空间用户体验 101:Vision OS 初体验入门
随着技术的发展,用户体验(UX)正在迈入一个全新的时代——3D世界。虚拟与现实的融合正在不断改变我们与数字产品的互动方式。本文将带您深入了解苹果的新产品Vision Pro,探索它如何将虚实融合的3D空间体验整合到消费者的日常生活中。

用户体验(UX)开始进入一个全新的时代, 3D 世界。虚拟世界正在不断与现实世界融合。改变永不停止。
今天,我们一起体验来自苹果的新产品 Vision Pro,感受一下以虚实融合的 3D 空间,全新的空间体验概念,是如何整合到消费者使用场景之中?我们在未来设计中,需要注意哪些的重要事项?带着无限的好奇,戴着 Vision Pro…
那就直奔主题,开始~
一、用户体验中 2D vs 3D
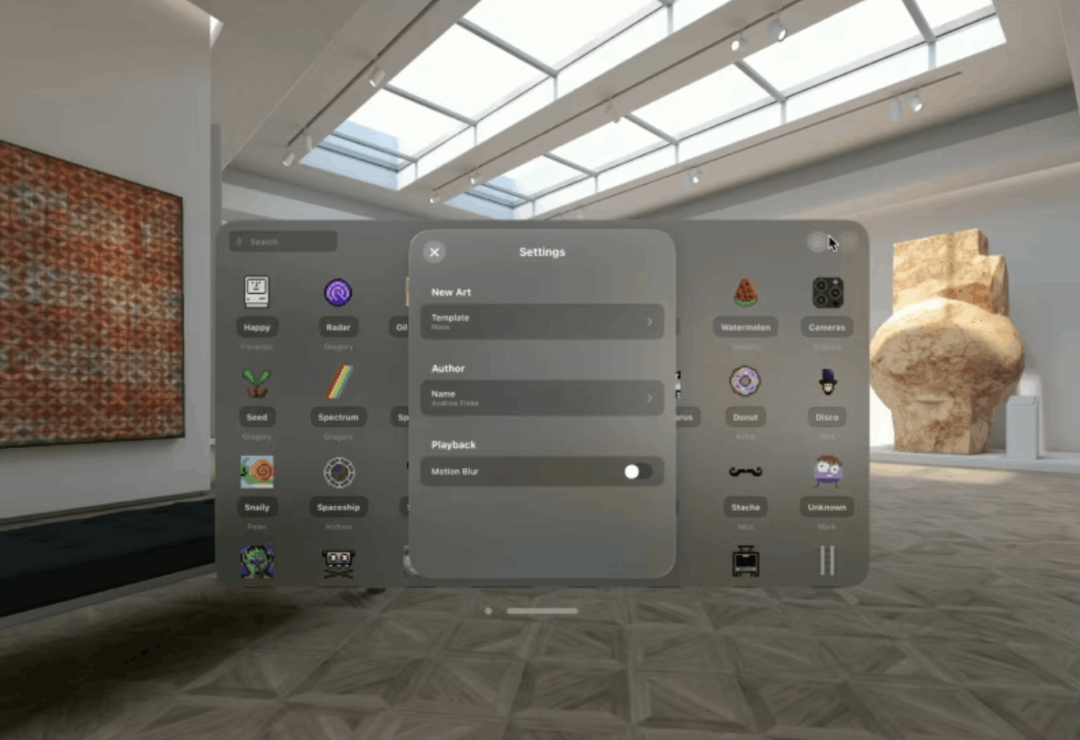
首先,我发现界面的整体容器质感与现在的 iOS 不太一样, Vision OS 主体还是延续之前的玻璃质感,是非这种风格是否卷土重来?还是因为设计师们没有时间更新。毕竟,外包设计师性价比不太高。或许,这种半透明毛玻璃作为默认质感,能够让用户戴上设备能够看到周边的虚和实环境。

我发现在 3D 空间中,屏幕展示和元素交互的基本操作方式。

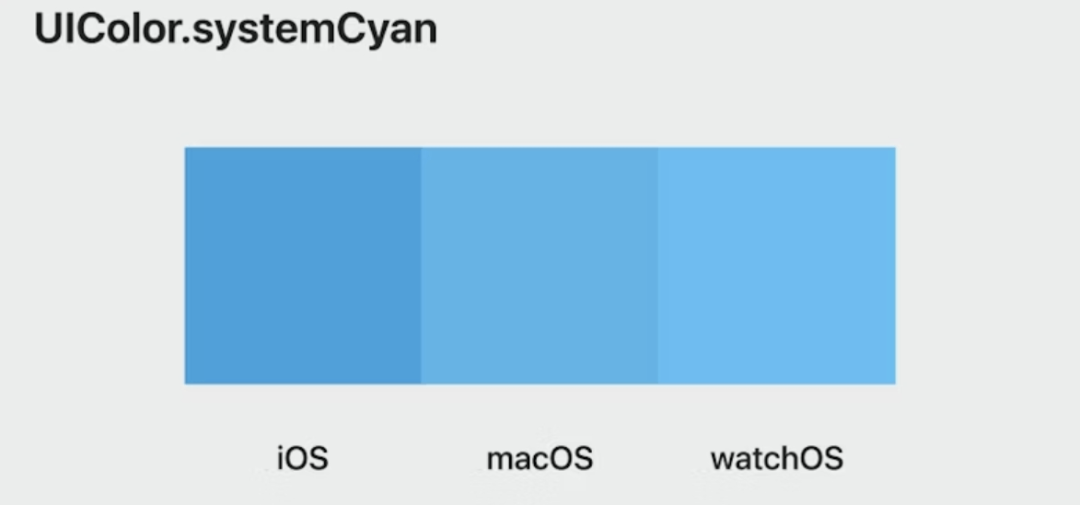
此外,程序在系统颜色配置上可变性可能较小。建议研发坚持使用系统颜色,以免,用户可能会降低可访问性问题。

