不同用户体验渠道的无缝衔接

不管在什么渠道或设备上,无缝衔接是组成可用的多渠道体验的5大关键点之一。那些能让不同渠道之间的转换体验变得简便的公司,将拥有市场竞争优势。
用户通过许多渠道与你的公司或组织进行交互,如网页、手机或平板应用、电子邮件、售货亭、在线聊天、以及与客户代表通过物理位置或电话直接交谈。当用户与一个组织机构通过某种特定的渠道联系到一起时,他们会将之认作是与该公司之间的总体用户体验中的其中一种交互方式。其中任一渠道的失败用户体验都会被糟糕地反映成整体用户体验流程的失败。
我们在多渠道用户体验的用户研究中定义了“可用多渠道体验”的5大关键要素:
- 一致
- 优化
- 无缝
- 协调
- 合作
这篇文章将探讨为什么无缝衔接对于多渠道体验如此重要。
为整体体验流程而设计,而非某个交互
用户经常无法一气呵成地通过单一渠道完成一个事件。用户切换使用渠道最常见的原因包括:
- 外部的干扰或使用场景的变换。在某些情境下,用户因为被打断了以致于无法完成某个事件的操作。试想一下你正在电脑上购买一份新的汽车保险而恰好这时到了你该去接小孩放学的时间。你可能会利用在停车场等待的时间在移动设备上继续注册流程,以便于轻松获得你的机动车号及车牌号码。
- 这个任务更适合在其他渠道上操作。用户会因为他们的事件任务在当前渠道上操作起来太吃力而经常选择变更渠道,而另外的渠道看起来似乎是更高效、有效的。想象一下你通过在线聊天探讨你的话费账单问题。假如情况很复杂需要你进行大量的解释,你可能会选择直接打电话给运营商通过电话交流,而不是在手机上一个个地打字。或者你可能在工作后的回家路上通过移动设备观看一场篮球比赛直播,但是,当你到家时,你会在电脑或者更大的电视上观看。
- 操作任务本身的需要。某些操作活动原本就要求用户在不同的渠道上才能完成。比如,根据网上的菜谱来做一餐饭菜需要通过不同渠道来完成。你可能在电脑上选择一个菜谱,接着在移动APP上的商城购买清单里的配料,然后在厨房中通过平板电脑完成这餐料理,这样你可以在做菜的时候查阅菜谱。
理解用户为什么、何时会进行渠道转换能帮助你设计高效流畅的渠道转换。旨在串起这些多样的触点来创造一个无缝衔接的体验旅程,而不是脱节交互环节的乱炖。
无缝衔接是任何跨渠道用户旅程中,使用户从当前渠道转换到下一个时,最小化损失的一种品质。根本来说,如果你下次能在你中断的操作地方继续开始,那么这个用户体验就是无缝衔接的。但是,如果用户在他们切换新渠道时不得不重头再来,那么这个用户体验将是坎坷的。
无缝衔接的必要性
随着移动产业的崛起和新设备、新交互渠道的增加,每当用户迁移到某个设备或使用场景时,用户都期望一个高效、无障碍的体验。很多公司都不再满足于仅仅提供一个能奏效的多渠道解决方案,他们还必须开始模糊这些渠道体验之间的边界,让用户能无困难地在这些渠道之间无缝迁移。不管涉及到多少渠道,一个令人愉悦的体验将成为你与你的竞品之间的重要微分。
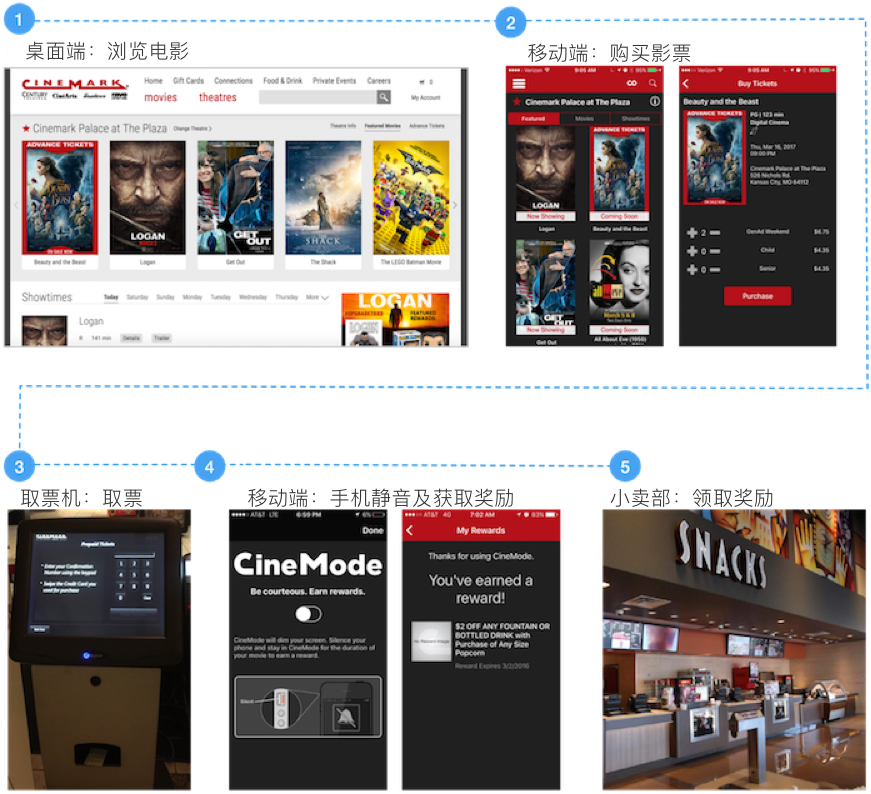
Cinemark(译者注:一个电影售票网站)精心设计的功能促成了这样的一个无缝衔接的用户旅程。网页和移动APP都能识别用户的地理位置和推荐一个最受喜爱的影院。用户能在电脑上搜索浏览电影,但如果他们想在Apple Pay上进行快捷支付,他们可以用移动设备购买电影票。一旦用户切换到移动应用上,最近影院正在上映的电影会被展示出来,用户能继续之前的操作任务。在影院,电影票能在柜台取到,也可以在自动取票机输入交易凭证码或刷付费信用卡进行取票。(如果用户无需取票,在入口处直接出示他们的交易凭证或二维码入场,那这个体验就更好了。)
当用户进入影院时,一条手机推送消息会询问他们是否将手机调为“影院模式”,这会让他们的手机在电影放映时调为静音模式。那些选择“影院模式”的人会马上收到小卖部的奖励兑换码。用户能轻松向小卖部职员出示他们手机上收到的奖励并兑换,而且还可能因此购买更多的东西!
这个旅程包括了5个触点及4个不同的渠道,但对于用户来说它是一个独一无二的杰出体验,因为它是容易进行渠道转换的,且无重大的阻碍。

