AI 时代,人机交互即将消失?——机遇篇(系列 2/3)
随着人工智能技术的飞速发展,人机交互正在经历深刻的变革。从早期的机械交互到图形用户界面的普及,再到如今语音交互和多模态交互的兴起,每一次技术进步都极大地改变了我们与机器的互动方式。本文将回顾人机交互的发展历程,探讨在AI时代下,人机交互面临的机遇与挑战,以及未来可能的发展方向。

我们真的能像与人对话那样,与机器自然交流吗?几年前,大多数人可能都会认为这只存在于科幻电影或小说,那今天呢?
正如上一篇,我们发现 AI 的加速发展让人机关系发生了明显的转折。那么接下来还会如何延展?人机交互和设计会让这场对话迎来什么样的新机遇?
我们将在这一次重返人机交互历史的片场,在那些关键片段中发掘到其中的意义。最后,准备就绪,重新想象属于未来交互设计的每一秒种。
01 我该怎么和机器交流?
HMI:人与机械的试探期

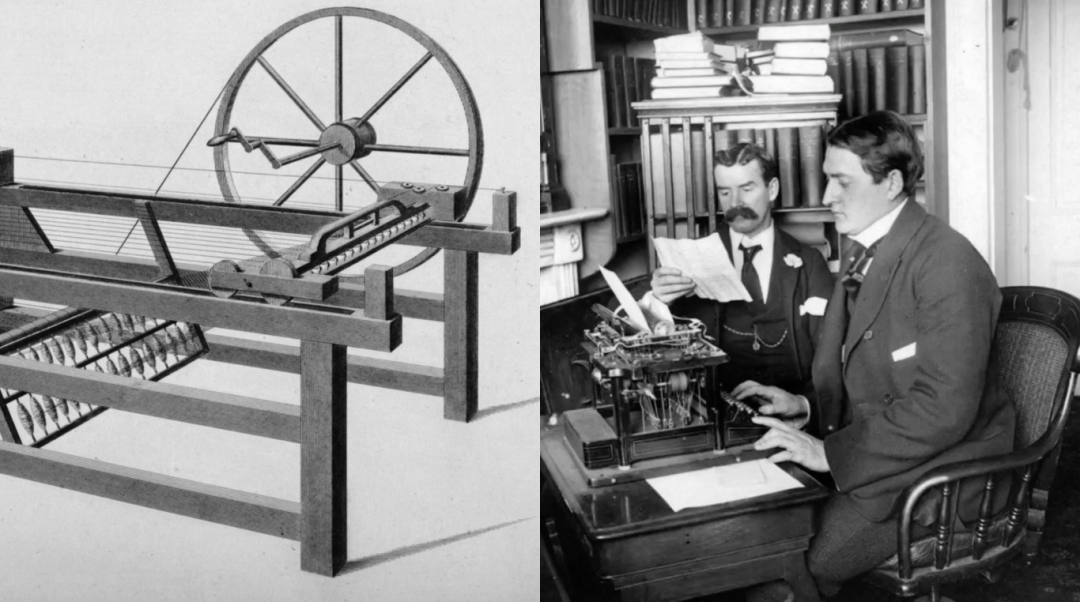
图左:珍妮纺纱机(Spinning Jenny, 1764)
图右:早期打字机
转动曲柄工作,停下休息——和1764年珍妮纺纱机的对话就是这么简单,但这已经足够奠定早期人机交互的基调了。随后打字机的出现让人机对话更有表现力——也就是将抽象符号引入人机交互。这种“按键-符号”对应的交互方式影响至今,比如眼前的这篇文章就是这么敲出来的。
1946年的费城,一台庞然大物占据了宾夕法尼亚大学的一间房间。这就是 ENIAC——人类历史上第一台计算机,它的诞生显然非常振奋人心,虽然“对话”过程很让人头疼。
工程师们站在满墙的物理开关和庞杂的跳线前,输入一串数据需要打几叠厚厚的卡片,再焦急地等待几十分钟才能知道运行情况。一个错误就白白浪费一顿饭的时光,全部重来,这种非常复杂的交互导致人和计算机的交流也完全不同步。虽然整体的交互设计单一,抱怨也从未停止,但不得不承认,它以机械而生硬的方式拉开了人与机械交互(Human-Machine Interaction, HMI)时代的序幕。
当然这时候人机交互理论还在混沌之中,远远没有成型。这很正常,毕竟谁能想到短短几十年后,我们只要指尖轻轻一点一滑,就能轻松完成当年需要无数个房间的计算机才能做到的事情?

