B端产品的风格梳理,整理了四个不同风格趋势!
在B端产品设计中,视觉风格的选择和应用对于提升用户体验和品牌形象至关重要。本文将详细介绍当前B端产品设计中的四种主要风格趋势:顶黑风、侧黑风、客户端风格和灰白风,供大家参考。

上篇文章,我们聊到了不同时间段的风格趋势,今天就来和大家说说视觉风格上的具体差异,讲讲目前行业当中的风格趋势。
我们会将其分为顶黑风、侧黑风、客户端、灰白风。最后我们会根据 “红、橙、绿、蓝” 四种颜色,分别推荐我认为不错的产品截图,提供给大家进行学习与借鉴。
文章图片较多,大家可以截图保存~
1.顶黑风:
顶黑风强化头部是通过深色背景,将顶部模块进行凸显,用于表达顶部与下方内容的关系。
通常对于顶部而言,是作为一级导航的形式,需要在页面当中进行凸显,所以才会使用深色将其强调。对于大多数的产品而言,因为顶部空间需要使用品牌色,再加上需要大面积展示,因此需要降低颜色饱和度。

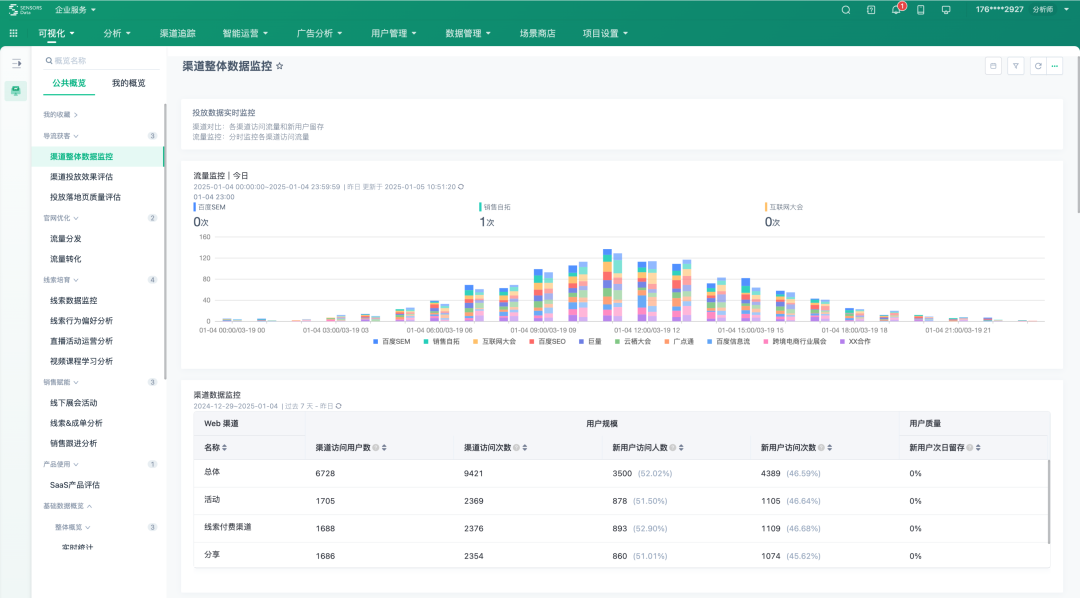
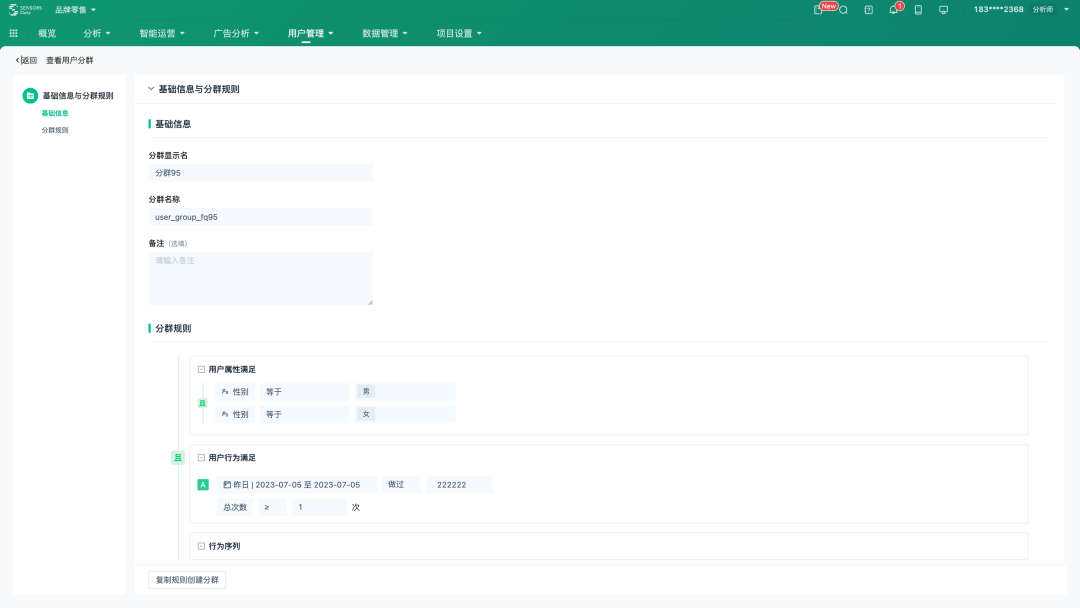
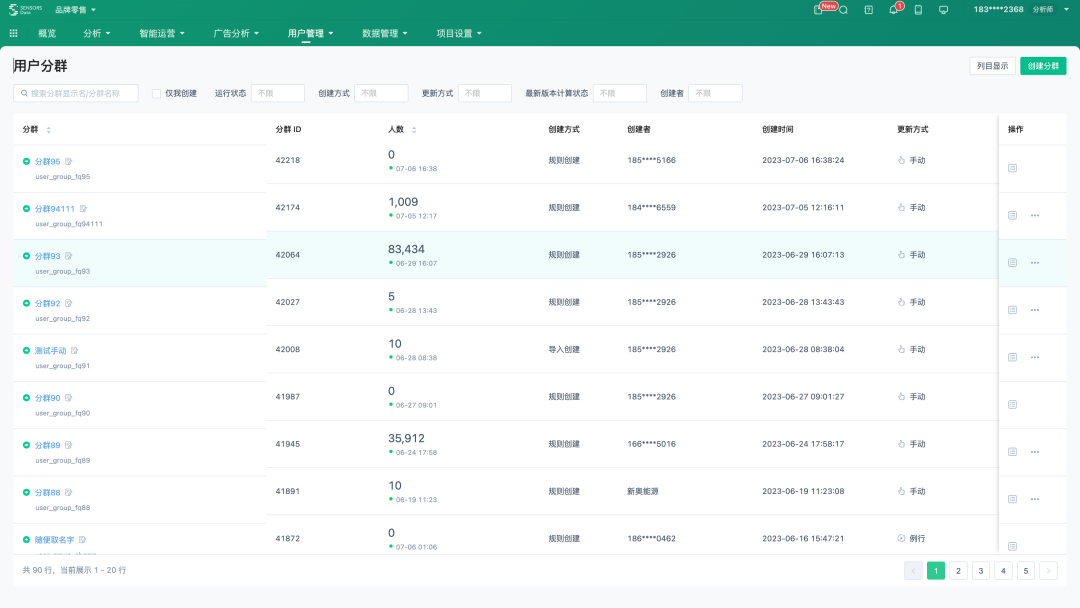
比如在神策数据当中,其品牌色原本是亮绿色,但因为需要在顶部处大面积使用,因此将品牌的明度减少、饱和度降低,才能应付大面积使用的场景。通过这样的设计风格,可以解决以顶部为核心,侧边为辅助的产品架构。


同样有类似设计风格的产品还有:腾讯云、小鹅通。
在设计上,部分情况我们可以使用渐变的方式,优化它的整体呈现。
2.侧黑风
侧黑风强化侧边会和强化顶部的逻辑一样,主要凸显侧边的导航模块,这也是我们在上篇文章当中讲到的侧黑沉稳风。

