做设计,为什么总是心里没底?

相信有很多小伙伴和我一样,经历过“做设计,心里没底”的情况,说的直接点就是“找到好参考就能做好,找不到好参就做不好,即使做出了好作品,也觉得带有一定的偶然性!”为什么会这样呢?最近菜心对这个问题感触颇深,所以想和大家分享一下自己的经验。
废话少说,直接上栗子!
下图是我最近在做的一款logo,叫做iwork:

装下13,加个带辅助线的:

根据“视觉品牌基因法”,我得到了辅助元素,如下图:

但是在做延展的时候遇到了问题,由于自己的“平面构成”水平一般,所以一直以来对于图形延展都很抗拒,自己常用的延展方式要么是放大单个元素,要么是平铺元素,如下图:

这两招已经用三年了,所以这一次打算离开自己的舒适区,做一次不一样的!
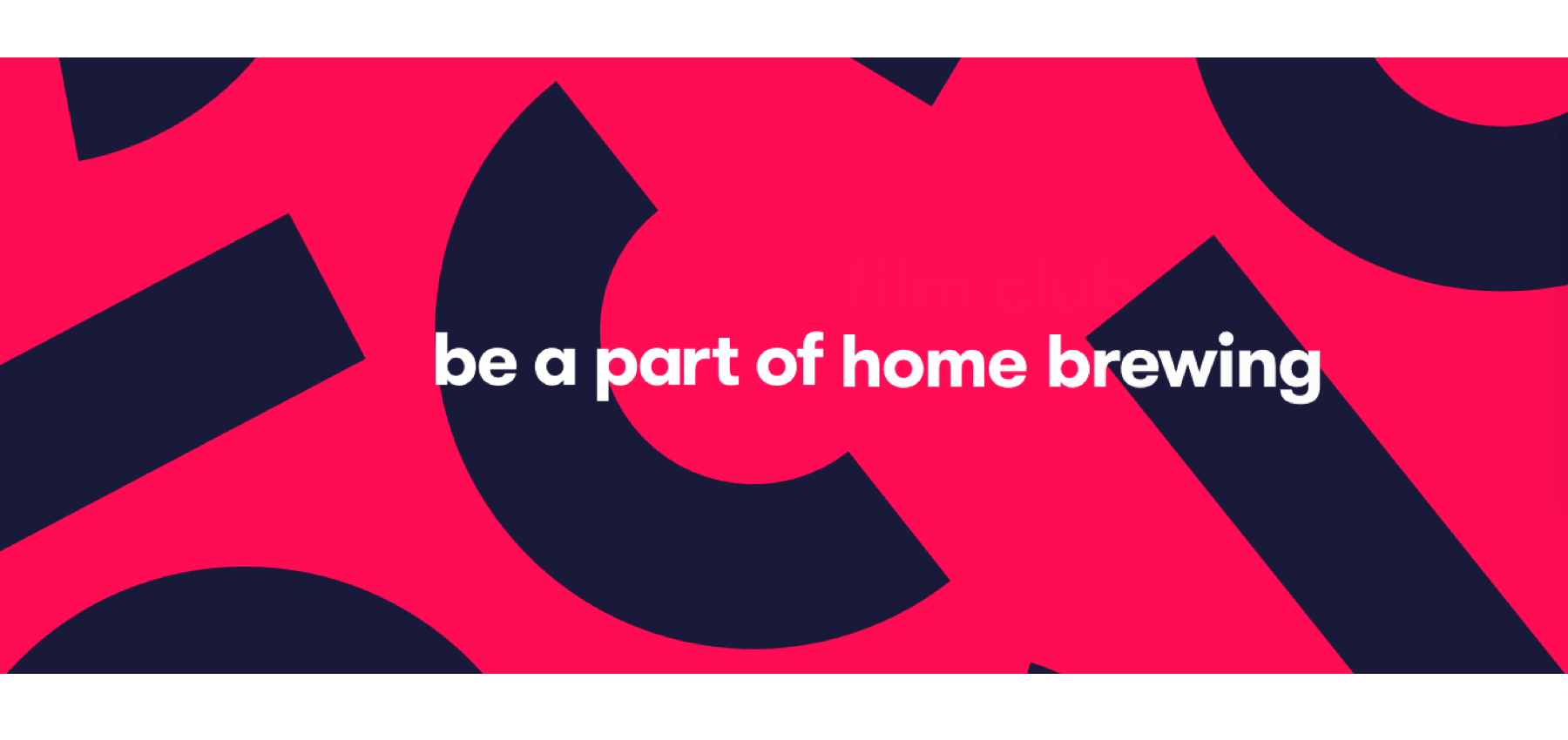
虽然有了决心,但是凭空来做,还是做不好,于是找了大量参考,最后经过筛选得到下图:

