Icon 改版:对于细节的把控才是关键

在这次新的视觉改版迭代中,我们更新了过去较为单一的图标形式,重新定义了图标系统。
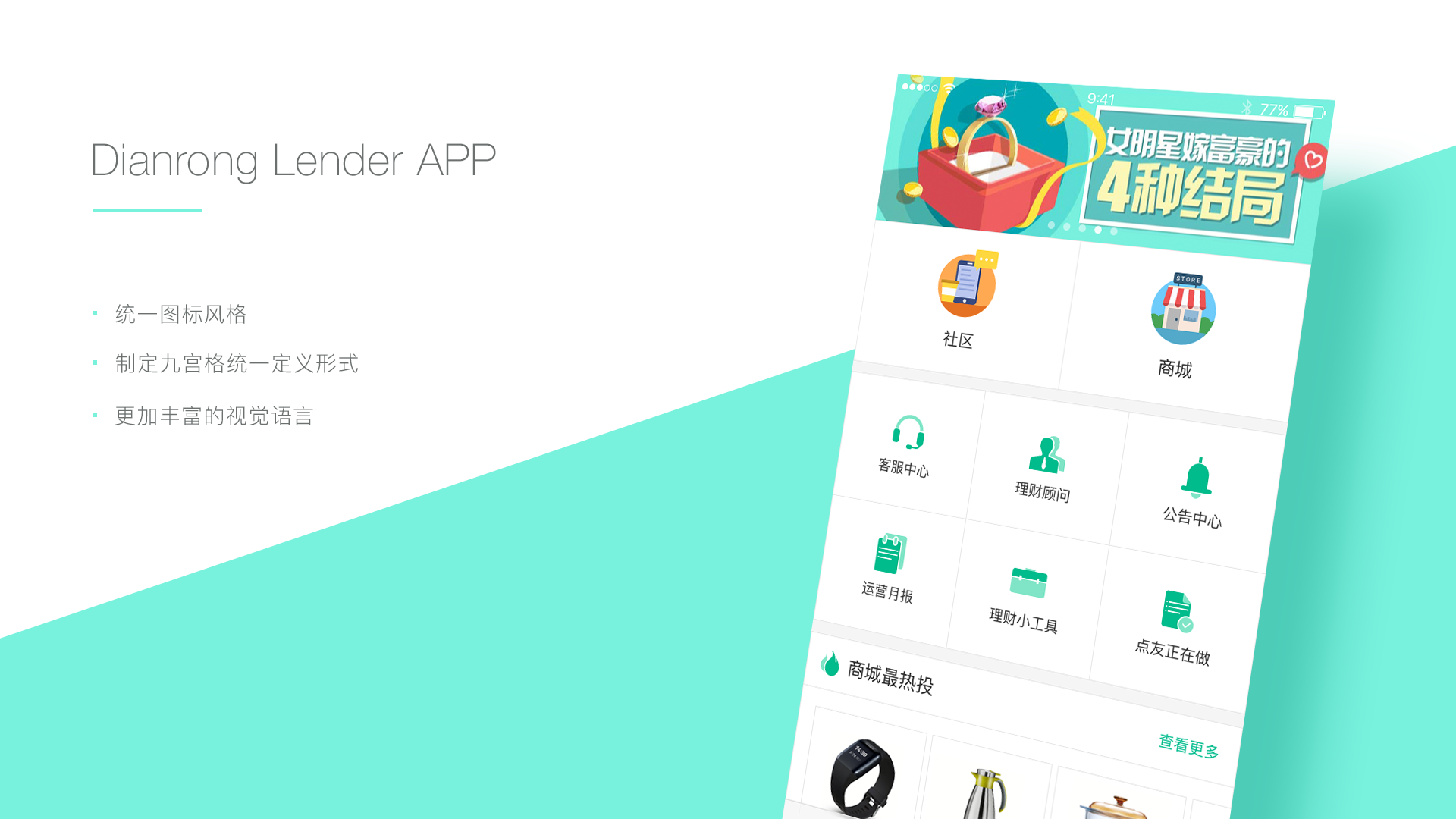
在旧版页面中,我们发现有几个问题,比如:页面形式复杂,导致页面的焦点太多,重要功能不够突出;一些功能过于隐藏,导致用户很难搜寻…
所以在这次新的视觉改版迭代中,我们更新了过去较为单一的图标形式,重新定义了图标系统。

在新版中,我们主要做了如下改变:
- 采用九宫格形式,实现更清晰简单的页面层次