这种设计风格在国内非常常见,不过随着时间的推移,你会发现整体的设计细节也在发生变化。
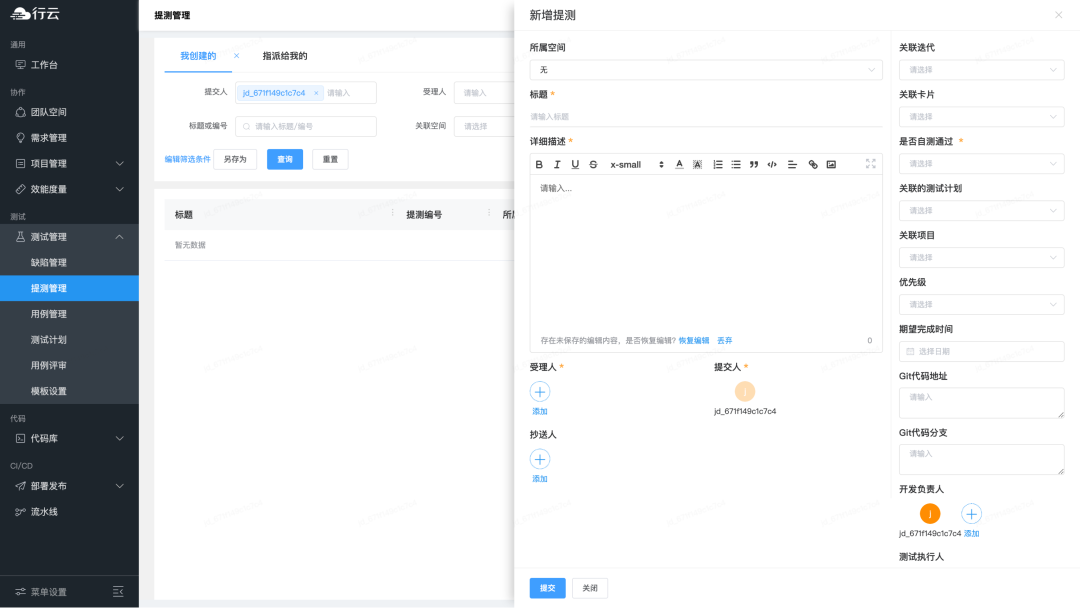
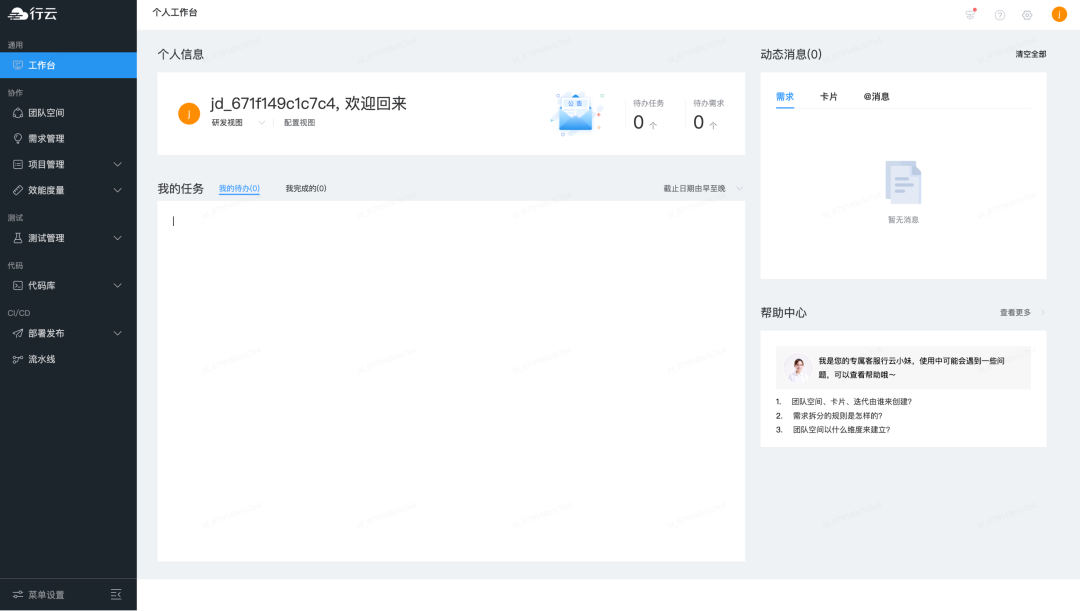
最初我们会更为关注侧边与内容的区分,因此呈现出来的风格会较为固定。比如京东行云就会使用这样的设计形式区分两者内容。


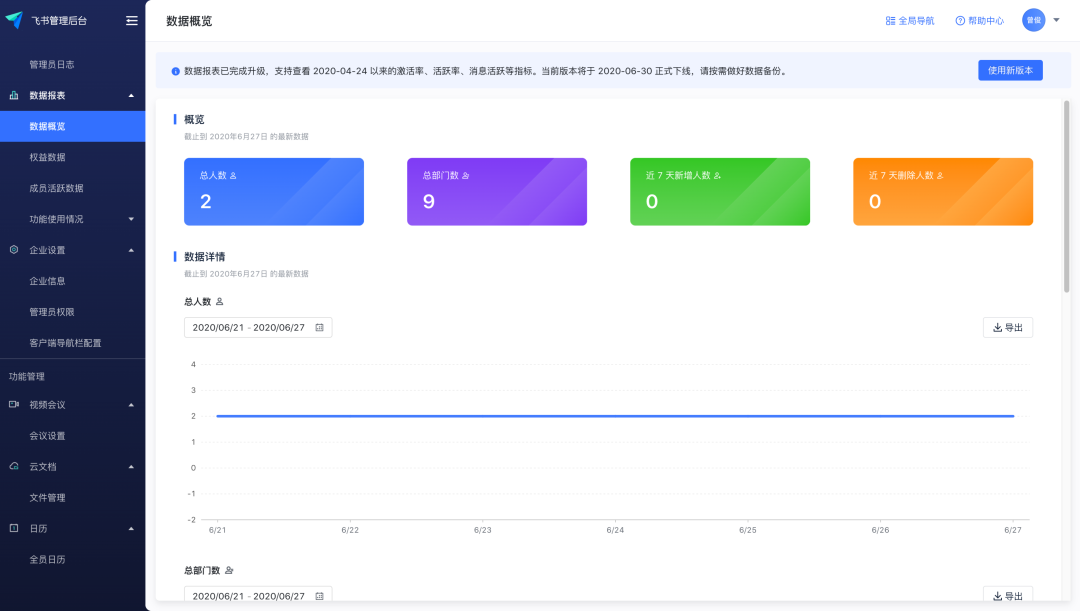
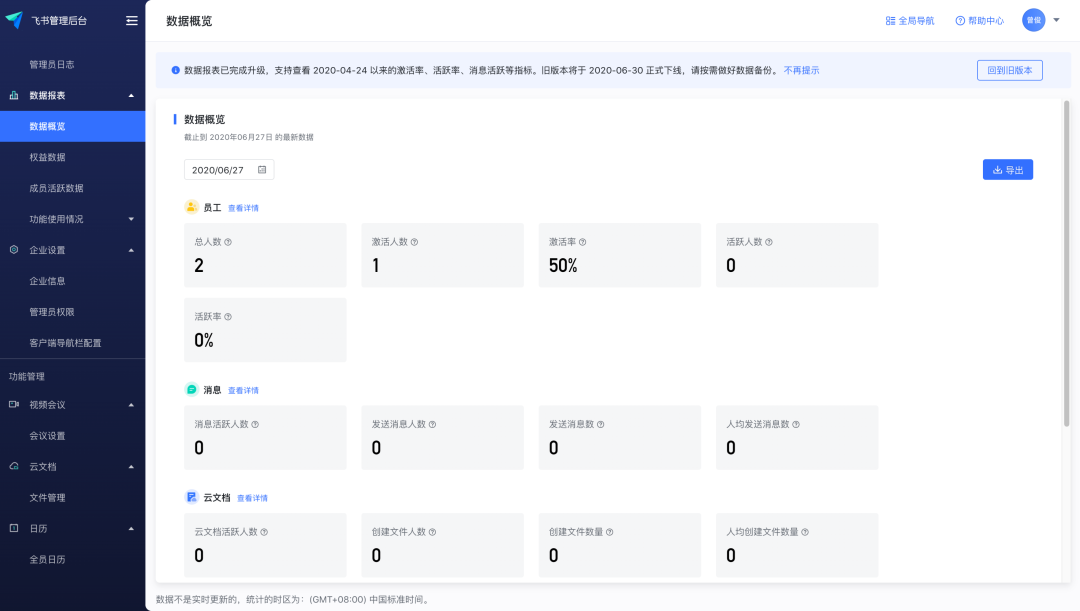
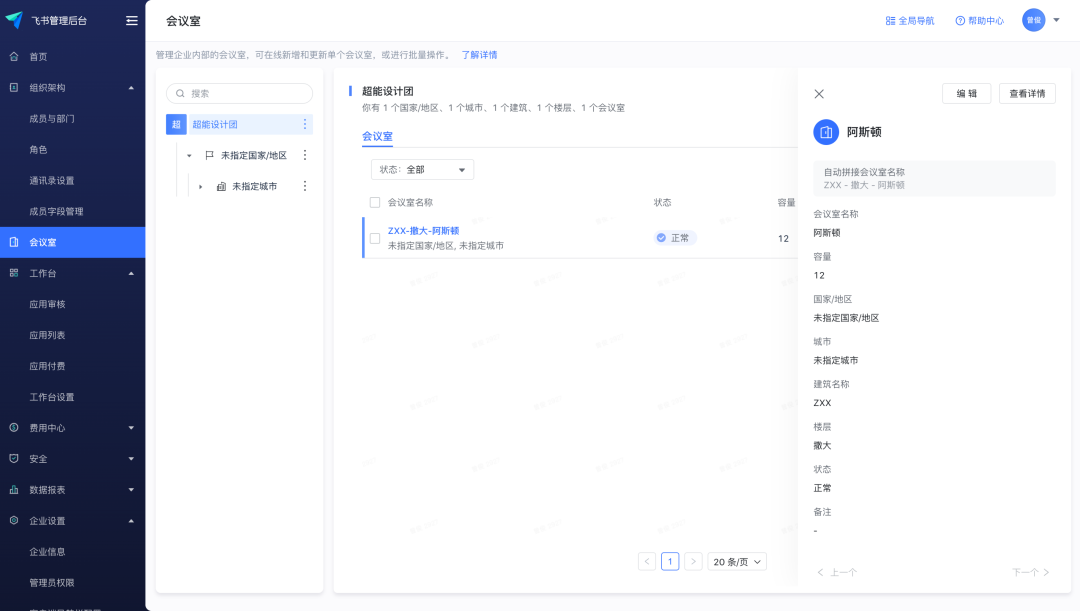
随后想凸显内容模块,导航上增加两个圆角,就形成内容的卡片模式,比如飞书的旧版本就会是这样的设计风格。



