两千字读懂WCAG无障碍指南
WCAG无障碍指南是确保数字内容对所有人易于访问和使用的重要标准。本文将带您深入了解WCAG的基本概念、发展历程、关键原则、不同级别标准以及其对用户体验和企业合规性的深远影响。

目录
一、什么是WCAG 无障碍指南
二、WCAG无障碍指南发展史
三、WCAG无障碍指南的关键原则
四、WCAG无障碍指南的级别
五、WCAG无障碍总结
一、什么是WCAG 无障碍指南
WCAG(Web Content Accessibility Guidelines,网络内容无障碍指南)是由W3C(万维网联盟)发布的一套国际标准,旨在为网站和数字内容提供技术规范,以确保它们对所有人(包括残障人士)都易于访问、理解和使用。该指南涵盖了广泛的无障碍问题,包括颜色对比度、文本大小、键盘导航等。
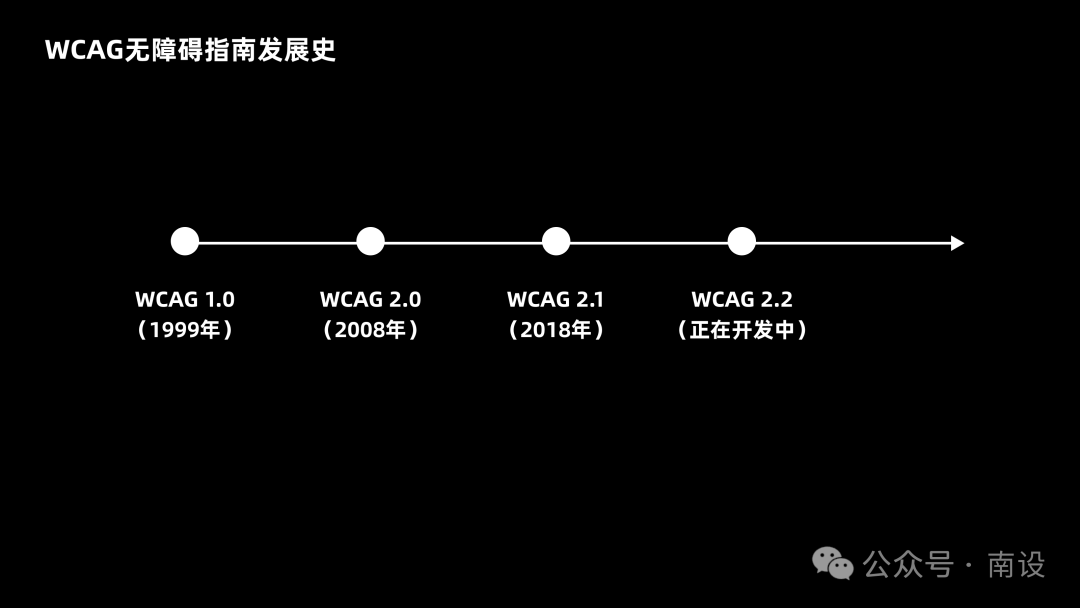
二、WCAG无障碍指南发展史

WCAG 1.0(1999年)
初版,侧重基础技术,可访问性主要通过HTML和CSS实现。
WCAG 2.0(2008年)
引入更灵活的设计原则,适用于各种技术和设备。成为大部分无障碍法律的基础。
WCAG 2.1(2018年)
增加了移动设备、低视力用户以及认知障碍用户的相关指南。
WCAG 2.2(正在开发中)
进一步优化对认知障碍、可操作性和输入方式的支持。
三、WCAG无障碍指南的关键原则