Cinemark创造了一个无缝衔接的跨不同交互渠道的体验旅程。
绝大多数用户都无法很好地应对他们在完成操作任务时遇到的难题。如果进行某个活动的交互成本超过了它的感知价值,用户将放弃这个操作任务或品牌,不管是现在还是将来。只有那些拥有超强动机的人才会试图克服这些障碍。
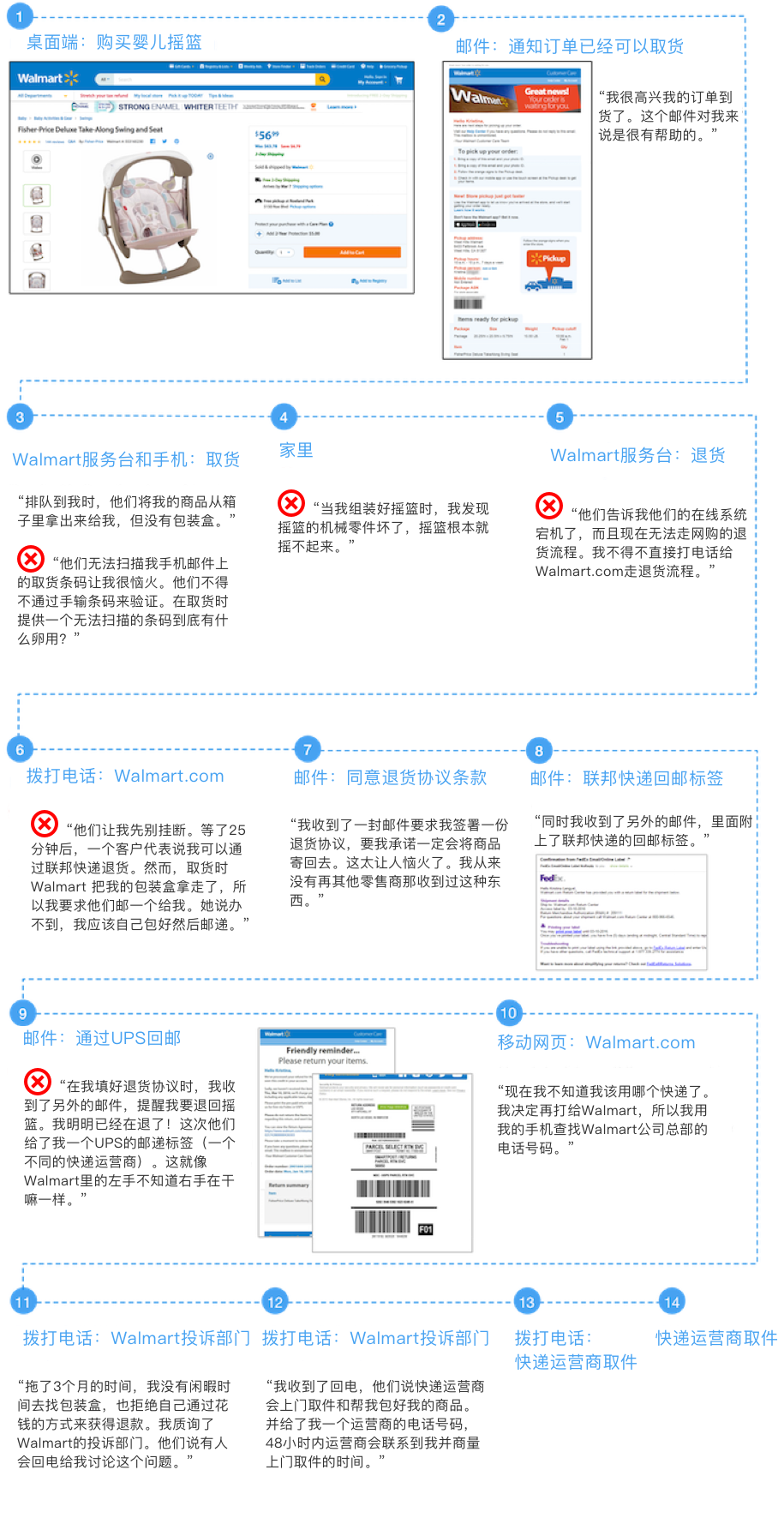
我们一个调查研究的参与者在Walmart.com购买了一个婴儿摇篮时选择了到店自取。然而,等她到了商场时,通过邮件获取的条形码无法扫描。再后来,当她发现摇篮是坏的时,她尝试将它退回给商场,但是运作在线订单的商场系统宕机了,她被要求打电话给Walmart.com走退货流程。电话退货程序即漫长又艰巨。她不得不将商品邮寄回仓库,但是她没有邮寄的箱子,甚至在取货的时候也没有。此外,因为收到了来自Walmart.com的许多信息矛盾的邮件,她还困扰于要选择什么快递运营商退货。整个用户旅程包括了14个交互渠道和5个她不得不独自克服的路障。在整个体验的最后,这个用户沮丧又精疲力尽地说道,“这可能是我最后一次在Walmart买东西了。”下面展示了这个用户的完整旅程,用红色的“X”标记了每一个路障。

