在设计过程中,设计师如何输出一个更落地的动效呢?

优秀的动效设计更能让用户从中感到惊喜,让用户感受到产品的温度和调性。
国际惯例,在开始之前,还是先来聊一聊我们设计中心在人机交互中对于动效的一些经验和想法。
动效,一直都存在于这个物理世界中。随着技术的不断进步和设备性能的不断提高,以及带有动效行为设计的不断优化,改变了我们在人机交互过程中原本复杂而无聊的交流过程,暂且不考虑它的作用,最直观的就是用户已经习惯了在电脑中体验丝般顺滑的动画效果(流畅性)。
手机终端也是如此。在扁平化设计的时代中,一个落地的手机界面的动态效果可以帮我们提升用户体验,使产品显得更加鲜活和统一的同时,也提升用户感知度并且进一步提升了产品的易用性。优秀的动效设计更能让用户从中感到惊喜,让用户感受到产品的温度和调性。

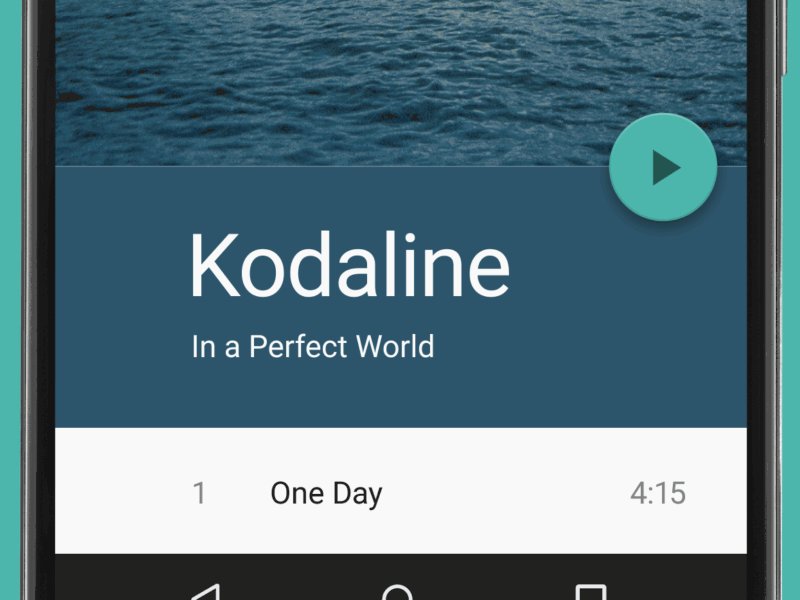
越来越多设计师设计动效作品
优秀的动效是克制的产品表达
在UI领域中,优秀的动效是一种克制的产品表达。许多设计师在设计过程中都会遇到一个问题,如何设计动效才算是输出了一个优秀并且有价值的方案呢?
我们考虑的方向是,优秀的动效设计不仅仅赋予了产品本身的调性和趣味,其次还要充分体现产品的定位和特点。它的发生并非是让用户去在意动效的本身,而是旨在让用户感知到它原本就是你产品的一部分,从而体现品牌的价值。

示例来自网络
作为每天都得和产品打交道的设计师,我们不仅仅在让产品和用户建立联系,更需要在这种联系的场景中让用户保持着简单愉快的任务体验。作为身经百战的设计师,我们很清楚用户在有明确需求的场景下并不会马上去分辨一个产品的美与否,而是直接希望快速达成任务,就像是[好无聊,听首歌儿吧!]或[好饿,点个外卖吧!]然后就会直接打开一个APP去完成任务了。这些行为都有着十分明确的目的,可以看出用户思维就是最简单的思维。所以不以真正的用户体验(场景)为基础来设计的产品,可能对于用户来说都是耍流氓。
所以,一个优秀的动效起的作用应该是基于用户的交互行为(功能)作出恰当的反馈,从而让用户更明确感知到发生了什么,并把用户的注意力吸引到正确的位置,让用户在不经意间快速养成对产品的使用习惯。当设计师不断思考并优化各种体验的同时,产品的粘性也大大增强了。
那么,设计师在设计过程中如何输出一个更落地的动效呢?下面讲述一些设计思路:
落地的UI动效原则
1、有效
有效的动效提升操作感受并提供良好的视觉效果,提升产品界面的灵动性、和带入感,增强用户对产品的认知和情绪的带入。

示例来自网络
2、适度
Ios10 和 Material motion 带来很多优秀的动效,越来越多设计师热衷于设计众多的动画效果,很多动效由于本身的复杂性和冗长的时间产生的拖沓,使得用户产生不适,并失去产品的焦点。所以设计师在设计动效时,应该更克制,做到最短最高效,轻快流畅的交互表达。

