一篇文章带你秒懂图标设计
从1973年第一代图形用户界面的呱呱落地到今天百家争鸣,图形用户界面竟然已经走过了50年的发展历程,更神奇的是,原来UI设计这个职业的起源也是因图标的起源而起,后来图标成了UI设计中最重要的视觉元素之一,接下来,我们一起走进图标的世界,了解它神秘背后的故事。

目录
一、 图标的起源
二、 图标设计的定义
三、 图标的种类
四、 图标设计8大原则
五、 图标的6大作用
六、 提升图标设计的4个小技巧
七、 5个图标网站推荐
八、图标的命名规范
一、图标的起源
在计算机发展的早期,用户界面主要是基于命令行的,由字母和数字组成,操作复杂且对普通用户不友好,用户需要记住大量的命令和参数才能使用计算机系统。
随着计算机技术的发展,为了使计算机更易于使用和理解,程序员开始开发图形化的元素来代表各种操作和功能,图标概念由此诞生。最初的目的是帮助新手用户能够更方便地组织文件和执行任务,而无需记住复杂的命令。
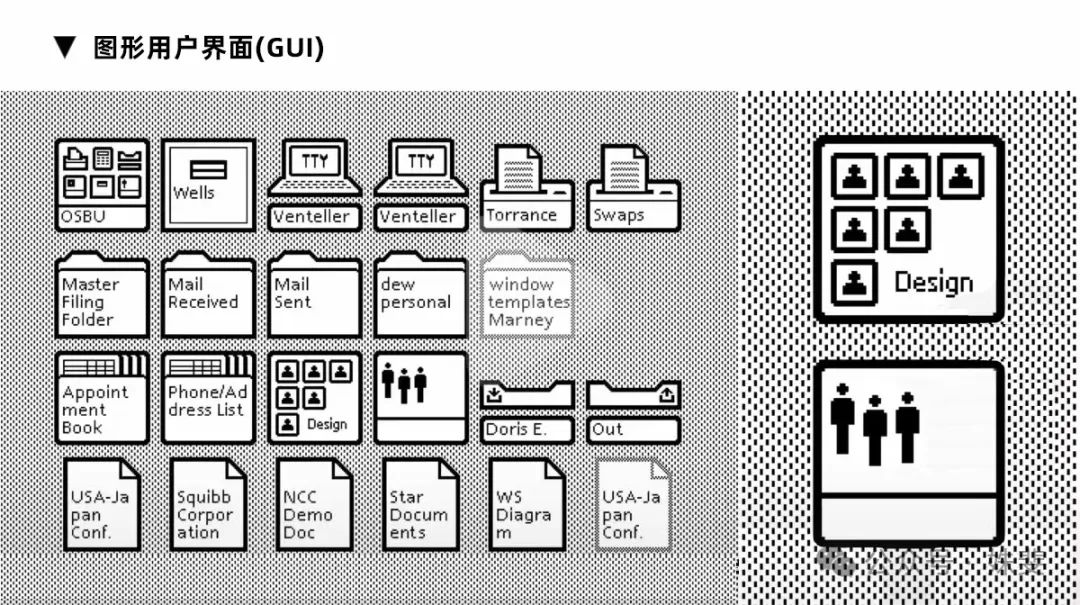
1. 施乐公司的开创性工作
1973年,美国施乐公司推出了第一批真正意义上具有图形用户界面的个人电脑——Xerox Alto。虽然这款电脑仅生产了约 2000 台,但它为后来的计算机图形界面发展奠定了基础。它的界面中已经出现了一些简单的图标,如垃圾桶、计算器、打印机、文件和文件夹等,这些图标成为了后来图标设计的雏形。

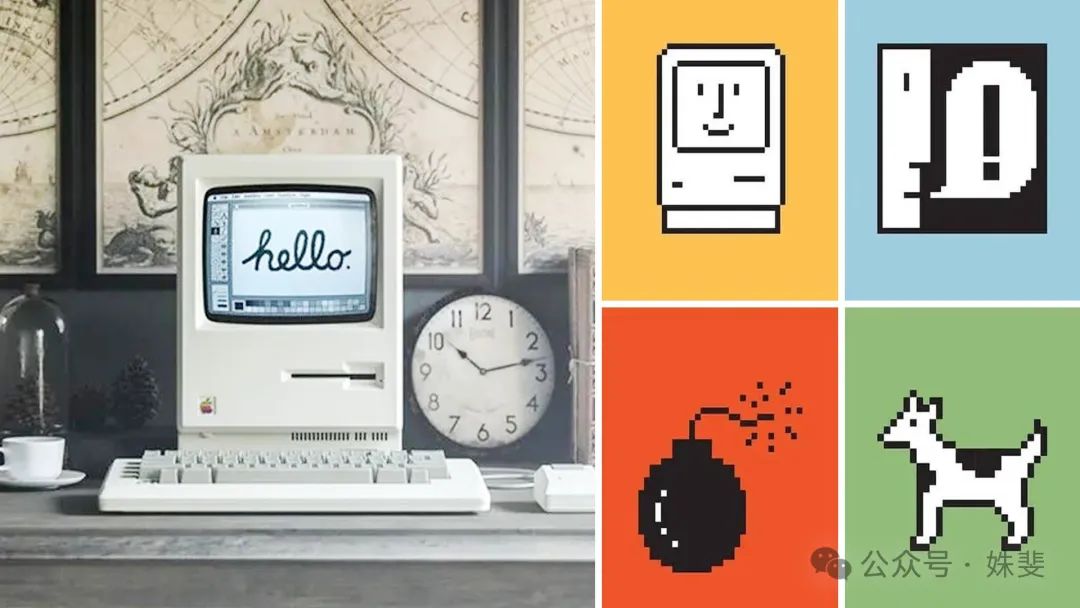
2. 苹果公司的推动
1979年,史蒂夫·乔布斯参观了施乐公司的原型机后,深受启发,决定开发自己的图形界面计算机。1983 年,苹果公司推出了Apple Lisa,这是苹果首台图形界面计算机,其界面中的图标设计得到了进一步的发展。
在这一时期,现代图标设计之母苏珊·卡尔担任苹果的创意总监,她设计的像素风格图标简洁、清晰、易于理解,具有很高的视觉平衡性,即使在今天看来也显得活泼有趣。

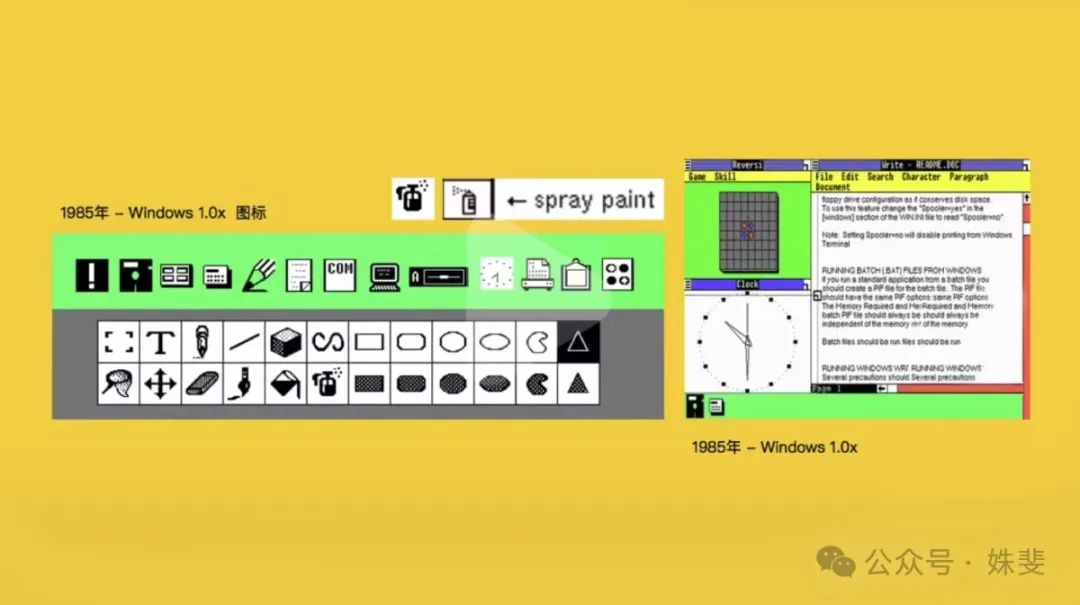
3. 微软的跟进与发展
1985年,微软发布了 Windows 1.0操作系统,这是微软在图形用户界面领域的重要尝试。该系统中的图标设计也借鉴了苹果的一些理念,但也有自己的特点。随着 Windows 操作系统的不断发展和普及,图标设计也逐渐成为了用户界面设计中不可或缺的一部分。