- 更具页面整体感的图标风格
- 突出财富页里团团赚与散标功能,让用户更加方便管理账户
设计原则
在此次图标设计更新的过程中,我们提出了几个关键的设计原则:
1、更具识别性
我们发现,由于图标本身单线的表现形式,以往的图标系统并没有很好地传达 界面具体信息。在这次新图标的改版中,我们用更加具象的视觉语言给用户精准的信息传达效果。
2、更具一致性
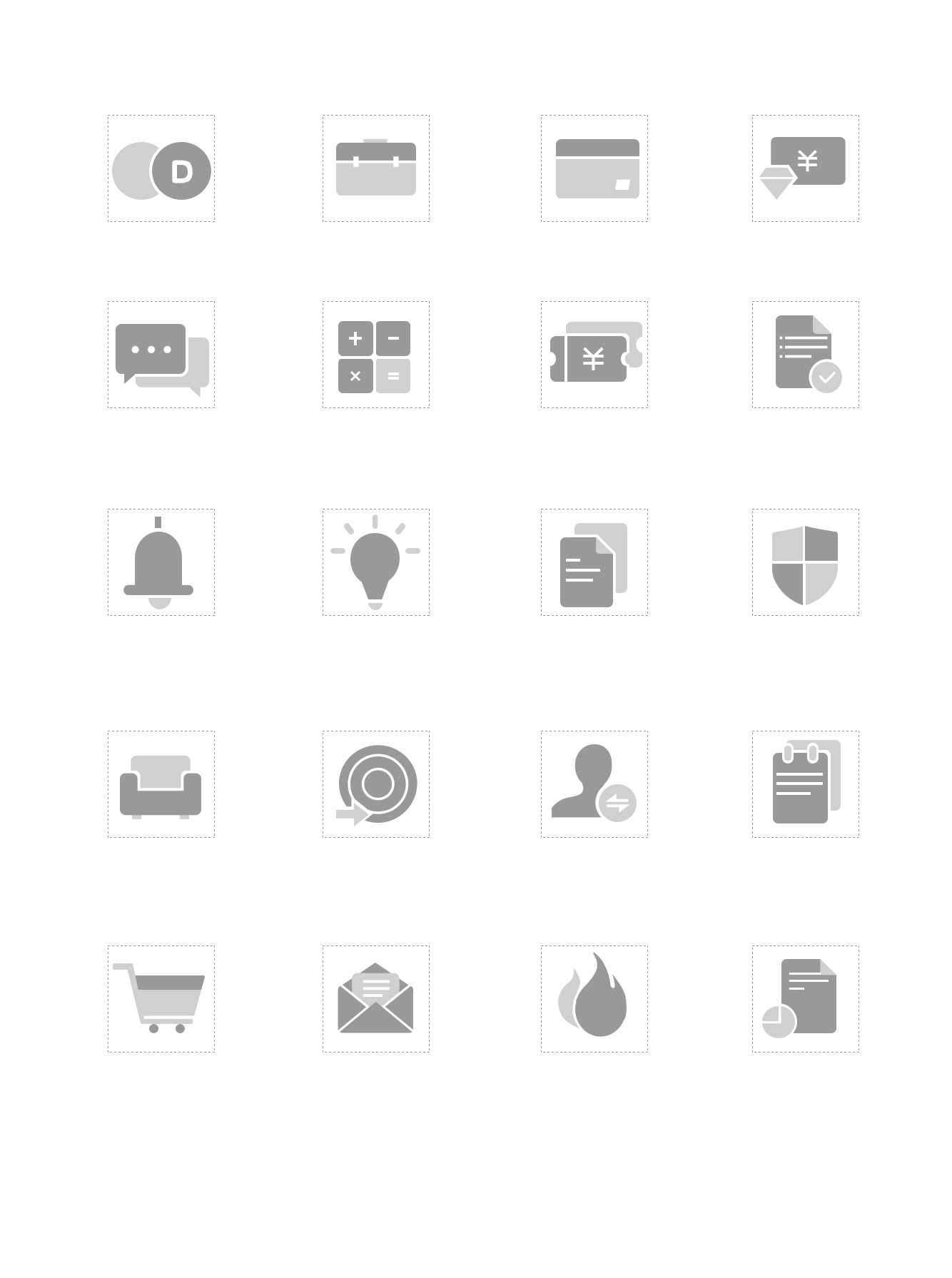
依照功能层级,我们统一了相同层级的图标形式,让视觉语言更为鲜明。
