引导式设计原则及应用方式交互探索
大部分APP都会有引导设计,以帮助新人快速上手。那你知道这些引导设计有哪些要求和方法吗?这篇文章,我们看看作者整理的五种类型,你们用的是哪一种呢?

一、设计原则
- 简洁性:内容简洁明了,避免过多的文字和复杂的概念,重点突出产品的核心功能和关键操作;
- 直观性:采用直观的视觉设计和交互方式,如图片、图标、动画等,让用户能够快速理解引导信息并进行相应操作;
- 渐进性:按照用户的认知和操作流程,逐步展开引导内容,避免信息的复杂造成过多干扰;
- 互动性:增加互动元素,如点击、滑动、输入等,让用户积极参与到新手引导过程中,提高用户的注意力和学习效果;
- 友好性:支持可跳过,为有经验或急于使用产品的用户提供跳过新手引导的选项,尊重用户的自主选择。
二、引导方式
1. 遮罩式(蒙层引导)
1)定义
蒙层引导的特点是让用户将注意力聚焦到被圈定的某个特定功能上,不被其他内容干扰;
通常出现在用户首次操作时做全局引导,也会在产品的各个功能点等待用户的触发;根据内容一次显示一个或多个提示;
2)组成结构
黑色蒙层+高亮内容+内容介绍(图文/视频)+操作引导;
3)使用规则
分为单页面功能引导和多页面多功能引导,单页面引导全局信息量不能过多;多页面引导控制在5步以内,提示契机保证用户需要的时候出现,不做过多干扰;
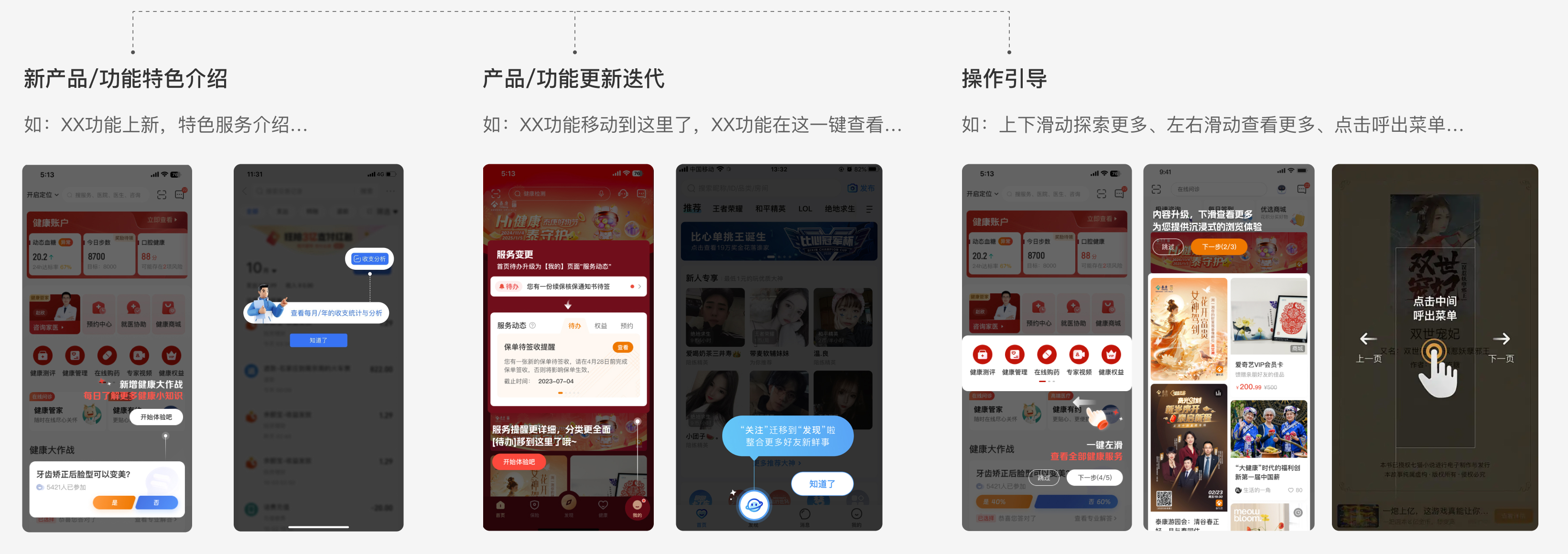
4)使用场景
分类场景:展示新产品/功能特色介绍(新功能上新的告知、特色重点功能宣传)、产品/功能更新迭代(说明界面中功能位置的改动、服务内容的变动等)、操作行为引导(讲解操作方式、体现特定的手势交互划分说明界面的整体结构);