二、图标设计的定义?
图标设计是一种设计活动,主要是创造出用于代表物体、动作、概念等各种元素的图形符号。
这些图形符号具有简洁性,让人能快速识别。比如手机桌面上的微信图标,用两个对话气泡的简单图案就代表了这个软件,让人一眼就能明白。图标设计在很多领域都有应用,像软件界面、网站、移动应用等,能够为用户提供视觉引导,方便用户操作。

三、图标的种类
图标在提升产品气质上起着不可估量的地位,在界面中往往起着画龙点睛的作用,无法想象在一个产品中,没有图标,界面会显得多么的无聊和乏味,但是图标也不能总用一种形式的图标,这样也会百看让人生厌,因此也就衍生了图标的多样性,以下是我整理的常见图标类型:
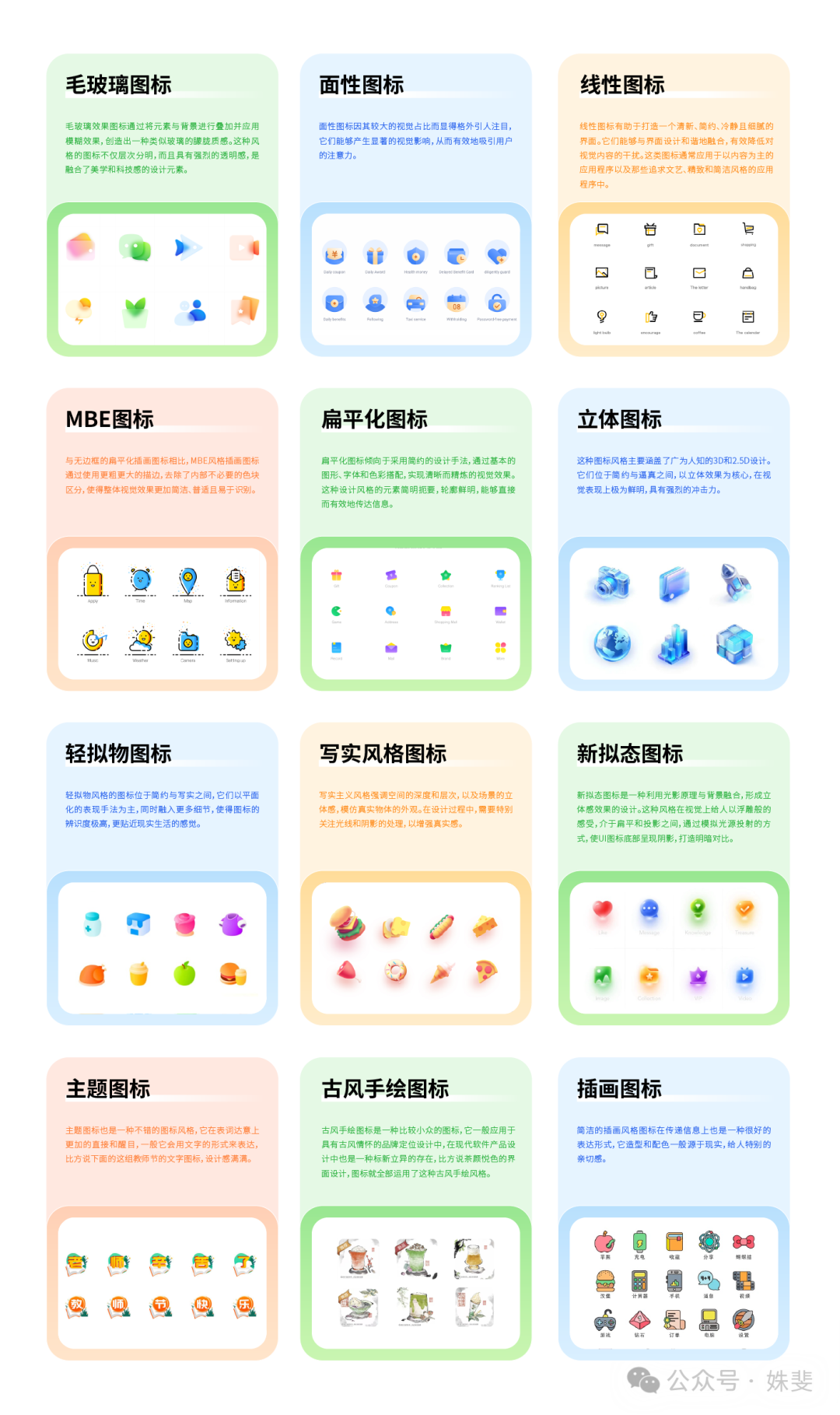
1. 从视觉表现上,有以下12大类图标

2. 从功能上,有以下6大类图标
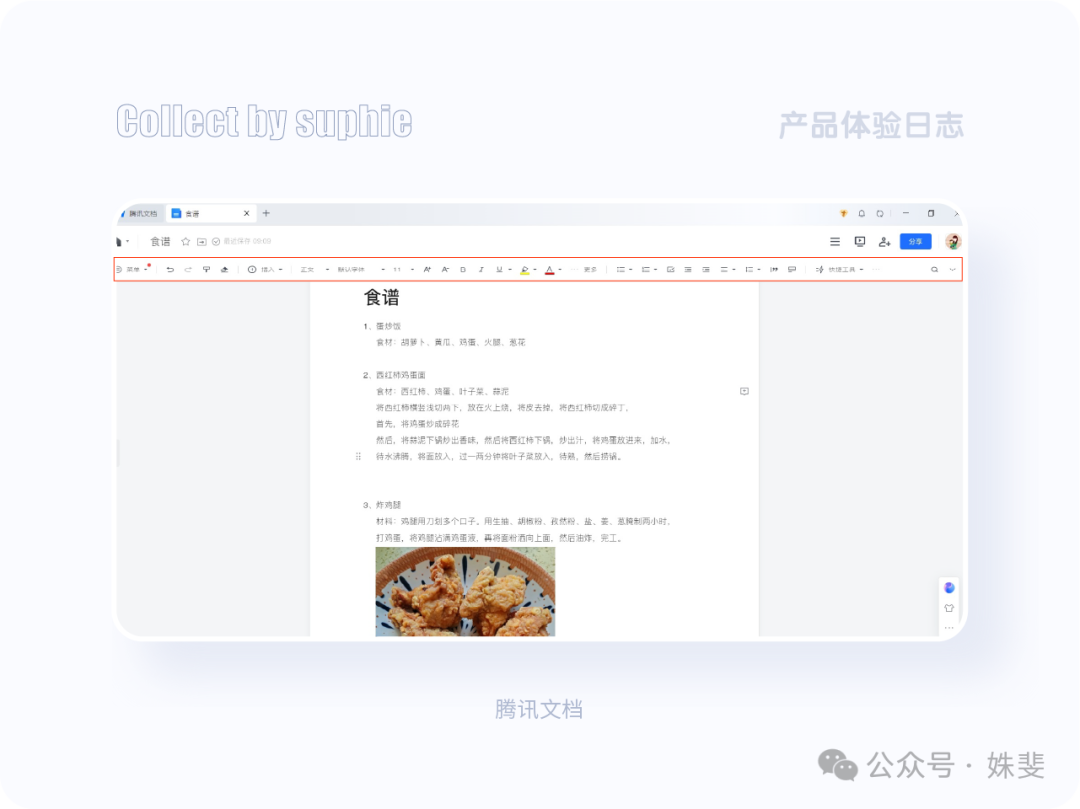
❶工具图标:
工具图标在B端项目中应用很广泛,几乎每个组件中都会包含这类图标;比方说腾讯文档上方的文档编辑图标就是属于这种类型,它的装饰性很小,更多是功能的承载。