a、可感知的(Perceivable)
用户必须能够通过一种或多种感官(如视觉、听觉、触觉)获取信息。换句话说,信息必须呈现给用户。这意味着用户必须能够感知所呈现的信息(它不能对所有感官都是不可见的)。
示例:
- 图片、图标等非文本内容必须提供替代文本(Alt Text),以便屏幕阅读器能描述内容。
- 我们看新闻联播或一些视频的时候,会为视觉障碍用户提供音频描述、为听觉障碍用户提供文字、手语描述。
- 一些书本或手机电子书阅读,要满足对比要求,确保低视力用户可以清晰读取内容(如普通文本4.5:1,AAA为7:1)。
b、可操作(Operable)
用户界面组件和导航必须可操作。界面不能要求用户无法执行的交互。
- 使用APP时的功能引导页,允许用户直接跳到主要内容。
- 使用购物APP,通过点击按钮添加购物,点击支付按钮完成购物。
- 我们使用银行自助机取款时,插入银行卡,通过实体按钮选择取款金额,完成取款。
c、可理解(Understandable)
- APP中的图标,有一些设计的用户可能很难理解什么含义,需要增加描述内容帮助用户快速理解感知对应功能。
- 在输入框内增加提示文案,帮助用户更好理解输入内容,例如:一个手机号输入框(提示文案:请输入你的手机号码)
- 当用户输入错误时,清晰地提示问题出现在哪里,并提供修改地方法,或标准案例地提示。
d、强健(Robust)
1、使用语义化HTML
使用语义化标签(如 <header>、<main>),让辅助技术更好地解析内容。
例子:html:<header>这是页面的标题部分</header>
2、动态内容可被辅助技术识别
确保动态内容(如弹出窗口)能被屏幕阅读器检测到,并通知用户。
例子:<div role=”dialog” aria-live=”polite”>这是一个弹窗内容。</div>
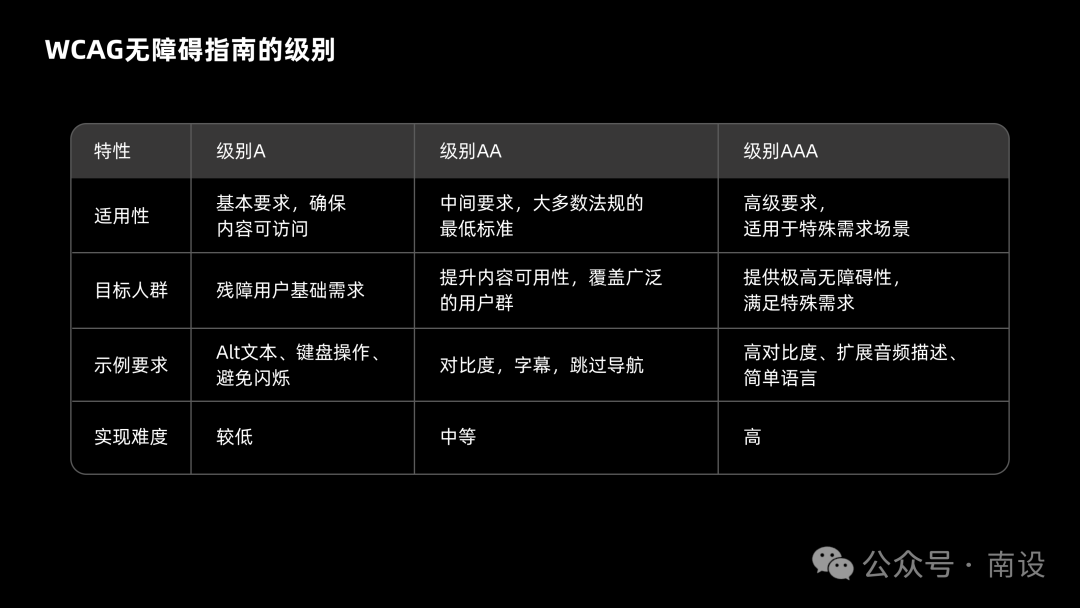
四、WCAG无障碍指南的级别

