20个超棒的一线大厂PC端设计思路
在设计工作中,参考成熟产品的设计,能给我们带来很多启发。本文作者就整理了20个PC端产品设计的案例,并给到了自己的观点和看法,可以帮助大家更好理解和做好PC端设计。

从事B端设计第6个年头了,接触了各式各样的B端客户和需求,有很多的感悟和心得。
人们常说,B端设计只注重功能,不注重美感,要是几年前,别人这么跟你说,你可以信,但是现在要是还有人跟你这么说,千万别当真。
现在各企业的B端产品,功能已经近乎完善,想要拉开差距,就只能从细节、体验和设计来着手了。
那么设计又该如何做到风格多样化,百看不厌呢,我总结了有以下20个风格设计的切入点,希望我的分享能给大家带来启发。
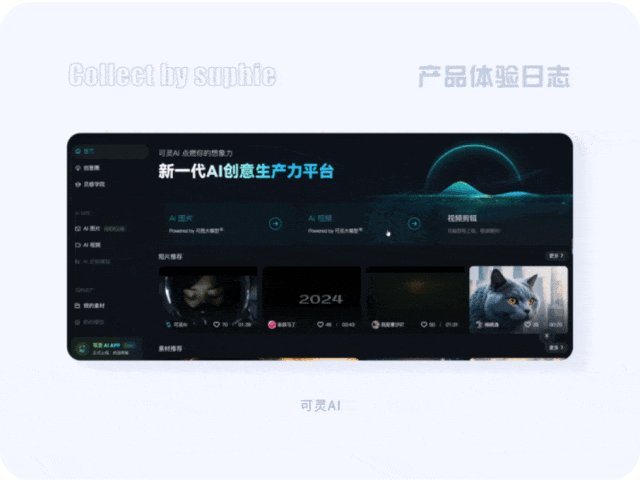
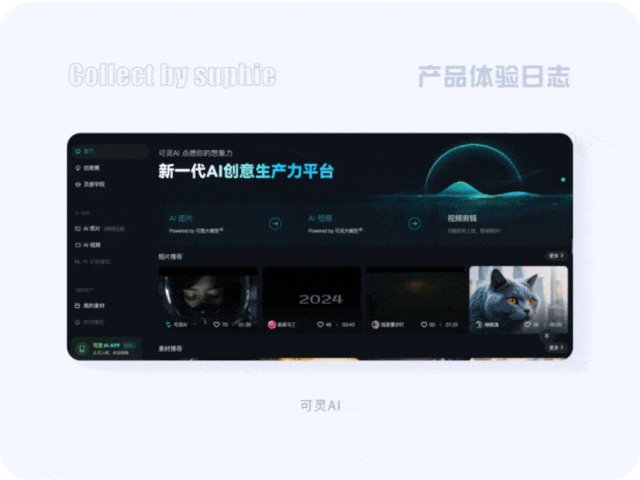
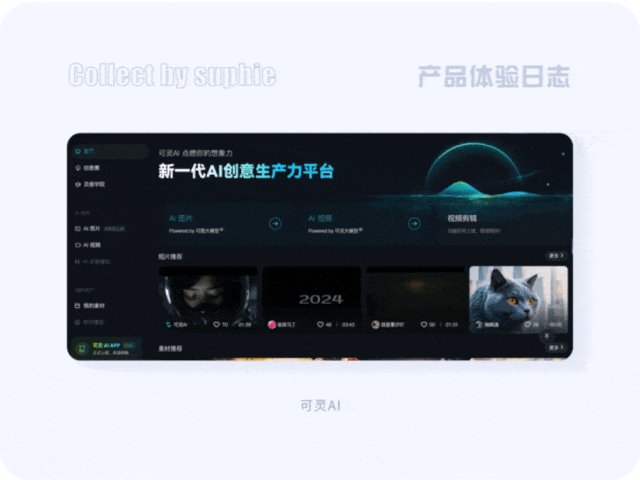
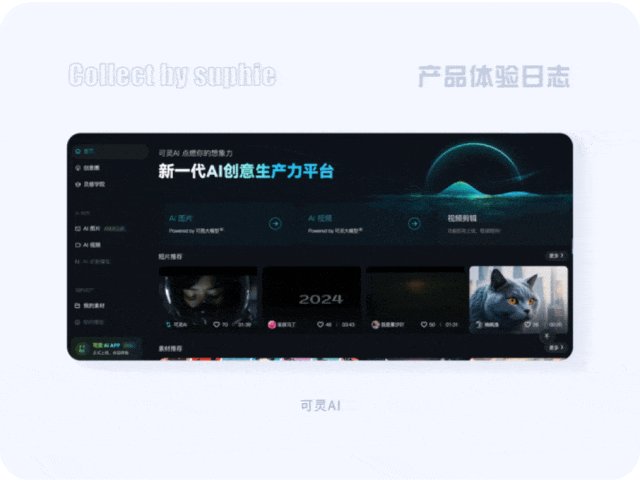
一、在首页中添加微动的背景元素
可灵AI的首页一改常规的设计,不再是一上来呈现精美的图标,而是用了一个简洁的动效,配上一句slogan,上面悬浮几个常用的功能按钮,简洁有力,清晰明了。

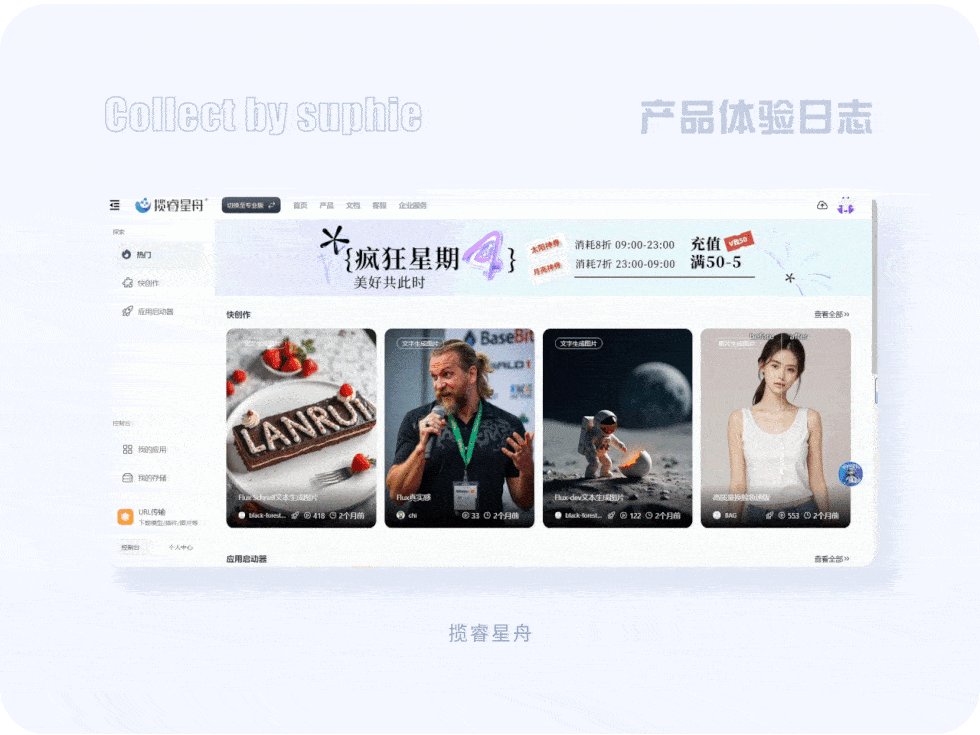
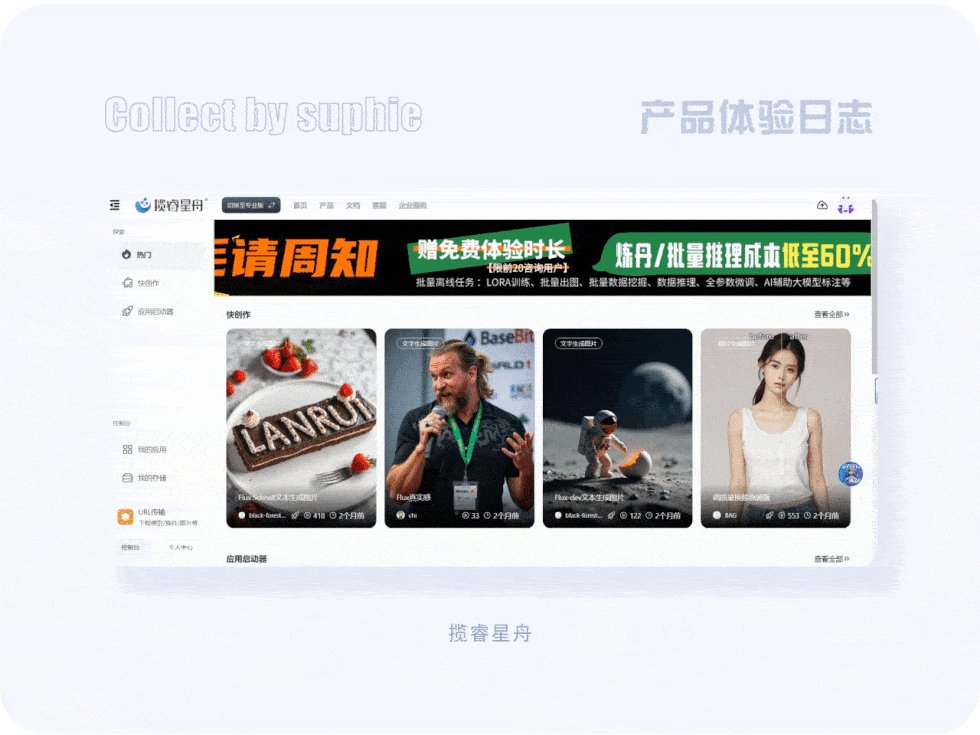
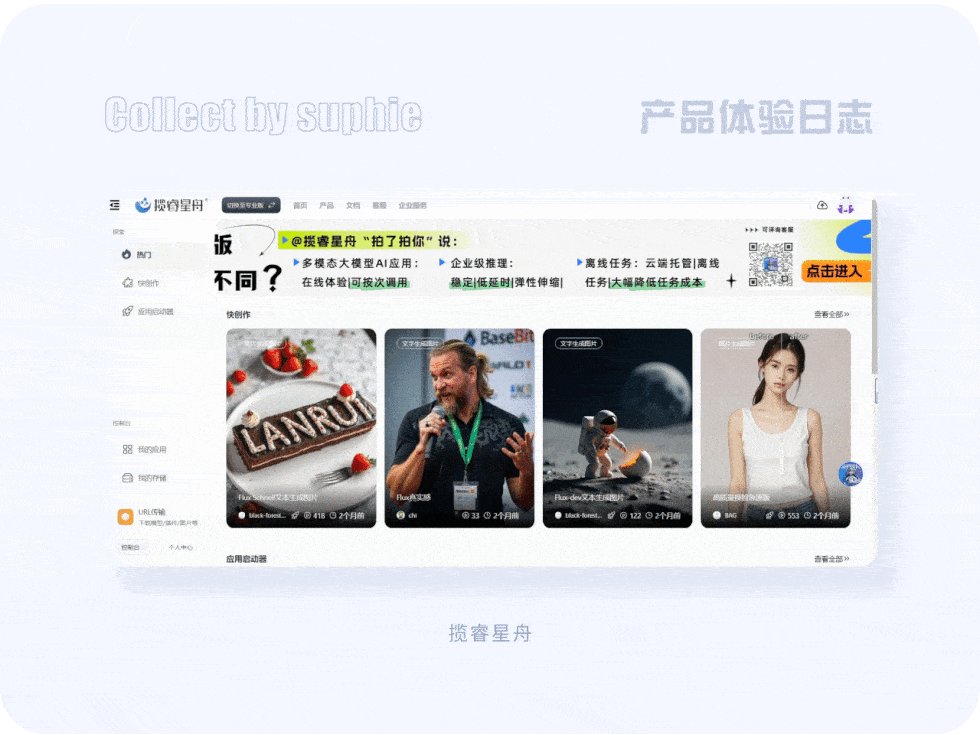
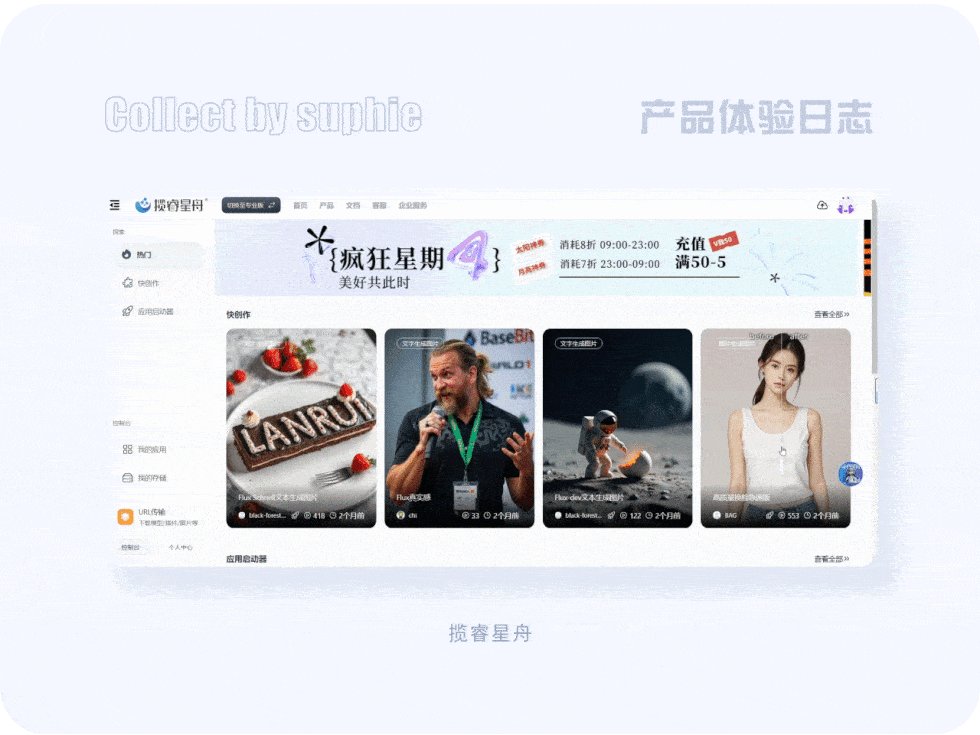
二、在顶部加入广告通栏的方式
在有销售场景的需求中,在首页加入广告通栏的形式,循环的告知用户产品的折扣、福利以及产品亮点,是一个不错的设计着手点。
下边把大的图片做成了功能切入点,避免了在页面功能单一的情况下,只用图标出现的页面单调问题。