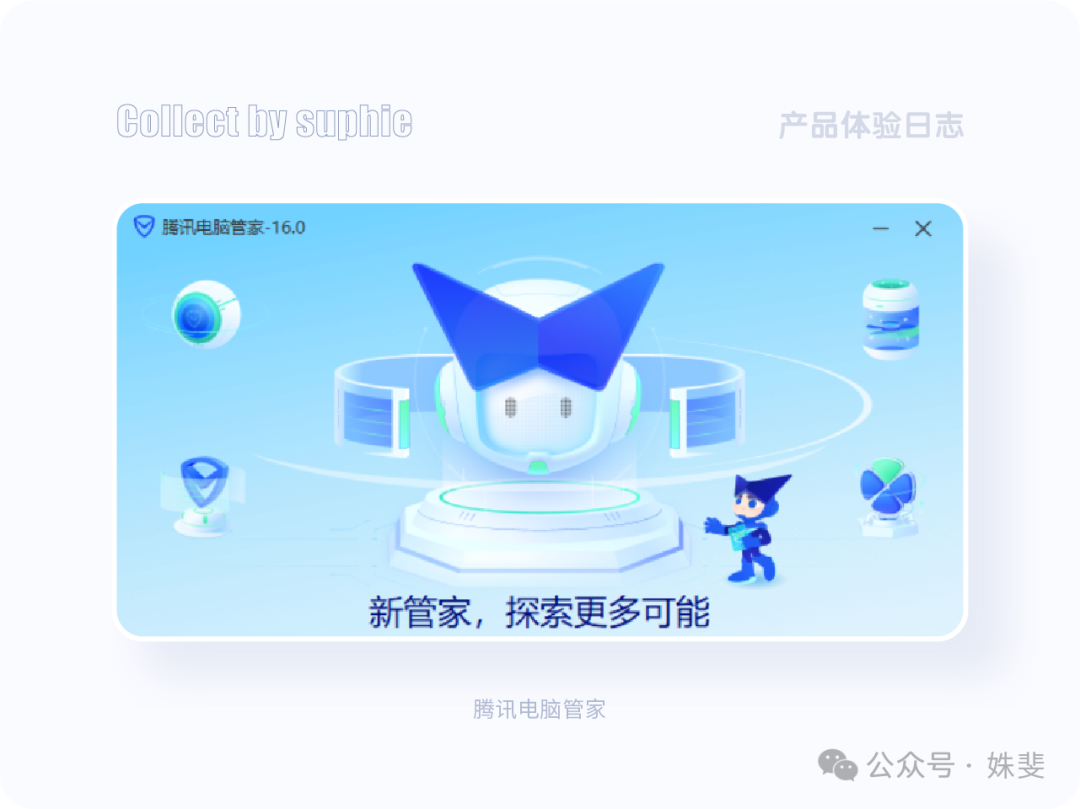
❷装饰图标:
在一些软件产品中,会重点强调品牌、情感化设计,大量启用3D化的装饰图标来提升界面的质感。
比方说腾讯电脑管家下面的这个界面设计,它就运用了大量具有装饰性的图标来传递信息表达品牌,并且中央还采用腾讯电脑管家的IP形象作为切入点,萌萌的形象无形中拉近了与受众之间的距离。

❸启动图标
在项目中,当用户想表达品牌时,经常会把LOGO图标做成动态图,来更好的传递品牌理念,比方说联想电脑管家,在启动页时,就运用了动态启动图标,同时下面还附带了一个slogan的文字动效,很好的向用户传递了安全的理念。

❹ 进程提示图标
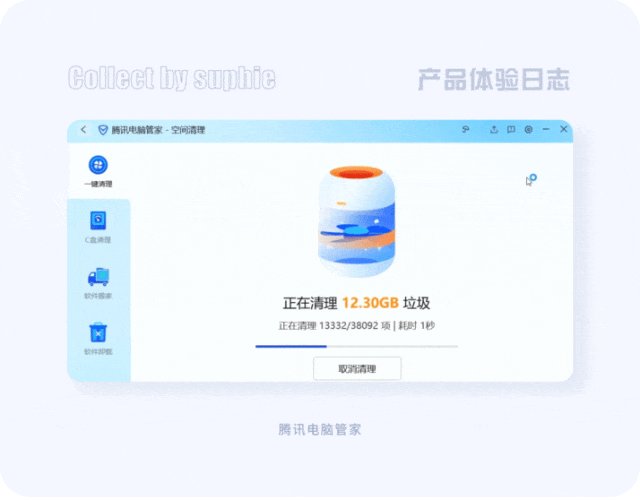
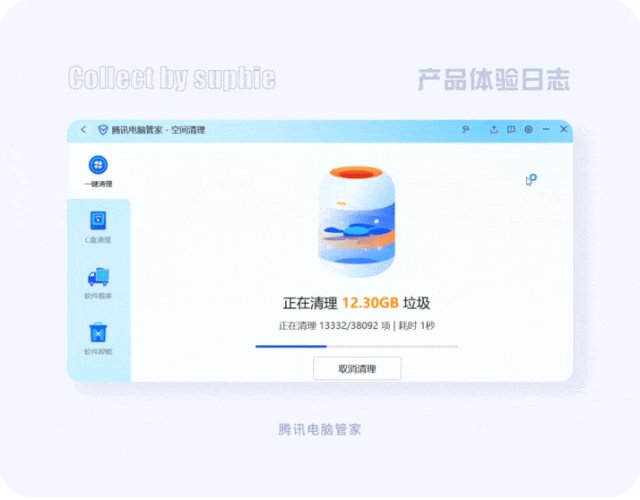
在软件界面中,经常也需要进程的提示,这时候图标就可以起到这样的作用,比方说腾讯电脑管家在清理垃圾时,图标里面的风扇就一直在转,寓意当前清理工作正在进行中。

❺ 状态提示图标
软件在运行过程中难免会出现bug或者内容为空的时候,这时候状态提示图标就尤为重要,可以大大减轻人们的焦虑情绪。

❻ 增加界面趣味性的图标
图标不仅在理解和使用上给人们提效了,而且有时添加动效的图标还能给人带来丝丝惊喜和愉悦。
比方说联想的这个动态加载图标,看着就很有趣,让人忍不住多欣赏一下。

四、图标设计8大原则
虽然现在AI盛行,很多酷炫的效果可以用AI实现,但是一些让图标看起来更加专业精致、耐看的秘密我们还是需要知道的,了解这些设计原则,我们可以事半功倍,当AI生产有偏差时,我们自己可以优化、修复和调整。
1. 大小统一
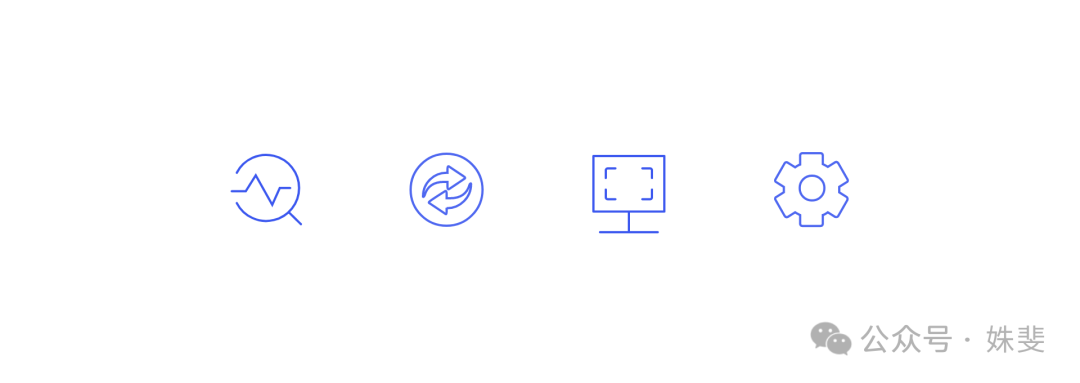
图标大小统一,就是一组图标放置在一起,图标大小要看起来差不多,不能忽大忽小,比方说这组图标的第三个图标,电脑图标明显过高,跟其他图标放在一起就显得不是那么的协调美观和统一。

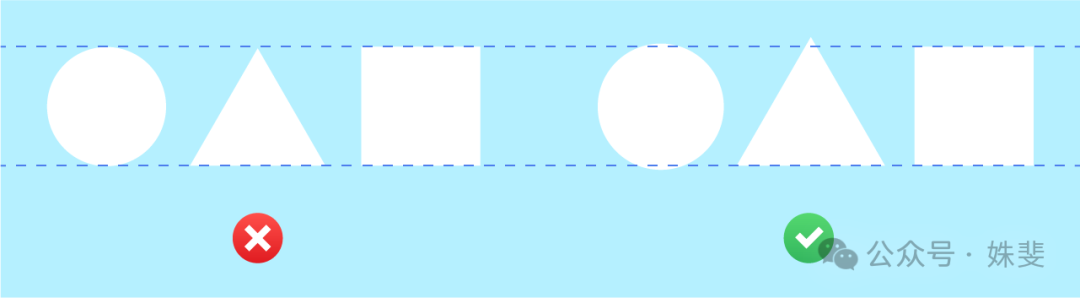
在大小统一这方面,我们记得就是几何图形它们有视觉差,有的时候并不是说尺寸一样,大小就一样了,比方说下面这组图形,左边的这组它们高度一样,可是看起来大小并不太一样,明显中间的三角形显得小;右边的这组,三角形比左右两边的都要高,可是它们放在一起看起来大小就是差不多的,这就是几何图形带来的视觉差,就是我们在做图的时候,要记得多去感受,设计中的美很多不是用1+1=2能解释清楚的,它就是一种感受,放下心中的浮躁,我们还是能感受到它们之间的区别,这种美也没那么玄乎,只要用心,一定可以做出大小一致的图标。

