产品人如何做好UI组件库竞品调研和项目规划
在数字化时代,UI组件库已成为提升设计和开发效率的重要工具。本文将带你深入了解产品经理如何从零开始规划和构建一个内部UI组件库。

最近公司正在筹划搭建内部的UI组件库。虽然这主要是设计师项目,但作为产品经理的我,接到了这个项目前期规划和调研的工作。一开始接到这个工作时,其实有点无从下手。因为这不是一个常规的业务项目,看起来更像是设计师和开发者为了提高效率给自己搭建的工具。但有了这个任务,我还是抱着摸着石头过河的心理,一步一步地去做竞品调研和项目规划。
一、了解定义
标准定义上来说,组件库是一套标准化的组件集合,是前端工程师开发提效不可或缺的工具。完善的内部组件库对于设计和开发的工作好处多多,从工作效率上讲,能够提高开发效率、保证UI一致性,从团队角度上,又能促进团队协作、降低维护成本、积累组织的知识资产。
组件库一般有两种,一种是基础组件库,是基础单个组件的集合,适用于需要自定义和灵活性的项目;还有一种是高级组件库,是完整的前端业务页面,适用于需要快速搭建和标准化的企业级项目。大多公司都搭建了这两种组件库,例如阿里有ant design、ant design pro,字节有Arco design和Arco Pro。
二、竞品调研
对于产品经理而言,更熟悉的是Axure元件库,而对于UI组件库是有点陌生的。为了更进一步了解什么是UI组件库,我第一步是开展了竞品调研。调研活动主要是针对市面上的大厂组件库,梳理下来,最终选择饿了么、阿里、腾讯、字节这四家公司的组件库进行逐个分析。不过由于竞品调研主要是偏重设计,所以在分析时主要集中在项目、页面、模块等重点,不涉及组件中技术相关的功能。
1. 饿了么——element、element+
饿了么的组件库算是我关注时间比较长的组件库了。刚工作的时候就靠它来提高自己的原型水平。一开始它只有element一个组件库,后来又进行迭代,增加了element+。
据官方说法,Element UI和Element Plus都是基于Vue的UI组件库,在移动端的支持、框架兼容性、组件设计、性能以及兼容性等方面,Element Plus都有很大进步。
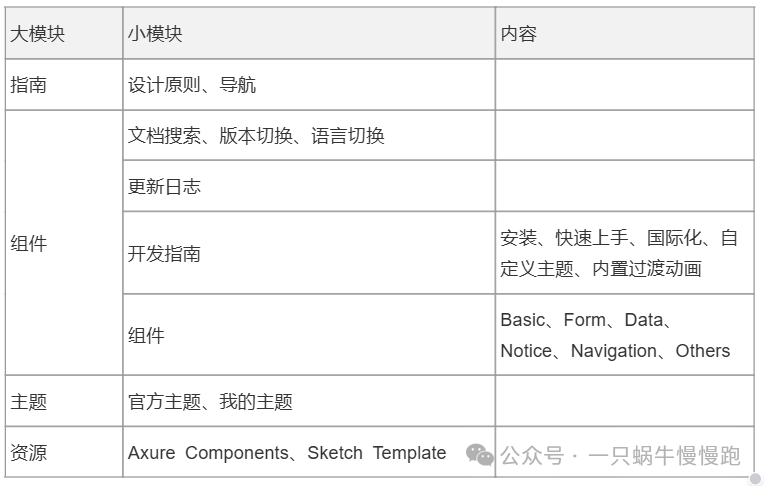
element组件库算是比较简单的,主要包括指南、组件、主题、资源这四个模块。指南中包括了设计原则、导航等全局内容;组件中则包括了开发指南和组件;主题中可以查看官方主题,也能自定义我的主题;最后还在资源中给产品经理和设计师提供了元件资源。


