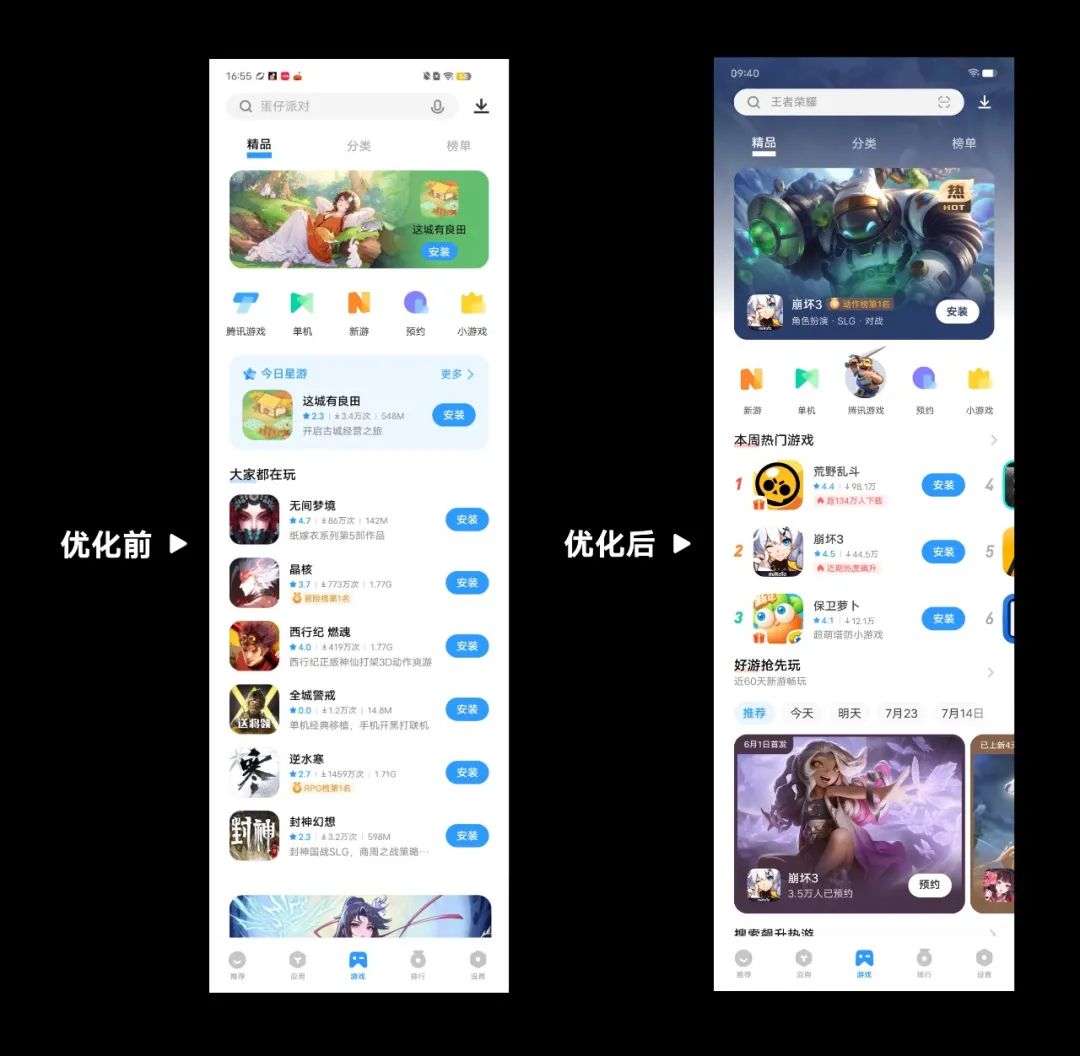
设计如何平衡氛围感与高效性?-应用商店游戏页设计改版
在这篇文章中,vivo互联网用户体验设计团队(VMIC UED)分享了他们如何对vivo应用商店的游戏页面进行改版,以平衡氛围感和高效性。文章详细介绍了改版的目标、思路、用户分析、设计策略,以及最终的设计方案。他们通过用户画像、用户反馈、竞品分析等方法定义了需求,并制定了相应的设计策略。

游戏页作为vivo应用商店的一级页面,其核心价值是为用户提供丰富多样的游戏应用,从而满足轻中度用户的游戏需求。希望通过更丰富的游戏展示和游戏相关功能的引入,不断提升游戏页用户体验。
在去年商店的设计大改版中,由于项目资源的限制,仅对游戏页做了基础的列表和风格刷新,对于用户在游戏页的场景需求,未能得到很好的满足,那么,如何满足游戏下载场景下的用户需求呢?
从用户角度看,商店作为vivo生态下的官方应用下载平台,面对的用户量级大,人群类型多,在体验易用性上,必须保持高标准。从商业维度看,保持页面的展示和下载效率也非常重要。这两点,导致了商店内所有场景,页面结构有高度相似性。
但针对游戏下载场景,除了保持基础体验之外,传递吸引性对于促进游戏类型app下载,也非常具有价值。那么在商业与体验的双重要求下,如何兼顾游戏页的吸引性和效率,是我们本次改版的重要课题。
01 项目背景:游戏页改版的目标及思路
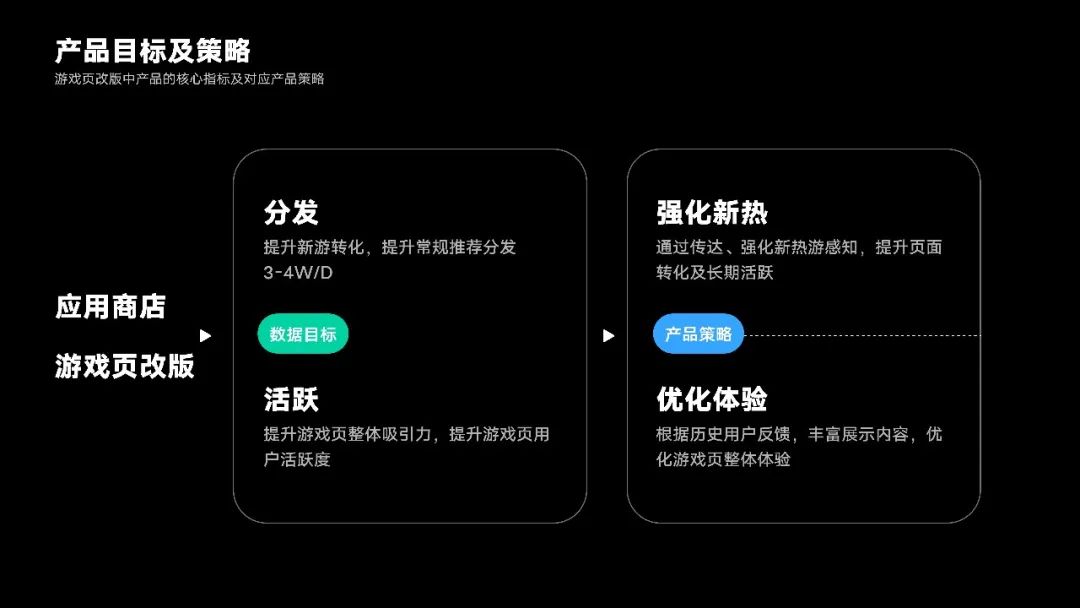
基于游戏页改版需求,业务与设计侧一致认为,除了在表现层的调整之外,还需要重点对游戏页面的内容模块进行全面刷新,才能满足游戏页用户体验和商店业务指标需求。同时,基于这一共识,确认了改版中产品的核心指标和产品策略主要为:强化新热游戏感知,优化产品体验,以提升页面转化及长期活跃。