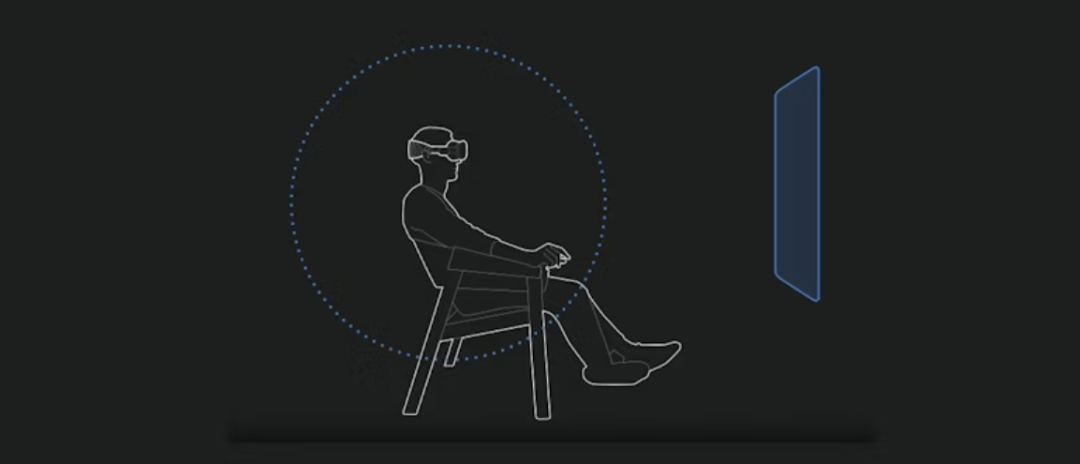
Vision Pro 注重体验,并不是运动,这和 2D 风格的界面类似。用户仍然满足可以四处走动,但是还是基于较少的动作的静体验。
除此之外,Vision OS 有一系列新的交互手势和视觉元素:
二、剖析空间体验
在应用程序中,通常 2D 交互通常主要包括表单、提示和弹窗。Vision OS 会有一些不同。

工作台(设置)所推送内容置顶(前),原先的内容仍然可见。如果点击其他内容,工作台不会被关闭。

提示窗会显示在现有内容之上。

弹窗可以在移动到主屏幕之外。

插件,可以将控制器和内容放置在应用屏幕外之。其随用户的方向浮起,增加纵深感。

注意主屏幕左侧的选项卡栏
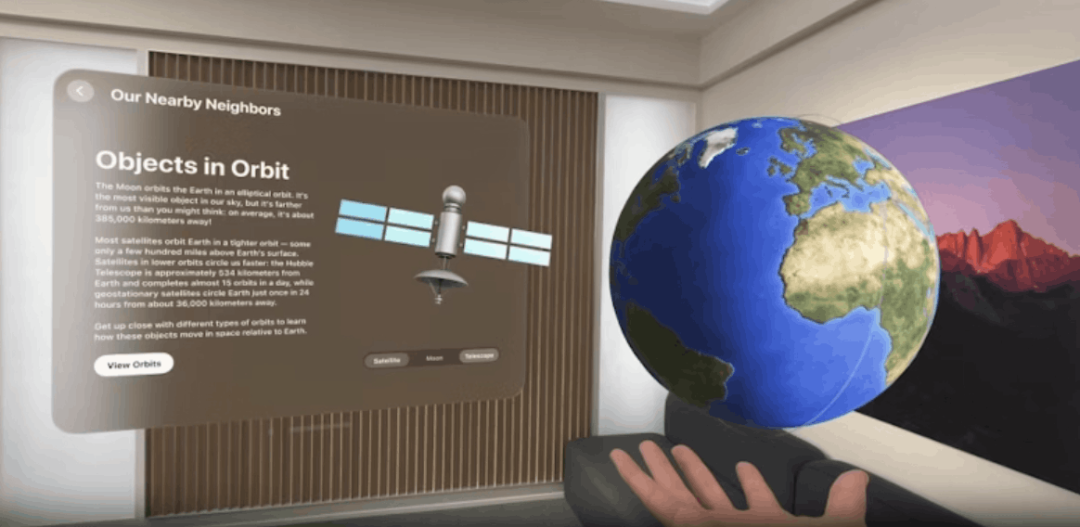
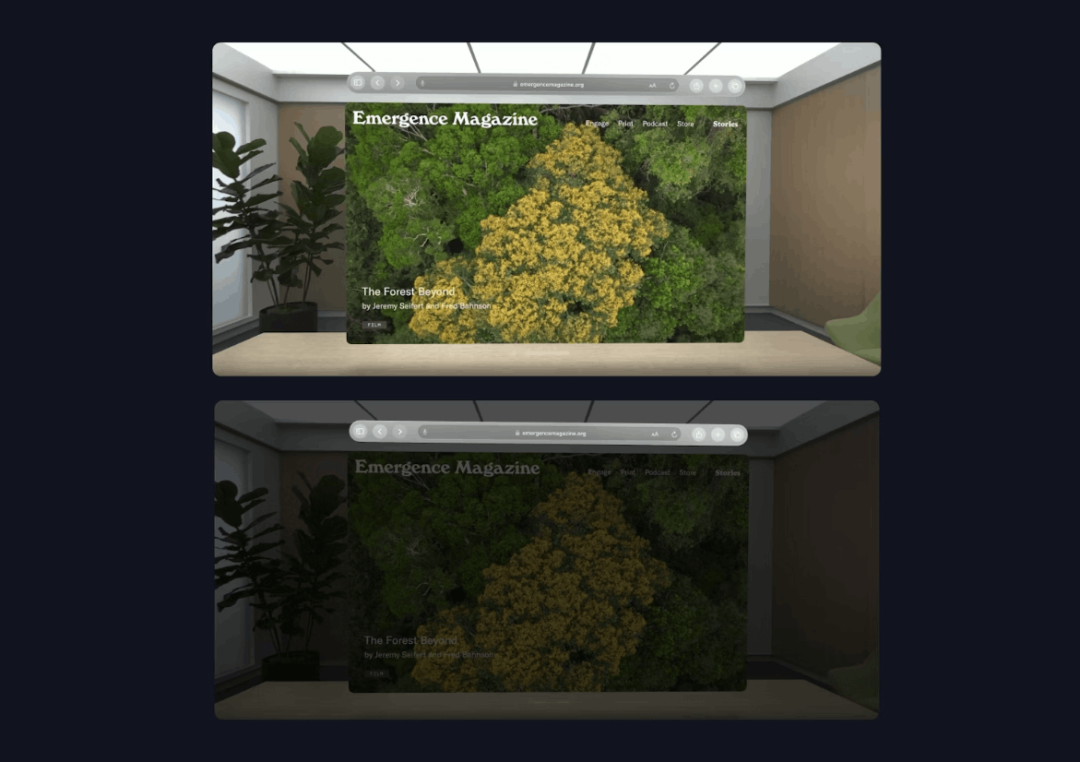
常用的 Safari 浏览器。导航栏相比其他内容的距离感知更近。