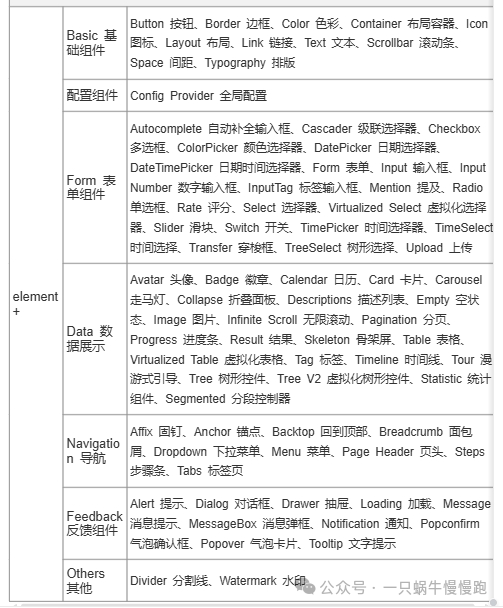
它的组件算是比较丰富的,大致通用的类型,丰富的组件元素,包含基础、表格、数据、提示等。对于设计和产品来说,是值得学习和使用的一个组件库。

撇除技术角度,从组件的角度看,Element Plus的组件更丰富,并且引进了一些新组件。

但从观感上来看,element只展示组件,plus则会有组件和代码混合的情况,有时候会比较影响阅读体验。

2. 阿里——ant design、ant design pro
阿里的组件库也是我关注时间比较长的,而且相比饿了么组件库,它在产品经理中更广为人知,并且它的Axure 元件库使用的人也更多。
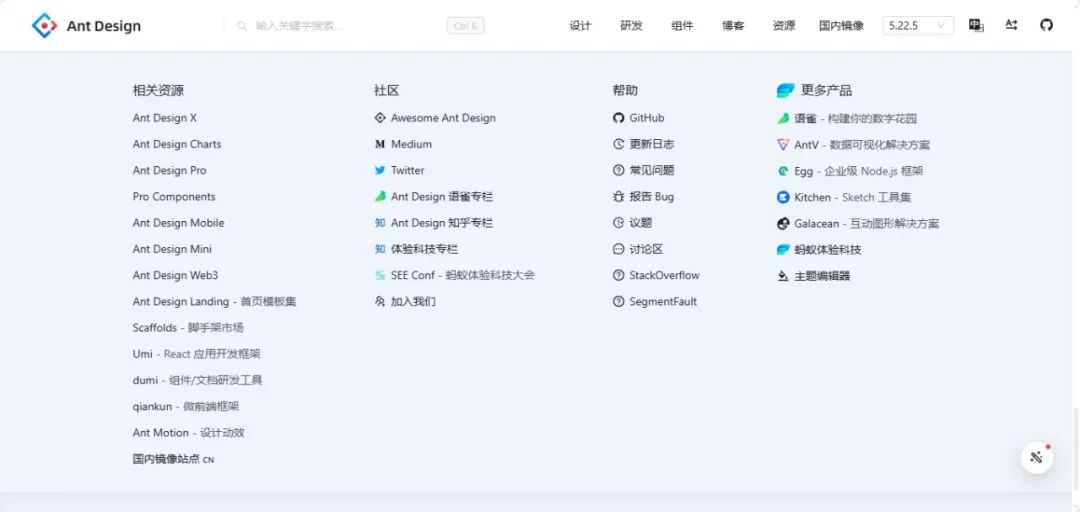
从官网上看,阿里的组件库有很多,除了常见的ant design和ant design pro,还有Ant Design X、Ant Design Mobile、Ant Design Web3等或迭代版本细分、或客户端细分而衍生的新产品。