三、用图表来呈现内容
在首页中不需要华丽的图片,也无需精美的图标,只需用图表就能清晰表达内容也是一种不错的表达方式。
联想电脑管家就是这样的,用户的主要需求是关注电脑的关键性能运行状态如何,用简单的图表就能清晰且美观的呈现,那么图表也是不错的选择。

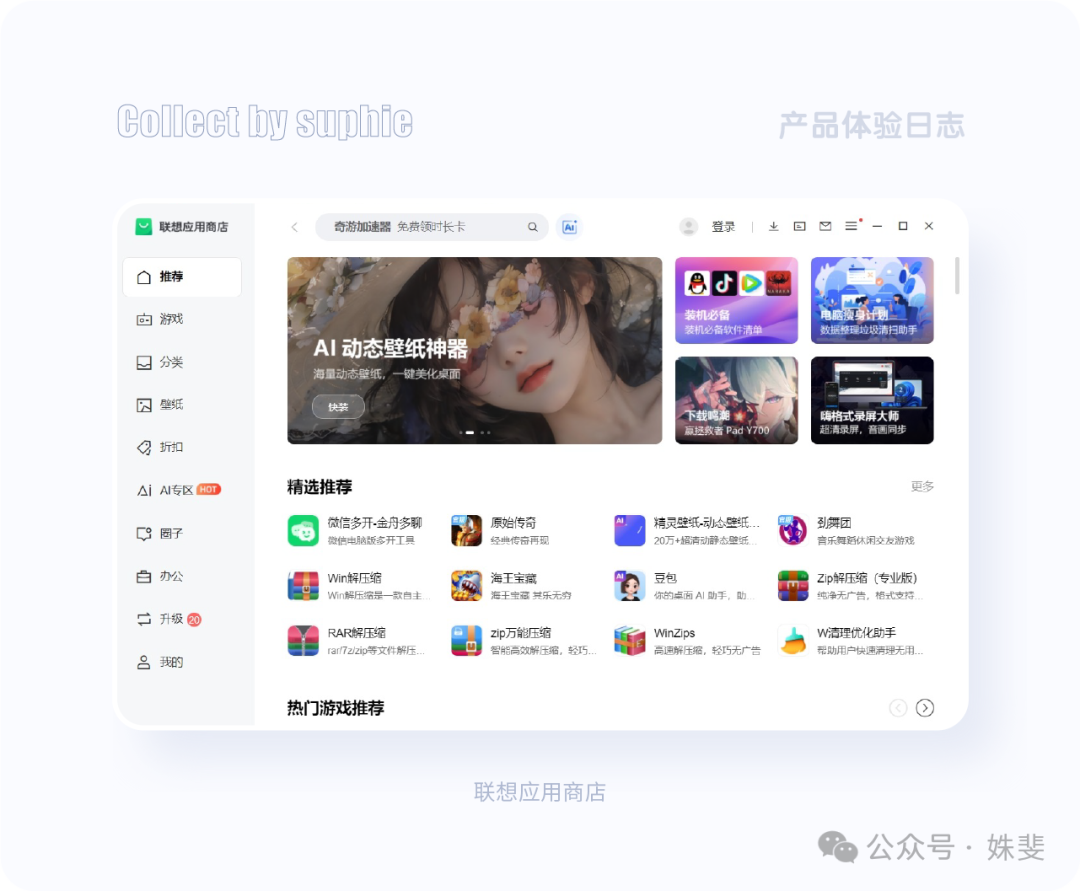
四、植入壁纸来呈现内容
在首页中植入美图壁纸也是不错的选择,甚至连小程序图标也用图片来呈现了,打开了我以往认为只有绘制的图才能成为主视觉的误区。
联想应用商店,没有应用精美的插图设计,就运用了美轮美奂的壁纸图片,效果也很好,信息传达很清晰。
首页banner没有做成通栏,而是在右边还植入了四个功能入口,大大提升了页面的利用率。

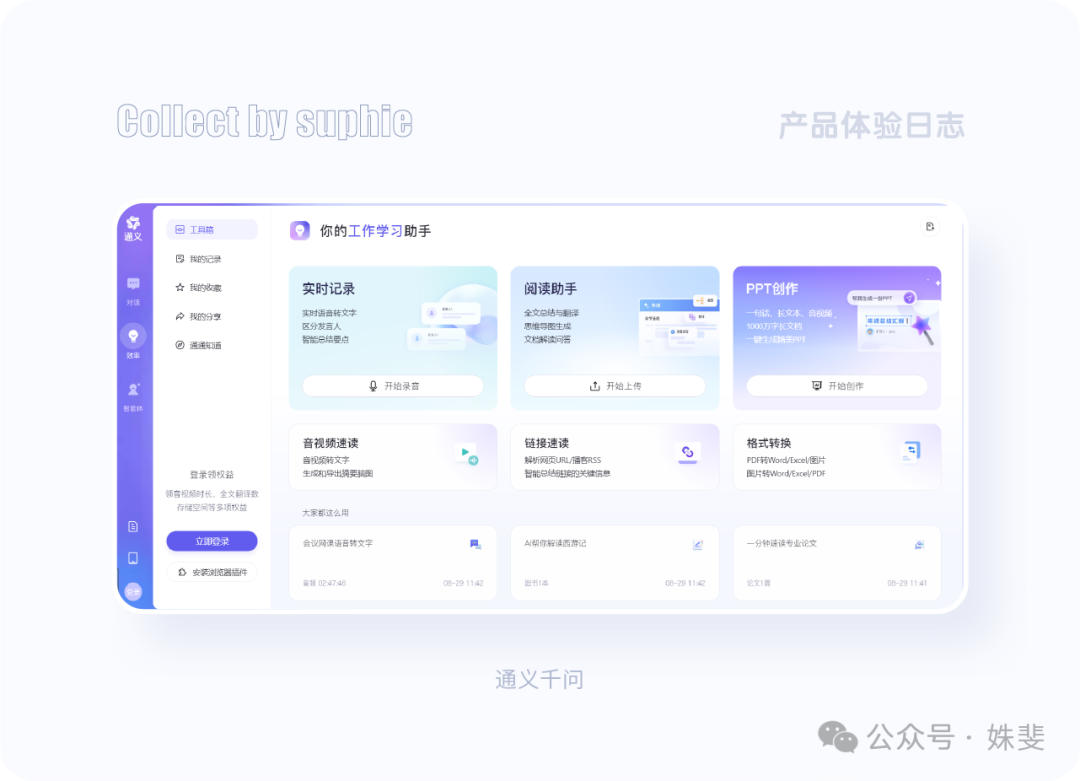
五、用卡片的视觉方式渲染主功能按钮
发现在页面中运用PPT的卡片设计方式,视觉呈现也不错,页面简洁又不失美观。
通义千问,在设计学习助手时,就运用了工作中常用的PPT卡片的方式来表达实时记录、阅读助手、PPT创作,非常的形象,与现实场景很贴切,拉近了与用户的距离。

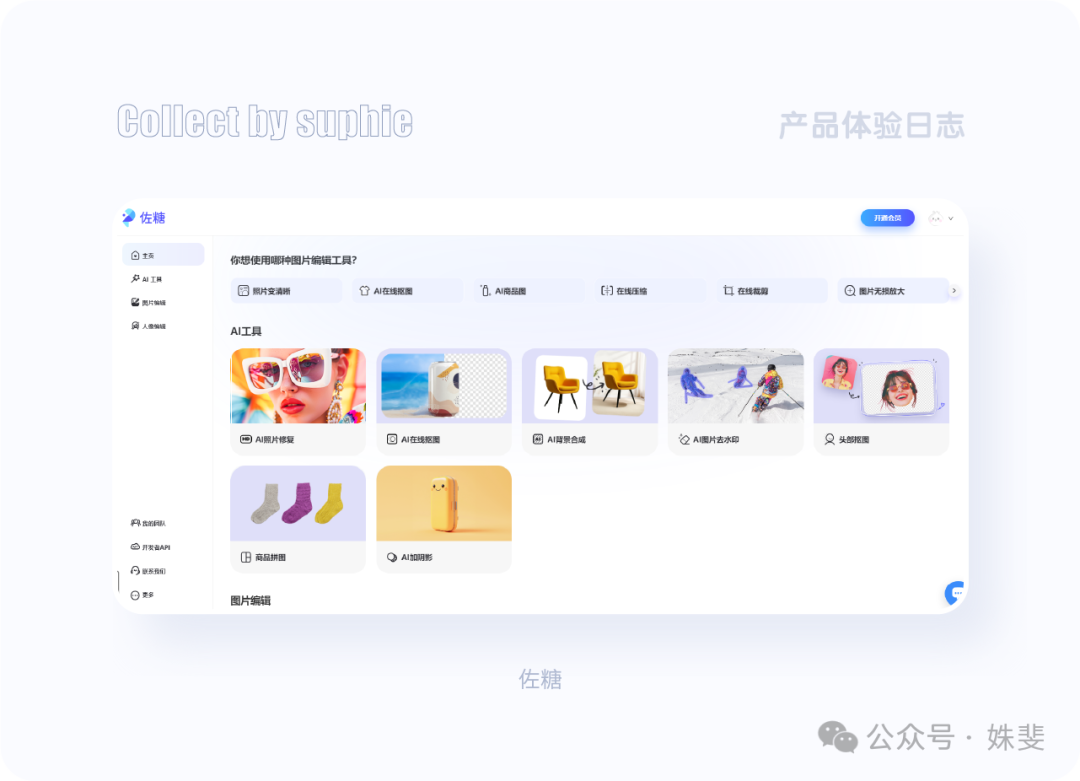
六、用实物代替图标的造景也很美
用美的照片实物图,代替图标,也很美,画面很丰富,但是这时图标应用就要立刻降噪了,不适合用样式太多的图标,应简洁。
佐糖的界面,用了大量的实物图,页面看起来比较丰富,这时候它的图标就非常的简洁,用了很简洁的线性图标,这样页面就没有看起来太散焦,很简洁有序。