有别于常规需求,游戏页改版是产品与设计的共创需求,产品目标及策略相对宏观,需要不断拆解细化,明确设计目标与策略。在整体设计思路上,首先通过用户画像等内容推导明确需求定义,然后结合框架、信息及页面表现等维度确定设计策略,最后再根据设计策略进行设计方案的尝试。
02 前期如何定义需求?
在需求定义的阶段,我们通过用户画像、用户反馈搜集、竞品分析、用户需求及痛点分析、产品目标拆解,发现我们当前游戏页的问题,定义了设计策略。
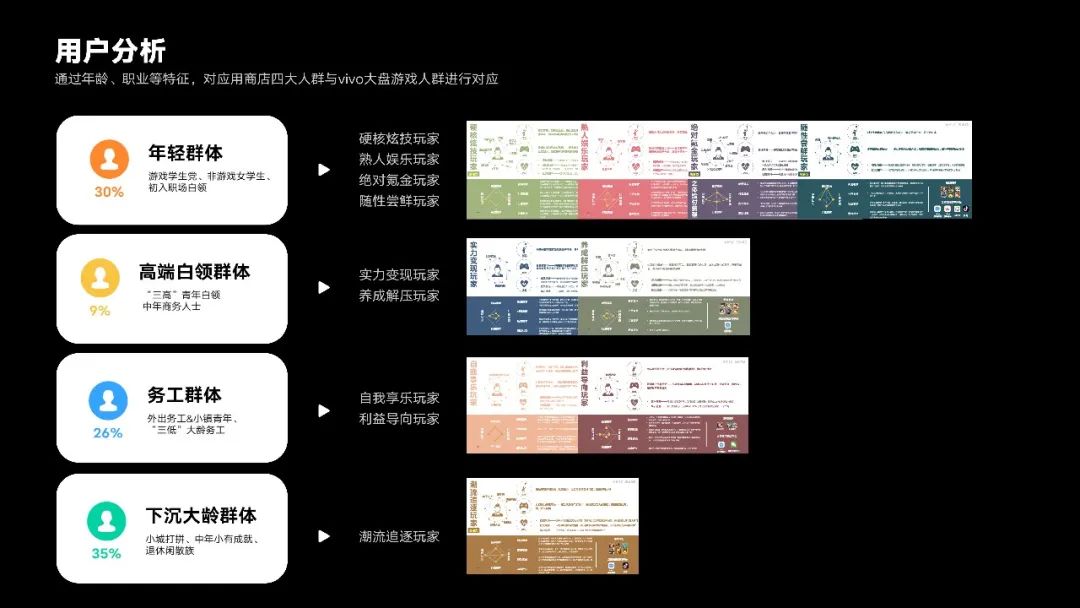
1. 用户分析
基于商店的四大类用户:年轻群体、高端白领群体、务工群体及下沉大龄群体。通过匹配年龄职业等特征,我们对大盘用户中的游戏人群,进行再次对应与分类,根据不同用户的特征与需求,尝试对四大类用户的游戏及平台诉求进行总结。

2. 用户诉求
通过归类,我们发现:不同人群对于游戏的关注点,以及对平台的诉求都有所不同。
例如年轻群体和高端白领群体,对于下载平台的诉求,主要是“好逛、惊喜“,希望平台能提供海量、有品质的游戏资源库,更深度、真实的下载信息,以及专业榜单、衍生内容等等诉求。在这一点上,游戏页的缺失是较严重的。而对于务工及大龄群体,他们的主要诉求是“安心、易用“,这一点在当前商店体验中已经满足地较好。所以“好逛、惊喜“,就是本次游戏页改版的核心关键词。

3. 用户痛点
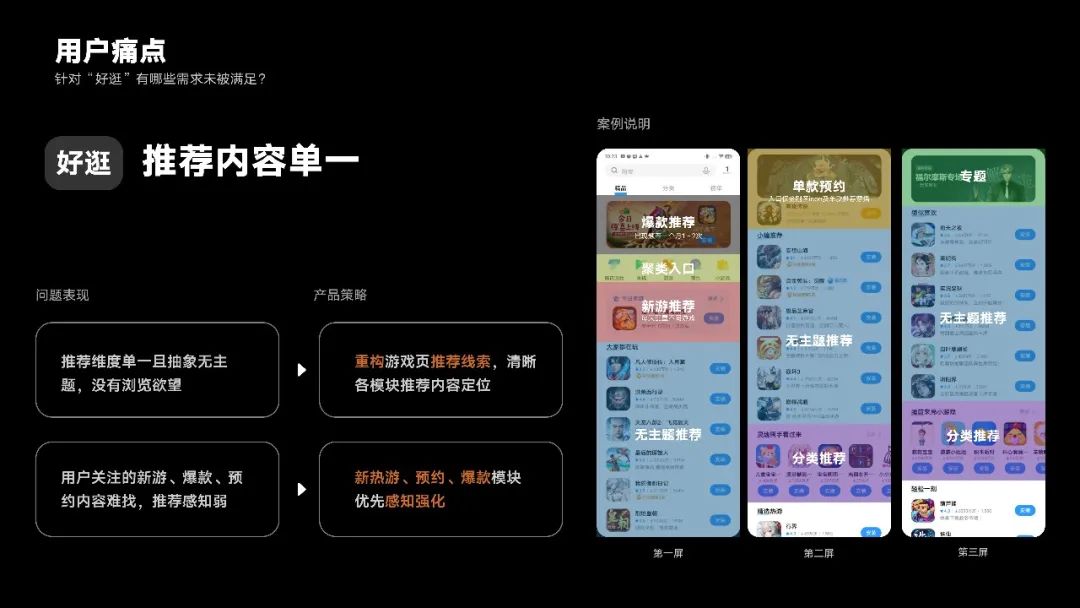
针对“好逛”这个关键点,通过分析,我们确定需要重点解决的是“推荐内容单一”的问题,主要有以下两点:
1.当前游戏页的推荐维度比较单一,且文案传递上不够有吸引力,导致用户没有浏览量欲望。所以我们需要重构游戏页的推荐线索,清晰各个模块的内容定位。
2.通过前面对用户的分析,得知游戏页用户较为关注新游、爆款、预约等内容。我们发现这些内容不但难找,推荐感知也比较弱。所以在改版中,从功能和体验层面,都需要强化这类模块的感知。