三、交互体系
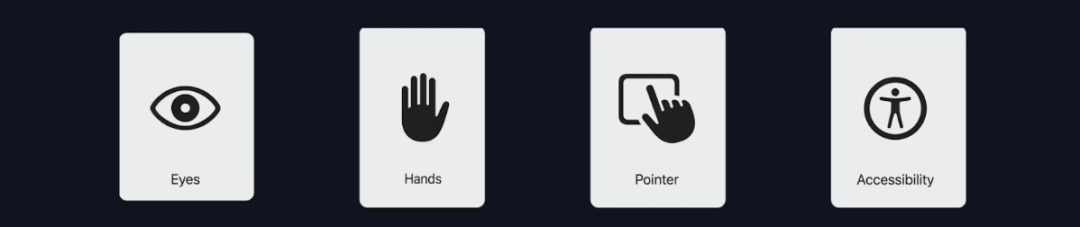
交互体系是全新的。系统可以跟随眼球的运动。查看某个元素时,捏住手指并松开,就相当于点击或敲击的手势效果。捏住、移动和松开手指就相当于平移手势。

如果离应用足够近(空间感知),我们可以通过伸手触摸,进行交互。除此之外,还可以使用触控板。
Vision Pro 还提供环境音的开关控制。平台最多可以容纳 2 个用户同时输入。例如,对于那些需要 4 指触控的操作应用,我们在 Vision Pro 需要触摸 2 次操作。
四、视窗内容
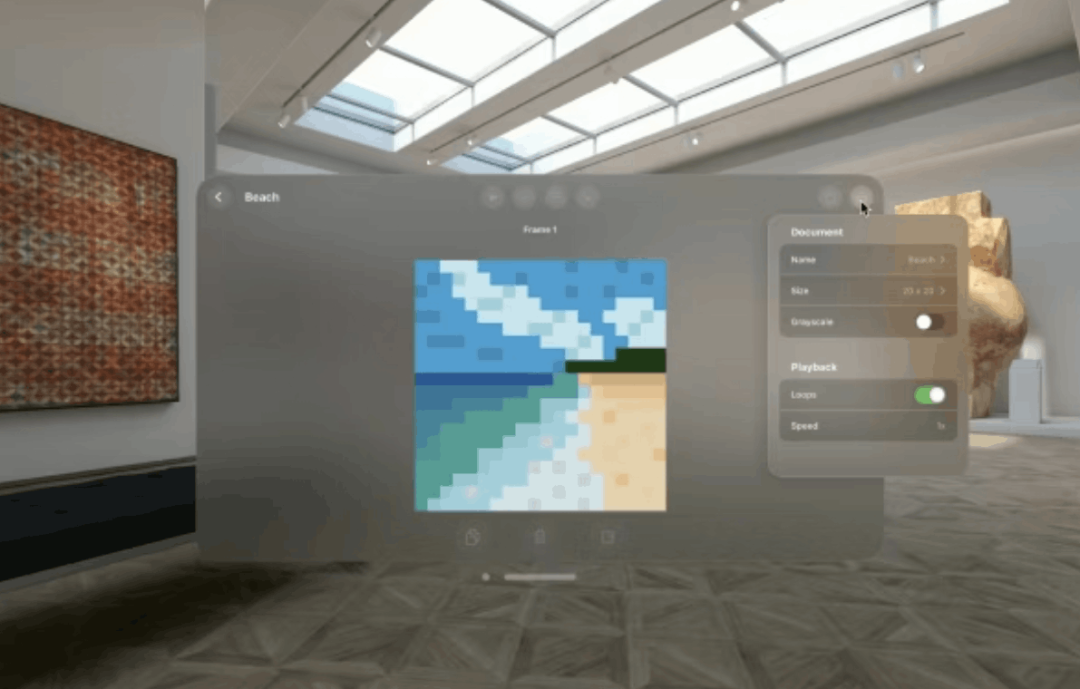
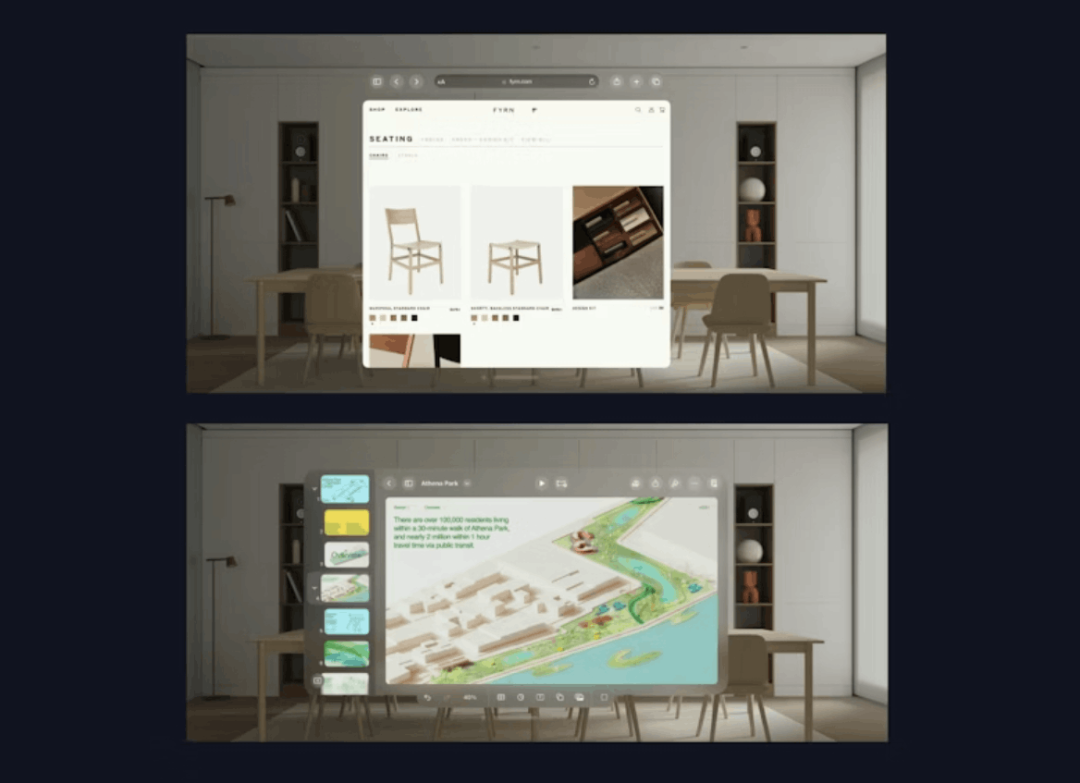
由于内容的不同,视窗会有不同尺寸,不受屏幕尺寸的限制。我理解,最好的是能够适合不同用户的视野。

