实战经验|在工作中,交互设计师应学会的“僭越”

本文是刚入行的交互设计师结合整个实际项目实践,尝试探讨交互设计师和产品经理、其他上下游同事之间的“共生”关系,希望帮助设计新人找到与上下游配合的一点灵感。
协助产品经理确定产品架构
产品经理才是最懂产品的人吗?在项目初期,大家对产品的概念都很模糊,即使是产品经理也是通过来自各方的需求、数据和竞品分析等来大致搭起框架。这个框架是否合理,框架衍生的功能流程限定在什么范围,这些问题即使是最有经验的产品经理也不敢保证。
交互设计师虽然是产品经理的下游,也应尽早参与策略层(Strategy)的讨论,如果你的领导了解交互设计的重要性并且邀请你参加项目前期的务虚会议,你就应该珍惜机会,会前做好竞品分析等准备工作,会上以交互岗位的专业视角提出建议; 如果你不够幸运,不能参与到产品战略决策,只是承接上游下达的交互任务的话,那么也不要只是沦为画线框图的工具,要发挥主观能动性积极沟通,最终让方案变得更好。
需要注意的是,我们的建议不要仅仅只局限在功能流程实现(Structure)和页面结构(Skeleton)等方面,也要积极参与功能范围(Scope)和产品愿景(Strategy)等方面的讨论。
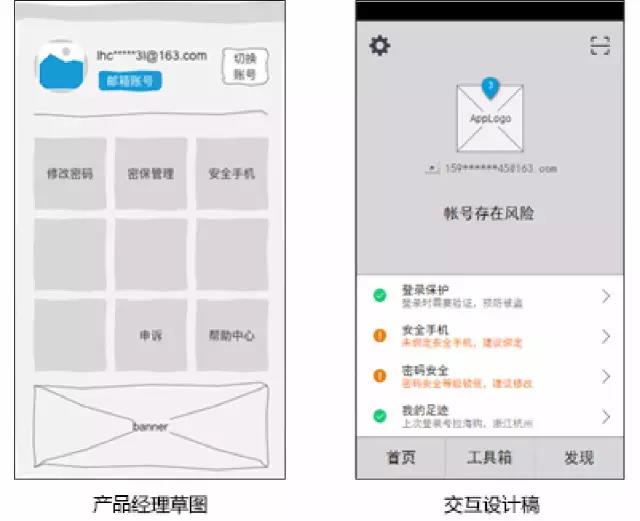
案例:项目前期产品经理往往会先画一些草图来帮助说明问题,这是一种很好的沟通方式,草图能显示对产品的理解和将来产品的发展方式。如一款多帐号管理工具,涉及安全检测及操作引导、帐号保护加固、产品保护等功能,为了盘活产品还要在未来加入一定的运营内容。但产品经理前期的草稿只是将帐号功能简单排列,这时候就要我们通过各种方法来表达自己对于产品的理解并给出建议。前期的定位非常关键,一旦架构错误,之后的交互工作很难开展。