2. 圆角统一
圆角统一,就是图标之间有相同造型,然后又都有圆角的,那么他们就要保持相同的圆角曲度,比方说下面这组图标,图标的外形都是正方形且它们都带有圆角,可是它们的圆角曲度却明显不一样,这样就看起了不够规范和专业。

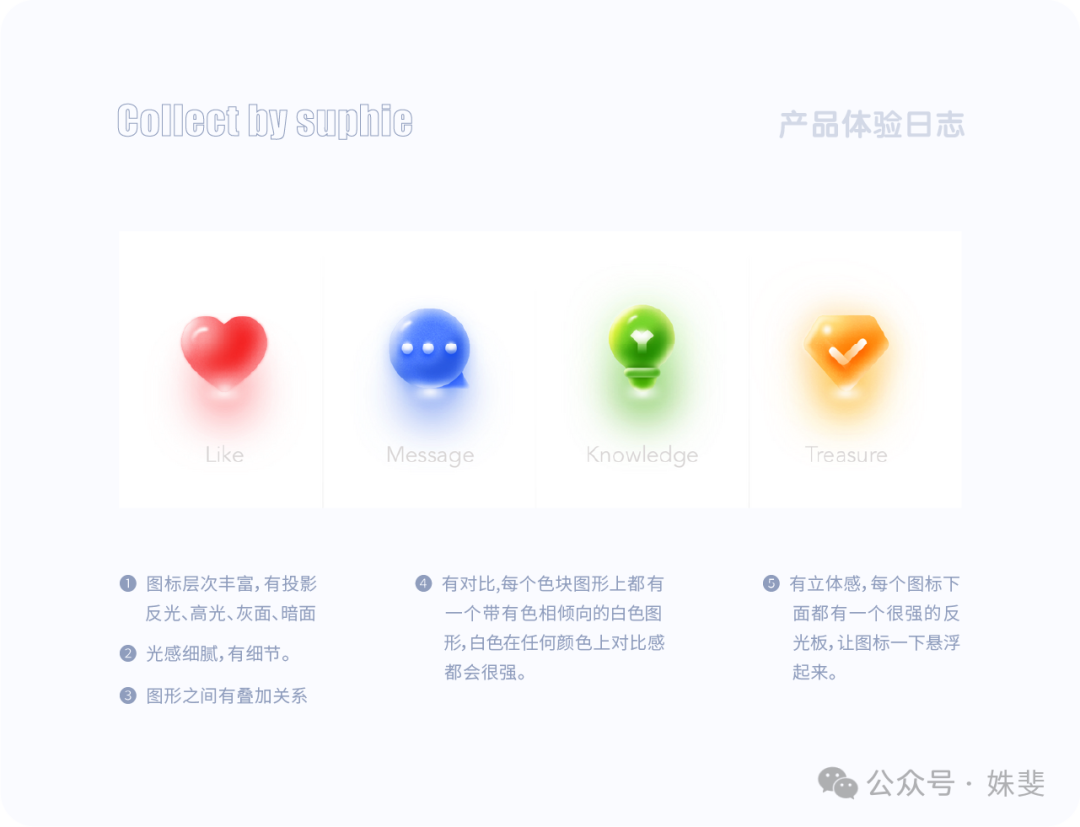
3. 风格统一
界面中同样功能的图标,样式和风格需要保持一致,比方说这组图标样式,风格就保持着高度的一致,都是用的玻璃质感的磨砂材质。

4. 角度统一
这组扁平化图标,在右边相似的角度都叠加了一个小色块,增加了图标的层次感,相同的角度也增加了图标的一致性和系列感。

5. 粗细统一
图标的粗细要统一,这样图标就会看起来比较精致,比方说下面的这组图标,图标外框线都是用的3px,图标里面的线都是用的2px,图标的粗细都保持一样的粗细规律,这样的图标看着也是同样的美观和一致。

6. 疏密统一
下面是一组类似于插画风格的图标,图标的风格是布线比较密集饱满,而三个图标都遵循了这样的原则,看起来出奇的统一,所以它们看起来像是一组成套图标。

7. 透视统一
当设计的图标是立体时,要注意它们的透视要统一,就像下面的这组2.5D图标,它们的设计透视就保持着高度的一致。

8. 易识别
图标的优劣首先取决于其能否让用户一目了然地理解其代表的意义,这是很重要的图标设计原则。
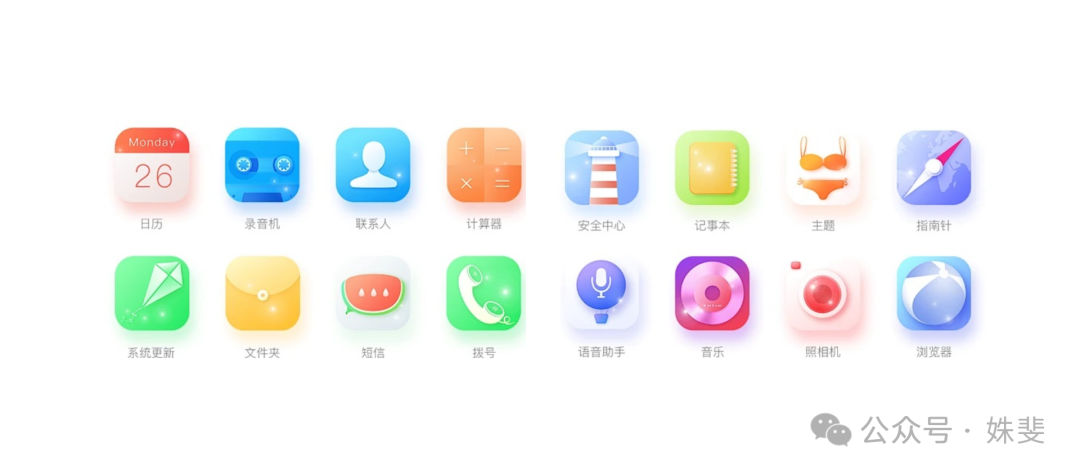
下面的这组手机主题图标,识别性就非常的高,简洁且好理解。

五、图标的6大作用
图标在界面设计中扮演着至关重要的角色,它们遍布于应用程序的各个角落。无论是导航栏、工具栏还是标签栏,亦或是首页、详情页、个人中心页,功能图标都随处可见。图标的主要作用在于传达信息,相比文字,它们能更直接地传递概念,并且能够为用户的视觉体验增添乐趣。
1. 提升界面的使用效率
功能图标常以简洁的图形呈现,它们便于用户识别和记忆。这种设计让用户能够迅速定位到所需的功能,无需耗费时间阅读文字说明或浏览冗长的菜单选项,大大提升了界面的使用效率。
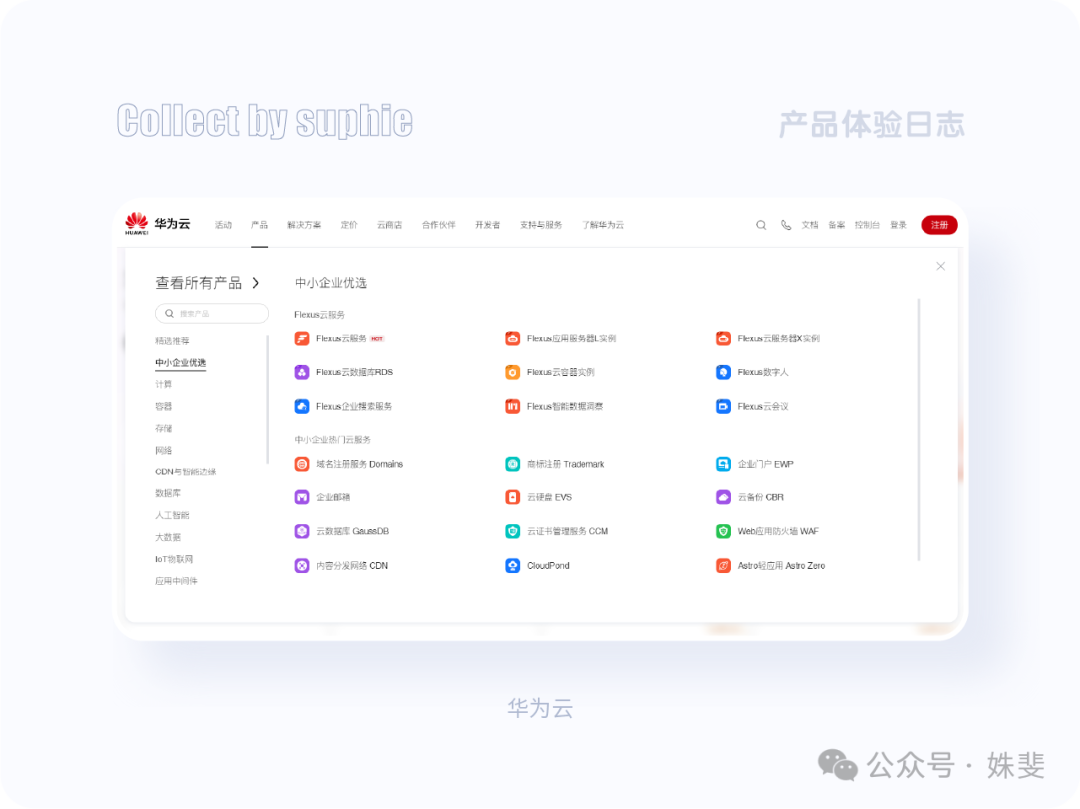
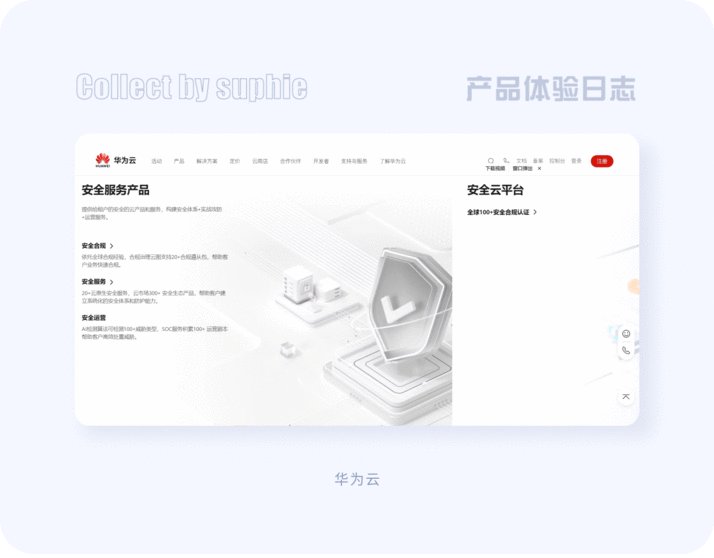
华为云的这个界面,文字信息很多,因为有了图标的存在,人们寻找起来特别高效,能高效定位到想要的信息。

