Apple不会告诉你的引导设计思路
自从iPhone发布之后,不少移动端的设计都借鉴了iOS的设计,但少有人想过真正的原因是什么。这篇文章,作者分析了苹果在引导设计上的思路,从这一个点的细节,我们可以看到苹果设计的优秀之处。

文章之前,先问各位2个问题:你是否会使用下面这个操作,你是否记得自己在什么时间学会了这个操作,是否被教育过进行这个操作?

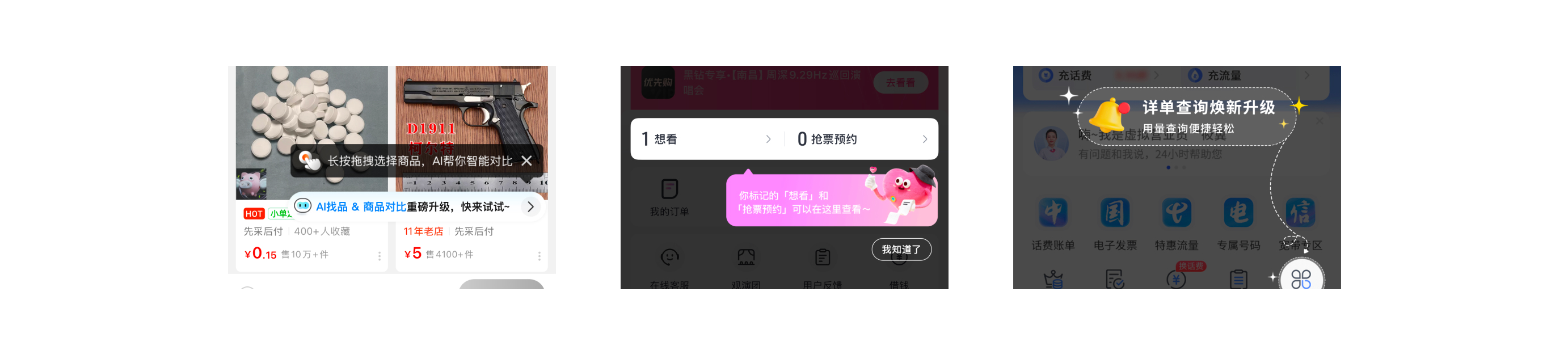
为什么要写这篇文章,因为互联网上大多数都是对引导的形式进行总结。例如气泡、卡片、动画、布局变换等。

似乎都在告诉用户:
- 在这儿
- 这个可以做些什么
- 你该如何去做
各种引导的方式大同小异,都是一种非常直白的引导方式,而作为设计师我们应该追求“不打扰”的设计。
01 面对不同的人群需要不同的引导
这些引导案例在特殊场景下有着自身的价值,在疯狂发展的中文互联网环境下,各大厂商为了留住游客人群,不择手段的对用户进行信息输出,引导的设计也如此。时间久了,我们也忘了不同的产品对应着不同的人群。
我们可以大致把产品面向的人群分为2类:
- 🎧 浅尝辄止的游客人群
- 💻 经常使用该产品的专业人群
上面提到的引导形式大多是为了对第一类人群进行信息轰炸,以期望他们快速的上手自己的产品。对于第二类人群我们是否有更好的引导方案?或者说更优雅的方案?
02 Apple的无声引导案例
回到开头那个问题,关于苹果的侧滑操作。我去调研了一下苹果侧滑操作的历史,尽管我没有找到最早Apple在什么时期加入了这个设计,但是我发现了在古早的iOS UI上已经存在了这个设计,可见这个设计存在已久。

而我自己是在大概2018年才认识到iOS有侧滑的操作,苹果现在并没有直接去引导用户如何触发这个操作,或许是因为引导用户使用该操作会打破Apple设计的一致性,又或许Apple已经做了一些潜移默化的引导。
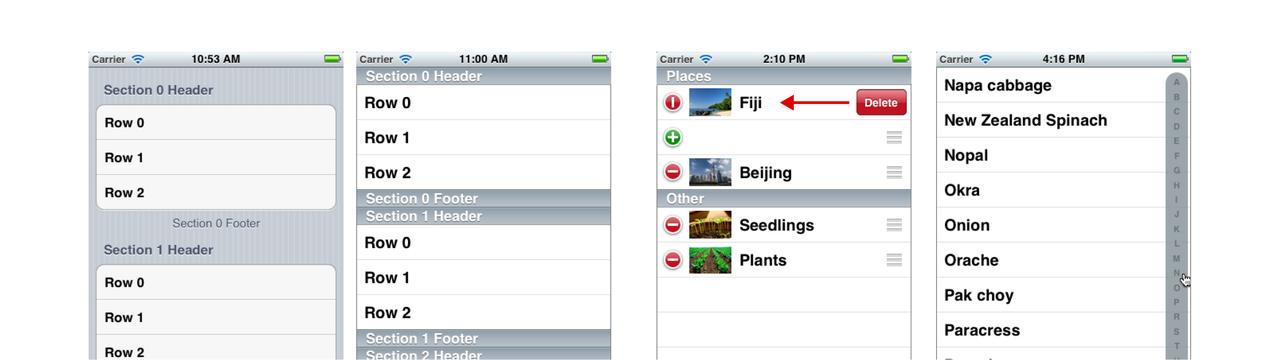
我们保留这个问题,再来看一下苹果的另外一个设计:

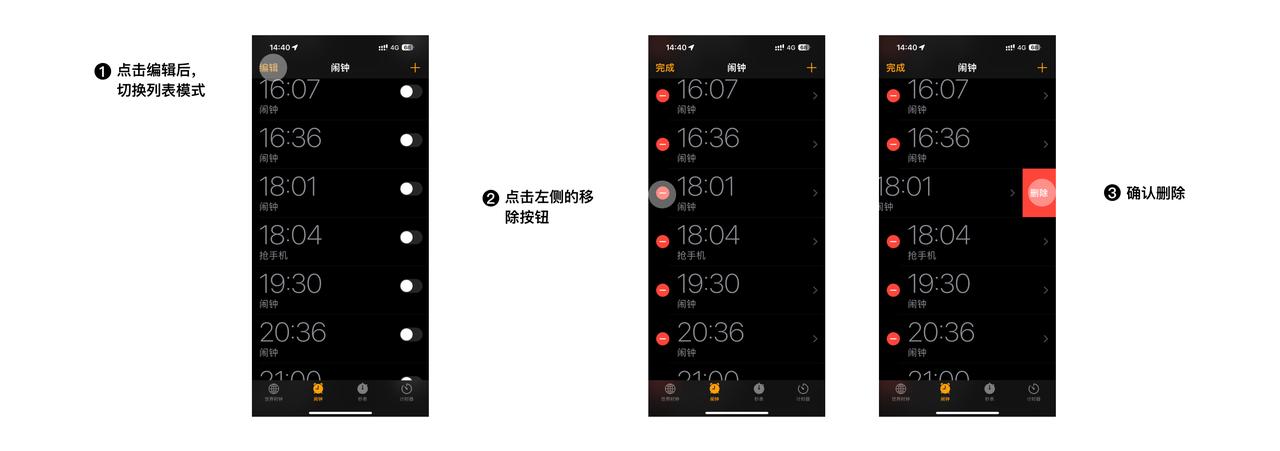
一个简单的删除闹钟,当我点击列表前面的删除后,列表并没有直接被删除,而是从右边自动触发了列表的侧滑操作,这是非常怪异的行为。从步骤上略显累赘(同期苹果的删除设计都是弹出一个模态弹框),从操作效率上来说,一左一右让操作不具备连贯性,总而言之这个设计很不符合传统认知里的体验原则。这个设计的唯一目的就是把侧滑操作第一次展示给你,这是一个无声的引导。
为了验证我的想法,我在通讯录、等Apple默认的软件中都找到了相同的设计。我猜测Apple的策略是在系统常用的软件中埋下了这些“多余的”设计就是为了让你在无意间学会这个操作方式。
03 拉升思考的维度,面向更高的维度去思考用户旅程
iOS做为一个系统级别的产品,Apple的设计师应该更加关注用户从iOS小白到iOS专家的演变过程。一个智能手机用户无法逃掉使用闹钟、通讯录等基础软件,在这些软件中埋下引导,让用户多次接触后自然而然的习得。
不管是巧合还是有意为之,这让我开始思考一个更加无声的引导设计思路
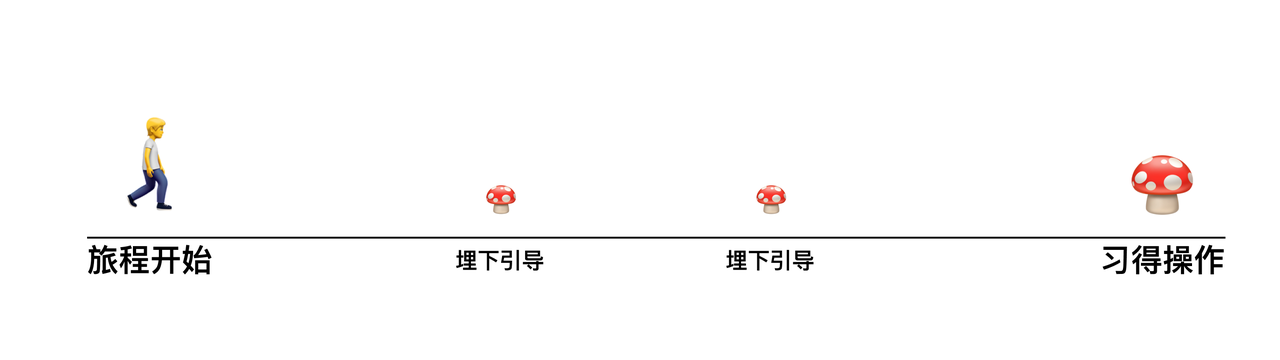
观察用户旅程,在用户必经之路上埋下引导形式,即使这个引导看上去有些多余,甚至是漏出一点马脚激发用户的好奇心

这也提醒我们,在做交互设计的时候要考虑到时间这个维度,用户的旅程是什么,不要停留在单一的页面上,毕竟交互更多的是关乎动态关系的设计工作。
希望本篇文章可以给大家提供一个新的视角去设计App引导
本文由@Kushim‘s 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






