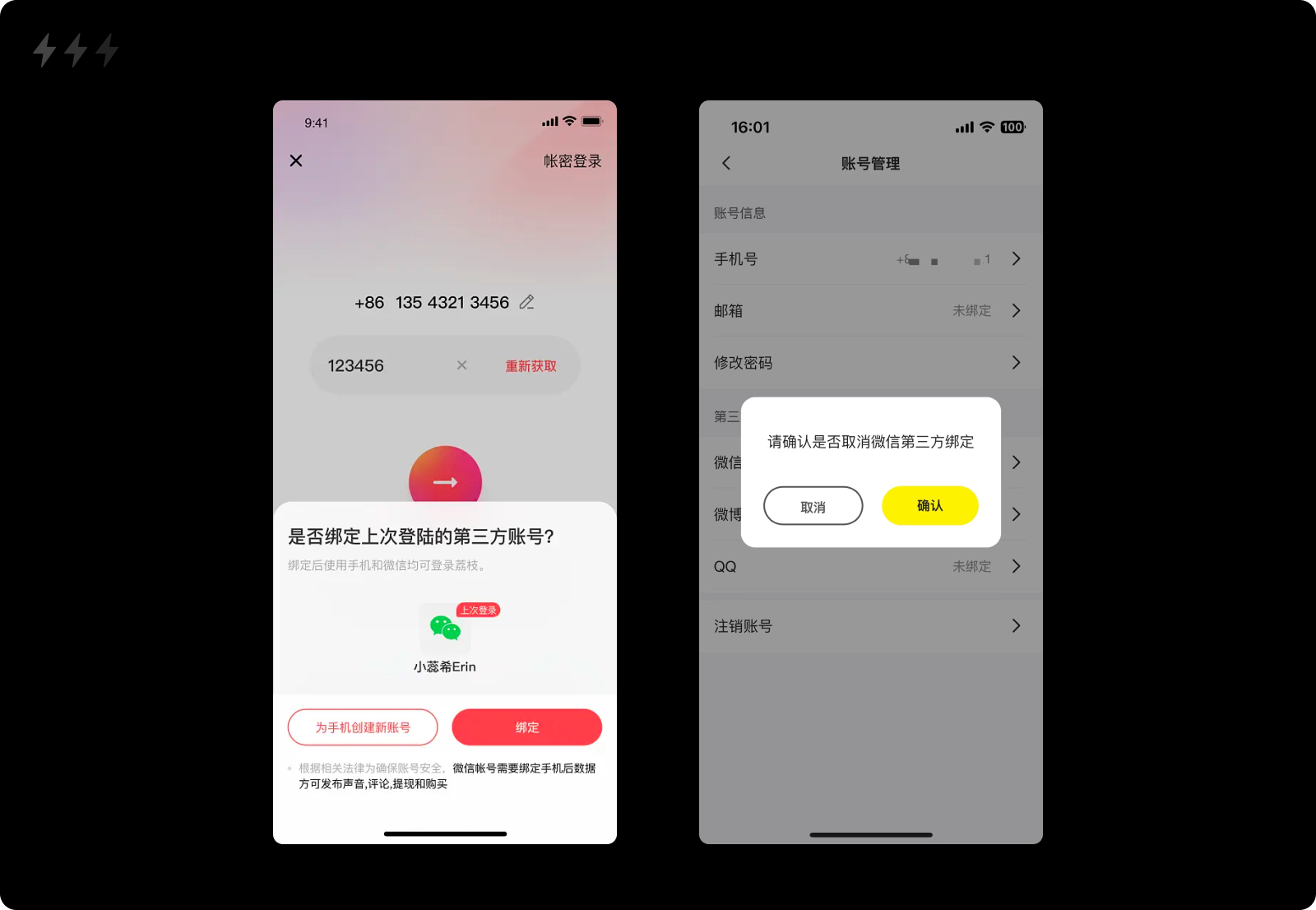
4. 第三方账号
- 支持哪些平台的帐号?
- 与本地帐号整合时如何提示?帐号合并后资料信息如何处理?如何提示?
- 如何与平台账号解绑?

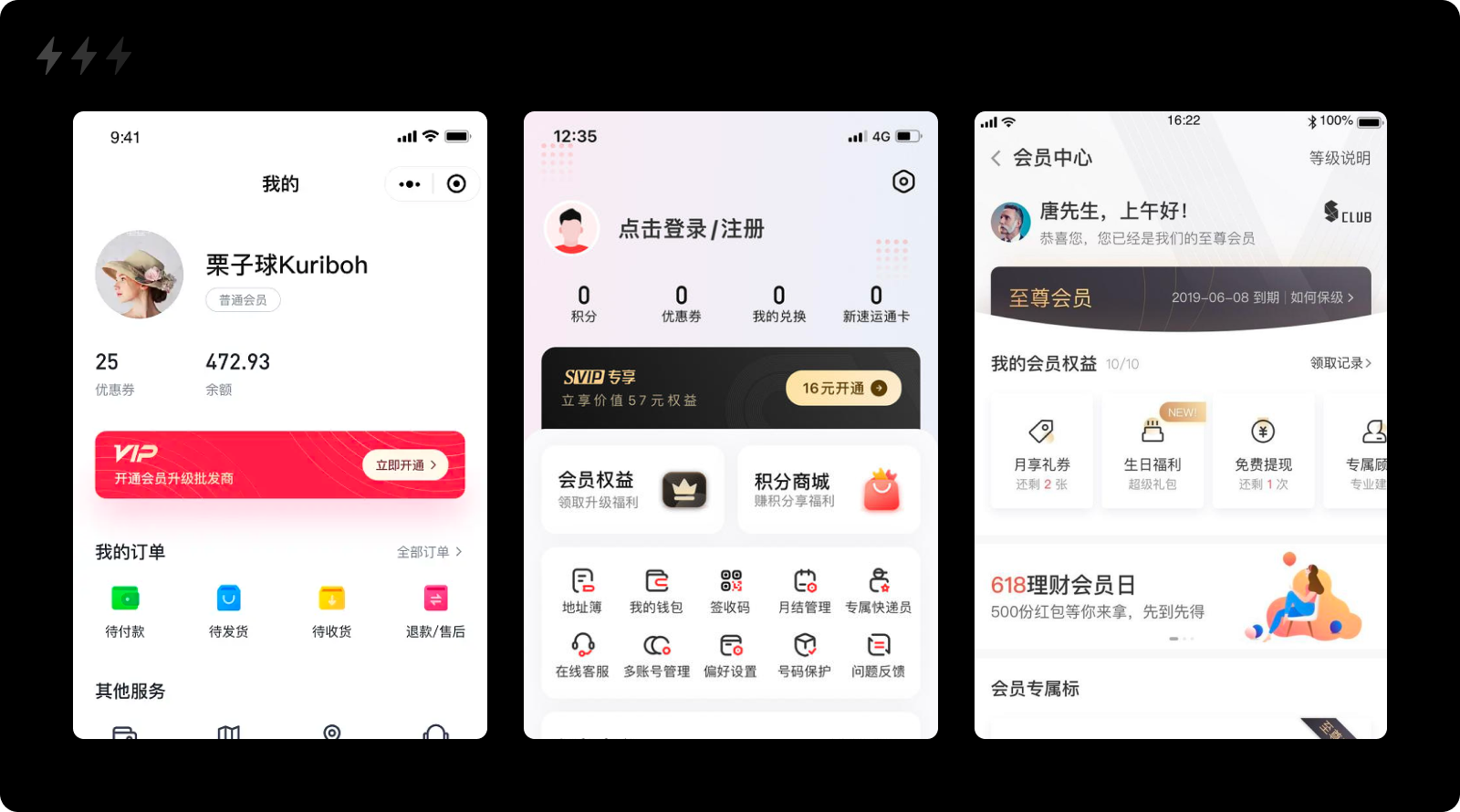
5. 普通用户/高级会员
- 普通用户与会员的差异是什么?流程、功能还是服务?
- 会员身份如何体现?(标识、颜色、文案等)
- 会员服务如何与普通服务区分?
- 如何引导转化?策略是什么?入口放在哪?

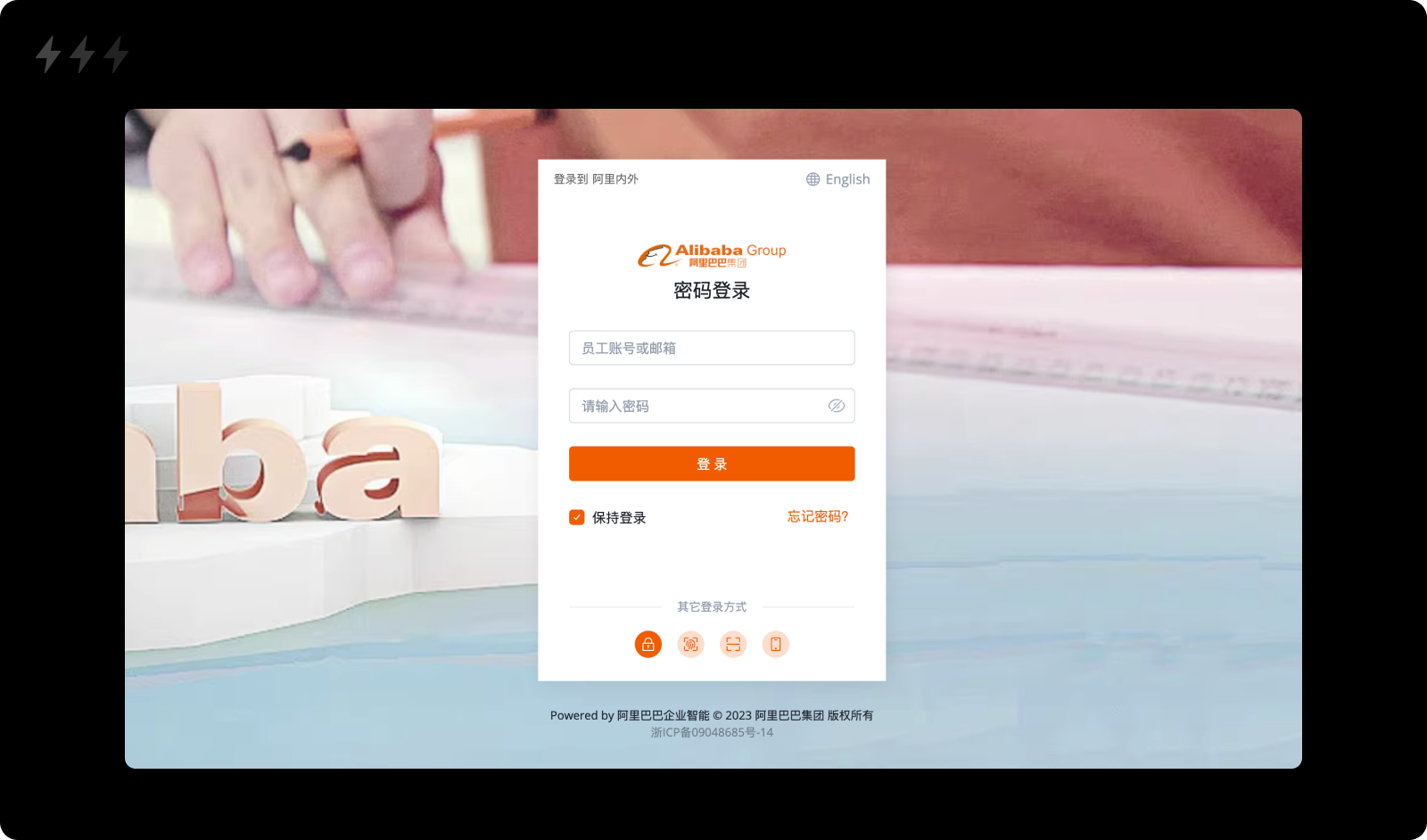
6. 内网/外网账号
- 需要向用户说明当前所处内外网环境
- 访问权限是依据用户账号还是访问地址?
- 外部用户可否访问?访问内容范围是什么?如何提示?
- 是否支持申请?申请流程如何设计?

7. 管理员账号
- 是否支持身份切换?入口放在哪?
- 身份标签如何展示?

二、网络
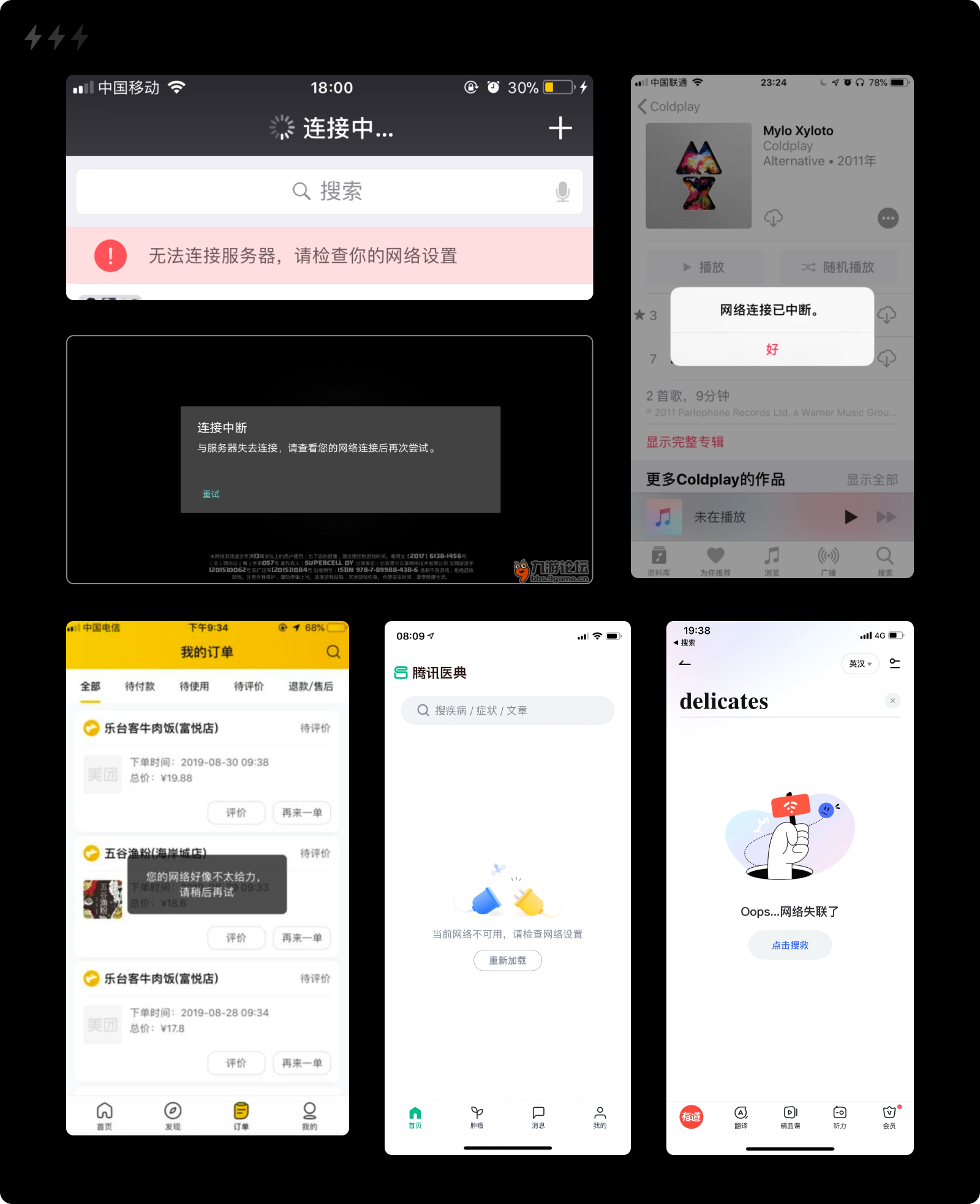
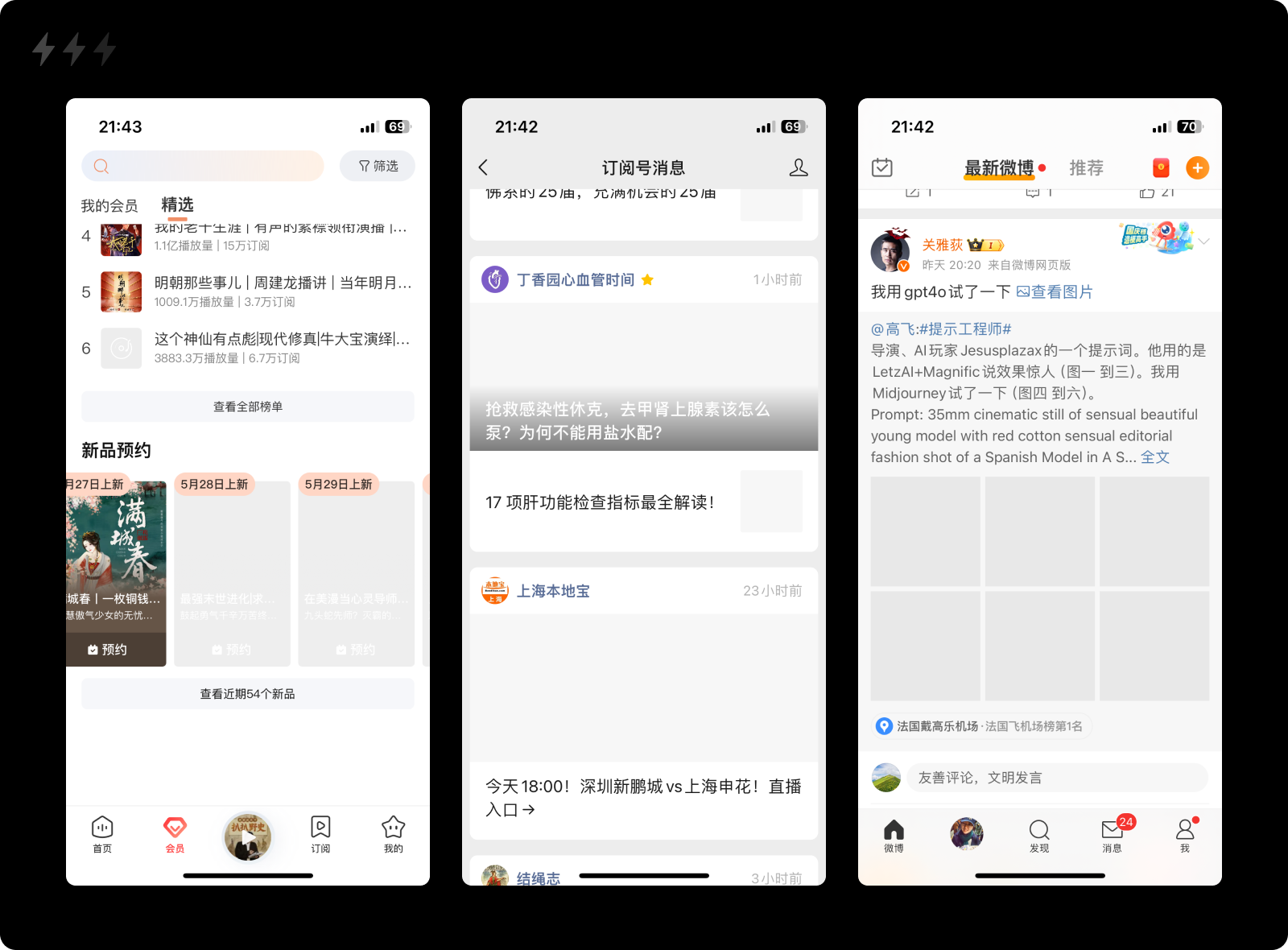
1. 网络中断
- 由于信号端、应用端等非用户原因,或主动关闭信号、切换至飞行模式等用户原因导致的网络中断
- 根据内容状态、内容类型选择合适的、反馈清晰的通知方式

