6个独特的数字银行中后台用户体验设计,开启金融产品体验革新之路
在数字化时代,银行中后台系统的用户体验设计对于提升金融服务效率和质量至关重要。本文介绍了六种独特的数字银行中后台用户体验设计方案,旨在通过创新的视觉和交互设计,开启金融产品体验革新之路。

沮丧😡。令人意外的是,这竟然是数以千计的银行员工在日常使用陈旧的银行中后台系统时的普遍感受。设想一下🤔,如果你的主要办公工具不能够帮助你解决问题,反而成为问题之源之一,成为开展工作的阻碍,你的感受如何?没想到吧,我们正在讨论的是银行业金融行业。在这个领域,任何一点失误都很有可能直接导致资金损失、客户流失和声誉受损。多年,我们专注银行金融产品体验,也构思了一些开创性的银行中后台金融用户体验设计方案,主要是为了打开一条金融产品体验设计革新之路。
如今互联网时代,社交媒体早已成为了主流,我们深知其中很多表象是有欺骗性的。这一点在银行金融行业同样如此。谁又能想到😱,在那些高大上的玻璃大厦里面,看似现代化的移动银行金融应用背后,竟然隐藏着一些让人联想到 20 年前灰暗无趣的银行中后台系统。这些系统所引发的困扰,真的令人难以置信。从漫长的培训过程,到不可接受的错误,再到整体业务压力的上升、生产效率的低下,糟糕的客户服务等等,体验问题层出不穷。
我们坚信,从用户体验的角度出发,很多银行中后台系统存在巨大的改进空间。我们希望能够为那些每天使用这些系统的金融机构的员工们提供支持和帮助。与此同时,我们更不能忽视那些直接受银行中后台系统运作影响的客户。当务之急,采用一套行之有效的设计方法就能够显著提升银行金融机构的运营效率,同时确保业务的准确性和可靠性。
我们的用户体验架构师和设计师精心设计 6 款数字银行中后台系统产品界面。传达未来数字银行金融产品的中后台系统应该做到易用、好用。
每一个设计方案都是根据不同类型银行金融业务的特点和用户需求量身定制的。有的保持传统和稳重的风格,有的大胆采用时尚和明快的元素。在每个方案后,我们提供详细的设计说明和独特思考。