2. 增加用户的满意度
图标不仅可以提升界面使用效率,还能提升用户的体感和满意度,精美的图标让人看着都是赏心悦目的,就像我们在大街上看到一个美女,都忍不住多驻留一伙一样。
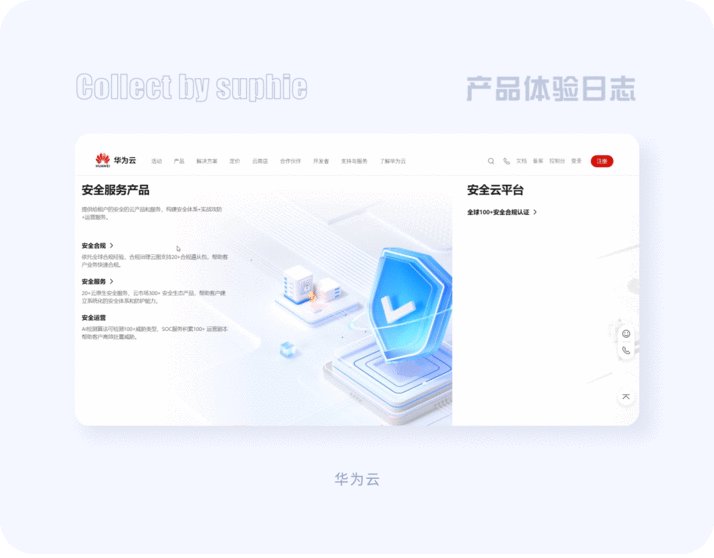
华为云这组精美的图标动效就给了我很大的视觉享受,图标设计精致,配色舒适,还有动效,给足了用户满足感。

3. 减少人们认知的成本
图标很多的造型都来源于生活,来源于我们熟悉的事物,在界面中运用我们熟悉的图形会大大降低人们的认知成本,也会让更多人产生共鸣,它的传达作用不受语言和国界的束缚,是一种高效的界面表达语言。
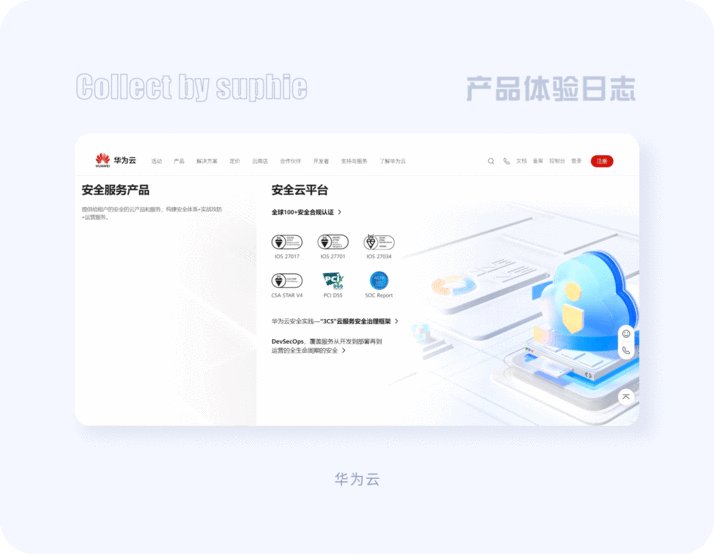
华为云的这组图标就是运用了人们日常生活中非常熟悉的元素,共鸣感很强,人们学习和理解的成本很低。

4. 提升品牌形象
仔细观察会发现,在生活中有很多的软件产品,会把企业的LOGO融入到日常产品的图标设计中,大大提升了品牌的一个曝光度。
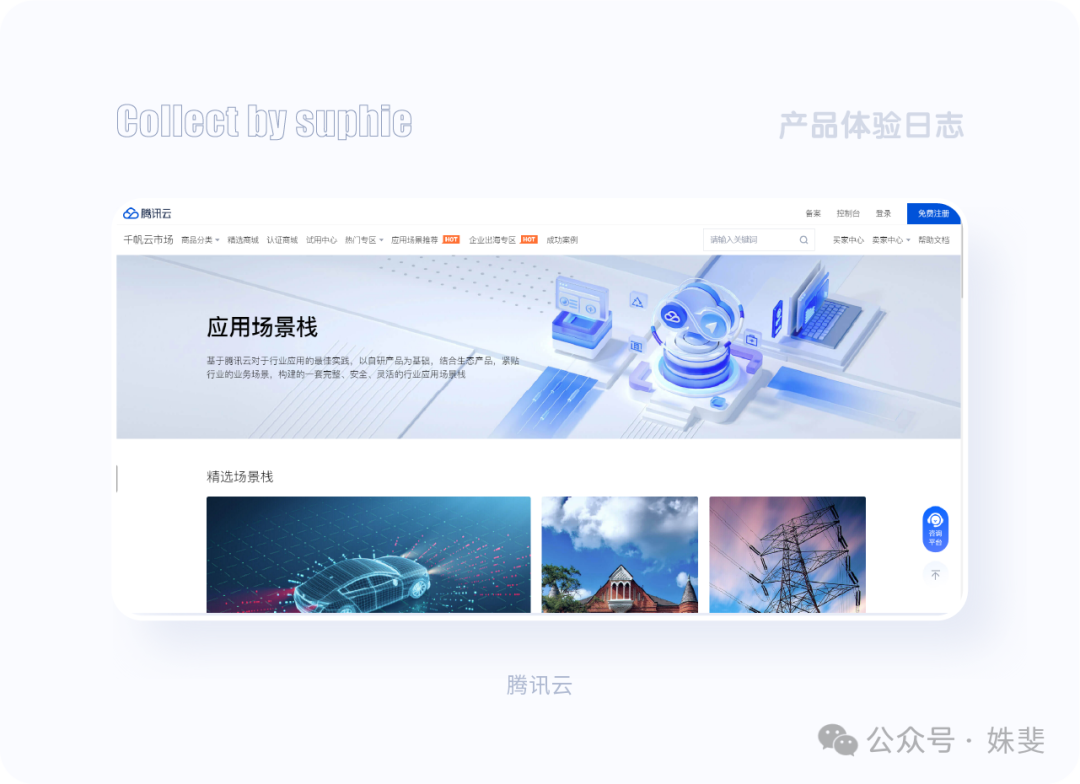
腾讯云就有这样的小心思,它会把腾讯云LOGO融入到banner图标设计中,传递了信息,同时也加强了品牌的曝光。