总结:
- 越早接触产品的讨论就能越早深入了解产品的核心价值。
- 提出自己的专业建议,让产品朝着好的预期方向发展,这样我们在进行交互工作的时候是开心幸福的。
- 画线框图的工作很容易被取代,要想保证自己在团队中的价值和说服力,就要闪耀不能被取代的光芒,这在不同项目中具体不同,但都要保持积极心态、善于思考,帮助解决实际问题。
沟通和同理心而非争吵
产品经理不需要一个和他争吵的交互设计师而是需要一个帮助他解决问题的人。很多文章都介绍产品经理和交互设计师的“相爱想杀”,其实,就像培根(Francis Bacon)说的:
“人们创造了事实上并不存在的对立,并且他们也给这些对立强加上十分确定的新的名称”。
不同产品经理的工作方式难免不同,开始合作的时候需要一些时间磨合,应该在磨合中一起找到解决问题的方法而不是互相抱怨甚至影响工作。其实如果大家目的一致并且足够信任对方的专业能力的话,争吵便会很少发生。
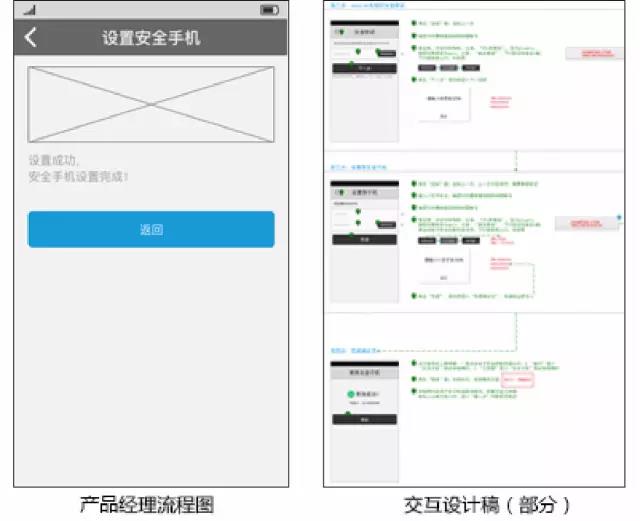
案例:有些产品经理喜欢画流程草图而不是以打磨PRD逻辑为主,这种工作方法可能在一些没有专门交互设计师岗位的公司出现,但在设立专门交互设计师岗位的公司,产品经理可以专心的把PRD完善好。PRD是整个产品的权威依据,交互视觉开发和测试都要根据PRD行事。如果产品经理醉心于画稿子,一方面会影响和限制交互设计师的思维,另一方面也会减少完善PRD的时间和精力,就会导致更应该关心的东西有所欠缺。

总结:
- 看似简单的功能往往会隐藏很多细节,大到功能流程方面,小到文案、极限场景等情况,需求文档中不应该充满看似完整实则颗粒度很大的图稿。
- 交互设计师要善于和产品经理沟通,告诉他你需要什么资源来完成设计工作。这是在帮助产品经理节省时间,避免做无用功,也是让设计师在有限的项目排期中更加高效的工作和产出。
帮助产品经理明确功能细节,方便后续测试工作
一个现实的情况是,PRD经常随着交互稿的细节深入而不断完善。虽然交互设计师“梦想着”PRD中有严谨完备的逻辑流程图,但交互设计师都遇到过“一句话需求”,类似“我们需要加一个扫码登录功能”、“这个功能参照某某竞品”等等。当产品经理的头脑中没有完整概念的时候,交互设计师是选择要求产品经理回去想好再说,还是根据产品经理的“只言片语”、自身经验和分析资料先动起手来呢?
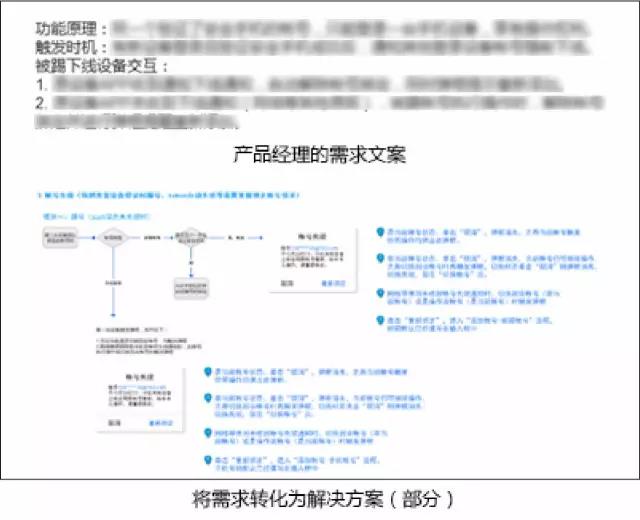
案例:下面的文字是产品经理给出的同一帐号绑定不同设备时的“踢号”规则。其实,这段文字是经过思考的,已经比“一句话需求”好很多了,根据这段规则是可以进行交互工作的。但是根据经验发现过程中恐怕还有很多细节需要考虑,这就需要设计师将需求转化为解决方案的过程中将各个功能细节表述清楚了。

