在无线产品中,一些普适的交互设计原则及实践

本文作者将逐条列出其总结的无线产品设计领域应当遵循的的一些基本原则,并在每条原则下辅以实例说明以便理解。
开始正文之前,再次明确一下什么是交互设计,我认为交互设计可以狭义理解为人与设备或系统交流以便完成特定任务的过程。 可以看到这则简单定义里交互设计至少包含两方参与者,即人与设备(或系统),例如:人可以是男人、女人、老人、小孩、学生、白领等等……系统或设备可能是手机、电脑、手表、电视、冰箱、门、窗等任何物品。本文中所指的交互设计的双方参与者粗略的界定为智能手机的主流用户(熟悉一般智能的手机的使用)和智能手机:
- 智能手机的主流用户:有智能手机的多年使用经验,已使用过多部智能手机,熟悉系统的常规操作方式,对多数主流应用都有过使用经验
- 智能手机:拥有较为复杂的智能操作系统,相对强大但一般低于PC的运算能力,集成多种芯片或外设(如GPS、陀螺仪、扬声器、麦克风、蓝牙、闪光灯等等……)
如孙子兵法说——道为术之灵,术为道之体;以道统术,以术得道。本文将逐条列出我总结的无线产品设计领域应当遵循的的一些基本原则,并在每条原则下辅以实例说明以便理解。
原则一:尽量减少让用户输入文本内容次数
现在的智能移动设备多无实体按键,文本键入效率不高,频繁要求用户输入文本内容无疑将增加用户使用成本。好的交互设计应尽可能少的要求用户键入文本内容。
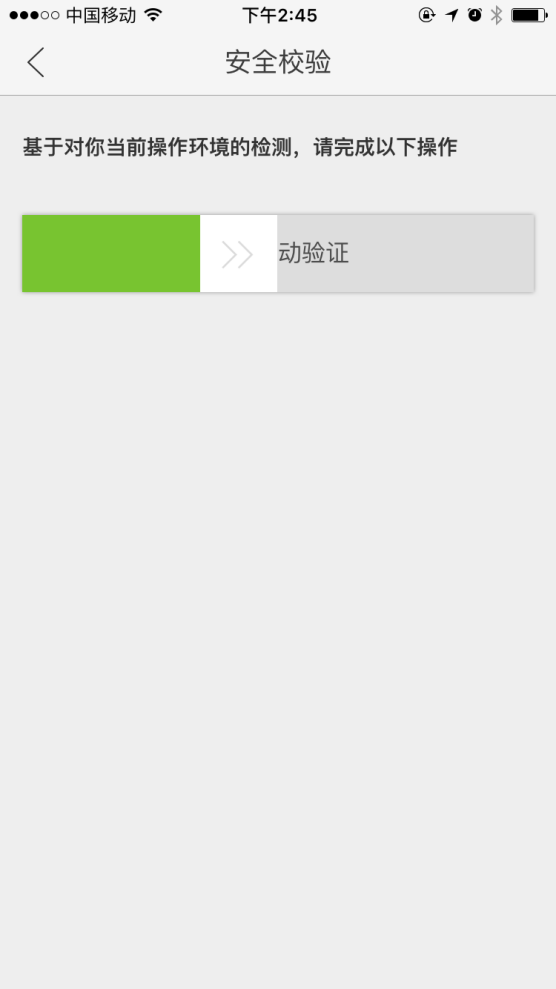
方式1:使用滑动或点击代替输入字符验证码:这类校验的主要目的是确定执行登录或注册的是人而非破坏程序,在满足目的的前提下以下几种验证方式能够减轻用户操作的复杂度