5. 图标可以增加界面的丰富度
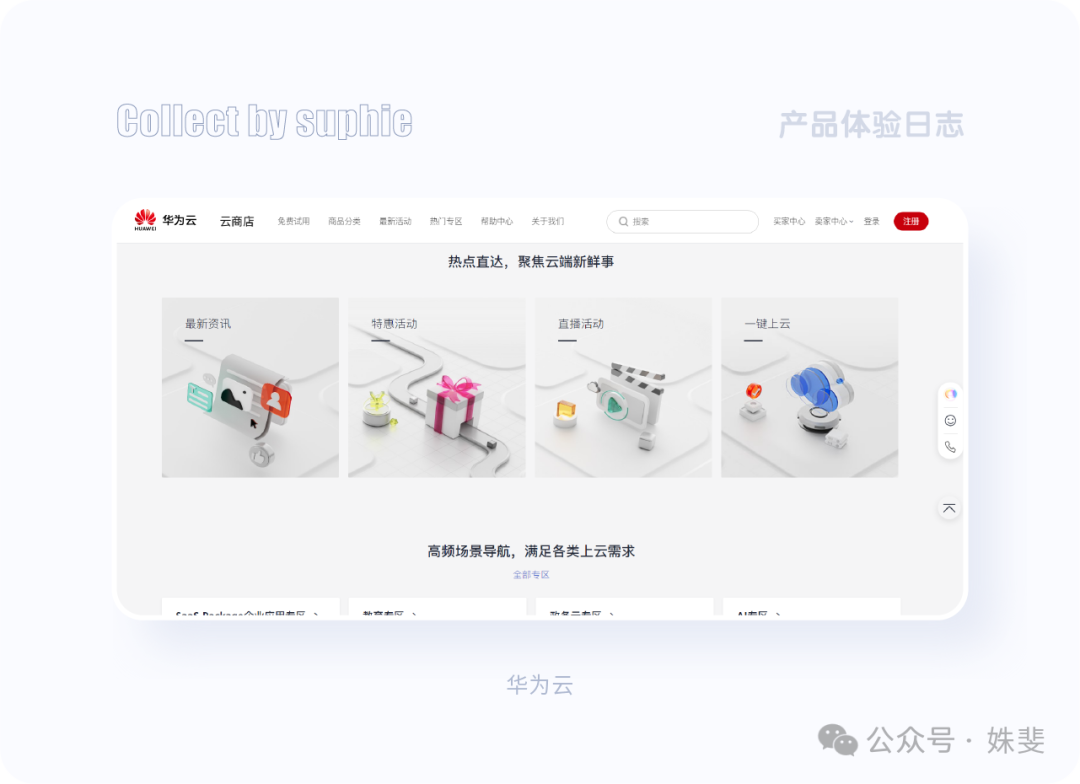
有图标的界面,页面看起来丰富度更高,层次感更强,信息表达上也会更加的清晰整洁。
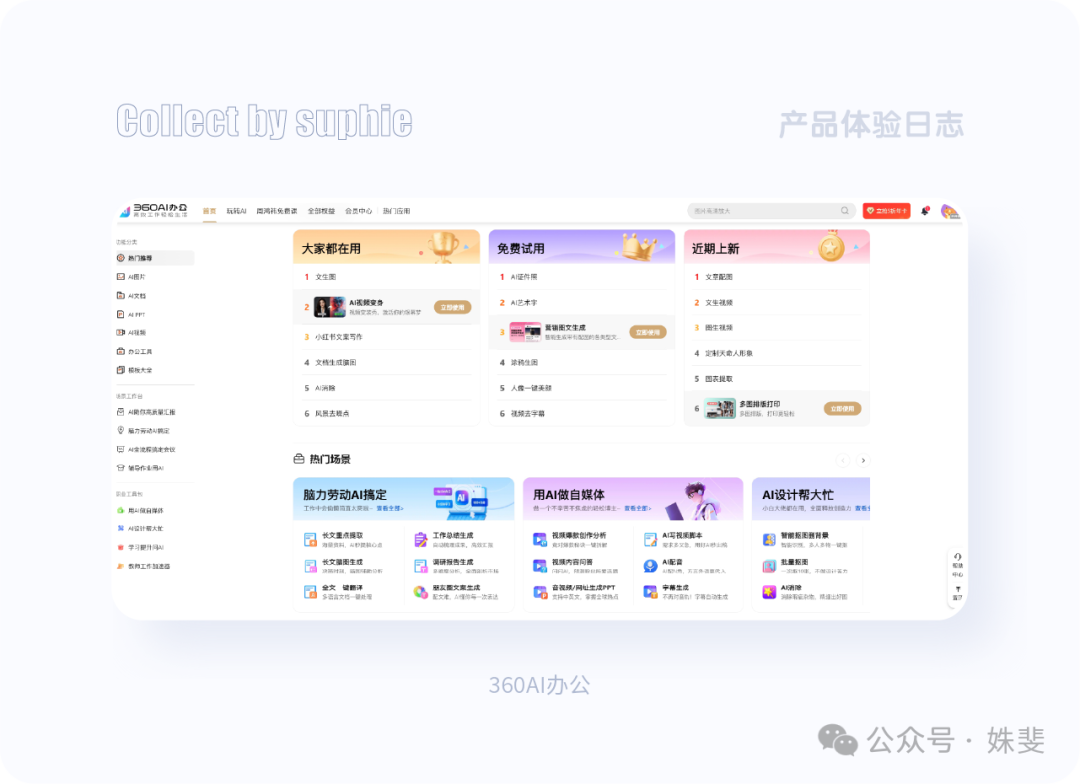
360AI办公这个界面之所以看起来这么丰富,很大原因是在于图标的应用,界面中有大图标、小型面图标,还有线性小图标,有对比,整个页面就看起来丰盈了不少。

6. 减少界面的枯燥感
千篇一律的文字,难免会产生枯燥感,让人不愿多驻留;图标多彩的配色以及Q萌的造型会让人心生愉悦。
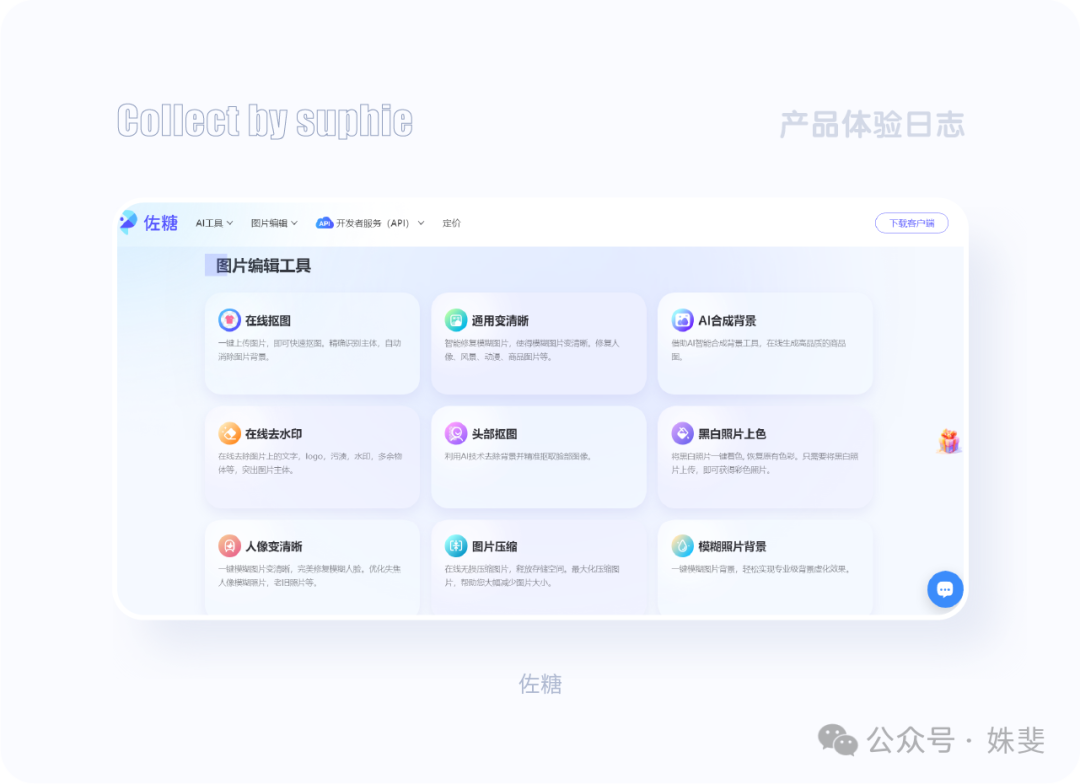
佐糖的这个界面,若不是有图标的润色,光只有功能点和文字介绍,估计会乏味不少,但是有了多彩图标的加入,瞬间氛围感都热闹了不少。