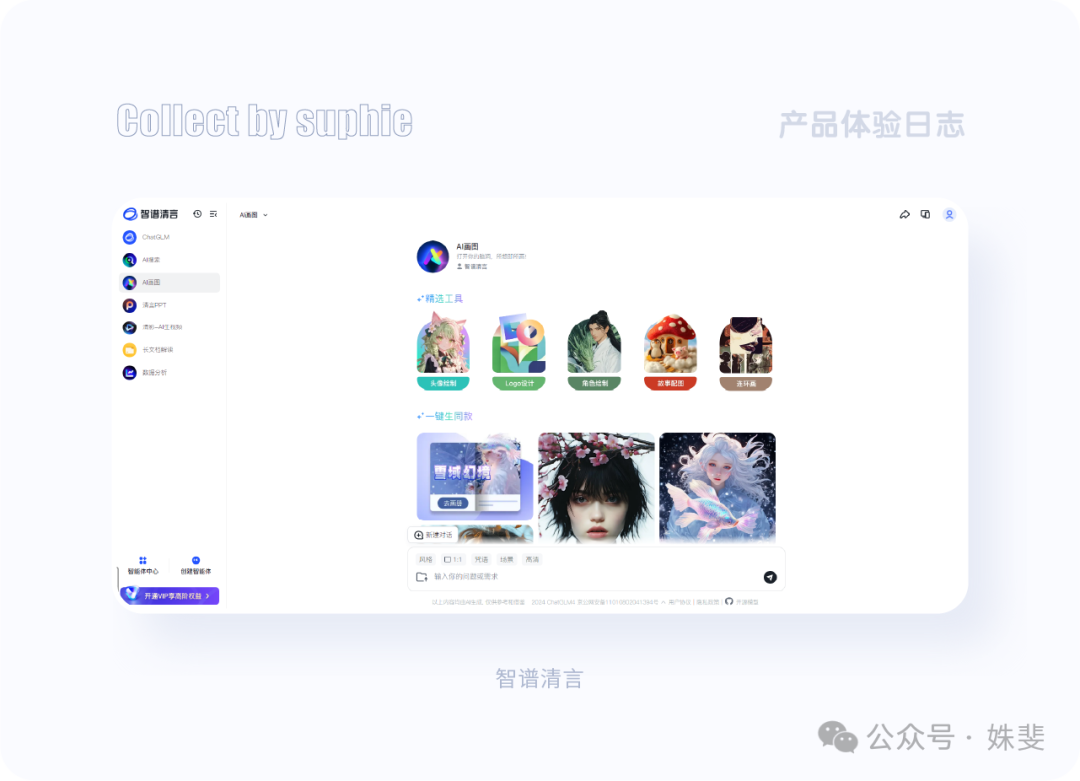
七、打破形式带来新的视觉聚焦点
用破形的方式,改变常规的绘图方式,可以带来视觉聚焦。
智谱清言的精选工具一栏,所有拱形里面的图都特意超出拱形,打破常规的拱形造型,吸引了人们的注意力。
同时也更具设计感和美感,下面的的文字造型标签也特意呼应上边带圆角的拱形造型。

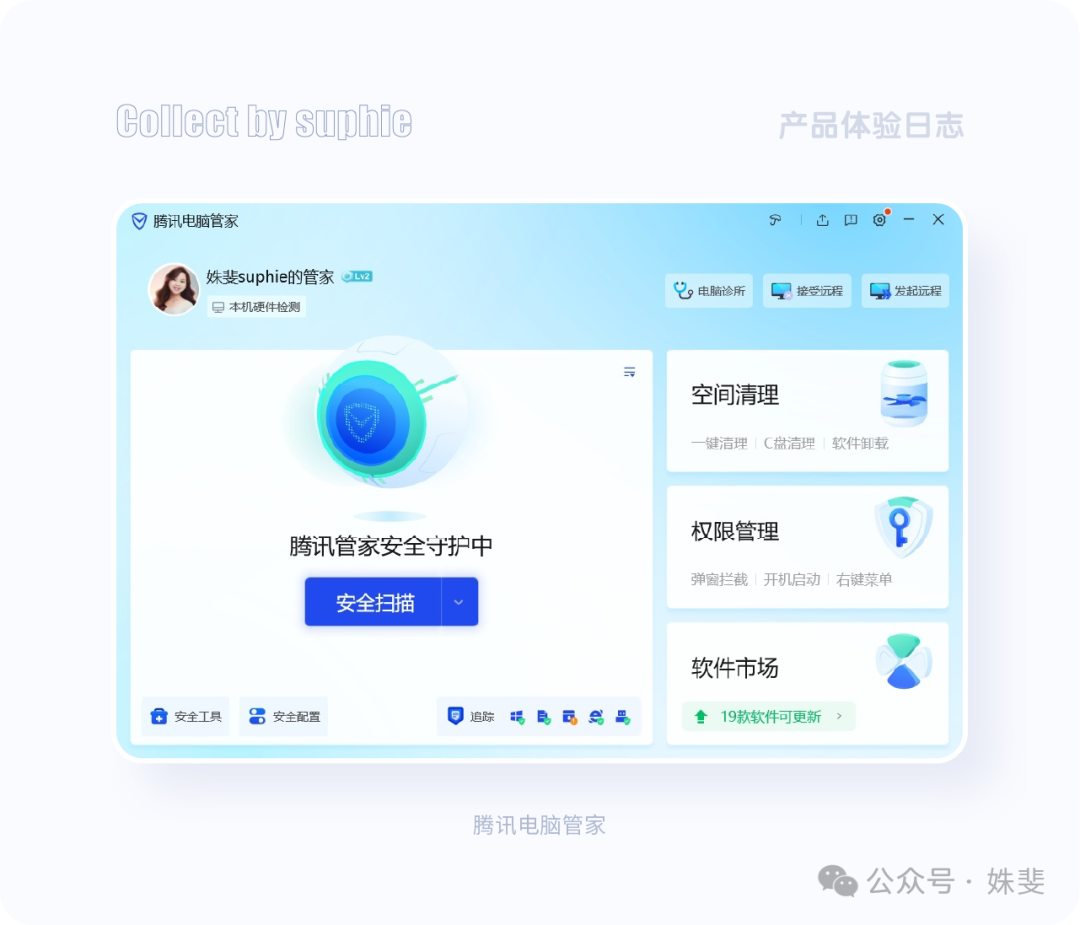
八、用微质感图标带来的视觉聚焦
对于抽象的科技产品来说,无法用具体的实物进行清晰传达,此时用抽像的图标表达是不二选择,可以降低产品的乏味性,同时又兼具美感。
腾讯电脑管家,用很有创意的图标把一些功能呈现出来,既表达了产品,又传递了美感,同时主视觉图标还有微动效,产生了让人无法抗拒的喜爱之情。

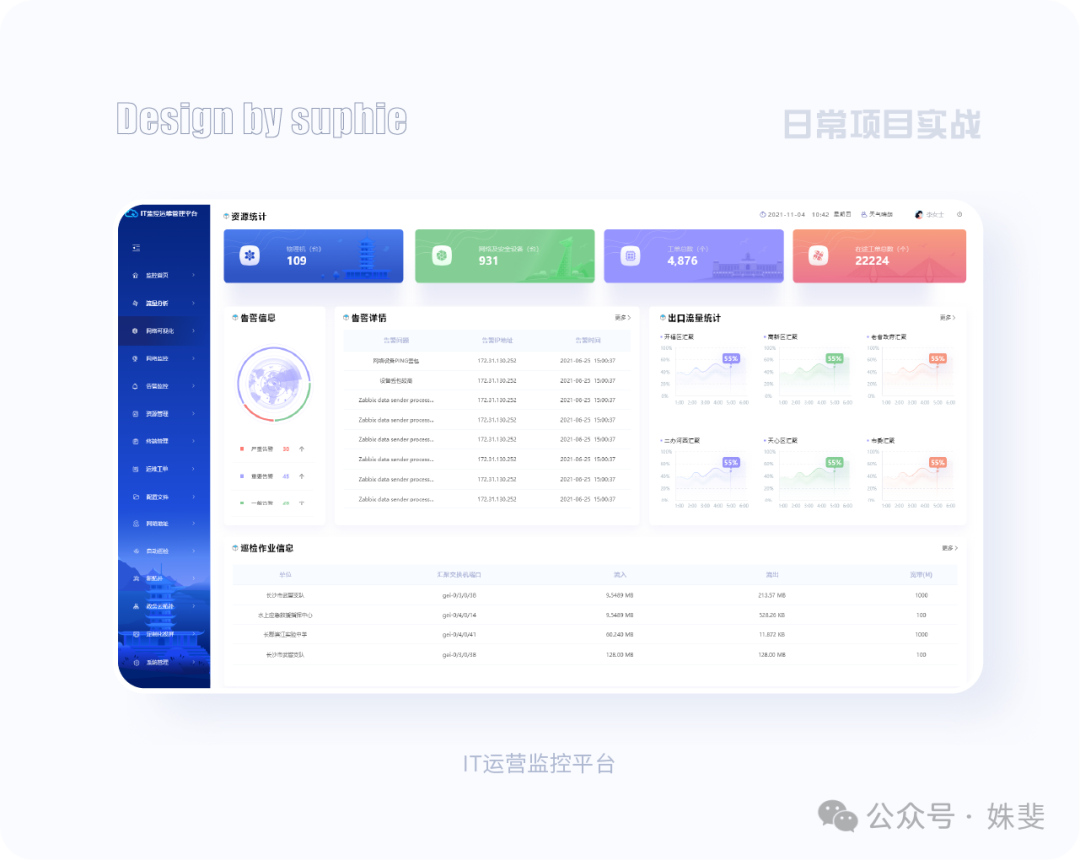
九、简洁扁平插画的应用风
在界面中应用简洁的扁平插画,也是一种思路,赋予产品文化气息。
我曾经接触过一个项目,客户希望产品能表现出强烈的地域文化气息,希望用户打开界面,一眼就知道是哪个地方的产品,我当时灵机一动。
想到的是把地方的特色建筑融入产品,于是就产出了如下的产品呈现,采用了简洁的建筑扁平插画应用其中。

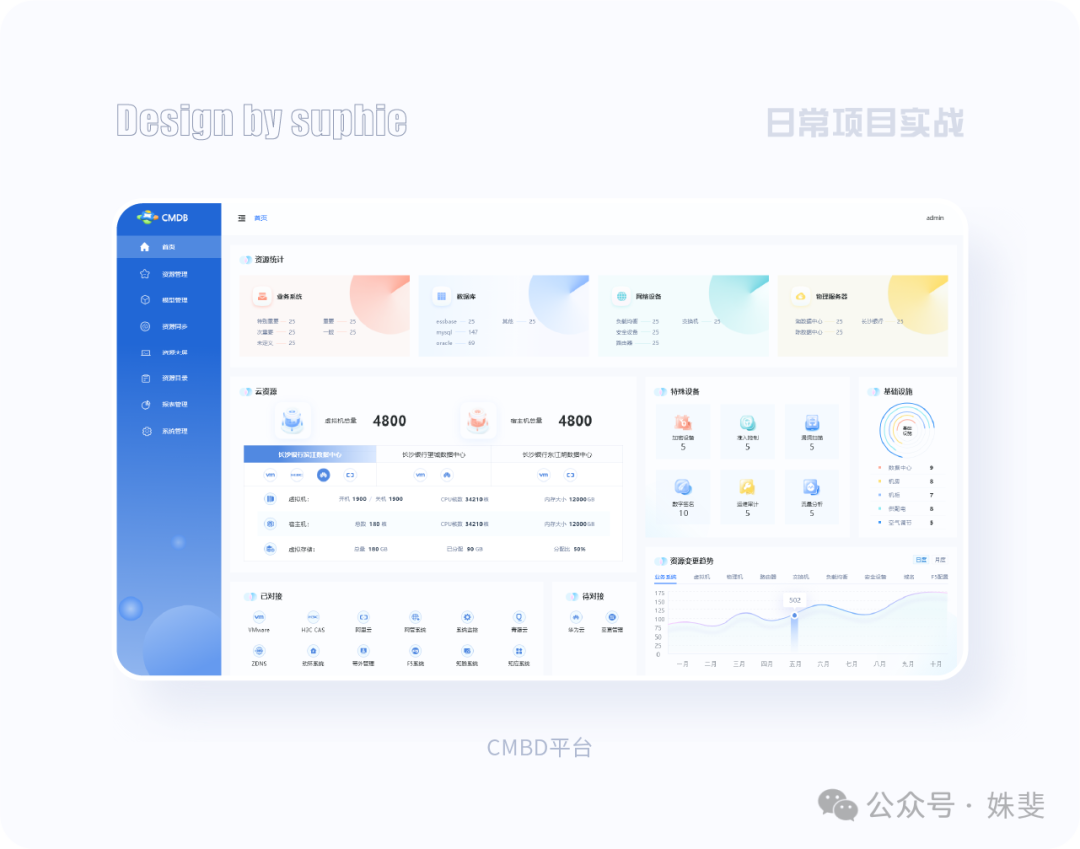
十、几何色块的应用
有时候在主要功能区,应用简洁的渐变几何色块也是不错的视觉风格。
曾经做过一个项目,在点子穷尽的情况下,除了图标、图片、形式等外,我发现在卡片上植入简洁的渐变几何色块也是不错的视觉呈现。
只要信息表达清晰,也能给观众带来不一样的视觉感受。

