浅谈网站导航结构的交互设计

[导读]许多网站缺乏针对性和友好的导航设计,难以找到连接到相关网页的路径,也没有提供有助于让访客/用户找到所需信息的帮助,用户体验非常糟糕。这篇文章,我们尝试就网站导航交互做一些探讨。
许多网站缺乏针对性和友好的导航设计,难以找到连接到相关网页的路径,也没有提供有助于让访客/用户找到所需信息的帮助,用户体验非常糟糕。这篇文章,我们尝试就网站导航交互做一些探讨。
首先对于WEB交互设计师来说,解决上面遇到的问题,使之简单的方法是设计一套完善的网页导航系统。
优化网站导航设计的目的
一个网站导航设计对提供丰富友好的用户体验有至关重要的地位,简单直观的导航不仅能提高网站易用性,而且在方便用户找到所要的信息后,可有助提高用户转化率。
如果把主页比作网站门面,那么导航就是通道,这些通道走向网站的每个角落,导航的设计是否合理对于一个网站是具有非常大意义的。
1) 决定用户在网站中穿梭浏览的体验,这一点是最基本的。
2) 网站导航设计合理,可以将网站的内容和服务最大面积的展现在用户面前。
3) 合理的导航设计可以增加用户黏性,提高网站的浏览深度,从而提高网站PV值。
4) 促进用户消费,提高网站盈利。引导用户消费,将用户真正需要的产品和服务展示在他面前,甚至用户想不到的服务你也呈现。
5) 提高网站广告价值,增加网站广告收益。
……
网站导航的常见结构
雅虎的网页设计一直是国内众门户模仿的对象,我们首先来看看Yahoo网站现有的几种导航样式:
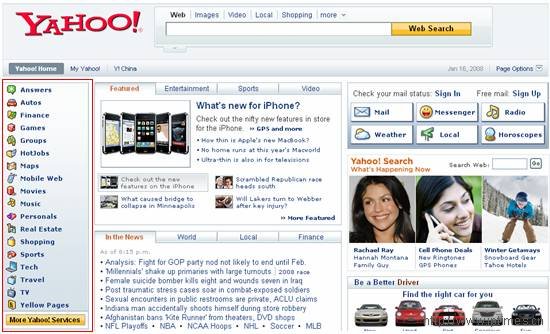
1) Yahoo首页 (最常用的栏目导航)

Yahoo首页左侧的导航列出了网站最常用(或访问最频繁,或网站运营最想让用户知道)的几个栏目。这种导航(也包括网页顶部横向结构)是目前互联网中使用最广泛的导航方式。

2) More Yahoo!Services (更多的导航信息的展现)
Yahoo作为一个全球大型综合门户网站,所提供的服务肯定不止首页左侧导航显示的那几个,那么更多的服务如何导航?同时又如何展现给用户呢?于是Yahoo的设计师们给我我们一种解决方案,如上图,点击 从网页左侧展开一浮出层样式的服务导航页面。可以发现,这种导航也是多维度的(下面我们会专门探讨)
从网页左侧展开一浮出层样式的服务导航页面。可以发现,这种导航也是多维度的(下面我们会专门探讨)
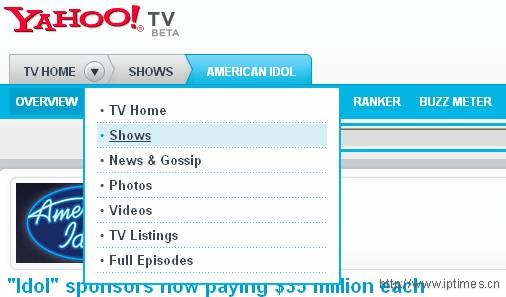
3) Tab式位置导航变体


我们还可以在Yahoo!TV 等栏目上发现这样有趣的导航结构,我们暂且认为他是Tab 式结构加上一个下拉菜单的一种导航组合。
- TV Home – Shows – American Idol – Overview 组成了一个单维度的导航。
- TV Home同时提供了下拉菜单方便用户快速的转到其二级栏目下。
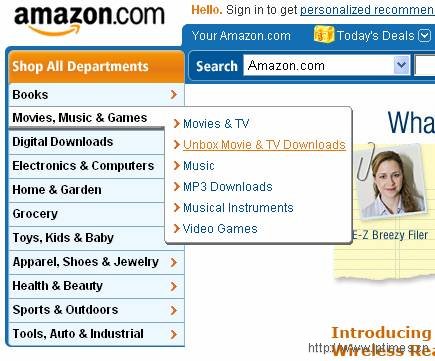
4) Amazon首页
Amazon可以说是在网络产品导航上的鼻祖了,让我们再来看看Amazon的导航样式又有什么特色。

看看它和谁最像?