六、提升图标设计的4个小技巧
1. 大量临摹,刻意练习
任何一项技能的获得,最开始都离不开临摹,作为刚接触UI设计的职场新人,可以先从临摹入手,先临摹简单的,然后循序渐进,临摹难度大点的,这样图标设计能力也会慢慢提升。
2. 多积累好的样本
想要绘制好看的图标,首先要见过好看的图标,所以我们日常要养成多收集好图标好设计的习惯,这样当面临新的需求设计时,也不至于手忙脚乱,不知如何下手。

3. 学会分析
看到好看的图标设计时,我们要学会分析,这组图标好,它好在哪,哪里打动了你,你分析了这些,你自己在设计的时候也会不自觉的运用到其中的智慧和思路,这样我们就可以随时原创出符合自己需求的图标设计来。

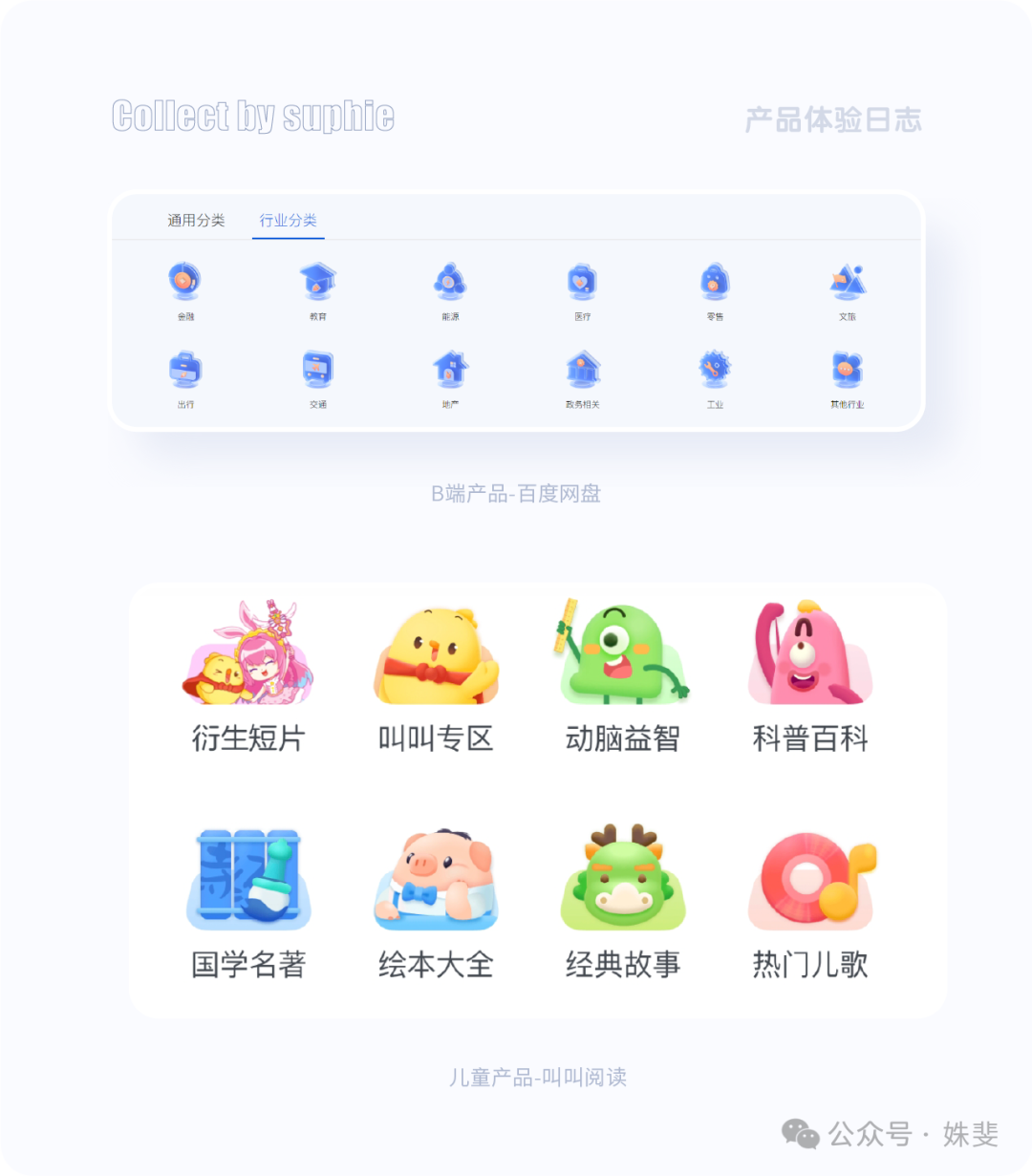
4. 明确目标与受众
目标受众不同,他们对图形的期望也会不一样,比方说在设计儿童产品界面和B端产品界面时,所用的颜色和形状都是有考究的。
儿童类产品的图标设计,形状会比较圆润,色彩也比较多彩;但是B端类产品的图标设计用色就会很克制,形状也不会过于圆润。

七、5个图标网站推荐
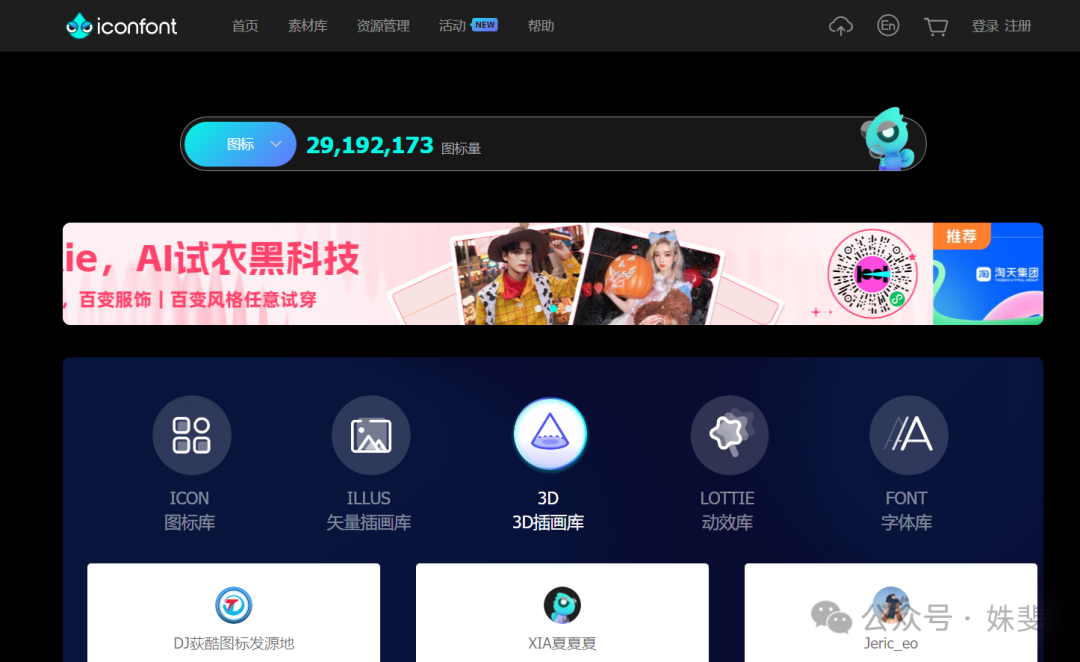
1. Iconfont(https://www.iconfont.cn)
iconfont是阿里巴巴的图标库,应该也是受众最多的一个图标下载网站,给我们平时工作提效不少,造福了不少的设计师。

