腾讯、阿里等大厂设计师做设计的10个细节,全网揭秘
随着工作年限的增长,我们或多或少都会陷入一些固化的思维,认为有的东西只能这么做,或者只能那么表达,常常会陷入一种固化的思维僵局中,经常会产生灵感枯竭、无法产出的感觉,但当我们跳出当前的工作内容,多去看看别的产品别的平台,甚至跟工作无关的事物和项目时,我们常常会找到新的思考方式,找到更多更好的表达方式和方法论。

之前看过一句话讲的非常好,如果你一直在看新的东西、学新的东西、经历新的东西,你的世界永远是新鲜的,于是我们做的东西也是新鲜的、有创意的,哪有什么灵感枯竭,只是自己输入不够、见识不广而已。
一、文字的表达力
作为设计师很容易迷念画面的表达,喜欢用图案,殊不知其实文字也是很有表达力的,在特定的场景它有时更直接。
以下是钉钉打卡的下班提示页,没有用非常酷炫的画面,就用了几个简单的文字,然后配了一个酷酷的表情,表情头部上面还带了一个龙头帽,祝福大家万事兴龙,感觉表达挺到位,形式也比较新颖,有眼前一亮的感觉。
运用文字表达还有一个优点,它特别方便迭代,可以根据不同的时间节点和节日,放置不同的文案来表达当前的一个节日气息,既考虑了用户,让用户感受到产品是在不断的更新和迭代,同时也缩短了产品呈现的一个时间成本。

二、古风的另一种表达
用一些古代家具的边框细节样式也能表达出浓浓的古风韵味,技法用了图片合成的方式,效果非常的亮眼,主题表达很清晰。
以下是安徽建设银行的一个活动页面,它就是大量借鉴古代家具、门窗、画轴和珠宝饰品的的样式,它把家装设计、建筑设计会运用的手法和样式引入到了UI设计当中,很好的表达了徽派文化、古城文化,这个新思路很值得学习。

三、注重细节带来的微妙变化
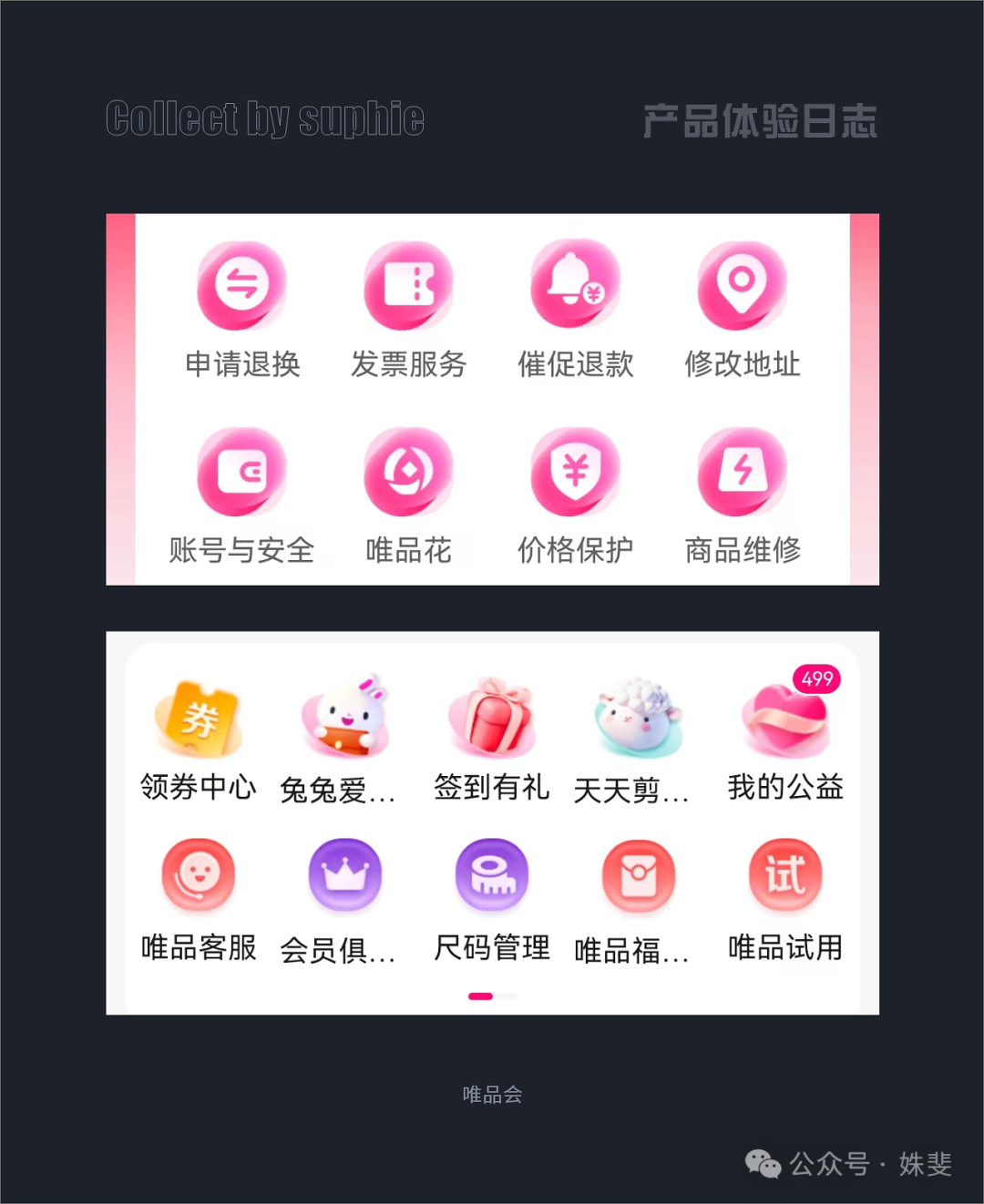
图标是UI设计中经常会运用到的元素,注重在细节上的变化和重组,可以产生多样的视觉效果,丰富页面的多样性。
唯品会的这两组图标,他们分别放置在不同的页面设计中,但是设计师善于运用细节的微妙变化,让产品产生了多样丰富的感觉,但是他们又具有一定的统一性,因为这两组图标都是基于在一个圆角正方形内做的变化和创作。