为了分析方便,我在这只分析最典型的两套组件库:ant design和ant design pro。Ant Design是一个UI组件库,适用于需要自定义和灵活性的项目。而Ant Design Pro则是一个完整的前端解决方案,适用于需要快速搭建和标准化的企业级项目。
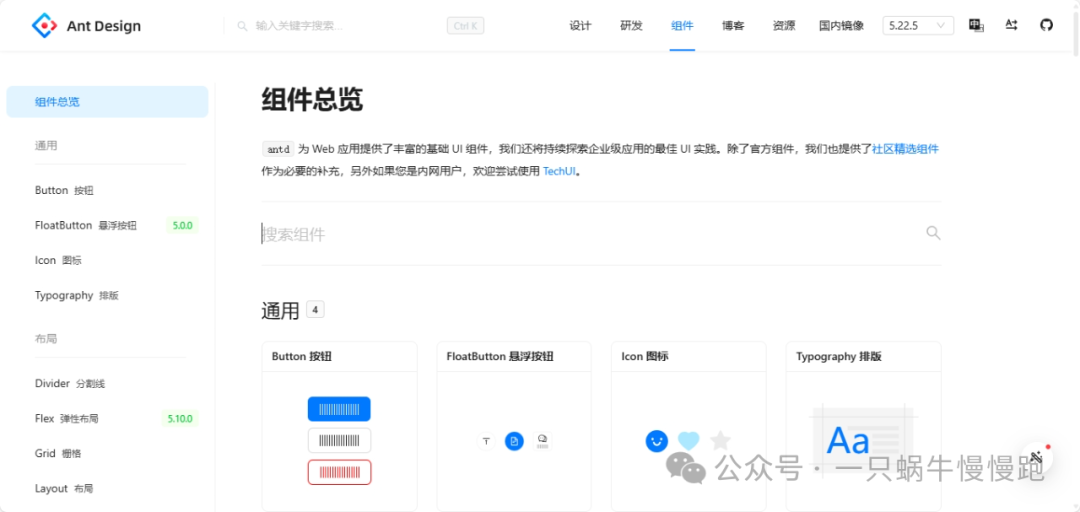
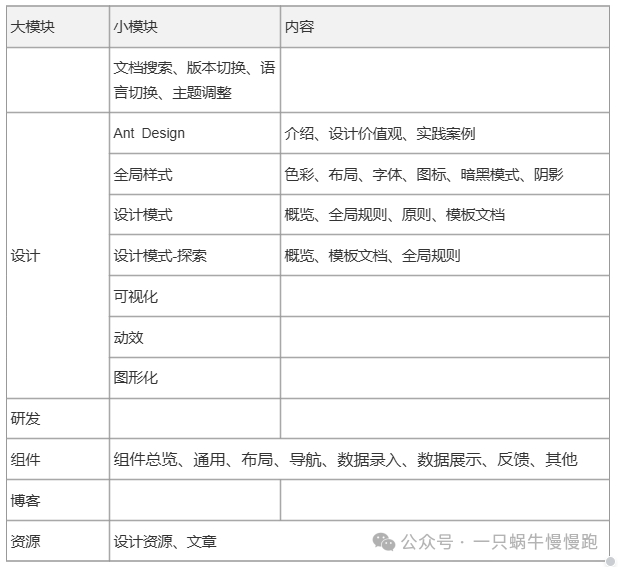
ant design的主要模块有设计、研发、组件、博客、资源等。可以看出,ant design对于设计价值观、原则的阐述比较多。