我对着上面的感觉开始做自己的图形延展,做了一遍又一遍,得到结果如下:

总感觉哪里不对,但又说不上来,我像一只无头苍蝇一样,又做了很多稿,可还是不理想。突然我意识到,这样做下去并没有在根本上解决问题,即使侥幸做出来了满意的图形延展,那也是一种偶然,下次再做其它元素的延展,还是会摸不清头脑,浪费大量的时间。
于是,我决定去研究原作者的图形,分析它好看的内在原理是什么?
这个分析的过程你可以自己思考,也可以找小伙伴一起讨论,当你得到一些结论之后,可以尝试用自己的案例去验证,这样不断的反复试错,从而总结出属于自己的理论依据!
按照上面的方法,我得出两个字来形容参考图好看的原因——丰富,而这个丰富我们可以从5个方面来考虑,大纲如下:
- 大小
- 疏密
- 颜色
- 方向
- 形状
1. 大小
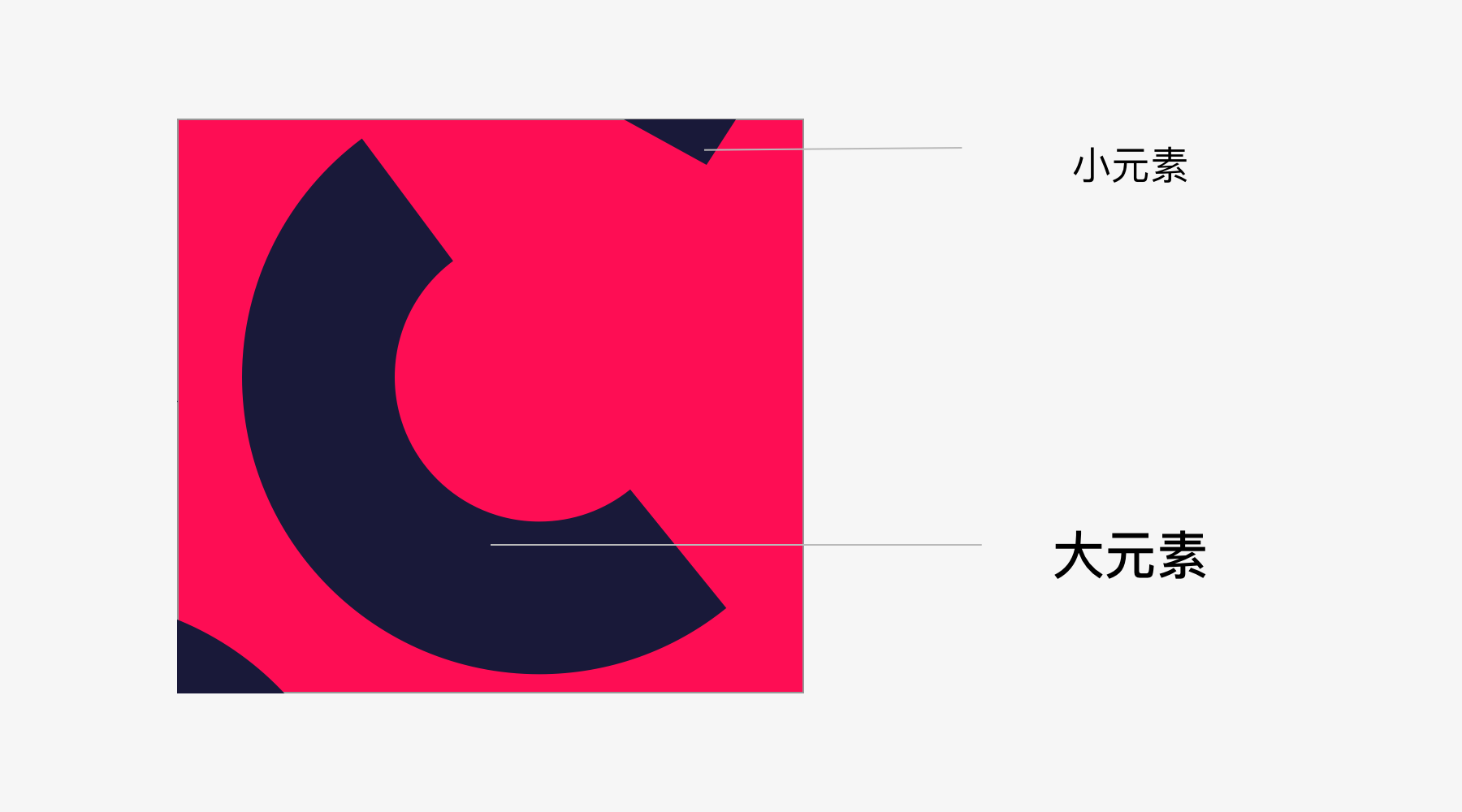
元素大小丰富,有大有小,对比明显,如下图:

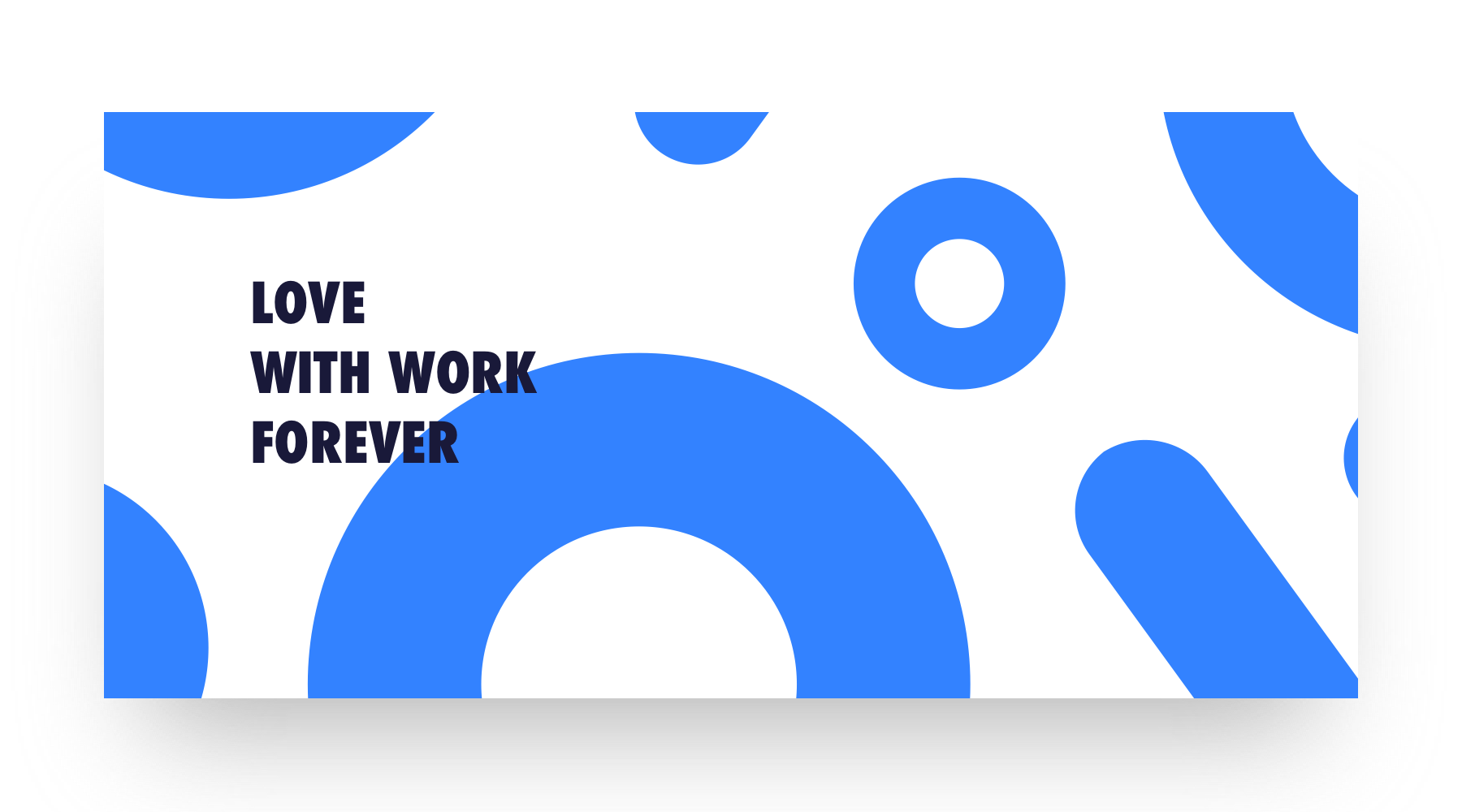
2. 疏密
元素疏密程度丰富,有疏有密,如下图:

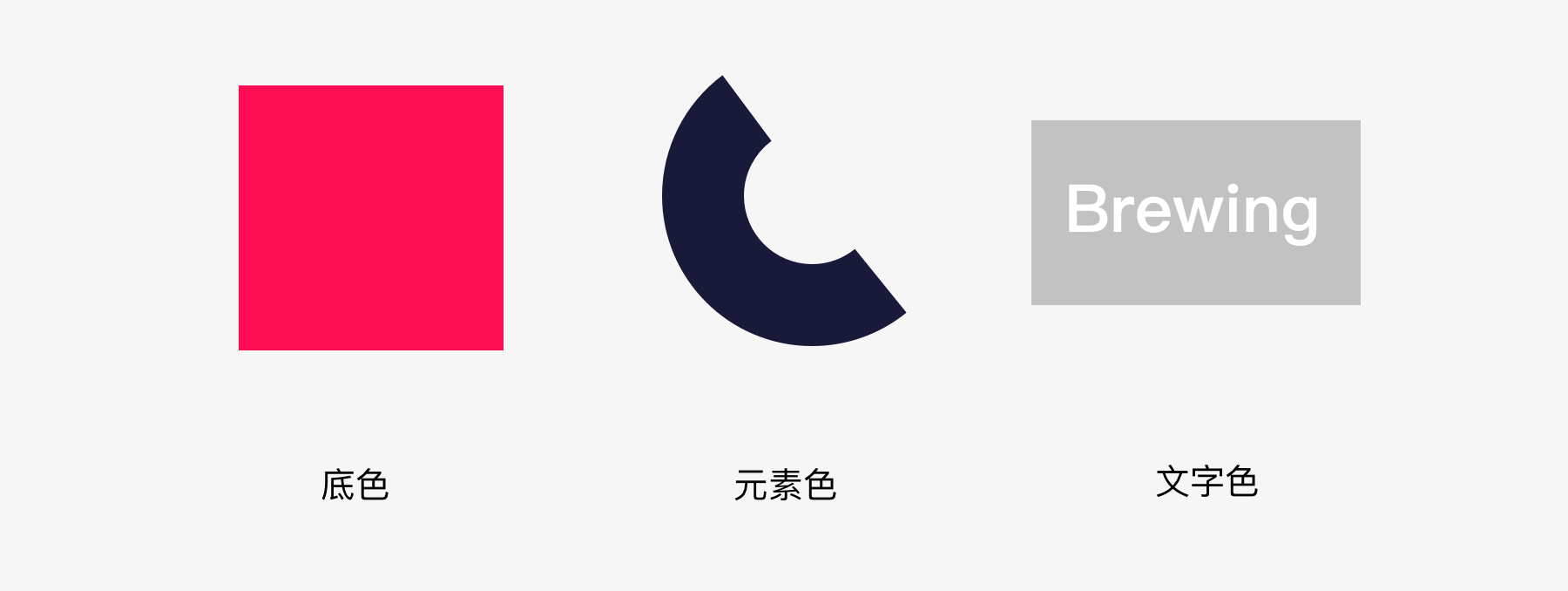
3. 颜色
颜色层次丰富,共有三层——红色底、黑色元素、白色字体,如下图:

