B端中后台UI设计规范定义 & 实践经验总结
在B端产品设计中,中后台UI设计规范的建立对于提升设计效率、保证用户体验一致性以及优化开发流程至关重要。本文从设计规范的意义、原子设计理论、后台设计系统搭建以及Design Token应用实践四个方面,详细总结了B端中后台设计的要点和方法,供大家参考学习。

今天从以下4个方面,结合7年B端设计工作经验,为大家分享原子设计理论和中后台设计系统搭建的应用实践。
01 搭建设计规范的意义
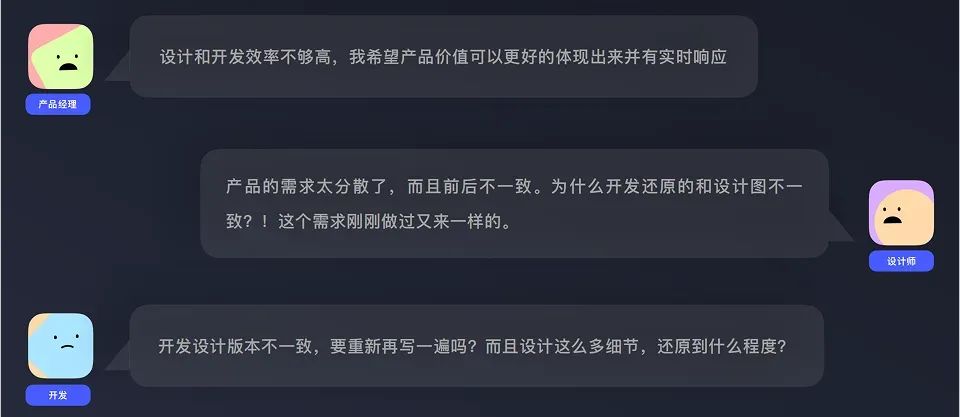
分别站在整个产品设计研发流程中各个角色的不同角度,在工作中可能会有以下“抱怨时刻”:

由此,体现出搭建设计规范的作用和意义:

① 产品侧
⼀个产品不同分⽀多个团队完成的时候,可以保证产品团队使⽤同⼀份设计规范快速完成产品原型设计。保证可复⽤模块的交互体验的⼀致性。
② 设计侧
通过设计规范去解决⼤部分需求,极⼤提⾼效率解放双⼿,让设计师能去做⼀些更发挥创意和想象⼒的设计。
③ 开发侧
形成开发资产,可以提升研发效率,降低维护成本。开发⼯程师⽆需再重复开发同⼀个组件,只需要去组件库⾥调⽤即可,配合业务逻辑,⾼效完成界⾯开发,做到开箱即⽤。
④ 测试侧
标准化的设计规范,是测试⼈员最喜欢看到的。例如,设计规范规定弹窗 footer 区按钮组居右,那么测试⼈员只要测到不居右,就可以给产品提优化建议了。
02 原子设计理论
设计规范中具像化的环节是设计组件化,最早可以追溯到⼯业⾰命时期,福特创造的流⽔线⽣产⽅式。福特将汽⻋分解成零部件,再把零部件模块化组装,这⼀创举极⼤的提⾼了⽣产效率。

根据资料显示,T型⻋是世界第⼀款⼤量使⽤通⽤零部件,并进⾏⼤规模流⽔线装配的汽⻋。这种⽅式极⼤地提⾼了T型⻋⽣产效率,降低了⽣产成本。
1914年,福特已经可以做到93分钟⽣产⼀辆汽⻋,⽽同期其他所有汽⻋⼚商的⽣产能⼒总和也不及于此。
到了1920年代,T型⻋的价格甚⾄降到300美元⼀辆(问世之初T型⻋的售价仅需850美元,⽽同期的竞争对⼿则通常为2000-3000美元⼀辆)。
原子设计理论最初来源于化学领域,这一点从名字可以听出来。在化学中,所有的物体都是由原⼦构成,原⼦组合构成分⼦,分⼦组合构成有机物,最终形成了宇宙万物。

