常见的「浮标」按钮,原来有这么多设计细节!
在现代移动应用设计中,「浮标」按钮(Floating Action Button)已成为一种常见的交互元素,它不仅提供便捷的功能入口,还能增强用户体验。然而,设计一个有效的浮标按钮并非易事,需要综合考虑功能定位、视觉效果、交互设计以及技术实现等多个方面。

今天分享的是「浮标设计」。结合设计原则与“智能伴学助手”项目应用浮标实践展开。
文章目录如下:

一、背景
在教育类移动端中接入了大模型AI智能应用,为保证这个应用入口可长期保持并随时可见,提高使用率,为用户提供便利。笔者通过“智能伴学助手”浮标实践应用,对后续制作浮标在界面设计中思考与探索。 浮标的本质与价值
① 空间维度突破
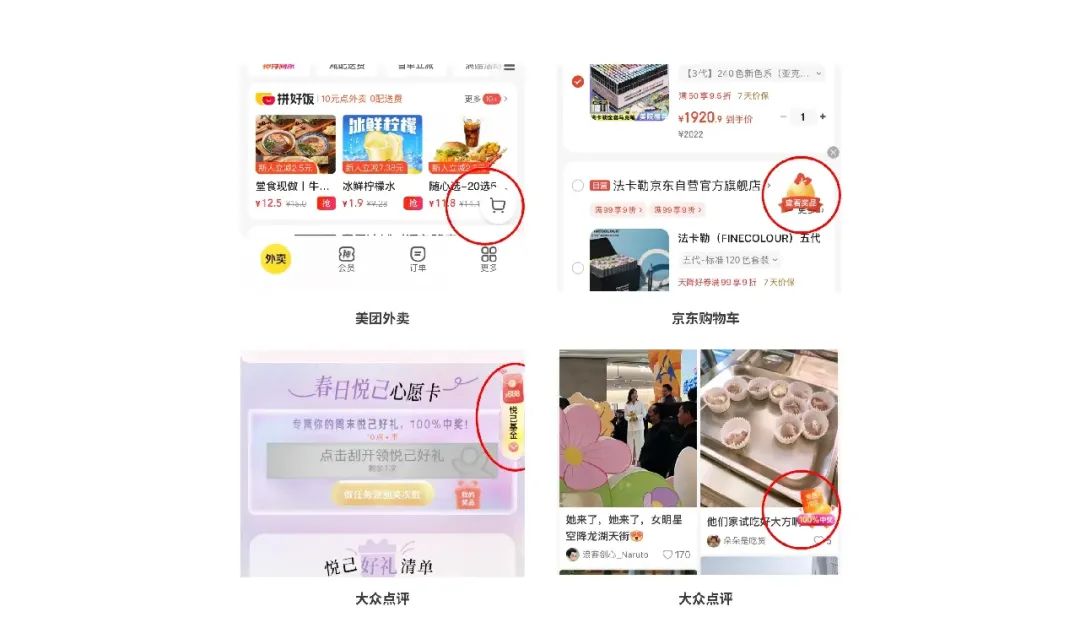
作为界面中的「第三层空间」,浮标通过视觉悬浮感打破平面限制 (如iOS的3D视差效果);在信息过载时代,提供「随时在场」的核心功能入口 (如美团外卖的悬浮购物车,左右动效:进缩)。