例如:Safari 视窗看起来比较高,或许是为了可以阅读更多网页内容,而 Keynote 看起来较宽。

应用可以同时展示多个视窗。此外,根据用户与窗口的物料距离,可以控制视窗的大小。

根据我们与窗口之间的物理距离,视窗会更改大小。为保持一致性,在 UI 设计中还是使用 pts (不是 pixels)
五、场景类型
由于 Vision Pro 在界面增加了 1 个全新的维度,这就为新的信息显示方式构建出新的可能性。
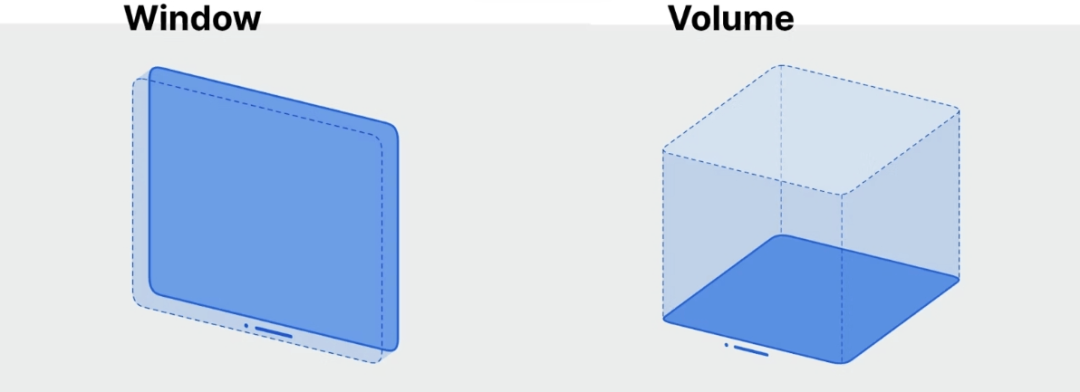
场景中最常见的的元素就是视窗。主要是承载 2D 内容。用户可以调整大小。体积主要用于 3D 内容,真实的物理深度是一种全新的体验。

主要针对 3D 内容,音量的大小均由应用控制。真实的物理深度是体验的新事物。创建层次结构,例如,很小的控件,然而,放在面前就更容易交互。
为了增加沉浸感,物体会投射阴影或发光。尽管如此,并非所有东西都需要深度。界面中文字就是平面的。

每个场景可以设置为:
- 共享(与其他场景一起)
- 沉浸(全空间)
沉浸式空间中还有其他的附加功能。例如 ARKit 手部追踪,这与普通手势追踪不一样。
六、沉浸模式
3 种沉浸式设置
- 混合式(周围环境完全可见)
- 渐进式(可调整,180度透视)
- 完全式(隐藏透视)
完成式沉浸:虚拟舞台的整合空间