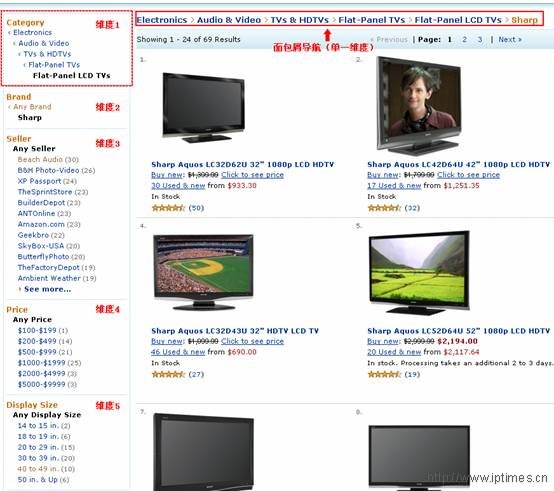
5) Amazon购物列表页面

由Amazon购物列表页引申的讨论:
单一维度 和 多维度的导航结构
我们通常认为面包屑导航为单一维度的导航结构,如上图红色实线框所示,即它是一种线性的导航方式。不过在网页的应用中,“面包屑”导航的应用有两种:
a) “追溯来路”即跟踪用户行为,记录的用户在网站的活动足迹的一种“线性导航”,
b) 用来表达内容归属关系的界面元素,也就是我们经常看到的“主分类>一级分类>二级分类>三级分类>……>最终内容页面”这样的层级归属关系.
而改网页左侧的导航却提供多种维度的导航,且这多种维度可以组合成不同层级的面包屑结构
如,我想买一台LCD平板电视,进到了:
Electronics › Audio & Video › TVs & HDTVs › Flat-Panel TVs › Flat-Panel LCD TVs
在这个页面上,左侧导航给我提供了品牌、供货商、价格、显示屏尺寸……等多种选择。
我可以先选品牌再选尺寸,如:

也可以先选尺寸再选品牌,如:

因此这种方式为用户提供了多种维度的导航,运行用户如在电器超市随意逛逛挑选商品,而不必考虑该先问导购员有什么品牌还是问有什么尺寸好。这一点符合用户的心理模型,值得设计中借鉴。
网站导航设计需要注意的问题及基本原则
我们就网站组日常需求中,有关导航的交互设计工作进行了交流,总结出在网站导航设计中需要注意的几点问题及基本的原则。
1. 导航条的位置。主导航条的位置应该在接近顶部或网页左侧的位置,如果因为内容过多需要子导航时,要让用户容易地分辨出哪个是主导航条,哪个是某主题的子导航条。
2. 导航使用的简单性。导航的使用必须得尽可能的简单,避免使用下拉或弹出式菜单导航,如果没办法一定得用,那么菜单的层次不要超过两层。
3. 面包屑导航。应该让用户知道现在所看的网页是什么和与现在所看网页的相关网页是什么,例如通过辅助导航“首页 > 新闻频道 >新闻全名”里的对所在网页位置的文字说明,同时配合导航的颜色高亮,可以达到视觉直观指示的效果。
4. 导航内容明显的区别。导航的目录或主题种类必须得清晰,不要让用户困惑,而且如果有需要突出主要网页的区域,则应该与一般网页在视觉上有所区别。
5. 导航和排序的区别。导航和排序容易混淆,需要留意(看图指出问题)

这里的tab是导航还是排序?

Google Reader上的处理
6. 准确的导航文字描述。用户在点击导航链接前对他们所找的东西有一个大概的了解,链接上的文字必须能准确描述链接所到达的网页内容。
来源:http://www.iptimes.cn/article/201307/2777.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






