钉钉产品体验那些事: 三个月, 我们解决了 6000 个全球语言适配问题
在全球化的浪潮中,企业沟通协作平台面临着跨语言、跨文化的挑战。本文深入探讨了钉钉在出海战略中如何克服全球语言适配问题,提升多语言用户的产品体验。

今年 6 月,钉钉宣布出海战略——提供全球一致的沟通协作平台,帮助企业解决跨国沟通协作的问题。服务全球用户,首先要解决的是语言问题,确保来自不同国家、使用不同语言的用户,都能顺畅使用钉钉的产品和服务。
目前,钉钉已支持 15 个国家/地区的语言。
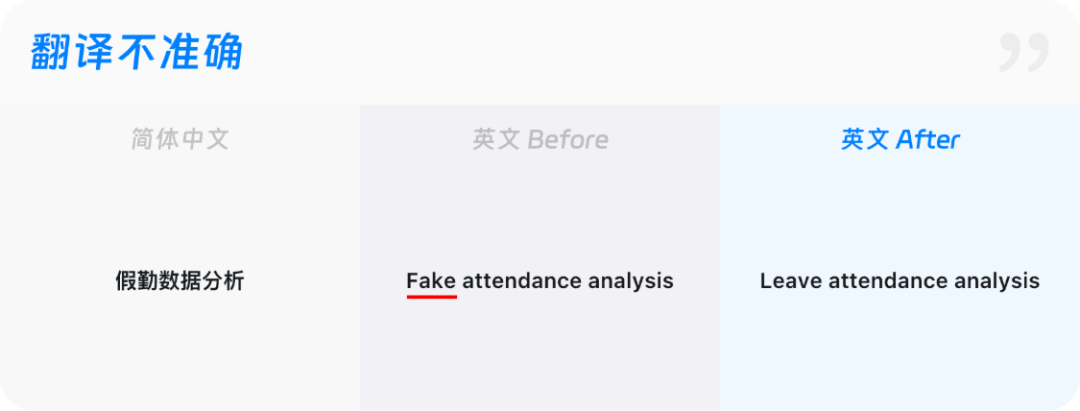
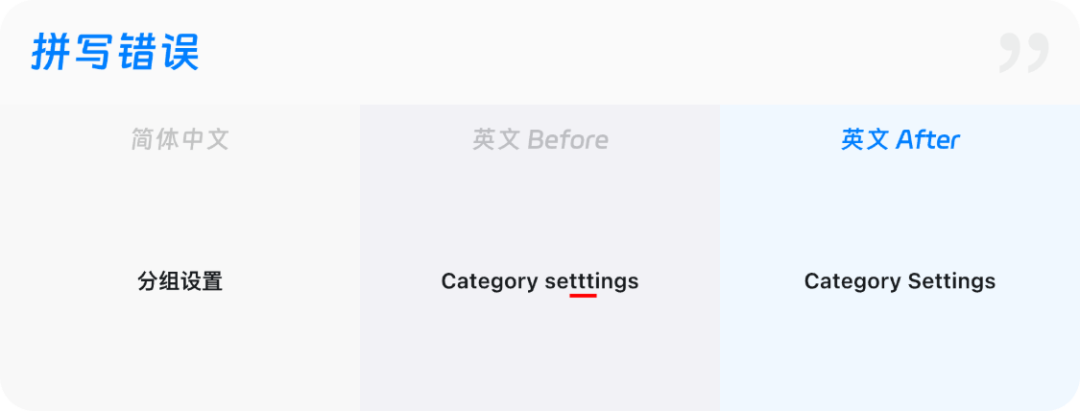
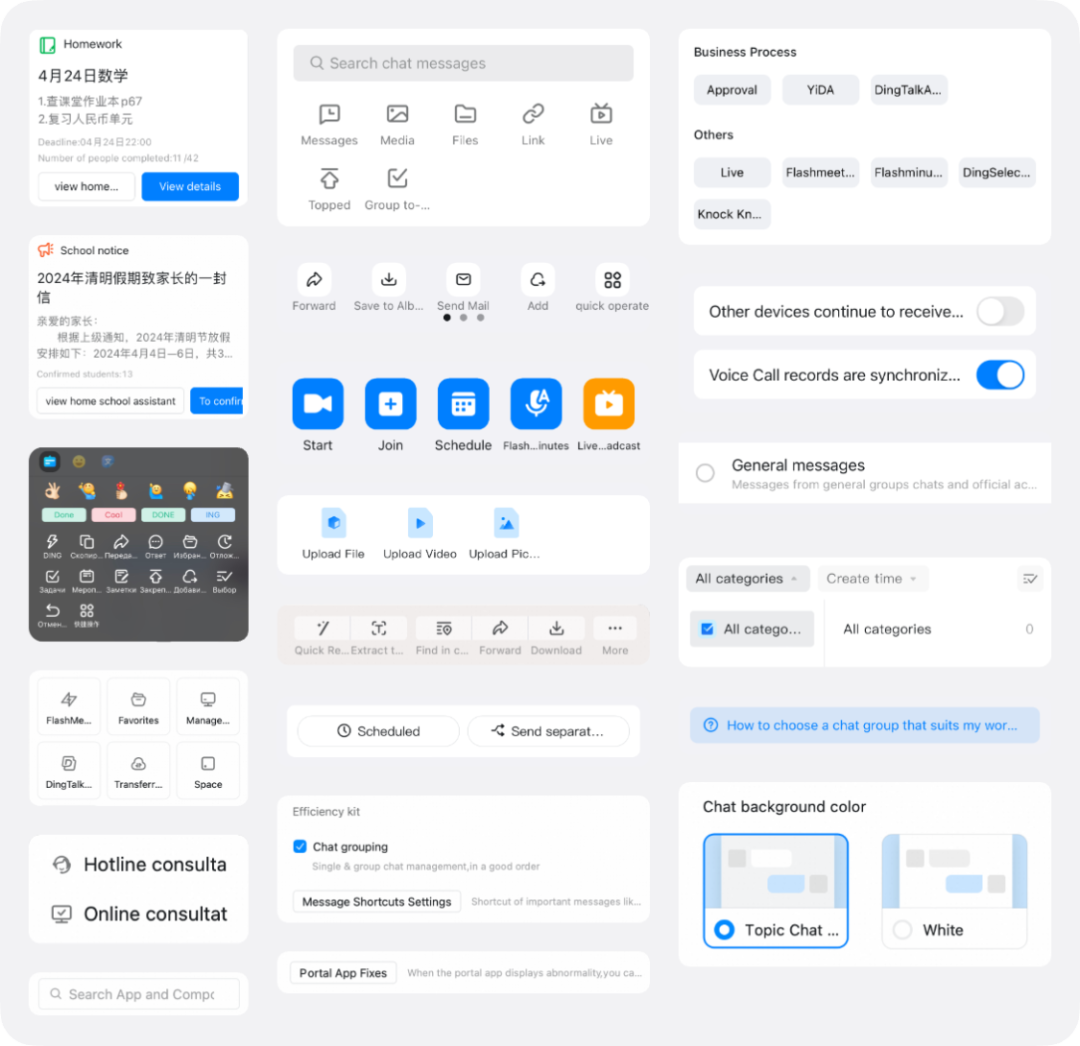
随之而来,原本以中文为主要语言设计的产品界面,当用户将钉钉切换成其它语言之后,会出现「省略、截断、重叠、拥挤、翻译不准确、拼写错误、表述不一致」等常见的全球语言适配问题——导致用户在使用非中文语言产品过程中,无法获取准确信息、难以快速定位关键信息,甚至可能出现操作错误、流程中断、任务无法完成等情况,严重影响用户的使用体验。