图 1 咸鱼的安全校验

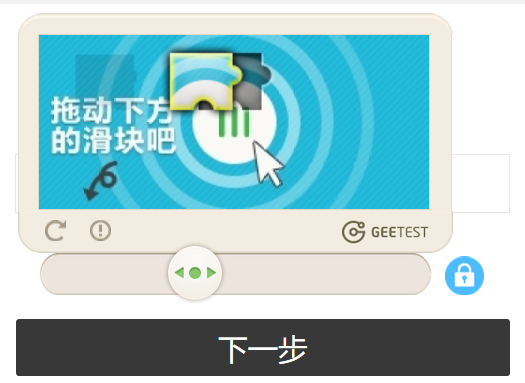
图 2 人人都是产品经理网站的注册过程中的拼图式验证

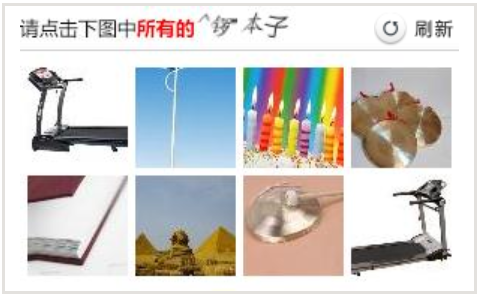
图 3 12306的点击验证
方式2: 注册不做密码校验(少一次输入),并支持输入密码明文显示。传统的密码校验是为了避免用户实际输入的密码与期望不一致,导致无法登陆。
早期的互联网账号往往要求有各自的用户名和密码,密码一旦忘记找回成本非常高。
而近年来随和手机和邮箱的普及,忘记密码后的找回成本已大大降低,所以即便出现了实际输入的密码与期望不一致的情况也很方便的便可重设密码。
且因为手机相对于电脑,其隐私性更高,所以对于大多数用户而言注册仅输入一次密码且支持明文回显可提高用户注册过程效率。

图 4 Keep的明文密码