2. 开屏引导
1)定义
引导页出现在用户首次打开APP的时,在用户使用产品前先给用户营造好产品的基调和氛围,宣传产品功能和亮点或告知用户最核心的操作方式;
基本上由3-5个页面组成,保证能带给用户新鲜感和吸引他们的注意力,否则对用户来说反而是干扰,只会直接选择快速划过;
2)组成结构
文字介绍+图片介绍+操作引导;
3)使用规则
引导页最多不超过5页;图片介绍表达简单且符合真实的使用场景;尽量明确的操作引导查看下一步的操作,
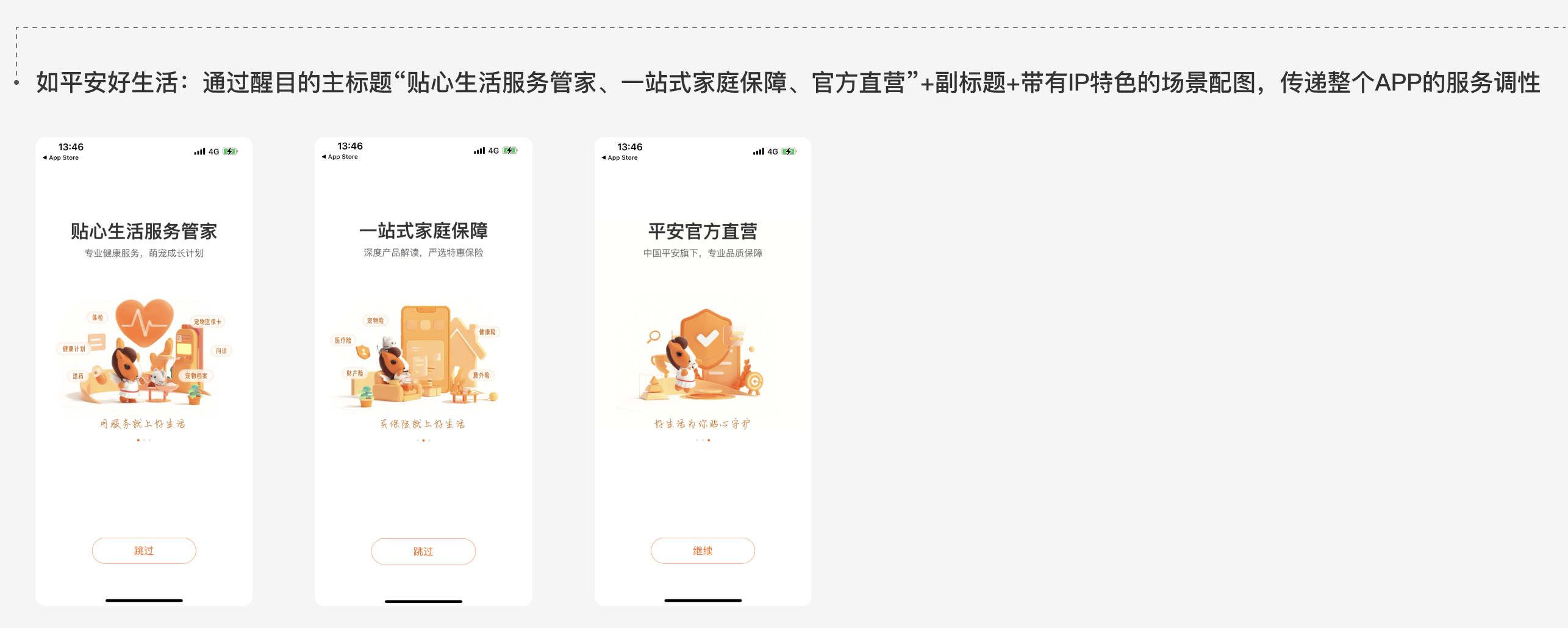
4)使用场景
用户首次启动APP,全局展示APP的整体功能架构和大的功能模块分类

3. 弹窗引导
1)定义
用户进入使用某功能或某交互方式变化时,弹出弹窗予以解释并介绍相应的操作,属于即时的强提醒方式;
弹窗引导更重,阻断行更强,需考虑使用的场景和传达内容的重要程度;
2)组成结构
弹窗+图/文信息+操作按钮;
3)使用规则
更多使用于单项服务的介绍;弹窗内尽可能以图文方式介绍,避免大片文字,内容清晰明确,操作按钮指代清晰;
4)使用场景
告知用户有新功能上线(如何找到新功能、新功能如何使用,并提供直接链接跳转去对应服务)、变更功能提醒(功能变更后提示去哪找到)、告知用户一些隐藏菜单的内容(引导用户使用)、以及查看/点击等交互操作变更等;