一款剑指全球市场的产品,存在十分基础的全球语言适配问题,对于产品品牌来说,也是一种伤害——用户会认为钉钉不专业、不严谨、缺乏本土化的诚意,甚至感到不被尊重。
来自一位用户的反馈:很难想象这是国际大厂的产品,钉钉是请不起英语专业的人吗?
三个月,我们更新了 300000+ 条全球语言文案,解决了 6000+ 个全球语言适配问题。其中,对用户使用体验影响最严重的是译文「省略、截断、重叠、拥挤」问题,典型特征是译文结尾的省略符号“…”。

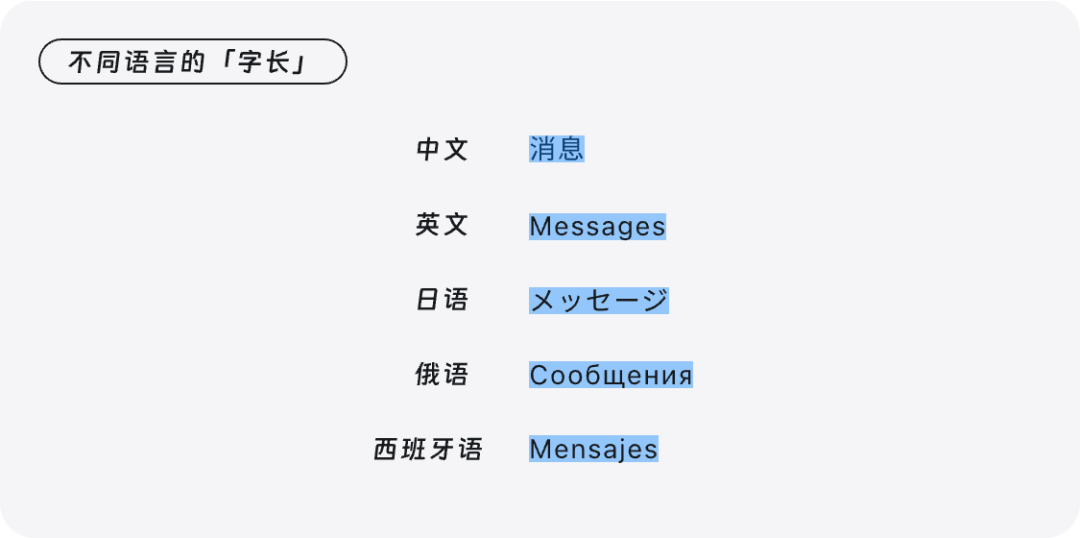
不同语言文字「字长」的差异,是造成问题的主要原因。
相较中文、日文、韩文等信息密度大的语言,使用字母书写的英语或者类英语(English-like——谷歌 Material Design 对西欧、中欧和东欧以及非洲大部分使用拉丁字母书写语言的统称),往往需要更多的文字展示空间。