然后又会调整,针对侧边导航增加更多的渐变,让其视觉风格上进行不断地优化。
最后我们还会考虑增加产品的底纹元素,让整个导航提升更多的质感。

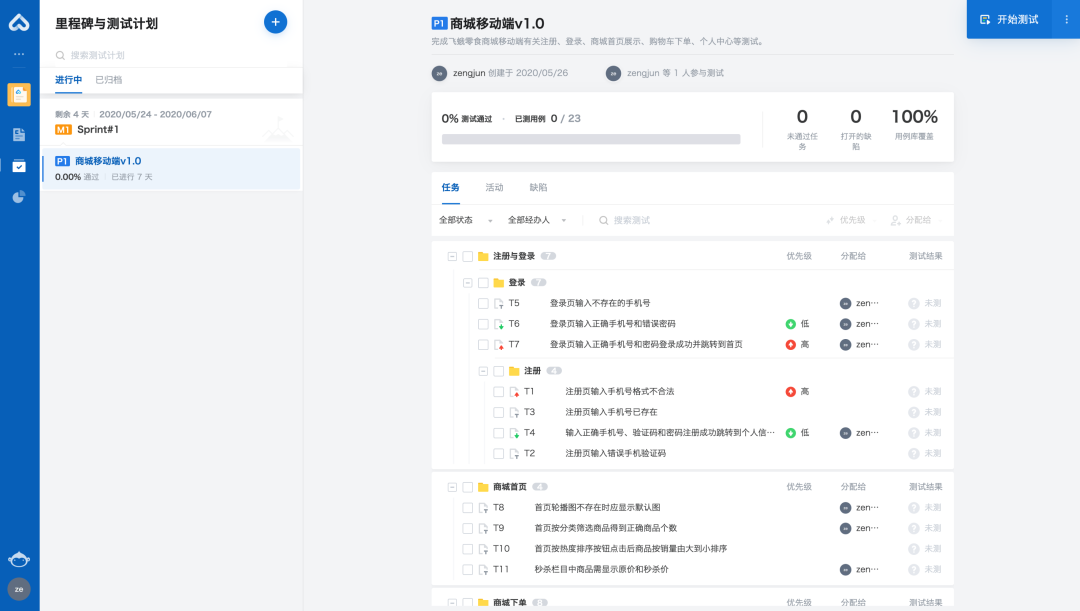
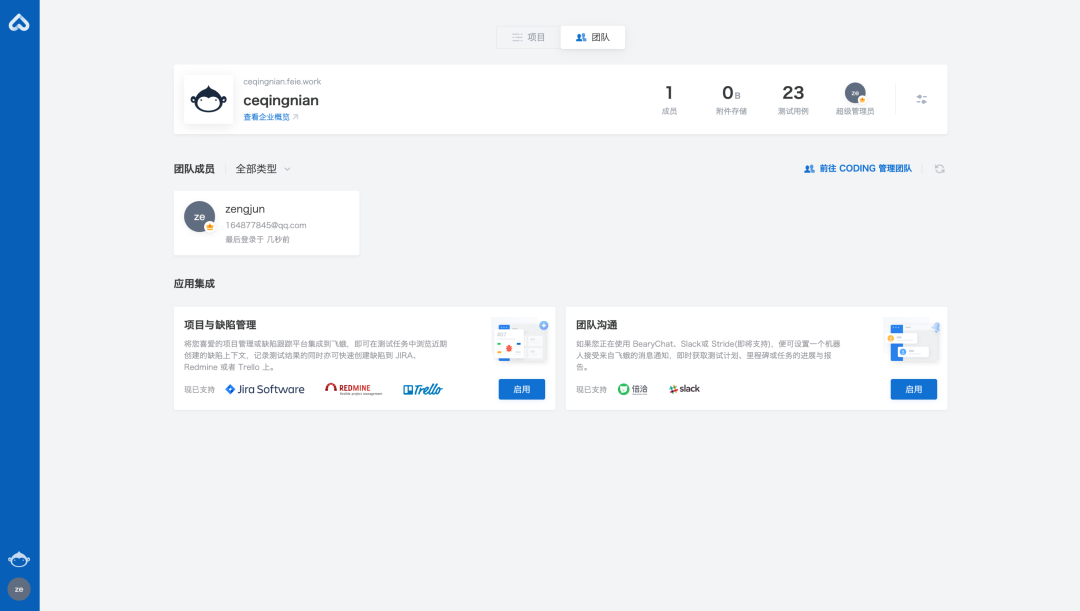
3.客户端
客户端:通过较窄的宽度用于呈现较少的导航菜单数量,使得整个网页更像一个客户端,通常它在宽度的设定上不会超过 100px,颜色配色上会以蓝色、深灰色为主。

很多研发管理型产品都会使用客户端风格的方式进行呈现。比如飞蛾、workflow。



同时在导航数量较多时,可以考虑通过自定义的方式进行配置。比如尘锋、纷享销客都可以提供给用户进行自定义。
这种风格,大多数的产品最终的目的都是想封装成为客户端,通过这样的风格能减少开发成本。
那如果没有类似需求,建议你就不要轻易使用这个风格形式。