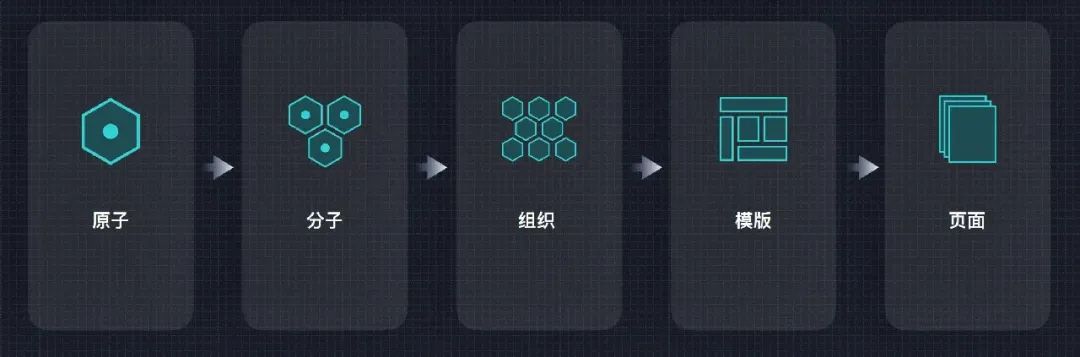
2013年前端⼯程师 Brad Forst将此理论运⽤在界⾯设计中,形成⼀套设计系统,包含 5 个层⾯:原⼦、分⼦、组织、模板、⻚⾯。当公司的业务产品逐渐扩⼤时,我们就需要制定⼀套完整的设计系统,提升设计和开发的协作效率,统⼀所有设计师的输出物。
总之,将设计拆分成⼀些基本元素,例如⼀个按钮、⼀个弹窗,再根据业务需求、产品逻辑重新组装,形成最终的产品,这就是原⼦设计理论(组件化设计),区别于整体设计制造的⼀种新的⼯作流程。

03 后台设计系统搭建
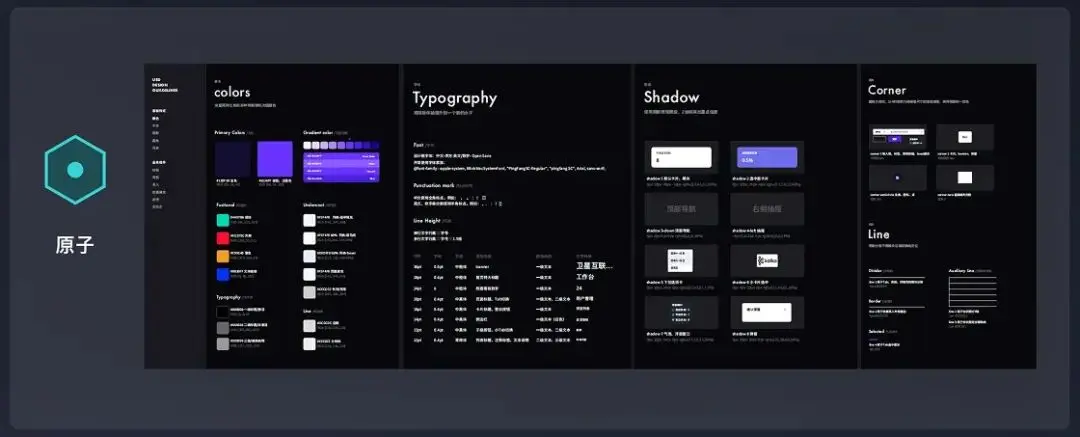
① 设计系统搭建—原子
原⼦是物质的基础组成部分,是构成设计系统的最基础元素。
在界⾯中以「元素」的形式存在,例如:颜⾊、⽂字、图标、分割线、间距、圆⻆、阴影等。