如何解决?
可以采取「精简译文、预留空间、纵向折行、缩减字号、调整布局、渐进说明」等设计策略。

01 精简译文
去除冗余的表达,能够有效缩短不同语言文案的长度。
如果正在阅读这篇文章的朋友,读过《钉钉产品体验那些事:我们没有写好的 10 条产品文案》 ,那么会发现「清晰准确」和「简单有效」是钉钉产品文案写作非常重要的两个原则。
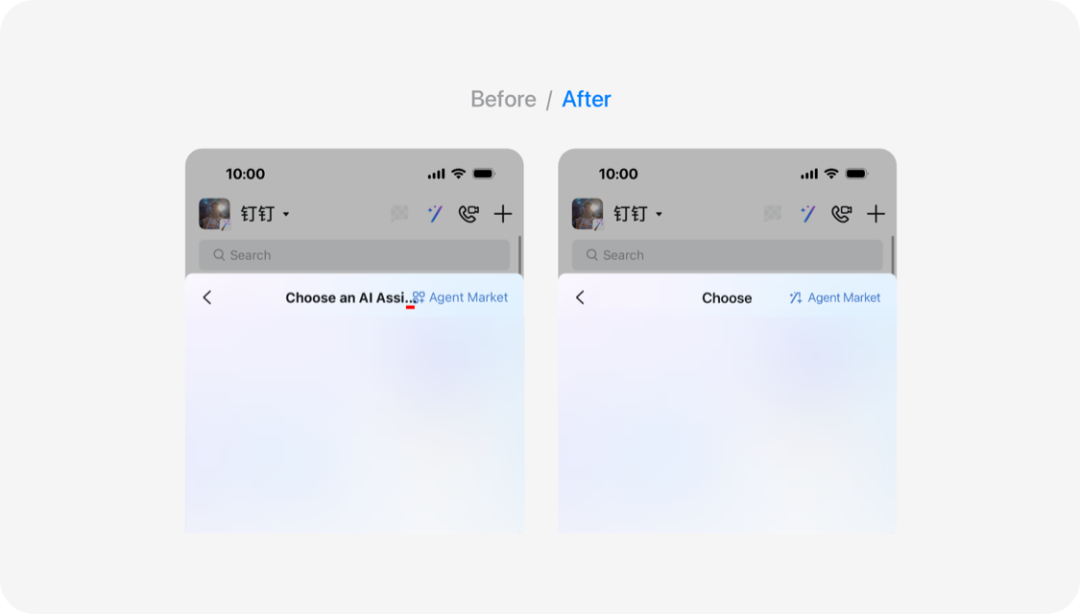
案例1:移动端|选择 AI 助理
Before:译文 “Choose an AI Assistant” 未展示完整,并和右侧图标文字重叠,看着像出了 Bug(故障)?
After:最新译文 “Choose”,文案长度缩短,信息展示完整,结合上下文操作,用户能够清楚知道当前功能是用来做什么的。

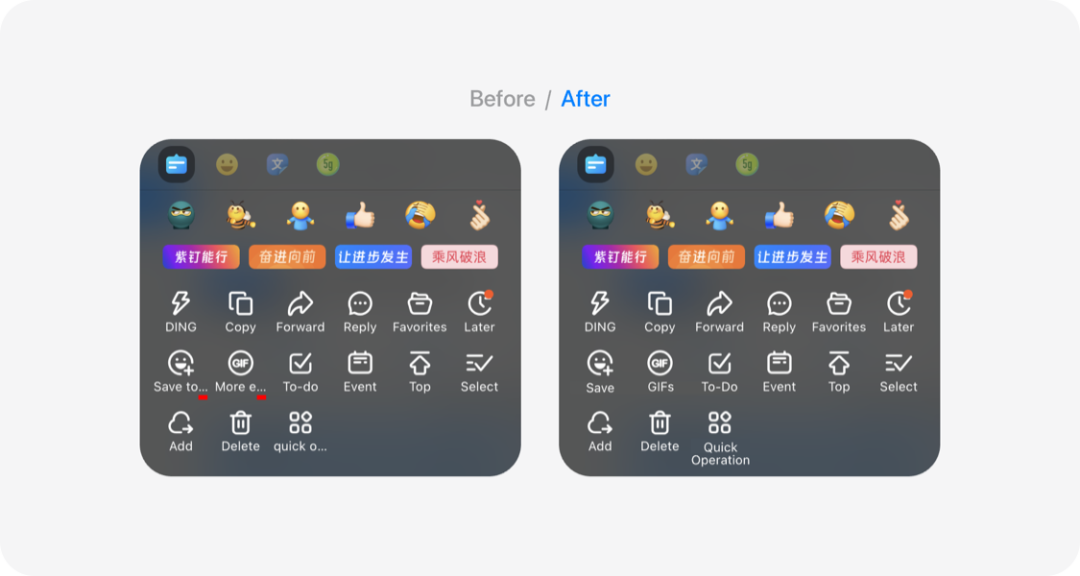
案例2:移动端|IM消息互动操作
Before:译文 “Save to emoji” “More emoji” 未展示完整。
After:最新译文 “Add”,“GIFs”,文案长度缩短,信息展示完整,结合上下文操作,用户能够清楚知道当前功能是用来做什么的。