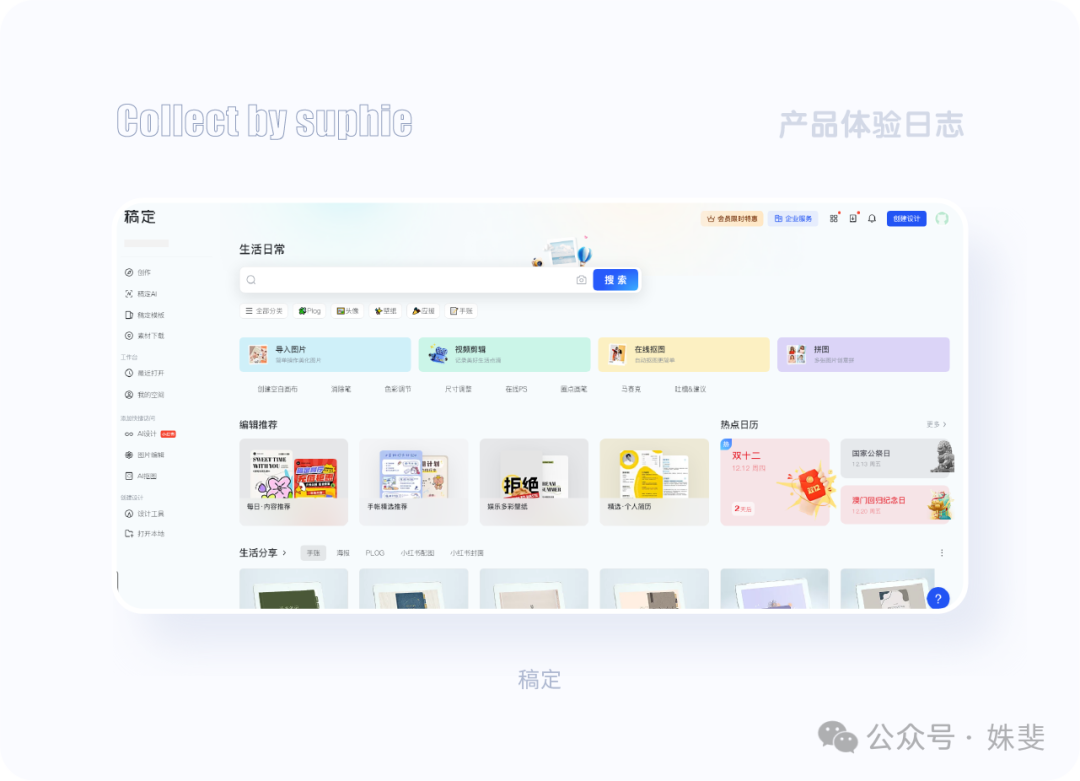
十一、不同色块的层级分区,打造别样风格
常规的卡片设计一般都是白色,然后配图,有时候打破常规,运用颜色卡片做区分也是一种不错的选择。
以下是我体验的稿定界面设计,它一改常规的白色卡片界面,整个底色运用了灰色,主要功能区运用有彩色。
其他的非主要功能区运用了各色的灰作为底色,整个界面看着非常的协调美观,层次分明,有强有弱。

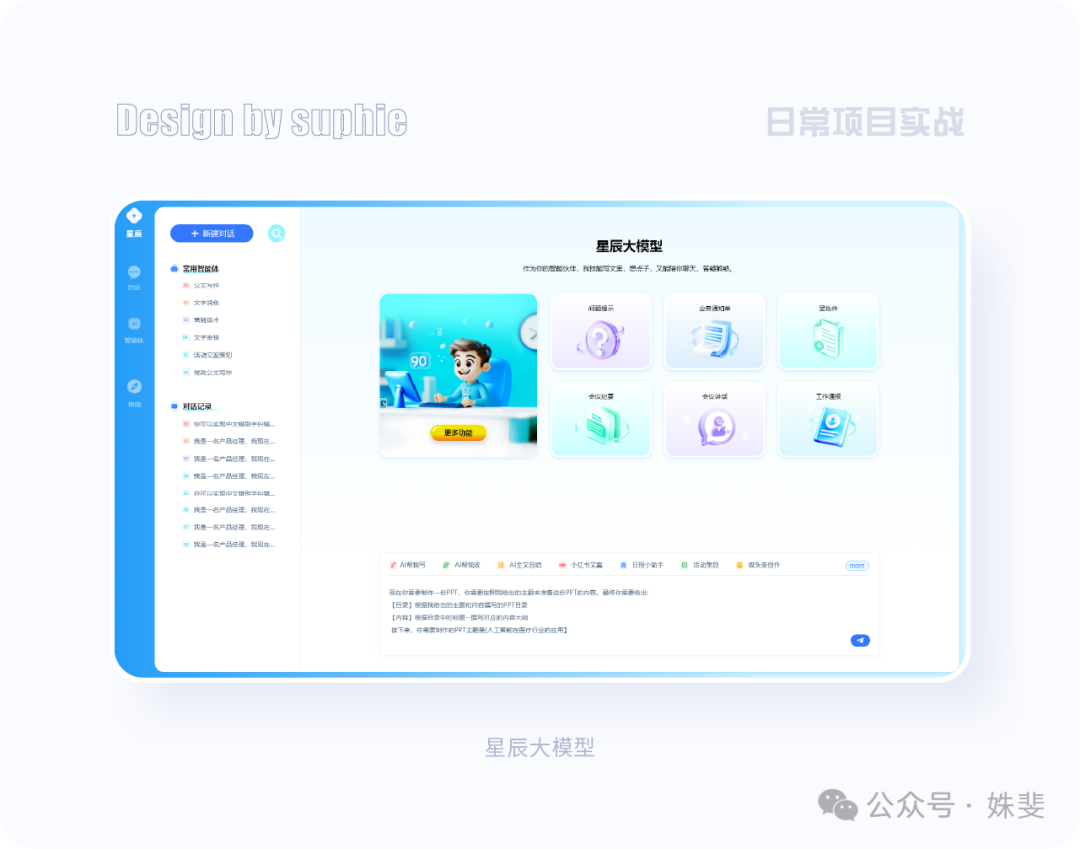
十二、图标与卡通插画并用
界面中用图标和卡通插画并用的方式,可以创造出丰富且惊喜的视觉效果。
星辰大模型的首页就是运用了图标和卡通插画的方式,避免了页面单调的窘境。其实卡通插画也是功能点击入口,只是换了一个形式,但是多样的组合让界面更丰盈。

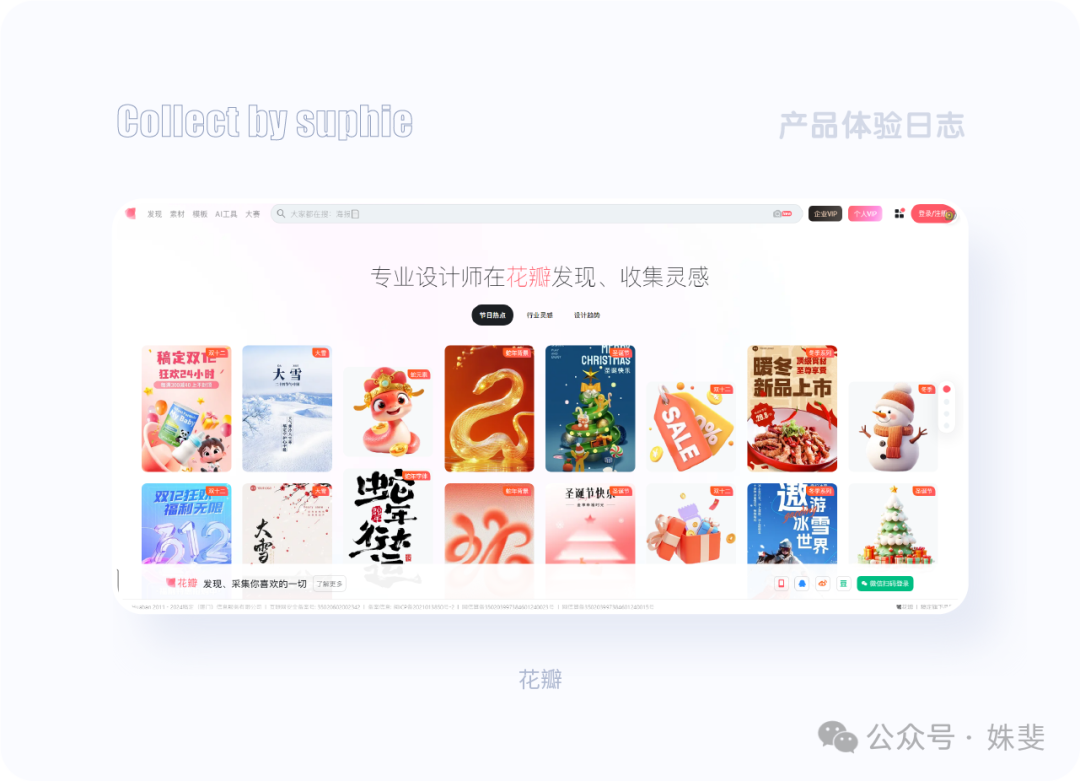
十三、瀑布式的布局视觉风
在图片资源的需求场景中,瀑布式的布局很沉浸,方便用户海量浏览。
花瓣官网用了菜单顶置,下面图片内容瀑布式陈列,浏览起来特别的舒适,视觉呈现也无比美观。

十四、扁平功能图标配合banner图的视觉风
超质感banner图标与简洁图标的结合,画面有对比、有节奏。
钉钉塔,头部运用了立体的的质感图标,下面运用了极简的扁平图标,对比感强烈,大小面积对比也强烈,画面布局很舒适。

十五、乐趣式表达,让界面更有趣
B端产品也可以很好玩、很有趣,同时兼顾功能的表达。
钉钉应用中心,界面用2.5D的方式再配合动效表达,呈现出车水马龙的热闹景象,很有生活的气息,同时将钉钉的应用全部呈现,表达了钉钉应用的丰富。