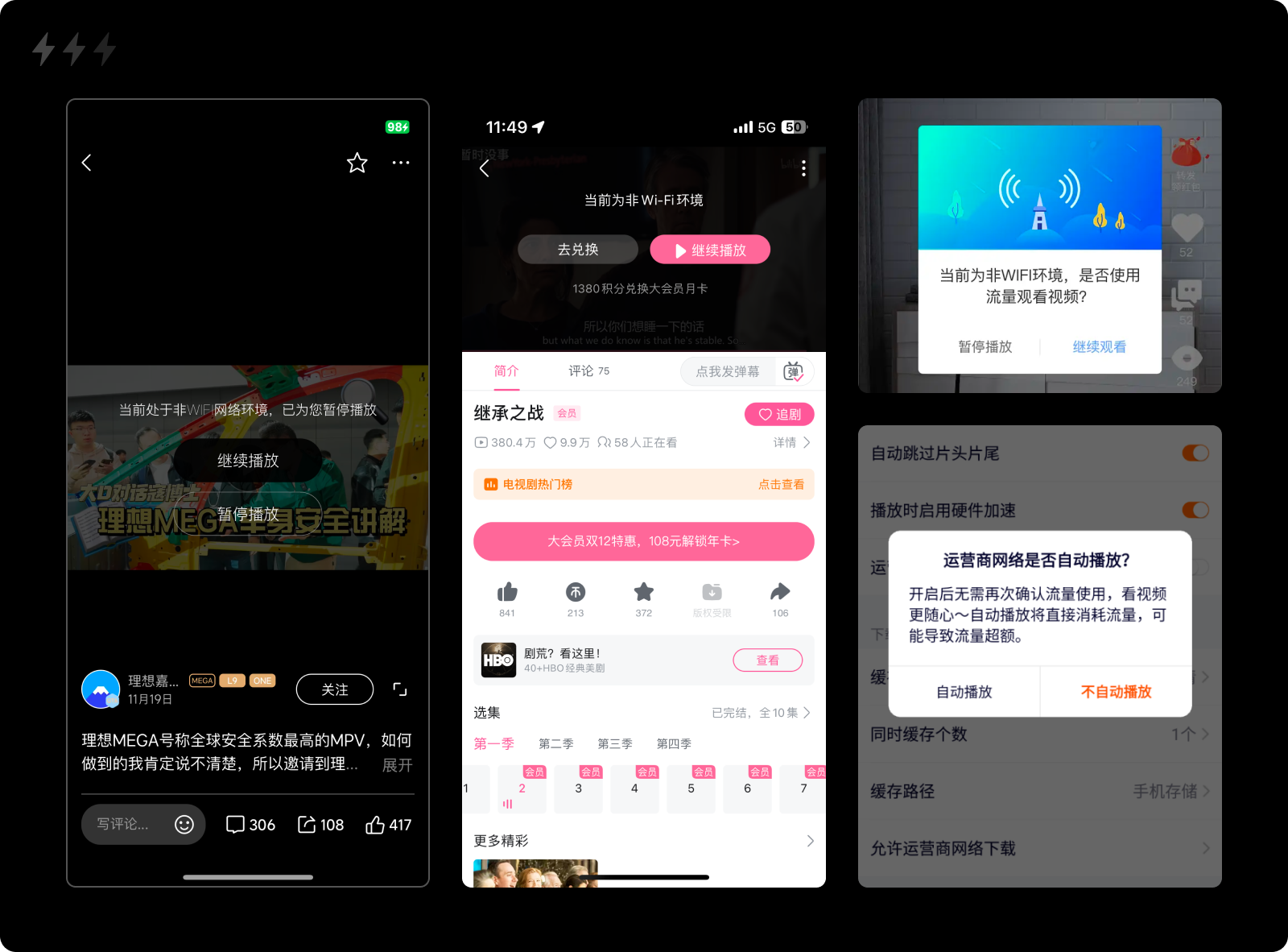
2. 大流量消耗
- 看视频、玩游戏等大流量消耗场景,正式开始前进行提示
- 确认是否支持在平台内对流量提醒进行设置

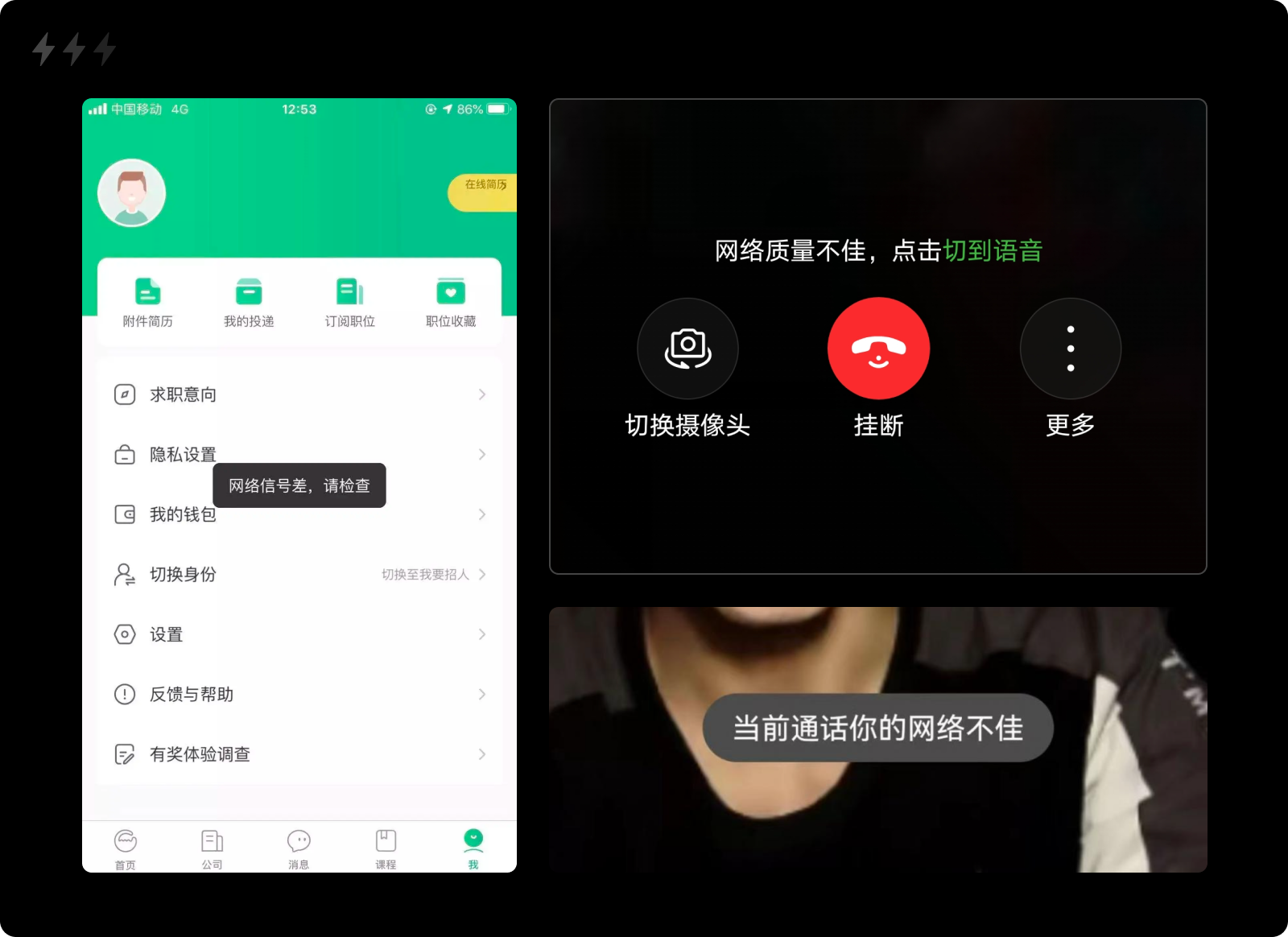
3. 信号不佳/不稳定
- 信号不稳定不代表网络中断,只是较弱或连接不稳定,时连时断,对该状态进行提示
- 尤其是在线会议、观看视频等持续消耗流量的场景,用户需要对情况及时了解并做出反应

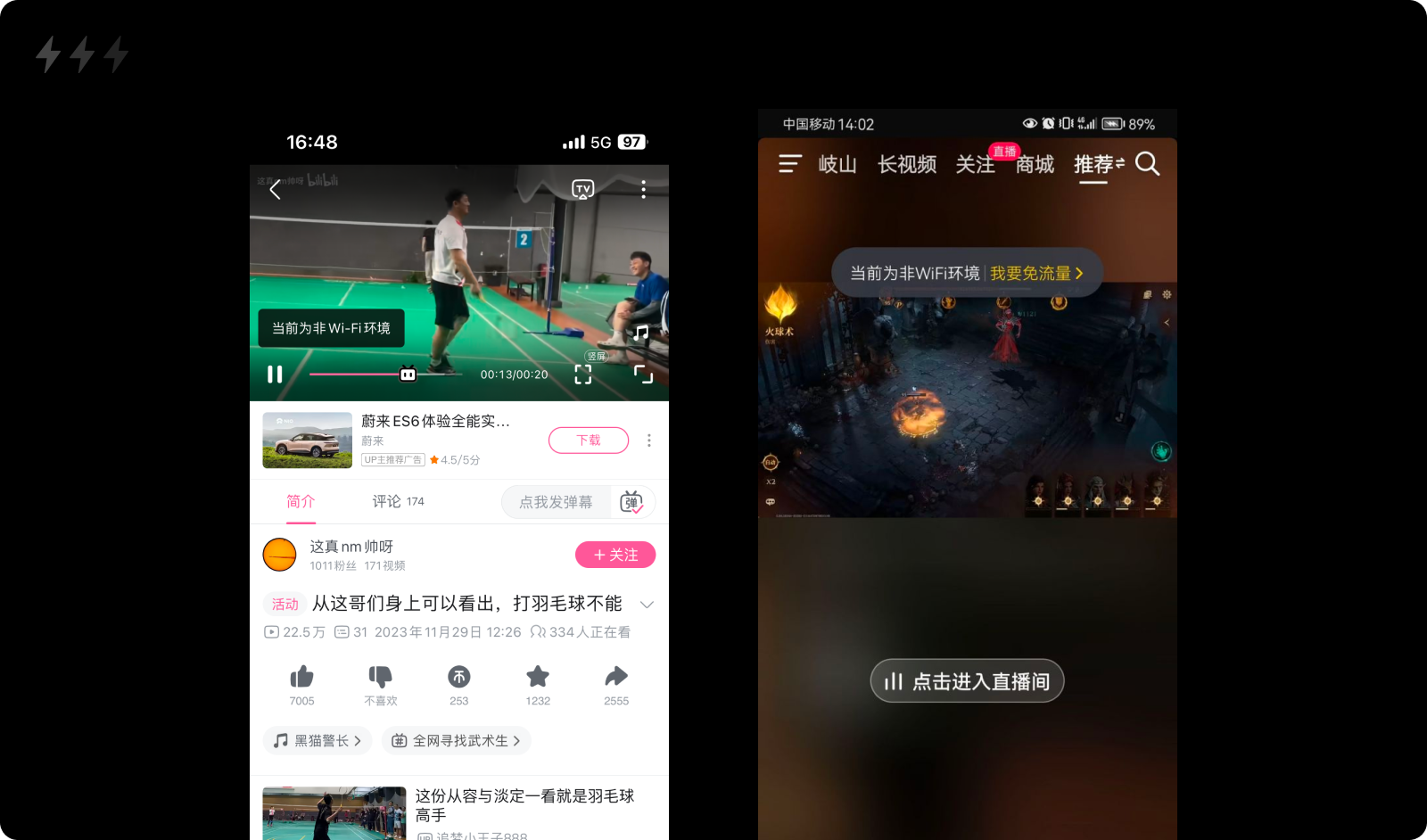
4. 流量形式切换
- 从wifi流量切换至移动数据时,进行toast提示
- 切换至WiFi时是否提示,可自行判断