3、适度的情感化体现
从前,严肃是用户对于金融产品的认知。我们希望在新时代和新场景下能够更新用户的这种认知,在用户界面的迭代过程中,采用更为丰富的造型与颜色,使页面更具亲和力。
设计过程
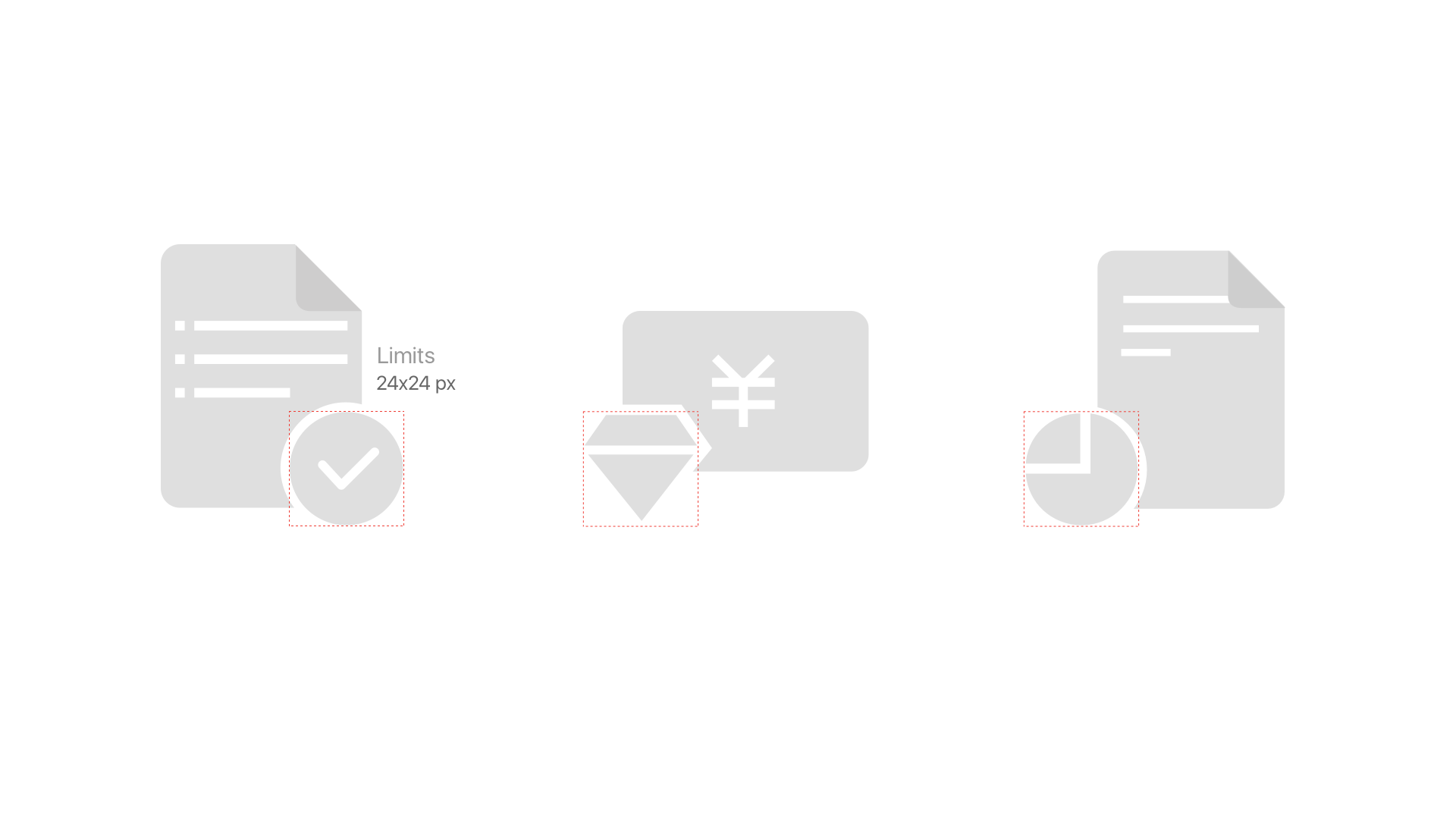
1、叠加风格

我们产品图标是以数据与用户为主要内容。如何将内容概括完整而不显繁琐重复是我们曾一度思考和疑惑的关键。
在尝试过多种形式后,我们最终采用了图形与图形相叠加的形式来概括图标,在面的基础上再增添一点基础形,突破单块面的形式。