第一台计算机,ENIAC(1946)。用于专家领域,多为计算机工程化或军事化应用,使用打孔卡片和命令行界面。操作复杂且交互方式单一,无成型的人机交互理论
HCI 的奇点时刻:和计算机握手
人和计算机的交流要怎么样才能同步?20世纪60年代开启了一个重要的里程碑。
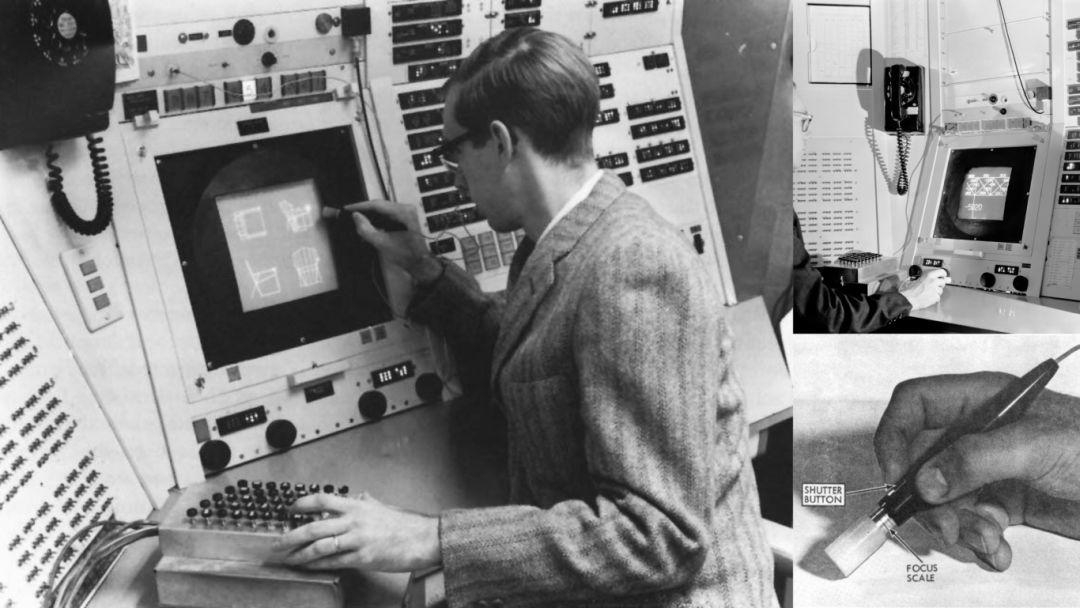
1963年,一名麻省理工的博士生在论文答辩时制作了一段影片。影片内容中跃动的各种三维图形,伴随着幽默风趣的谈吐,他对自己的杰作 Sketchpad 做了丝丝入扣的讲解。但是在欢乐的笑声中,大家似乎发现了这个东西的与众不同之处——他将显示屏前晦涩难懂的字符命令行幻化为了易于理解的图形。
以前如果要用计算机画一把椅子,95%的时间需要靠对数学以及三维空间的高度理解,再用代码一行一行敲出来,不停调试。那 Sketchpad 呢?很简单,只要用激光笔在屏幕上画就是了。可能这位博士生当时也没想到,如此自然的交互方式和图形用户界面(GUI)的雏形,竟然衍生了后续的各种图形界面,还有接下来一个影响至今的发明。

Sketchpad(1963),由斯凯克设计实验室的 Ivan Sutherland 开发标志着图形用户界面的萌芽
道格拉斯·恩格尔巴特在一个计算机图形学的会议上时,一直在思考一个问题:“应该要怎么提高交互效率?”
他和他的团队试了各种输入设备,包括激光笔、操纵杆、用脚、用膝盖、用头操作的设备,无所不用其极。最后发现还是放在桌子上的那个木头小方块最好用:这个小方块有两个轮子,一个横向旋转,一个纵向旋转。
计算机通过追踪这两个轮子的横竖位置和旋转角度,精准地同步移动屏幕上的光标。这个连着一条电线的小方块就以半开玩笑的方式命名为了“鼠标”,不过为什么叫鼠标?好像没人记得,大家只知道它离未来似乎近了一点点。
我们不再需要通过输入一连串的晦涩命令行完成任务,只用通过鼠标移一下,点一点,复杂的操作被简化为直观的点击,这种飞跃式的人机交互方式直接甩开过去几条街。
“最有效的解决方案往往是最简单的。”
—— 来源:道格拉斯·恩格尔巴特