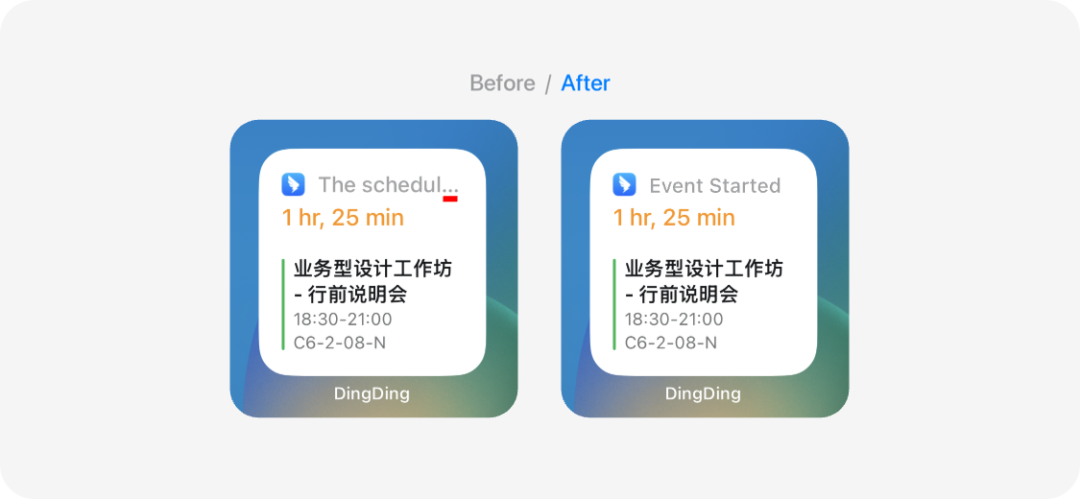
案例3:移动端|钉钉日程桌面小组件
Before:中文“日程已开始”,译文 “The schedule has already begun” 未展示完整。
After:最新译文 “Event Started”,文案长度缩短,信息展示完整,用户能够清楚知道当前日程的状态。

02 预留空间
增加「容器」和「内容」本身的横向展示空间——这是一个非常基础的产品设计手段,但在以中文为主要语言设计产品的时候,很容易被忽视。
根据不同语言的字符长度,我们在做全球语言产品设计时,需要预留至少 2 倍于中文字符长度的文案展示空间。
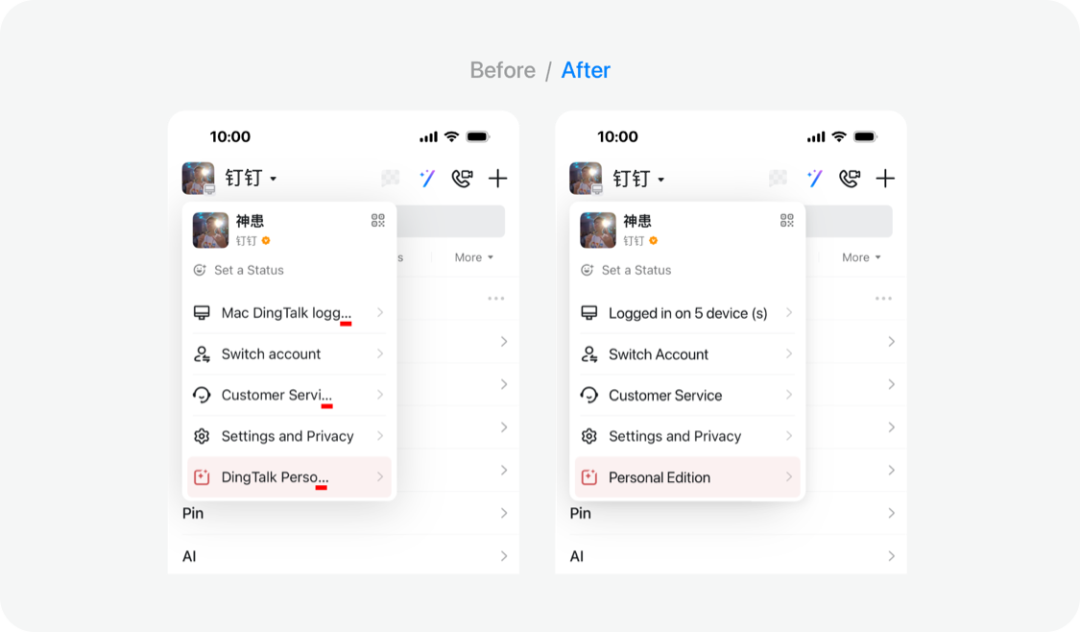
案例1:移动端|Mini 个人详情
Before:用户在移动端查看 Mini 个人详情的时候,5个入口,有3个入口译文名称没有展示完整。
After:精简译文的同时,增加「容器」浮层卡片的宽度,完整展示所有功能入口的译文名称。