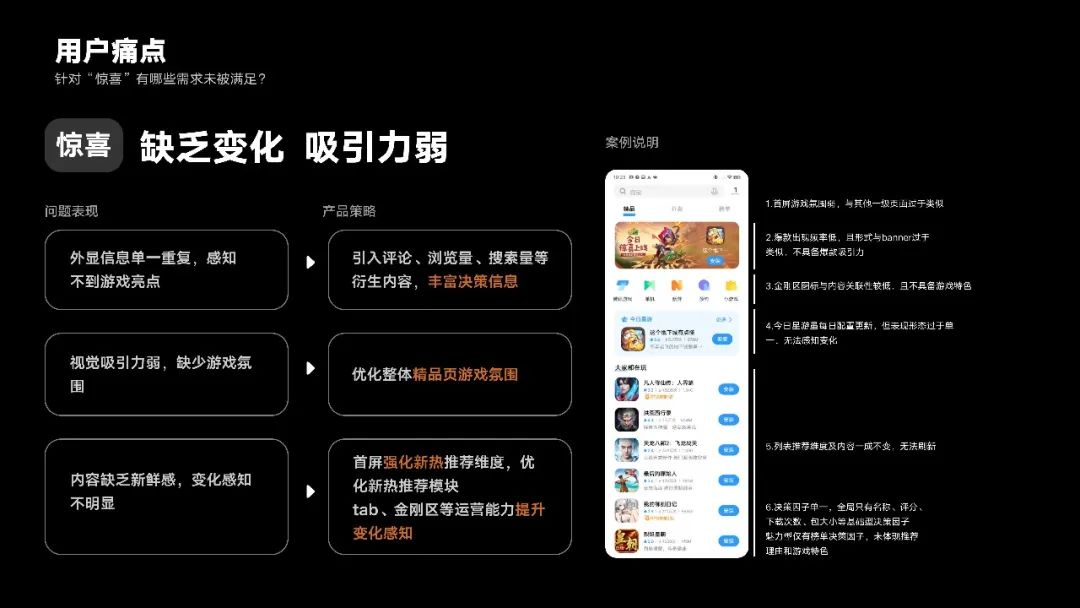
针对“惊喜”这个关键点,主要解决的是缺乏变化,吸引力弱的问题,主要有三点:
1.游戏推荐的外显信息单一重复,用户感知不到游戏亮点,应该引入评论、浏览量等衍生内容,来丰富用户的决策信息;
2.游戏页整体视觉吸引力弱,缺少游戏氛围,设计上需要对整体精品页的游戏氛围进行优化;
3.内容上同样缺乏新鲜感,变化性的感知不够明显。需要在首屏上强化新热相关的推荐维度及模块感知,同时通过补充底部tab、金刚区等运营能力,提升变化感。

03 设计策略的制定
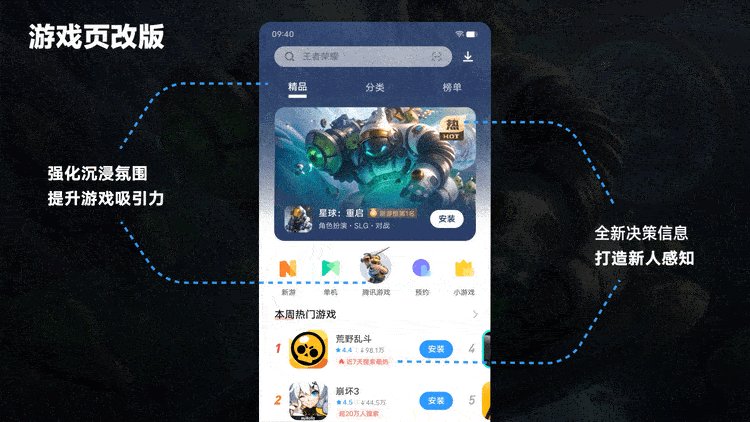
在确定了产品策略、产品目标、用户诉求之后,我们进行了设计策略的推导,主要有两个设计重点:
1.在框架层和信息层:通过调整组织维度,匹配传递新热的需求,同时根据新增的决策因子,调整游戏的优先级排序和展示逻辑。
2.在表现层:重点通过融入游戏的视觉特征,在保证效率的基础上,强化游戏页沉浸氛围,以重塑游戏页的新热模块。

04 从框架层上,如何重塑游戏页的新热模块
游戏页改版首先要清楚用户对游戏页有怎样的需求及期待。因此再次回归用户视角,归纳用户诉求。
通过对用户相关反馈的大致估算发现,大约有28%的用户认为当前游戏精品页变化不明显、缺乏新鲜感,认为“要多做内容和封面的更新保持新鲜感”,18.5%的用户提出新游、预约、爆款推荐感知弱,认为应用更新的频次不及时。
可以看出,用户对页面新鲜感和新热游戏有较高诉求。