总结:
- 理解产品经理和交互设计师的“共生”关系,在帮助产品经理明确各个功能细节的过程中,交互设计师的职业意义也就渐渐体现出来了。
- 坐等产品经理给到我们“面面俱到”的需求往往不是快速解决问题的好办法。
- 产品经理会高兴的根据交互稿将PRD进一步完善,这也会方便后续测试同事根据交互稿和PRD写测试用例。
和产品定和视觉定和开发定和运营定,否定之否定
实际工作中我们会发现,并不是所有的功能敲定都会召开全员评审大会,有些结构简单的功能和模块只会和相关人员敲定,这时候如何使得方案不被部分人的意见左右而是符合产品整体风格和气脉就显得非常关键。
设计师不应该做“老好人”,满足相关人员的需求而产出“这样就好”的方案,也不应该攻击或直接否定他人的创意,我们需要一定的沟通技巧,善用每个职能的优势,一版一版的优化方案,在这个过程中不要忘记积极的给出建议。
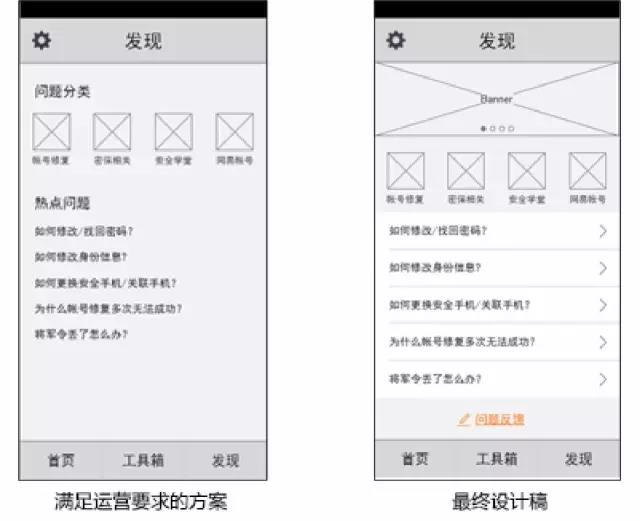
案例:如笔者负责产品中的“发现”模块是重运营的部分,考虑到其中“帮助中心”的内容稍显“枯燥”而且运营方式有限,设计师经过调研向运营同事建议加入顶部图片轮播,这样可以方便后续运营同事“挥洒”创意。同样, 为了帮助运营搜集用户反馈,底部加入了“问题反馈”、详情页底部加入了答案是否解决了问题的功能。运营同事经过思考也觉得这些功能有必要,便欣然采纳了建议。

总结:
- 交互设计师日常工作中要和许多职能同事配合,是连接这些职能的“枢纽”。
- 遇到问题与其让产品经理去沟通,最后给你口头或书面结果不如自己先去找相关问题负责人沟通,获得一手信息。
- 文字或其他信息在传播过程中会“失真”,而当面沟通过程中可以通过语言之外的很多方法说明问题和理解需求。
要学会“没事找事”
“没事”,是指由于某些原因导致交互工作不能马上进行的时候或是项目过程中特别是中后期交互工作没那么紧张的时候。“找事”,是指在“没事”的时候寻找一些项目的风险点或是其他可能帮助项目顺利进行的工作。
风险点可能是前期由于时间等原因考虑的不够细致的地方或是开发完成还没有经过验收的模块和页面或是一些极限情况的处理方式等。“没事找事”是一种主动寻找潜在问题和解决方法的工作态度,这种积极的工作态度是交互设计师体现职能价值和提升专业素养的关键。
案例:笔者负责的产品项目分两次迭代开发,在第二次迭代平稳进行的时候,大部分交互设计工作已经完成了,这时候对已经完成的迭代一部分进行交互视觉回归并产出文档,就可以帮助测试同事和开发同事后续调整。
下图是简单的优化点列表,问题的呈现形式不限,关键是要方便团队中相关人员的理解和使用,如果真的帮到忙,同事也会给出积极反馈,这是团队的良性循环。