四、用水墨风来表达具有古风品牌的产品
当今国潮风、水墨风比较盛行,甚至在逛大街的时候都能看到有少男少女穿着具有古风韵味的衣着,成为大街上一道靓丽的风景,如果这种水墨风表达在UI产品设计中会是怎样的风景呢?
以下就是长沙茶颜悦色的小程序首页,整个产品从插画、图标、弹窗都运用的水墨的表达方式,甚至连字体都沿用了具有古色的衬线体和毛笔体,把茶颜悦色的品牌文化表达的淋漓尽致,因此它也成为了众多APP设计中一道吸睛的产品,风格比较别致,与众不同。

五、品牌名称/slogan在金刚区的应用
在金刚区加入企业想要传播的信息,他可以是品牌名称,也可以是一段slogan,这样传播更有效、更直接。
中国电信一改之前的风格,直接在APP首页中把企业的名称融入到了金刚区的图标中,有种眼前一亮,风格新颖的感觉,也是一个很好的品牌传递的策略。
安徽联通,他想在新的一年里表达企业的一个完美愿望,他把“完美好生活”谐音成了“皖美好生活”既表达了愿望,同时也标榜了地域文化,可谓一举两得。

六、闪电图形在促销活动中的应用
闪电图形给人一种快且迅速的感觉,能在心理上加速人的紧迫感,同时也能给人一种很强烈的提示感,易引起人们的注意。
拼多多在产品的促销活动中运用了一个闪电的负形,让人一眼就看到九折的促销活动,成功的吸引了用户的关注,是一个很好的设计处理方法,颜色也采用了让人有购买欲的红、黄色。
京东在促销活动入口处也运用了闪电图形,同时也是用的红橙色,确实这两种颜色的提示力比较强,在很多的电商平台都有运用。
淘宝在限时优惠活动中也运用了闪电图形,给人制造一种紧张的心理,引导用户快速购买。

七、局部打破能带来不一样的效果
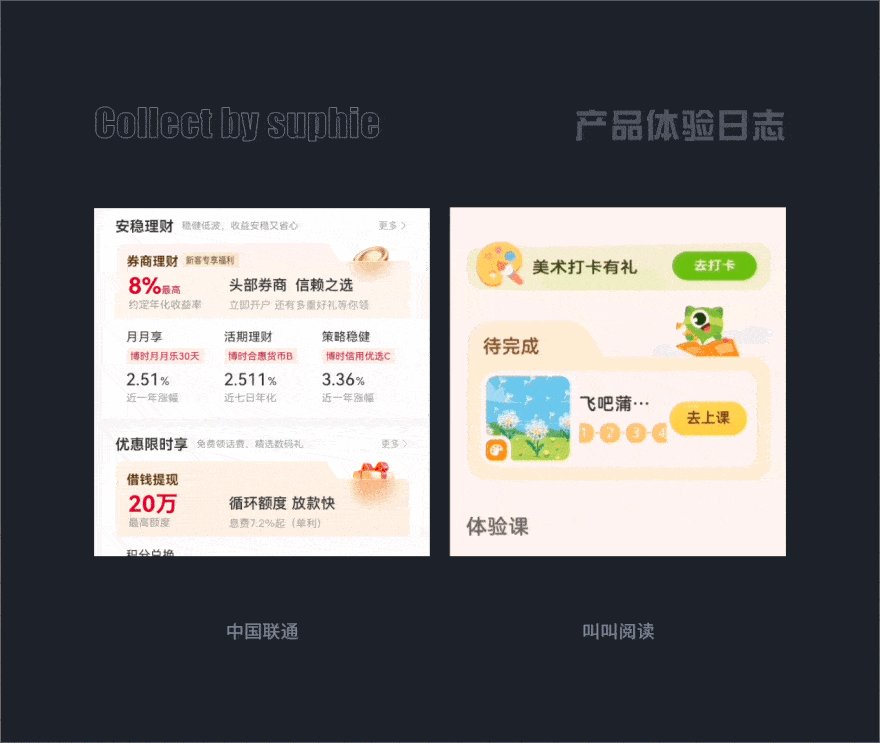
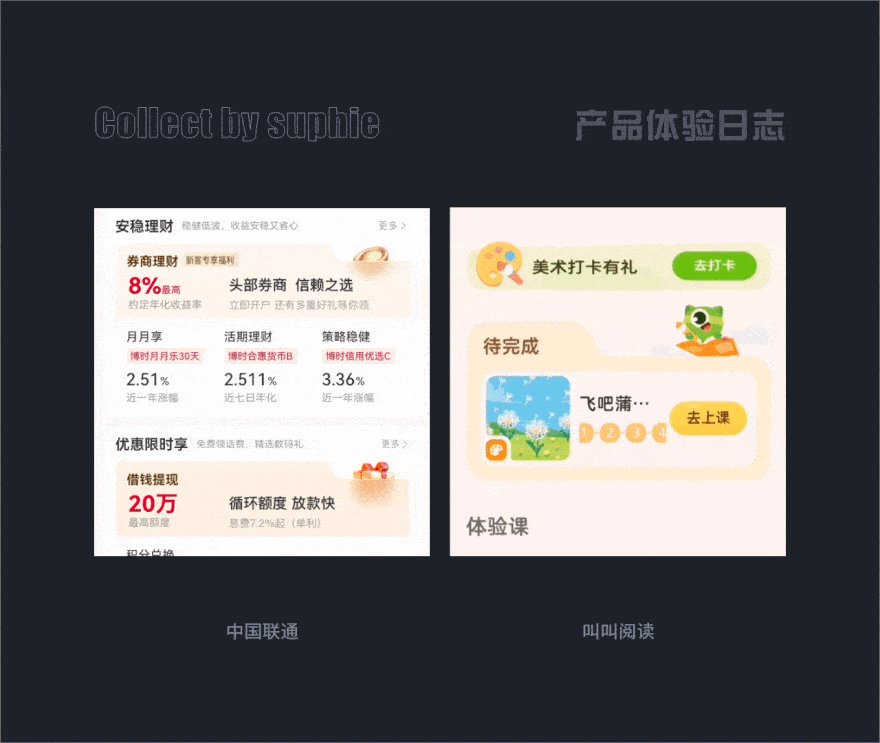
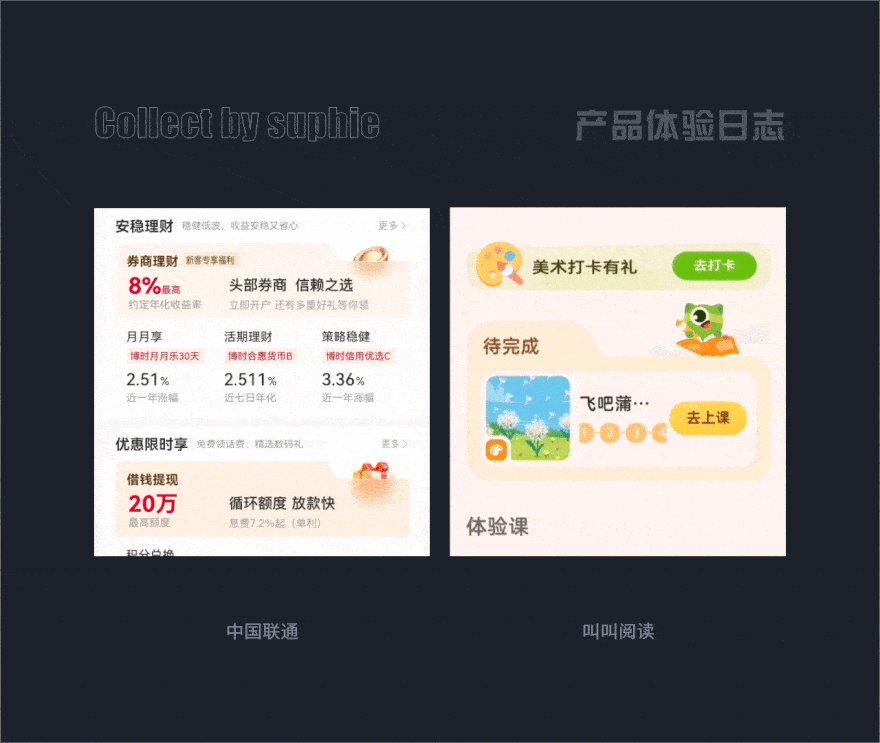
打破的卡片式设计看着更加的灵动,卡片的空间感、设计感会更强。
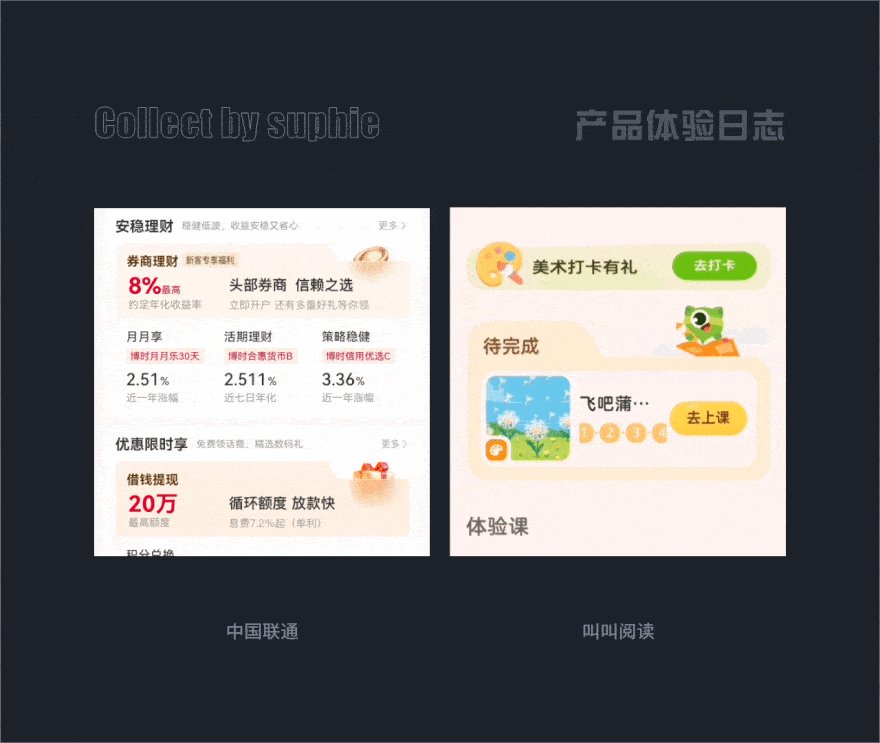