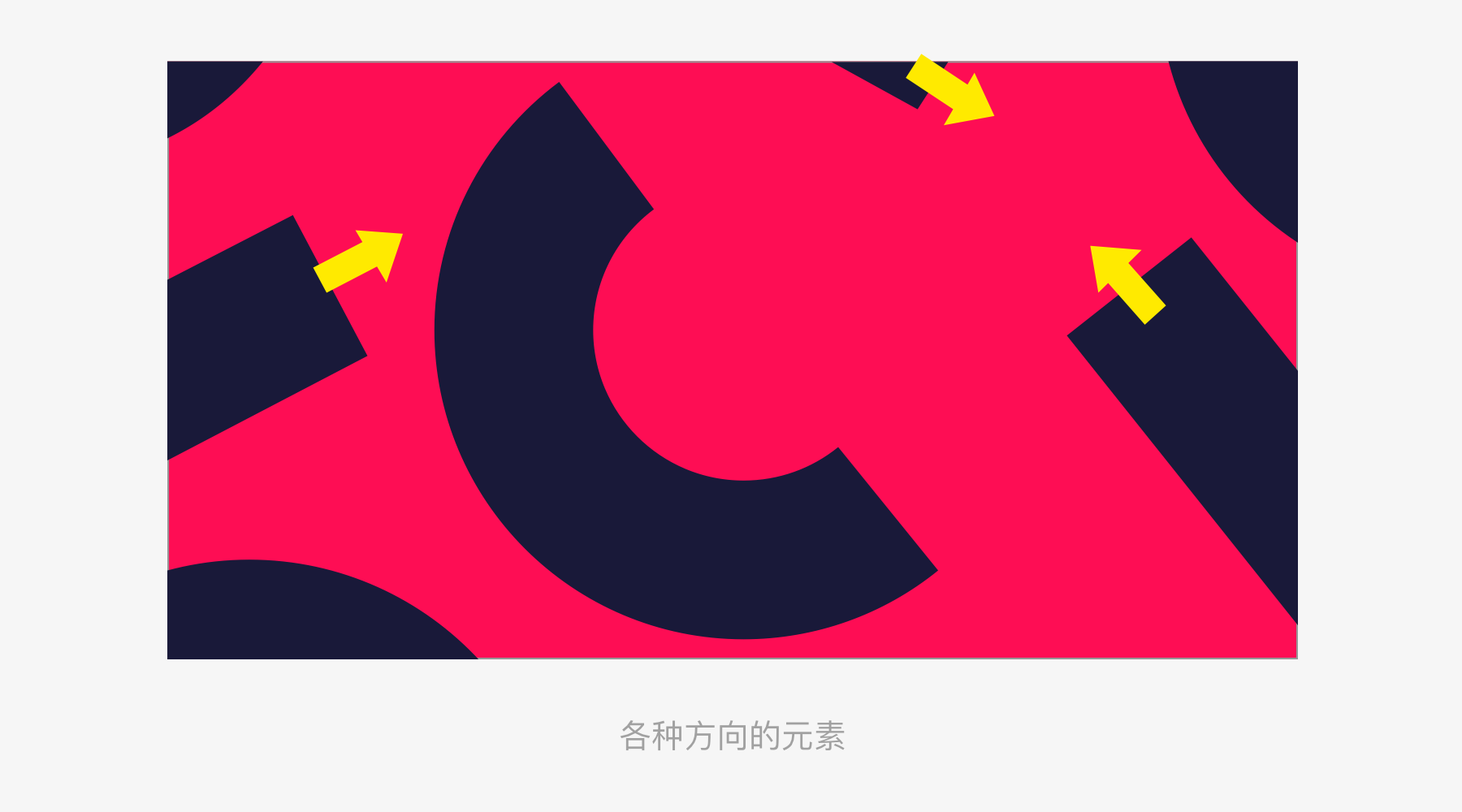
4. 方向
元素排列方向丰富,如下图:

以上这四个点,是比较基础的,也是我个人原本就知道的知识点,而下面第5点则是本次设计所收货最大的内容,我们来接着看。
5. 形状
虽然基础图形只有两个样式,但是由于画面边上的元素被切割,从而使每一个元素的形状看起来都是不同的,这样也就增强了视觉样式的丰富性, 如图:

以上5点就是在经过分析后,总结出来使画面变得丰富的主要原因。
有了这5点原理,再进行设计,我突然觉得思路特别清晰,知道该怎么做才是正确的,于是我朝着正确的方向,很快就把之前的稿子优化了一遍,而且结果还算满意,如下图:

通过这个案例,我不仅仅得到了一个满意的延展图案,还掌握了一种对元素进行排布的技法,最最重要的是我的思维方式有了新的转变,让我明白即使是视觉设计也需要我们去分析表面背后的原理,不然很有可能会事倍功半,浪费宝贵的时间!
也许之后再给我任意两个元素来进行延展,我都可以在不找参考的情况下,短时间内做出及格的效果,因为脑海里有一套理论依据在给自己指引方向。
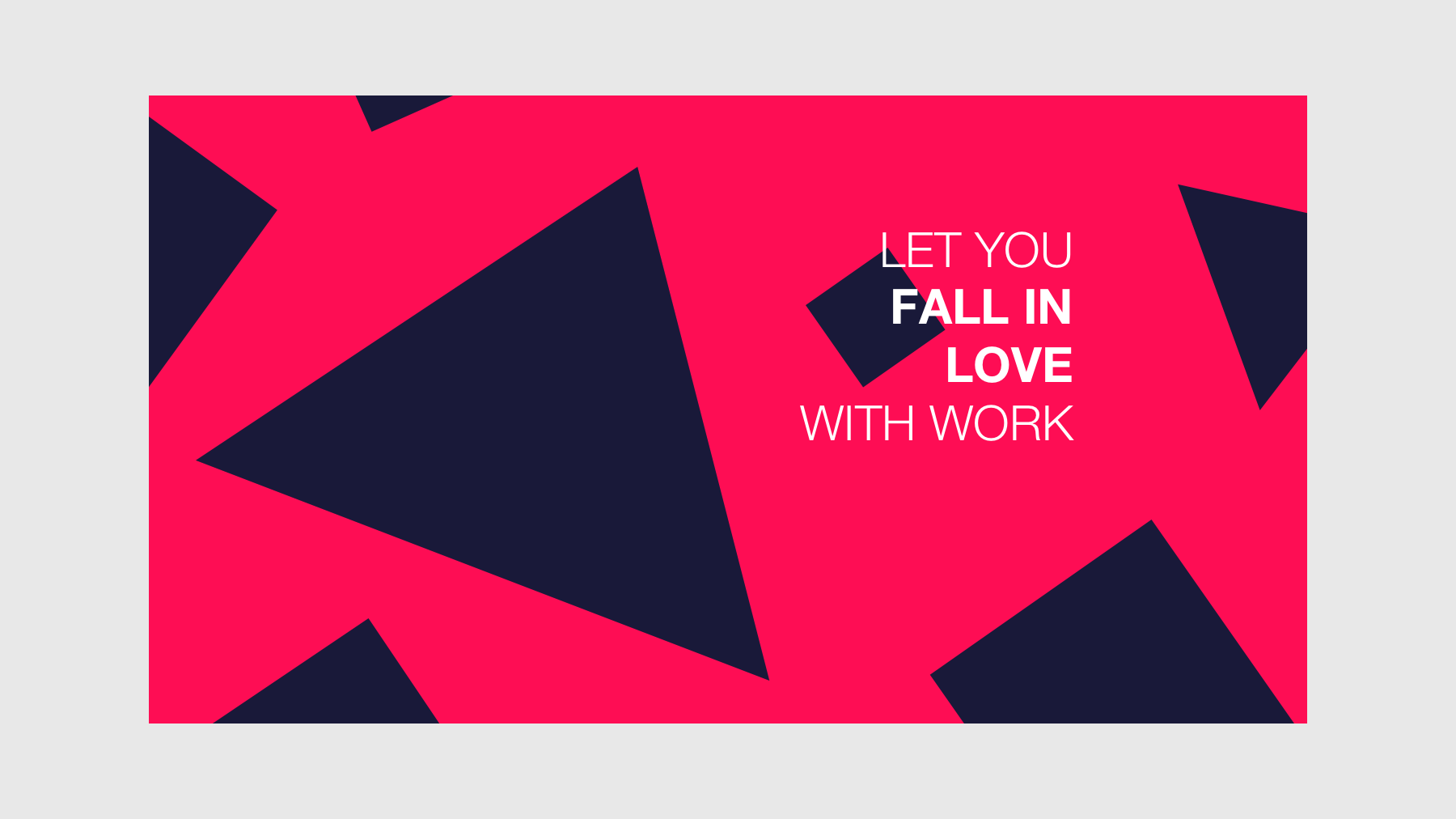
例如给我的基础元素是三角形和正方形,我用20分钟来进行图形延展,得到结果如下:

很多时候我们不假思索的临摹了大量的优秀作品,但是当我们自己创作的时候,还是摸不清头绪,表面上我们很努力,但是学到的东西和付出的时间根本不成正比!我们花10个小时做的事情,也许别人10分钟就搞定了,而且做得还比我们好,为什么?因为那些人能够看清问题的本质,看清背后的逻辑,即使是视觉设计也是一样的道理!
不论你是什么职位,当你觉得成长过于缓慢的时候,别再一个劲的闷头干了,停下来想想,是不是做事的方法、思考的方式有问题呢?
最后来总结一下,如何能让自己做设计,心理有底:
- 离开舒适区
- 分析表面背后的原理依据
- 不断的实践试错
就这样,科科!
ps:今天的干货是sketch4.1安装包及中文教程,大家可以自行下载。下载地址:https://pan.baidu.com/s/1c2oZkQW(无需密码)
#专栏作家#
菜心, 微信公众号:菜心设计铺,人人都是产品经理专栏作家,华为ITUX用户体验设计师(主视觉),3年工作经验,参与华为Welink、3MS、连长社区等多个项目的用户体验设计工作。欢迎大家互相交流关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








方法论理论指导很重要,菜心大师优秀
感谢楼主每次用心的总结,很有见地~
学习了
有没有能与4.1搭配的Flintou?
有