表格的视觉设计,你需要注意这些细节!
在数字信息充斥的时代,表格设计不仅仅是数据的简单排列,它更是一种艺术。本文从文字信息的图形化到布局结构的创新,为我们揭示了提升表格设计品质感的秘诀。

对于很多设计师来说,表格页面的设计已经过于固化,基础就是按照 各大设计系统那样,进行内容的呈现与绘制。我们很难再设计出“别出心裁”的样子。
比如之前让同学去绘制一个表格页面,经过他 3 天的努力,成功将一个传统表格绘制成了 Ant Design 的样子。
那我们作为设计师,可以在哪些维度去提升表格的品质感?在绘制一个表格页时如何让其更符合目前的潮流趋势?这里给大家提供四种方法。
一、文字信息图形化
首先传统的表格所呈现的都是一个个独立的文本信息,这对于设计师来说表格就没有设计的空间。因此最简单的方式就是将表格的信息,通过图形的方式进行呈现。这样可以点缀页面的同时,还能够更为丰富的呈现数据内容。
当然在表格当中并不是所有的字段都可以进行图形化,我们通常会关注几类不同的字段类型:
1. 员工名称
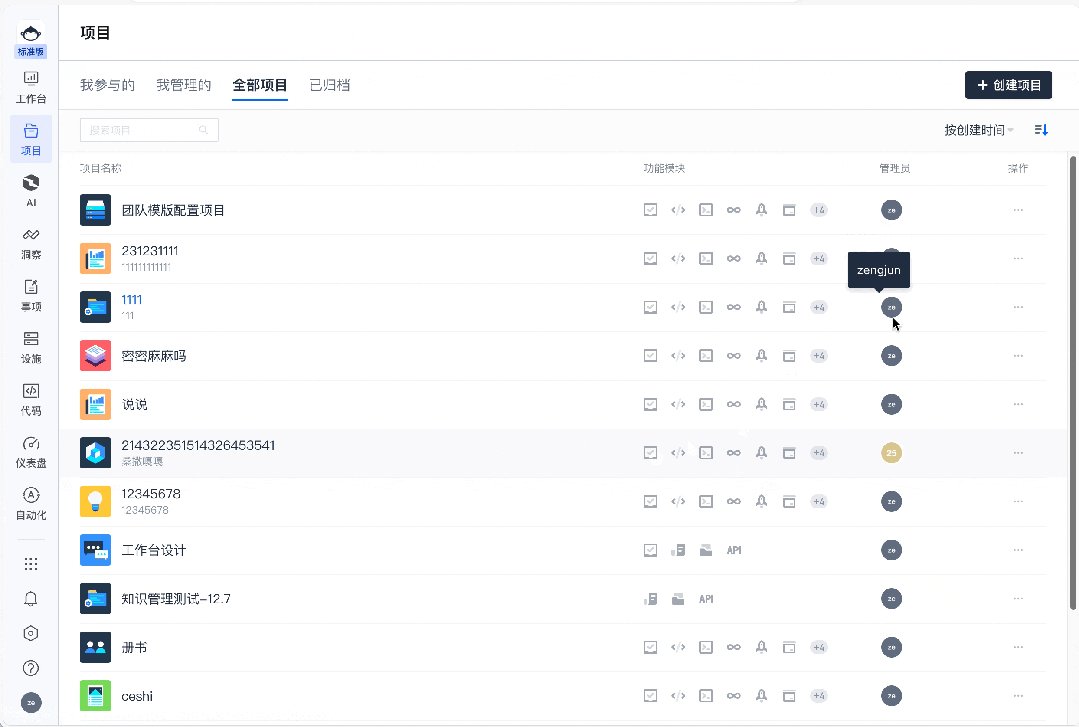
因为在企业中,员工名称较为复杂的字段信息。因此在设计上我们可以考虑以头像的方式进行呈现。
当然图片能够传达的信息效率本身较低,因此需要考虑使用户 Hover 过后,能及时给用户反馈对应的员工信息即可。
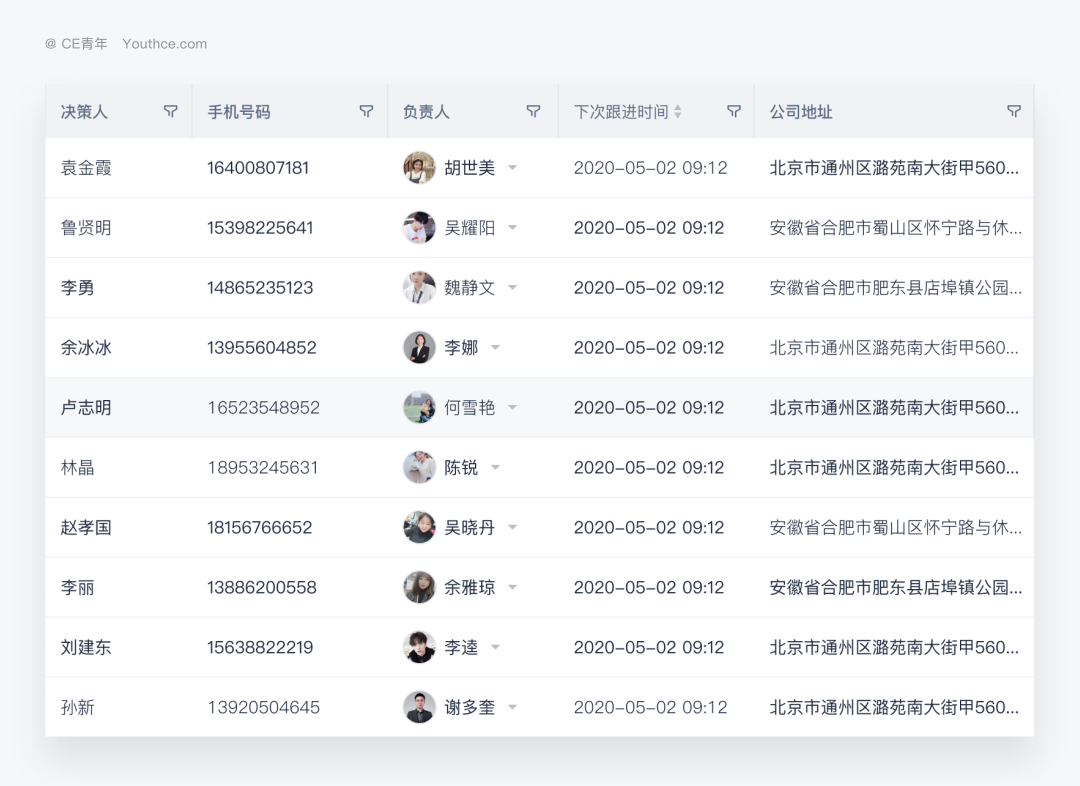
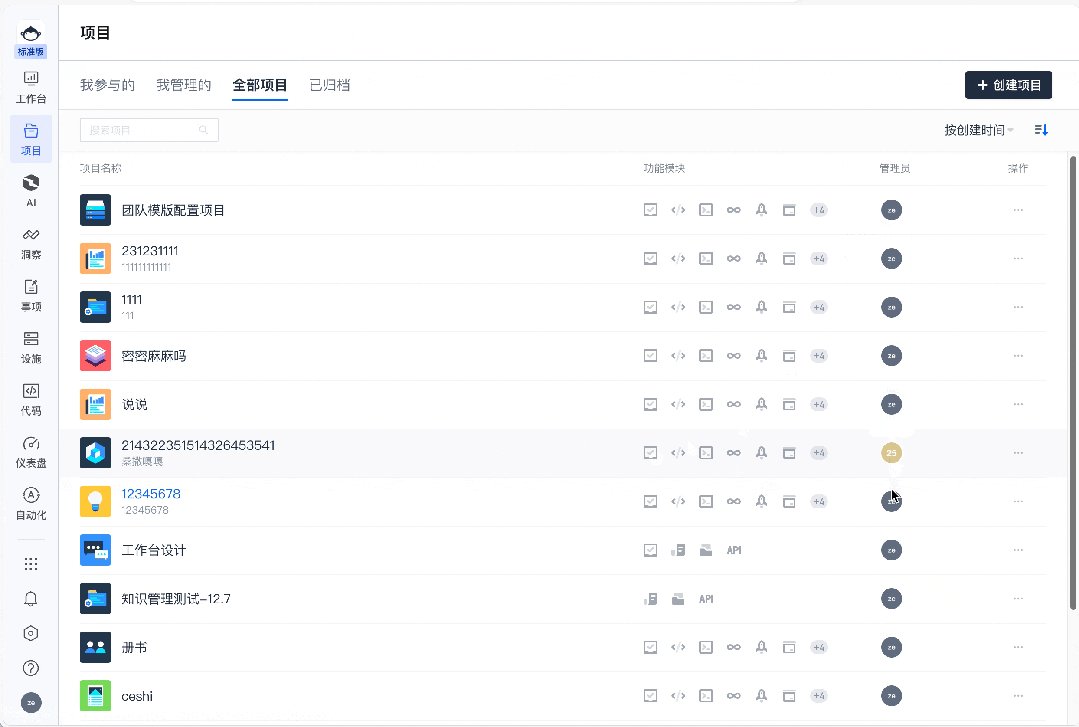
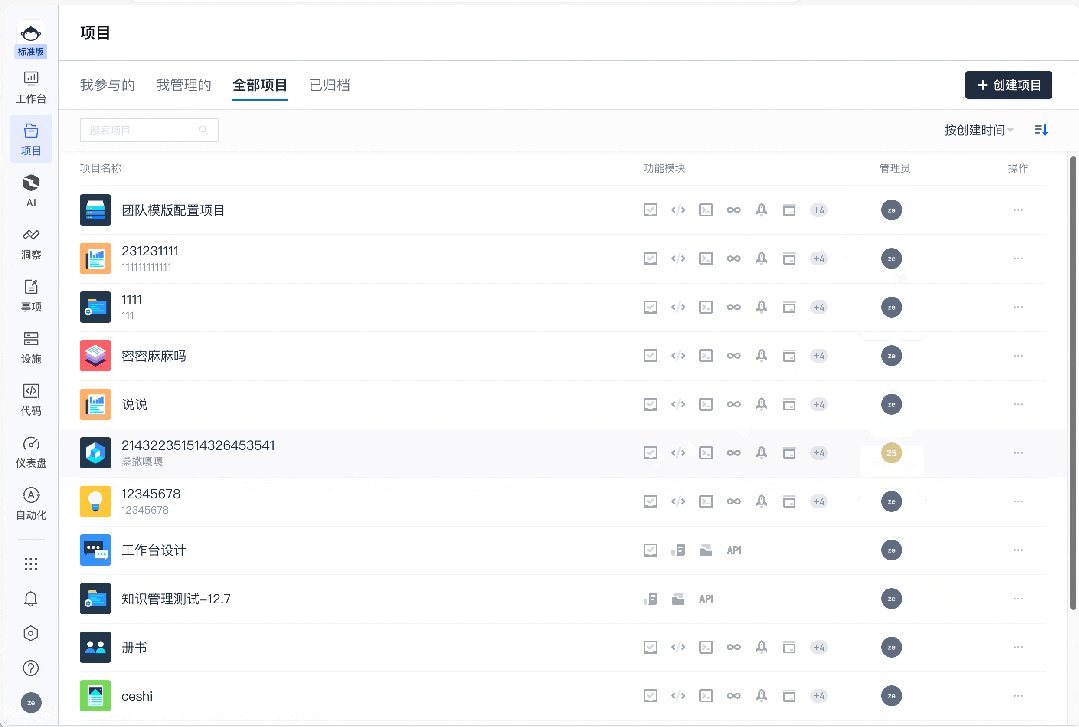
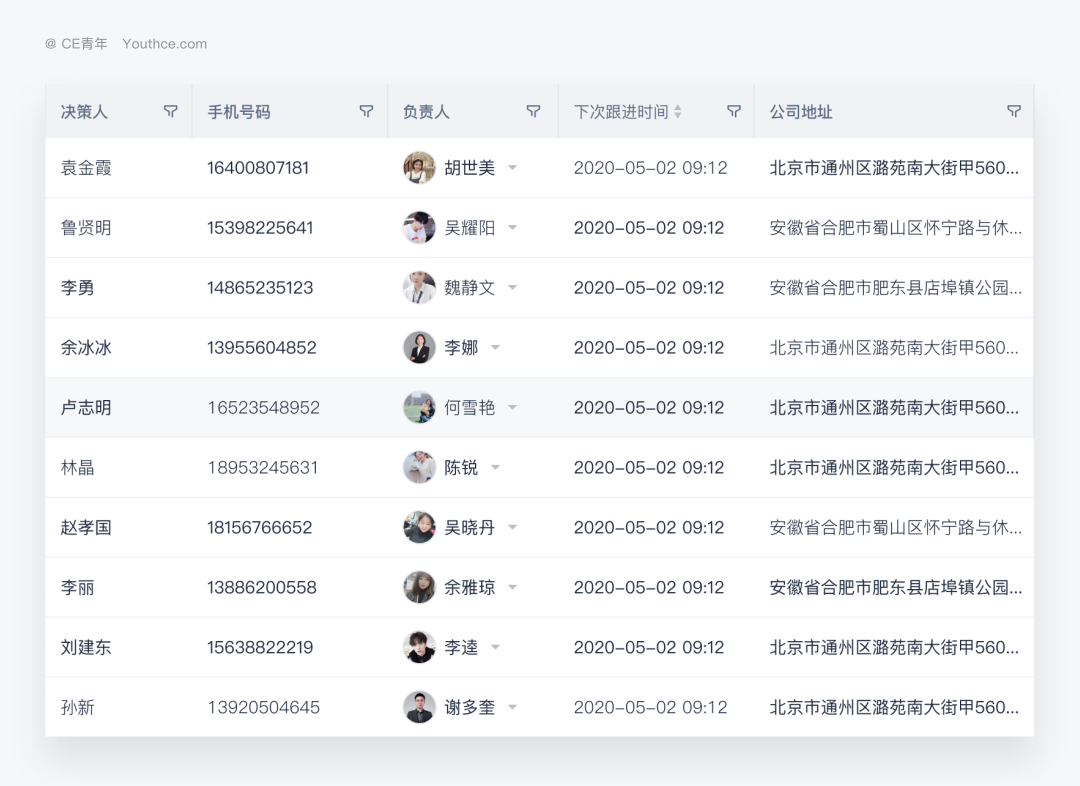
比如在一个 CRM 系统当中,由于 负责人 等字段类型本身只会存在一个,因此可以使用 头像+人名 的方式,来优化传统表格的呈现形式,丰富内容。