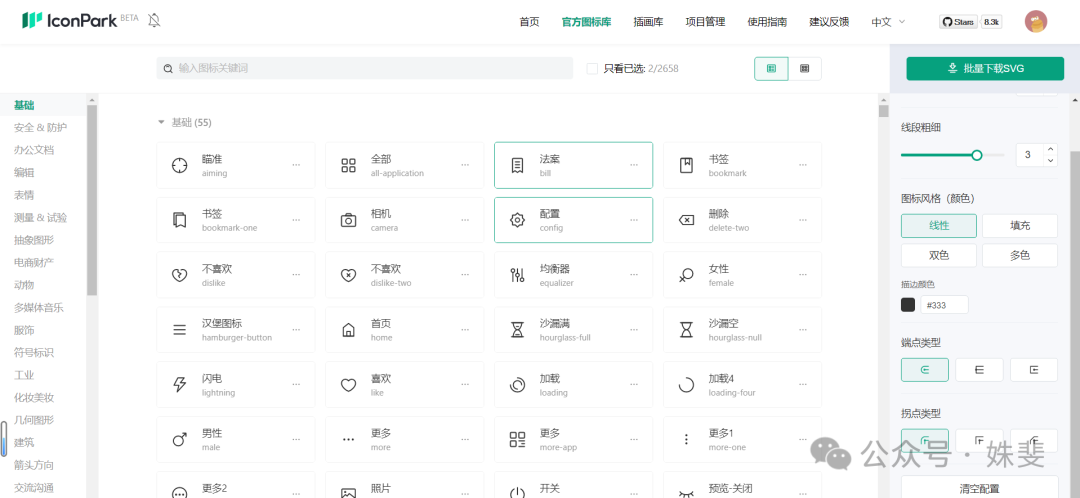
2. IconPark(https://iconpark.oceanengine.com)
IconPark是字节跳动旗下的一款图标下载网站,它可以在线把一个图标实现多种风格的切换,线性、面线、线面结合,并且线的粗细大小可以调节,非常的方便。

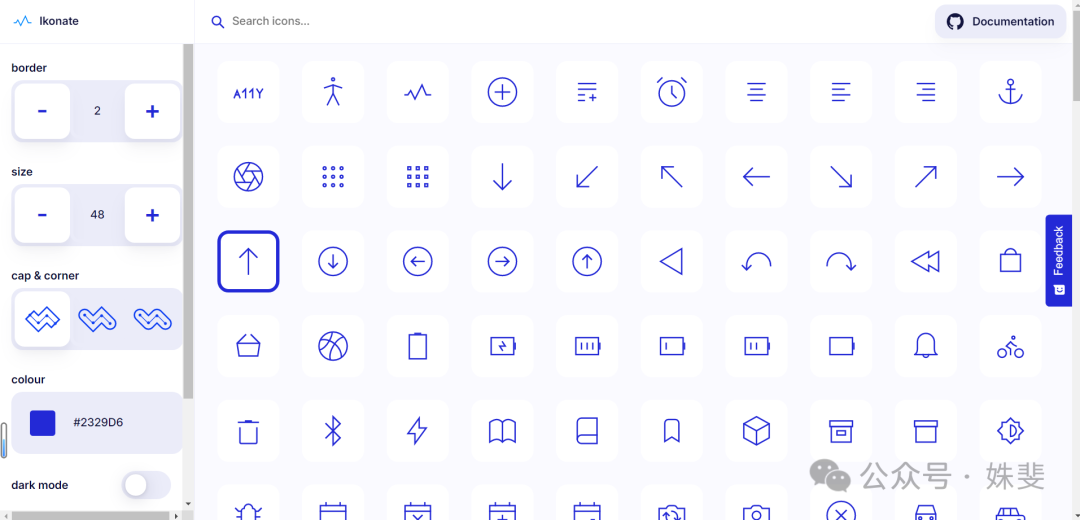
3. Ikonate(https://ikonate.com)
Ikonate是一款可以在线编辑的图标网站,涵盖了常用的一些图标,可以调节线条的粗细和大小,导出的格式是SVG。

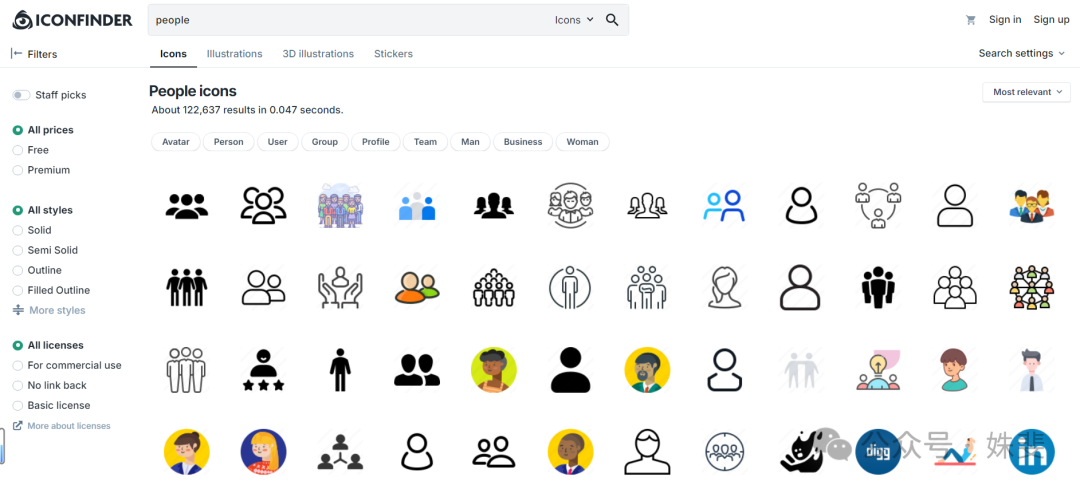
4. Iconfinder(https://www.iconfinder.com)
Iconfinder的优点,我觉得是造型够丰富,满足你有时候无法脑补的痛点。

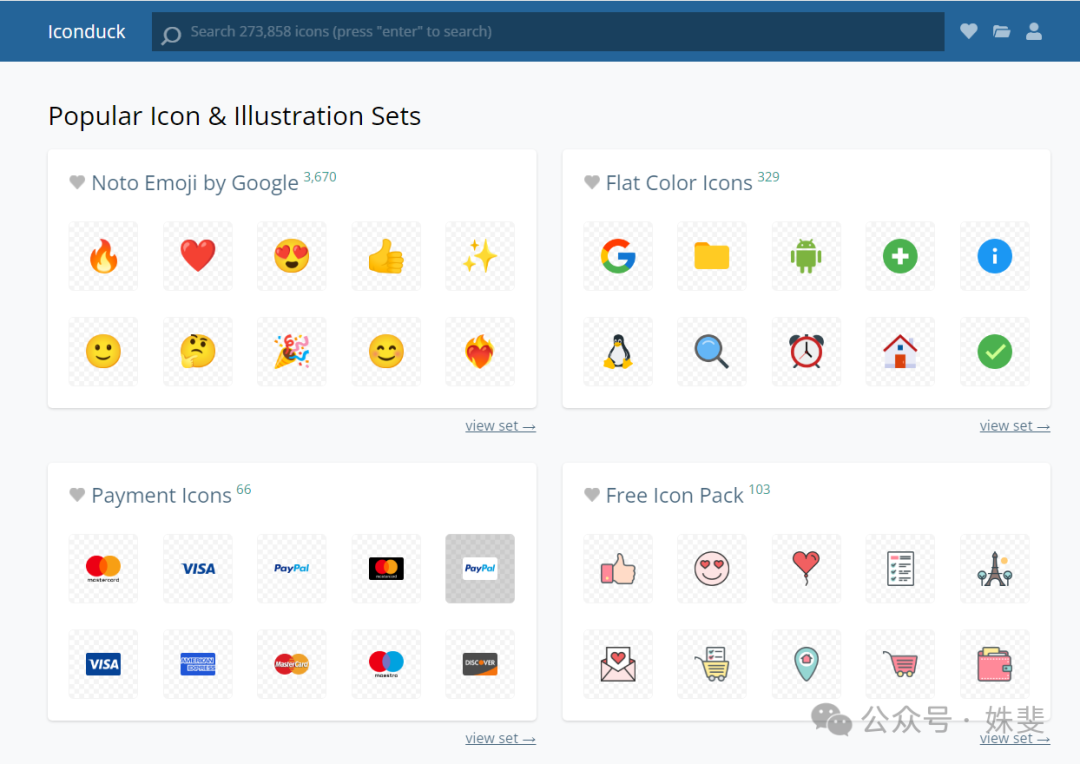
5. Iconduck(https://iconduck.com)
Iconduck的优点是有273,858个免费的图标库和插画库供大家选择,储备够丰富。

八、图标的命名规范
图标一般有四种状态,正常normal (nor)、高亮highlight (hig)、选中selected (sel)、不可用disable (dis)四种状态,一个好的命名习惯会给自己的合作搭档带来很好的体验,通常在写界面的时候,前端都是用英文对元素进行命名的,这里我列举一下我经常合作同事的一个命名规范,供大家参考:
模块-类别-功能-状态
例如:Nav_button_message_sel

总结
在深入探索了图标设计的丰富世界之后,我相信大家未来能够根据不同的场合挑选出恰当的图标风格和样式。
通过持续的总结和归纳,我对图标设计的理解也变得更加深刻。虽然这份总结可能还有待完善之处,请大家多多海涵,期待在下一篇文章中再次与大家相见。
作者:姝斐suphie,公众号:姝斐
本文由 @姝斐suphie 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








知识好文,非常适合给初级ui和pm培训使用