调研参与者不得不克服五个路障(红色X标注的地方)来购买和退回一个在Walmart.com上购买的一个婴儿摇篮。每一个路障代表了她在用户旅程中无法完成她期望交互的瞬间,而且需要摸索替代的选择。
辨别用户旅程的路障、触发点和后续步骤
创造无缝的用户旅程要求公司能了解用户是如何跨渠道完成操作任务的,而且也需要辨别和消除在整个旅程中潜在的路障。
开始实施调研来研究你的用户,探索随着时间的推移,他们是如何通过你们公司来完成他们的主要活动任务的。问你自己以下几个问题:
(1)这个活动需要用户进行多少次渠道迁移?
如果需要,你是否简化了渠道转换流程?还是将这个包袱丢给了你的用户?
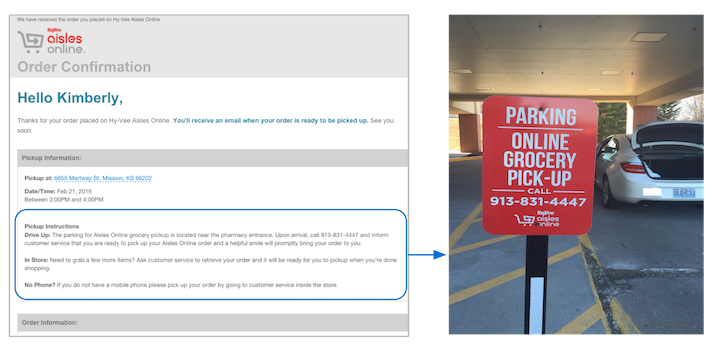
HyVee Grocery Store的在线商城Aisles Online允许人们在线为日用品进行下单。确认邮件会提供“如何取件”的详细说明。