三、内容
1. 没有内容
- 给出解释
- 避免中断用户体验,可进行操作引导

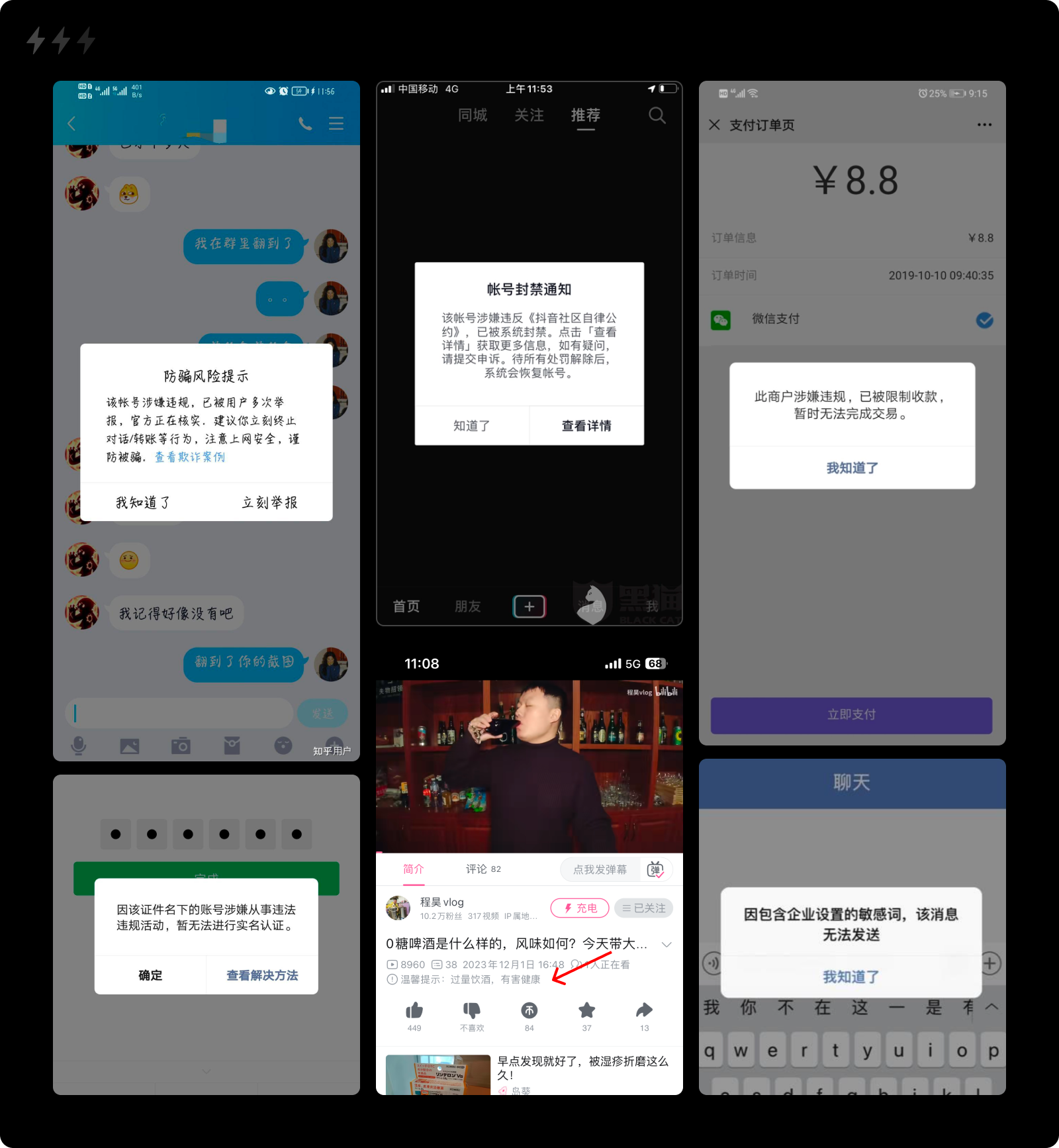
2. 敏感/违规内容
- 确定敏感、违规内容的范围,并按照相关规则、平台属性进行分类、定义
- 从产品各关联方进行考虑,如内容提供者、内容消费者、平台方
- 用户输入敏感词或违规内容时,是否需要提示?如何提示?
- 用户发布、分享的内容涉嫌违规时,如何进行提示?如有违规惩罚机制可一并告知
- 是否需要对内容违规部分进行精准提示?
- 用户浏览敏感内容、违规内容时如何进行提示?是否支持继续浏览?

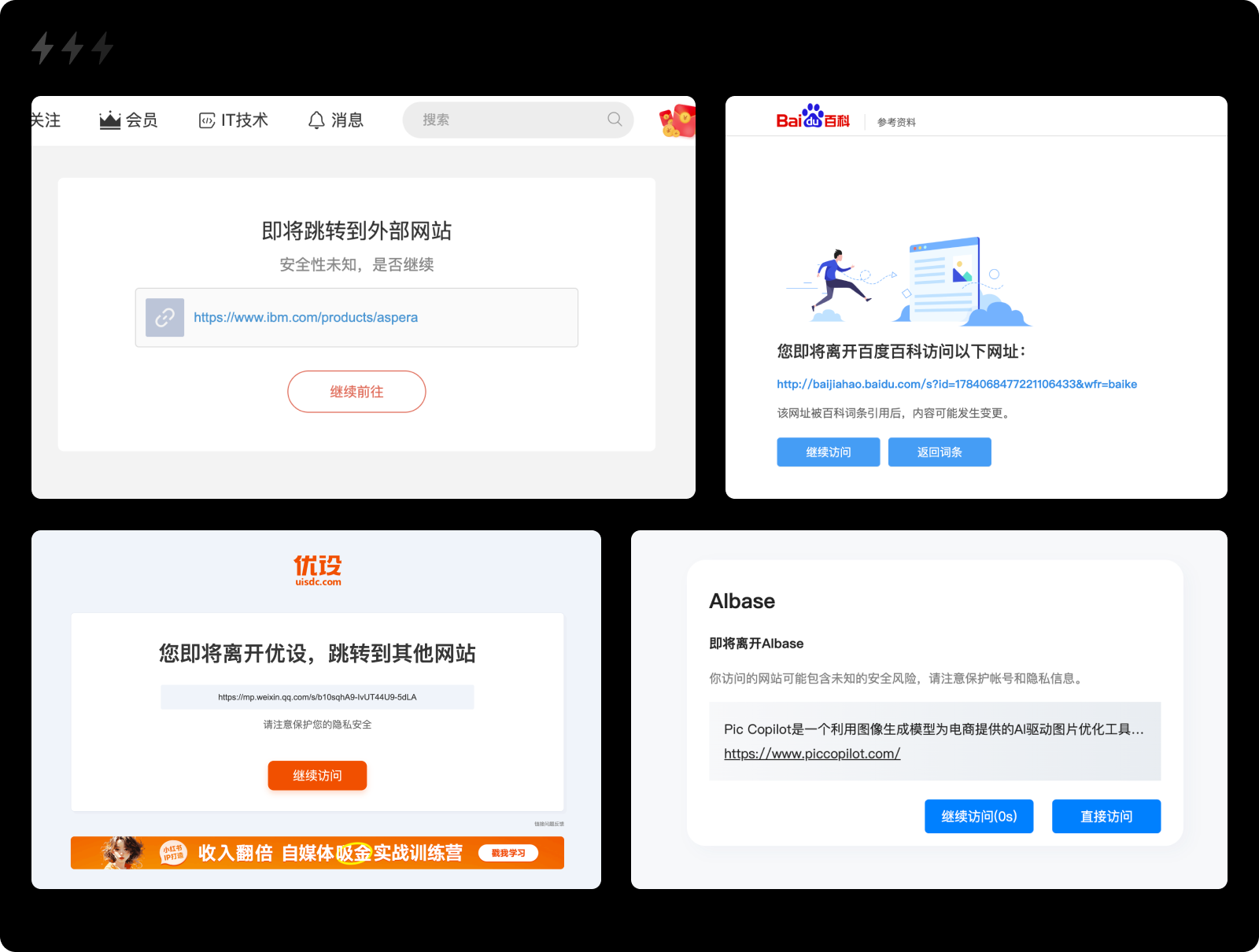
3. 站外内容
- 跳转链接为站外内容,进行免责告知

四、设备
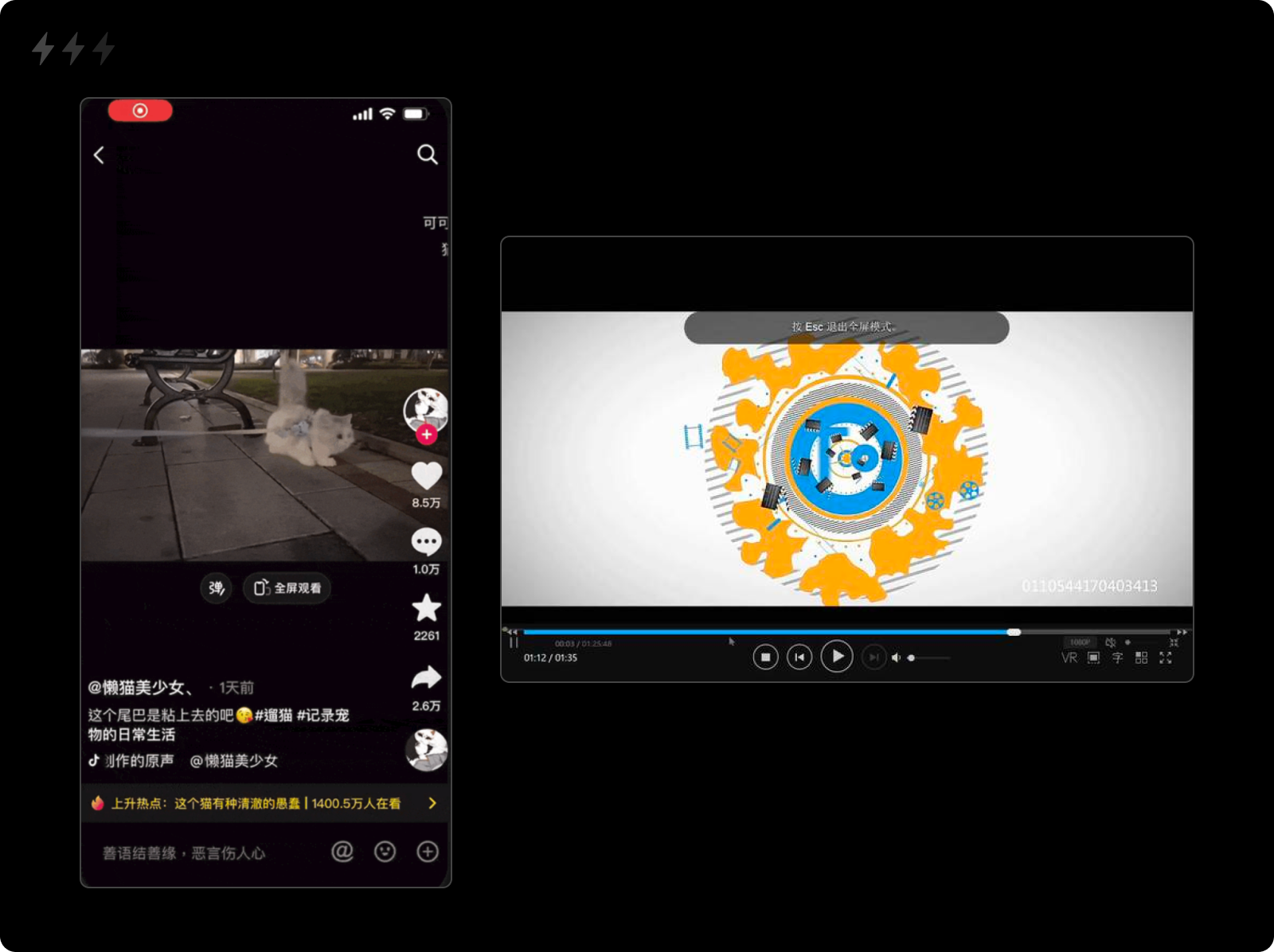
1. 横竖屏
- 适合横屏浏览的内容,进行友情提示,或为用户提供一键横屏操作
- 告知用户如何退出

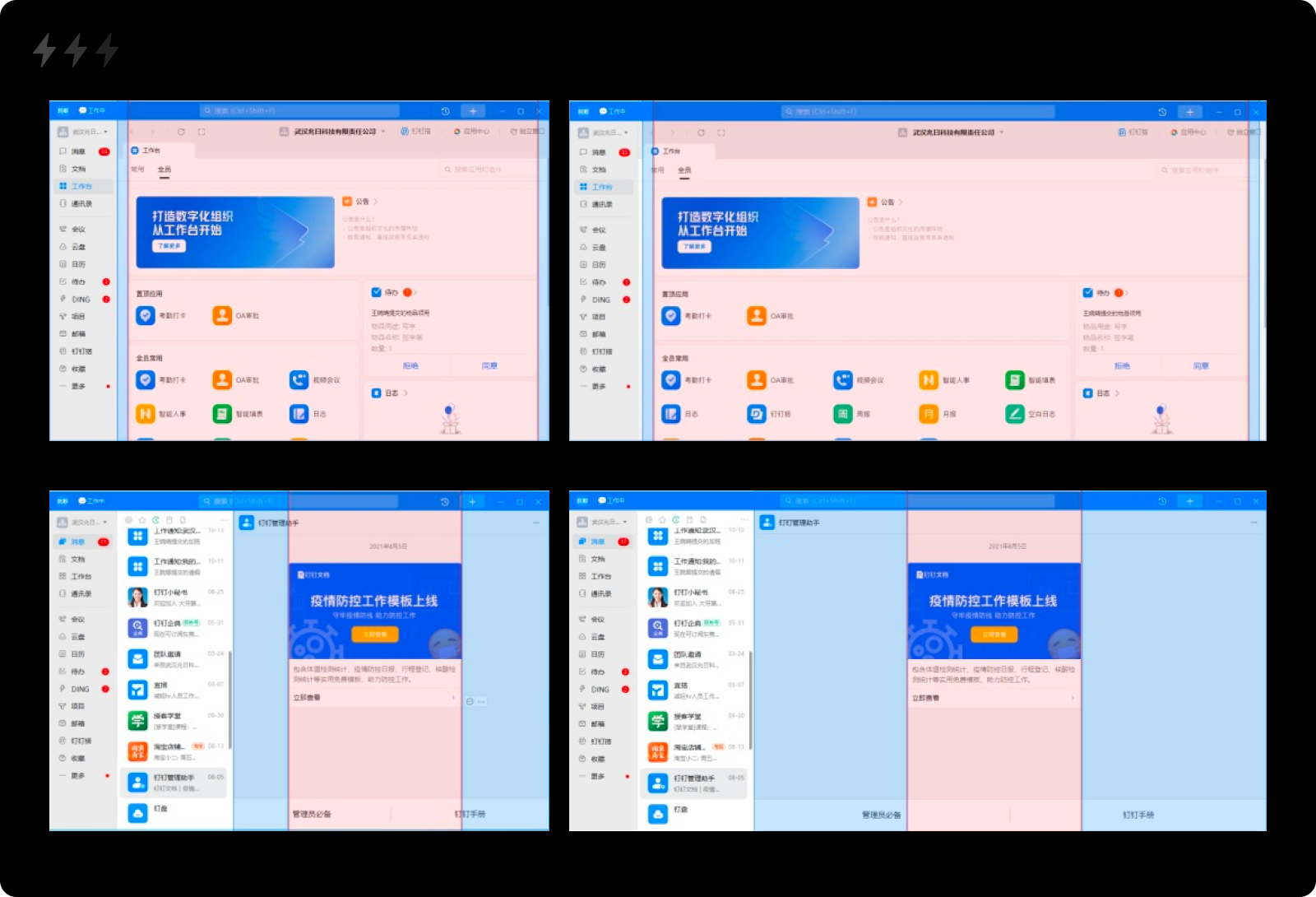
2. 分辨率
- 是否有相应的适配规则
- 大概几种方式:保持页面不变,简单拉伸适配;居中显示,两边留白;保持页面框架,调整模块内的样式;重组页面布局
- 确定边界值、缩放内容,固定区域等信息