Material Motion
3、性能优先
所有动效都不应牺牲产品本身的性能和响应时间,不仅起不了效果更影响用户体验,如果没有找到更加简明轻快的解决方案,那么我们更建议不要轻易加入动画效果。
4、开发效率
开发是真正的动效“设计师”。越复杂的动效,开发难度越大。没有谁能阻止设计师天马行空,但是要推动项目的进行,一定要考虑开发效率。对于最终实现的效果和完成的时间,这两者一定要做好权衡。我们建议设计师在开始动手设计之前,可以先和开发蜀黍们评估一下开发的时间和成本。

示例来自网络
5、意外的惊喜
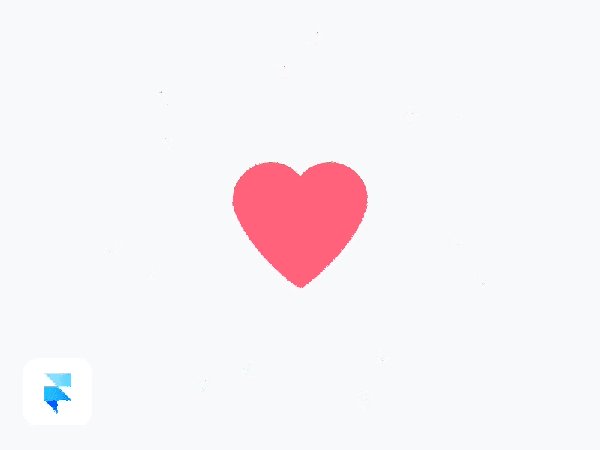
巧妙的动效设计,不仅能够提升产品体验,增加趣味性,甚至对完成产品目标和业务目标也有着事半功倍的效果。挖掘用户的兴趣点,提供超出用户预期的愉悦体验,是设计动效时需要思考的其中一个方向。比较有代表性的一个案例是Twitter的点赞效果。

Twitter的点赞效果
动效输出规范
终于,一个好的idea有了,万事俱备,只欠开发了。我们正在努力建立一套高效的动效输出规范,让动效更有效地进入开发环节。
如何把设计师的想法更准确的表达出来、并且工程师能准确理解,最终快速实现效果,这样高效的流程才是我们想要的结果。
我们总结出一套专用的动效组件库以及动效的输出规范以供于内部设计人员使用,也希望未来能有机会公开这个库供更多外部设计师使用。

KUDC动效库部分截图
下面我将着重讲述动效的输出规范。举一个非常简单的例子:

1、关键帧图例
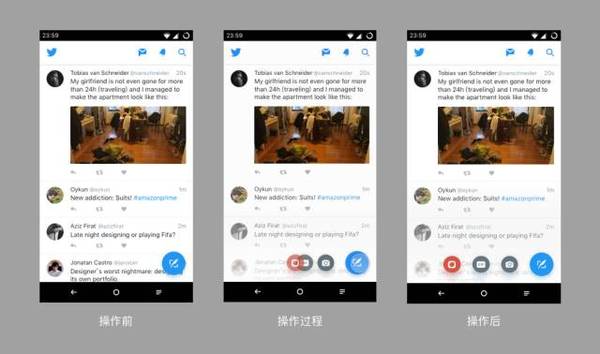
对于一些相对简单的交互效果,我们可以用关键帧图例说明,主要表现在动效的三个状态,分别为操作前、操作时、操作后。这样开发能清楚每个状态下展现的效果及最终效果。

关键帧图例
2、运动参数
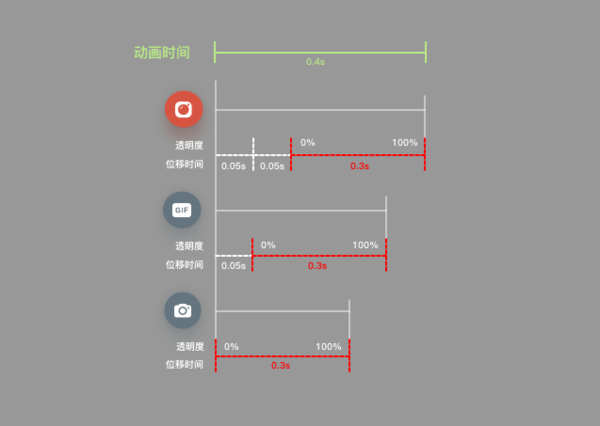
运动参数主要包括动态元素运动的时间,元素出现或者消失的先后顺序的时间点。参数的准确性决定了整个动画的还原度。