中国联通在卡片的右上角向内破了一个角,然后把角内陷留出来的空间放置一个图标,并且图标是叠加在下面的,这样图标并没有成为主角,依然还是内容为王,但是整个页面的美感提升了很多,空间感也强了很多。
叫叫阅读也运用了卡片右上角打破的手法,只不过这次他的目的不一样,他是为了让孩子每天坚持打卡,所以它把右上角放置动态的叫叫IP ,起到了一个强化和提醒的作用,业务目的不一样,所呈现的方式也会略有不同。

八、卡片设计的更多可能
在卡片的底色上添加与文案话题相符的底纹,增加了卡片的氛围感,起到突出和强调的作用。
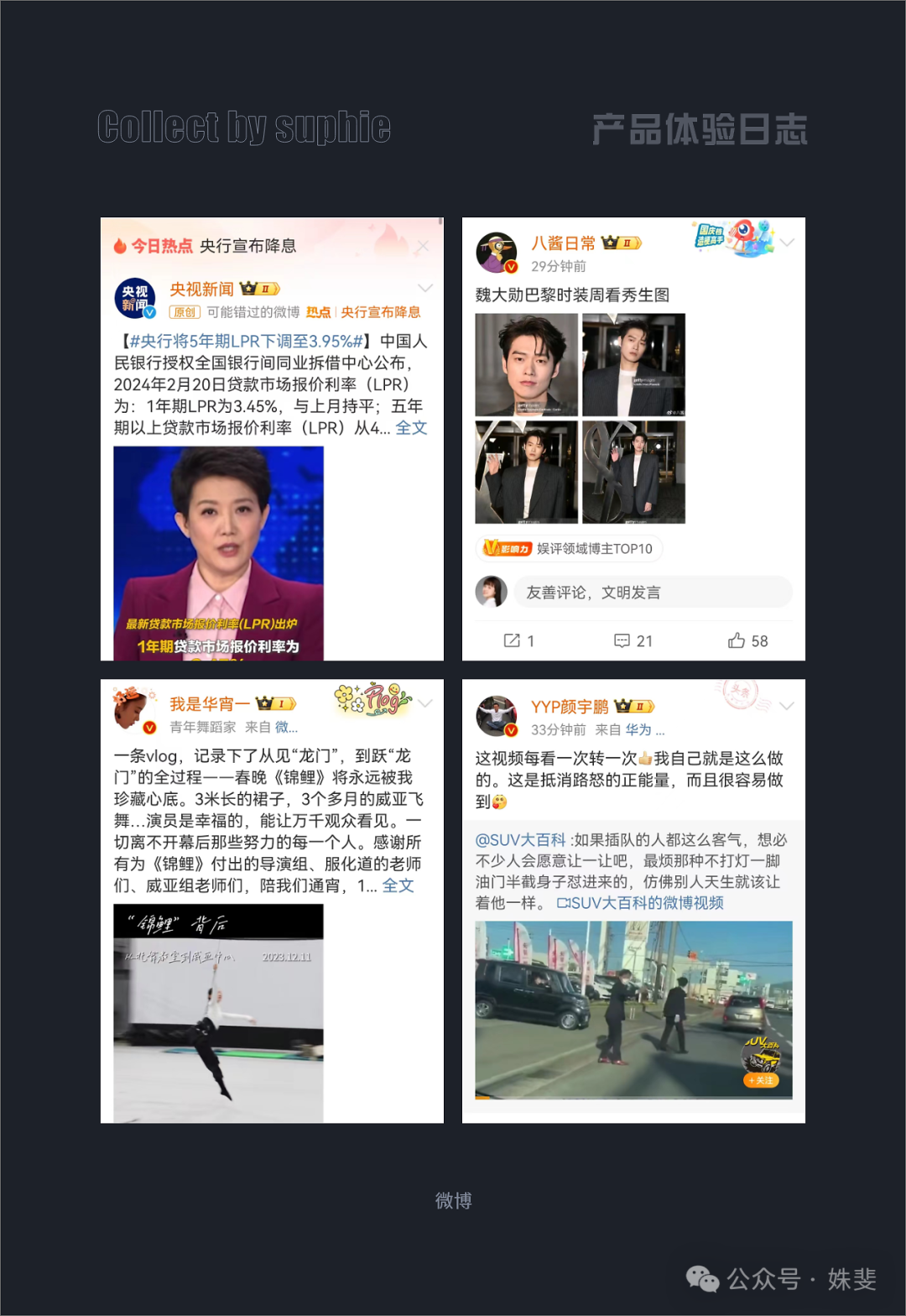
微博中,它根据不同的热点,不同的主题,在每个卡片的右上角都配置了与当前博主相符的图形底纹,让整个卡片的氛围感爆棚,是一个很好的设计借鉴点。

九、通过添加纹理增加按钮的趣味性
小小细节,大大的思考,多一点点的用户体验思考,会带来更多不一样的设计。