▲「第三层空间」并「随时在场」,也是很好的广告位和优惠营销,一些浮标的“小巧思”。
② 认知心理学应用
利用格式塔原则中的「闭合性」设计半透明遮罩,暗示可交互区域;通过菲茨定律优化点击热区,圆形浮标直径建议≥48dp (Android规范)。
二、浮标设计
就项目中“智能伴学助手”为例,一个教育类的应用入口,结合功能定位、用户体验与技术实现浮标在界面中的作用。
通常浮标是一个悬浮的按钮或图标,用于快速访问某些功能,从多个维度探索其在移动端界面中的合理呈现方式:
① 功能定位与场景适配
浮标的设计规范:比如尺寸、颜色、位置。通用的设计规范,教学工具类App的界面设计,可能涉及图标和布局。
1)尺寸与网格系统
▸ 图标尺寸需适配不同屏幕分辨率,常见规范包括128x128px、96x96px、64x64px等,需根据界面层级选择合适尺寸。
▸ 尺寸一般用1:1比较好或者成倍数,先做大再导出所需要的不同大小比例。
▸ 使用网格系统 (如微软Fluent的24px基础网格) 确保视觉一致性,留出安全边距(如2px内边距)避免元素溢出。
2)造型与风格
▸ 遵循简约易懂原则,优先采用象形图或表意符号增强识别性。
▸ 保持系列图标风格统一,包括线条粗细 (建议1.5px)、圆角弧度 (微软Fluent定义大/中/小三级圆角) 及视觉平衡。
3)适配性
▸ 导出格式需与开发协作,推荐PNG序列或SVGA文件以兼顾清晰度与性能。
▸ 自适应考虑不同平台的显示情况。
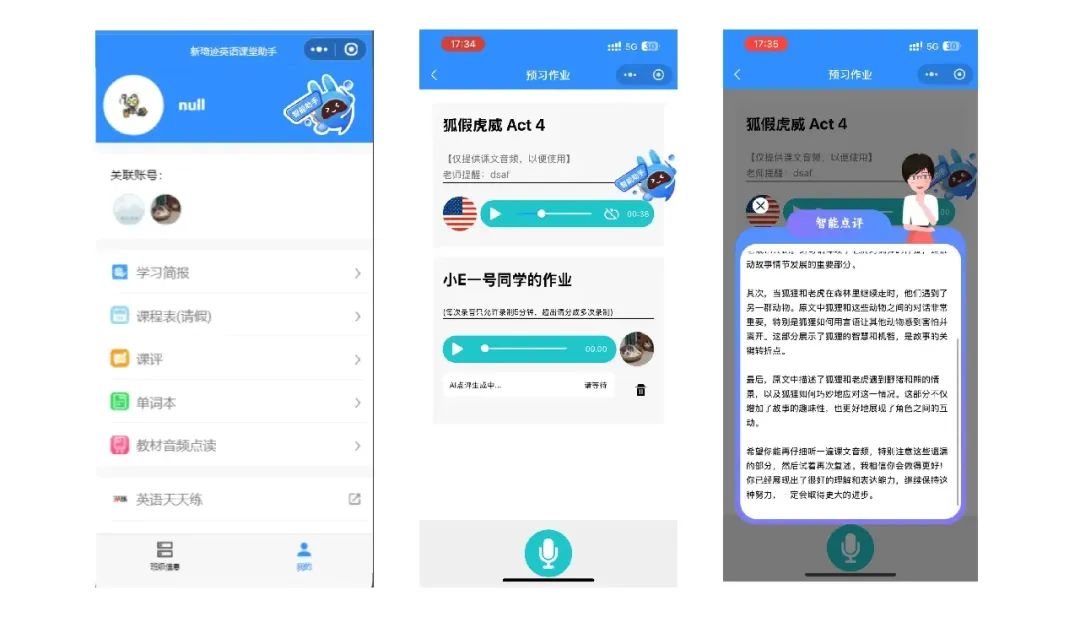
核心功能聚合:语言学习工具类界面将高频功能 (如首页入口、作业评论、学习提问) 通过浮标动态整合,支持长按展开二级菜单或滑动切换功能模式,吸附于屏幕边缘。
根据学习阶段智能变化:
- 课前(预习):浮标展示课程试学入口或学习目标设定;
- 课中(口语输):提供实时笔记悬浮窗或标记工具;
- 课后(点评):将课后作业及巩固语言习得情况的评价和自我精进。
(外语语言口语学习一般模式:盲听,然后根据自己的话复述,理解语言并有效使用语言)