每个元素的运动时间和透明度变化
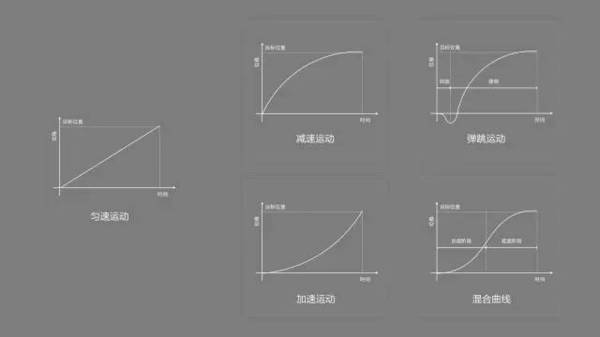
3、缓动曲线
元素运动的加速度曲线,专业称为贝塞尔运动曲线(Bezier)。建议设计师们每实现一次效果,都能沉淀一些通用的曲线,方便开发蜀黍下次直接套用。

常用缓动曲线
标准缓动曲线查询网址:http://easings.net/zh-cn
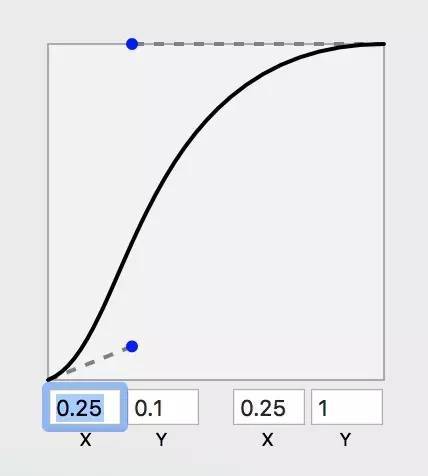
缓动曲线中,需要注意的一点是,如何准确去描述出你设置好的运动曲线参数。通常在交互工具和AE当中,在调整曲线的时候会有四个值如下图:

贝塞尔参数值
和开发沟通时,我们提供以上两个轴的x、y参数值即可,称贝塞尔参数值。
如图,即cubic-bezier(0.25,0.1,0.25,0.1)
贝塞尔曲线预览:http://cubic-bezier.com/
4、高保真交互demo
借助强大的交互工具,制作带交互的demo。

有了高保真参考,再也不用担心说不清楚了
5、png序列
适用于一些比较复杂的动画,例如加载动画,特殊的控件动画,启动动画。如果开发写起来特别麻烦的,可以先用ae实现好效果,然后导出png序列直接给开发使用。具体过程和方法小编在这里不再赘述了,网上有许多相关教程可以参考。

用的动效交互工具推荐
以下推荐工具,网上教程也很丰富,具体操作这里不展开来说了。
1、Principle
是一款非常简单上手的交互原型工具,即使它已经很久没有大版本迭代。具体到透明度变化,XY轴旋转,XY轴位移,运动曲线调整,都能轻易做到,并且动画的参数也非常具有参考意义。并且能和sketch直接配合,关联到设计稿,实时改动设计图。
2、Flinto
比Principle稍微难一丢丢,但是多了很多能变化的参数,除了基础效果之外,还加入Z轴的旋转,以及单个元素behavior的独立调整,都比较方便。Flinto也能和sketch直接配合,关联到设计稿,实时改动设计图,非常方便。
3、Framer
更接近工程师思维的一款交互工具,交互效果也最接近原生效果,但是会涉及一些基础代码,不过最新版本已经支持自动生成代码功能,有余力的设计师可以尝试一下。
4、Hype3
虽然放在推荐模块,但是他并没有上面介绍的工具那么简单和方便,但是他的强大之处在于,做完了直接可以生成html文件,接入服务器就可以直接上线了,做h5的一大利器。
5、After Effects
无所不能的AE,就不多说了,动画能力强,对于比较复杂的动画,可以用ae来完成,如果只是基本的交互动画,建议还是用上面所推荐的工具更快出效果。
PS:用工具就像买汽车一样,每年都有新车型,每年都有改款和新配置,不可能年年换的。许多设计师一开始都过度纠结于日新月异的工具,但其实在设计过程中,怎样把自己的想法通过工具更准确的表达出来才是我们应该在意的。
随着设备性能和网络带宽的发展,用户对视频消费越来越多,对设计师动画能力也要求越来越高,未来我们还会持续更新有关动效的知识~
作者:圆早
来源:优酷土豆用户体验设计中心


 起点课堂会员权益
起点课堂会员权益









好文!~