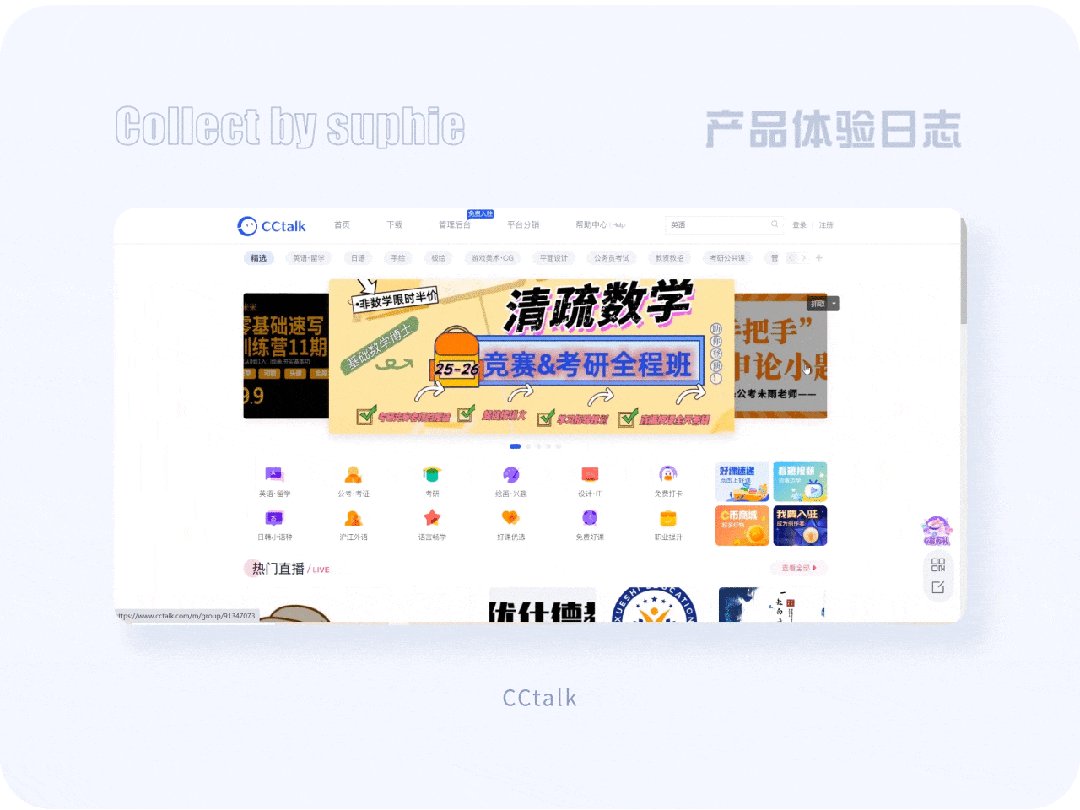
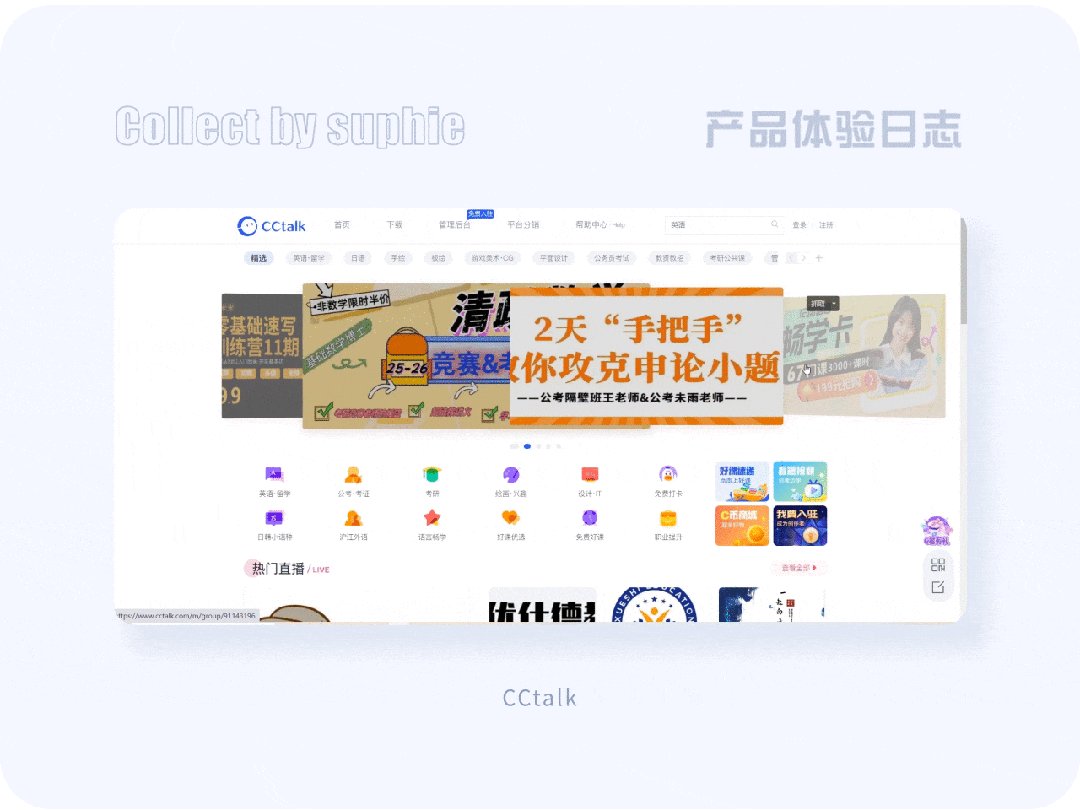
十六、叠加式卡片banner轮播
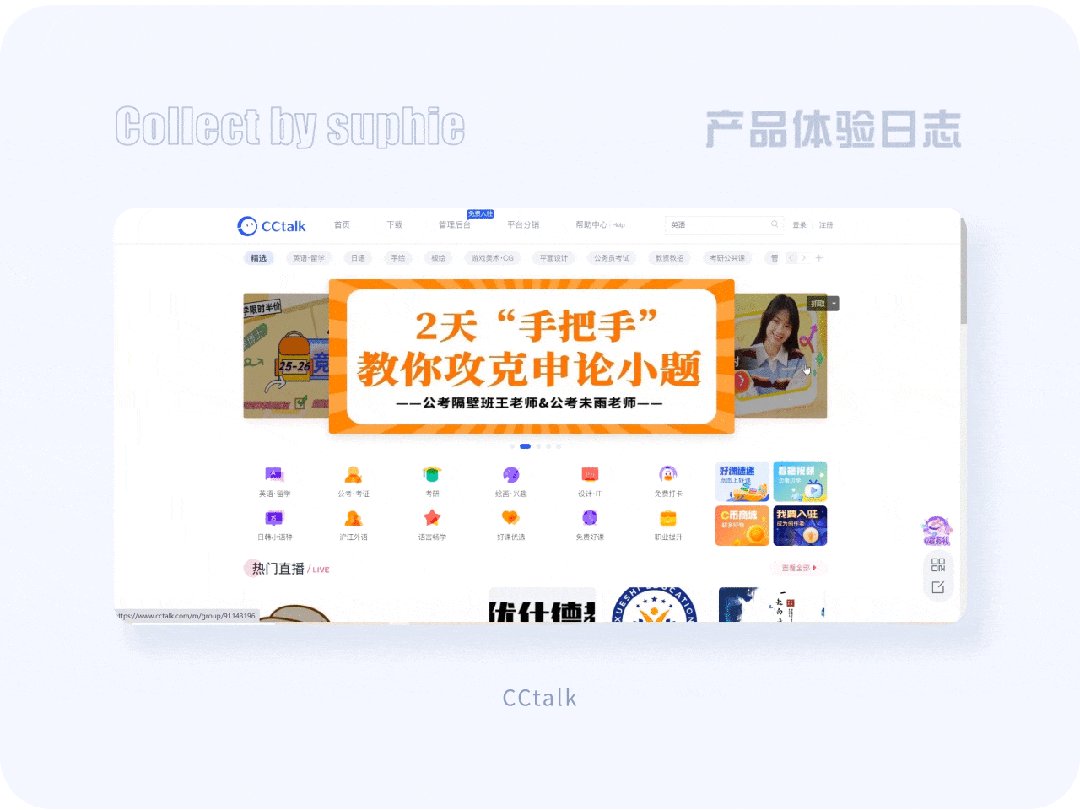
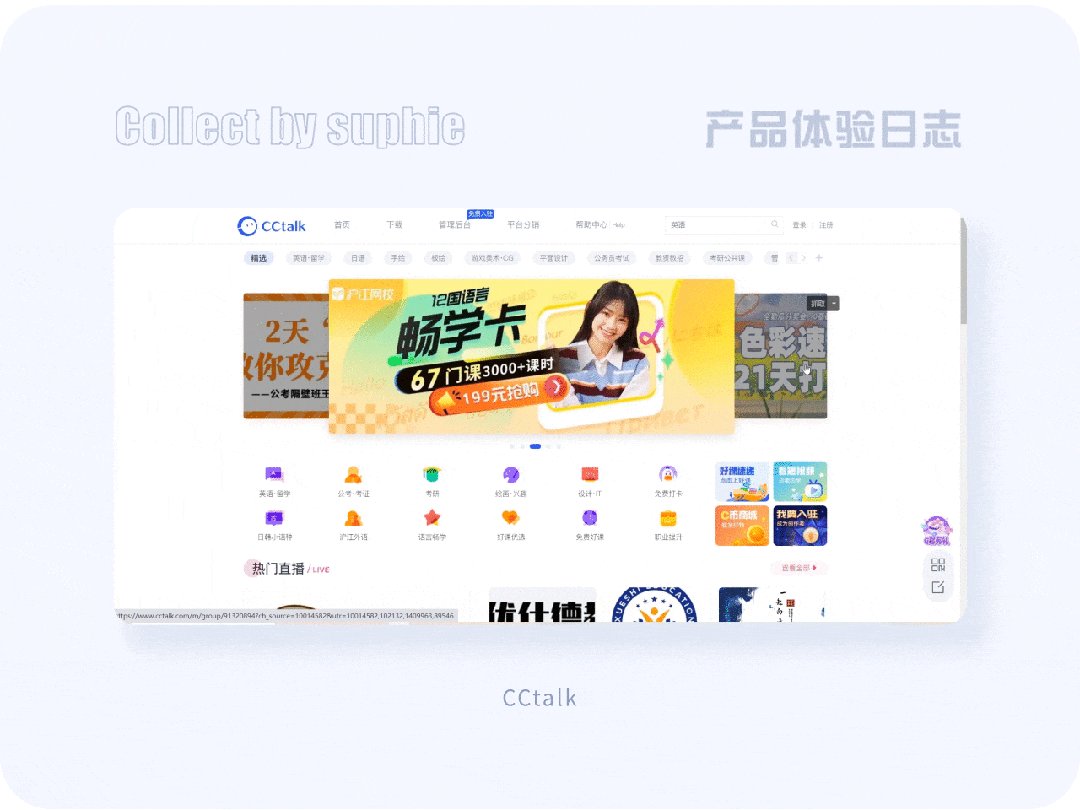
叠加式的banner轮播,让用户感受到丰富的可能性。
CCtalk首页应用了叠加式的banner轮播,让用户感受到广告的丰富性及页面的丰富性,页面下边应用简洁的叠加色块图标,打造出了别样的视觉风格。
在设计形式上,banner和图标都应用了同样的方式,都用了叠加式。