鼠标的原型(1965),美国斯坦福研究所的Douglas Engelbart发明
此时,时代的浪潮也快速地从以机械中心的交互设计,转向为以计算机为中心的人机界面研究,也就是人与计算机的交互(Human-Computer Interaction, HCI)。
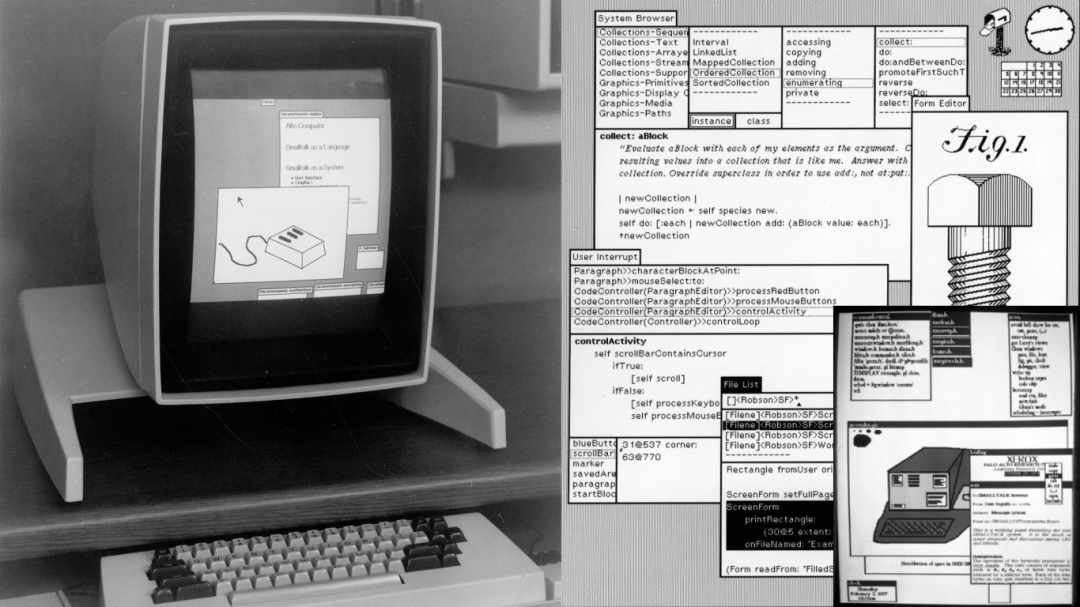
但是图形用户界面的故事还没有结束。1973年,施乐帕克研究中心进一步孵化出了图形界面的“完全体”。图标、桌面、菜单等等概念雨后春笋般涌现,某种程度上是图形界面历史上最成功的隐喻之一。我们不用学习新概念,依靠已有的经验就能立刻识别出来。这种显而易见的对应关系,让人与技术之间的距离更加靠近了。
当然,研究员们在这时候可能并没有意识到,这一发明的威力直接引领了范式转换。这些发明连实验室都没走出去,凭什么发生天翻地覆的改变?别急,很快就会来了。
“变革性的创新需要时间和耐心,创新只有在技术、消费者和商业模式都准备就绪时才会发生。”
—— 来源:《情境交互设计》(2018)