3. 清晰度
- 对分辨率切换状态进行告知
- 如果分辨率领先竞品,或是会员权益的一部分,可以对最高画质进行水印常驻提示

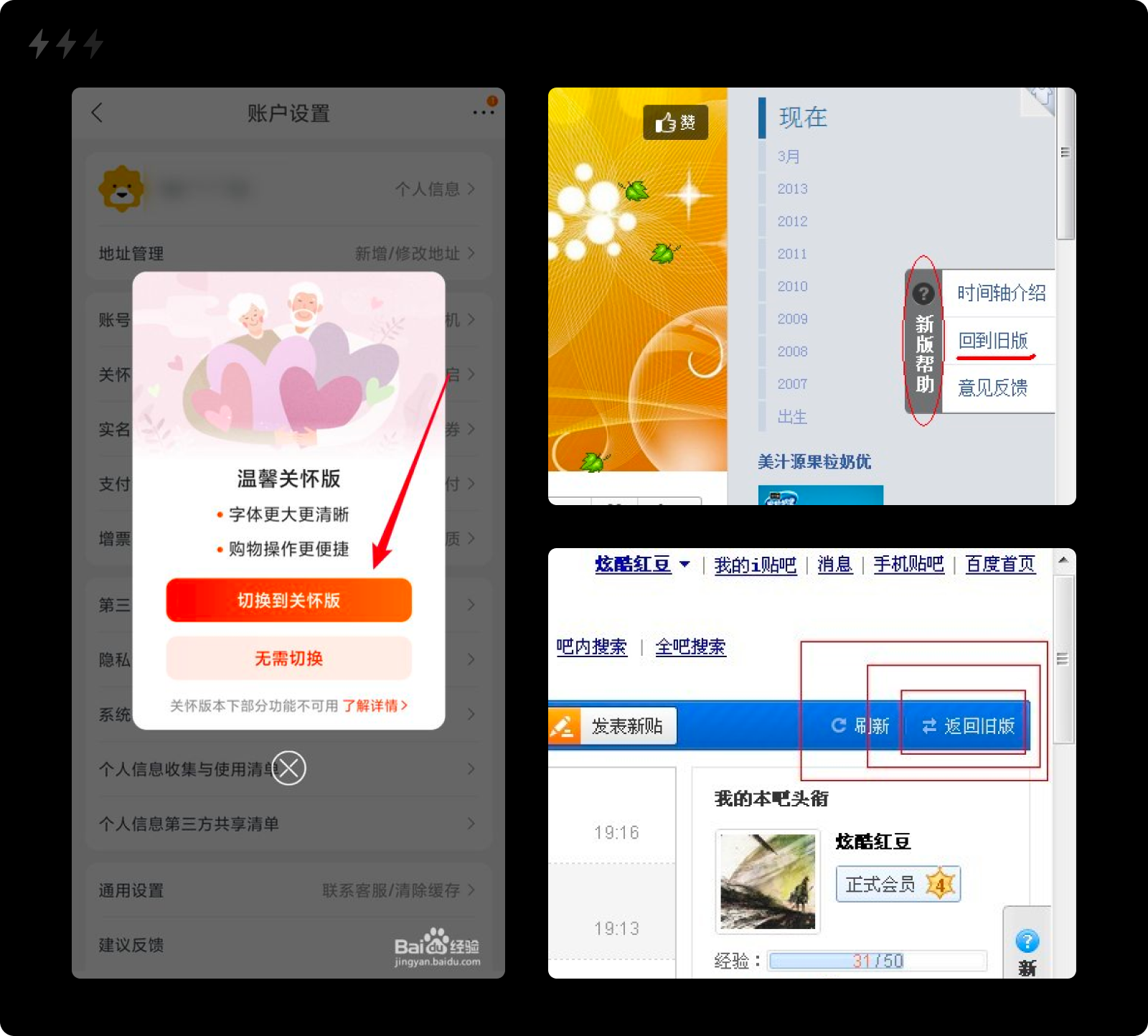
4. 不同版本
- 产品是否存在新旧版本、不同的模式(青少年模式、无障碍版/关怀版、听筒模式等)?
- 如果存在,差异点是什么?
- 对于较低版本的应用,如何进行升级引导?页面中是否需要提供升级的快捷入口?
- 升级后是否支持退回旧版本?有必要对升级情况进行提示
- 是否支持用户切换版本?如支持则提供切换的入口。另外切换时是否需要某种权限?避免误操作
- 不同系统间的版本差异

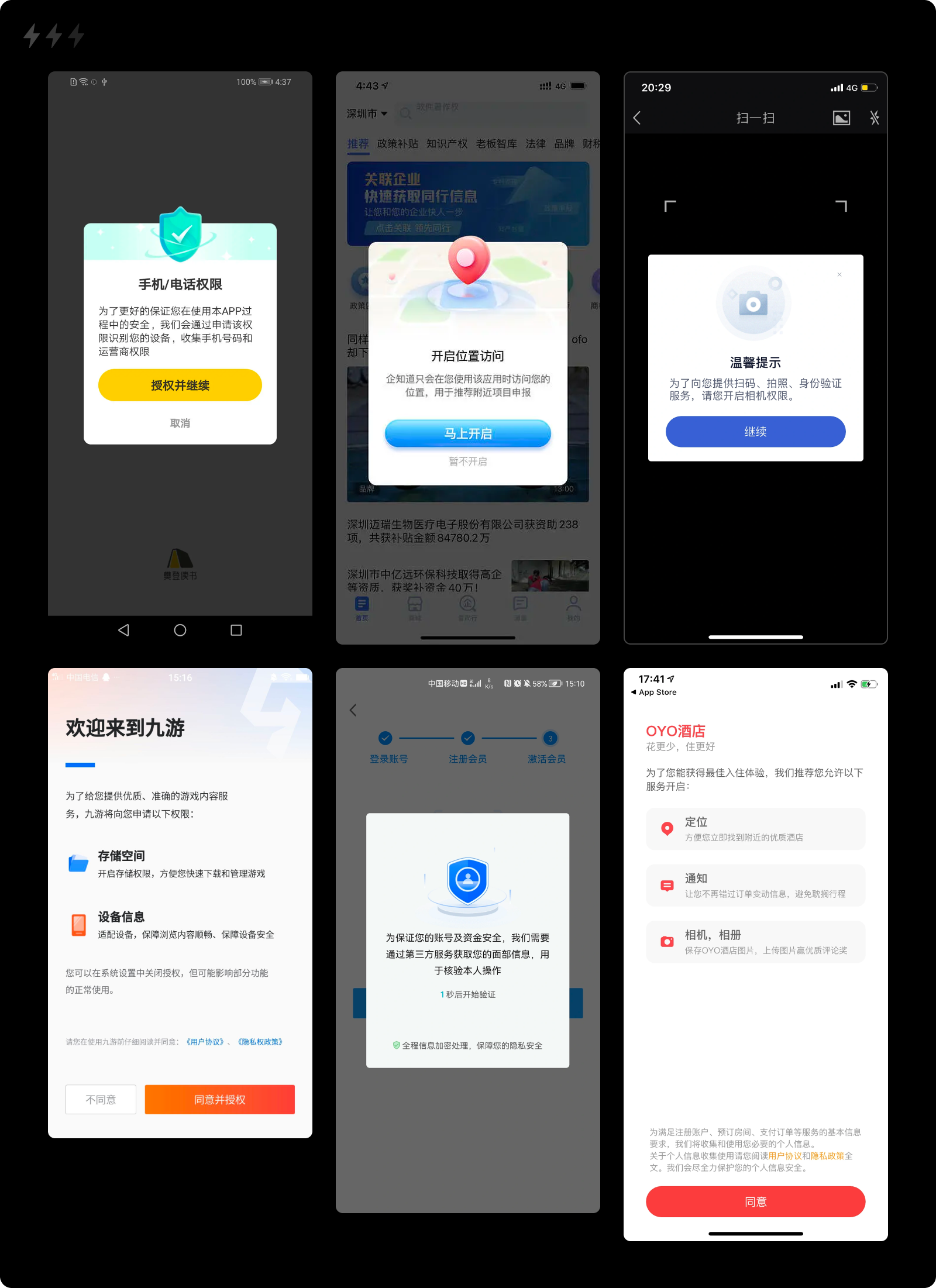
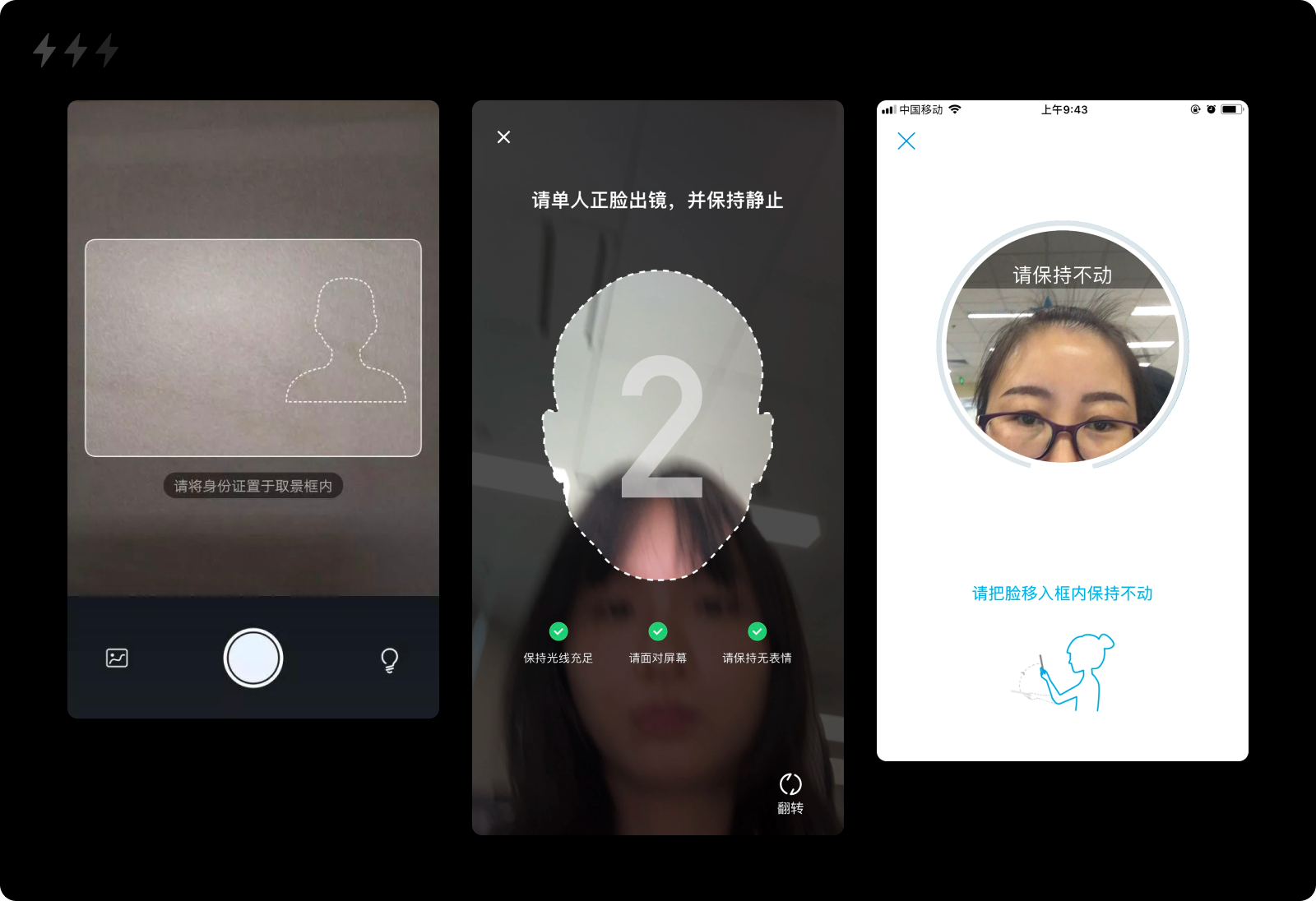
5. 硬件调用
- 场景:蓝牙、定位、相机、话筒、存储
- 是否需要获取权限?获取那些权限?
- 提示如何触发?(被动、主动)
- 调用状态是否需要实时显示?

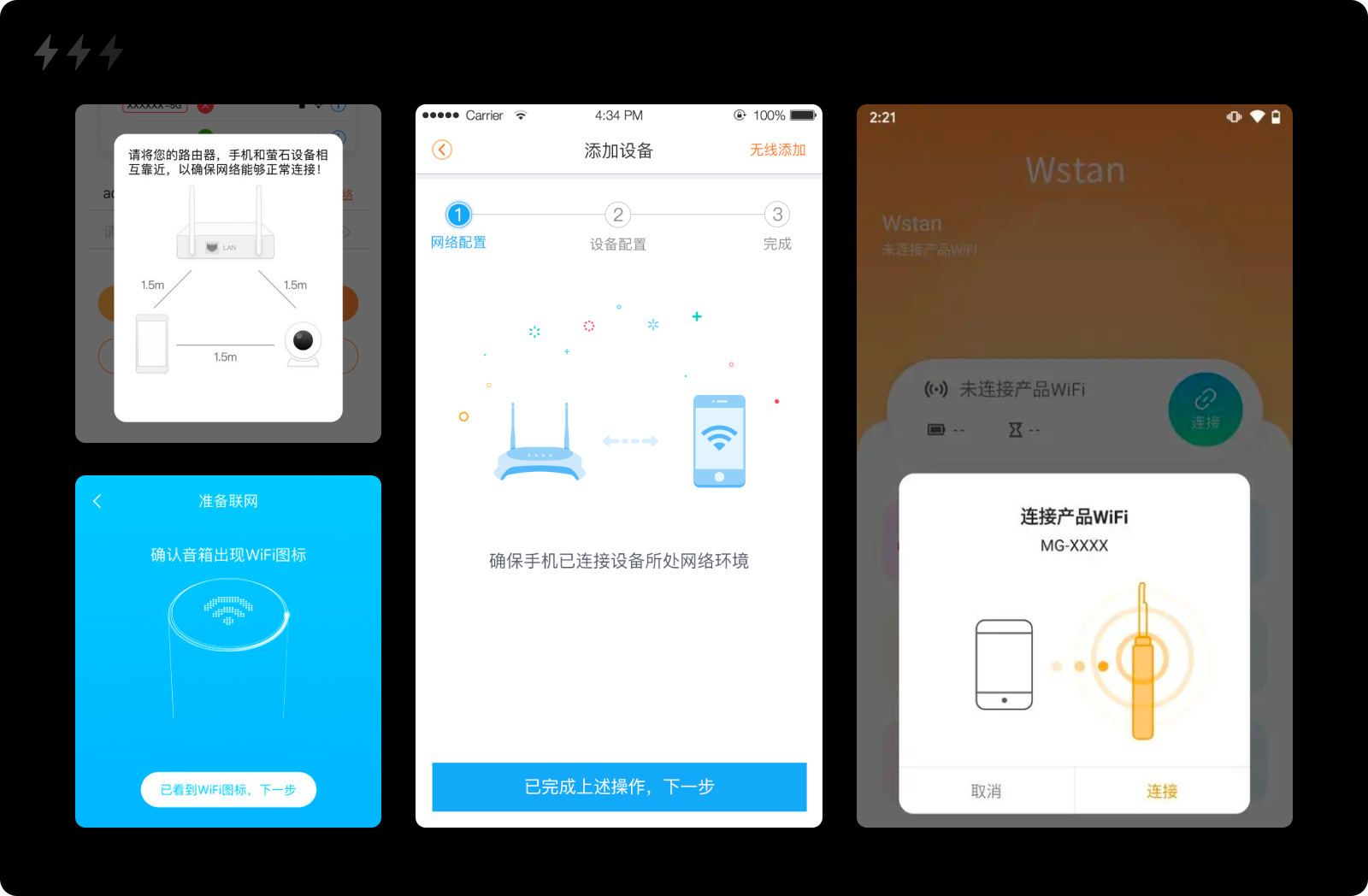
6. 硬件联动
- 告诉用户接下来的操作需要与硬件进行联动、连接,并提供入口
- 连接过程中需要进行的操作?分步or单页or弹窗
- 连接状态如何?如何取消联动?

五、加载
1. 加载类型
全屏加载
- 一次性加载完所有数据后再显示内容

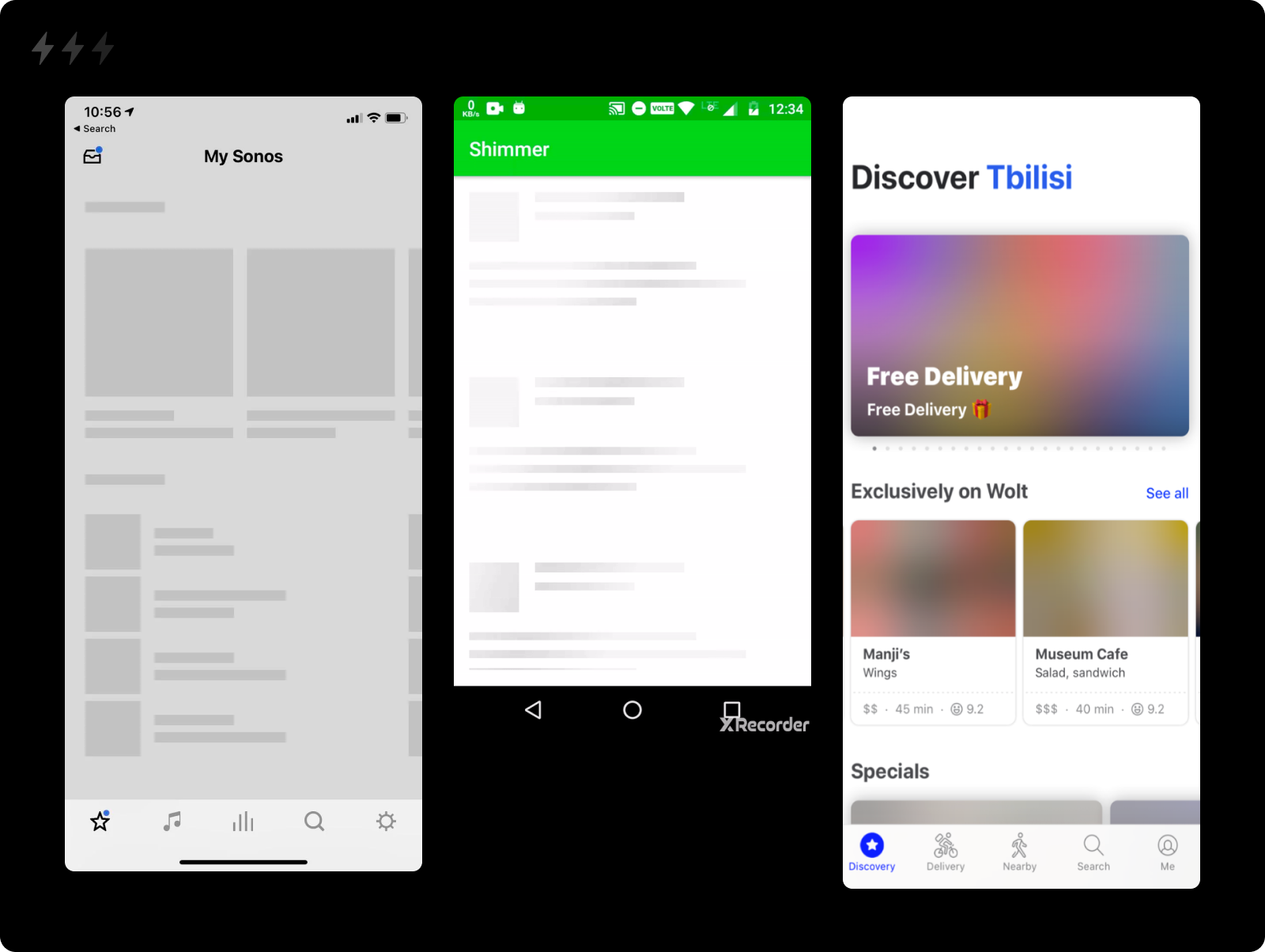
占位符加载
- 先加载框架,再加载框架内的内容
- 提前让用户知道整个界面的架构
- 降低用户的等待感

上拉加载
- 手势上拉,信息自动加载
- 加载形式:文字?icon?文字&icon
- 加载完成后是否需要提示?是否需要提示具体加载的结果?
- 每次加载多少?加载到最后时如何提示?