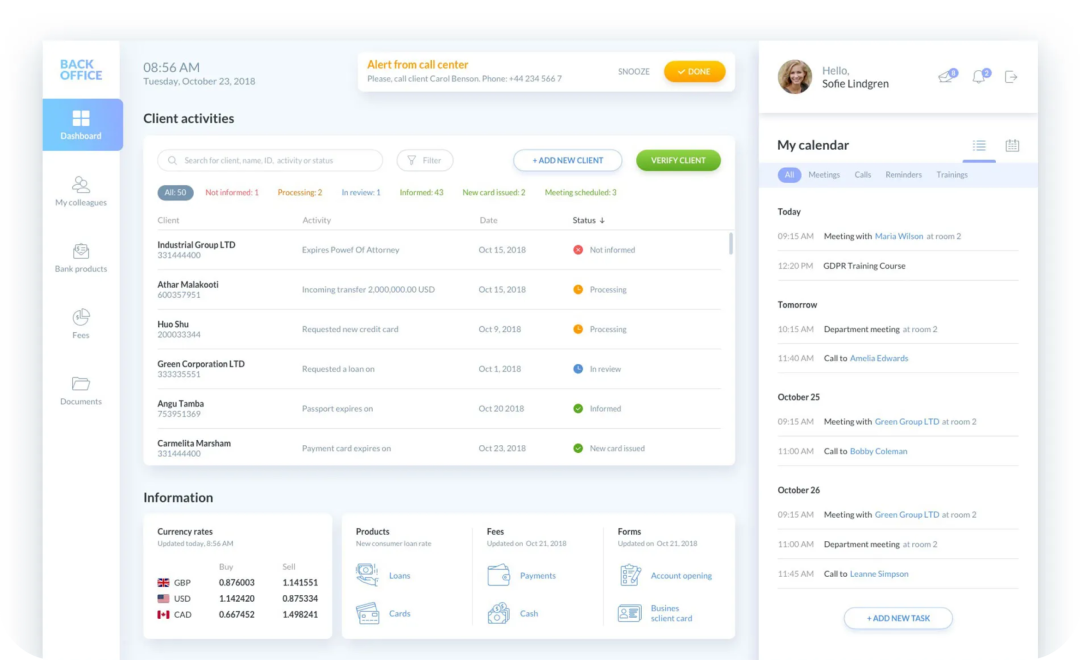
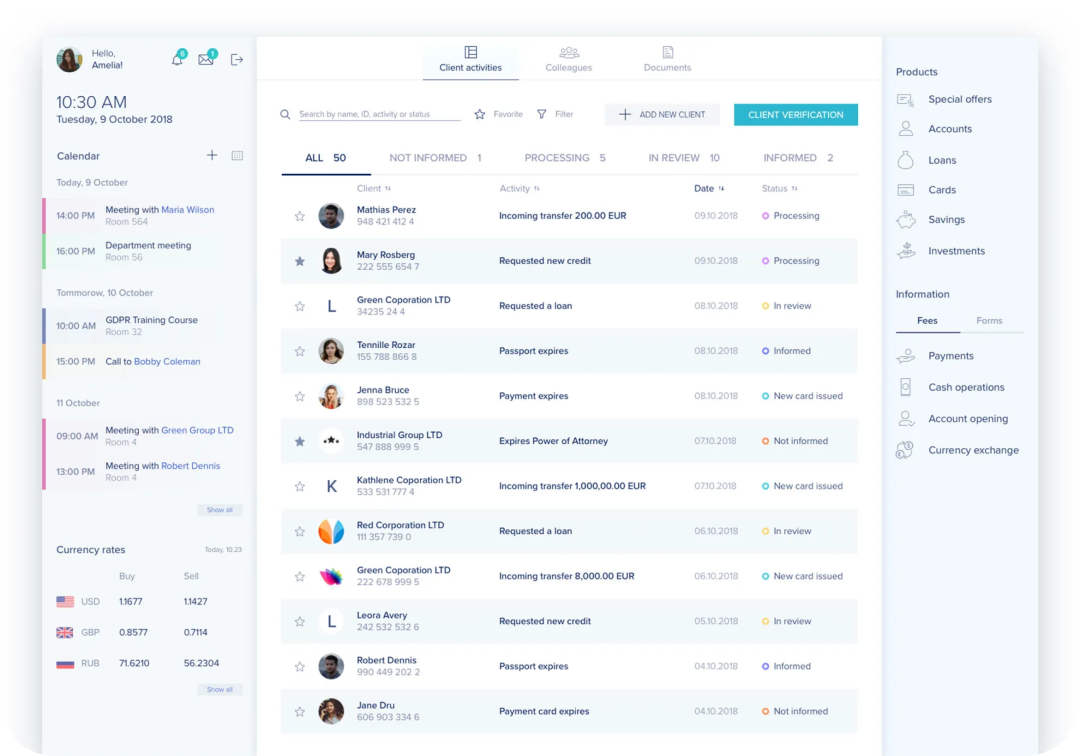
01 明亮简约

明亮、直观、友好——这是设计方案的核心理念。如同轻盈的羽毛,优雅、轻巧、简洁。同时,提供便捷、愉悦的使用体验,无论是操作还是视觉效果都很清爽。
设计师 Victoria 分享她的设计理念:
这个挑战让我倍感兴奋,让我想起了自己的第一份工作的经历。我清晰记得那些“过时的”灰色调设计,难以辨认的超小字号,充满密密麻麻的文字 Excel 式列表。完成任何一项操作都需要经过繁琐的步骤。我经常处在压力和焦虑之中,生怕遗漏某些环节,从而导致工作失误。正是这些经历,让我能够真正设身处地理解银行员工的处境,深刻感受到一个“反用户体验”的系统是如何造就低效的工作环境的。
白色空间实现轻盈清爽的效果,融入柔和的色彩点缀和视觉元素(如富有吸引力的图标)。
这是一名银行员工从入职第一天就能高效使用的解决方案,不需要浪费数月的时间和精力去学习难以阅读的教程和指南。
这个概念方案专为中型银行设计,主要是服务于分行和电话渠道的各类客户。
在界面的中间区域,员工可以一目了然地查看所有客户相关信息。右侧面板提供了便捷的消息和通知、日常任务查看,以及日程表新事件和提醒的添加功能。
更进一步,这个概念设计凸显内容的直观性。所有关键信息都集中在一个界面上,使员工能够轻松导航并迅速找到所需内容。这种设计方法大大提升了用户满意度和舒适感,在日常任务中,员工不在因为难以使用系统导致任何挫折和压力。
设计师以“简单到连奶奶们都能学会”为目标进行创作。我们认为,这是衡量服务可用性的绝佳指标。
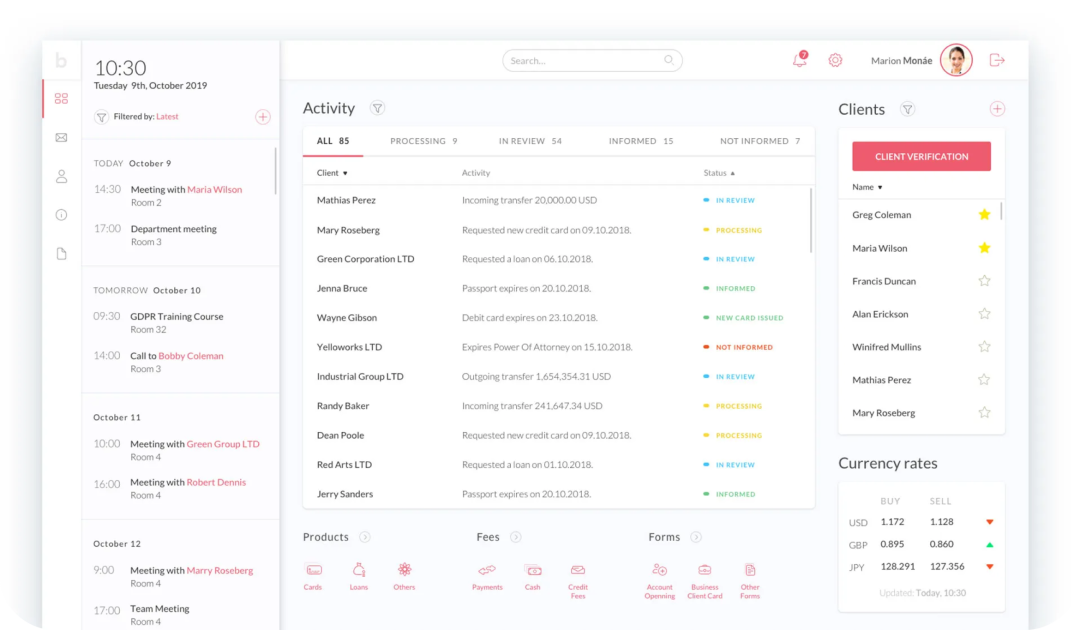
02 简约宁静