施乐帕克研究中心(Xerox PARC)在计算机 Alto 展示了最早的图形用户界面(Graphical User Interface, GUI)
个人计算的黄金时代,少不了人机交互
1979年,史蒂夫·乔布斯在施乐帕克研究中心看到了图形用户界面后,视野完全被打开。生动形象的图标井然有序地排列,文件夹、菜单……这一切都仿佛充满了生命力。乔布斯意识到,这不仅是技术的突破,更是一场关于人与机器互动方式的革命。回到苹果公司后,他和工程师团队拼命规划如何将这些魔法融入苹果电脑中:
“那是一个具有划时代意义的时刻。我记得在看到图形用户界面后的十分钟内,就知道总有一天所有电脑都会以这种方式运行。一旦你看到它,就会发现它是如此显而易见,不用什么智慧就能理解,它太清晰明了了。”
—— 来源:史蒂夫·乔布斯
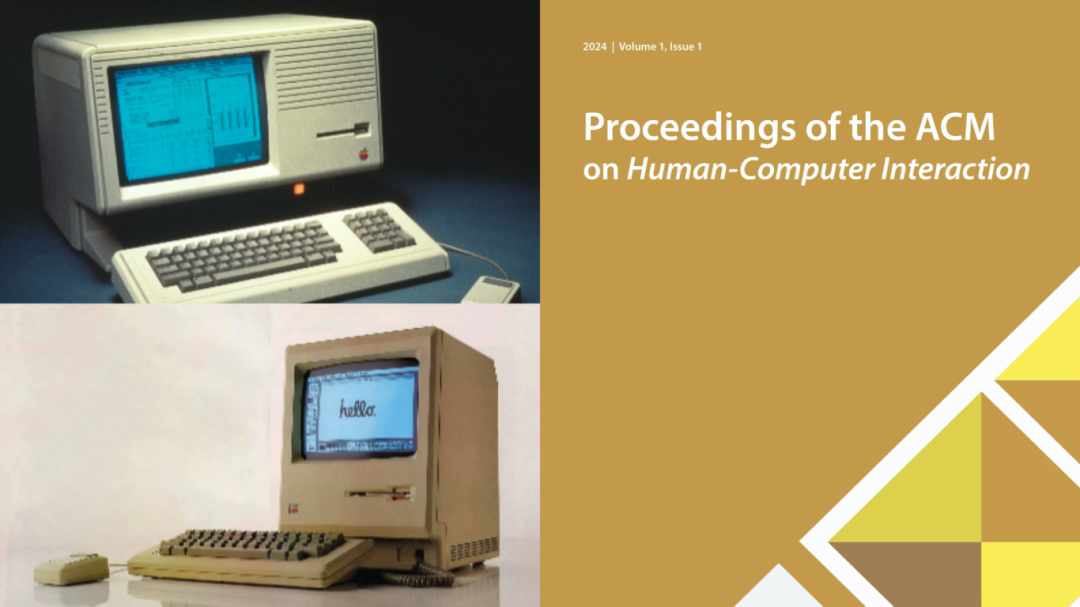
20世纪80年代,苹果公司横空出世,图形用户界面和鼠标整合入 Lisa 和 Macintosh,开启了个人计算机的黄金时代。
想删除一个文件?轻轻移动鼠标,把文件优雅地拖到“垃圾桶”图标处即可。复杂的键盘命令和专用键被点击操作、下拉菜单、复制粘贴取代,这种符合人类自然认知的交互方式不需要解释。用户体验成为设计的核心,复杂的操作变得简单直观,基于图形用户界面的交互设计迅速风靡全球。而此时,HCI 也恰好在学术界作为一门正式的独立学科有了自己的一亩三分地,成为理解和优化人类与计算机互动的关键。

图左:苹果公司的 Lisa 和 Macintosh(1983, 1984)。引入图形用户界面和鼠标,基于 GUI 的交互设计广泛普及
图右:ACM 成立了专门特别兴趣小组 SIGCHI,HCI 作为一门独立学科正式确立
交互设计的北极星在哪?
但是事情远远没有那么顺利。20世纪90年代开始,相比于命令行时代,图形界面的元素数量和种类大量增加,图形、声音和文本等多媒体结合的多模态交互,让交互设计也随之陷入了混沌之中。
每个人理解的垃圾桶、桌面、文件夹都不一样,每个人都有心中最喜欢的交互方式,交互设计的标准在哪里?用户体验谁又能说了算? 认知科学家唐纳德·诺曼在90年代初加入苹果公司时,担任用户体验架构师,提出了“用户体验”。他也是第一个将用户体验 (User Experience, UX)纳入职称的人,诺曼出版的《The Design of Everyday Things》,至今仍然是用户体验设计的主要参考资料。
“我发明这个词是因为我认为人机界面和可用性太狭隘了:我想涵盖关于人们体验的所有方面,包括工业设计、界面、物理交互和手工产品。”
—— 来源:唐纳德·诺曼

Donald Norman 在接受采访时对于用户体验概念的解释
在时空的另一端,1989年,雅各布·尼尔森在丹麦技术大学教授第一门用户界面课程。显然,面对学生练习,第一门课程并没有成熟的评分标准,那要用什么方式才能有效评估学生的可用性问题呢?尼尔森和另一位教授绞尽脑汁总结各自的经验,提出一种由10种启发式方法组成的评分标准,顺利对付了这门课程,还顺手整理成论文发表了。
意外的是引用的人非常多。他们意识到大家对于标准的需求很强烈,但很明显现在这种方法并没有那么科学。
5年后,尼尔森发现这个评估方式的受欢迎程度仍然高居第二,仅次于用户测试。如果继续这么发展下去可能会害了真正的用户体验,于是他基于11个专业UX设计师在价值数百万美元的重大项目中产生的设计缺陷,分析了包含249个可用性问题的数据库,再翻遍各种 HCI 文献后,精心提炼出了我们所熟知的“十大通用可用性原则”。