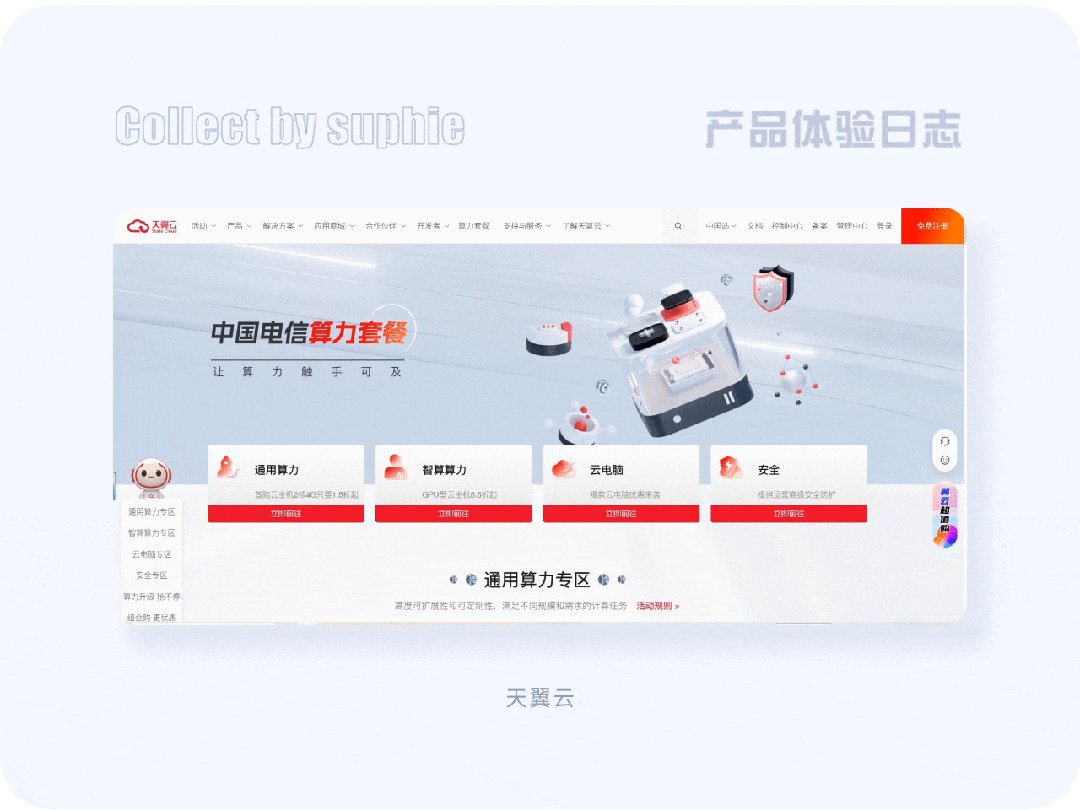
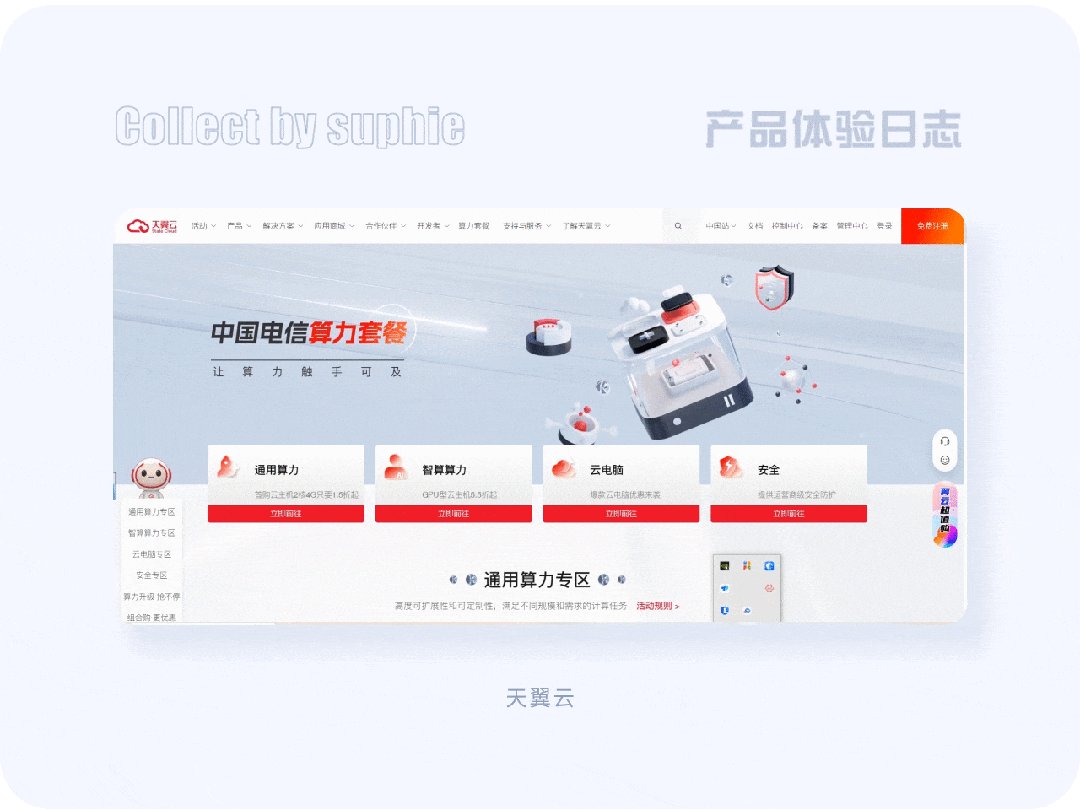
十七、影视粒子动效的视觉应用
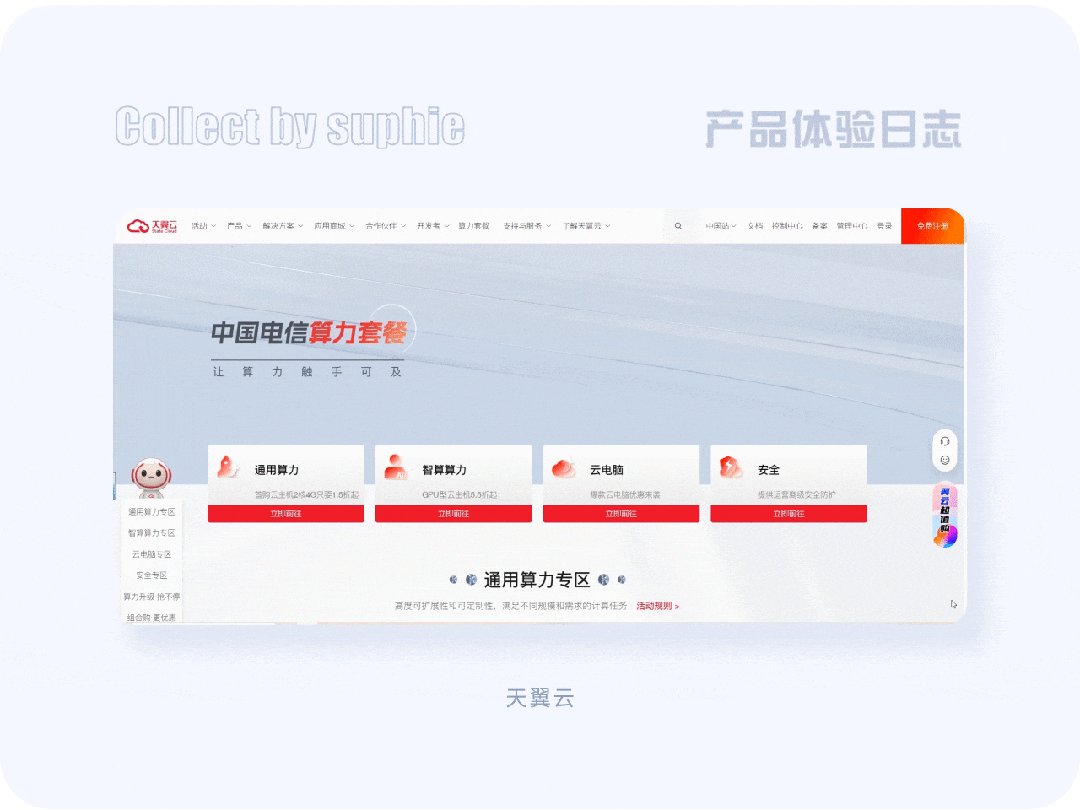
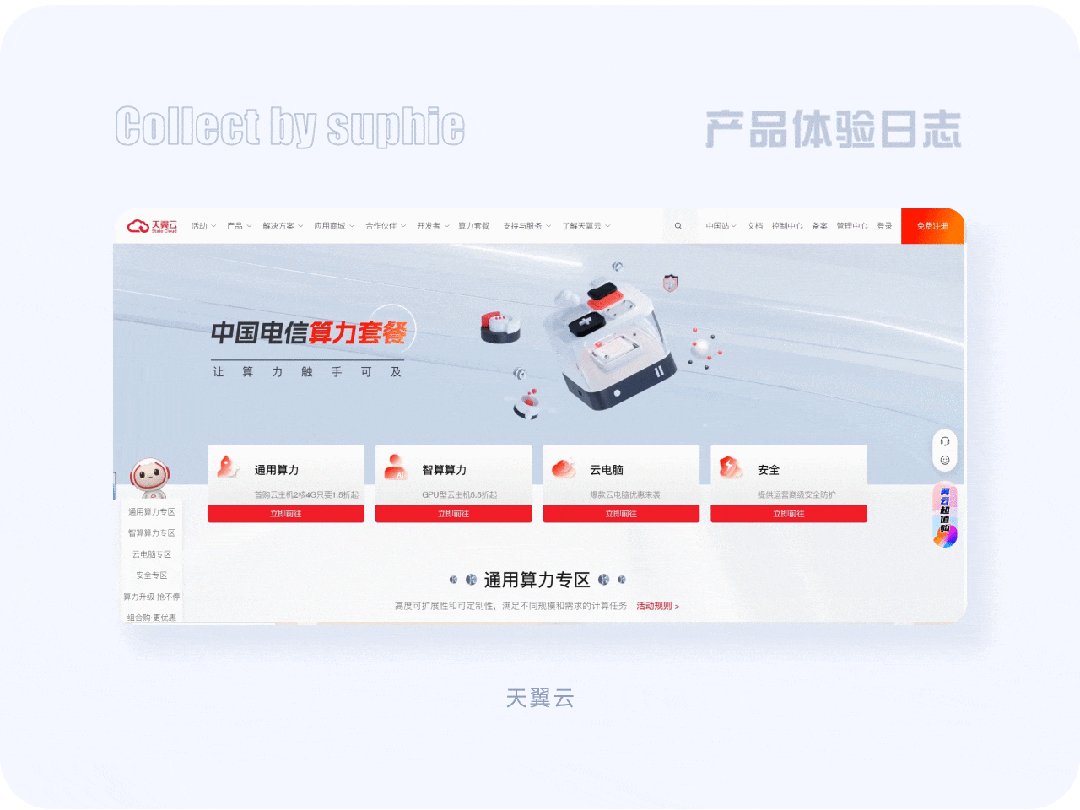
运用飞溅的粒子动效,从外往里走的视觉非常的震撼,视觉引导比较强烈,这种视觉效果经常出现在电影中,应用在B端中,也是别有一番风味。
天翼云在中国电信算力套餐的推广中,应用了飞溅的光束动效,很耀眼,成功的吸引了用户的注意力,为活动推广做了很好的助力。