总结:
- 开发同事首批完成的页面主要以逻辑为主,和最后呈现给用户的页面会有很大出入,即使经过自测、联调和测试的页面,在交互和视觉设计师看来也往往“不堪入目”。
- 交互、视觉设计师要在项目后期尽早进行回归走查,因为后期测试工作和突发问题处理等会占用较多时间,如果太晚介入,就会有一些看似“不那么重要”的体验问题无法顾及到。
有意识的引导沟通方式敏捷化
提到敏捷开发往往想起小团队,确实,随着项目体量的庞大和参与人员的增多,“面对面”的沟通方式会变得困难,相信很多人都经历过即使一个很小的Bug也要提工单走流程或者等产品经理提供需求文档后才开工的“瀑布式”工作方式。
敏捷方法是方法论层面对工作方式和工作态度的探讨,强调工作中“人”的作用而不是以“各种文档”为准,强调同事之间的高度协作以及随时准备应对变化的态度,这些是各种项目都必须思考的问题。
笔者负责的产品项目组每天早上固定时间召开站会,全员面对面发现问题、解决问题、评估风险、把控进度。开发过程中各个职能同事坐在一起,关键问题的讨论只需要召集相关人员“围个圈儿”、“扭个头”、“转个身”就敲定了,之后发邮件周知大家。
这种看似“随意”的解决问题的方式其实是一种扁平化的工作方式,强调“适应性”而非“预见性”,领导也坐在旁边“召之即来”,所以节省了很多“等找某某商量一下再说”、“等领导看看再说”、“等审核批准了再做”的时间。
最后,不要让自己“太累”
设计师往往带点“洁癖”,为细节和综合体验操碎了心,但其实产品研发过程是否顺畅、运转模式是否健康甚至上线后成功或者失败,这些是合力的结果,包括设计管理、开发管理等多方面因素共同决定了产品长成什么样子。
所以,最后的经验心得就是:设计师有时要被迫“放下”一些东西,不要让自己“太累”。这也并不是教大家偷懒,而是要清楚给自己的职能定位。交互设计师沟通和处理问题的方式是灵活的, 这在上文有阐述,同时交互工作更应该是合作的,我们有自己的职业坚持,但也不要用“体验”绑架一切。
无论是B端产品还是C端产品,好产品的成功是多方面因素的结果,设计师要有“百炼钢”的坚持,也要懂“绕指柔”的智慧。
最后的最后
一个产品经理前辈说过,最好能在较大的公司孵化小产品中进行设计工作,经验累积较快;其次是去创业公司单挑;最次是选择去一个产品里做一颗螺丝钉,一直绑在某一个功能上。
这个结论正确与否姑且不论,但要真诚感谢交互团队和业务团队对一个新人设计师的信任,把这么重要的工作交给我,并且在工作中给予非常重要的帮助和指导。以上是整个项目走下来的一些感悟,写完才感觉言辞稚嫩,希望大家一起思考讨论,我们新人设计师共勉,今后工作中还要不断锤炼。
(工作原因,文中配图较模糊,请见谅)
作者:何岩,网易UEDC交互设计师,不喜欢玩游戏,喜欢“骚扰”产品、视觉和开发同事。热爱有氧运动和新鲜的空气,因为人丑所以一直想把字写好,欧楷满月水平,欢迎赐教。
本文由 @何岩 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








你好,我想请问一下,创业公司没有好的产品经理,也没有交互设计师,那么线框原型图应该由Ui设计师完成还是产品经理呢?但现在很多时候,都是发现产品经理的原型图缺乏用户体验。
产品经理看的是产品趋势、方向;用户体验需要整个用户体验团队来做的,用研、交互、视觉、动画等,更专注于细节。
这个要看各个公司的情况了。一般来说如果创业公司没有交互都是产品经理画线框图的,当然体验上同时也会存在一些问题,很多产品经理的交互意识会相对粗粒度一些,在细节的把控上没有原生设计师好(这个也不绝对)。如果你们公司的UI有交互的能力,那么UI去画也是可以的,不过UI画交互也会新的问题出来,可能逻辑性和业务理解方面没有产品经理好。
所以,一方面看各个公司的具体人员能力情况。另外一方面,总体上产品画交互和UI画交互都会有其弊端,依你们的侧重点取舍。
说的话,我赞赞你
说的很有道理~赞赞赞~
😳