色彩体系
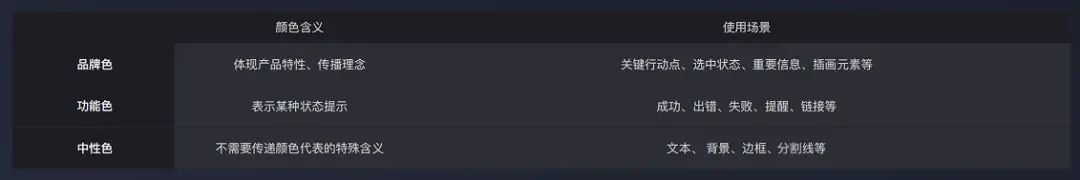
中后台产品的⾊彩体系主要分为3类:品牌⾊、功能⾊、中性⾊。

- 品牌色:大型公司往往都会有专属色号的品牌色,比如阿里橙色、美团黄色和腾讯蓝色,以体现产品特性、传播理念。在界面中主要体现在关键行动点、选中状态、重要信息和插画元素等。
- 功能色:旨在表示某种状态提示,这类颜色往往是深入人心的,比如绿色代表成功,红色代表失败等等。
- 中性色:还有一种是不需要传递颜色代表的特殊含义的,称为中性色,即黑白灰。
B端网站体现理性和效率特性,往往会使中性色占据九成以上,应用在背景、边框、文本和分割线。下图为颜色定义示例(考虑暗色模式)。

文字体系
B端产品的⽂字系统设计⽬标:增强阅读体验、提升信息获取效率,字体是体系化界⾯设计中最基本的构成之⼀。
字体的⼤⼩、字重、⾊彩区分体现界⾯信息的层级关系。
- 整体思路:在同⼀个系统的 UI 设计中先建⽴体系化的设计思路,对主、次、辅助、标题、展示等类别的字体做统⼀的规划,再落地到具体场景中进⾏微调,最终确定建⽴体系化的设计思路,有助于强化字体落地的⼀致性。
- 少即是多:在视觉展现上能够⽤尽量少的样式去实现设计⽬的。避免毫⽆意义的使⽤⼤量字阶、颜⾊、字重强调视觉重点或对⽐关系,提⾼字体应⽤的性价⽐,减少不必要的样式浪费。
- 拉开对⽐:在需要拉开差距的时候可以尝试在字阶表中跳跃地选择字体⼤⼩,会令字阶之间产⽣⼀种微妙的韵律感。
下图为字阶应用规范示意:

阴影、圆角、线条
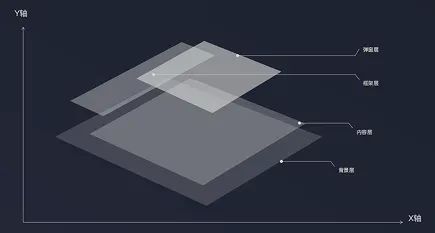
阴影:在B端界⾯中,有些特殊的元素会使⽤到阴影,从阴影中我们可以看出物体距离平⾯的⾼度,距离平⾯越⾼的物体阴影越⼤;

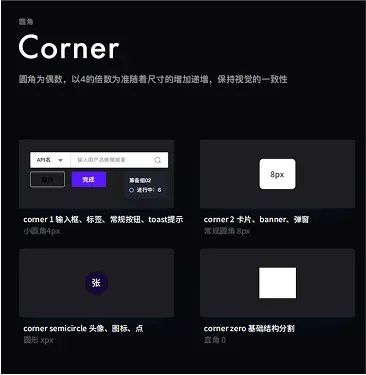
圆角:从直⻆到圆⻆给⼈带来从严谨冰冷到柔和亲切的⼼理感受,在B端界⾯ 中,常⽤2-8px圆⻆;