下拉加载
- 下拉后,整个页面重新加载刷新
- 加载形式:文字?icon?文字&icon?进度条?
- 刷新后是否需要提示?是否需要提示具体加载的结果?

局部加载
- 无需整页加载,仅局部进行加载

智能加载
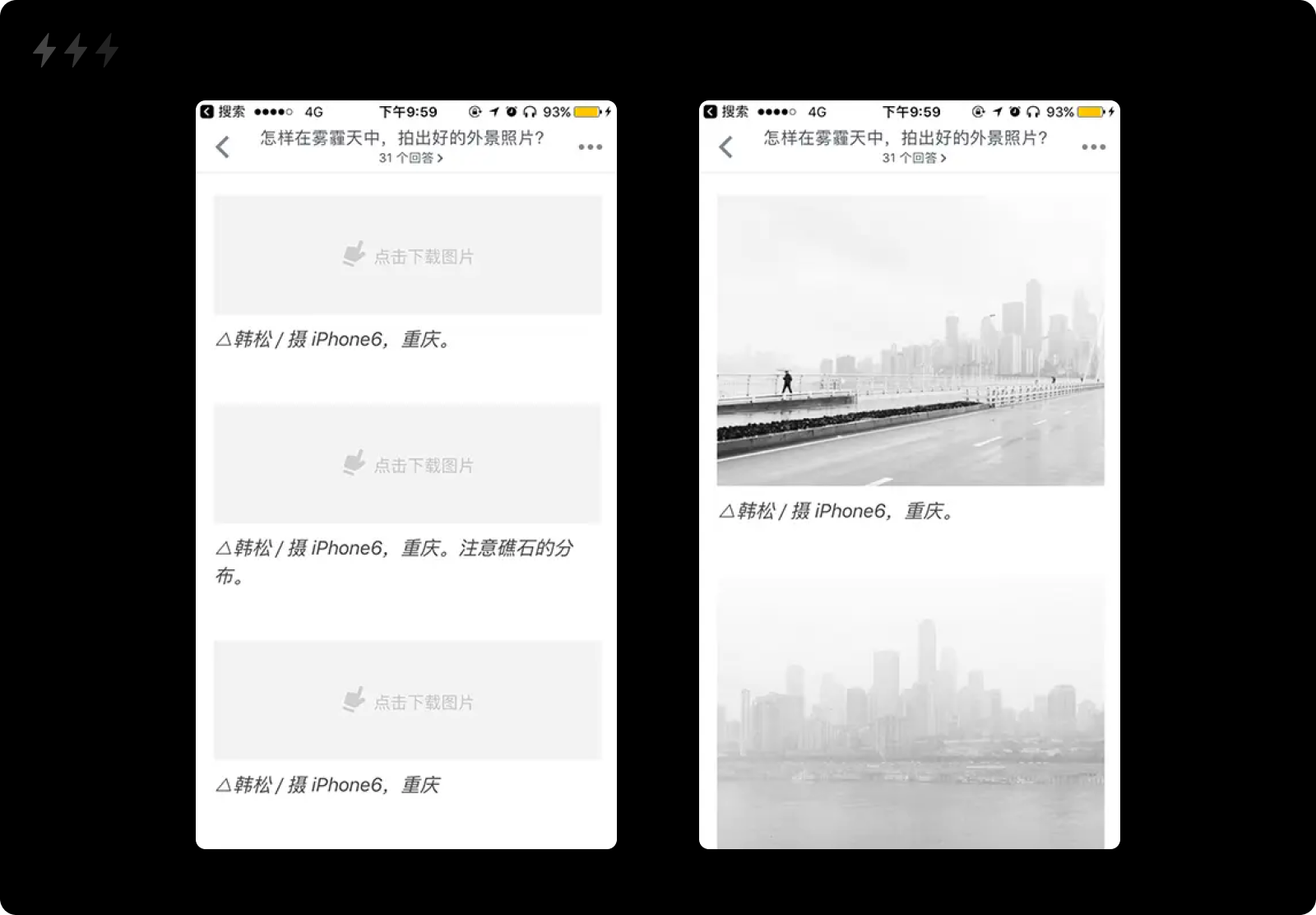
- 判断当前网络环境,如网络较差,耗流量内容通过占位符展示,等网络变好后重新加载
- 判断当前网络环境,如为蜂窝网络,显示占位符,如为wifi,直接加载内容,帮助用户节省流量

2. 加载节点
加载前
- 确定加载策略,如上划至某个位置触发加载、上划至底部触发加载、点击按钮触发加载等
- 确定提示文案

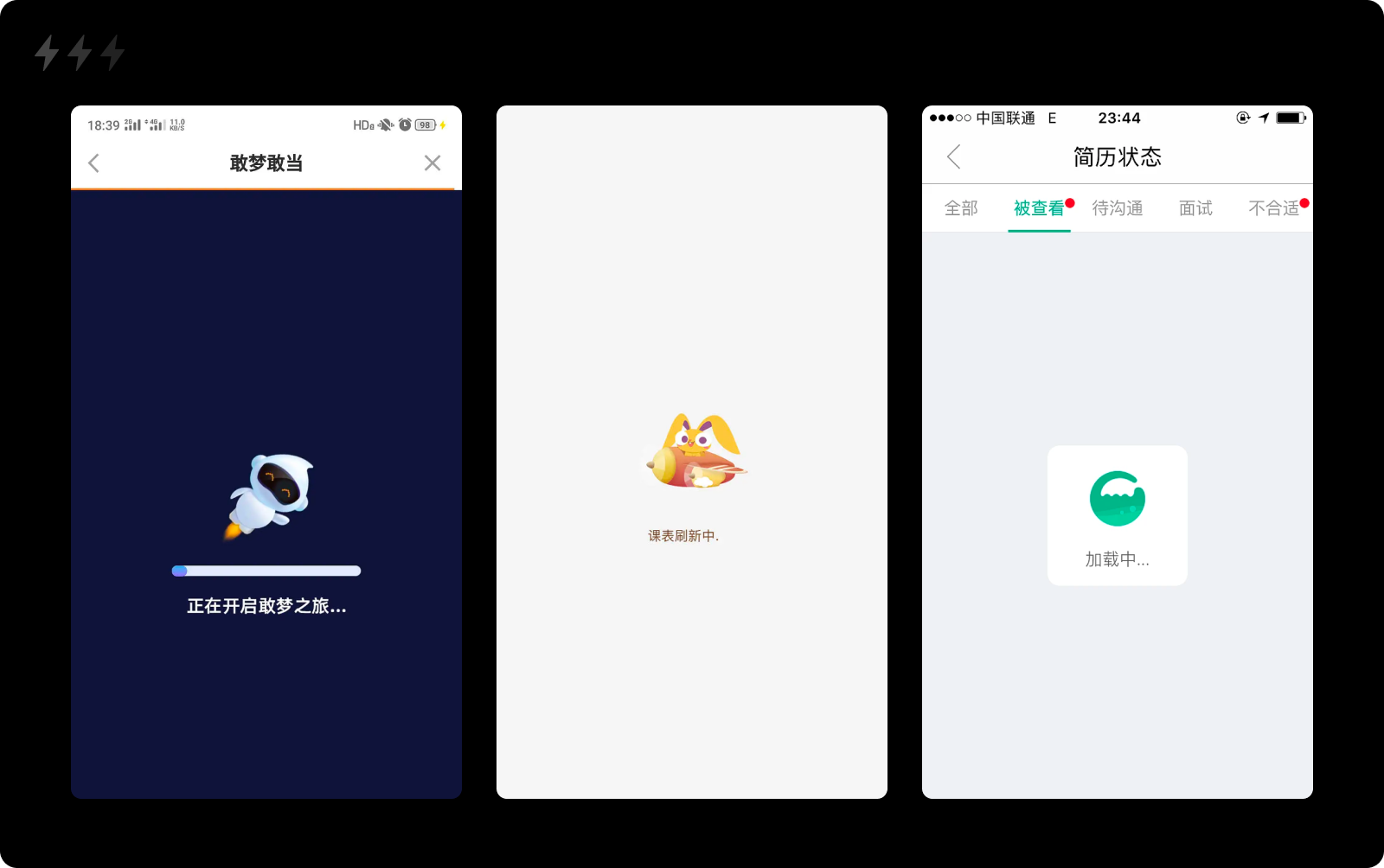
加载中
- 提示形式:纯文字、文字+icon、纯icon

加载后
- 加载结束后是否需要提示?
- 如进行提示,是否需要对具体加载数进行说明?
- 提示位置

六、中断
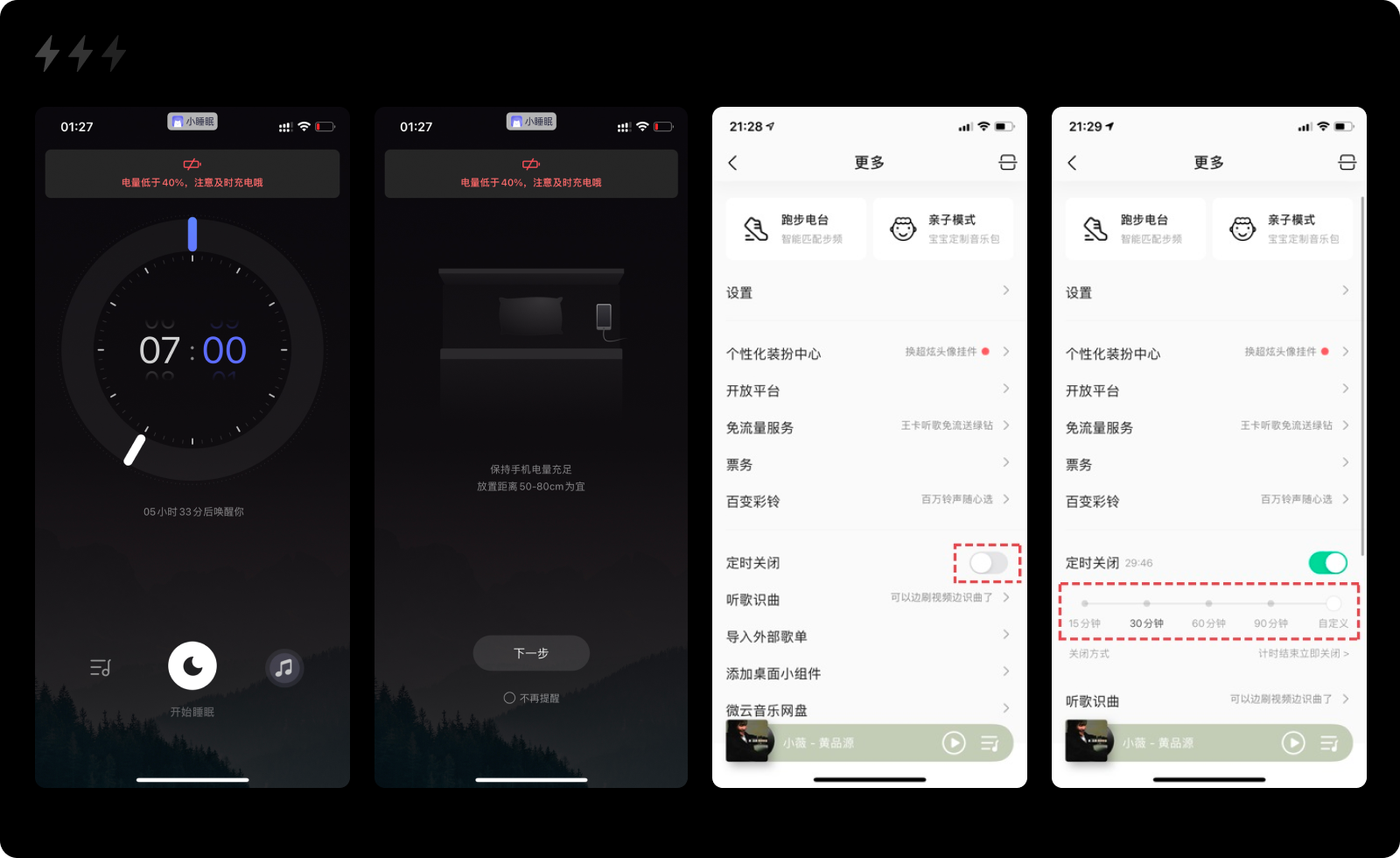
1. 没有电
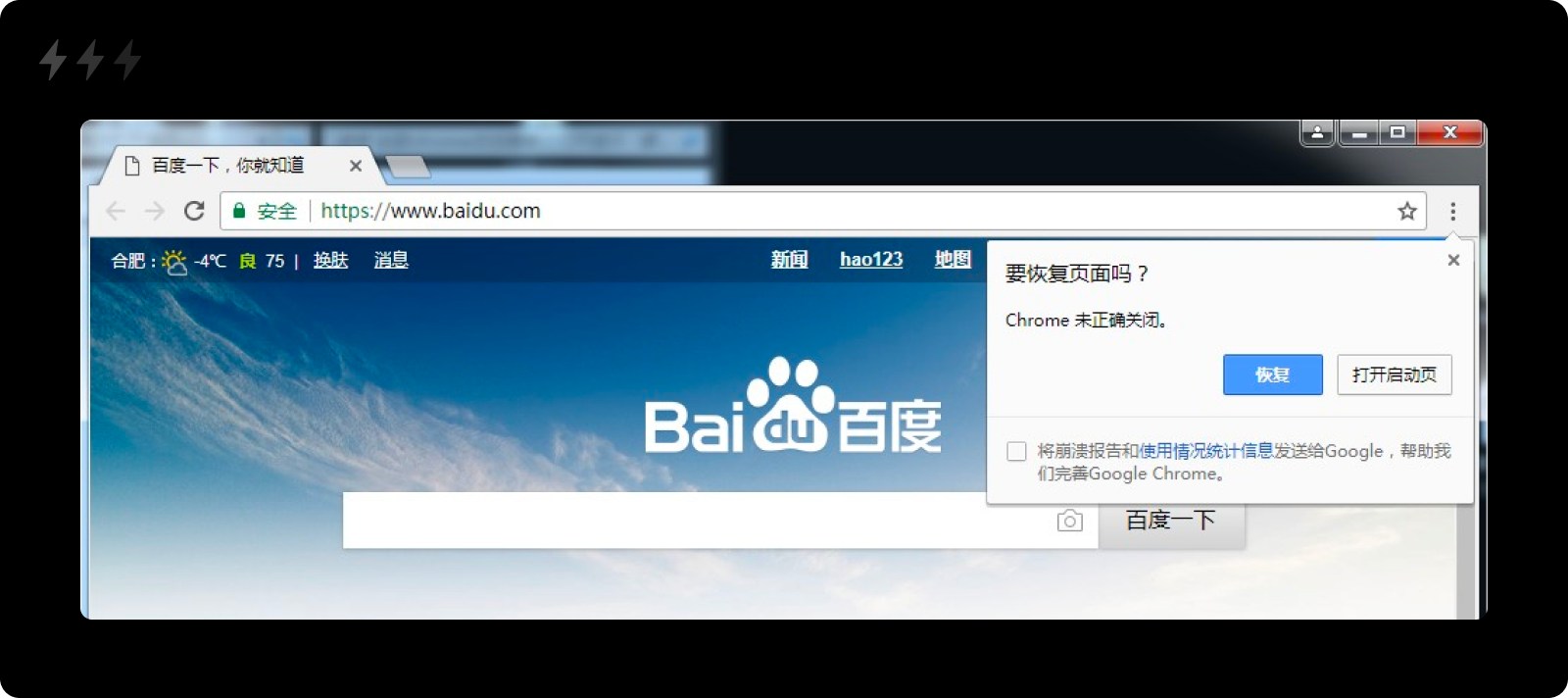
- 电量恢复后,是否支持恢复关机前相关页面?
- 是否需要对页面非正常关闭进行说明?
- 对未完成任务进行告知,提供快捷操作