HyVee的在线订单要求到店自取。邮件确认信息阐明了取货说明,并且标明了商店位置来帮助用户辨别取货地点。

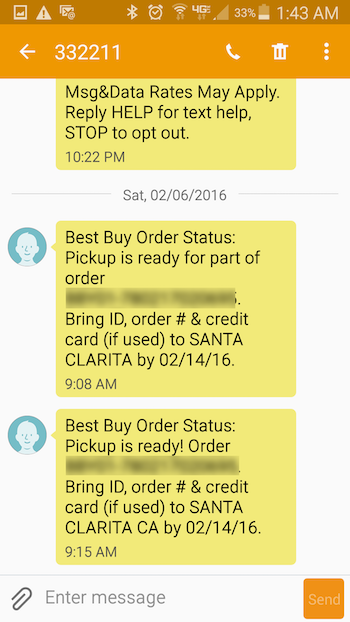
Best Buy的取货信息没有提供到店取货说明。一个我们调研的用户会为她应该将车停在哪儿而困惑,因为她购买的商品又大又重。
(2)你的用户的工作流程是否常常被多元的渠道拆分开来?
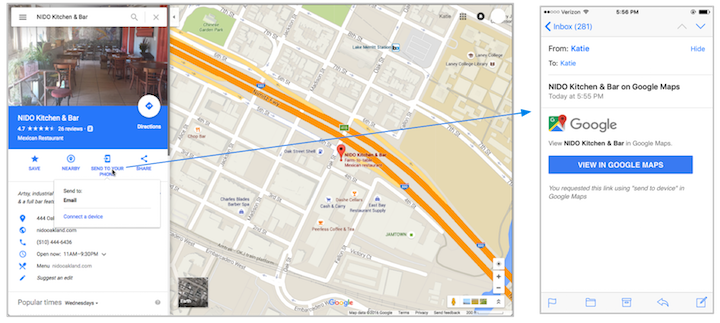
如果是,你是否能帮助将这个渠道转换自动化?比如,当进入机动车时,大部分Google Map的用户会在移动设备进行跟电脑上一样的位置搜索行为。Google Map的网页界面提供了能直接发送位置信息到手机上的选项。

Google Map通过允许用户向手机发送位置,促成了从电脑端到手机端的无缝转换。
(3)你是否触发了驱使用户往另外渠道转换的行为?
如果是,那么那个渠道上的下一步该怎样做?以及你的用户是否能成功地完成它?
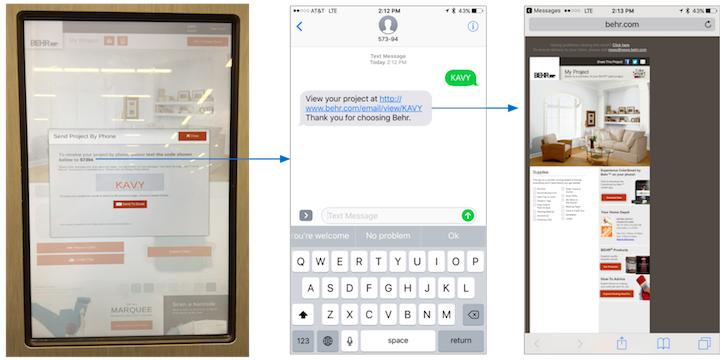
举个例子,我们的一个调研对象想在Home Depot购买一款油漆,她发现了一个能让她通过扫描油漆色板来查看油漆上墙效果的触摸屏。展示结果能被发送到她自己的设备上,以便于后续进行对比参照。尽管这个功能看起来很有用,但这个流程的下一步骤却是有问题的。这个用户说道:“我选择了短信选项。可悲的是,整个体验在我点击短信发送链接之后就毁了,因为发到我手机上的项目被放得很大。尽管他们将项目发送到了我的手机上,但是这样根本毫无意义。当我缩小时,我在上面看不到任何我预期的主要信息:特别是我选择的颜色名称。它仅仅显示了一张颜色的图片!这似乎是一个非常明显的缺漏,因为我真正想要看到的仅仅是颜色的名称。”