对于组件展示上,也从何时使用、代码展示、API、主题变量、FAQ、设计指引进行阐述,整体上满足了设计师和开发者的需求。

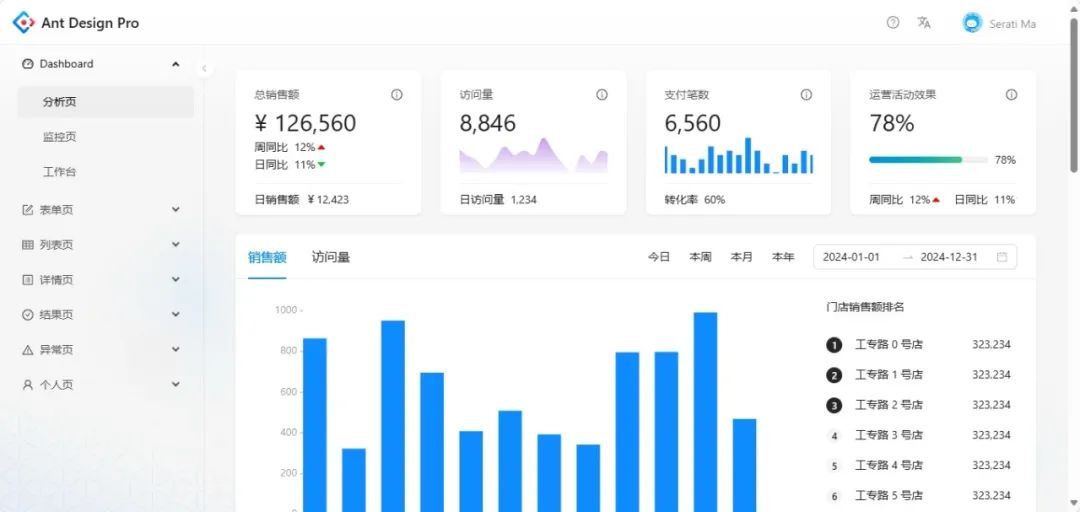
如果用乐高来形容组件库,那么ant design就像是乐高小颗粒件,或者是两三块颗粒的拼接品。而ant design pro就像是乐高成品,可以直接进行展示。
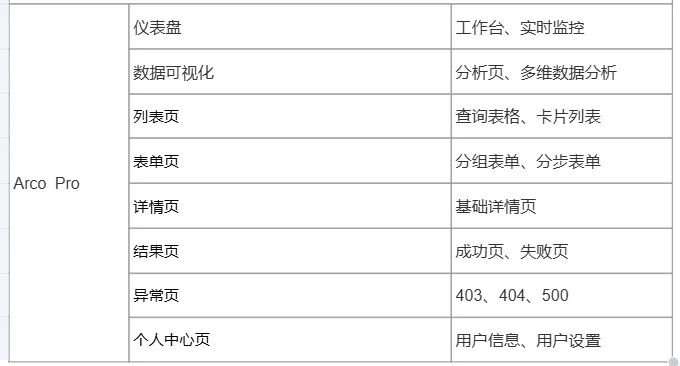
pro主要有仪表盘、表单页、列表页、详情页、结果页、异常页、个人页等后台管理系统较通用的页面。不管是对于设计还是产品,pro都是很好的学习和提效工具。


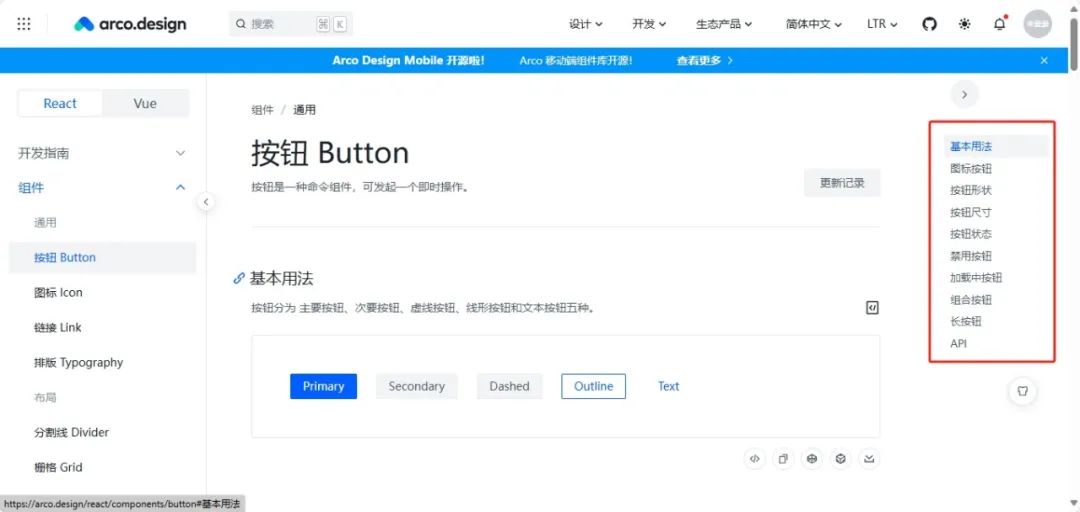
3. 字节——Arco design、Arco Pro
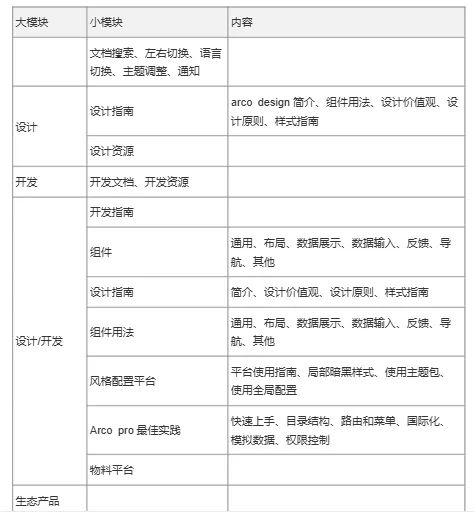
饿了么和阿里的组件库是我关注时间比较长的,也比较熟悉。而在搜集各个大厂组件库的时候,发现字节也做了自己的组件库。和其他组件库类似,arco design也主要包括设计、开发、生态产品等模块。在官网页面上,就能便捷地找到设计和开发资源。
从页面框架中来看,该组件库还是很注重设计师和开发者的需求。设计指南中详细介绍了设计价值观、原则、样式指南,阐述了该组件库的设计出发点。此外,还展示了组件使用方法,拓展了组件的内容和样式。