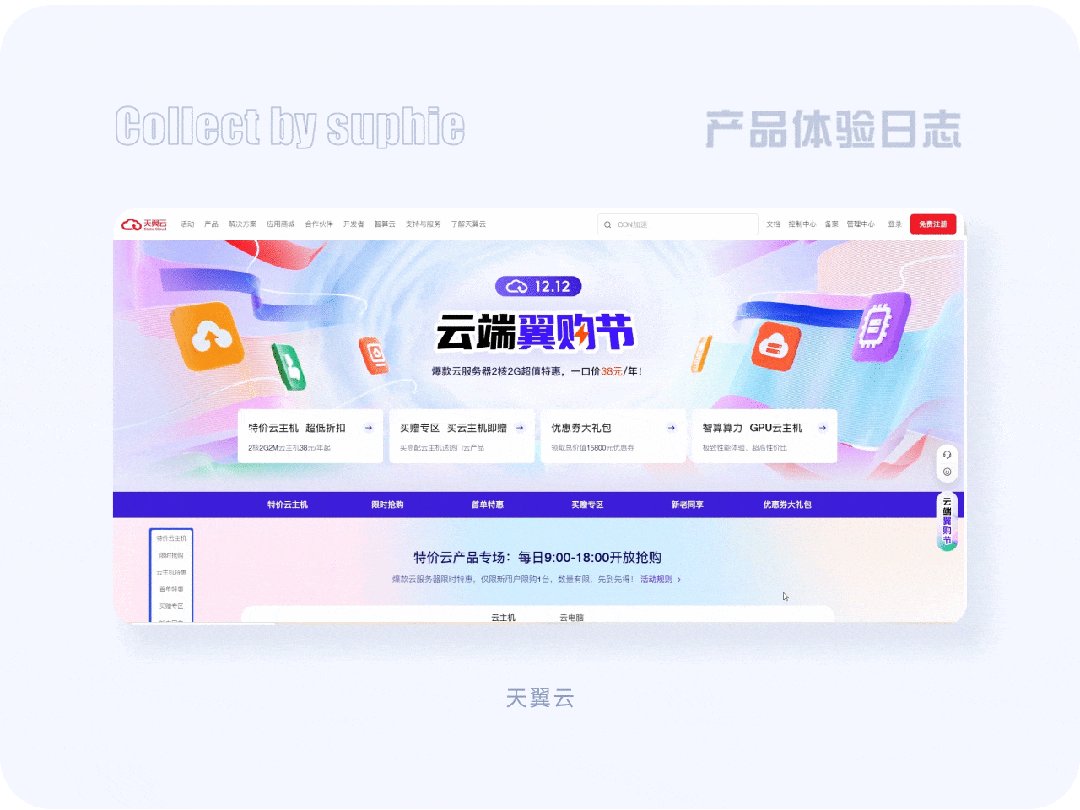
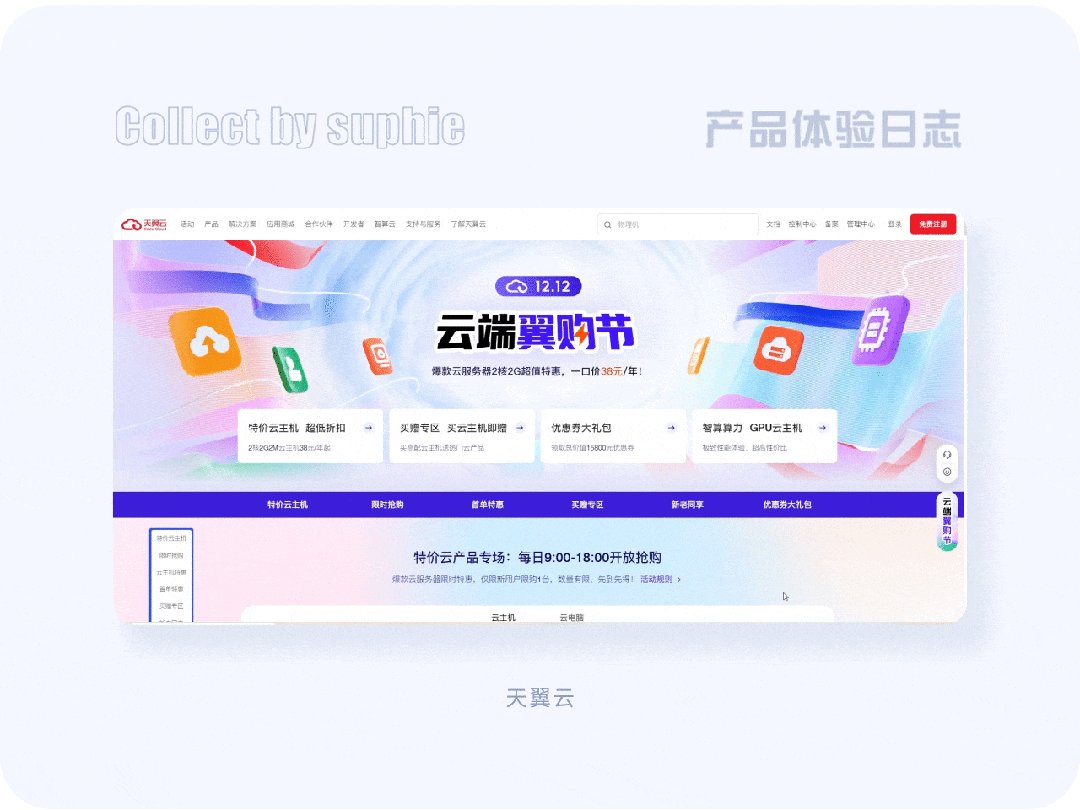
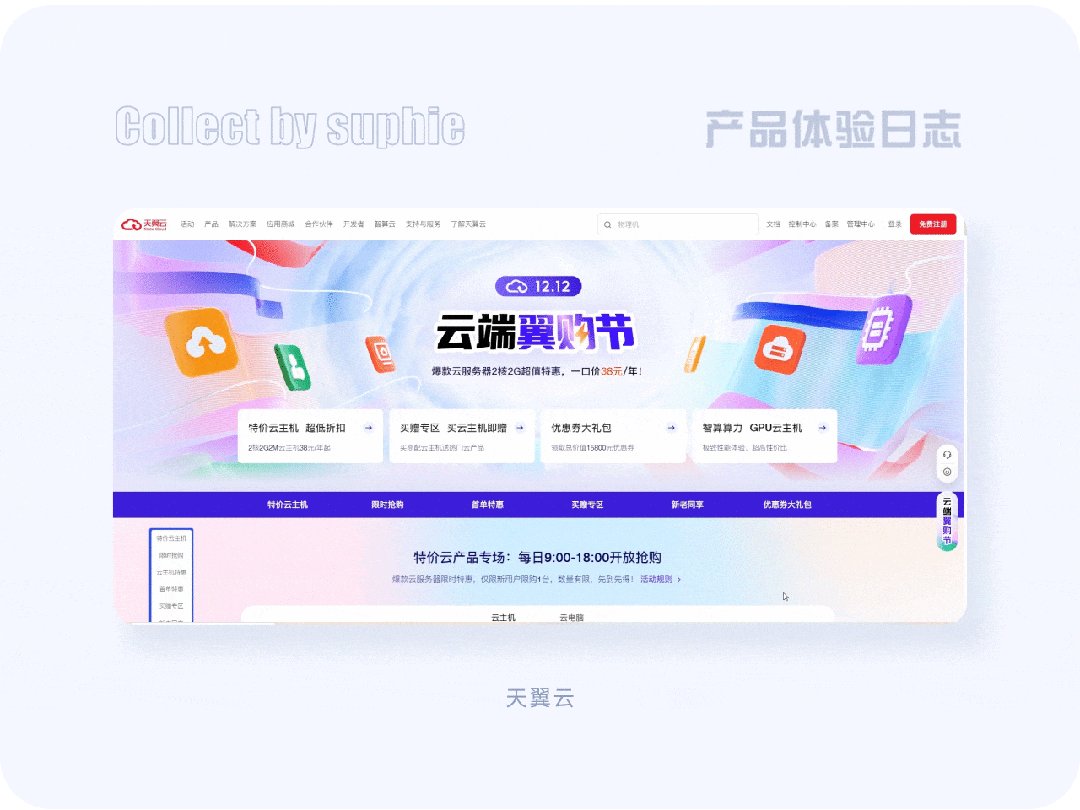
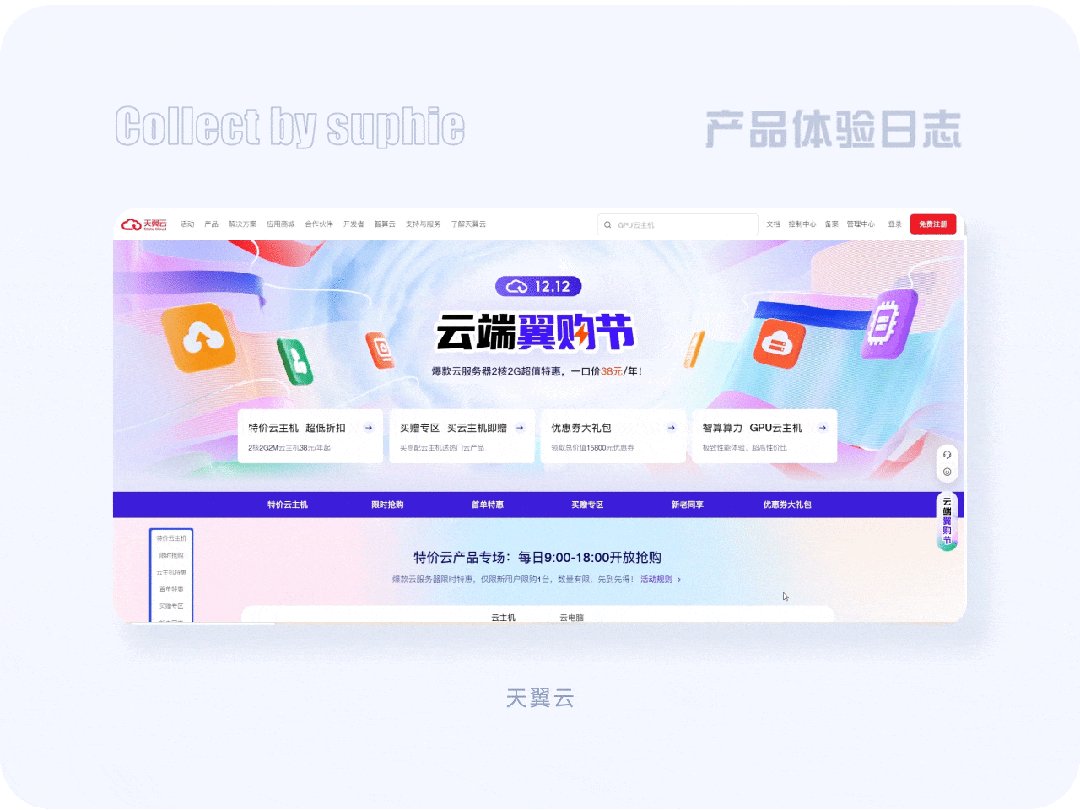
十八、沉浸式的氛围运营
运用简洁的几何体、线条、飘带、图标、光束、微动效,可以营造出热闹丰富的视觉效果。
天翼云在云端翼购节中,运用了简洁的飘带形式、图标、光束动效,再配以明亮的色彩,让购物节的氛围瞬间灵动起来,同时也不乏科技感,设计感满满,朝气感满满。

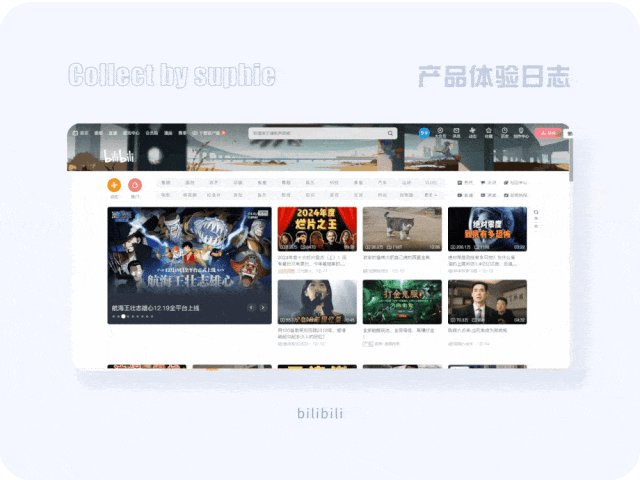
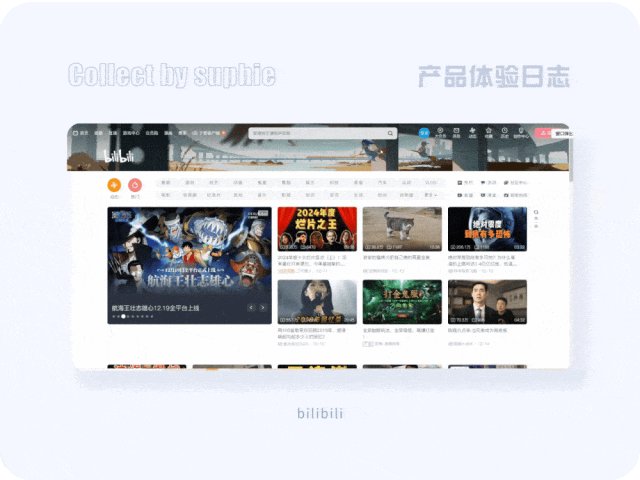
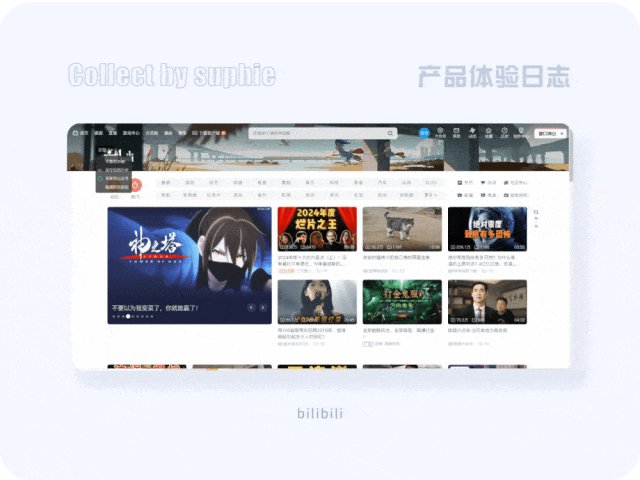
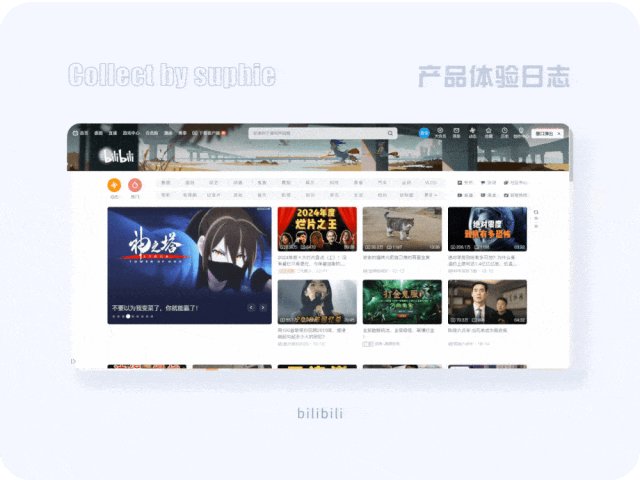
十九、跟随鼠动的视觉风格
当鼠标在页面中滑动时,页面中的元素也跟着鼠标一起动起来,这种互动感和交流感会加大很多。
Bilibili在首页菜单栏处,融入一张可以跟随鼠标大幅度动起来的漫画,让人眼前一亮,趣味性和互动感增加很多。