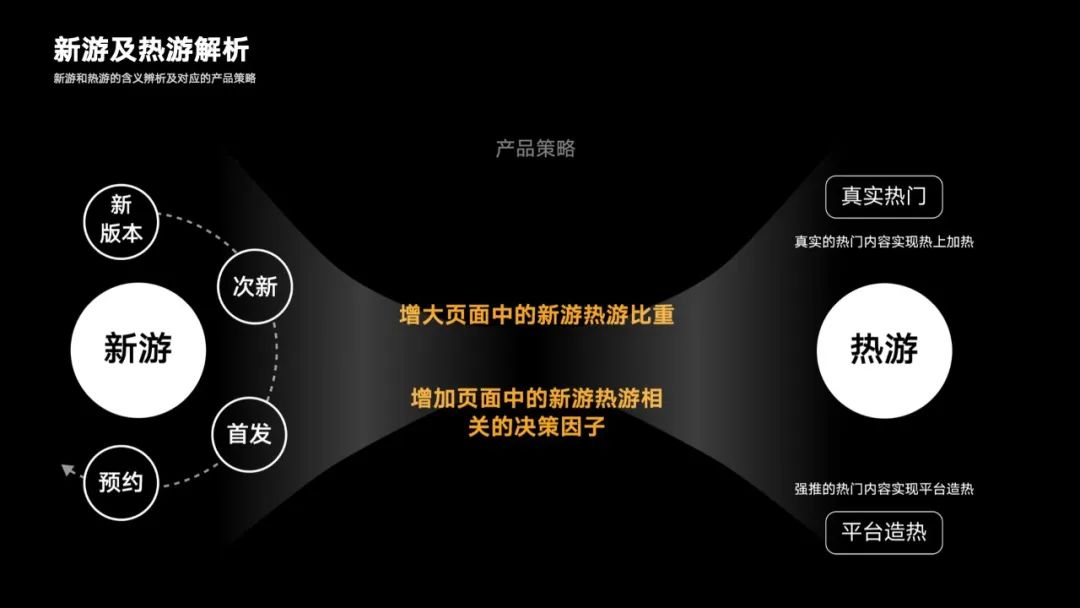
重塑游戏页的新热模块,首先需要明确的是新热的概念。
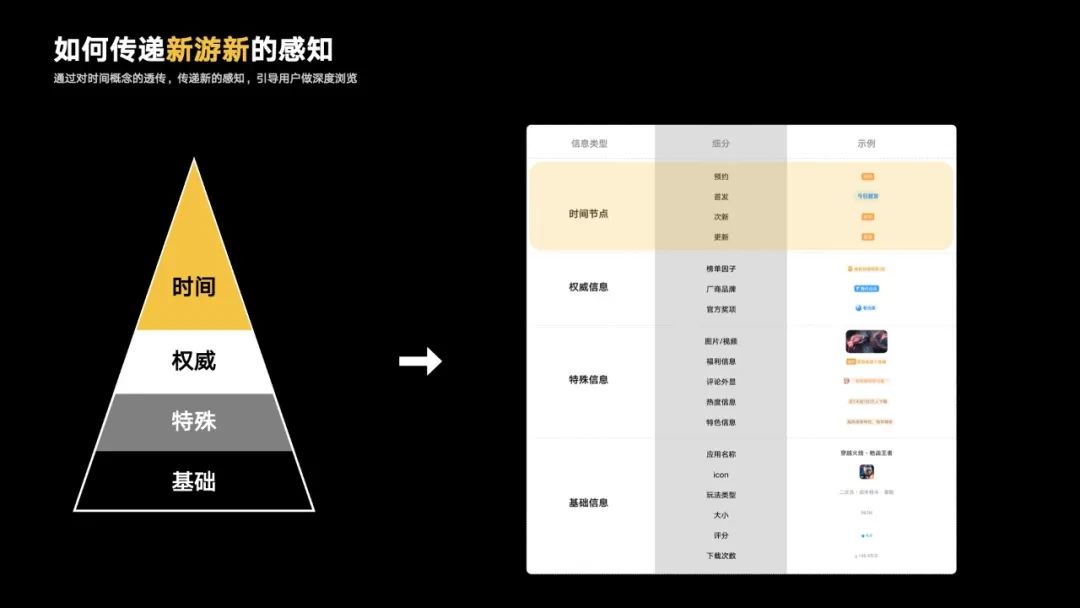
新游的“新”,可以从新发布和更新两个方面来解读,按照其发行时间,并结合游戏页产品规划的现状,将新游戏划分为“预约—首发—次新—新版”四个阶段。
而对热游“热”的理解,可以分为真实热门和平台造热两个方面。
- 对于真实热门的内容,需要扩大优势,实现其热上加热;
- 对于平台造热的内容,也要通过氛围的烘托让用户感受到这是我们推荐的热门内容。

前面已经提到,设计策略之一就是要从框架层调整组织维度。
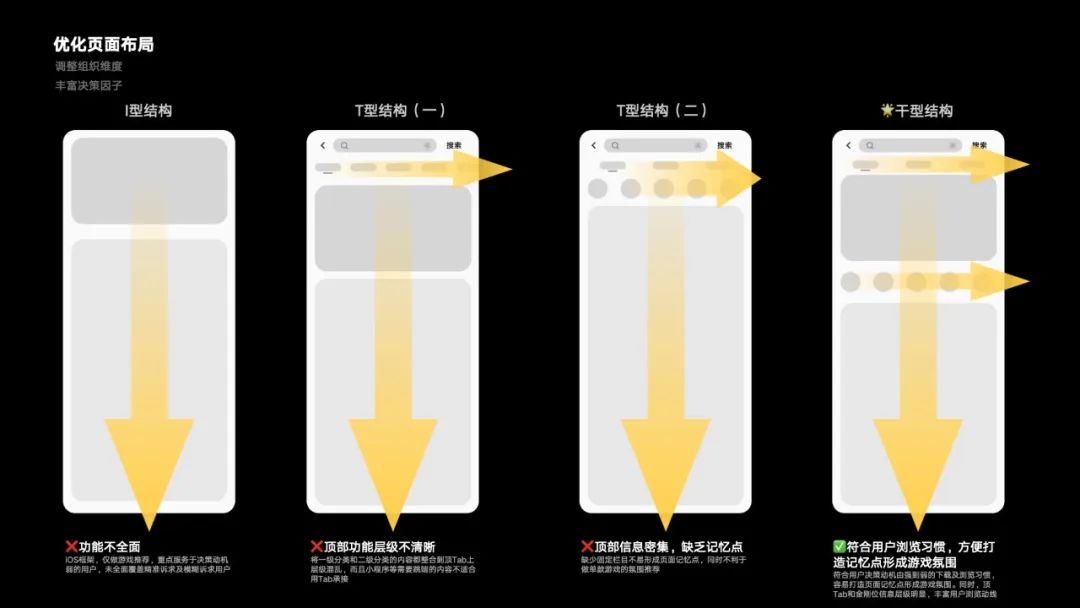
通过观察原有页面布局发现,当前页面缺少记忆点,页面组织维度单一且布局顺序缺乏规律。
通过对竞品页面框架的分析对比,总结归纳了以下四种类型的布局结构,其他三种布局存在功能不全面、层级不清晰、缺乏记忆点等不足之处,经过分析认为第四种干字型分流的结构可以满足此次对游戏页改版的诉求。