七、人体工程学
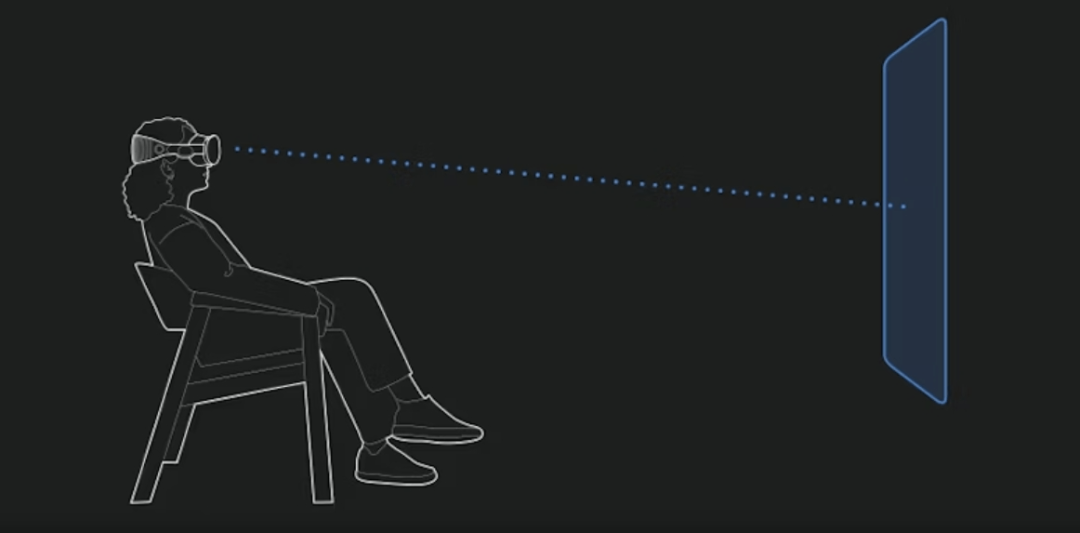
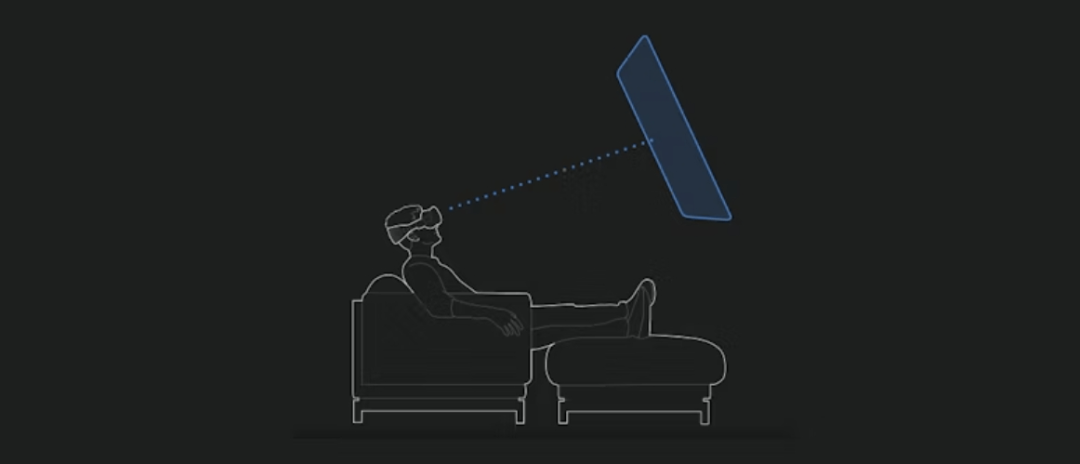
基于用户健康的姿势,作为默认状态,视窗置于自然视线的范围内。

内容应随用户头部放置位置调整,用户看的方向。

大多数情况,内容放置在超过用户手臂的距离(除沉浸式体验)

同时,为了避免让用户产生一种卡住的感觉,内容应该固定在环境和用户之间。
八、效果模拟器
在设计创建应用时,用户可以使用模拟器模拟效果。全新的 Xcode 已经集成在内。