又或者是在研发管理系统当中,通常 任务、需求、BUG 等所涉及到的人员并不会太多,因此使用头像能够快速呈现。

不过在交互上需要为这种设计形式进行兜底,由于头像信息传达的效率较低,我们可以在 tooltips 当中设计 0.5 秒 的响应时间,这样的反应会更为及时。
2.选择类字段
选择类型字段由于比较特殊,通常都是具有特殊意义的字段类型。
比如 对应渠道,里面就会包含:抖音、B 站、小红书、公众号、线下推广 等渠道信息,这时候使用图标来点缀整个页面,就会比传统的文字去呈现信息效率要高。

当然,如果你的选项过多,可能超过 10+ ,那这个时候克制一些可能会更好,这样即能保证标签当中语义传达的完整性,同时也不会让页面颜色过多而造成页面凌乱。
3.重要状态
如果在一条数据中存在一个重要的状态,这时候我们便可以将状态进行优化。你可以将其变化为标签,甚至是放在数据最前方用于快速提示。
比如在审批中心,我们进入页面过后首先就会去看当前状态未审批的信息,这时候「审批状态」就属于最重要的信息。如果在表格当中,我们就可以将它与审批名称放置在一起,组成一个极为关联的数据集,来帮助用户进行判断。

4.文件类型图标化、预览化
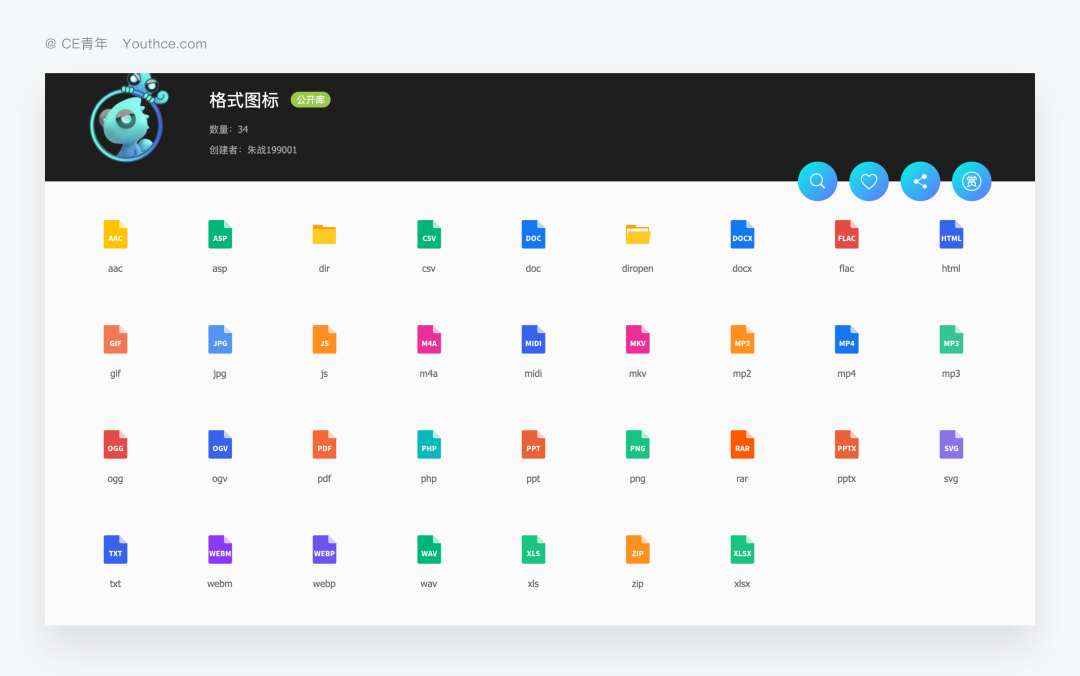
假设表格中还会存在文件附件,我们还可以将其对应的图标展现出来,能够帮助用户快速进行文件的判断、预览;这里要注意,作为设计师需要判断文件上传的格式情况。
如果为单一附件格式,比如 png、jpg、webp… 我们可以使用预览的方式展示图标的具体内容;
如果为多附件格式,比如 png、pdf、csv、doc… 则需要通过图标的方式进行展示。

5.关键操作
对于部分操作,我们还能将其进行图标化的呈现。常见做法是将文字操作转化为图标操作,但如果这条数据过于重要,我们还可以将其放在表格前列,用于进行快速引导~