Jakob Nielsen 分析了两百多个可用性问题后,1993年提炼出十项通用性原则,进一步完善了 HCI 理论体系
从基础的认知心理学,到具体的交互设计模式;从用户研究方法论,到可用性测试的标准流程。逐渐完善的 HCI 理论体系正在让我们用更科学的方式,来思考”为什么用户觉得麻烦”等等每天都在面临的交互问题,人与机器之间的交互也正在以科学的方式打磨得更加顺滑。
当然,解决方式或评估标准常常是基于当下的技术或设计范式来制定的,但是计划远远赶不上变化。这些理论是否能持续适应时代的进步和动荡,又应该怎么做才能及时调整和改善?比如即将面临的大考验:互联网时代。
02 人与计算机的自然连接
互联网时代:一场信息联结的狂欢
当1989年互联网诞生后,七大洲八大洋之间的距离瞬间被拉近,这种全球化的感受使我们前所未有地开始同时生活在物理和虚拟空间中。信息一窝蜂地从一条条网线中乱窜出来,我们获取和传播信息的方式被重新改写了。
简单来说,一切事情都在互联网中重新出生了一次。
1995年,斯坦福大学的一位研究生拉里·佩奇陷入了一个问题:如何衡量一个网页的价值?传统的搜索引擎只能依靠关键词频率来判断信息的相关性。但佩奇意识到,链接,才是获取关联知识的关键。
互联网是一个巨大的有机生命体,每个网页都是细胞,而链接就是细胞间传递信息的神经网络。佩奇的 PageRank 算法就是这个复杂生态中的指南针——被更多高质量网页链接的页面,权重和可信度就越高,如此高效的方法也由此演化为了谷歌搜索的雏形。
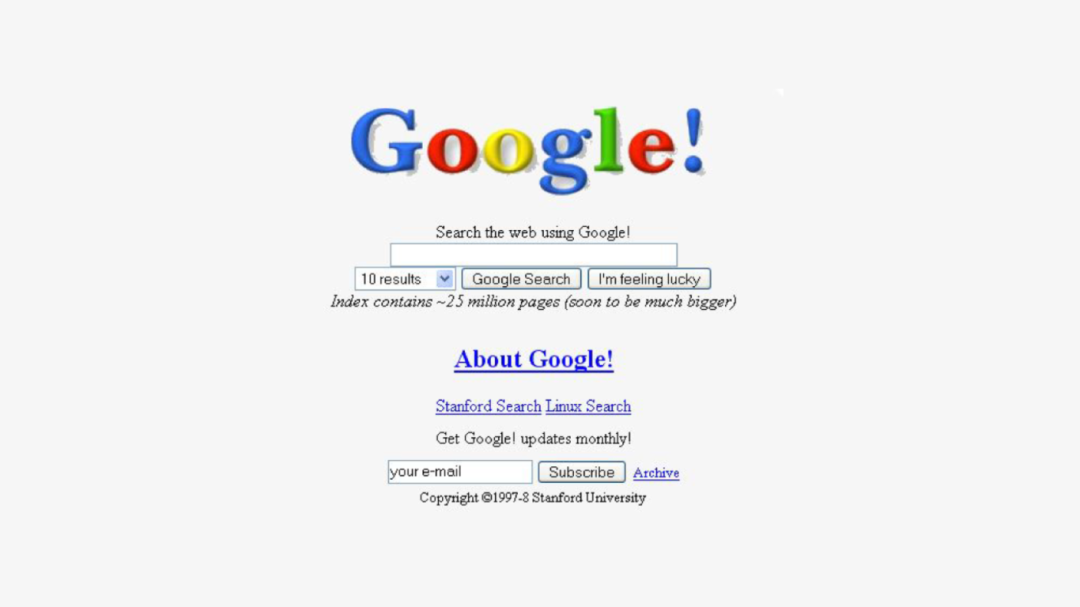
一个白色背景的浏览器窗口,一个搜索框,输入想要的内容,轻轻点击鼠标,全球知识瞬间铺开在你的眼前。我们不妨想象一下,在互联网之前,查找一个信息可能需要耗费数小时在图书馆翻阅书籍。这一时刻,人类获取知识的半径在瞬间被无限放大,而这种人机交互的革命,本质上重构了人类思考、学习和信息获取的方式。