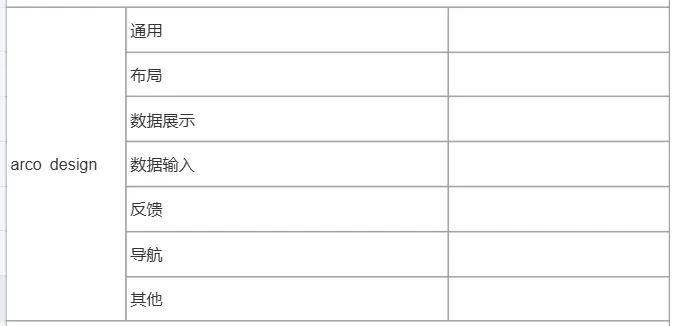
组件库的类型虽然大差不差,主要也是通用、布局、数据展示、导航、反馈等内容。但展示的组件很丰富全面、样式比较清爽。此外还展示每个组件的不同状态和样式,页面侧边有导航栏,支持快捷锚定,一目了然、操作便捷。


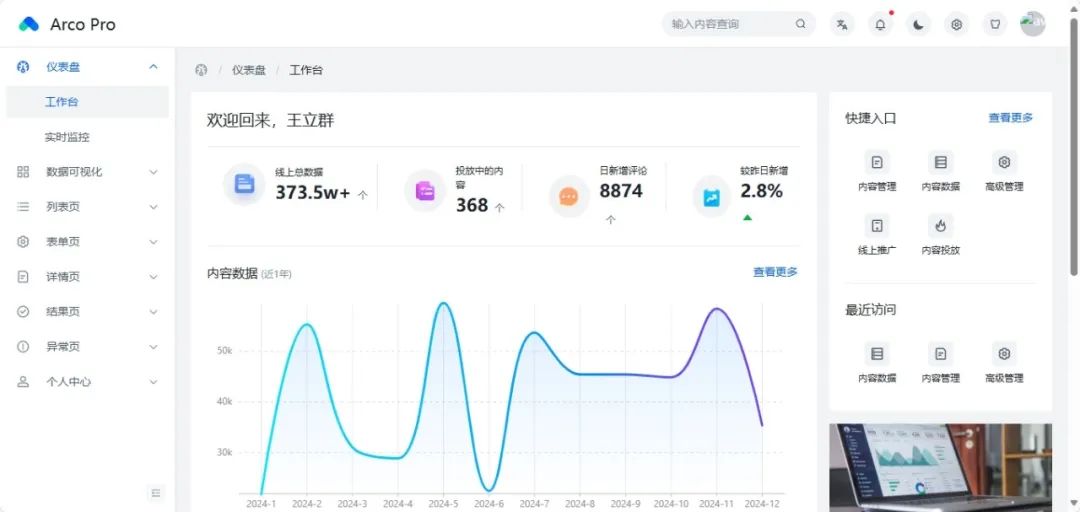
arco pro和ant design pro类似,是官方的中后台典型页面,包含工作台、列表、数据可视化、详情页等20+主要场景页面。虽然页面类型差不多,但是页面风格还是有些不一样。对于产品和设计来说,也同样是很好的学习案例。


除了arco design和arco pro,还发现字节有一个Semi Design组件库。官方介绍这是抖音前端团队,MED 产品设计团队设计、开发并维护的设计系统。整体看下来,组件的设计思路、使用场景、组件解构阐述的比较详细,适合产品、设计学习。在这就不多做介绍了,有感兴趣的小伙伴可以自行搜索查看。