方式3:自动读取短信获取短信验证码:短信验证码的目的是验证用户填写了真实的手机号码,而应用自动读取短信并填写验证码在不违背此目的的前提下减轻了用户操作复杂度。这个功能曾经流行过一段时间,但现在很少能够看到了,推测原因可能是系统升级后有所限制或出于某些安全方面的原因考虑,但如若仅从交互设计上考虑,这仍是一个有效的提高用户效率的方法。
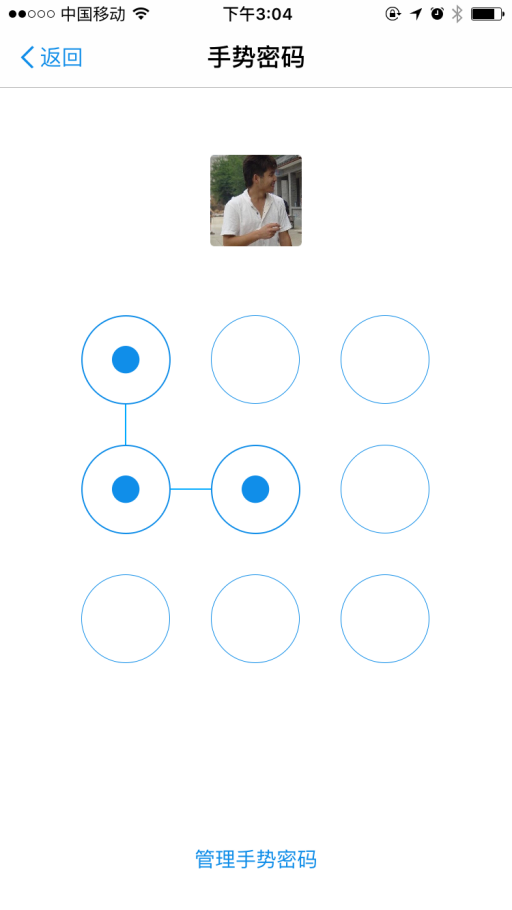
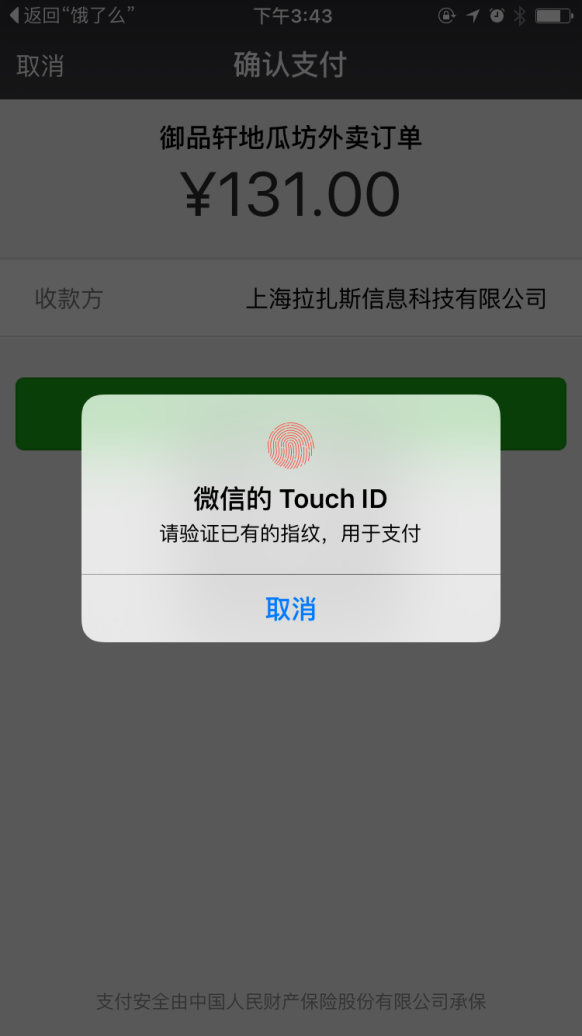
方式4:解锁使用手势、指纹而非字符密码,对于大多数的二次身份验证型场景——如登录用户解锁屏幕来说,并不需要文本密码那样高级别的保密形式,而手势密码则可较好的在解锁便捷性与保密上取得折中。而指纹密码则优势更加明显——保密系数更高,授权操作更简洁,只是它需要依赖更多的硬件支持,而指纹硬件现阶段普及程度有限。