简约、清晰、整洁——这是设计方案的核心理念。我们刻意避开了常见的”Dribbble 风格”设计,摒弃了那些过于花哨、明亮和冗余的元素。
设计中,我们着重强调了时尚与经典的结合,打造一个既严谨又功能丰富的界面。
顶部醒目位置放置了“智能搜索”的输入框。搜索区能让银行员工能够便捷地查找所需的任何信息。在设计这个功能时,设计师 巧妙地减少了传统银行后台系统中常见的工作区域过度拥挤的问题。通过创建一个统一的搜索框,取代在每个模块中设置单独搜索框的做法。
整个界面根据银行员工的偏好和日常任务频率,划分为三大工作区块。
左侧是主菜单,清晰展示了日历、计划任务、待办事项列表和待处理的预约。
中间是主要工作区。活动图表包含客户事务的所有重要信息。为了方便员工使用,这些信息可以轻松排序和筛选。员工可以简单快速地浏览图表,并在上方显示的活动状态标签之间切换。
这种设计和架构简单透明,使员工能够快速、轻松地完成日常任务。最终的结果也让客户受益,用户的请求处理速度显著提高。
“客户验证”是日常服务客户的员工最常用的选项之一。考虑到需要处理客户的个人数据,这个功能必须既要容易快速访问,又要保证安全性。设计师通过使用鲜艳的苋菜红,使按钮从整体静谧的界面中脱颖而出,强调了这个功能的重要性。这个巧妙的强调色吸引了用户的注意,同时又不显得特别夸张,很好的融入到这个银行中后台设计整体宁静祥和的视觉风格。
在按钮正下方,还设计了一个功能,允许员工轻松标记“收藏”客户。只需记下客户名字,系统就会自动将其置顶,方便快速访问。
这个按钮设计采用了阴影效果,选择色彩点缀,营造简洁明快的视觉效果。智能的架构设计和色彩运用,以及工作区域的清晰概览,为员工创造了一个友好、减压的工作氛围。同时,适当的视觉重点让员工保持一定的警觉性,这能够有助于他们快速高效地响应任务。
一个能够缓解员工压力、协助解决问题,而不是制造问题的办公工具,你不想拥有吗?