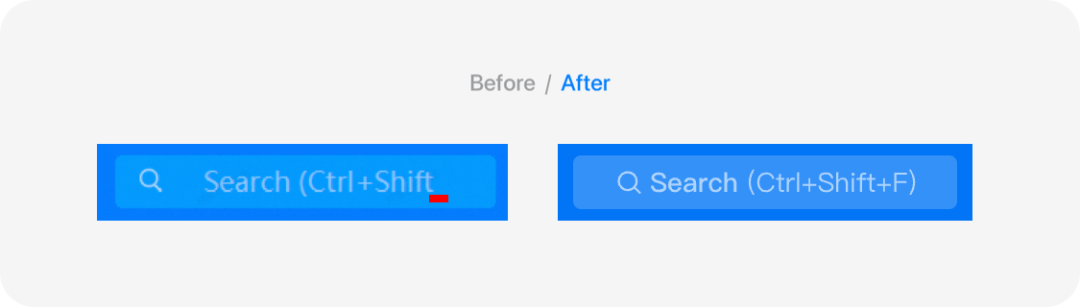
案例2:Windows 端|搜索框
Before:我们在 Windows 端的搜索框里,通过预置文案的方式告诉用户可以使用快捷键 Ctrl+Shift+F 快速激活搜索功能,但是用户如果按照未展示全的译文 Ctrl+Shift 进行操作,那他一定无法激活搜索功能——错误的产品文案,和没有产品文案,都会导致产品功能不可用。
After:增加「内容」本身的展示区域,完整展示快捷键信息。

03 纵向折行
B 端产品里的一些复杂功能和操作,通常需要较长的说明文案才能描述准确。较长的中文文案,意味着更长的译文文案。当横向空间不够的时候,拓展纵向空间,支持「纵向折行」— 这同样是一个非常基础的产品设计手段。
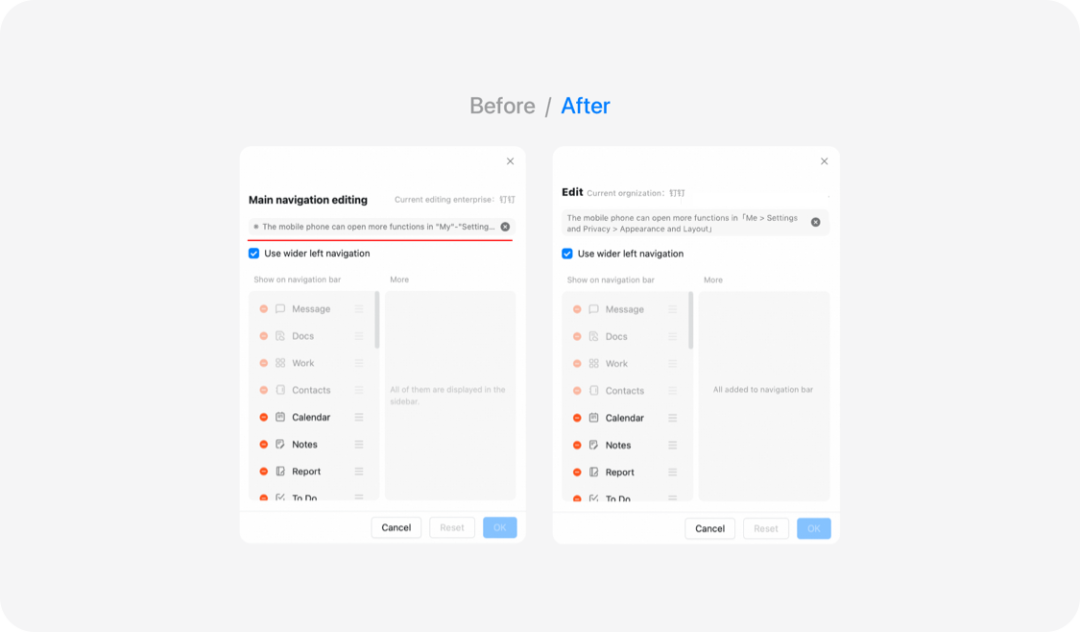
案例:自定义导航栏
Before:当用户在 PC 端使用自定义导航栏功能时,我们想告诉他们相同功能在手机端的使用路径。译文“You can enable the “More” feature on DingTalk mobile in “My”-“Settings”-“Appearance and Layout””未展示完整。
After:支持「纵向折行」,完整展示说明文案,让用户能够清楚知道移动端相同功能的使用路径。