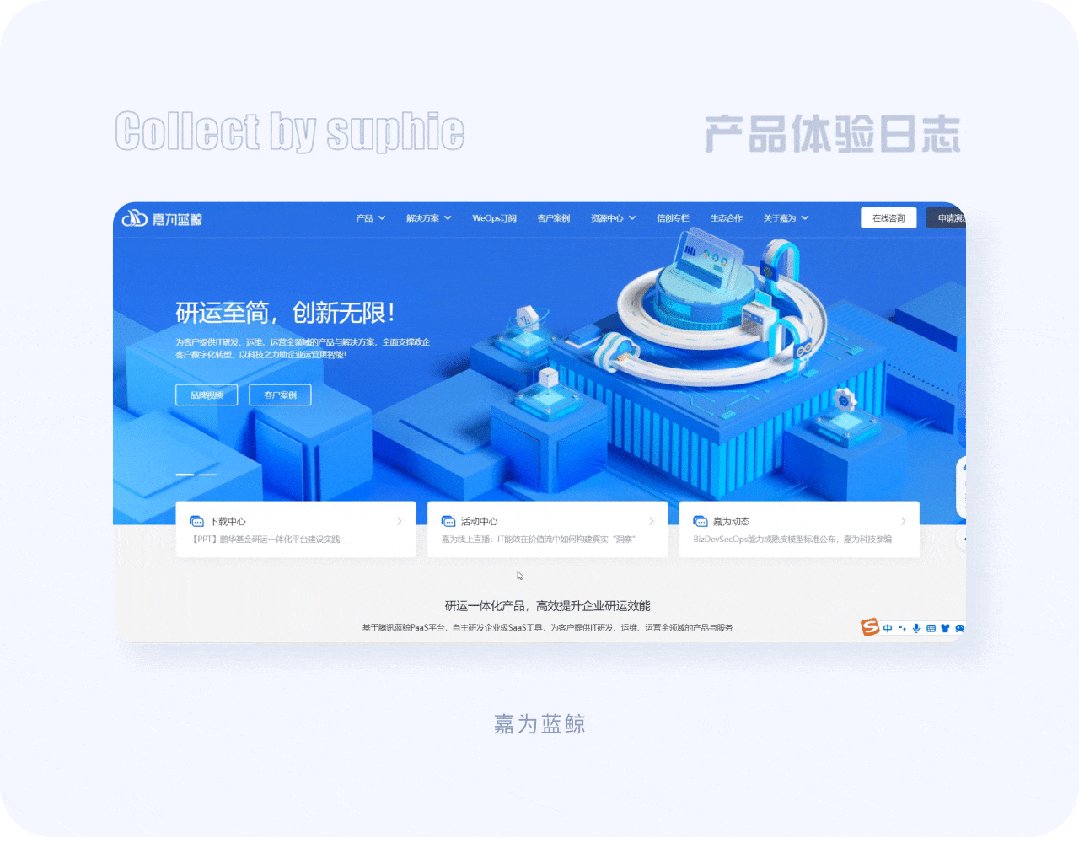
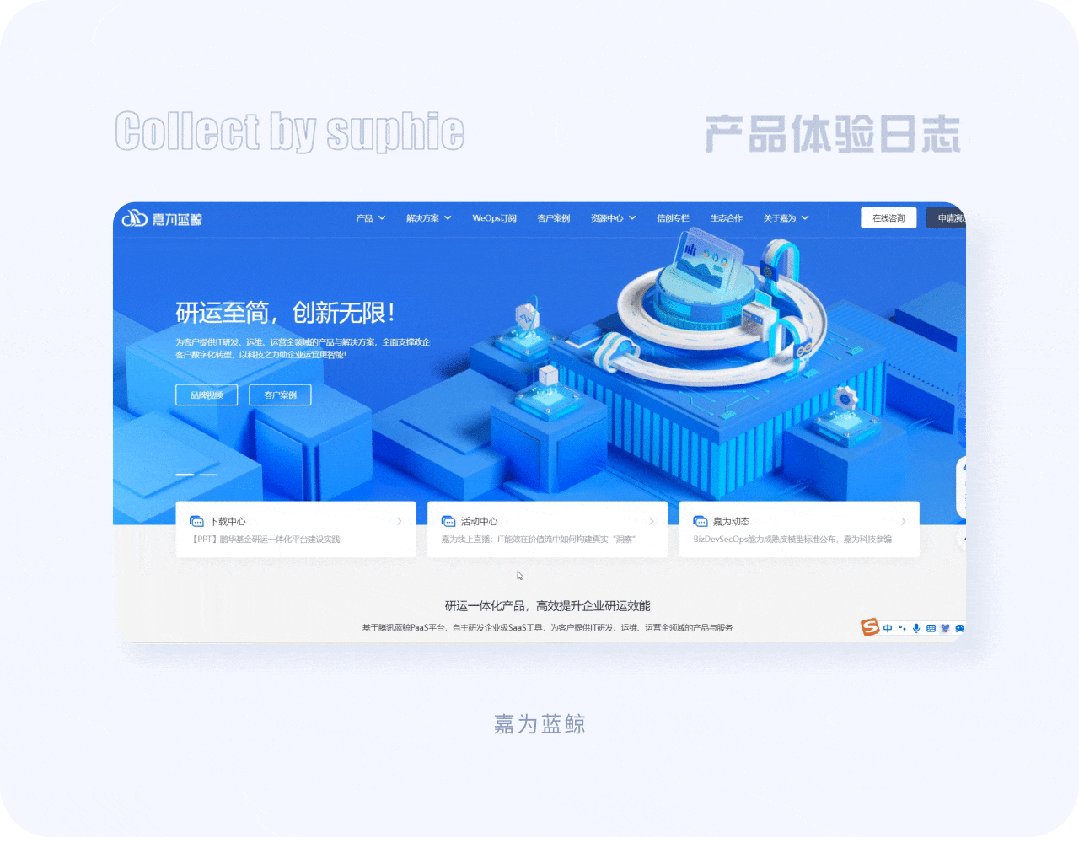
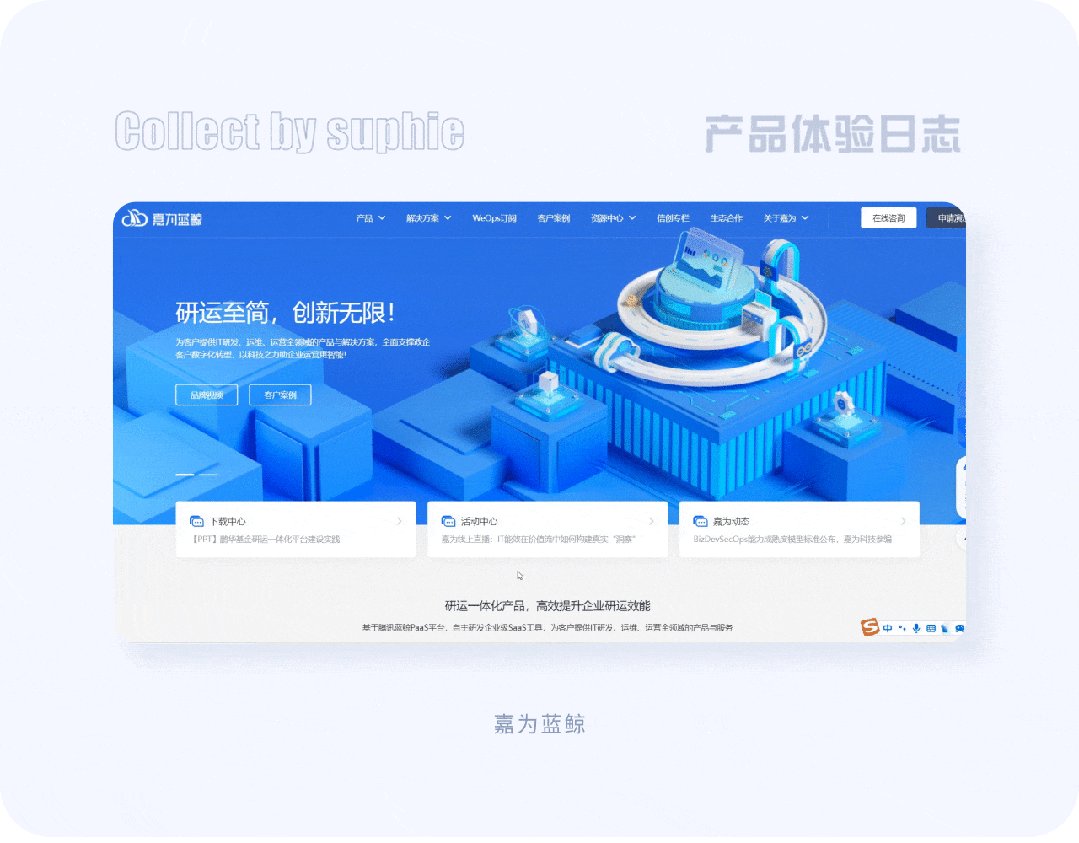
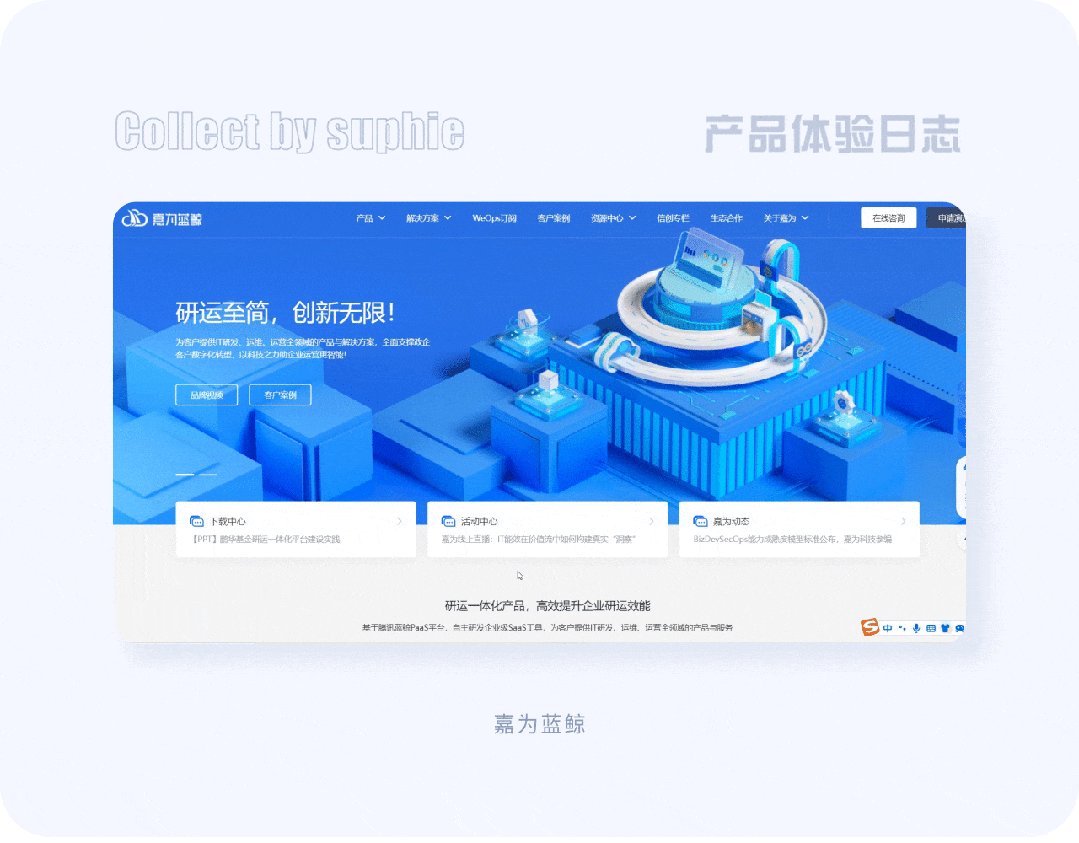
二十、大场景3D建模视觉风的应用
在首页运用全域场景的建模,配合适度的微动效,也会给界面带来耳目一新的视觉体验。
嘉为蓝鲸的PC端界面,特别的吸睛,完全打破了传统B端界面中规中矩的样子,现代、时尚、震撼、有序,大大提升了用户的视觉体验。

总结
探索B端界面多样性,是我的需求,也是很多B端设计从业者的需求,通过大量的分析、体验、探索,我发现其实B端产品也是这么的丰富多彩。
它的表现手法也不拘泥,有时候也是那么的大胆、奔放,给用户很多惊喜,也给设计从业者的我带来了很多灵感的碰撞,以及思维的启发,设计永远没有最好的,只有更好的。
本文观点都为个人理解和总结,不足之处也欢迎大家留言区多多点评指正,大家共同进步!
作者:姝斐suphie,公众号:姝斐
本文由 @姝斐suphie 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图由作者提供
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