在达意上,图形叠加风格也更易概括复杂的金融数据的图标内容。

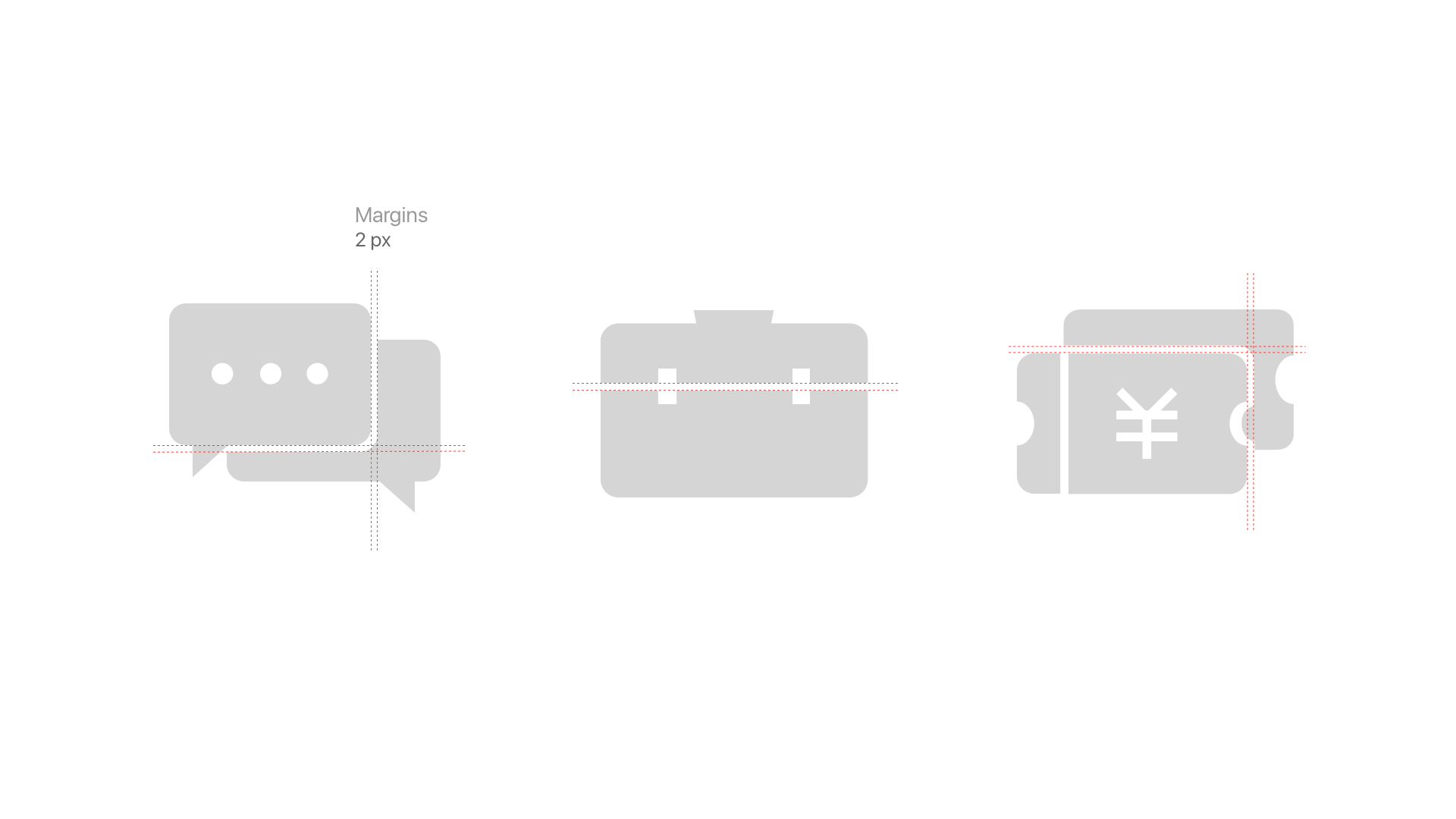
2、保持相同的大小与间距
在 Icon 的设计过程中,图标一致性是一套图标系统成功的关键之一,不同图标之间的关系也一定程度上决定了整套图标的一致性。


(严格的间距控制以保持图标的一致性)
在这套图标里,图形与图形的叠加感与其中间留白的间距也成了整套图标的特点之一。这些特点保持一致,所以整个图标系统自然有了一致性。