04 缩减字号
当横向空间无法再增加,纵向也无法折行的时候,可适当缩小译文字号。
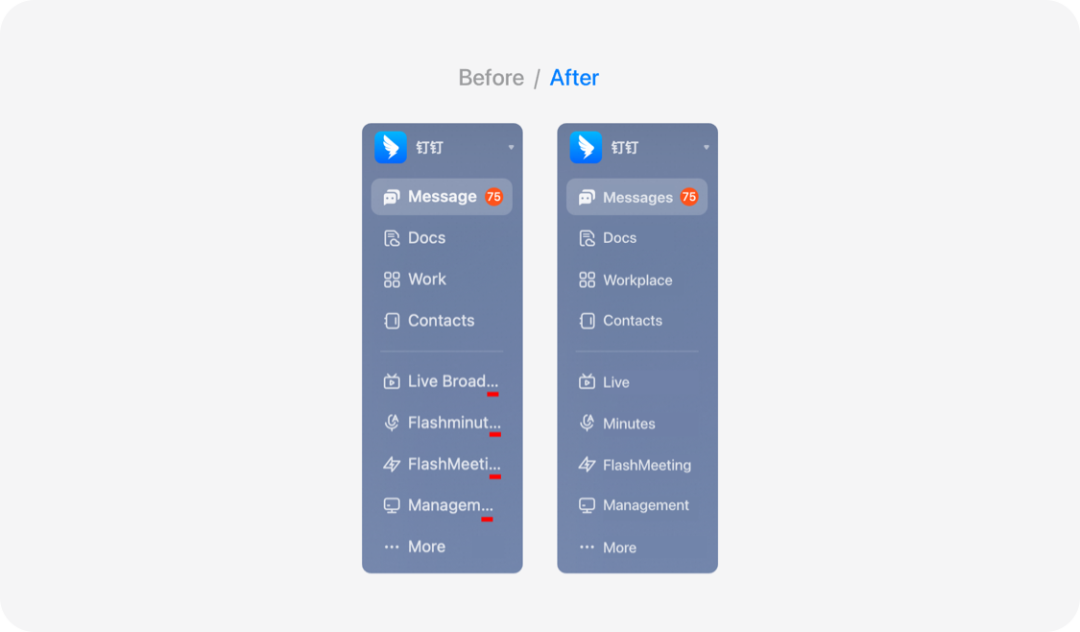
案例: PC 客户端|主导航
Before:钉钉 PC 客户端的主导航,一级产品界面,竟然有很多功能的译文名称展示不完整。
After:用户将钉钉语言切换至非中文,主导航栏的字号缩小1号——所有产品功能的译文名称,展示完整了。

05 调整布局
01. 减少宫格布局
如果避免不了,则减少单行展示的宫格数量。
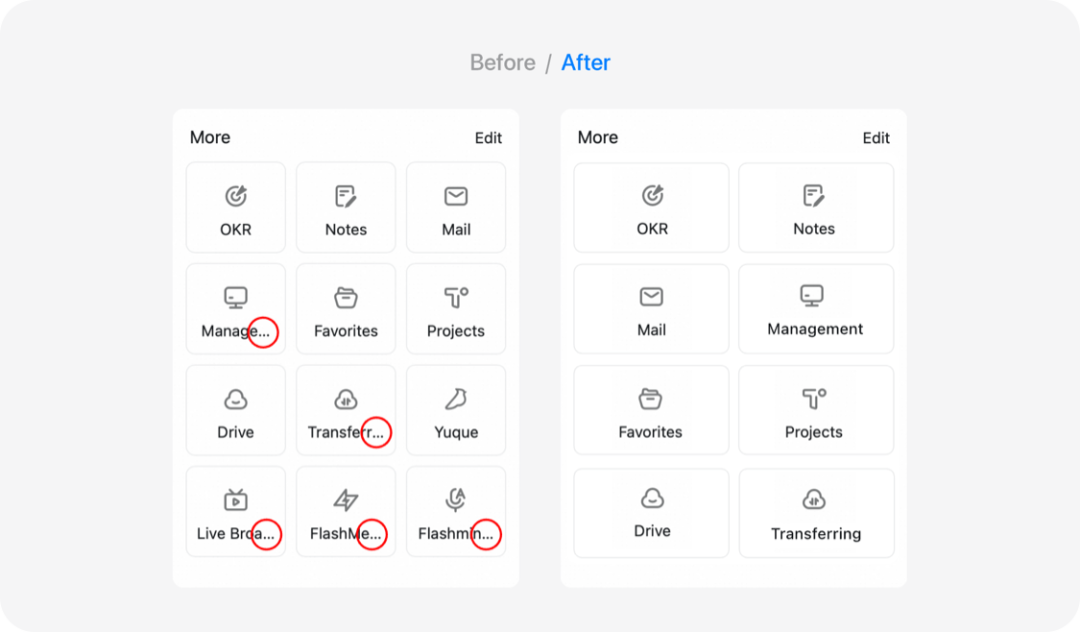
案例:PC 客户端|主导航「更多」功能
Before:还是钉钉 PC 客户端的主导航,用户点击「More」查看更多功能,二级界面,竟然也有很多功能的译文名称展示不完整——提问:如果用户不知道某个产品功能叫什么,他会不会使用?
After:当用户将钉钉语言切换至非中文,「More」功能界面的布局,将从每行展示 3 个功能入口调整为每行展示 2 个,所有产品功能的译文名称,展示完整了——用户至少知道怎么称呼它们了。