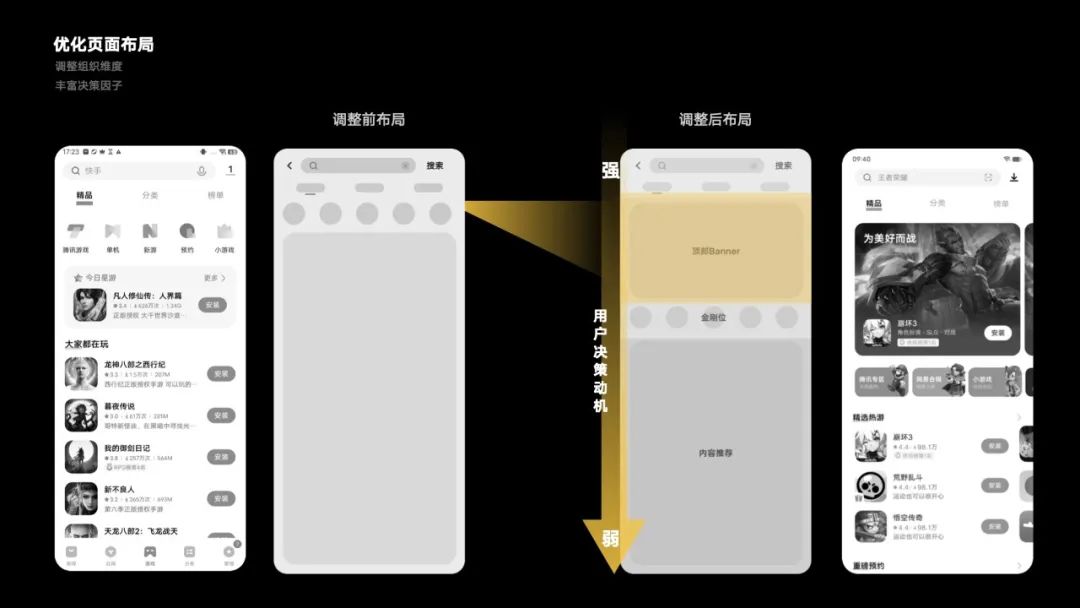
这个结构符合用户决策动机由强到弱的下载及浏览习惯。顶部Banner的固化容易打造页面记忆点形成游戏氛围。同时,大面积Banner也更容易引起用户注意,平衡页面商业化价值。在该结构下,顶Tab和金刚位信息层级明显,进一步丰富了用户浏览动线。

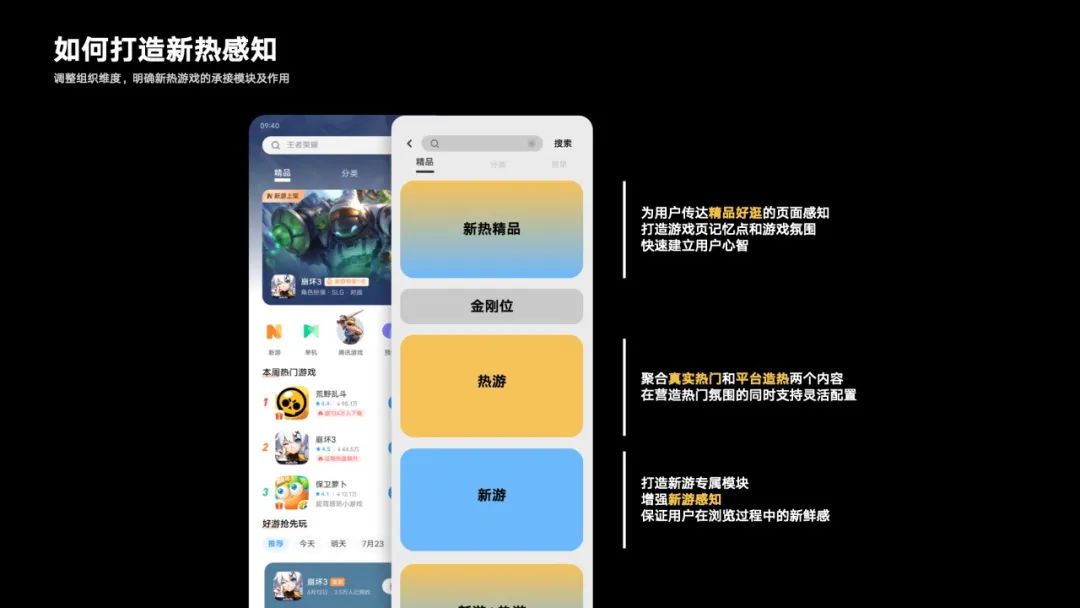
具体到页面的内容模块,我们重点强化了新热精品、新游和热游三个模块,并就其定位和作用与产品达成共识。

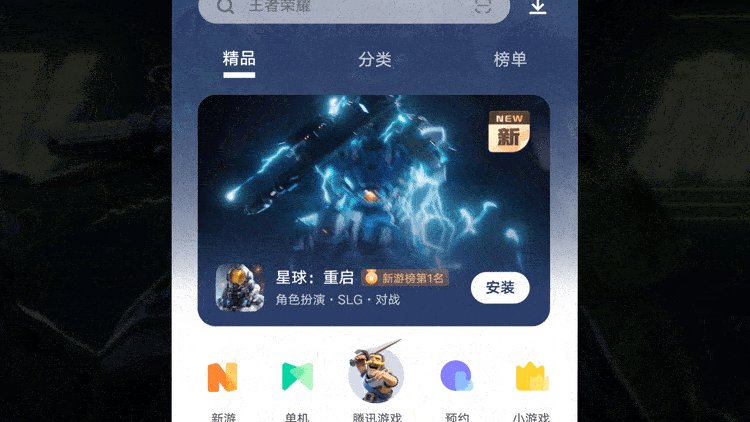
Banner位主打新热精品,负责为用户传递精品好逛的页面感知,快速建立用户心智。
在金刚位下衔接了一个热游模块,聚合真实热门和平台造热内容,并控制平台造热比例,在满足用户浏览诉求的同时兼顾业务灵活配置的要求。
接下来布局了一个新游专属模块,进一步增强页面的新游感知,保持用户在浏览过程中的新鲜感。
明确了页面主体布局之后,需要从决策因子层面进一步强化新热游戏感知,如何传达新游新和热游热是我们下一个需要解决的命题。
1. 如何传达新游新?
通过走查对比应用、游戏分发、电商等竞品,不难发现新的表达离不开时间的透传,时间越明确、距离现在越接近,所传达出新的感知就越强。
因此,我们在原有决策因子的基础上,叠加时间的概念,形成新的决策因子优先级排序并对其原有内容进行扩充。结合原有决策因子,思考哪些内容可以和新的概念联系起来,从而完成对新游决策因子的转译。