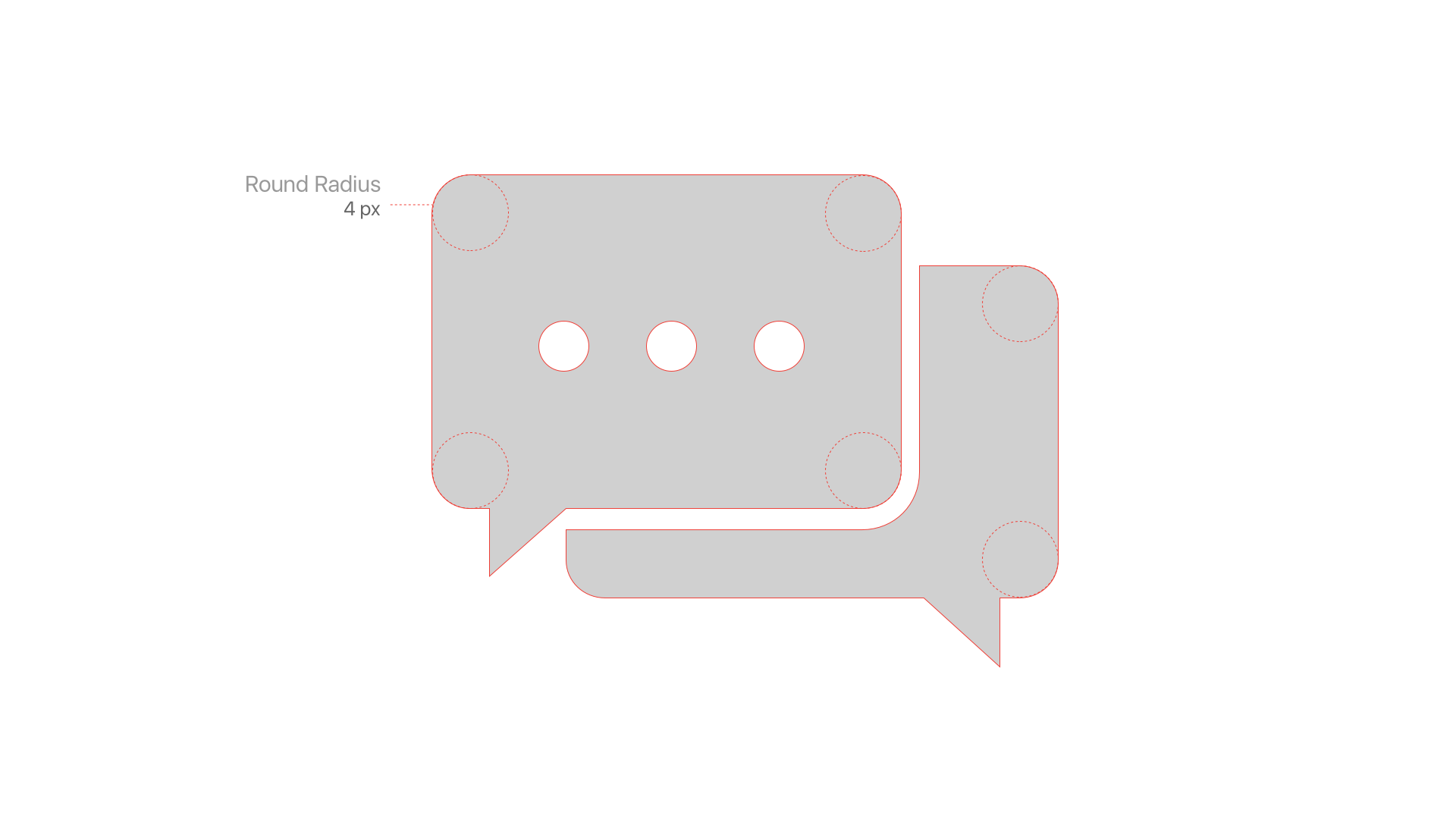
3、圆角的采用

在之前的设计原则中,我们提到通过更新金融产品的严肃感,采用更为亲和力的造型来体现适度的情感化。在这次的设计过程中,所有图标的边角我们采用圆角的设计,从直觉上给人亲和感。4px 的圆角大小也较为中和,不会给人过多的可爱感。
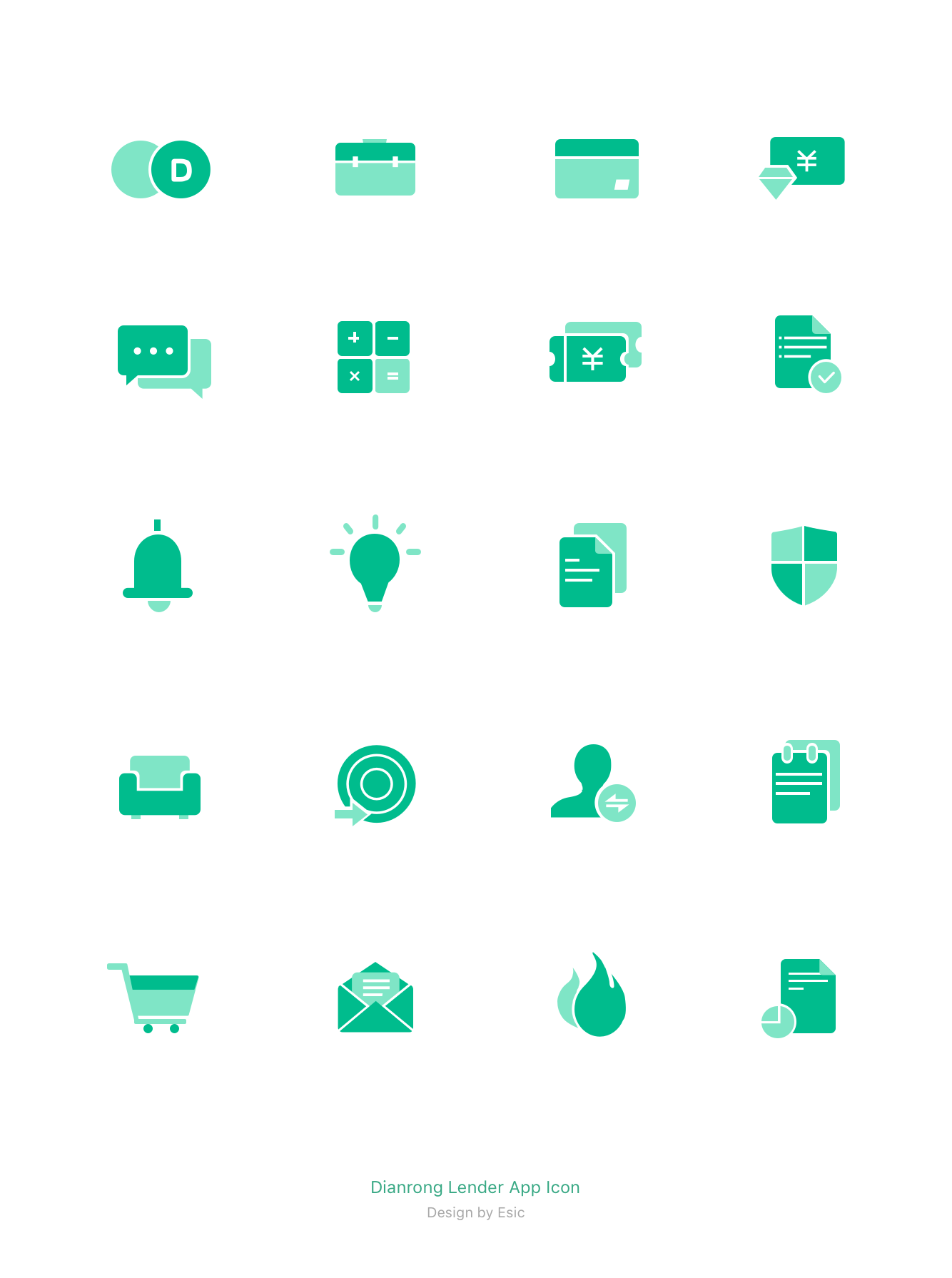
Icon System一览:

后记
在整套图标曲折的设计过程中,我们一直在调整对于细节的把控,不让 Icon过于严肃化,过于可爱化,或过于夸张化。
我们希望提高用户在使用页面的过程中视觉的一致性,构筑更佳的用户体验。最后希望这次新的图标版本,能够带给点友们一个全新的感受!
作者:邓雅兮(点融黑帮), 现就职于点融DDC,视觉设计师一枚。
本文由@点融黑帮(ID:DianrongMafia)原创发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








那个灯泡。。
请问老师是先画草图,在用绘图软件吗?
感谢分享,