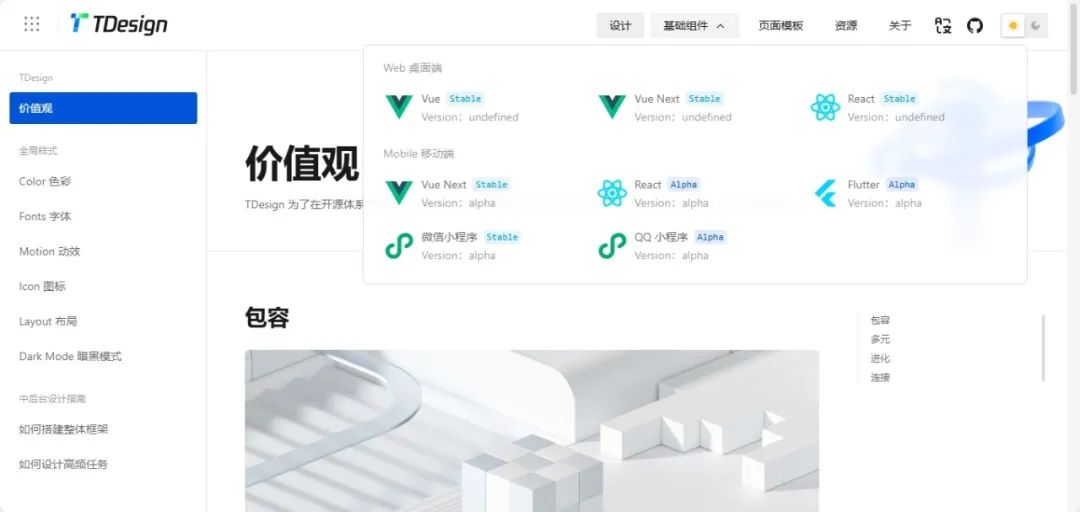
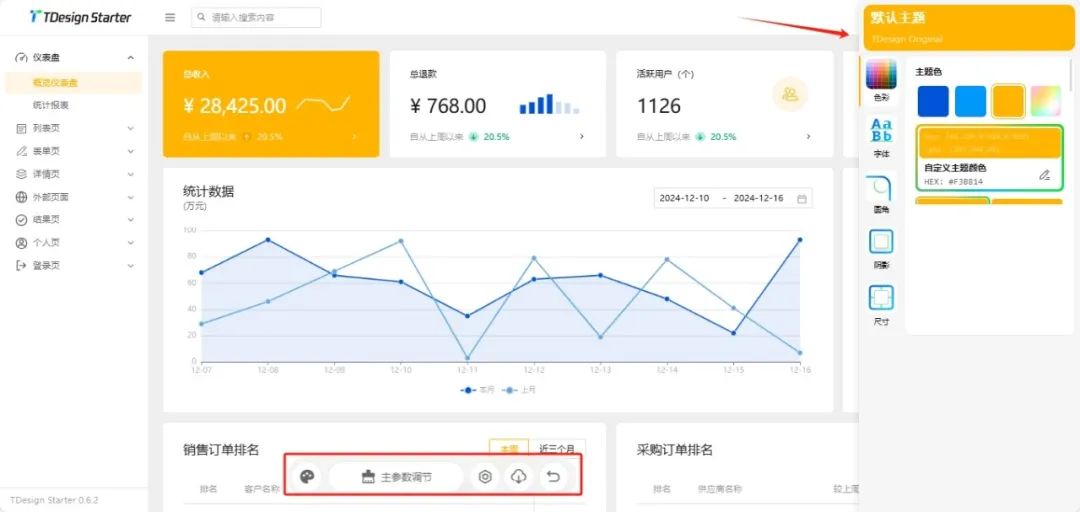
4. 腾讯——Tdesign、Tdesign starter
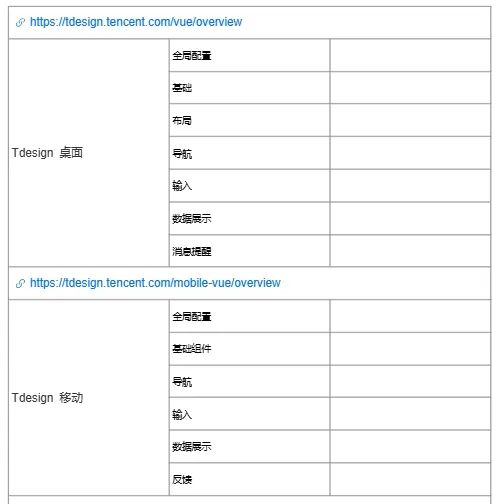
腾讯组件库也是在调研过程中发现的。它的组件库类型也和阿里比较类似,Tdesign是基础组件库,Tdesign starter是页面集成方案。腾讯组件库种类挺多的,桌面端、客户端,还根据自身业务搭建了微信小程序组件库和QQ小程序组件库。就算是Tdesign starter也区分了web端和移动端,虽然移动端还在规划中,但至少是考虑到了移动端管理系统的场景。
我觉得腾讯组件库和字节组件库都有一个比较好的点,就是所有的组件库都集成展示在官网上了,不用费心去找不同的库和入口。