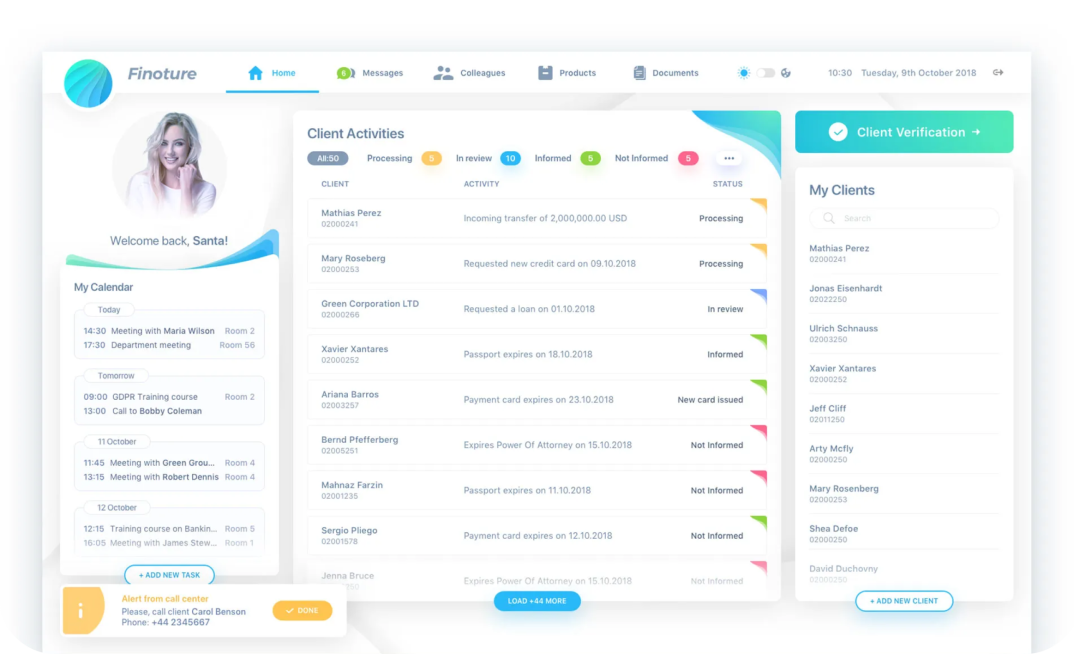
03 清新焕新

这个设计方案彻底颠覆了传统“灰暗无趣”的中后台系统视觉样式。散发出轻盈清新的气息,融入了当下流行的弧形设计元素,为整体界面注入了活力。
界面设计运用了色彩点缀,能够唤起用户的积极情感反应。同时,清晰的文字标识和出色的可读性进一步增强用户的体验。
谈到这个设计,设计师 Arnold 阐述:
这款设计的创作理念源于:银行员工首先是人。他们都是有情感的,他们的思维会不自觉地与周围环境产生共鸣,无论是实体还是虚拟。如果员工日复一日地使用那些看似庞大,但是非常僵硬的 90 年代末风格界面,长期下来会让人感到压抑,最后也会导致工作效率下降。
从视觉设计角度来看,我们选用了白色背景,以突出其他色调,营造出清新的视觉效果。整个设计以明亮的天蓝色和绿松石色为主色。天蓝色的运用传递出信任感和稳定感,而绿松石色的点缀则为整体设计注入了清新活力。这两种颜色的巧妙结合不仅创造出赏心悦目的视觉效果,还能与文字内容和交互元素和谐共存。
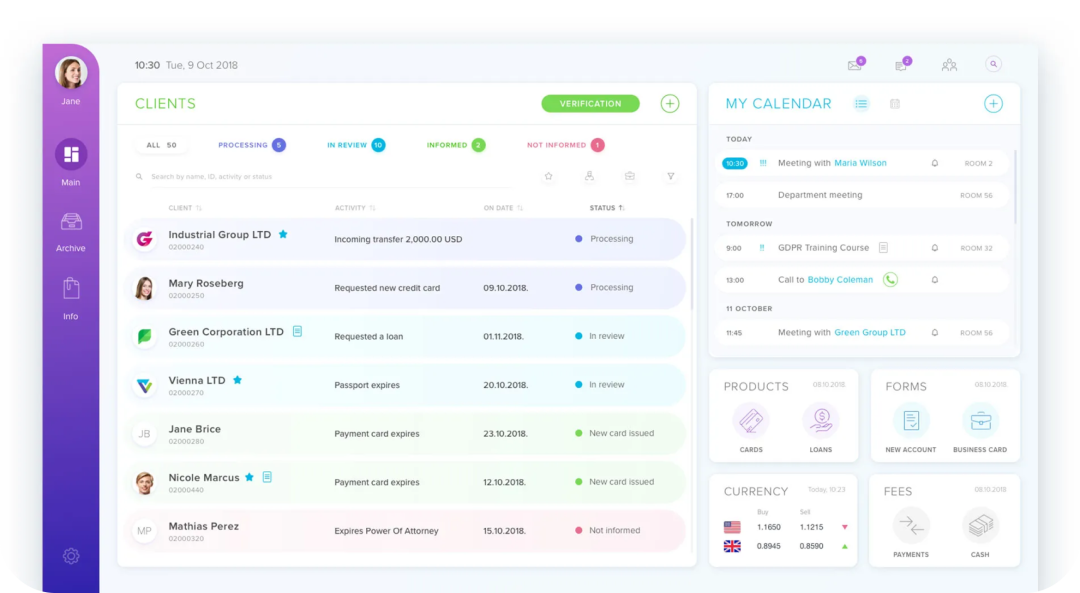
04 纯净和谐

这是一个直观且易用的银行中后台界面。最大的特点在于自定义,增加了系统的个性化和亲和力。
这款完全以用户为中心的银行中后台设计,适用于服务大量客户的银行。
工作区的核心部分是一个”客户事务”模块。所有重要功能都融为一体,组合成一个完整的大区块,这个和我们常见的碎片化,非整体结构的中后台系统形成鲜明对比。这是一种智能且易于理解的方式呈现大量信息。银行员工可以轻松快速地处理日常任务。
客户列表上方设有搜索栏,并按活动、日期、状态和客户等多种参数筛选。极大提高效率,便利操作。传统中后台系统往往让员工感到压力,在简单的搜索过程中就需要输入多个复杂的数字和字母组合,这就是不断消耗员工的精力。