比如我们还是以这个 CRM 产品为例,由于销售每天工作强度很高,会联系多名客人,然后将重要的数据通过收藏的方式标注出来,因此我们在操作中就可以将收藏的优先级提前,放在前列;同时销售也会查看每一名客户过后,快速给客户进行电话的拨打,这时候我们也可以将呼叫操作前置,这样形成收藏+呼叫的快速操作集合~

6.注意事项
在使用文字信息图形化时,大家要注意,图标的使用在表格当中一定不能过多,通常我们只会选择 2-3 个字段进行图标化(排除关键操作),这样才能够保证整个页面不会太乱。
在图标的设计上,大家记住一定要去做统一,不要出现太多形式各异、风格多变的图标类型,这样会使整个表格丧失品质感。
二、布局结构
想要优化表格的形式,我们可以在布局上对整个表格层级进行重新整理与优化。
因为表格在空间上占比非常的大,因此留给我们发挥的空间也会相对较多,首先我们可以考虑左右布局,将数据当中重要的层级结构放在左侧,进而实现对表格内容的快速操作,同时在数据内容上也丰富了整个页面。
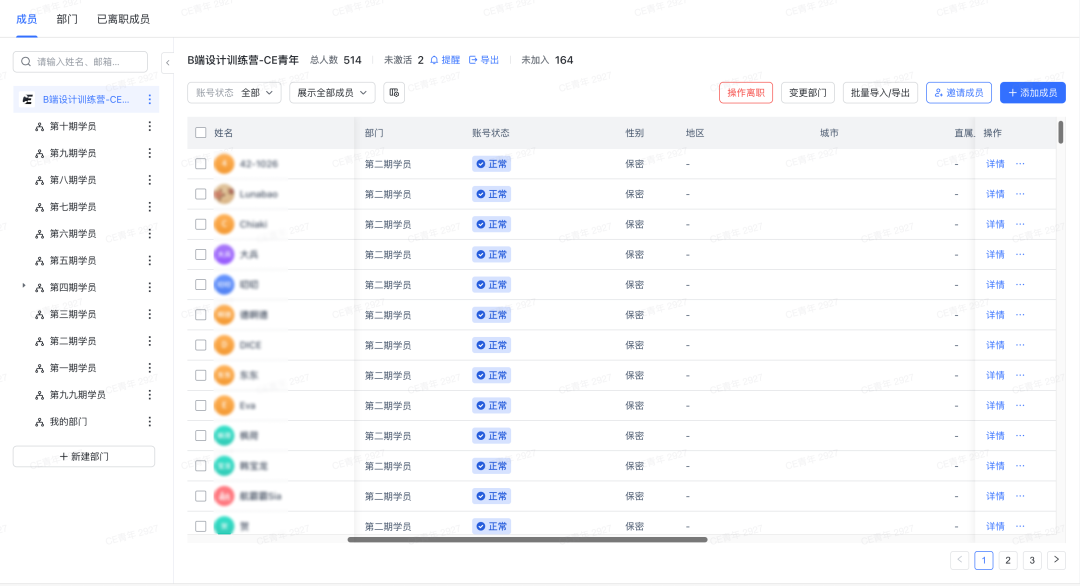