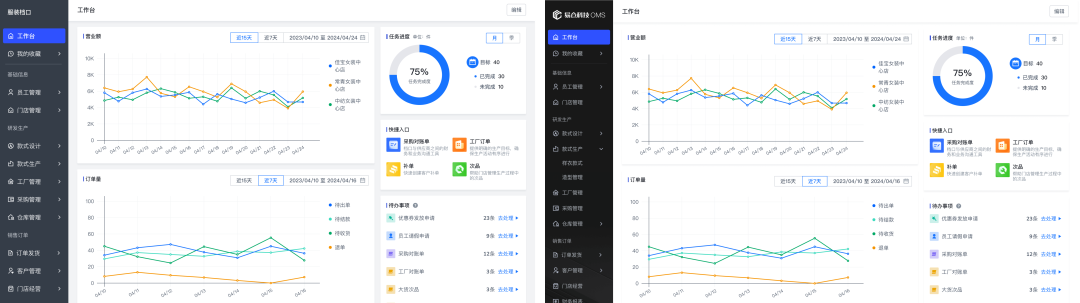
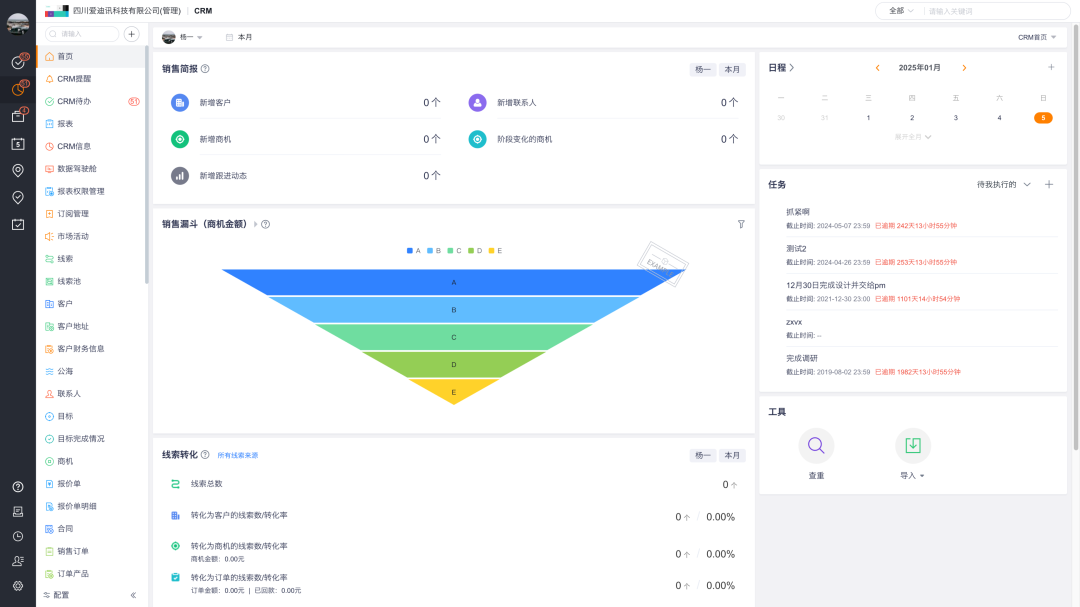
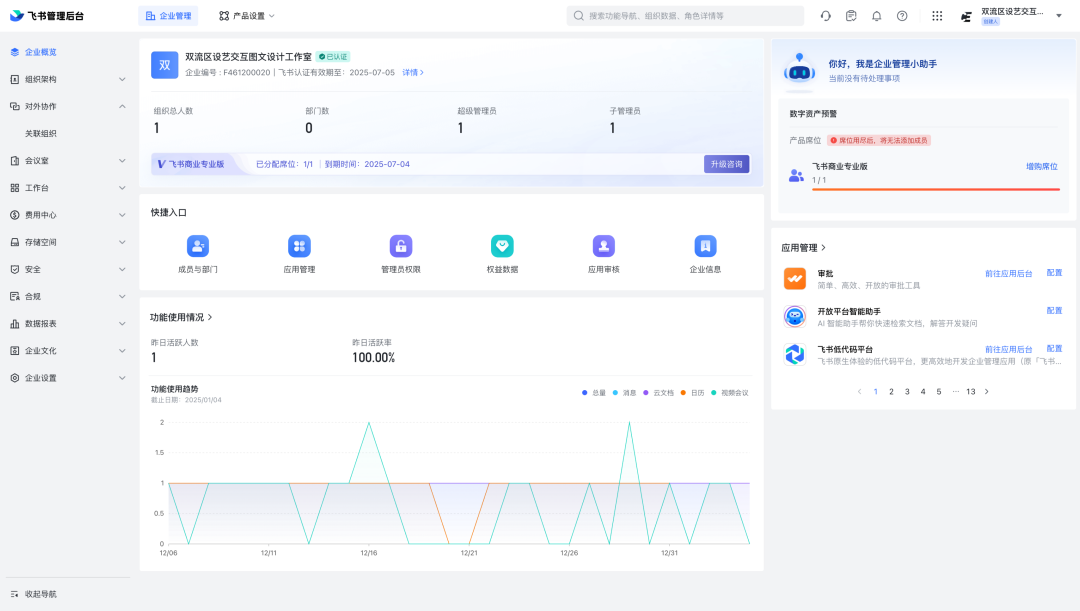
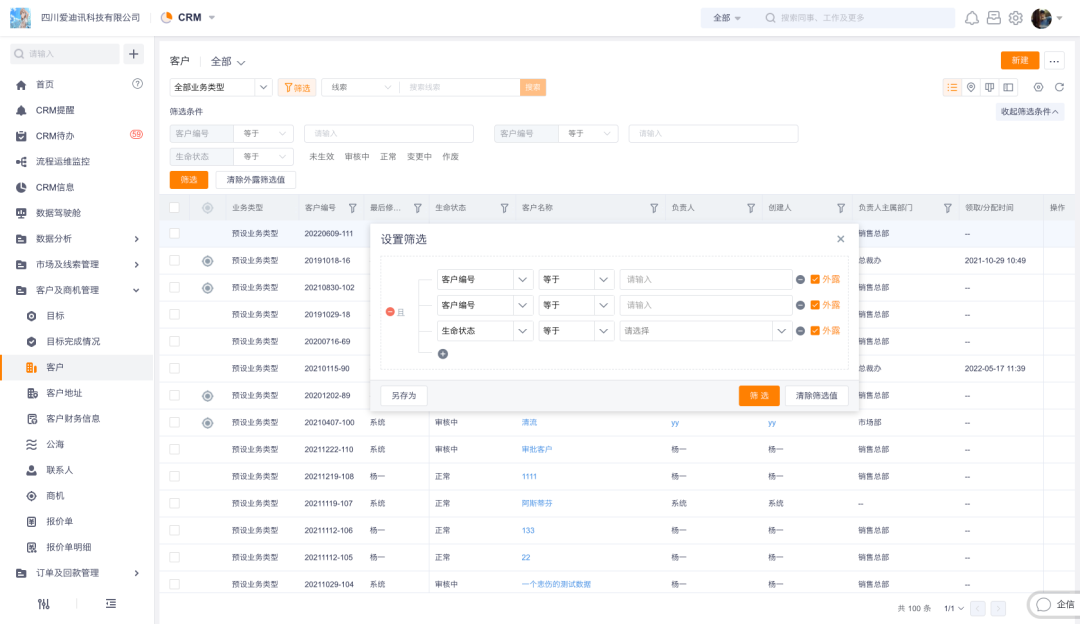
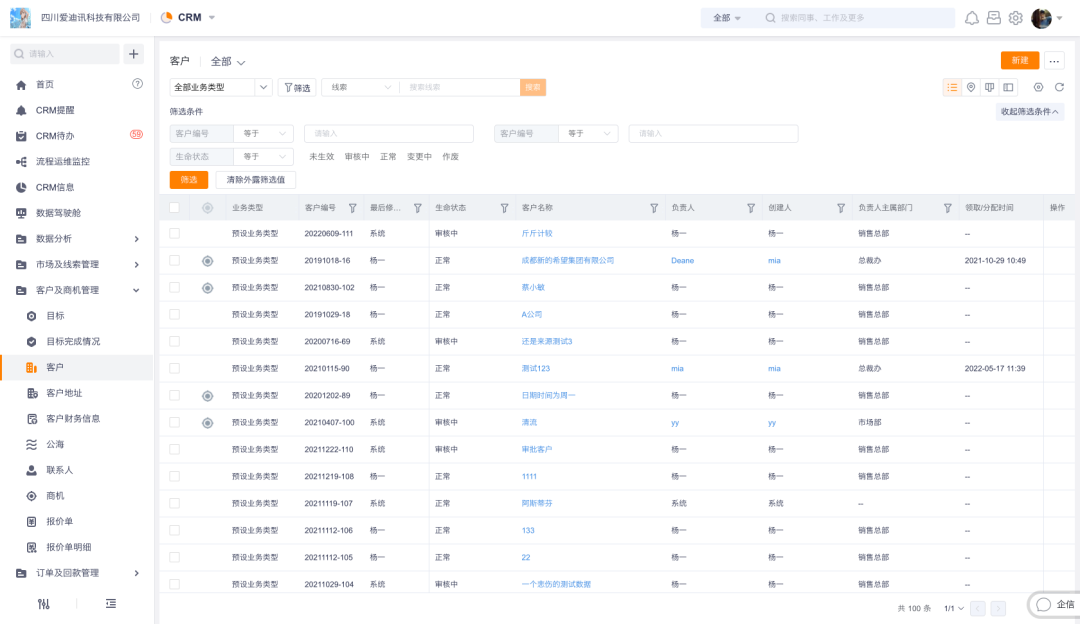
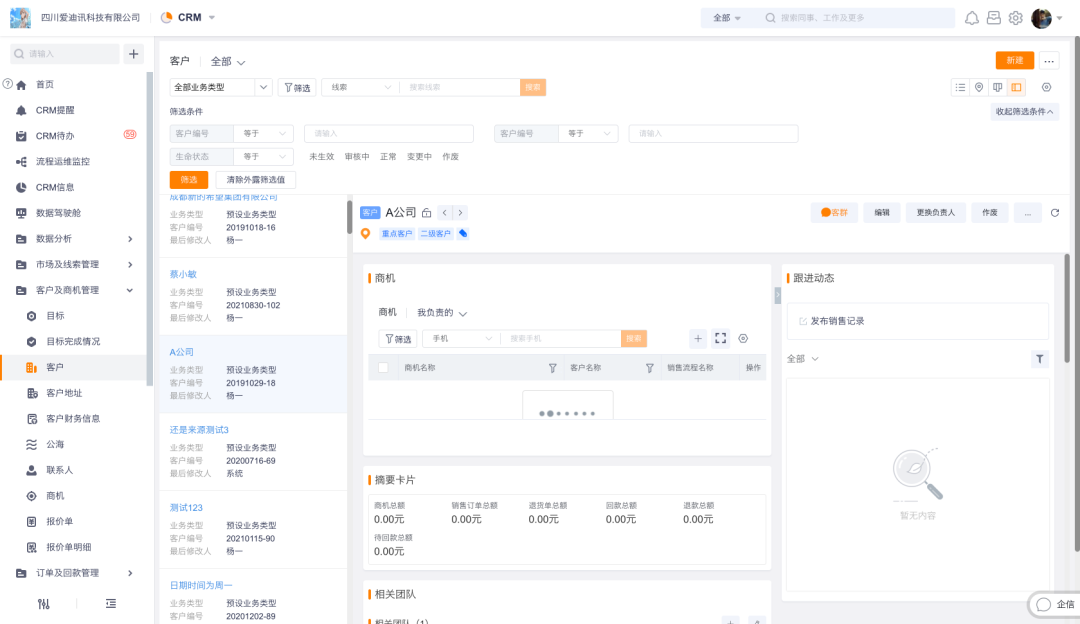
4.灰白风
灰白风通过页面当中的白色与灰色形成模块分割,将次要信息用灰色弱化,使得用户更偏向核心内容区域。