2. 低电量
- 如当前功能对电量有一定要求,为保证体验效果,提醒用户及时充电
- 如有低电量模式服务,需要确定模式转化策略,什么情况变为低电量模式,什么时候取消?
- 低电量模式下,如何展示模式状态
- 是否支持设置服务自动关闭,避免手机电量过度消耗

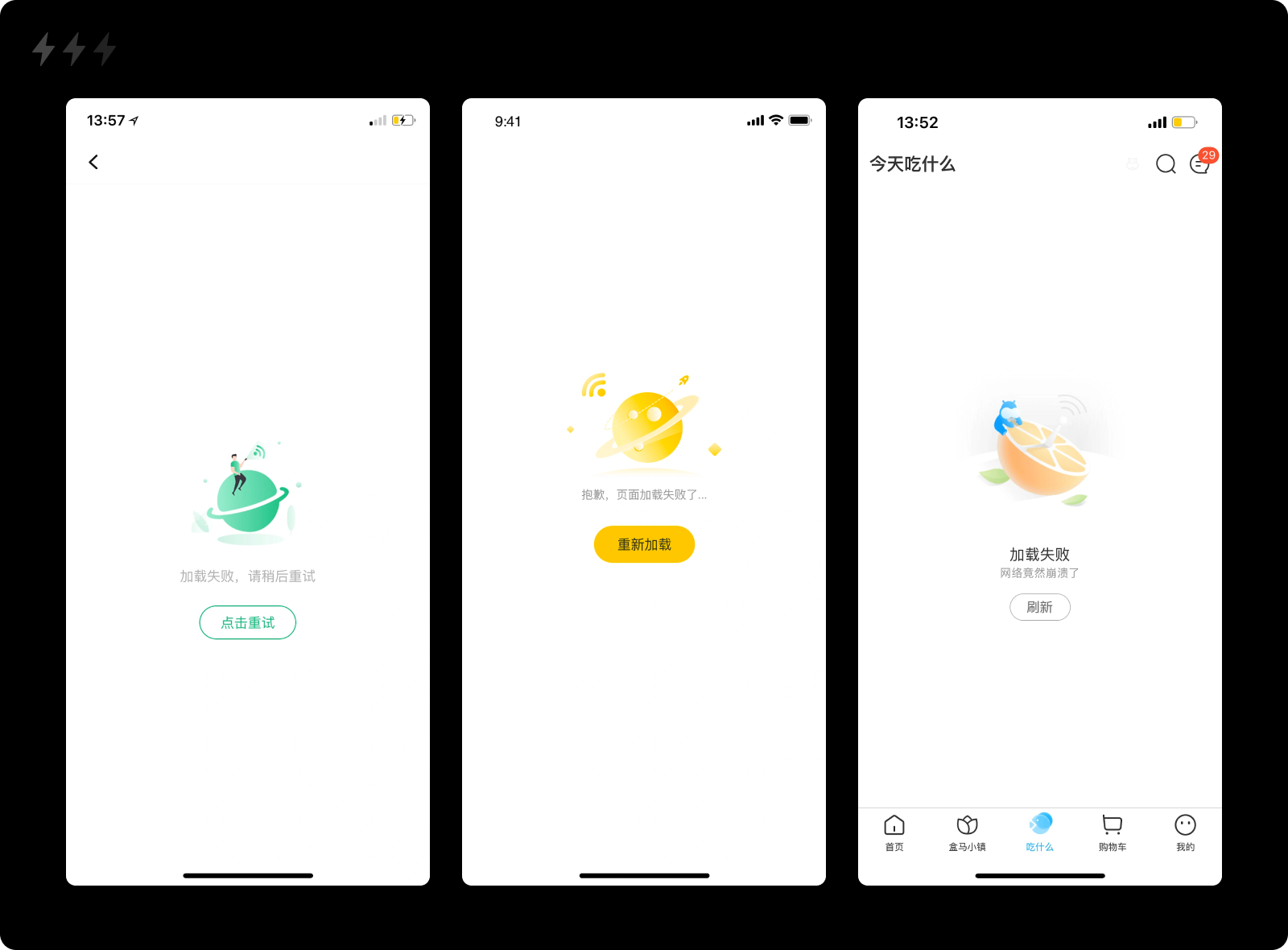
3. 加载失败
- 加载失败的原因是什么?提示文案是什么?
- 尽可能提供重试的操作

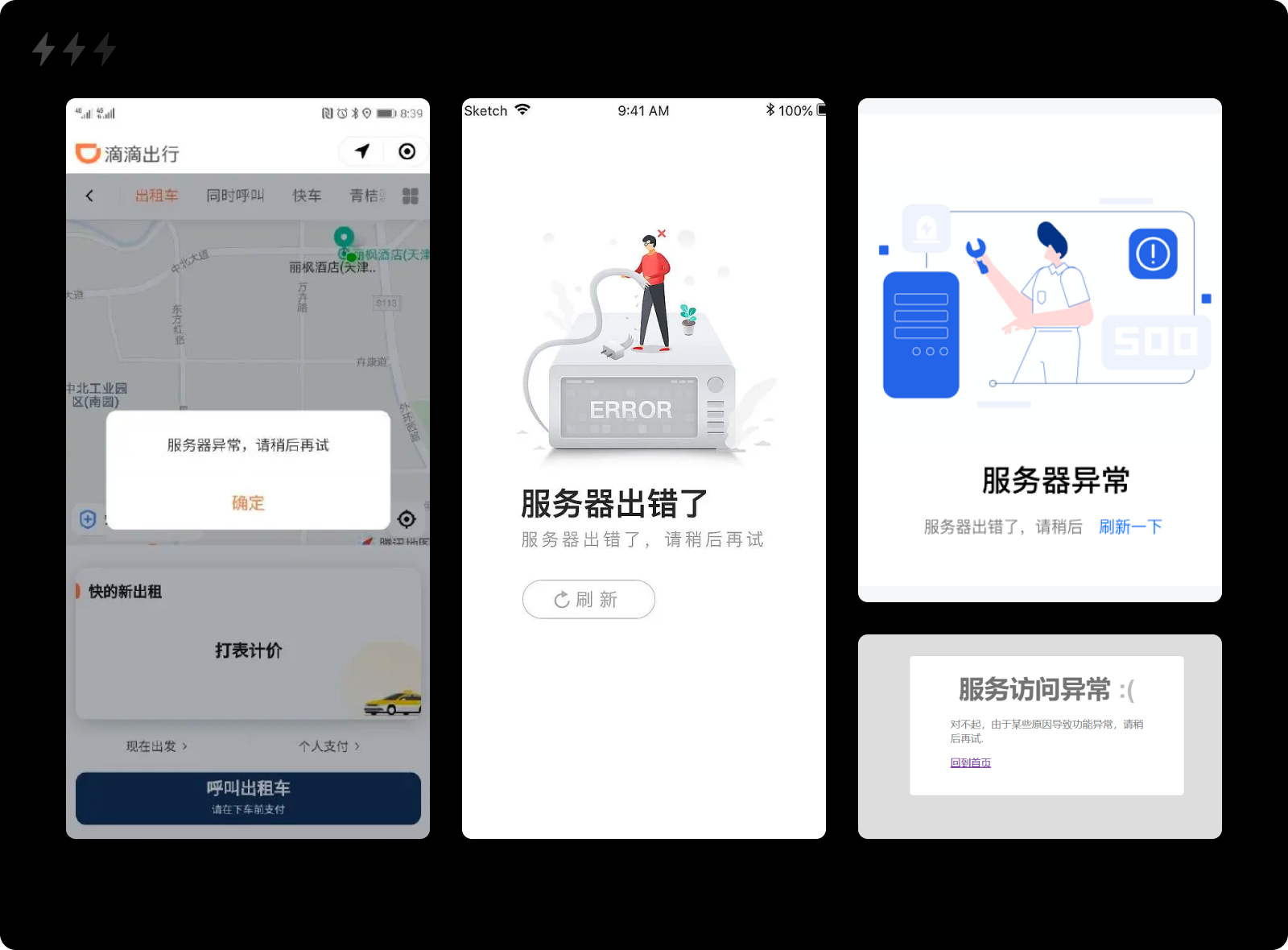
4. 服务器异常
- 确定提示形式,弹窗or页面
- 如为页面提示,则提供刷新操作或回到首页/上一步等

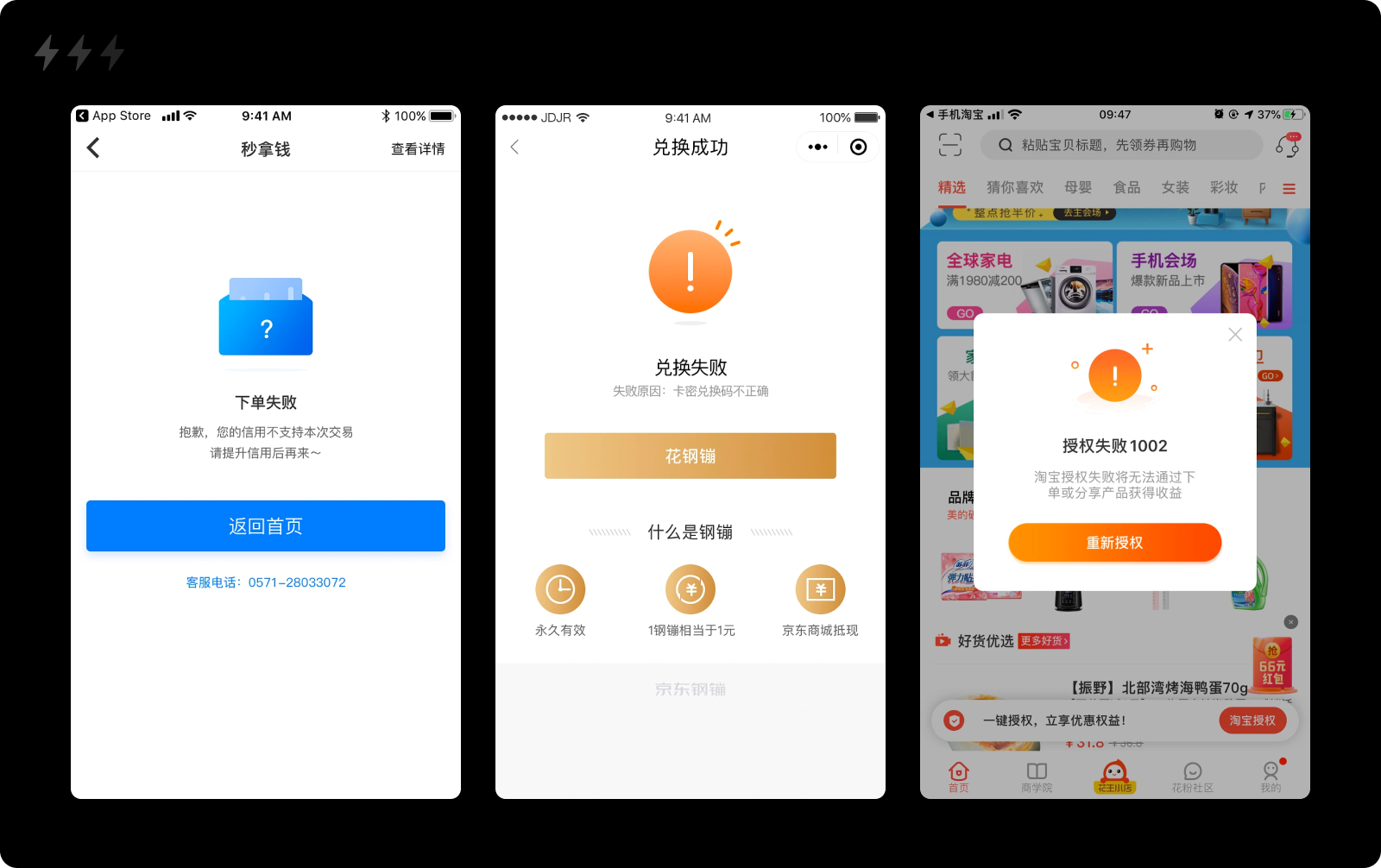
5. 安装/下载/发布/连接等失败
- 确定提示文案
- 确定提示形式
- 不要中断用户体验,提供相应的跳转操作

七、特殊
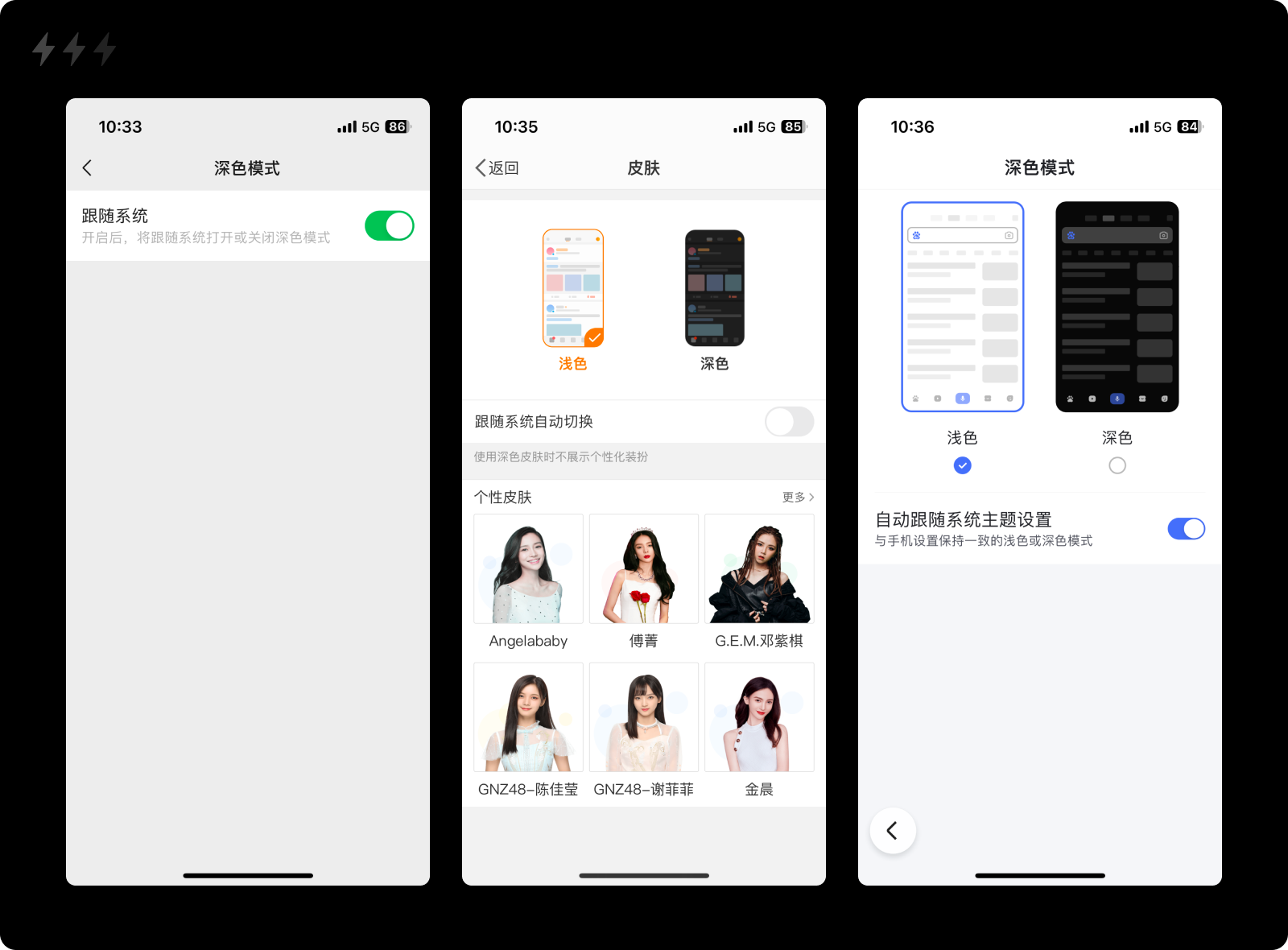
1. 深色模式
- 梳理现有内容类型,确定显示策略,如降低信息与背景的对比度,对图片/图标进行遮罩
- 模式间如何切换?是否支持用户设置?跟随系统or手动选择

2. 沉浸模式
- 需要用户长时间聚焦浏览的信息,为了保障信息呈现的效率、效果,考虑是否提供沉浸模式选项
- 确定进入沉浸模式的策略,手动选择or系统自动
- 是否需要提示用户如何退出?
- 进入/退出如何平滑过渡?