比如在 OA 软件当中的组织架构当中,大多数的产品都会将部门放置在左侧,右侧则呈现对应的人员,这样能够在设计上通过布局的方式呈现更多的内容。

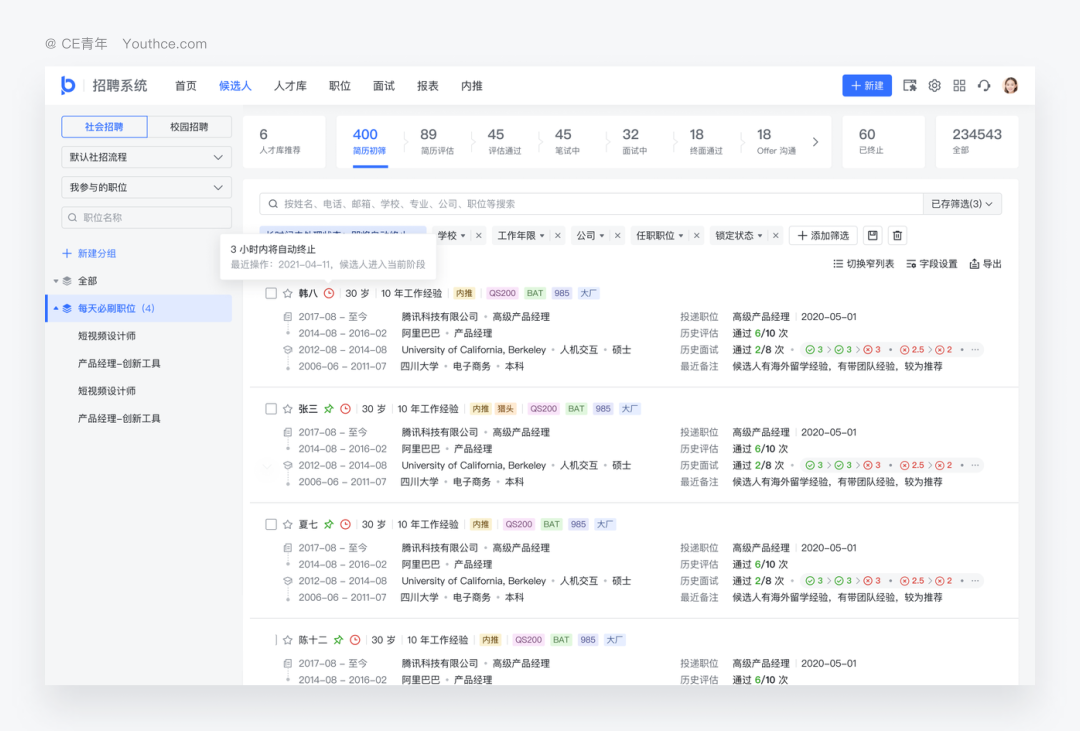
当然在部分产品当中,也会利用横向的空间,将重要的数据进行展示,比如在飞书招聘当中,由于招聘状态过于重要,因此这时候,就可以通过提高优先级的方式,将飞书的筛选放置在表格的顶部。
并且将每一个状态当中所包含的数据进行展示,这样就能丰富页面的展示维度,并且也确实能够优化表格当中的设计形式。在信息当中,我们还可以通过左侧的空间去呈现常见的筛选组(多个筛选条件的快捷操作),这样在页面的丰富程度上,我们会发现会比之前单一的表格更好更为真实。
三、多层信息排布
如果在表格当中,你的设计思维过于局限,可以试试打破常规的表格结构。
比如:在一个招聘系统当中,由于表格中的会存在较多的字段,而我们作为设计师应该如何优化?