用户还可以环顾四周、平移、旋转和移动。

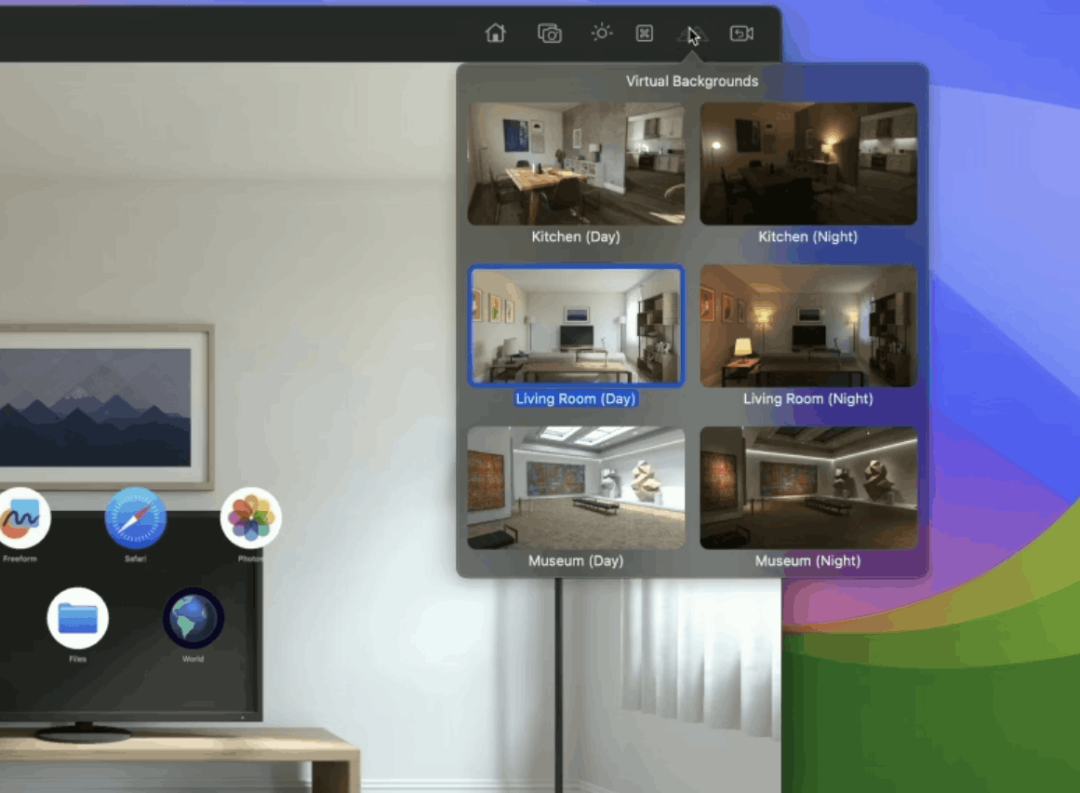
通过改变背景来模拟将应用程序与现实融合,需要注意不同周围环境和光线条件。

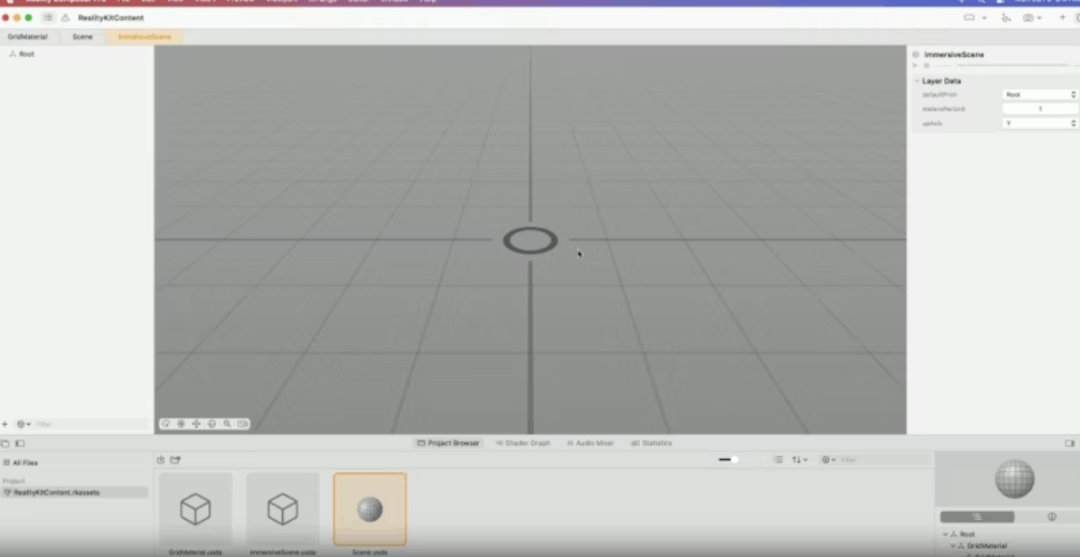
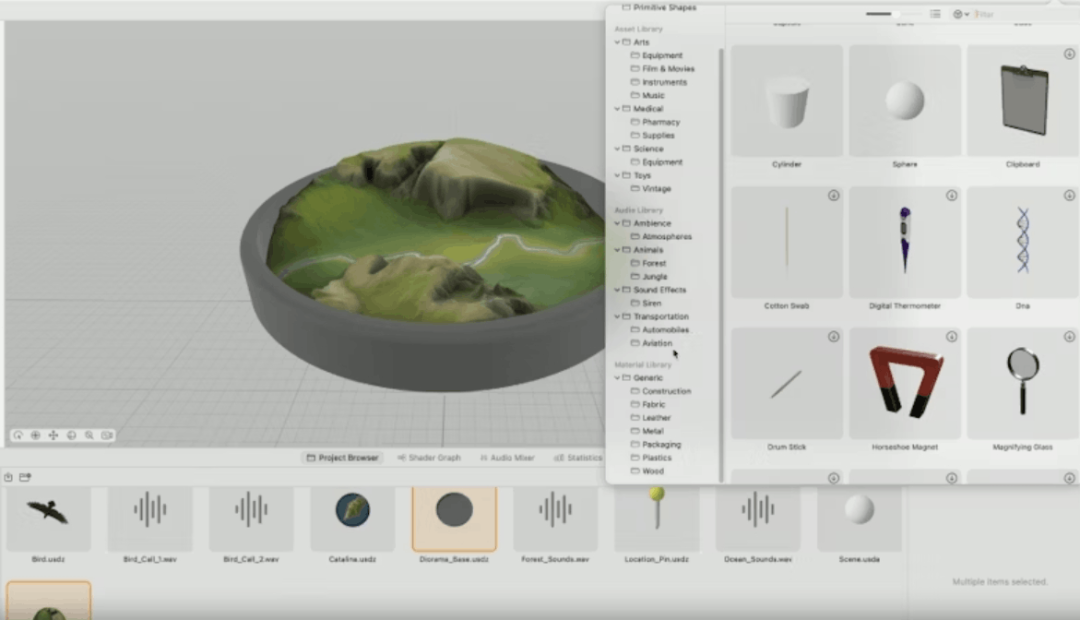
Reality Composer Pro
Reality Composer Pro 是一款新工具,主要用户编辑、创建 3D 内容和预览场景,Xcode 主要用于代码编写。