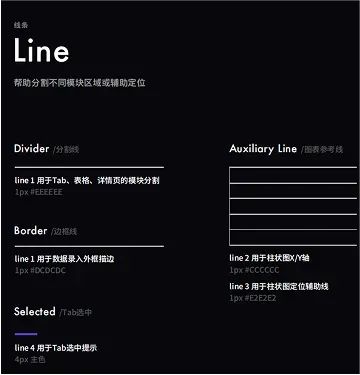
线条:分割模块及辅助定位。

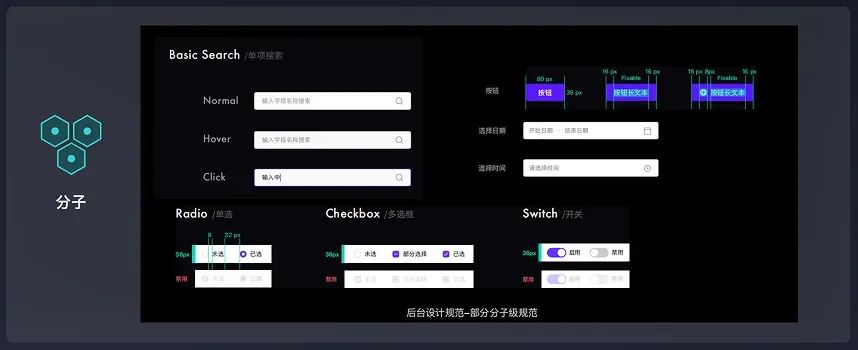
② 后台设计系统搭建—分子
在界⾯中,分⼦是按照规律组合起来的元素,如:按钮、搜索框、选择器等。
以按钮为例,⽂字、⾊块、图标和间距这些抽象的原⼦产⽣关联组合成分⼦:图标、⽂字传达含义;颜⾊、圆⻆传递特性;间距、尺⼨定义规范。

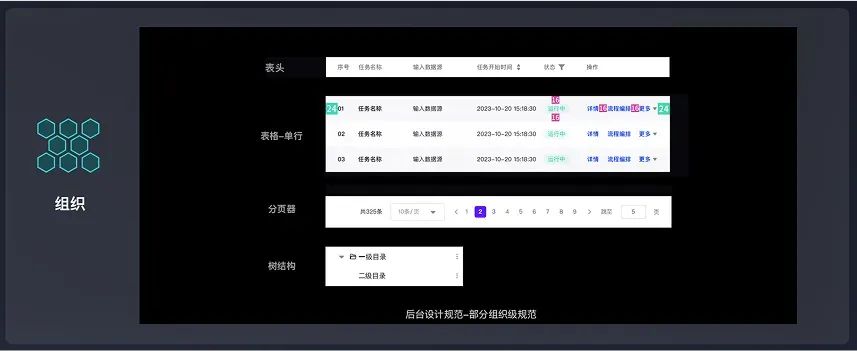
③ 后台设计系统搭建—组织
分⼦+原⼦组合成更复杂和可拓展的组织(区块组件),如搜索区、卡⽚列表区、表单区、数据统计区等。

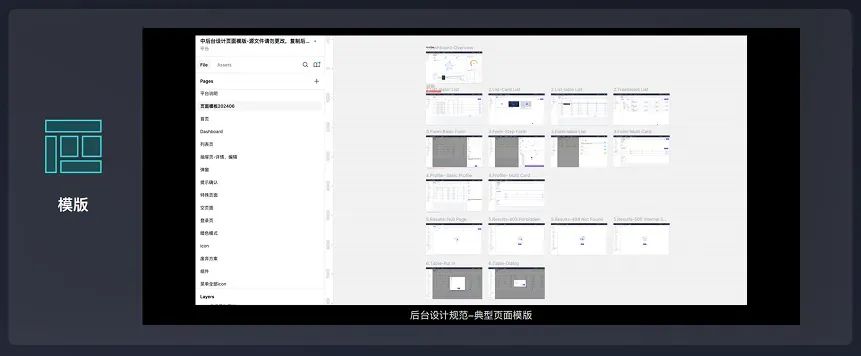
④ 后台设计系统搭建—模板
由原⼦+分⼦+组织构成的更复杂更具拓展性的模块,构成了典型⻚⾯模板,如列表⻚、详情⻚、异常⻚、Dashboard等。模板在设计系统中承载的作⽤就是保证设计⽅案在原型各阶段的⼀致性,专注⻚⾯底层架构,并⾮具体⻚⾯。