02. 使用「上下结构(垂直布局)」
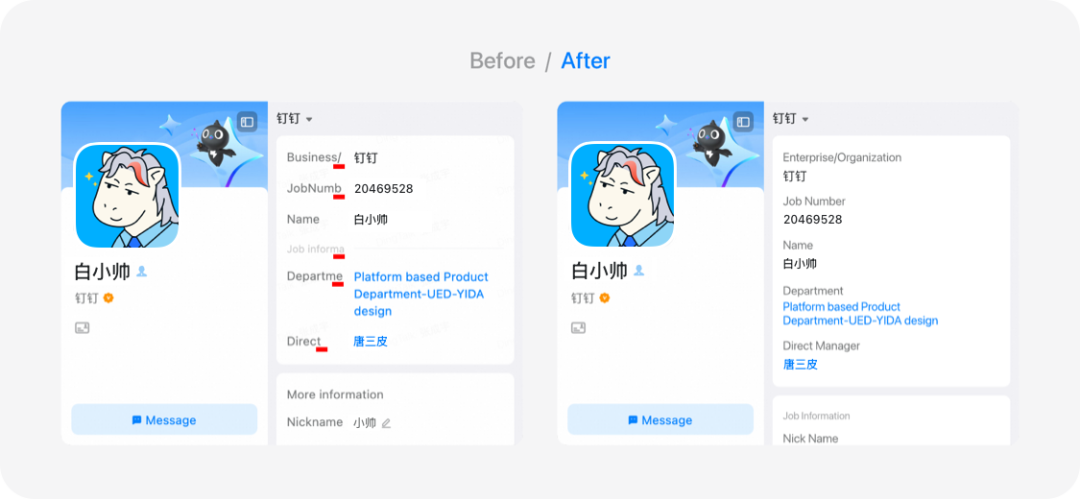
案例:PC端|个人详情
Before:当你查看同事张志明的个人信息时,你会发现产品界面上有很多你好像认识又不认识的英文单词“JobNumb” “informa” “Departme” “Direct”。
After:当用户将钉钉语言切换至非中文,列表信息的布局由「左右结构(水平布局)」调整成「上下结构(垂直布局)」,这时你可以确定这些英文单词你全部认识:“JobNumber” “Information” “Department” “Direct Manager”。

06 渐进说明
如果以上策略都无法使信息展示完整,移动端可以通过折叠/展开描述文字,PC 端可采用鼠标 Hover 展示更多说明的方式处理。
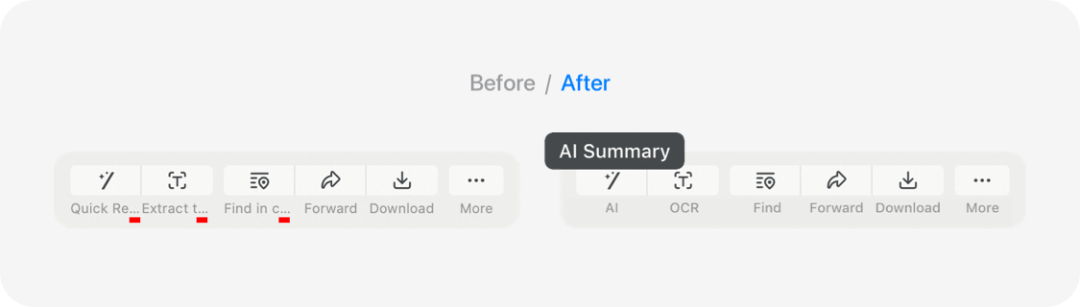
案例:PC端|图片查看器
Before:译文“Quick Reading”“Extract text”“Find in chat”未展示完整。
After:我们将功能名称的译文精简为“AI”“OCR”“Find”,文案长度缩短后能够完整展示。但是更精简的译文,对于用户来说可能仍然存在理解门槛,所以当用户鼠标 Hover 在功能入口上时,通过提示气泡的方式展示更详细的说明。