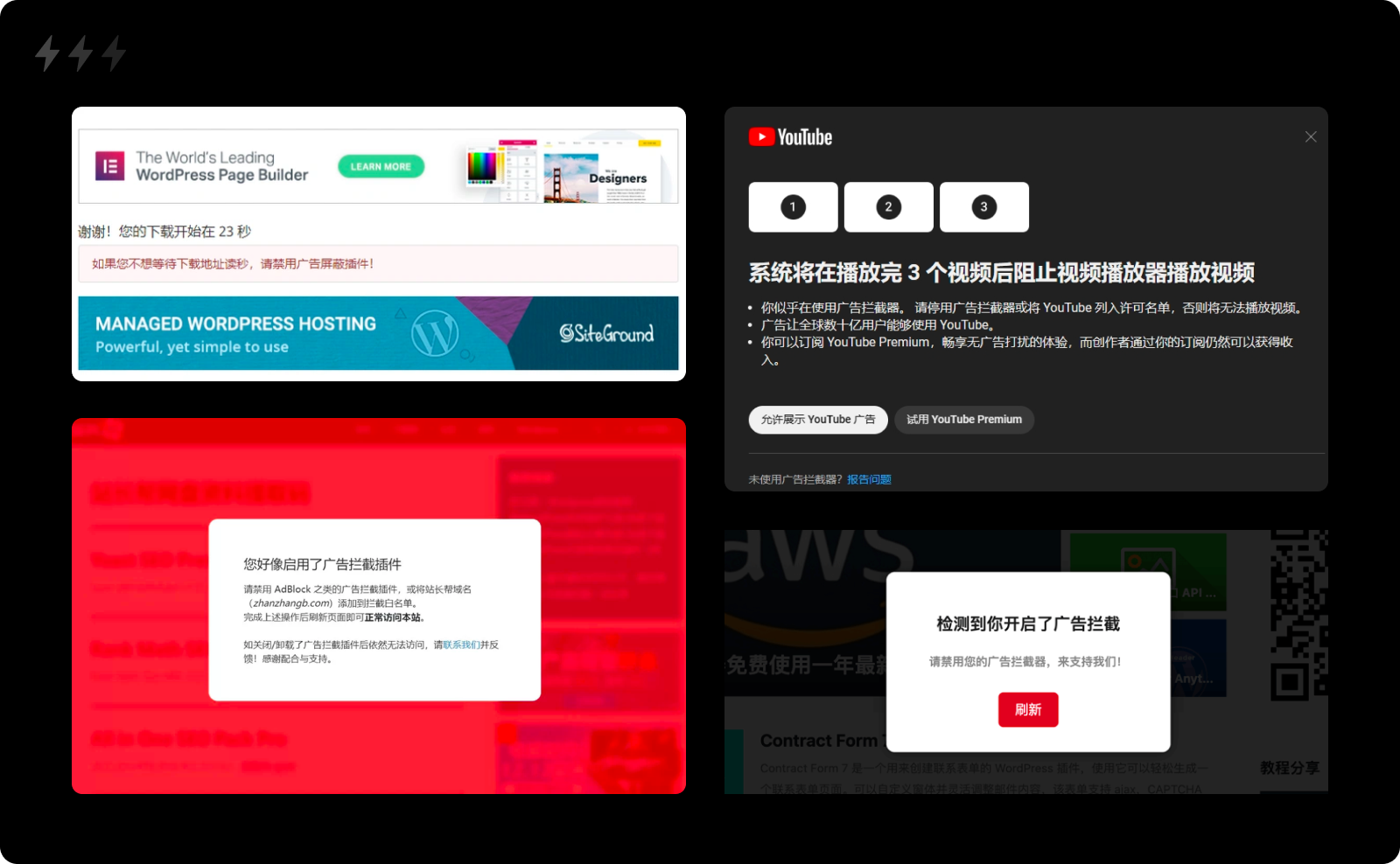
3. 存在广告屏蔽插件
- 判断当前产品是否以广告作为主要收入来源,如果是,则要针对AdBlock等广告屏蔽插件设计相应的提示策略

八、操作
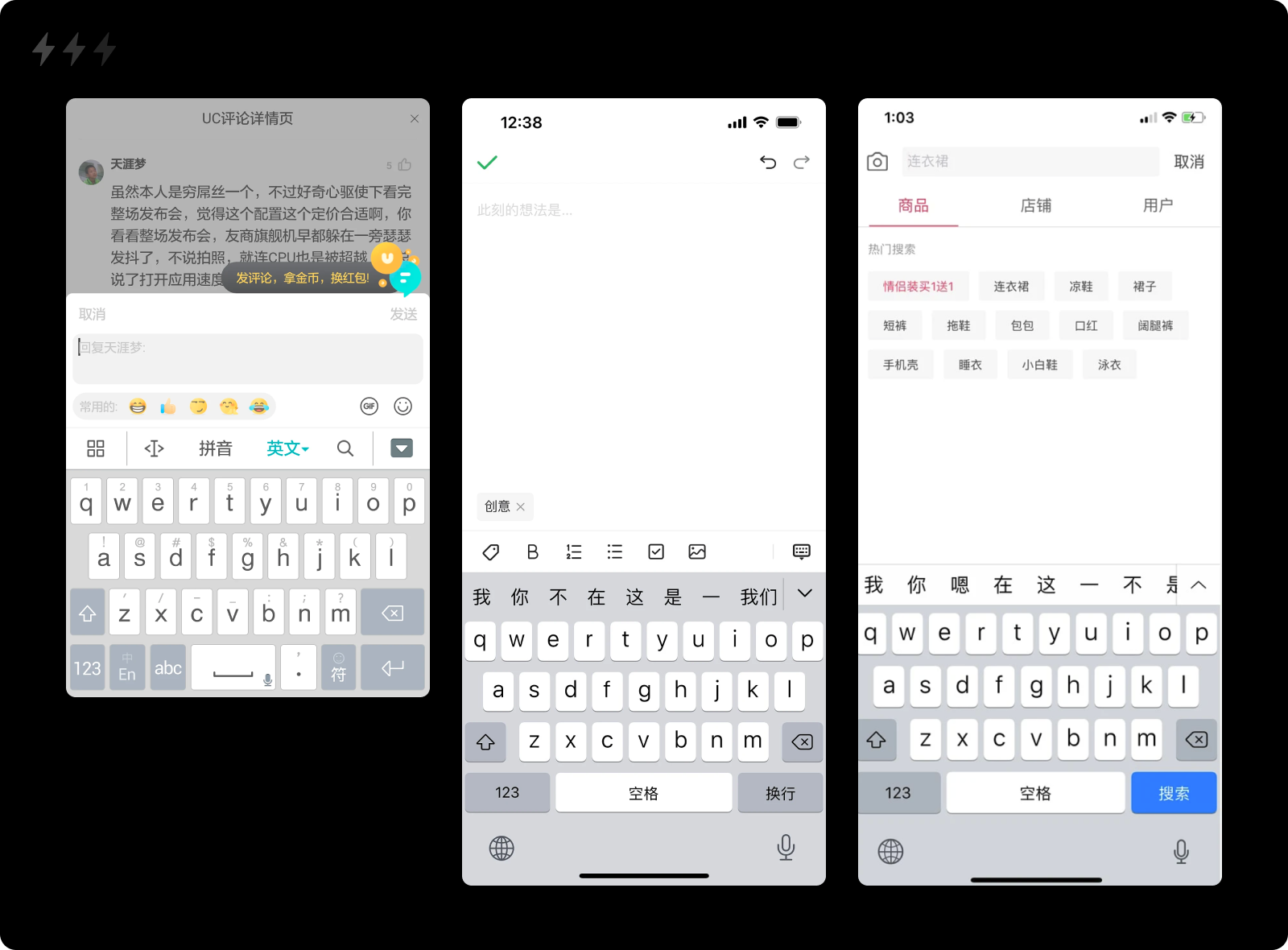
1. 输入
- 是否存在提示文案或默认值
- 如何处理不同输入状态,输入前、输入中、输入后、输入正确、输入错误、未填写
- 是否需要进行输入提示
- 确定键盘调起策略,自动触发输入后弹出or手动触发输入后弹出
- 如何处理键盘对内容的遮挡
- 输入内容是否需要保存?保存策略?

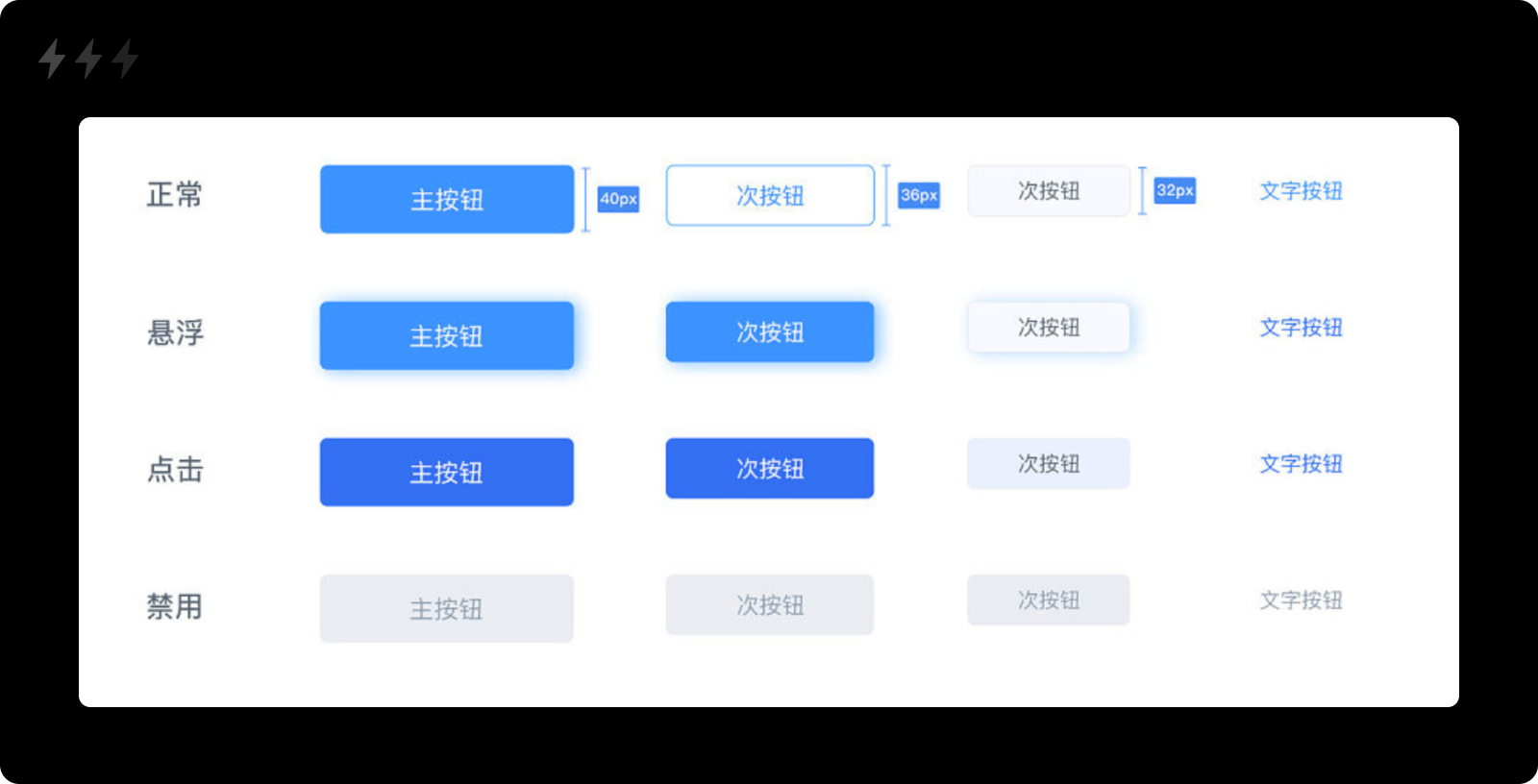
2. 点击
- 如何处理不同点击状态,默认、hover、点击、禁用、加载中
- 基于不同的作用,确定不同的按钮样式

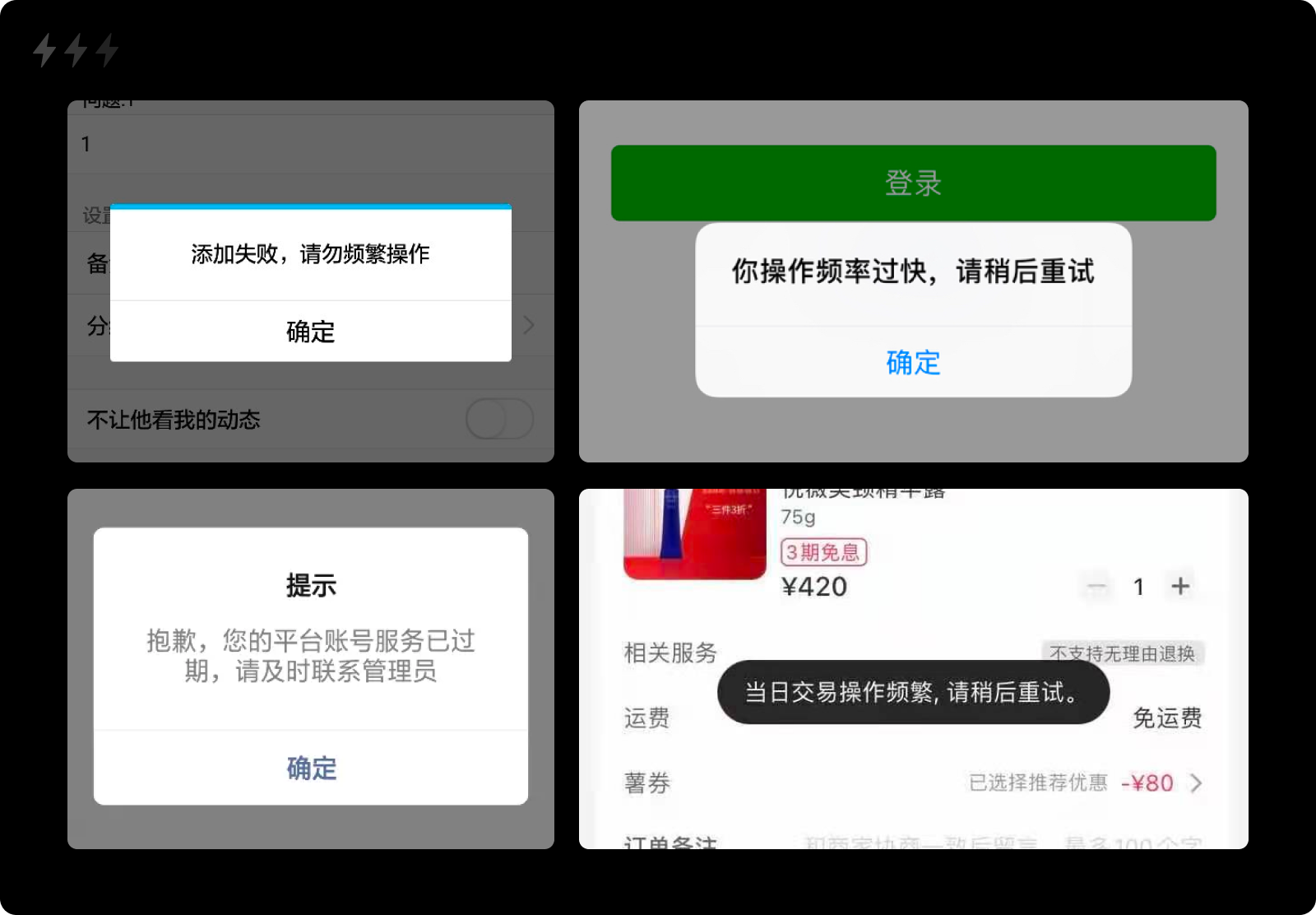
3. 反复点击/恶意操作
- 为确保产品安全,确定防刷机制
- 判断哪些操作需要?如验证码、下单等反复提交
- 什么情况下进行限制?如控制点击次数、提交次数、点击日期等
- 如何进行提示?页面提示、toast提示等