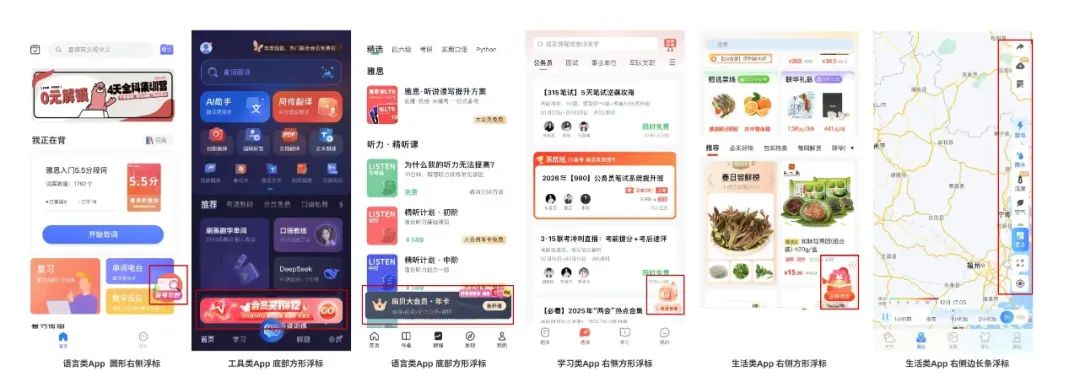
▲ 首页入口、作业评论、学习提问通过浮标智能解答点评,通过二级页面展开细则
② 视觉与交互设计
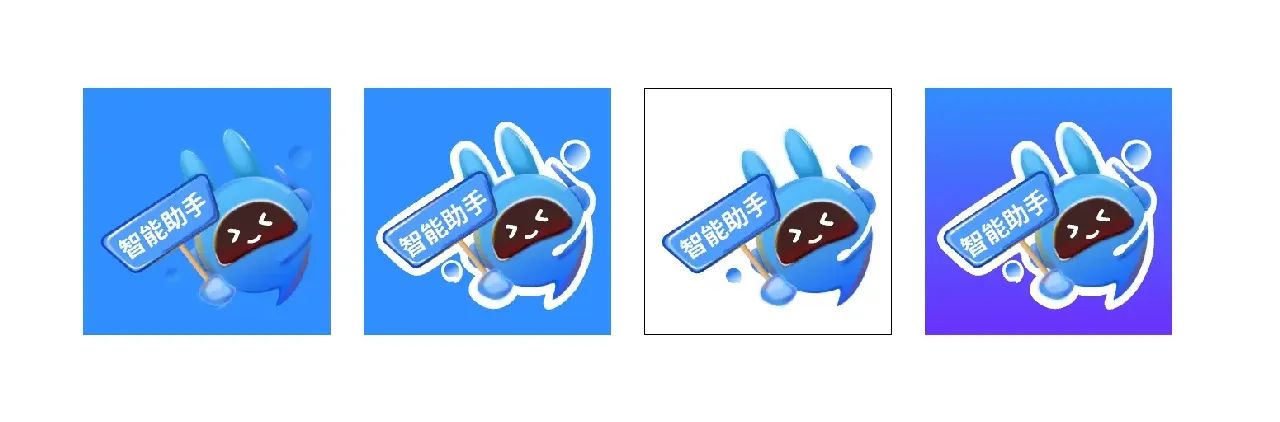
以”智能伴学助手“为例,浮标主色是蓝色,企业主题色也是蓝色,而”智能伴学助手“浮标使用背景一般也以蓝色为主,App主题色也是蓝色,多场景使用适配蓝色背景的静态浮标,又要使浮标可以在背景中脱颖而出,在其过程中尝试蓝+蓝搭配的存在局限性,本身蓝色系较统一。
在同为蓝色后,产生不同「空间」,通过将界面元素分层(如前景图标与背景图像),营造深度感。在浮标进行描边隔层,现在很多表情包就是这种模式操作。

微信小程序的移动学习平台设计,强调了用户需求分析、界面简洁和交互设计,这可能对浮标的功能定位有帮助。智能伴学助手来浮标快速访问。
在不同背景下的浮标呈现视觉形式,只要点击即可进入应用。
思考与探索:
- 浮标需要特色,用户在使用过程中视觉明显,提高交互。
- 浮标既显眼又不干扰学习,所以需要平衡可见性和沉浸感。
- 浮标可以移动,用户可以根据需要调整位置,避免遮挡内容。
- 现浮标是静态的,如何尝试动态浮标,与用户有更好的交互体验,参与感。
- 颜色和动效方面,冷色调营造学习氛围,浮标可以用品牌色,如蓝色或绿色,加上微动效吸引注意。样式用了蓝色圆形浮标,可能适合教育类应用,赋予科技感设计。
- 不同状态或者不同页面下的浮标呈现方式不同,但成一系列,增加趣味性。