这是目前最为流行的风格,因为它的适配性强,无论你是什么品牌色,灰白风都能轻松胜任。并且也能够快速地封装到第三方平台当中(因为国内市场中,大多数的 B 端产品,都需要入驻上架到钉钉、企微、飞书上),嵌入进去的整体形象依旧不错。


同时针对各类型产品架构都能轻松应对,比如侧边导航、混合导航,都可以完全适配。
由于大家的品牌色其实并不相同,这里我们列举了五种不同颜色的视觉风格和对应的竞品界面,方便大家直接抄作业~
不同颜色的 B 端产品推荐
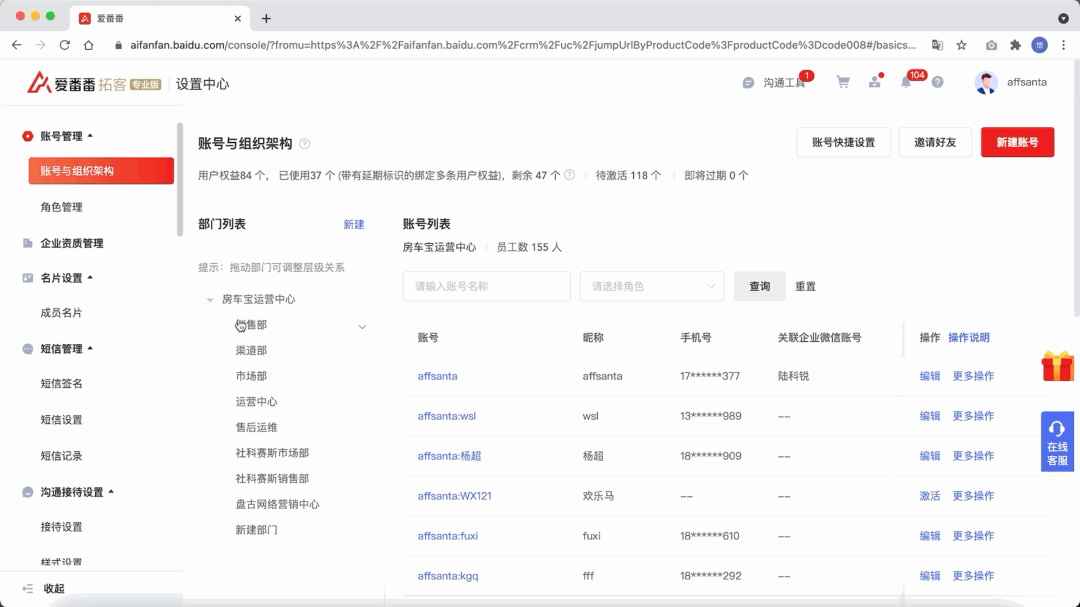
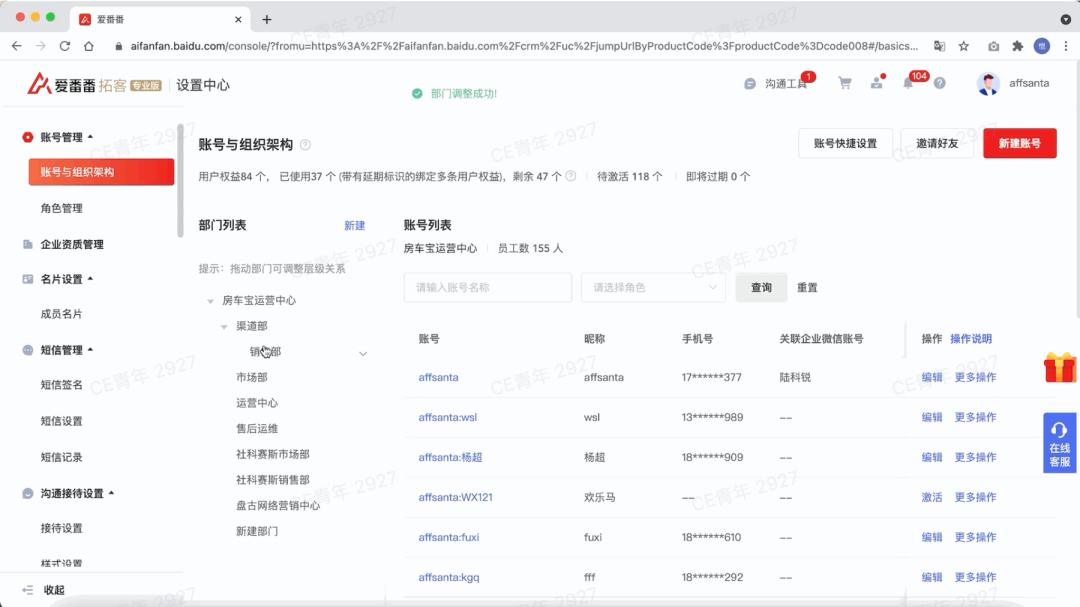
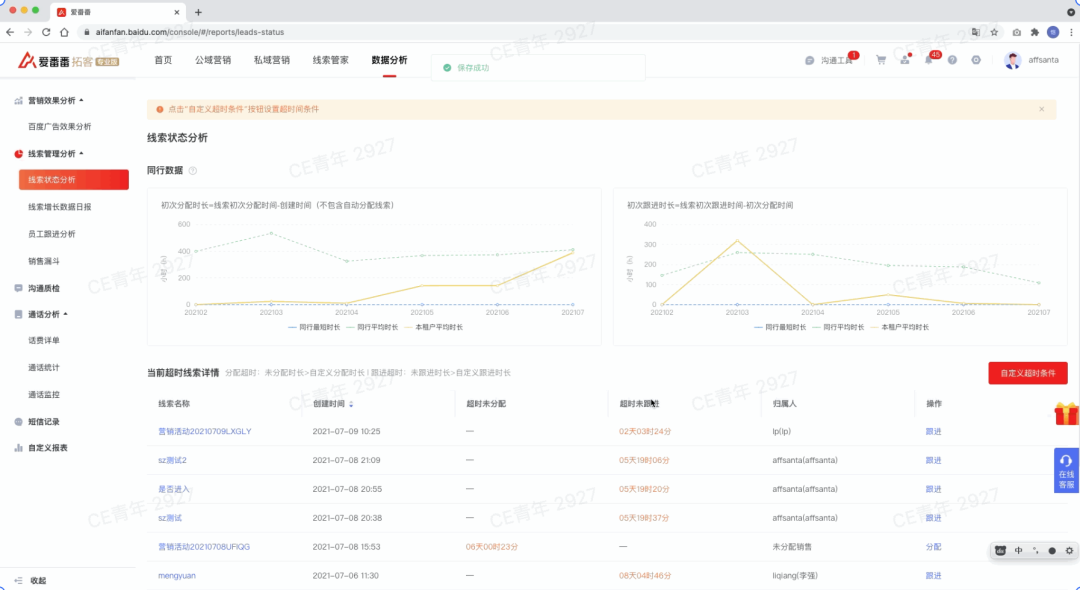
红色:因为难以搭配,所以在颜色的设定上难度较高,这里推荐两个产品。
百度爱番番,将红色作为品牌色,在整个页面当中主要的提示信息部分都使用了红色元素,比如主按钮、导航菜单的选中状态。