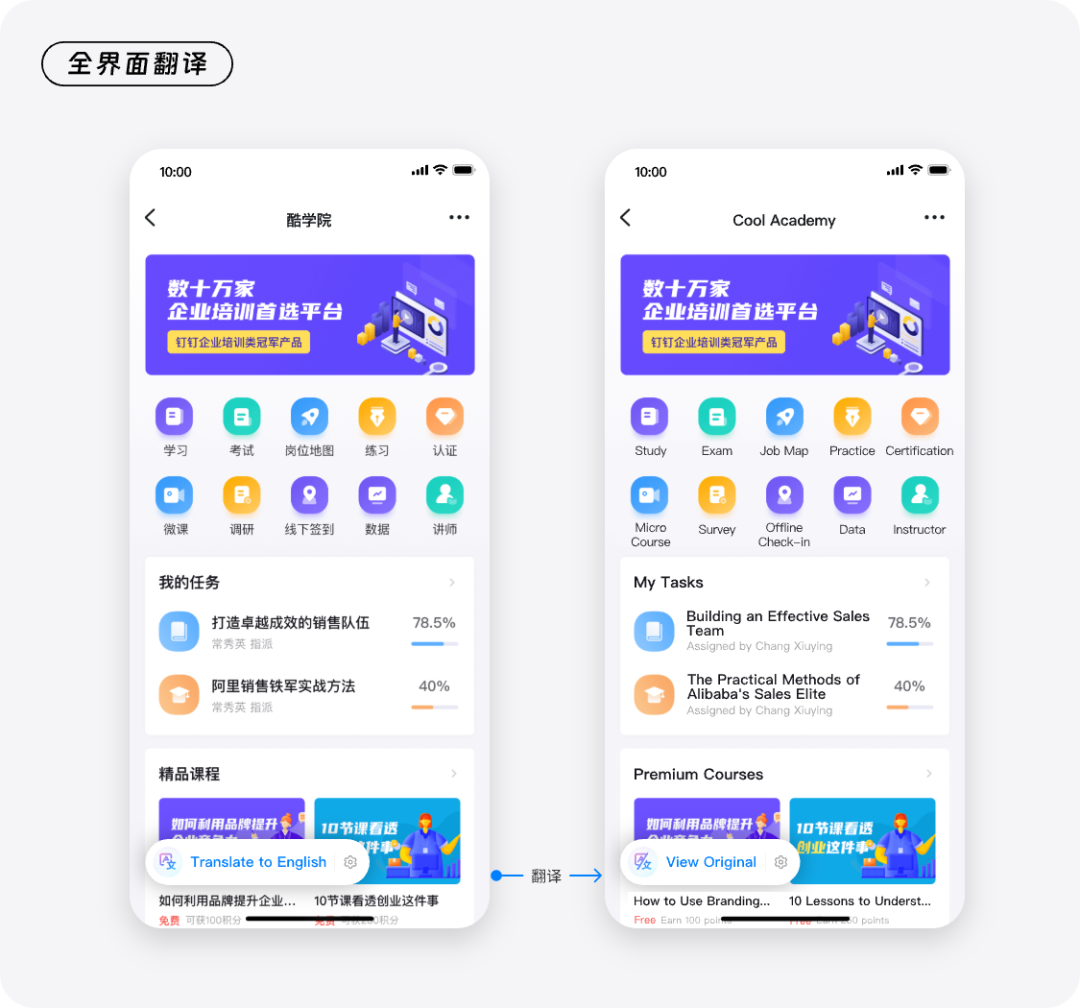
最后,再次和大家介绍钉钉的「全界面翻译」功能,通过「我的 > 设置与隐私 > 通用 > 全界面翻译」开启。开启后,界面上会出现一个“悬浮”翻译操作按钮,点一下,即可将所有产品界面——是的,所有界面——翻译成你指定的语言。
目前已上线 Android、 iOS、 Windows、Mac 客户端,支持中文、繁体中文(香港)、繁体中文(台湾)、英语、日语、韩语、越南语、泰语、印度尼西亚语、马来西亚语、西班牙语、法语、葡萄牙语、土耳其语、俄语、意大利语、德语、印地语、波兰语、荷兰语、希伯来语、阿拉伯语,共 22 种语言的翻译,后续会增加更多语言。

以上,是钉钉全球化产品设计的一个小切面。
持续关注产品设计在不同语言下的表现,是钉钉为全球用户提供流畅、专业产品服务的基础。
引用一位不愿意透露姓名的钉钉终端技术同学的话:我们多解决一个问题,就能让用户在使用产品过程中少「恶心」一次。
最后,分享一位来自钉钉全球化团队同学对于“钉钉全球化”的思考:
钉钉刚刚迈出全球化的第一步。一开始大家会说“钉钉在中国是这么做的,在全球其它地区也应该这么做”。
但慢慢地,我们意识到这种思维方式不对。
我们还是要回到产品设计的基本原则:市场需要什么,我们能够做什么,同行都是谁,我们应该做什么。中国的一些经验,能用的就用,用不了的,我们会考虑要不要重新来过。
如果我们觉得某个想法有价值,就会毫不犹豫地投入。
感谢阅读,感谢对钉钉产品体验的关注。
作者:神患 @钉钉设计中心
本文由人人都是产品经理作者【钉钉用户体验】,微信公众号:【钉钉用户体验】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








广告和用户体验的平衡也是急需处理的事情啊