谷歌搜索的第一个网站(1997)
Facebook、Twitter、Youtube……利用了互联网优势重新连接世界的例子还有很多很多。人们在电脑前不厌其烦地点击内容,敲打键盘分享自己今天的奇闻趣事,简单直观的交互方式让分享和创作越来越方便,不同地区的文化在网线间来回穿梭时,烦恼和不便也由此产生:“为什么没有一个能移动的电脑,能让我随时随地上网分享?”
是的,你也许猜到了,手机。
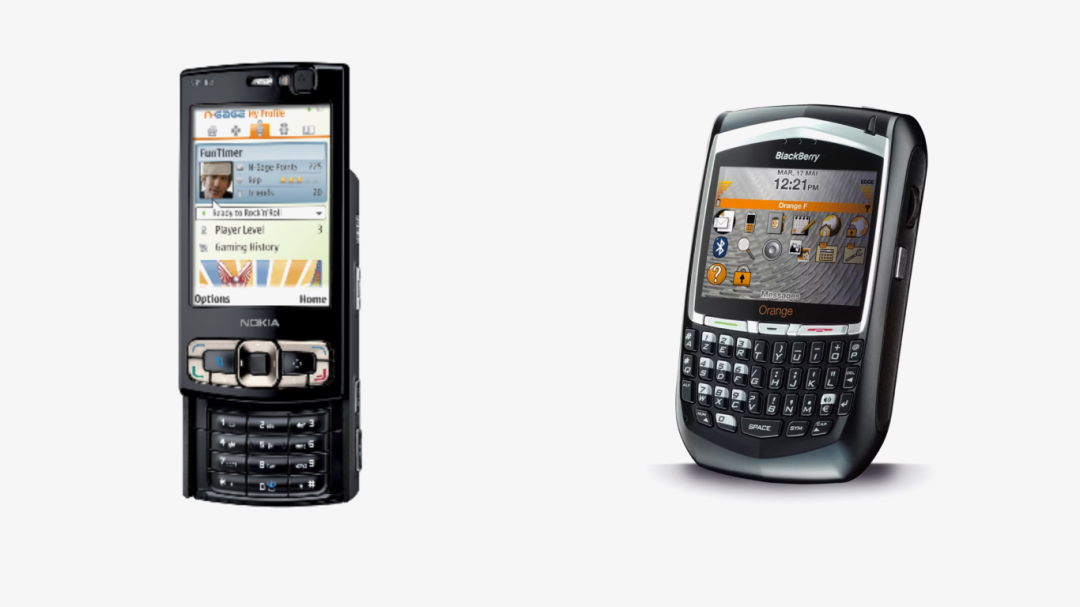
电脑浓缩成了一个小长方盒子,精致小巧的屏幕和九宫格键盘比以前方便太多了。我可以随时随地登录社交软件分享刚才遇到的奇葩事,通过网络搜索眼前的疑惑,还能简单打打游戏。当然,这些功能机一次只能运行一个简单任务,迷你的物理键盘也经常让大拇指互相打架,有限的屏幕和处理速度让每个手机应用都被强制”减肥”到只有最基础的功能。但是因为它相比之下足够方便,也习惯了。

图左:诺基亚N95(2006),采用九宫格的键盘布局
图右:黑莓8700(2006),采用完整的 QWERTY 键盘布局
虽然后面手机屏幕越来越大,也推出了全键盘的手机,但上面的问题仍然难以避免。习惯不代表永远满足,我们都清楚,欲望和追求是永远不会停止的,我们不仅希望得到想要的东西,还希望想要的东西越来越多,越来越好。更大的屏幕,更沉浸的体验,更方便的手机尺寸,能有电脑端大部分功能的手机应用……这些欲望,如何才能转化为触动心灵的最佳实践?
真正的主角:以用户为中心的交互设计
2007年,在旧金山的舞台上,乔布斯从牛仔裤口袋里掏出了一块看似普通的黑色玻璃,一个改变世界的瞬间来临。
密密麻麻的按键消失了,但又无处不在?iPhone 将大量的按键进化成了一块光滑的玻璃触控屏。键盘需要的时候出现,不需要的时候消失,让你专注沉浸地浏览。
“我们生来就拥有终极的指点设备——我们的手指,iPhone 利用它们创造了自鼠标问世以来最具革命性的用户界面。”
—— 来源:史蒂夫·乔布斯(2007)
谷歌地图在 iPhone 上通过捏合手势缩放世界的比例,轻快流畅的感觉比在电脑使用时更直观顺手。点击打开应用,滑动切换、拖拽移动文件……神奇的手势交互取代了呆板的物理按钮,物理空间的动画反馈产生了真实的“重量感”,复杂的指令幻化成指尖的舞动,自然到仿佛与生俱来的动作,让人不禁感叹:“交互就应该是这样!”。