组件类型其实都大差不差了,都是很同质的全局、基础、布局、输入、导航等,就不赘述了。

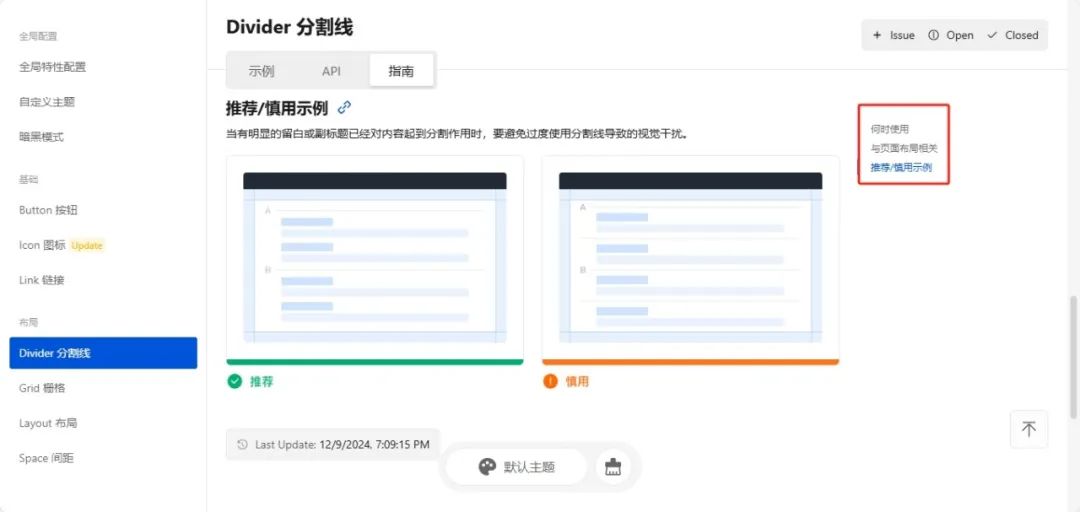
从组件展示上来看, 组件库中示例、API、指南都在同一页面,可读性较好。同时还针对组件提供了何时使用、推荐/慎用示例,也是比较好的学习资料。