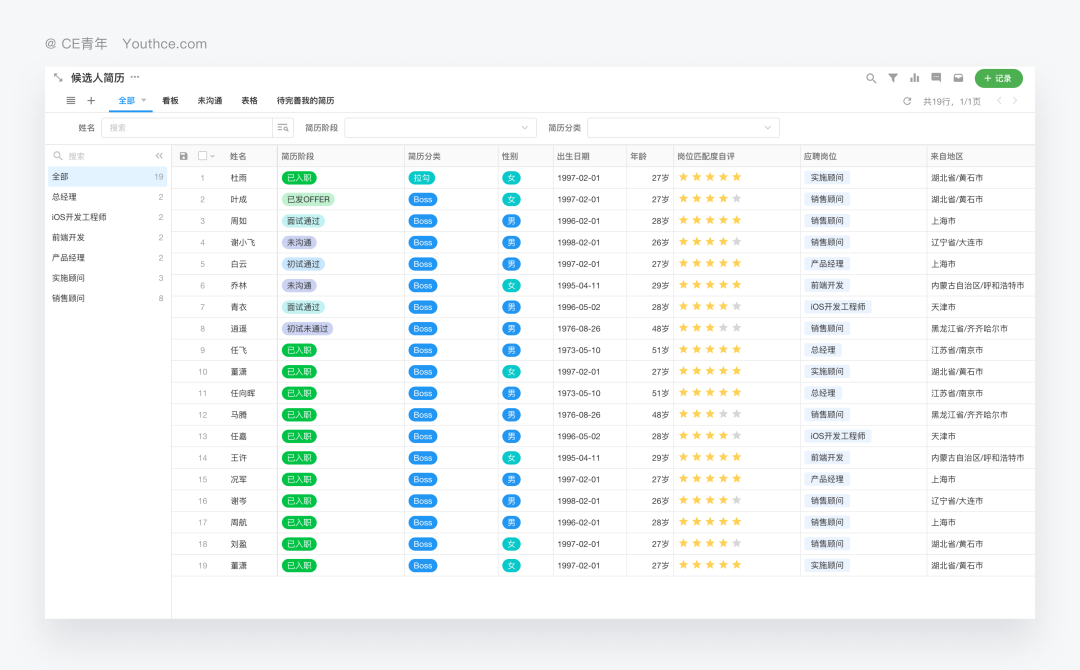
那最初的做法,肯定是将所有的字段滚动展示,这样你会发现,虽然解决了问题,但又会冒出新的问题来,比如无法看到更为完整的信息、字段之间的排列毫无关联。

那我们能否考虑分析这些字段,根据不同的数据关系来进行整理?
你会发现,它对应的工作经历其实是有固定的时间先后顺序。那这时候就可以考虑将多种信息进行整合与排布,使我们表格的信息效率提高,同时用户阅读起来也会更为顺畅。

当然这时候我们还需要注意,因为多字段的情况其实是不符合表格的实际要求,因此在设计上我们会采取列表(list)的方式来呈现。
这里简单说说列表与表格最大的不同:
- 表格(table)是使用单元格的方式,展示数据当中的独立信息。里面每一个单元格都是一个字段的数据,因此相对独立且通用。
- 列表(list)可以同时呈现多条数据,可以理解是一个数据的“简单详情页”,它的信息通常都会高度精简,因此阅读性会更强,但通用性就稍显不足,并不是所有页面都可以适配列表。