图 5 支付宝的手势解锁

图 6 微信的指纹支付
方式5:将大段的必须录入的文字内容转移到PC端,如求职产品新用户在无线端填写个人简历时,可将其引导到PC端进行操作(交互设计四策略——策略)。
原则二:多考虑手势操作,避免功能即按钮的设计
相较于电脑而言,手机的屏幕空间十分有限,而目前手机端产品所提供功能的全面程度却与PC端程序相差无几,而如若将这些功能全部显示在手机几寸大的小屏幕上,可能很多控件的可操作性会变得很低,这个时候应当考虑使用一些通用的手势代替界面上的控件。
方式1:视频播放工具在全屏状态下左侧区域上下滑动调节屏幕亮度,右侧区域上下滑动增减音量,左右滑动快退或快进。示例:手机暴风的视频播放界面。
方式2:点击阅读工具型产品文本内容显示区域左侧向前翻页、右侧向后翻页区、中间区域显示已隐藏的更多操作或工具栏。示例:京东阅读的文章阅读界面。
方式3:人人都是产品经理可在文章末尾继续向上滑动时切换到下一篇文章。
方式4:36氪在文章末尾继续向上滑动返回到文章列表。
方式5:凤凰网图片浏览时左右翻页、向上滑动返回文章列表。
原则三:尽量选择符合系统的既有使用习惯交互形式
虽然有一些创新的交互方式确实带来了使用效率上的提升,甚至被系统借鉴,但在在对标新立异的设计没有足够信心的情况下还是应该遵守系统已有的交互设计形式。因为用户在面对新功能时往往习惯使用原有的思维模式和使用方式来尝试使用它,如果功能能够按照系统交互形式进行设计,将能够大大降低用户的学习成本,并大大提升用户在尝试过程中的成就感。
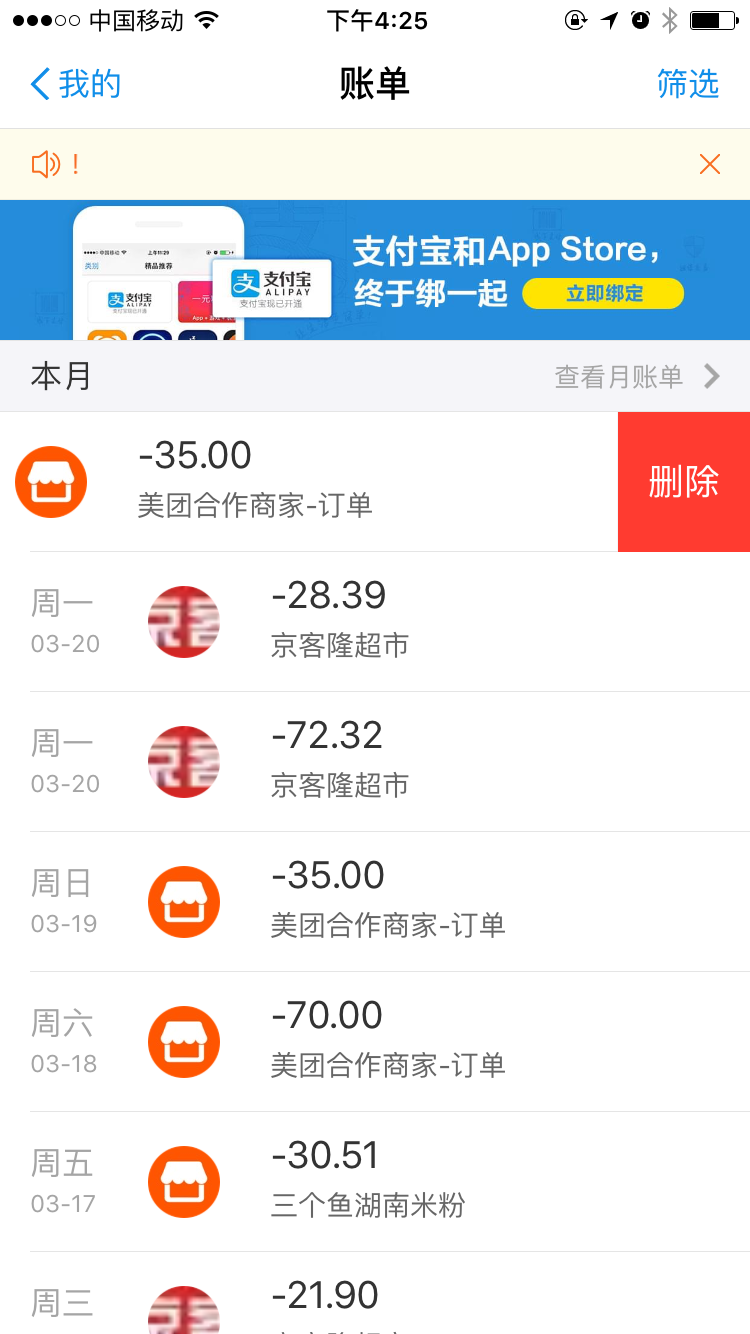
方式1:向左滑动列表项展示更多操作(标记、删除等)