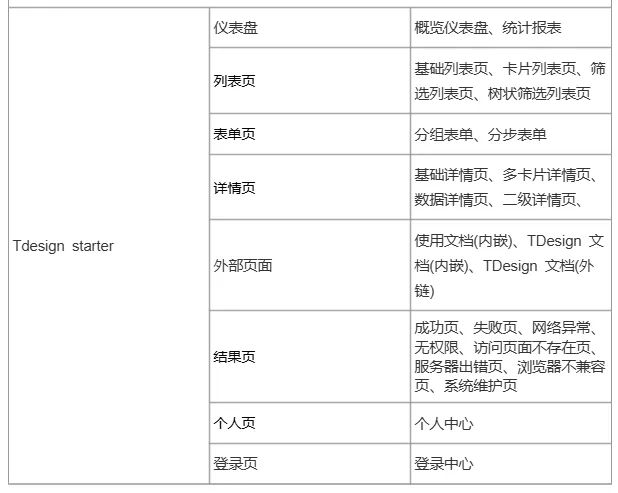
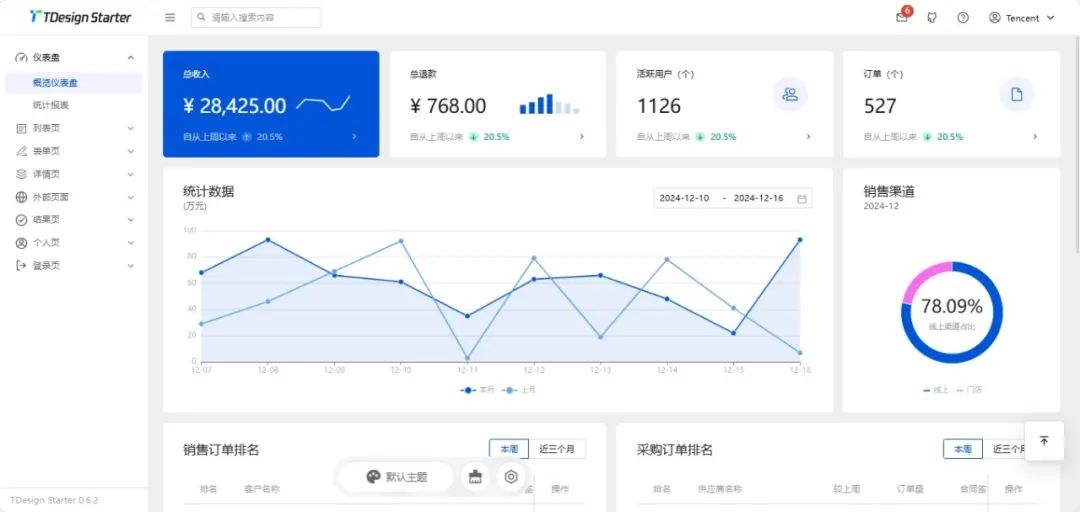
Tdesign starter 的页面类型相比其他组件库更细化一些,页面风格也略有差别。还是那句话,对于产品和设计来说,也同样是很好的学习案例。


不过腾讯组件库有一个比较有趣的点,它的底部提供了更换主题的操作入口,可以针对整个组件库进行更换颜色、字体、圆角、阴影、尺寸之类的。产品和设计师可以根据自己公司的特性进行调整,看看该组件库是否适合本公司使用。

三、组件库规划
通过对各大公司组件库页面框架梳理和组件的梳理,大致确定了如果搭建一个公司内部组件库的一些框架和组件类型。
整体看下来,页面支持文档搜索、组件查看、模式调整、资源下载等几块内容。同时在组件中展示设计指南、全局样式、基础组件、业务组件、高级组件等内容。
组件类型主要分为3个类型:基础组件是系统中所需的基础单个元件;业务组件是基于公司业务情况,形成具有特定业务逻辑的组件或模块;而高级组件则是形成公司后台系统常用页面,做到开箱即用。

四、项目规划
初步搭建完组件库框架后,接下来就是进行项目规划。这个其实用常规项目的规划思路也可以。我将组件库项目分为五个阶段:项目筹备与启动、组件设计、组件开发、测试优化、发布推广。
项目筹备与启动过程,主要是进行竞品调研、开发和设计分别进行组件整理、项目启动等工作。
接下来就是组件设计、组件开发、测试优化、发布推广。在这个组件设计和组件开发过程中,要预留设计和开发沟通的时间。测试优化时,可让设计进行分批验收。这样避免项目中出现太大的问题。

此图表仅为示例,不是真实的项目排期
五、总结
最初接到这个任务时,是有点陌生且局促的。但是在这个过程中,慢慢增进了对组件库的了解,看到了很多大厂的设计实力,也给自己找到了很多产品设计相关的学习资料。路漫漫其修远兮,后续慢慢多看多学多求索吧~!
专栏作家
异彩,微信公众号:一只蜗牛慢慢跑,人人都是产品经理专栏作家。从事房产管理系统的产品工作,关注To C产品的交互设计、运营、结构设计和商业模式。在成为一名优秀的产品人的路上努力前行。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