四、更多设计细节
当然,在表格设计当中依旧会存在非常多的设计细节,这里给大家简单总结了几点:
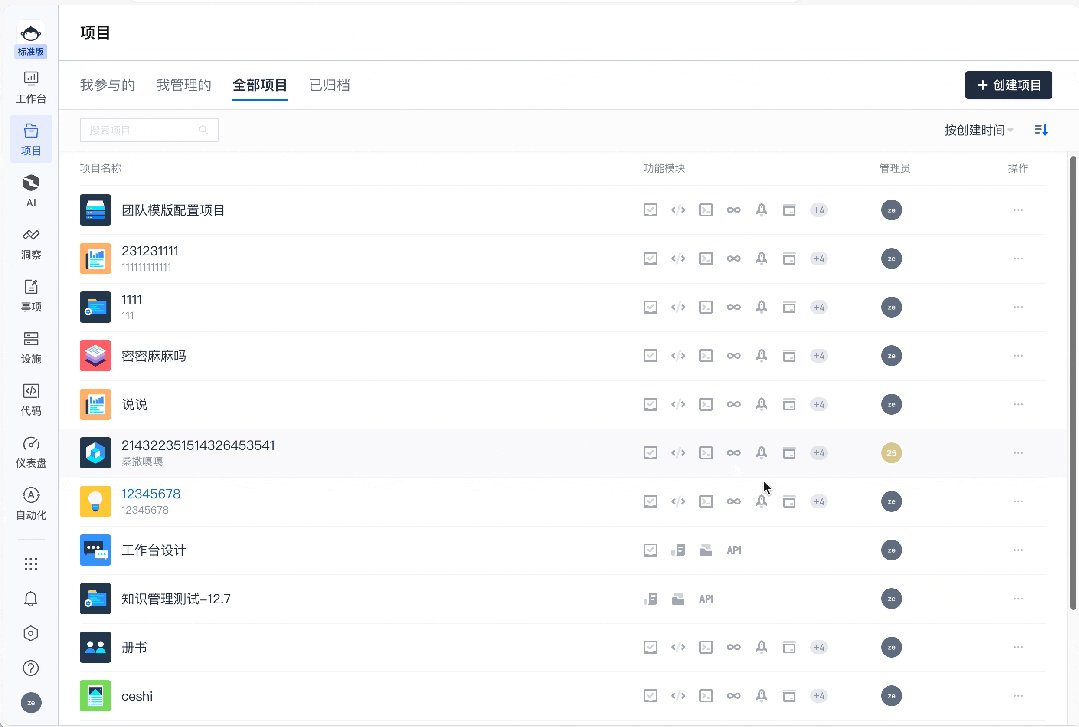
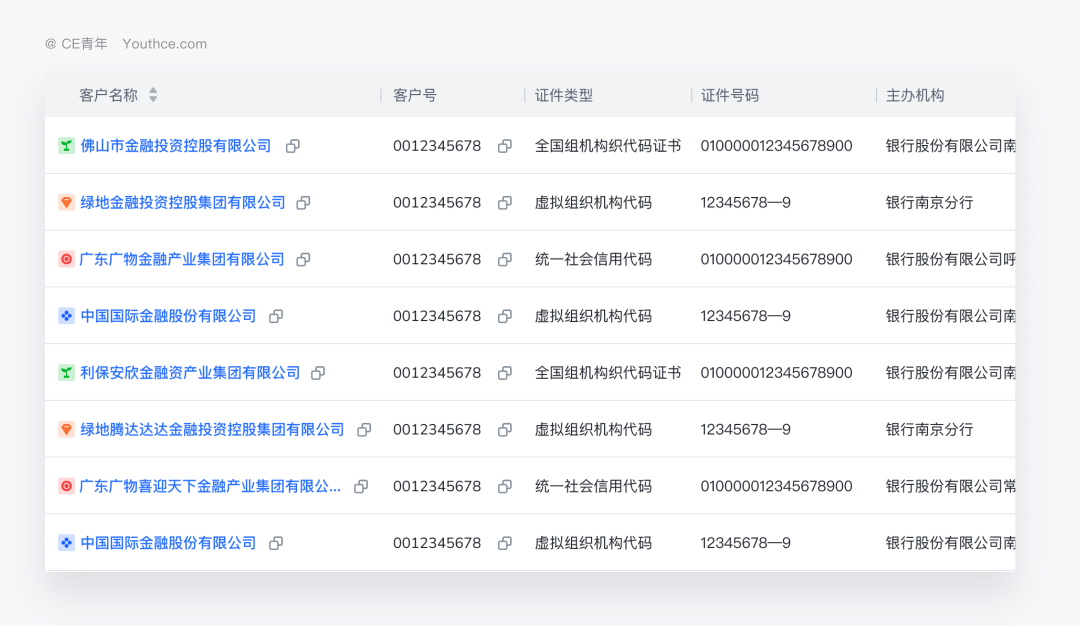
1. 在页面当中可以点击的字段,我们可以通过蓝色高亮的方式进行呈现,这样可以提醒用户,这里可以点击直接进入详情页。
2. 表格当中如果存在快捷编辑,那需要考虑清楚快捷编辑用户如何点击,如何进行提交。这是我们作为设计需要考虑的范畴,通常会在原位进行编辑,并且提交过后会给出相应的提示。
3. 表格冻结操作,需要呈现对应投影来进行设计优化。
本文由人人都是产品经理作者【CE青年】,微信公众号:【CE青年Youthce】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








有些图是不是配的不对