4. 气泡/浮层引导
1)定义
同样是作为即使提醒的方式,作为引导提示、提醒提示、解释提示,让用户快速了解此服务/功能的内容
气泡属于轻量级的提示方式,打断感弱,内容传递量不大但聚焦;
2)组成结构
弹窗+图文信息+操作按钮;
3)使用规则
弹窗内尽可能以图文方式介绍,避免大篇文字,内容明确,操作按钮指代清晰;
4)使用场景
聚焦在单一功能场景,更贴近某个服务的引导和告知,告知用户有新功能上线、引导用户使用、或告知用户一些隐藏菜单的内容,当前提示内容较为重要,且内容较多,建议使用弹窗。

5. 操作引导
1)定义
操作式引导会结合产品实际使用场景,一步一步地引导你进行操作,鼓励用户参与其中
这种方式很容易让用户沉浸其中、快速学习,并且因为有及时的操作反馈,所以用户很容易获得强烈的成就感;
2)组成结构
内容介绍+引导内容+操作引导
3)使用规则
操作引导突出且明确指示出操作的方式,否则用户很容易因为操作失败的挫败感而放弃;保持内容与操作的亲密性;操作成功后及时给予反馈。
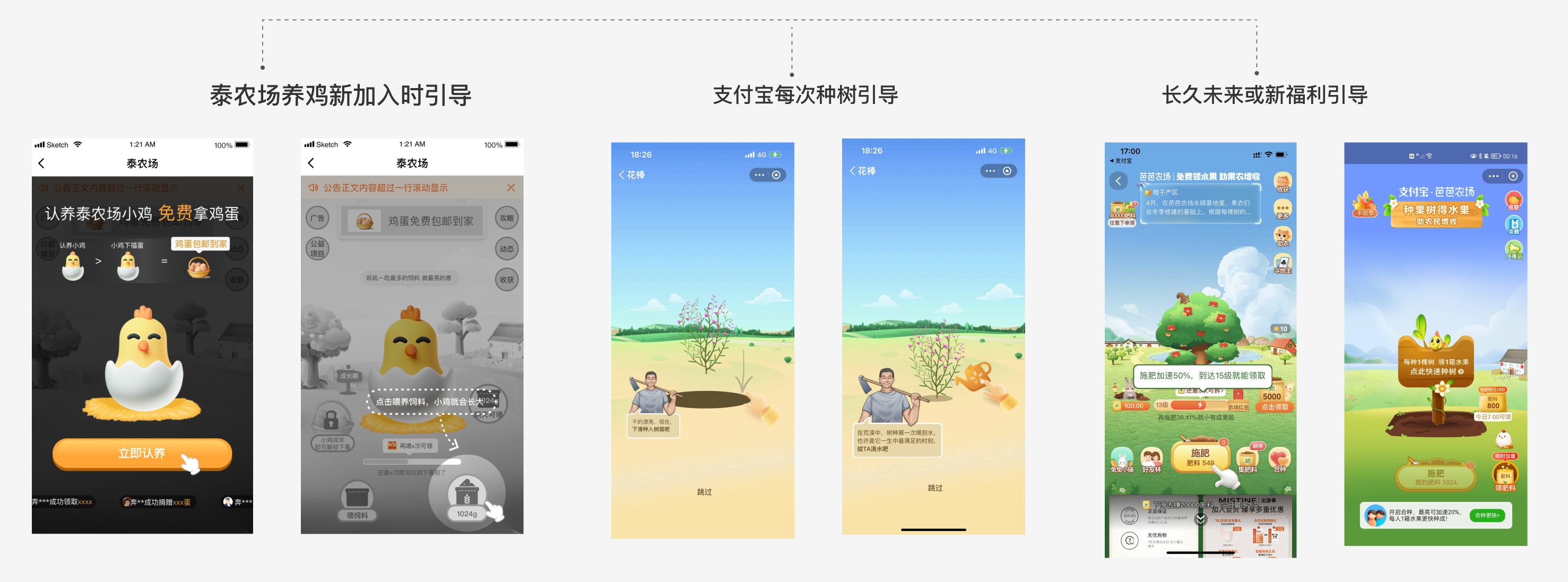
4)使用场景
多应用在工具类产品和游戏:比如养鸡活动、拼多多的种农作物、蚂蚁森林种树等最开始使用此功能时,或者很久未进入的用户下次进入;

本文由 @宫宫宫宫 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