但在内容的 hover 状态、表单的 radio button 里依旧会使用蓝色。(这里如果使用红色就会过于离谱)所以即使是延续红色,在很多需要颜色来提供交互的语义时,依旧只能使用蓝色~

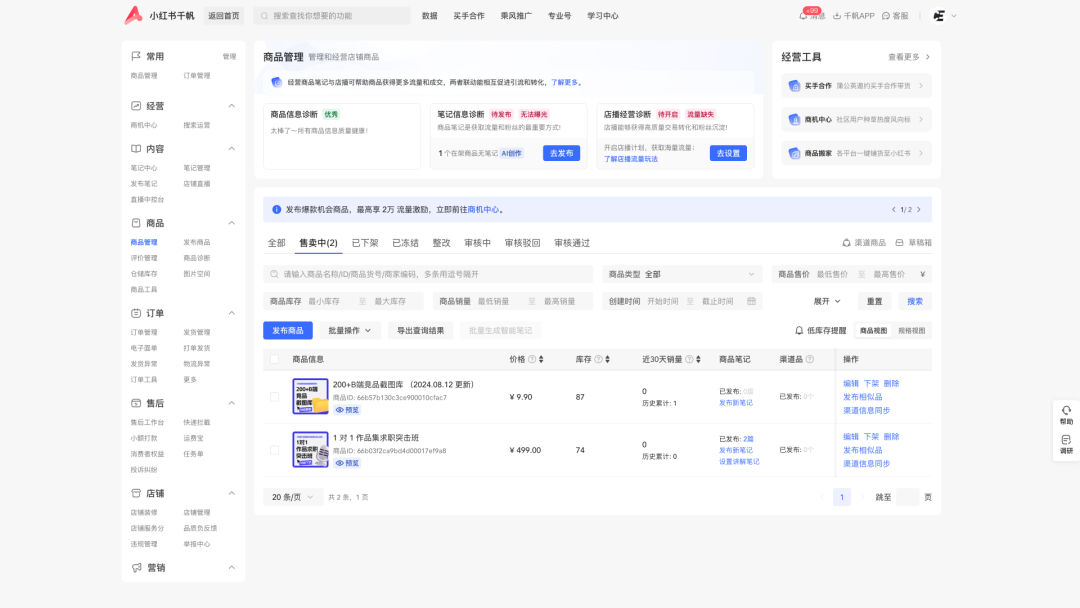
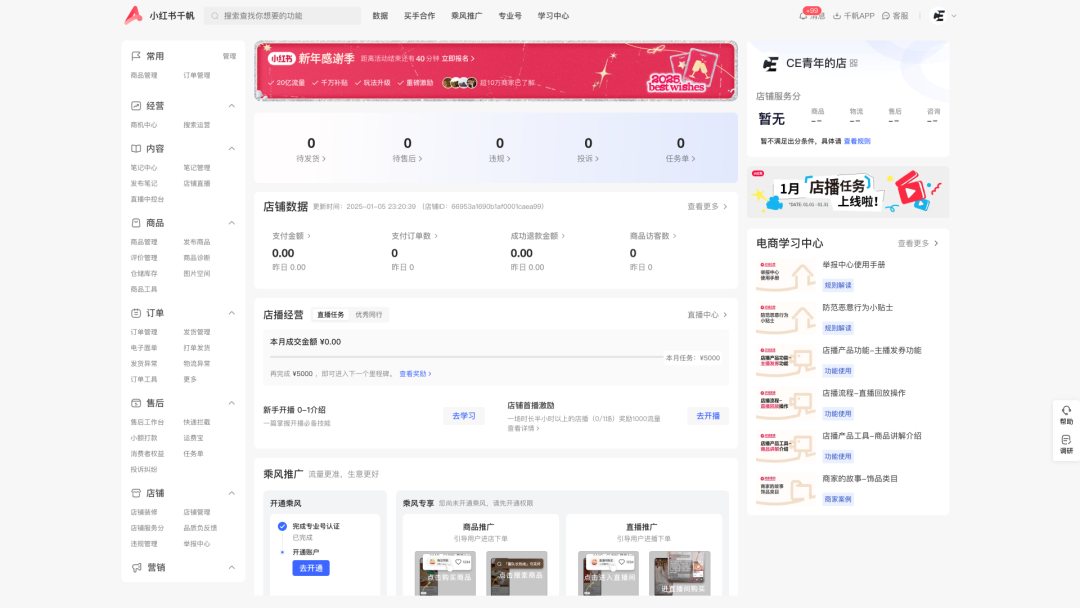
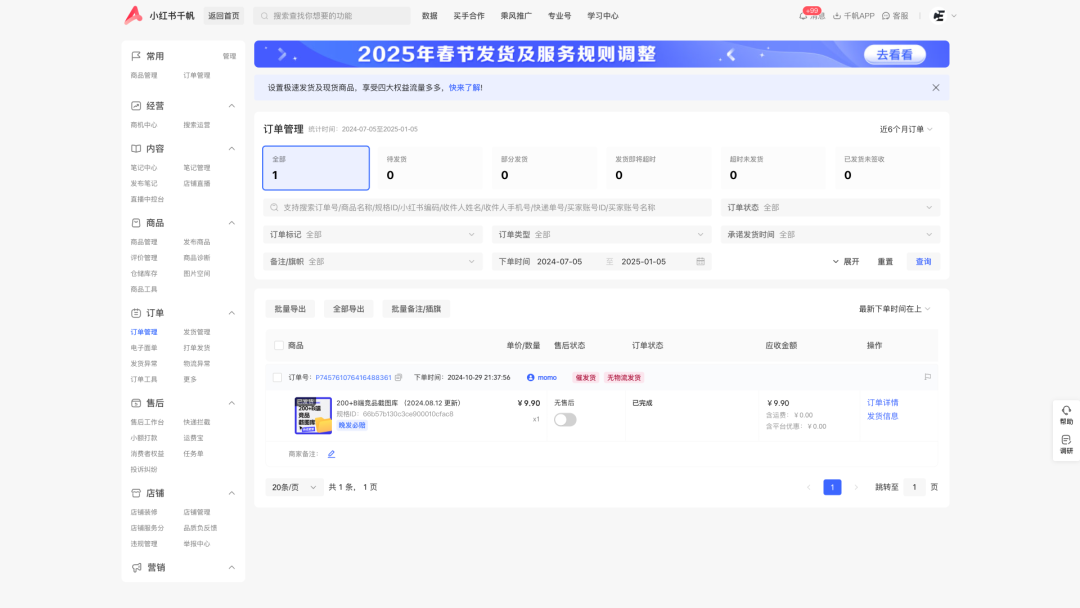
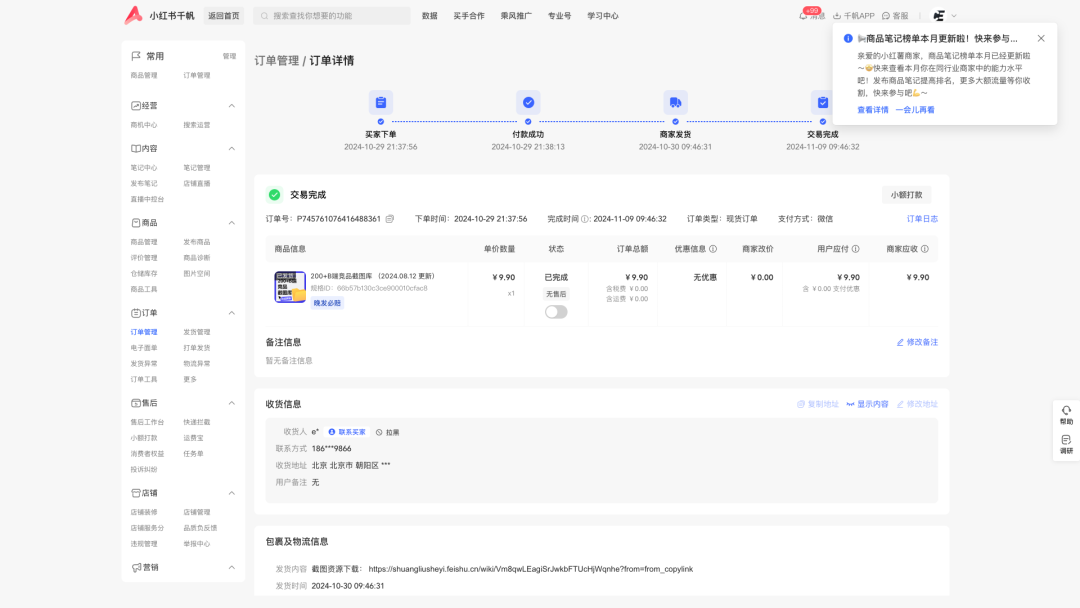
小红书千帆,也是小红书的商家平台。在颜色上,除了 logo 会使用红色之外,其他的页面信息都会采取蓝色的方式进行。虽然这样的设计会稍显违和,但是至少能保证系统在众多页面当中,不会遇到过多的麻烦。