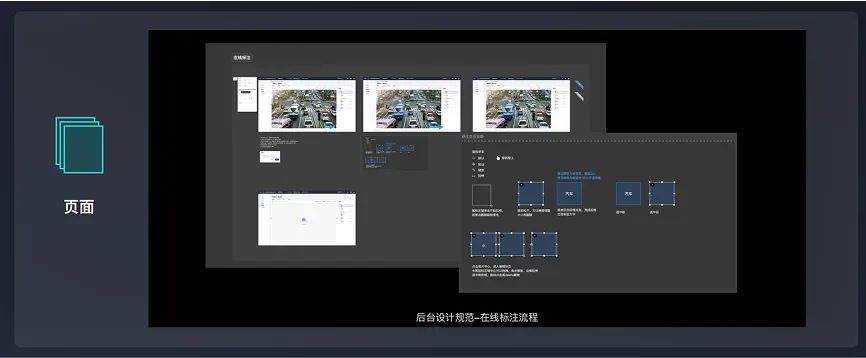
⑤ 后台设计系统搭建—页面
带业务逻辑的场景案例,如标注场景、权限管理、详情设置等,将⻚⾯模板填充真实的⽂字、图⽚后形成⻚⾯,即带交互逻辑的⾼保真原型图,真实内容使设计系统有了“⽣命” 。

04 Design Token应用实践
虽然通过设计规范可以对产研流程提效,但在开发还原中还是会经常遇到⼀些棘⼿的问题。
开发还原准确度难以保证,走查几轮还有有细节问题没有修复;
领导要求开发暗色模式,或者客户要求换一套主题色,找到替换的工作量巨大;
设计一处变更,涉及多个页面模块,维护工作量大。

为了解决和优化上述的问题,Design Token 应运⽽⽣。它可以解决产品设计和开发过程中的细节、变更和⻛格⼀致性的问题,有效提⾼产研团队设计质量和协作效率。
① Design Token介绍
“Token”原本的意思是“令牌,指令”,与 Design 连在⼀起指“设计变量”。在⼯程逻辑中⽤于⽤户身份与服务器端进⾏验证,⽽在设计体系中,Design Token 则可以简单理解为封装的视觉样式参数。它通过规定样式参数,并通过⼀套符合设计师、⼯程师理解的统⼀的命名规则,为这些样式参数的定义名称。

Design Token优势
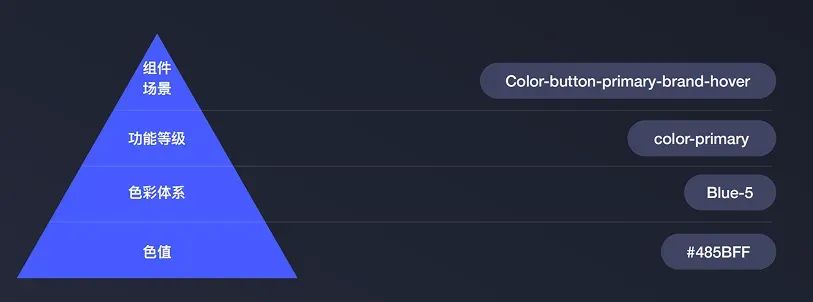
设计语义更易理解:帮助设计师和开发建⽴统⼀语⾔,设计⽅案更加⼀致。从下到上的Design Token命名思路。

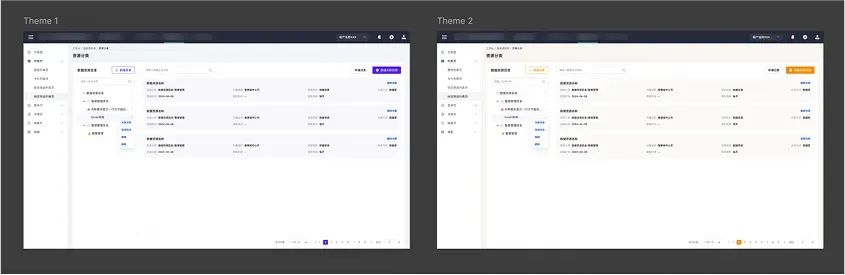
主题⽪肤⼀键替换:主题⽪肤的替换可以⽤在两个维度,⼀是浅⾊模式和暗⾊模式的替换,⼆是不同品牌⾊之间的替换。我们可以将不同主题的同⼀个场景下的颜⾊使⽤同⼀个 Token 命名,达到⼀键换肤的效果适配不同客户⽅案。