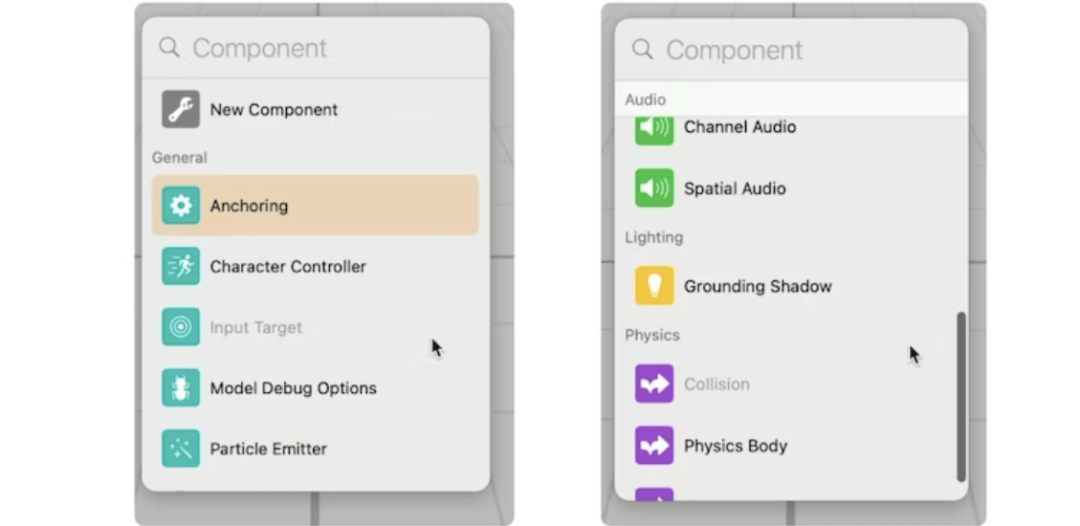
可以使用不同的组件构建界面

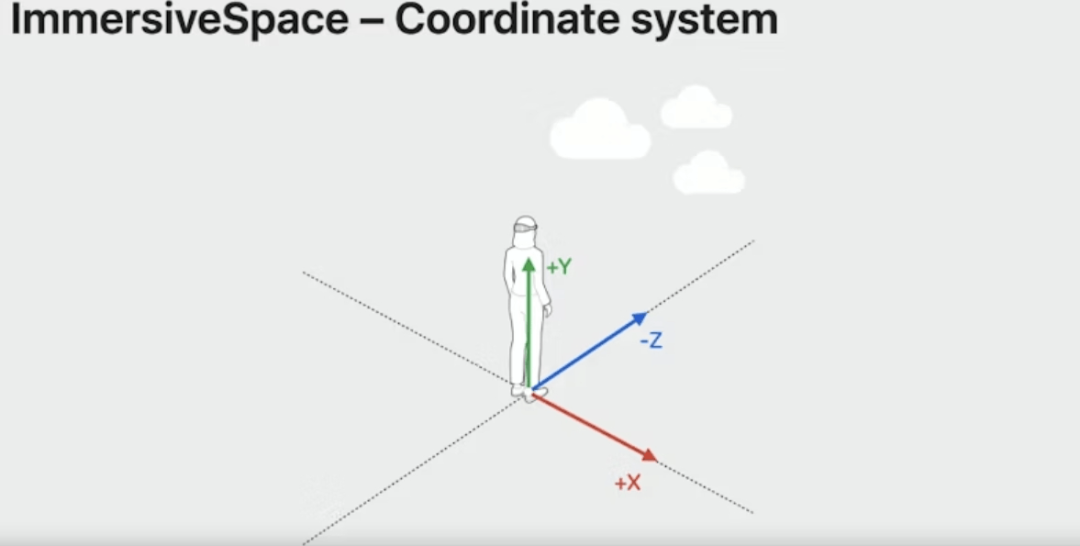
这与其他 3D 应用程序相反,坐标系统是以用户为中心视角。这样可以为用户提供更多参考。比如,推出完全沉浸式时,用户双手如何能够确切达到交互位置。

我们可以导入自己的内容,也可以使用现有的内容,添加和放置元素非常直观。掌握其他 3D 设计工具(Blender、C4D)或 3D引擎(Unity、Unreal)的基础知识会有更大的帮助。

场景可以创建为组件,以便重复使用。例如,在整个场景需要创建 3 朵云,此时创建 1 朵云组件即可。

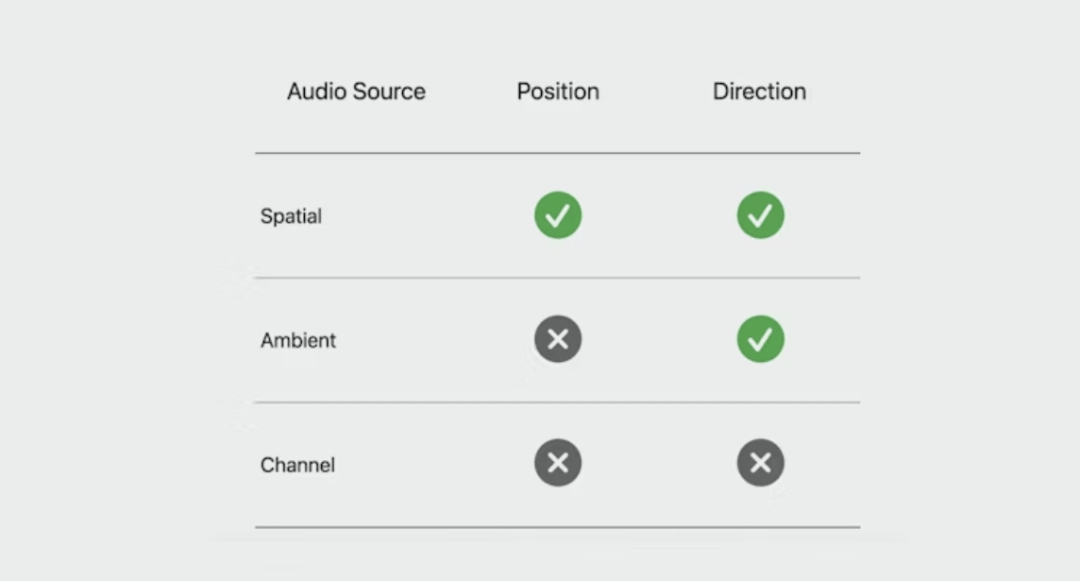
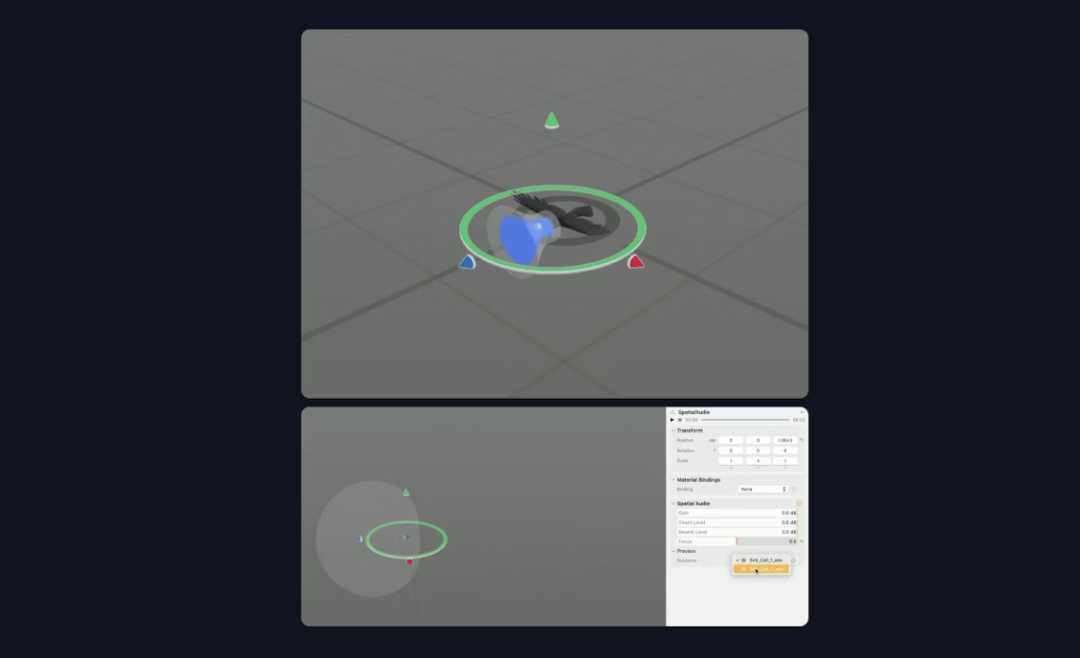
Reality Composer Pro 还可以处理声音,可适用的格式和属性。