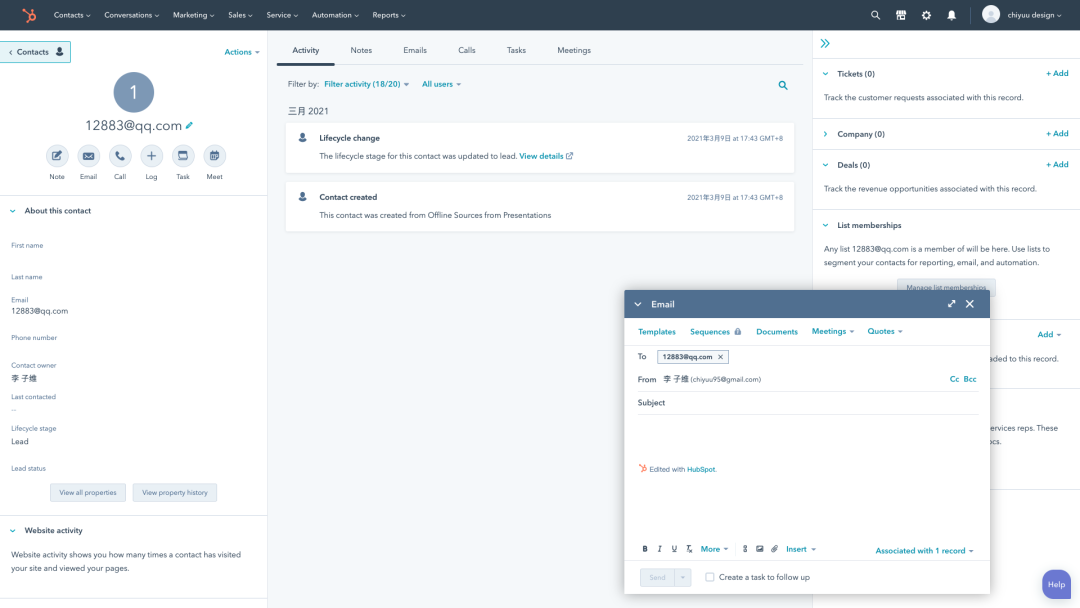
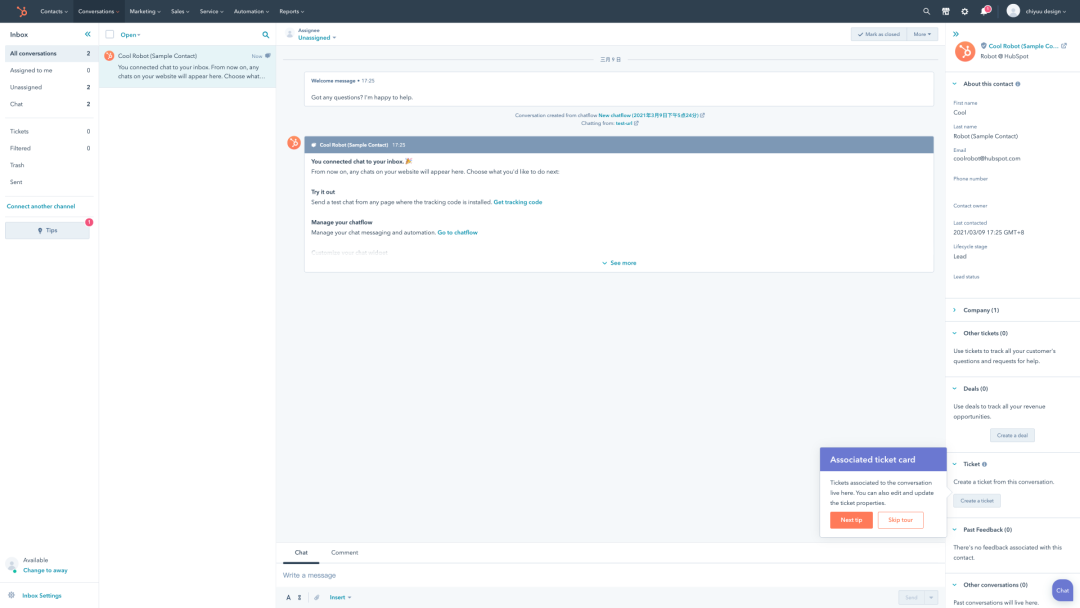
橙色:作为暖色系当中的颜色,它的搭配思路会存在两种风格。
一部分会与红色接近,除了品牌 logo、导航菜单会使用橙色之外,其他品牌色都会以蓝色呈现。并且蓝色与橙色本身就为互补色,所以搭配起来依旧不错。