图 7 IOS向左滑动显示操作

图 8 支付宝账单向左滑动显示更多操作
方式2:点击状态栏回顶部,IOS系统中在列表页面点击顶部的状态栏(运营商-时间-电池用量)可以返回到列表开始位置。
原则四:充分考虑利用外设硬件提升体验
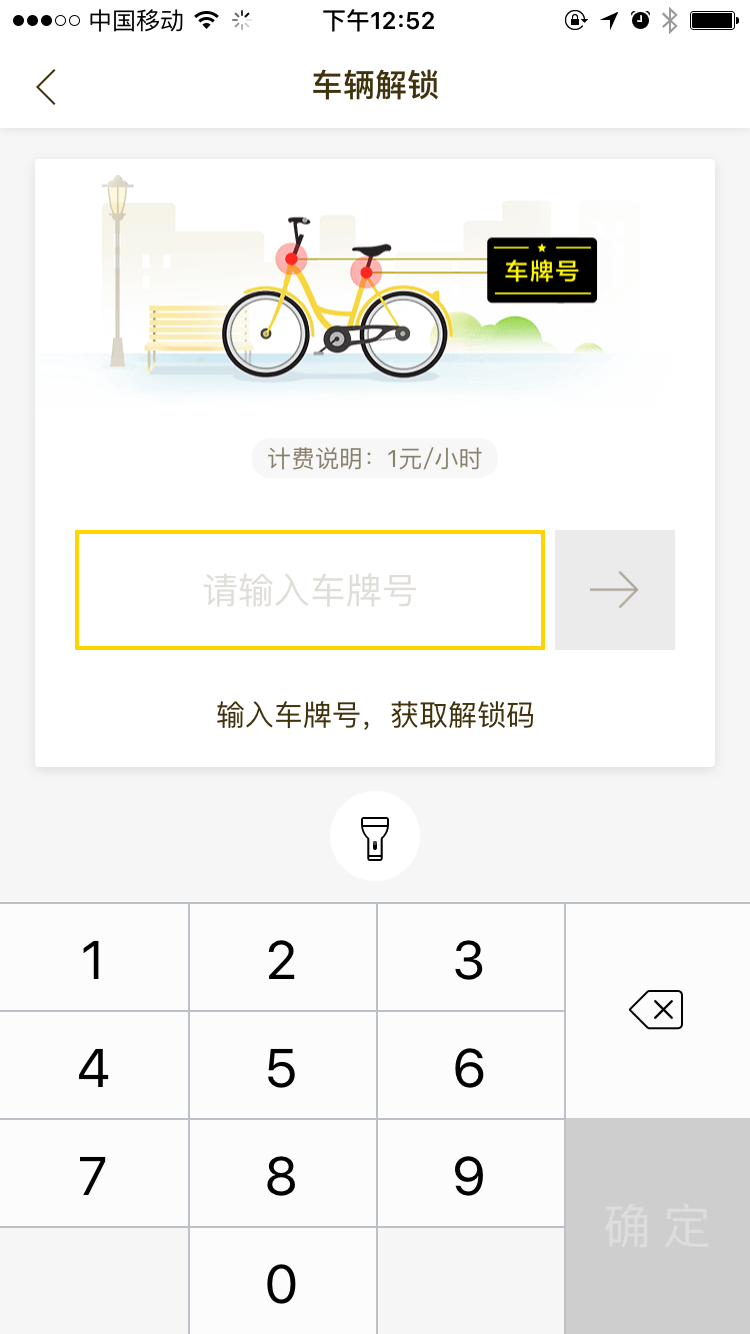
方式1:闪光灯可用做照明 示例:ofo的手机端解锁页面提供了照明功能(此功能可进一步优化为通过感光元件获知环境光线明暗,自动开启照明)。

图 9 ofo开锁界面的照明功能
方式2:O2O产品一般非常看重其推荐体系的推荐精准性,而常见的推荐模式一般分为两类,即按照用户喜好接近程度进行推荐和按照用户喜好元素与商家具备元素的匹配程度进行推荐。前者判断用户喜好程度的标准一般需要根据用户行为来定义,而到店消费无疑是应该给予分数较高的一种行为,那么怎样识别用户确实到店消费了呢?常规办法可能看用户是否有过支付记录,然而并非所有的用户都会在O2O平台进行支付,那么这个时候通过判断用户是否接入过合作商家的WiFi作为确认其是否到店消费的补充依据,便可在一定程度上作为确认行为的补充依据。而这正是一种无须用户感知便达到企业目的的交互方式。
方式3:陀螺仪可以识别设备翻转方向,那么提供横屏界面的产品可以通过陀螺仪数据实现自动翻转,这样例子比较多,播放器算是其中一类。游戏方面对陀螺仪的使用则更加深入。
对移动设备外设的使用方式还有很多,文中不再一一列举。
原则五:考虑单手操作
手机屏幕近年来有愈发变大的趋势,虽然手机屏幕变大意味着可视区域随之变大,但对于习惯或者不得不单手操作手机的用户或场景,变大意味有些应用的按钮或空间很难实现单手操作,这就需要应用开发者在交互设计上有充分的考虑,以便用户在单手使用手机时仍能方便的完成需要的操作。具体形式很多,需要视产品而定,这里仅举一例:凤凰新闻客户端的左下角返回按钮。

图 10 凤凰新闻的返回按钮
小结
本文是以智能手机的主流用户(熟悉一般智能手机的基本使用)和智能手机作为交互设计的双方为前提,在不深入考虑具体业务流程和使用场景的前提下的一些普适的通用解决方式。
但需要注意:这是一些一般环境下相对普适的交互设计方式,这些设计方式可能在很多场景下适用,但在你考虑引入到自己的产品设计中之前,务必确保你已明确参与交互设计的双方是谁(Who)、以及在什么场景(Where&When)下为达到什么目的(Why)要完成哪些任务(What),而你的交互设计应当服务与此(How)。
篇幅有限,未完待续……
本文由 @我是开水 原创发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