第一代 iPhone 发布会(2007) 苹果公司在将多点触控技术带到了第一代 iPhone
触摸时代重塑了人机交互方式,直到现在仍然令人惊叹。实际上,iPhone 并没有发明触摸这个动作,它只是让这个行为找到了最恰当的应用场景,技术也本应该是人类行为的自然延伸。眼镜也并不是为了炫耀工艺,而是为了将世界的每一丝细节还给视力模糊的人。它所反映的的设计哲学,恰好是以用户为中心的交互设计迅速发展的时期。
这远不仅是技术的堆叠,而是一次对人类行为和需求的深刻理解和回应。
“我们必须根据人类的行为设计,而不是我们自以为的人类行为。”
—— 来源:唐纳德·诺曼
移动互联网爆发:HCI 的跃进潮
移动互联网时代的爆发将“用户体验”推上神坛,基于现实的隐喻巧妙地融合到界面交互中,人们惊讶地发现原来手指可以如此万能。但是理论和意识很多时候会先于实践,在发展初期,移动端应用的交互方式基本是电脑端的精简移植,大家知道要考虑这些与生俱来的特性,但还不知道怎么做,除了一位设计师。
阿萨·拉斯金在用谷歌搜索内容时,对谷歌的分页设计感到各种麻烦。仅仅为了找到一条信息而不停地点击下一页,再浏览大量页面,交互效率太低了。要怎么样才能让用户获取信息更加流畅?
在各种尝试中,拉斯金想到了一个方法:越往下滚动加载越多内容会怎么样?这个看似简单的“无限下滑”交互就像一份标准答案,各大社交应用争相采用,微博、抖音、小红书……这种交互方式灵活运用了触摸的特性,只要轻轻往下滚动,内容就像瀑布流一样无止尽地出现,意外地重塑了人们获取信息的心理预期。
“好的设计是让用户无需思考如何使用产品。”
—— 来源:唐纳德·诺曼
当然,这只是冰山一角,下拉刷新、扫一扫等等交互方式都在移动互联网时代崭露头角,HCI 在为了满足各种各样用户的需求和愿望,随之迅速成长。人们在互联网这片虚拟田野中进行着一个个社会学实验,界面的易用性、信息的可视化及互动的即时反馈变得从未如此被需要。
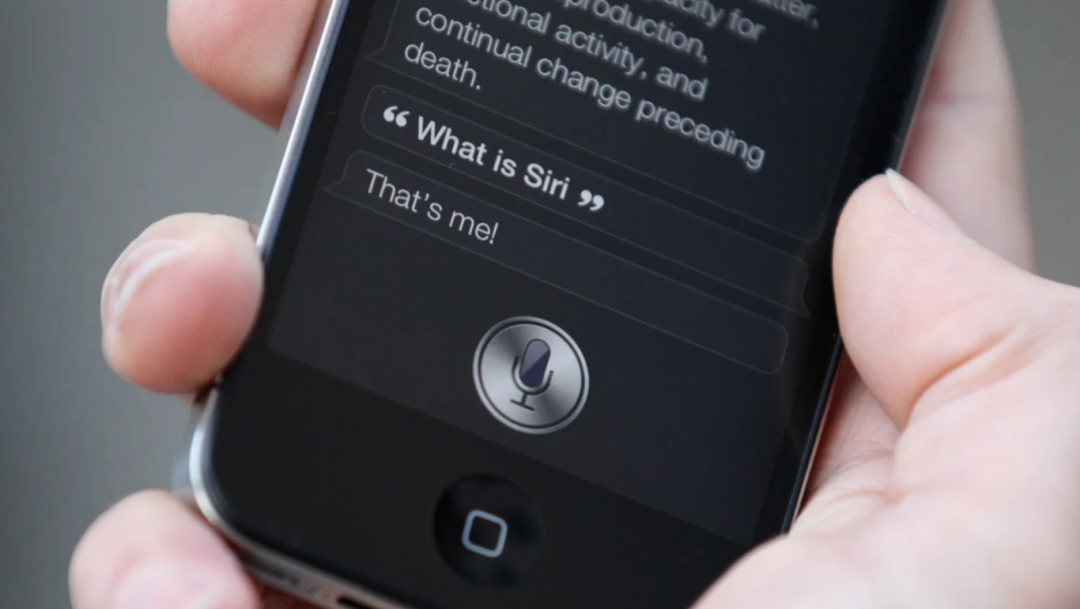
但是仅仅是视觉和触觉,又怎么能满足人们无穷尽的场景和需求呢?2010 年,苹果应用商店上架了一款神奇的应用——Siri。 它有一个与众不同的点,能通过自然语言处理和机器学习算法,像个人助手一样通过对话的交互方式理解其中的上下文,完成安排约会、发送短信等基础任务。
短短两个月后,苹果公司就捕捉到了它的潜力,Siri 公司被随之收购。2011年 iPhone 4S 的发布会上,Siri 出现了。但这次不再是作为推荐应用榜单中的一员,而是直接集成到系统中,极大程度进化了我们与设备交互的方式。
尽管当时推出时面临着识别率低下,对语义的理解和真人大相径庭等各种挑战,但是这种直观、多模态的交互方式融入到生活之中,标志着 HCI 发展的一个重要里程碑。