以榜单因子为例,对应到新游就是预约榜、新游榜,其他决策因子也可以做对应的转译处理。

具体应用上,在顶部banner结合标签强化和决策因子关联的手段传达精品新的感知。在新游模块,以时间轴为线索,针对预约游戏和已上线游戏做决策因子的差异化表达。
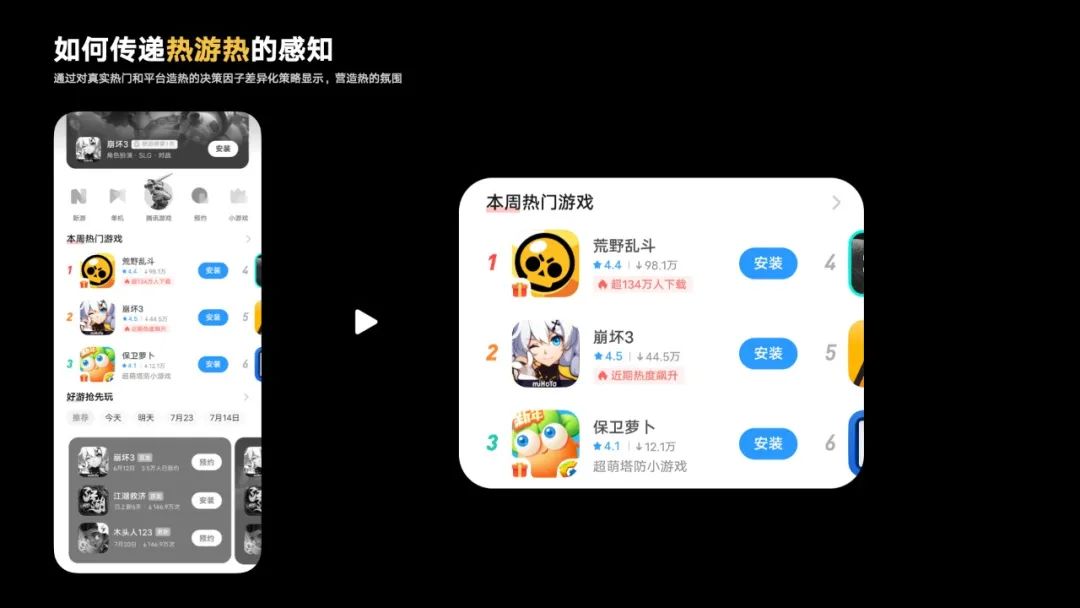
2. 如何传达热游热?
热游也用类似的手段传达热的感知。对于真实热门的游戏,可以通过“动作榜第一名、近期下载超十万次”等精准权威数据传递热门价值;对于平台造热的游戏,可以通过“近期热度飙升、小编精心推荐”等模糊话术营造热门氛围。

并将这些内容运用在具体的模块当中,以完成对热游概念的传达。

05 从表现层,如何打造游戏页吸引力
在表现层面,需要基于商店整体视觉风格,对游戏页的特征及沉浸氛围做强化,清晰游戏页在商店的定位,传递新热感知,让用户更好逛。

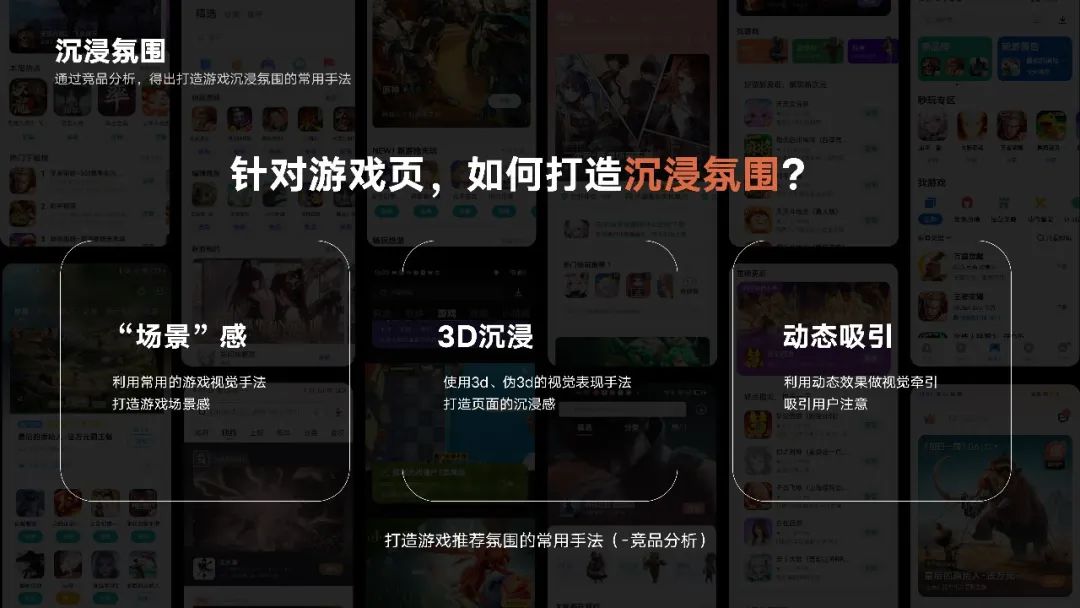
那么如何加强游戏页氛围呢,通过竞品分析,主要有以下几种方式:
1.通过一些常用的游戏视效的方式,打造游戏场景感;
2.利用3d、伪3d的页面结构或者视觉表现手法,打造页面空间沉浸感;
3.利用动态效果做视觉牵引,吸引用户注意。