设计变更⾼效维护:替代传统⼯作流⼀键替换效果。例如修改二级文本的颜色,传统工作流需要先修改设计规范,修改设计稿,然后输出给开发,开发逐一更新代码,完成后提交给设计师进行走查验收。而当使用Token之后,只需要更新Token参数,就可以直接导出JSON给开发,一键自动更新。提高效率不止一点点。

设计效果精准还原:代码编辑器⾃动化提示颜⾊选择,如不正确则产⽣报错。

总结一下使用Token开发的优势:
- 设计语言 更易理解
- 主题皮肤 一键替换
- 设计变更 高效维护
- 设计成果 精准还原
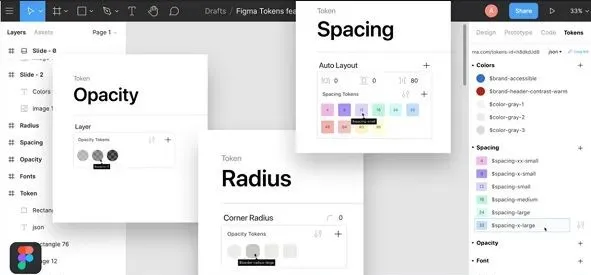
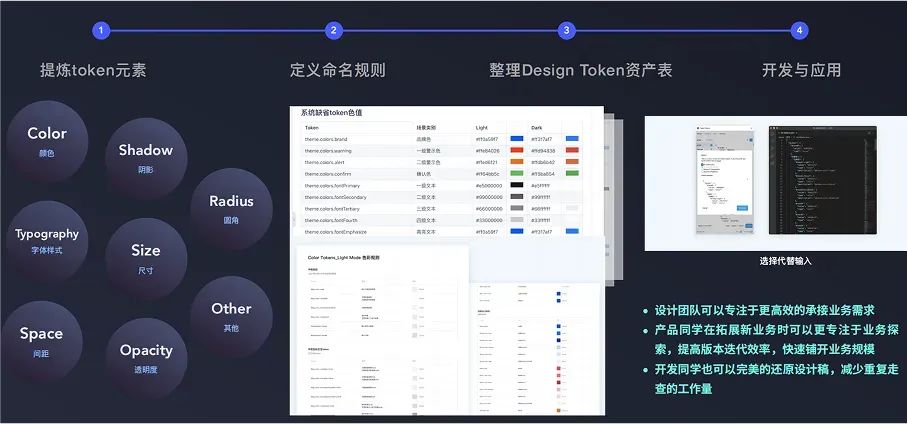
② Design Token应用流程
第一步:提炼token元素;
第二步:定义命名规则;
第三步:整理Design Token资产表;
第四步:开发与应用。

接下来具体说说如何为Design Token命名,命名方式目前并没有绝对统一的要求,不过有一定的逻辑规则,可以由设计师找前端开发一起商量出一个都能通俗易懂便于理解的命名规则,
举个例子:
1.Token名称由大到小排序,中间用“-”分隔;
2.Token前缀可自定义添加公司简称,如“–el-xx” 、“–ant-xx”、“–td-xx”。

为了更好的统一规范,应用Token,建议成熟的互联网公司设计团队搭建自己的低代码平台。一键更换主题,尽在指尖。

最后
以上就是从四个方面归纳的B端设计规范定义和总结,希望对你有所帮助!
本文由人人都是产品经理作者【Clippp】,微信公众号:【Clip设计夹】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