合成音频空间(鸟叫声)和鸟类物体试图。

九、体验关键时刻
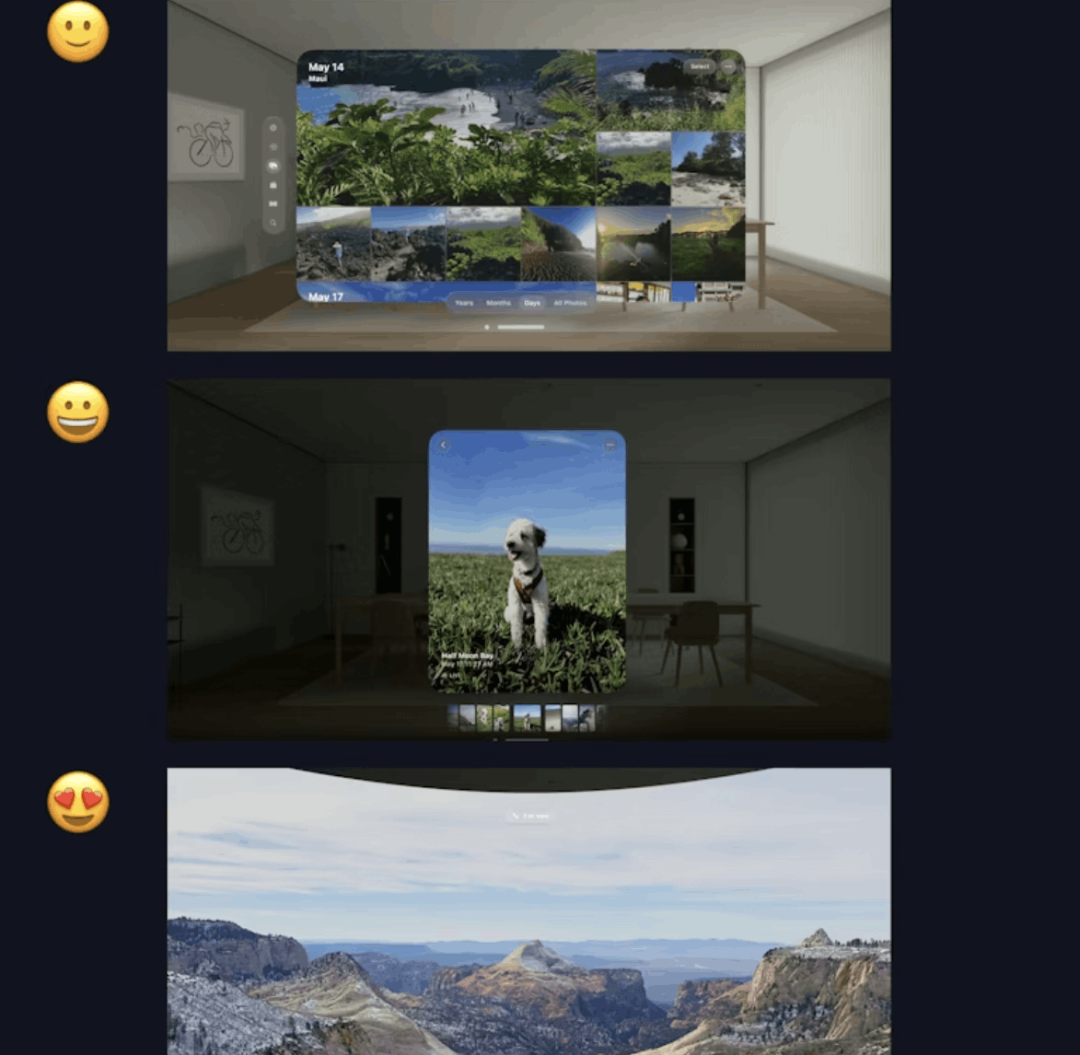
关键时刻:与众不同的特定互动点。是空间体验中类似于“啊哈时刻”,类似用户体验的亮点。例如,浏览照片场景,在全空间观看一张照片。这种完全沉浸式的时刻可以让用户不受任何干扰欣赏照片的全貌。

完全沉浸式全景浏览应用,增强用户临场感和参与感。
十、增加沉浸感
平滑的过度视觉效果来引导用户注意力。用户可以通过调整光亮和动画创建体验的连续性,引导用户更关注内容。微动效能使场景栩栩如生。增添场景的真实感。
空间声音可以营造氛围,根据用户的位置、方向的变化而变化声音,创造出更加逼真的音频体验。
十一、最后
尽管 Vision OS 设备还算不上进入主流消费市场,苹果的设计师们仍然发布了足够多的文档用作参考。后续将陆续发布,希望设计师们可以一起探讨未来空间体验设计。
本文由人人都是产品经理作者【TCC翻译情报局】,微信公众号:【TCC翻译情报局】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