a、级别 A:基础无障碍要求
最低级别,内容满足了最基本的无障碍要求。如果不满足这些标准,许多残障人士将完全无法使用内容。
举个例子,目前有三种类型用户:
1、用户小丽视力障碍(需要屏幕阅读器)
解决方案:为所有非文本内容(如图片、视频)提供文本替代,这样屏幕阅读器就可以轻松阅读出内容。
2、用户小明肢体障碍用户(只能使用键盘)
解决方案:所有交互功能(如链接、按钮)必须通过键盘完成。
3、用户小亮听力障碍用户(无法听到音频内容)
解决方案:内容闪烁频率必须低于3次/秒,太快了用户无法听到。
b、级别 AA:增强的无障碍要求
AA是中间级别,也是大多数法律法规(如《美丽国残疾人法案》、《欧洲无障碍法案》)的最低要求。它确保大部分残障用户能够访问内容。
举个例子,目前有三种类型用户:
1、用户小芳低视力(需要高对比度)
解决方案:颜色方面的对比,文本与北京之间的对比度至少为4.5:1(文案色值#000000:文案色值#FFFFFF)
2、用户小李听觉障碍(需要字幕)
解决方案:为视频内容提供同步字幕和基本的音频描述
3、用户小钱认知障碍(需要清晰的导航和结构)
解决方案:提供跳过导航链接,让用户快速进入主要内容。
c、级别 AAA:最高无障碍标准
AAA级是可选的最高标准,专为特定用户群设计,目的是让内容对各种特殊需求的用户,如视力受损者、老年人或在光线不良的环境下使用也完全无障碍。更严格的设计场景例如高可访问性需求的环境(教育、医疗等)。
1、用户小杨严重视力障碍(需要高对比度)
解决方案:颜色的对比度相比AA需要更高,文本与背景之间的对比度至少为 7:1
2、用户小姚听觉和视觉双重障碍(需要扩展字幕和音频描述)
解决方案:视频需提供扩展音频描述,包含更多细节
3、用户小王认知障碍严重(需要非常简化的语言和布局)
解决方案:例如一个切换排列样式的按钮,修改前:用技术方式并列排版两个模块盒子依次向下类推,用技术方式一个模块盒子放大产品图后排列,修改后:两排显示,单排显示

检查颜色是否符合WCAG无障碍指南标准的入口:https://color.review
五、WCAG无障碍总结

a、WCAG 的使用范围
1、适用对象数字内容:
- 网站(企业官网、政府平台、电商、教育类网站)。
- 移动应用(社交媒体、银行应用、医疗服务应用)。
- 多媒体内容(视频、直播等需提供字幕和音频描述)。
- PDF 文档和电子书。
2、用户群体:
- 残障人士:视觉、听觉、认知、肢体障碍者。
- 老年人:面对视力、听力、反应能力下降。
- 普通用户:在复杂环境中(如强光、噪音)受益。
b、应用场景
- 法律合规性:政府网站、公共服务平台必须满足 AA 级标准(如美国《残疾人法案》)。
- 商业与教育领域:银行、电商、在线教育等,为特殊需求用户提供公平的服务。
- 医疗行业:便于残障用户获取诊疗信息和服务。
c、对用户的益处
- 公平的访问权:通过替代文本、字幕等功能,帮助残障人士平等使用互联网内容。
- 提升用户体验:语义化内容和清晰导航让所有用户都能快速找到所需信息。
- 多场景适应性:在复杂环境中(如强光或低带宽),无障碍设计使内容更具可用性。
d、对企业的益处
- 符合法规要求:符合 WCAG 可避免法律诉讼和相关罚款。
- 扩展用户群体:包括残障人士、老年人、临时受限的普通用户。
- 提升品牌形象:展现企业社会责任,增强用户对品牌的好感。
- 改善搜索引擎优化(SEO):语义化 HTML 和替代文本可以提升搜索引擎排名。
e、对开发的益处
- 增强技术兼容性:内容更容易适配各种设备和辅助技术(如屏幕阅读器)。
- 提高代码质量:符合标准的代码更具可维护性,减少技术债务。
本文由人人都是产品经理作者【南设】,微信公众号:【南设】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
