Siri:苹果的智能语音助手,将对话的交互方式融入日常生活,标志着 HCI 发展的一个重要里程碑
以简驭繁:交互设计之道
每段历史都有自己的高光时刻,但没有一段是独立存在的。从最早的物理开关、到如今的触摸和语音交互……人机交互的历史追求,本质就是在不断让机器更易于使用、更高效、更人性化,也就是说:
人与机器的交互门槛不断降低,交互场景不断泛化,交互层级不断升级。
HCI 带来的益处不言而喻。但随着应用快速增长、功能指数型增加、信息庞杂,而且在可见的未来,这个趋势只增不减。面对这样的挑战,还能像从前一样游刃有余吗?
人机交互变革的乐章悄然响起
手机系统和应用带来了很多很方便快捷的功能,满足各种用户的需求。你能同时在一个屏幕展示两个窗口,也能长按图片随意拖拽到别的应用中。但是当功能堆叠越来越多,大量增加的信息和功能让设计越来越复杂和臃肿,每次想找个具体的快捷功能时,都得在这个”储物间”里不停翻找,试半天还不一定成功,人们明显比以前感受到更多的困惑和迷失。
图形用户界面为主交互方式对我们来说更直观易用,但如果我们要从20个又臭又长的文档中复制粘贴想要的段落,你需要打开第一个文件,滚动查找,选中文字,复制,打开目标文档,粘贴,打开第二个文件,然后继续重复刚才的行为19次。即便让 AI 来完成这个任务,它也是实时读取屏幕的同时重复刚才的操作,图形界面的存在反而限制了操作效率。
但是不用图形用户界面就能解决吗?也会有问题。现在的智能语音助手支持语音、触摸、键盘等等多种输入方式,听着很美好。但当我们在各种公共的喧嚣环境时,语音识别的准确度有限,也不会自动根据情境切换到更适合的交互方式,往往难以自动根据用户情境的变化而改变。

高复杂度、有限的适应性、过度依赖图形界面……生成式 AI 与人形机器人等技术的井喷式发展,让人与机器的关系发生了翻天覆地的变化。
HCI 围绕的是与计算机(Computer)之间的交互,面对这些日益智能的机器显得越来越无力,对多感官的输入和更复杂的场景也变得捉襟见肘,HCI 面临着空前的挑战。
当然,挑战也代表着机遇的开始。无论时代怎么变化,一些核心的使命也不曾改变。
“我们处理这些问题的集体能力并没有像复杂性增加那样迅速提高。我能想到的最好的事情,就是努力帮助提高人类处理复杂问题的能力。”
—— 来源:《关键设计报告》
在后 HCI 时代应该怎么做?我们是时候该重新调整步伐,进行“人机共舞”的下一个乐章了。
预告
当机器拥有了智能,它成为了什么,又有什么特性?未来我们还是和纯计算机交互吗?如果不是,那意味着什么……
下一篇迎来了本系列的最后一段乐章。我们将从多个维度剖析交互的发展趋势,将这些星点连接起来。面对深度整合了智能的“智能体(Agent)”,我们将如何与之交互,在这其中的思考又是什么,这些挑战和机遇,能更加完整地帮助我们描绘出未来交互设计可能的“新生”。
参考文献
Moggridge, Bill. “Designing interactions.” (2007).
Mourtzis, Dimitris, John Angelopoulos, and Nikos Panopoulos. “The future of the human–machine interface (HMI) in society 5.0.” Future Internet 15.5 (2023): 162.
图源:来自 Unsplash 与网络公开资料,若涉及版权请联系修改
本文由 @HAI Design 原创发布于人人都是产品经理。未经作者许可,禁止转载
题图来自Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..

















这篇文章把人机交互的发展讲得很清楚,从最早的机械交互到现在的多模态交互,每次技术进步都改变了我们和机器的互动方式。现在AI发展这么快,感觉未来人机交互会更加自然和智能,但也面临一些挑战,比如怎么让人机交互更高效、更贴合人类的需求。