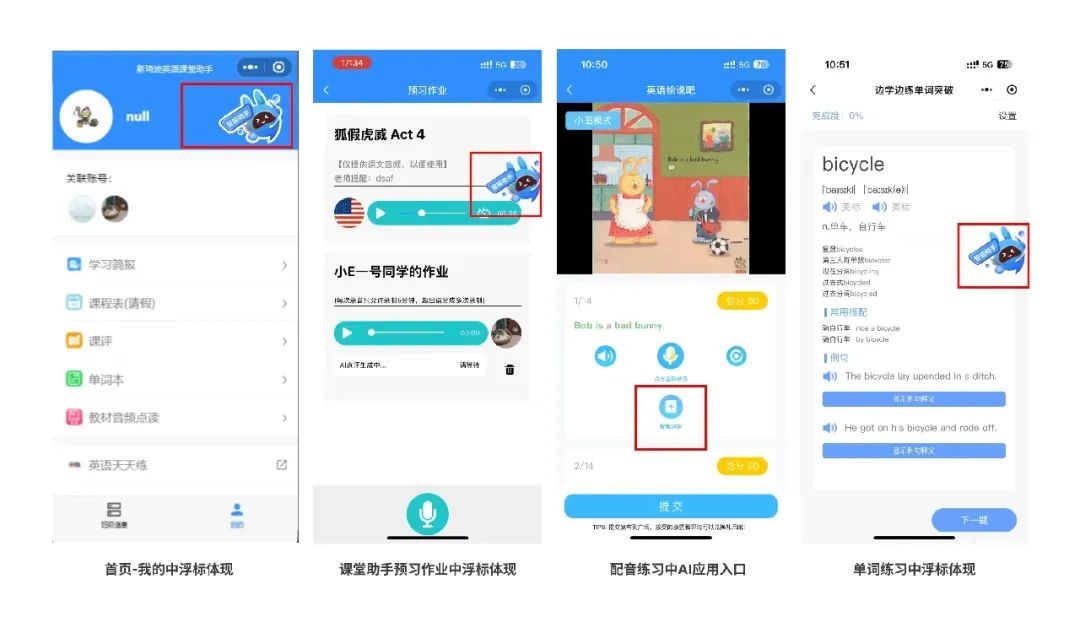
▲ 白色背景或者透明背景下的浮标呈现,在不同页面呈现一“系列”

▲ 蓝色背景下或者在统一色系下浮标视觉”糊“,可用白边的形式将背景和浮标的”空间“区分开
思考与探索:配色方案
1)主色选择
明亮色系:如红色、橙色、黄色等,能快速吸引用户注意,适用于促销活动入口。
品牌色融合:在特殊场景中融入品牌LOGO或主色,代表企业形象和IP,增强品牌认知。
2)色彩心理学应用
蓝色:传递信任感,适合金融或工具类应用。
黑金/黑黄组合:营造神秘或高端感,常见于娱乐或奢侈品领域。
紫色+粉红:适用于美容、女性向产品,传递温柔与创意。
控制色彩平衡,用户色彩感官可适应。
3)对比与背景
使用中性色(如米色、白色)作为背景,提升信息可读性。
避免冲突色搭配(如蓝色用于食品类浮标易抑制食欲)。
思考与探索:个性化推荐和交互设计,可以结合AI预测用户行为,动态调整浮标的出现时机,比如在需要提醒作业时显示。主色选用品牌色(如教育蓝/科技紫)强化识别性。