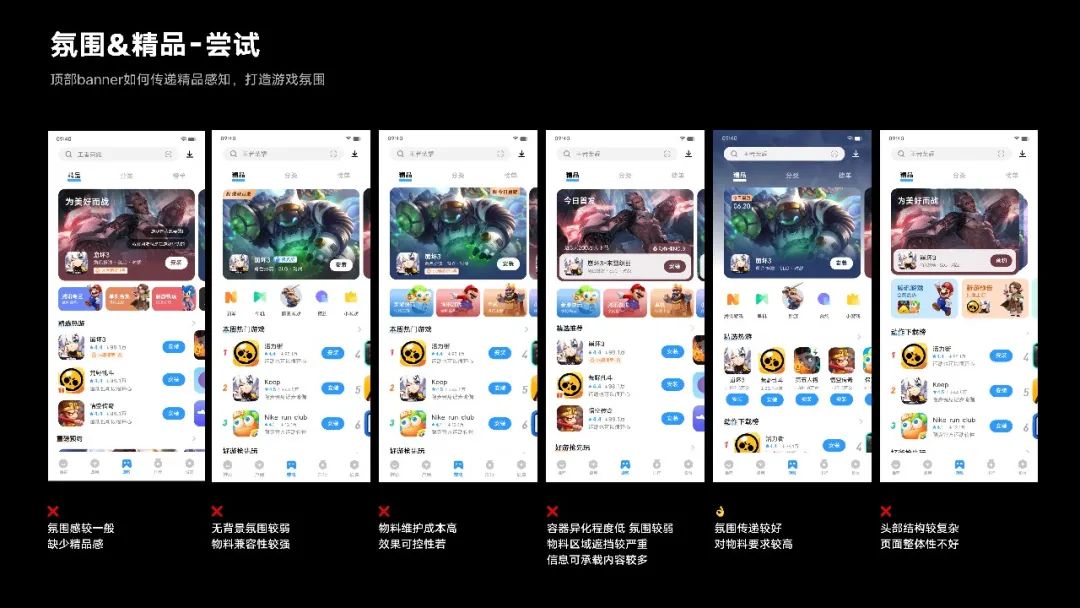
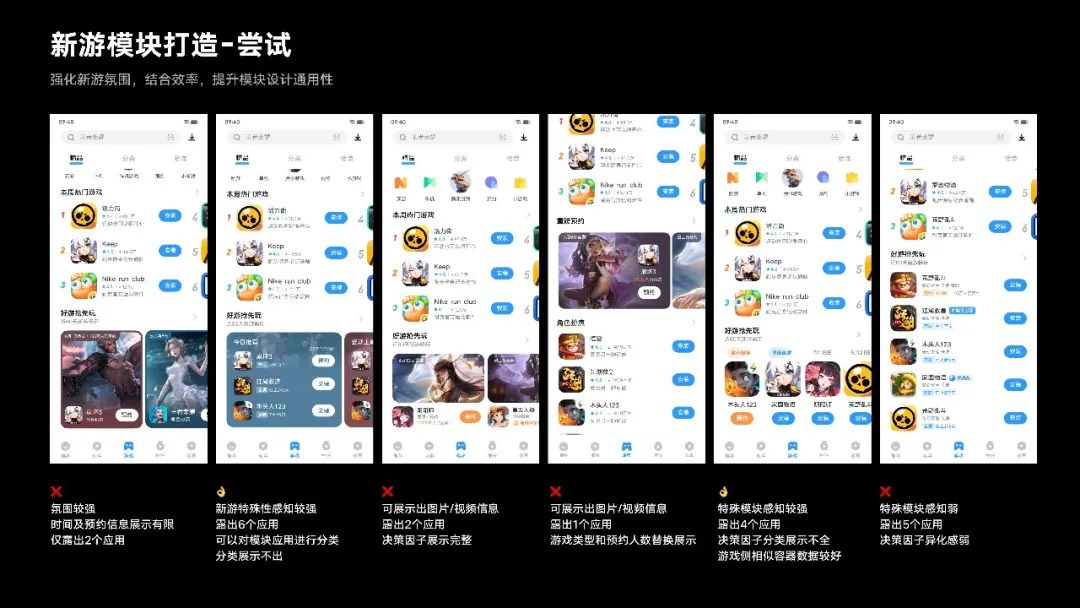
通过前面对方法的总结,我们对不同模块做了一些尝试:
1.顶部模块的尝试:作为用户进入游戏页的第一印象,需要主打游戏精品感,以及通过强氛围的属性,使之与其他的页面定位区分开来,形成特有的游戏认知。在尝试方案当中,我们通过氛围传递、精品感知、物料兼容、效果可控、信息清晰、视觉整体性等多个维度进行方案的选取。

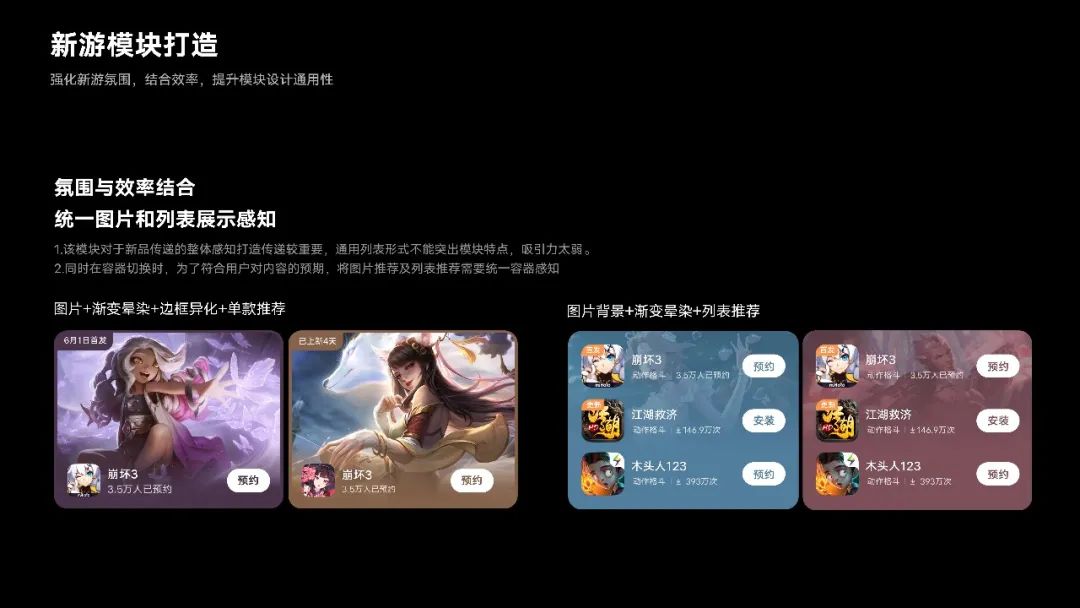
2.在新游模块:我们在视觉和交互形式上,尝试了多种不同的形式组合。由于该模块兼容了各种新游状态,不同游戏展示的信息有所区别,所以在设计上,除了考虑模块感知之外,还要着重考虑设计的通用性。