手机公积金的这款按钮设计非常的有趣,通过增加用户使用场景下的指纹和表情大大增加的产品的情感化设计,虽然按钮上的这个指纹绘画起来并不难,按钮上对应的表情其技术实施难度也不大,可是这种切合用户情绪和使用场景的设计,却非常的遭用户喜欢,设计者的思维方式值得学习。
铁路12306的冬季酒店活动推广中,在按钮设计中加入了雪花、融雪的元素,营造出了满满的冬季气息,氛围营造的非常到位,跟周围的活动插画也融为一体,整体感也很强。
钱包APP卡片中的文字没有使用常规的按钮表达方式,而是在需要用户点击的地方添加了一个精致的渐变底色,这种新颖的按钮表达方式起到了一个提醒人们注意的作用,增加了用户点击的欲望和概率。

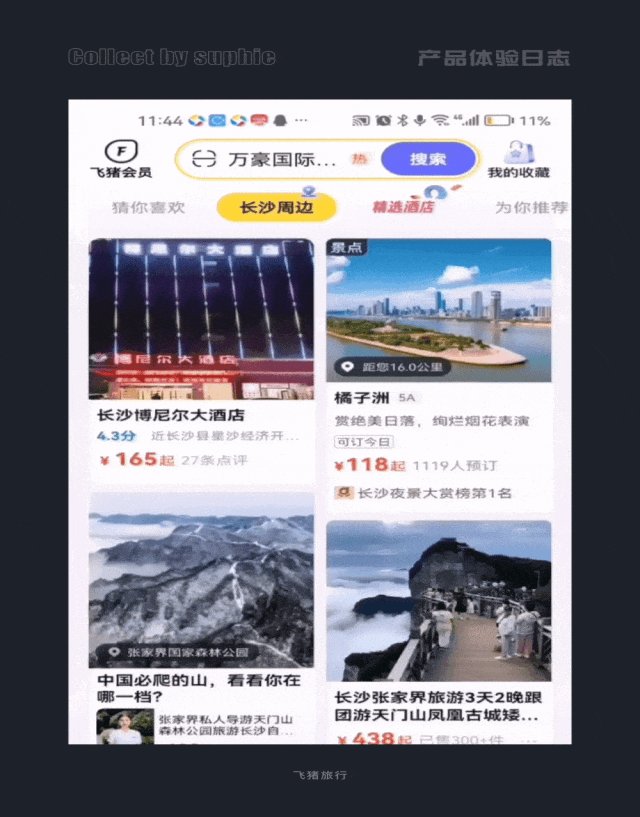
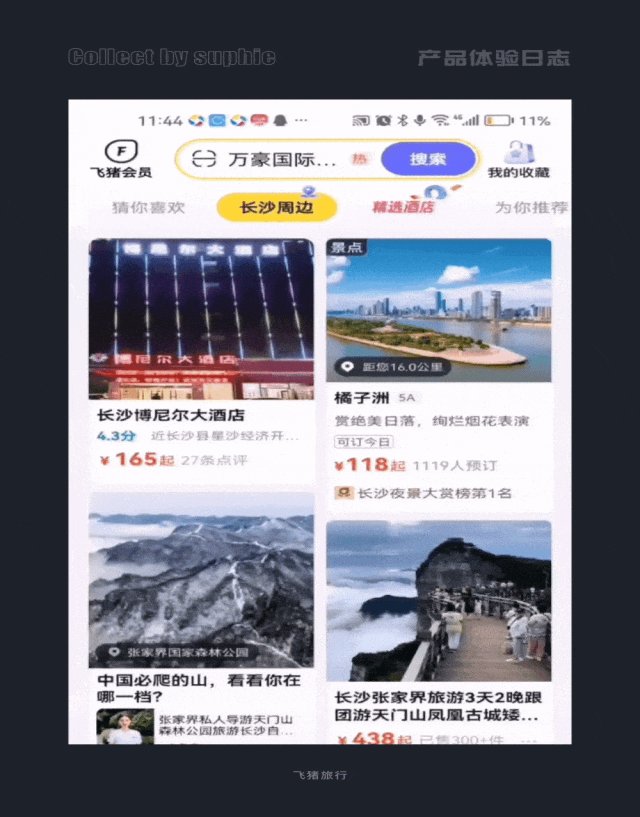
十、上顶的交互动效提升页面的利用率
当首页需要展示的信息太多时,上顶的交互方式是一个不错的选择。
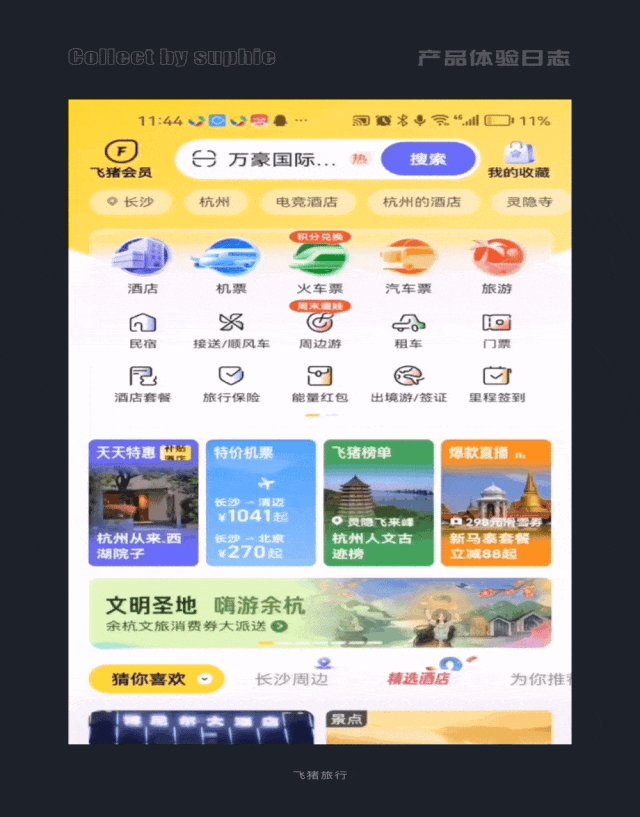