右侧是模块化区块,包括员工的日程安排和常用操作选项卡。设计的精华-员工可以成为自己工作空间的设计师。通过简单的拖放操作,可以改变选项卡的排列,也可以调整大小。这样,员工就能根据当前的工作重点来定制这个区块。
整体视觉以中性、明亮的色彩方案,并用少量鲜艳的色彩点缀,焕然一新。柔和色调与亮色的组合,贴合当前的设计趋势。界面不仅赏心悦目,功能使用愉悦,同时,还是员工轻松管理日常任务的得力助手。
05 宁静港湾

这个设计方案的核心理念是“无压力区域”。设计师 Anastasia 的独特见解。
对银行员工长期使用的中后台习惯的一种“致敬”。需要澄清的是,这并不意味着设计师试图保留那些常见的糟糕用户体验和冗余功能。恰恰相反,是为了构建一个更多元化的金融机构解决方案,寻求一种既能让员工平稳过渡,同时还能够快速整合创新。
设计保持沉稳的基调,运用舒缓的灰色调,再注入温和的色彩搭配,以避免单调乏味。
中间主区块直观展示客户活动。员工只需点击客户列表上方的标签,就能轻松快速切换不同的任务类别。这里还有一个金融用户体验设计典型范例——当员工在标签间切换时,只有中间区域显示的信息会发生变化。侧边栏保持静态,始终可以访问通知、消息、个人数据、当前任务和日程安排。
这种交互方式能让员工便捷地在主区块的类别间切换,那些最常用的功能就都能触手可及。
在视觉方面,列表中每隔一行就有不同深浅的灰色搭配。这种细节设计不仅美观,还能提高浏览表格的效率。
巧妙运用色彩组合能够缓解员工的工作压力和阅读疲劳,类似的例子不止于此。日程安排中使用“色彩标注”来标记特定类别的任务,主区块中也用不同颜色区分客户状态。这不仅仅能够提升视觉美感这么简单。我们深有感触,经过一天长时间工作,员工的眼睛一定会感到疲劳,通过颜色,将日历中特定事件或事务列表中的状态相关联,这样引导员工操作会变得更加轻松。