经过对不同维度的评估,最终方案如下:
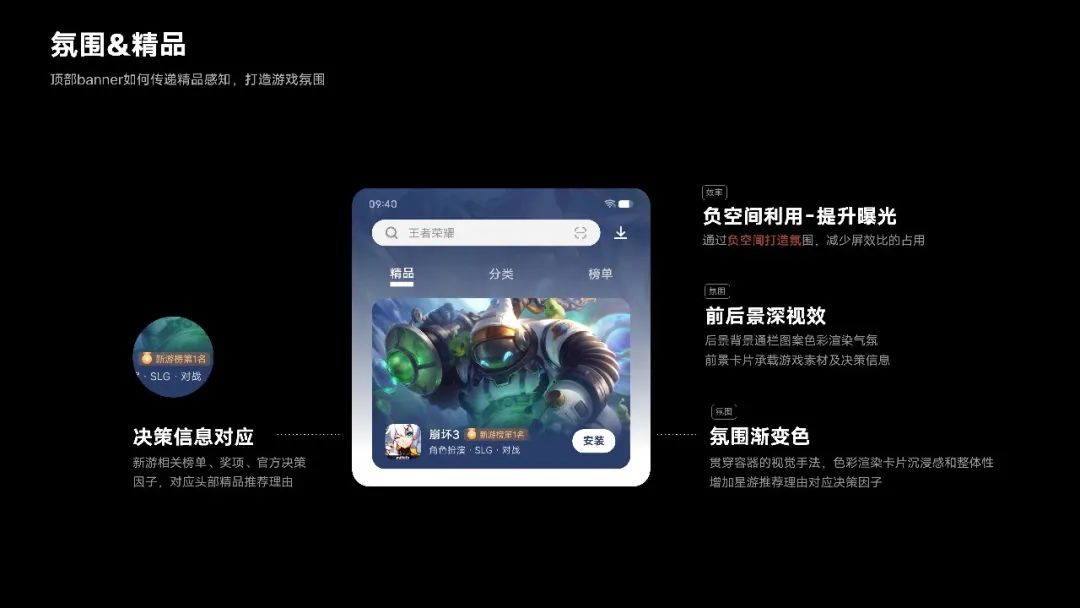
1.顶部精品游戏模块:利用负空间打造游戏页氛围,在保证效果的同时,提升曝光减少屏效比的占用;通过建立前后景深视效的空间感,将氛围渲染作为后景,前景卡片承载游戏重点素材及决策信息;在决策信息上,将不同的推荐内容及推荐原因对应,以确定决策因子展示逻辑。

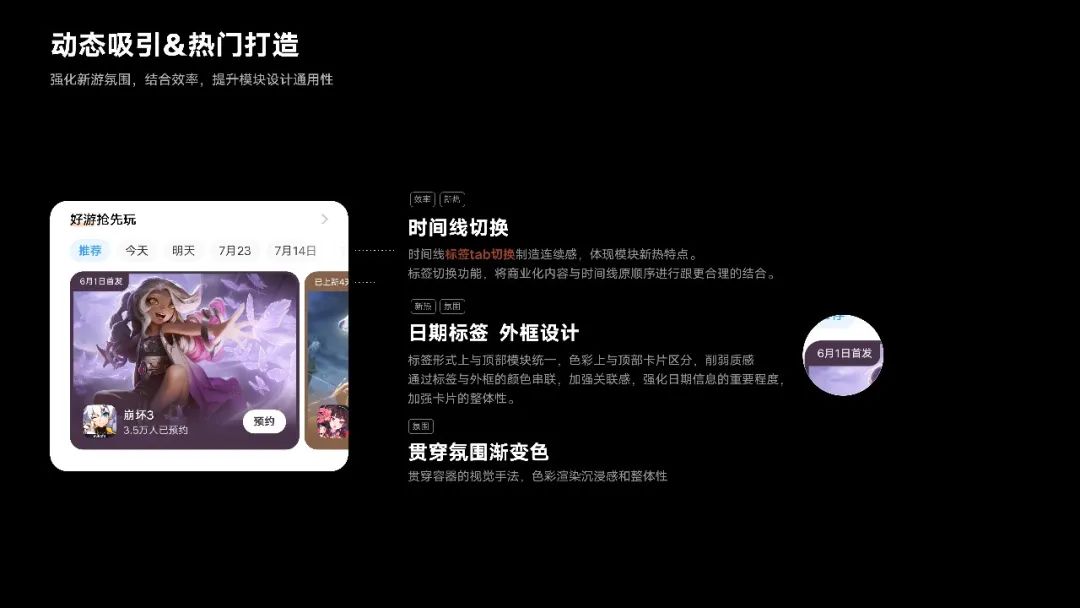
2.好游抢先玩模块:主要需求是强化新游氛围,兼容多状态展示,整体设计上采用时间线切换的逻辑,制造连续感。同时采用标签切换的功能,将商业化的内容与时间线推荐进行更合理的结合。并使用大图推荐与列表推荐结合的形式,兼顾氛围与效率,统一容器的展示形式。


3.对于热门感的打造:通过金刚位的可配置动态图标,使用游戏人物素材传递游戏感知,并提升运营和新鲜感。在首屏,还增加了转化较好的榜单组件,补齐首屏效率。同时增加热度的决策因子,体现模块热门的特点。

最终效果:

最后
在项目端,经终上线后的灰度验证和数据检测,整体游戏页改版的数据达成预期。同时,我们通过体验度量的前后监测结果,在前期发现的“吸引力、新颖性”等几个指标问题上,都有较大的提升,完全符合改版前制定的预期目标。这也说明我们对于设计问题定位是精准的,同时采取的设计策略是有用的。
以上就是vivo应用商店游戏页改版的整体设计思路和方案呈现,感谢观看。

编辑|雷子、小然
本文由人人都是产品经理作者【VMIC UED】,微信公众号:【VMIC UED】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








好厉害,我多久才能有这样针对性的设计,而不是靠随机显现
好腻害啊,我多久才能这样娓娓道来的分析啊!