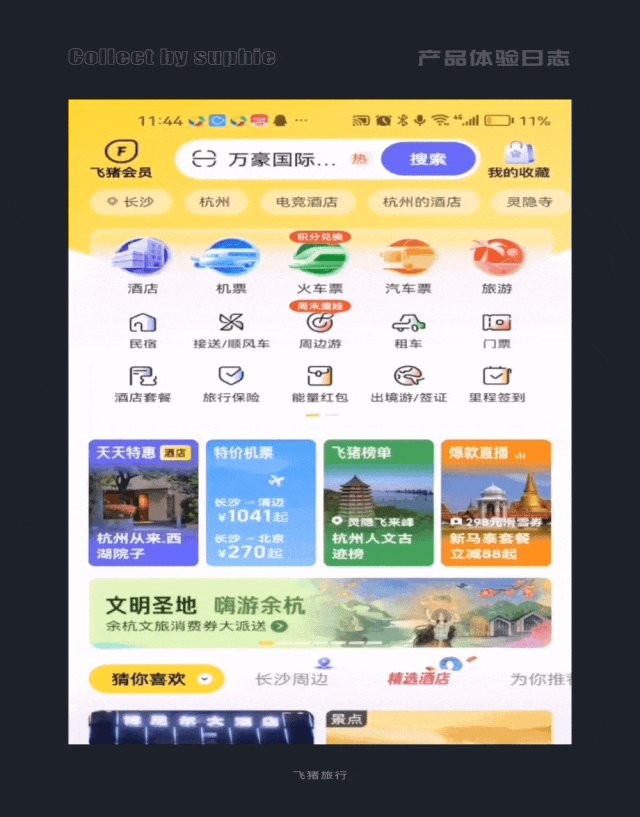
飞猪旅行的首页需要展示 的信息特别多,当人们点击下面的面包屑按钮时,对应的模块信息会上滑全屏显示,大大增加了页面的利用率,同时也给用户带来了沉浸式的感官体验。

产品体验总结:
生活中到处都是师者,做一个有心人,每天去观察身边产品中的小细节小心思,积累到一定的量的时候,关键时刻也能给我们日常设计工作中带来很多的灵感和启发,为自己的设计工作赋能。
本文观点都为个人理解和总结,不足之处也欢迎大家留言区多多点评指正,大家共同进步!
作者:姝斐suphie,公众号:姝斐
本文由 @姝斐suphie 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








非常好的文章,设计常常是被人们忽略的细节,但实际上是产品得以致胜的秘诀,希望每位产品人都能回归初心,匠心出良品
哇,大厂设计师的秘密武器被揭秘了,这10个设计细节得学起来,提升技能必备!