“通知”和“客户验证”按钮采用了青绿色。这种颜色在浅灰色背景中突出显示,但是不会特别的突兀,还能够让员工感受到和谐与宁静。
一个沉稳却又创新现代的银行中后台设计解决方案,为用户提供便利和舒适的体验。
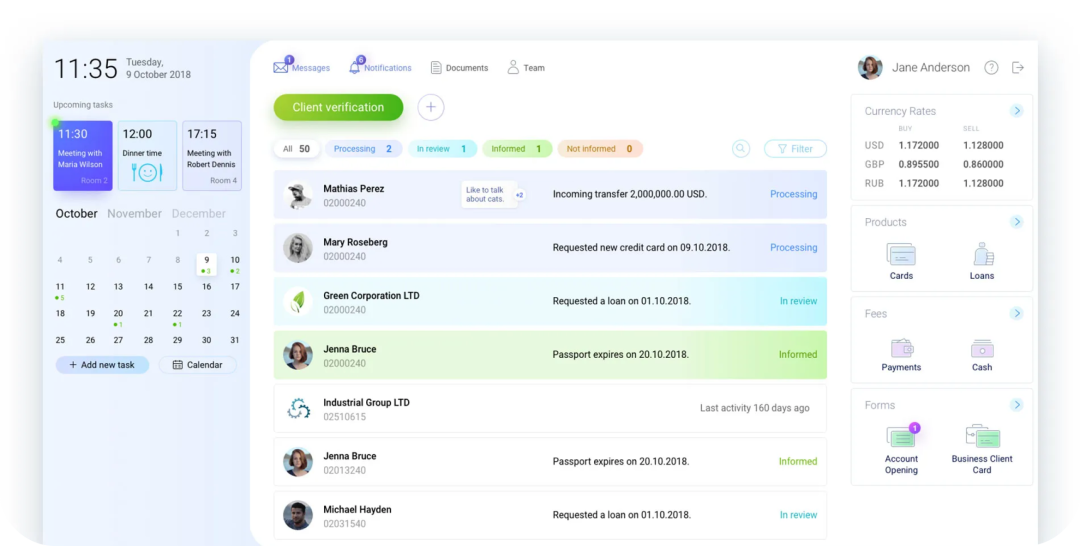
06 智慧助手

这个概念设计诠释设计不仅能提升服务态度和视觉体验,也全面优化用户使用体验。
创造一个能够协助银行员工日常办公的工具-一个使用愉悦、舒适、支持性强且富有趣味的中后台系统。
我们的设计师 Andrew 指出:
界面设计中常常忽视一个重要的细节。设计师往往会忘记这些系统将被真实的人每天使用。因此,我们需要创造一个情感化的界面设计,不仅功能完备,还能为员工提供情绪和陪伴感。
为了营造积极的感觉,设计融合明亮清新的色彩和鲜明的强调色。色彩搭配、轮廓线应用,字体对比等元素组合,让员工能够快速轻松地浏览页面,准确找到所需信息。
设计分为三个主要区域。左侧是日历/日程区。当前时间和日期采用大号字体,从整体工作区中脱颖而出,有效防止员工出现时间安排失误。
日历/日程区下方是“即将到来的任务”模块。它清晰易用,信息简洁,既防止员工遗漏重要事项,又帮助他们掌控日程。值得注意的是,这里还包含了提醒员工外出就餐的贴心提示,体现了工作场所对员工健康的关怀。
再往下是完整的月历视图,员工可以方便地查看整月任务,并添加新的安排。
屏幕中间区域顶部展示了消息、通知、文档和团队活动等板块。这种布局直观、易懂,让员工能以最快速度找到并更新所需的信息。
下方是“客户事务”模块。设计师预留了充足空间,巧妙避免信息过度拥挤的问题。
客户验证区域上方设置了“添加客户”、“搜索”和“筛选”按钮。客户根据状态调整不同颜色标记。这种智能“色彩标记”再次被运用,即使在漫长工作时间,也能帮助员工轻松导航。