▲ 如何设计浮标会更好?
创新交互模式思考探索:
1)压力感知交互
▸ 安卓压感屏实现「轻按预览/重按触发」分层交互(如华为悬浮球压感菜单);配合触觉反馈(Haptic Engine)增强操作确认感。
2)动态语义变形
生物拟态动画:
▸ 呼吸感悬浮:模拟水母游动节奏(振幅0.5-1.2px,频率0.8Hz) ;
▸ 点击时触发粒子扩散动画(模拟知识传递意象);
▸ 拖拽时产生弹性形变(阻尼系数0.6-0.8),边缘碰撞后回弹。
根据场景智能改变形态:
▸ 阅读类App中展开为「书签浮标+进度条」复合控件 ;
▸ 音乐播放器浮标可拉伸成波形可视化界面。
通过多模态反馈,听觉,视觉,触觉多种情感交互。
3) 空间布局策略
▸ 默认位置:置于屏幕右下侧(符合右手持机习惯),预留10%边距防止误触;
▸ 智能避让:通过内容识别算法,在视频播放或文本输入时自动偏移避开核心内容区域;
▸ AR场景中的空间投影浮标(如IKEA Place家具预览浮窗)。

▲ 位置多为屏幕右下侧
③ 技术实现优化
1)跨端一致性
▸ 使用React等框架封装可复用浮标组件,通过响应式设计适配不同设备尺寸(如折叠屏展开态需重新计算定位锚点);
▸ 采用SVGA格式实现高性能动效,控制帧率在30fps以内以降低功耗。
2)AI驱动个性化
▸ 基于LSTM模型预测用户行为: 检测到长时间未操作时,浮标缩小并展示激励标语; 识别到错题高峰时段,主动弹出知识点讲解入口;
▸ 支持语音指令交互(如“浮标移到左上角”)。
④ 无障碍与伦理考量
1)包容性设计
▸ 为色弱用户提供高对比度模式 (浮标轮廓增加动态描边,对比度≥4.5:1);
▸ 支持头部追踪控制浮标移动 (iOS Switch Control技术适配)。
2)防沉迷机制 (适合未成年类App)
▸ 连续使用1小时后,浮标渐变灰色并触发休息提醒;
▸ 家长端可远程设置浮标功能禁用时段。(未成年学习类工具考虑优化)
⑤ 创新方向探索
1)多模态融合
▸ AR场景中浮标投射为3D虚拟助手,支持手势交互与空间定位;
▸ 结合眼动追踪技术,实现注视区域自动呼出上下文菜单。
2)情感化表达
▸ 根据学习成就解锁浮标皮肤 (如连续打卡7天变为奖杯形态);
▸ 错误率过高时,浮标呈现“鼓励模式” (配色变暖+微震动反馈)。
学习类智能伴学助手的浮标既能作为高效的功能枢纽,又可成为情感化学习伴侣。实际落地时建议结合A/B测试持续优化,例如对比分析「固定浮标」与「场景自适应浮标」的点击转化率差异。
三、结语
浮标不应仅是功能载体,更应成为:
▸ 空间叙事者:通过动态变化讲述产品故事;
▸ 情感连接器:建立用户与数字世界的温度触点;
▸ 场景预言家:预判需求并提供恰到好处的服务。
设计师需在「显性价值」与「隐形干扰」间找到精妙平衡,让浮标成为提升体验的优雅解决方案而非视觉负担。未来可探索脑机接口的意念控制浮标、量子动画渲染等突破性方向。
技术实现上,探究代码示例展示了如何控制浮标的移动,确保不超出屏幕,这可以作为技术参考应用实际案例中。同时性能优化方面,使用SVGA格式或减少帧数,可能对动效设计有帮助。
浮标设计需要结合功能定位、用户行为、视觉设计、交互体验和技术实现,可多进行参考不同案例,搜索现有项目,对比借鉴然后对新型B端界面有所创新,确保既实用又不干扰用户。
还可以利用Ai创新思维,设计师可以更快速、高效地生成多种设计方案,结合项目开发满足消费者对个性化、时尚化的需求。
本文由人人都是产品经理作者【Clippp】,微信公众号:【Clip设计夹】,原创/授权 发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益














文章里提到的AI驱动和情感化设计挺有意思的,尤其是根据用户行为动态调整浮标的形态和功能,感觉未来浮标会变得更智能、更懂用户需求。不过,设计时还得注意别让浮标太抢眼,干扰用户操作,平衡感很重要。