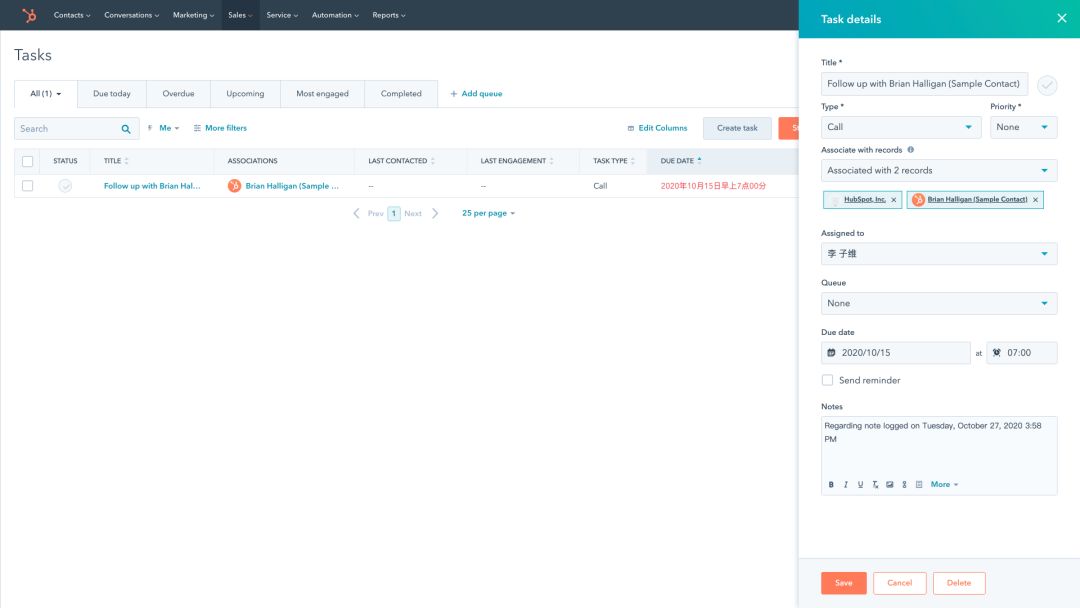
另一部分则会考虑与深色结合,通过深色 + 橙色 + 蓝色进行搭配,比如 Hubspot 就会按照这个风格进行延续。



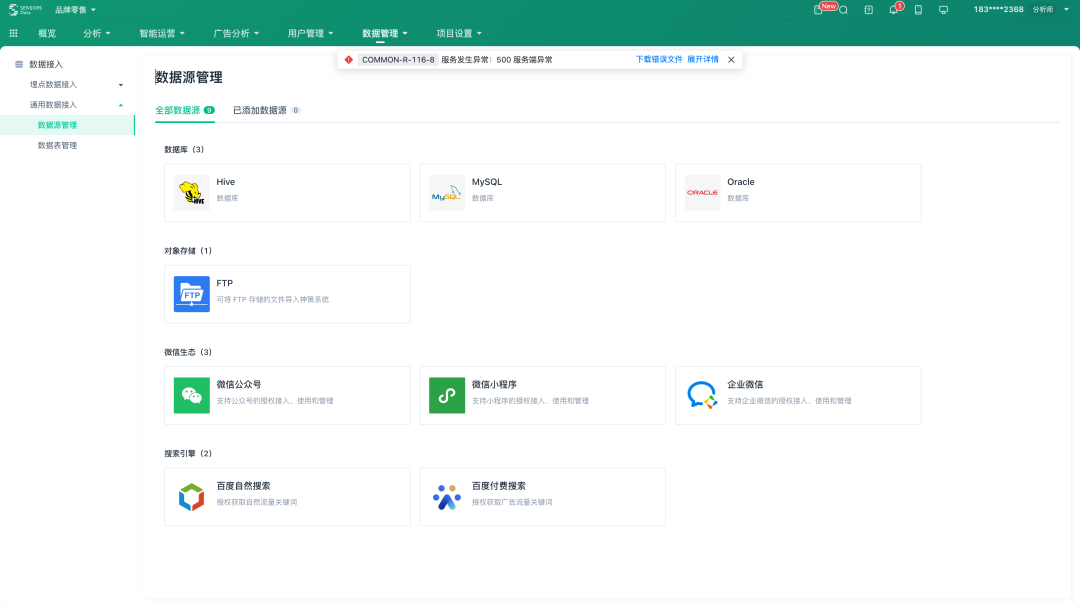
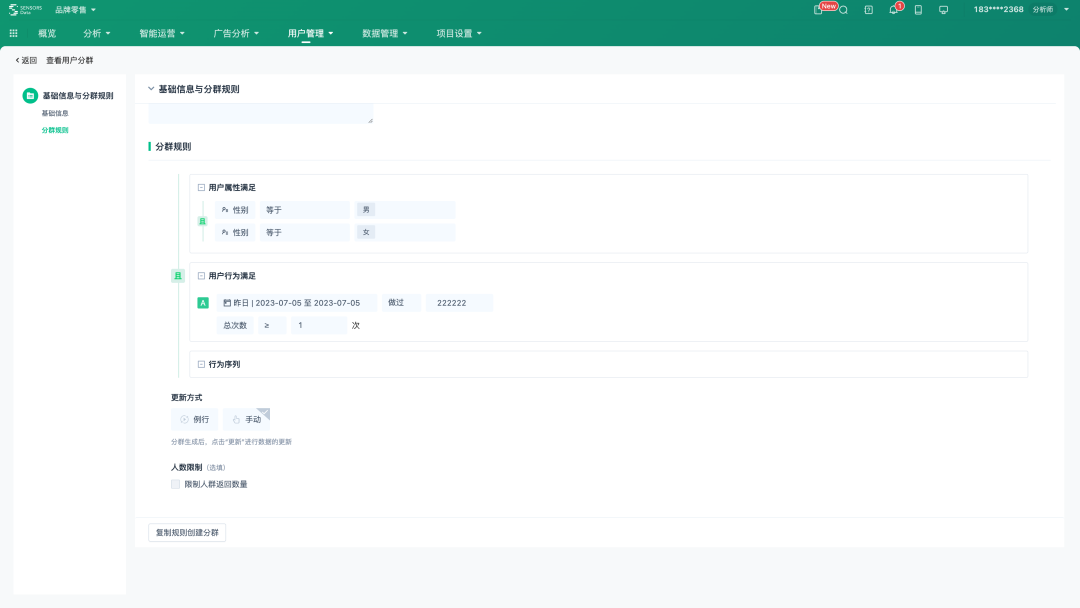
绿色:最近的出现频率也在不断增多,在 B 端产品当中,可用的颜色确实已经不多。
绿色通常会是小面积的方式进行使用,因此配合白色是最佳的搭配方式,如果想要沉稳一些,那顶黑、侧黑也是可以进行搭配。






蓝色:就是万精油的搭配,无论什么风格,它都能轻松胜任。



视觉风格虽然普通,但视觉的细节才是制胜的关键…
下篇文章我们聊聊一些真实案例,讲讲我们同学的设计方案的优化思路~
本文由人人都是产品经理作者【CE青年】,微信公众号:【CE青年Youthce】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








学习了