另一个出色的功能是在客户列表中直接添加备注的选项。记住海量信息是不可能的,让员工不堪重负,但是,客户事务中可能存在一些需要快速检索的重要细节。备注功能就能够解决这个问题。提高个性化服务水平,也能让客户感受到被重视。
右侧区域展示员工关键信息、汇率等实用板块,随时可快速访问。这些小模块的顺序和内容可以根据员工偏好在设置中调整。
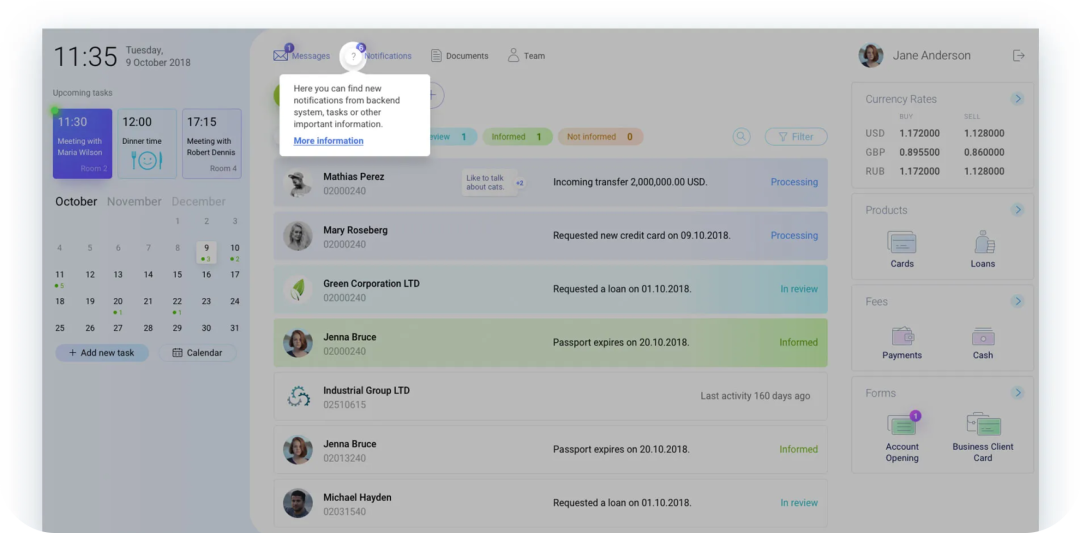
这里还有一个细节,真正成为朋友和助手,而不只是工具。右上角设有帮助图标。员工只需将帮助图标拖放到需要解释的区域,就能获得相应描述。这是一种智能机制,能够帮助新员工快速熟悉任务,加速处理任务。同时,还能协助经验丰富的员工获取最新添加功能的快速帮助和说明。

结语
所有的设计都在传递一个理念——金融产品设计中不应该回避使用者者的情感因素。事实上,能否为银行金融业务注入激情和活力才是吸引用户的关键,让他们感受到这是一项由真正理解并关心他们的设计初心。
我们坚信,重塑银行金融内部体验文化,引导以客户和员工为中心的方向至关重要。我们衷心希望这篇文章能够激发你的初心,至少重新审视那些被遗忘的中后台系统。
我们以一个问题作为结语:如果我们进行一项实验,将上述一个中后台系统与普通系统进行对比测试会怎么样?我们可以让员工开展相同的任务,记录时间,并记录他们的情绪和所犯的错误。最终的结果会如何呢?
本文由人人都是产品经理作者【TCC翻译情报局】,微信公众号:【TCC翻译情报局】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








简约大方挺好的,界面干净浏览欲望也会增强的。
在系统里面加什么时间日期,电脑右下角的时间不够用?