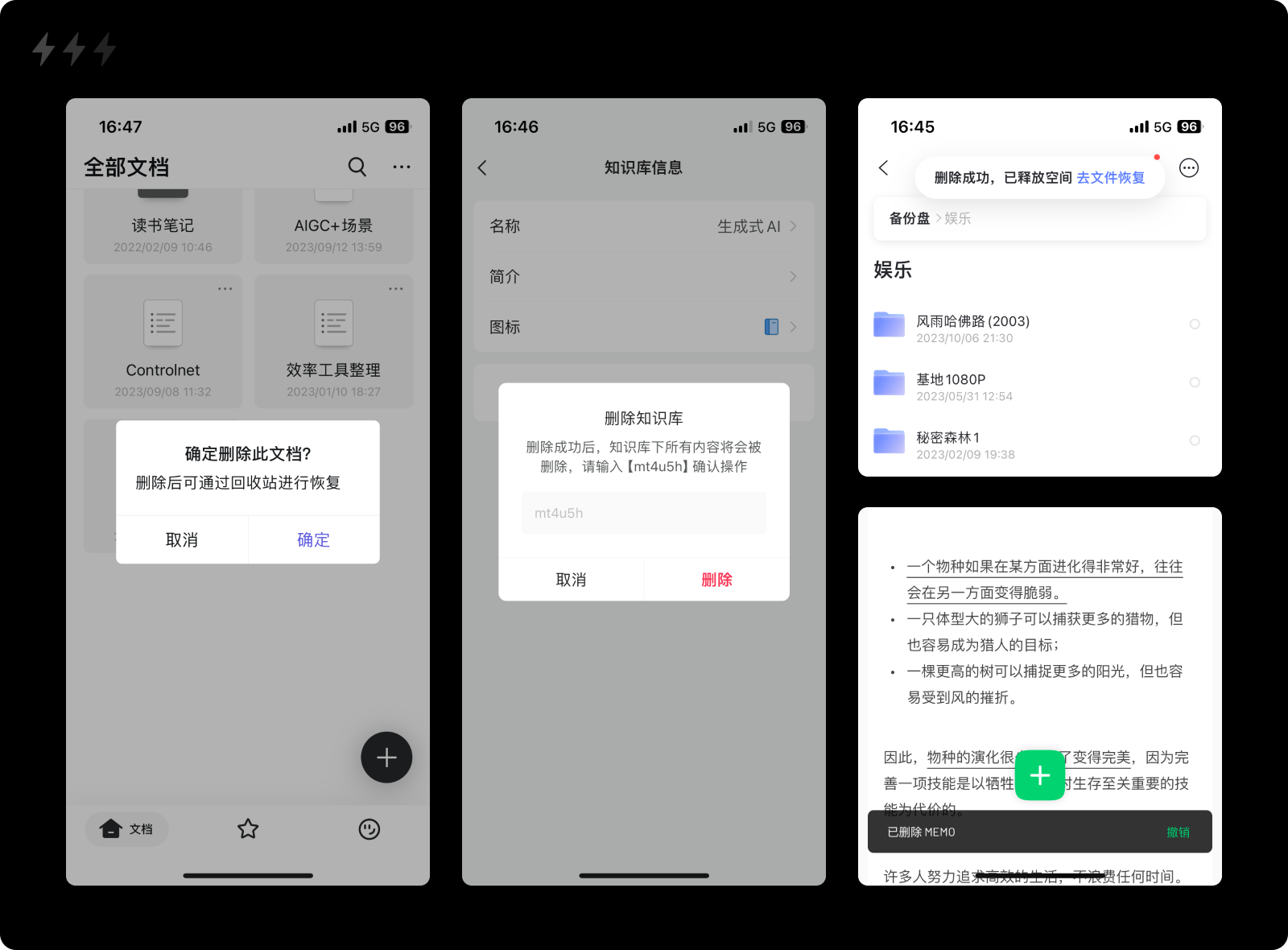
4. 误操作
- 如果用户误操作会导致一定后果,则需要考虑如何避免误操作
- 提升操作成本,该方式需要慎重考虑,但仍然适用于某些“危险”场景
- 进行二次确认
- 用户实时录入的内容进行自动保存,避免丢失
- 支持撤销操作

九、限制
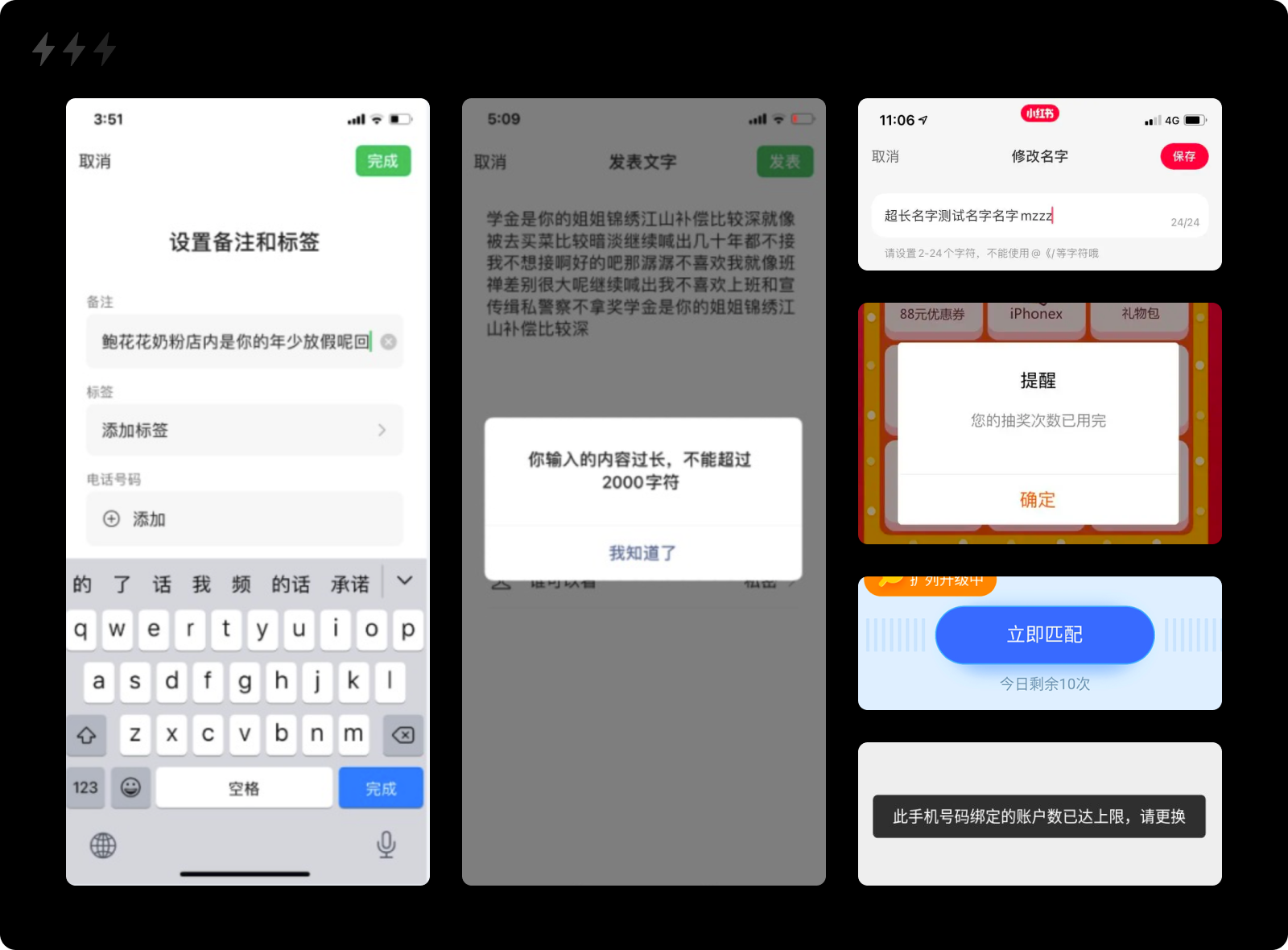
1. 极值
- 最大、最小、最多、最少等极值范围如何提示?
- 极限情况下的内容如何展示?
- 达到极值时是否需要进行提示?

2. 边界
- 判断产品与用户的互动过程是否存在边界限制?
- 边界如何提示或引导?
- 超过显示边界时如何处理?

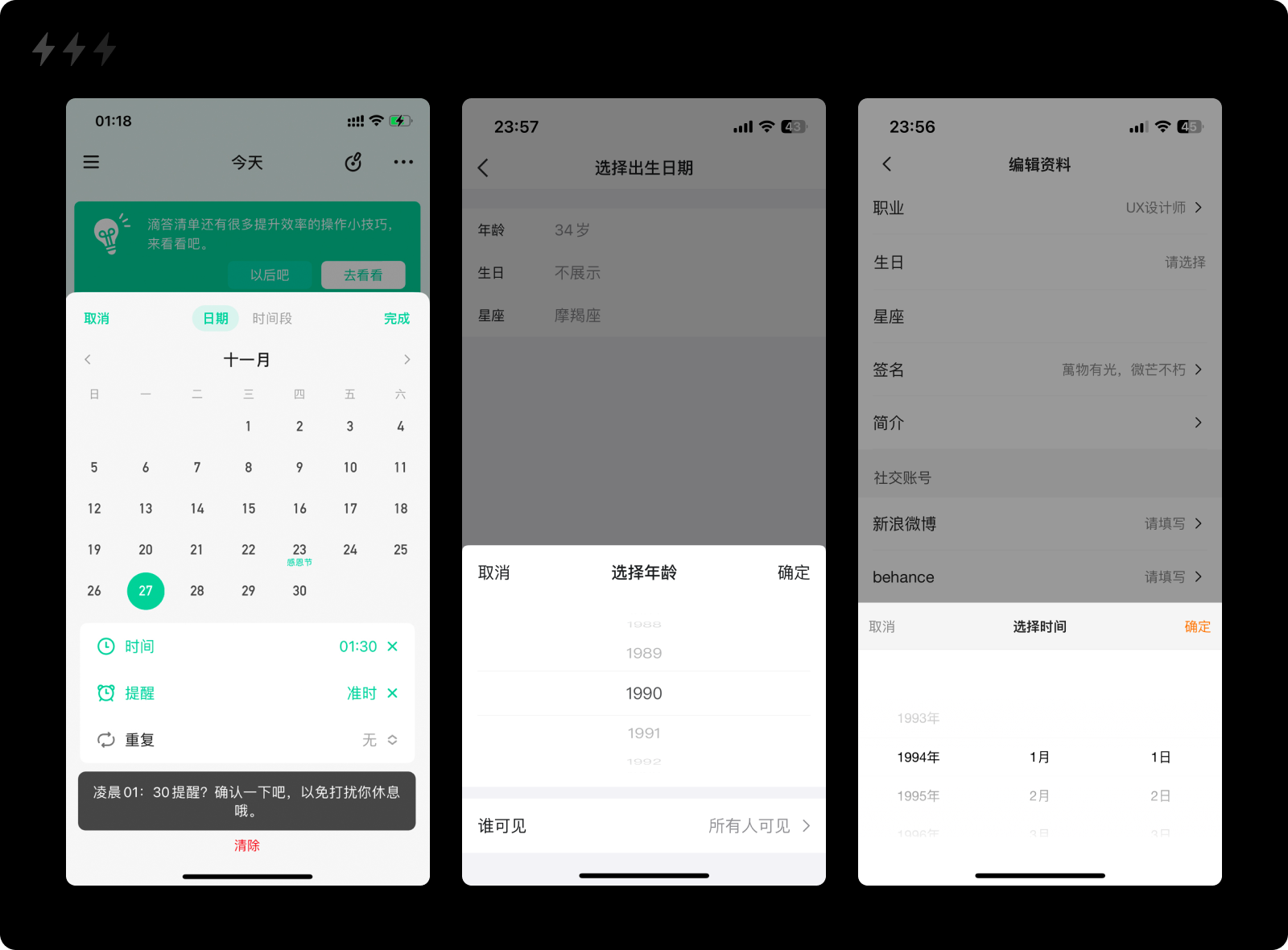
3. 时间
- 时间要素是否存在限制,如何提示?
- 是否需要设置默认时间,最新or从零开始or中间值
- 是否需要预判用户所选时间的合理性,并进行提示

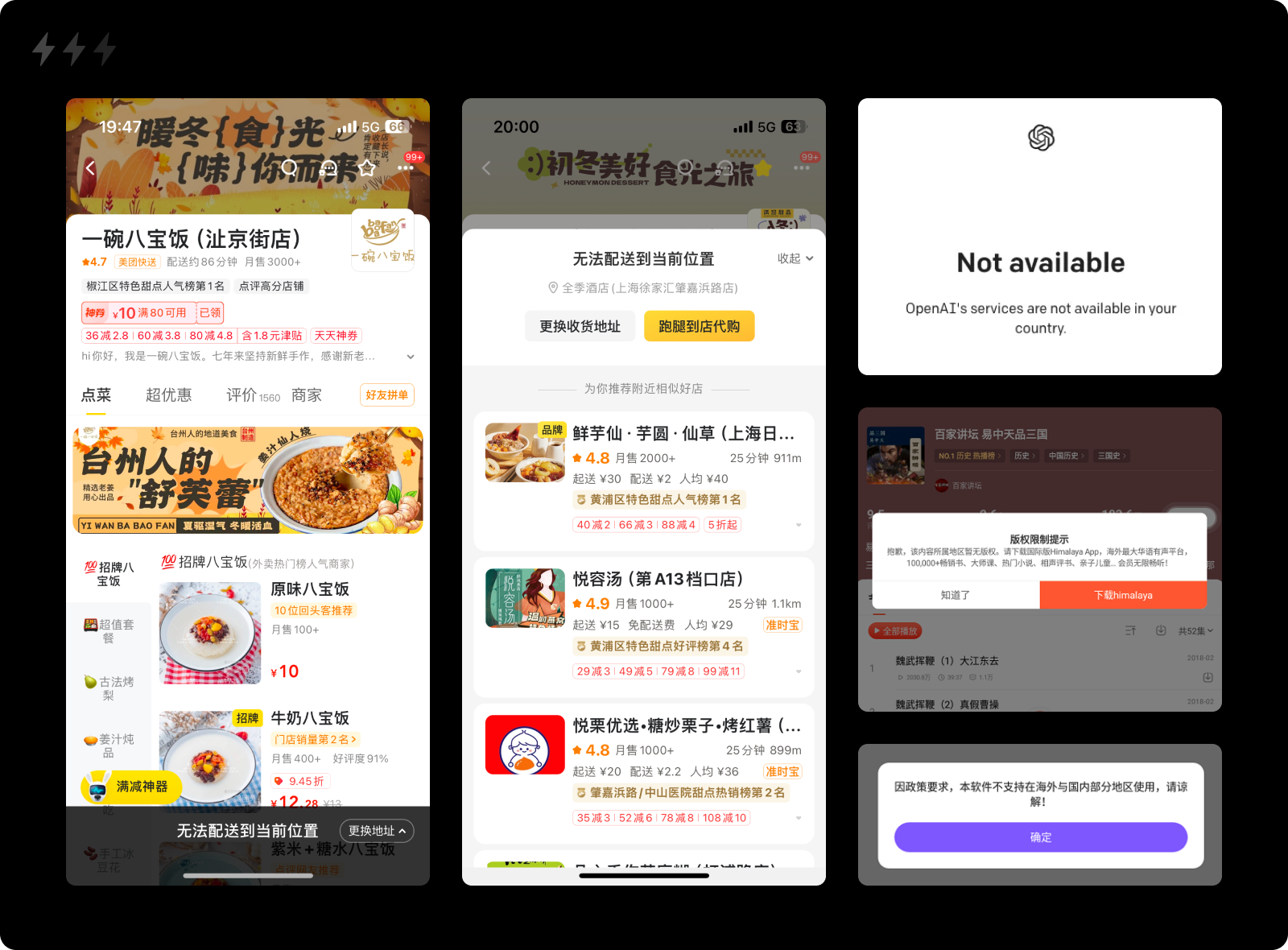
4. 地域
- 服务范围是否存在地域限制,如何告知?
- 当前位置是否在服务范围内,如果不在,如何提示?

以上就是九大类交互状态以及延伸出的38个状态细节,希望这份清单能为大家提供一些有价值的设计参考。其中每个状态下的设计思考点想到哪里就写到哪里,肯定是有遗漏的。这有待于大家深入设计场景,真实的去感受,通过不断的设计实践,形成完善的思考逻辑和应对策略。
本文由 @设计来电 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益






不愧是大佬,就是不一样
有用
有用
感谢大佬分享
牛逼,app设计者都需要对照自查,看是否有遗漏
写的很好,很刚需。