Home Depot交互展示屏上为Behr油漆显示的网站并不是为那些来自移动设备的流量而建设的,而且它还缺失了让整个流程继续下去的重要细节。
(4)你的用户是否遇到了路障?
你能做什么来解决它?一个逛杂货店的用户试图使用杂货店的APP扫描一盒鸡蛋上的电子优惠券来省点钱。不幸的是,APP不能成功识别条形码。这个用户说:“我试图扫描APP折扣码,很不幸,它因为某些原因不能识别。然后我在APP里面搜索这盒鸡蛋时也找不到这个优惠!太令人疑惑和沮丧了,最后我甚至连蛋都不要了。”
这个APP应该在条形码无法被识别的时候提供获取优惠券的备选方案——比如,通过允许用户手动搜索产品来获得优惠券或输入条形码相应的数字码。

商店的移动APP不能扫描出该条形码,而且没有其它获取折扣的方法了。
诸如场景研究和日志研究等用户研究方法能帮助你回答这些问题和找到简化用户旅程的方法。通常来说,日志研究帮助你理解随着时间线延展的用户体验,并且为“用户旅程地图”提供了数据支持,当整个用户旅程出问题时,这在进行定义、分析和简化的时候非常重要。
简化用户旅程
当你查验你的用户旅程时,实施某些方案来解决路障并促进用户转化。尽管每个公司都有不同的情况和挑战,一些简化用户旅程的策略还是共通的:
1、让用户能轻松地在他们中断操作的地方继续操作
许多活动都是具有延续性的,并且应该都能轻松地在不同渠道上继续。让渠道转换尽可能简单,有下面这些解决方法:
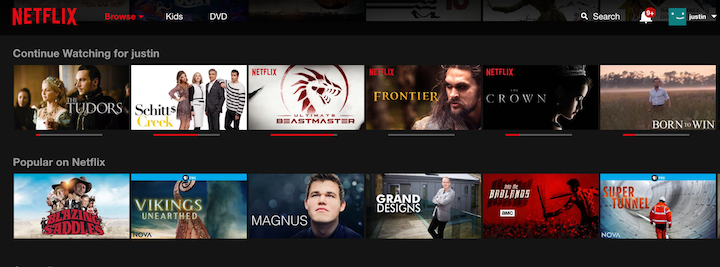
- 认证。尽管并不能满足所有情况,要求用户在使用一个渠道时进行注册登录是一个简单的解决方式。Netflix和Facebook等网站都是要求具备账户才能使用的,但在任何一个电商网站上,在能买到商品之前要求人们登录都是无理可据的。
- 发送继续的链接。允许用户通过邮件发送链接给他们自己,让他们能通过这个链接继续某个活动是一个保证无缝衔接的低成本方法。这个方式的一个版本是,发送一个二维码或一个简单的密码,当输入时,用户能在不同的设备上完成他们的操作任务。
- Hand off功能。Apple生态系统内的所有设备允许用户hand off一个体验到另一个设备上— — 例如,一个在iPhone的Hulu APP上观看的电影可以通过点击hand off按钮来在iPad上的Hulu APP上继续观看。设计师应该将操作系统所提供的便利充分利用起来。

Netflix让用户能够轻松地在一个独立的列表里找到并继续观看他们没看完的影视作品。
2、为用户提供一个储存项目的沙盒
当用户在操作任务的中途被打断或切换渠道时,让他们能轻松重新获取操作信息或保存进度。确保你的解决方案提供了暂停和继续活动的方法,且不会丢失进度或无需重新开始。
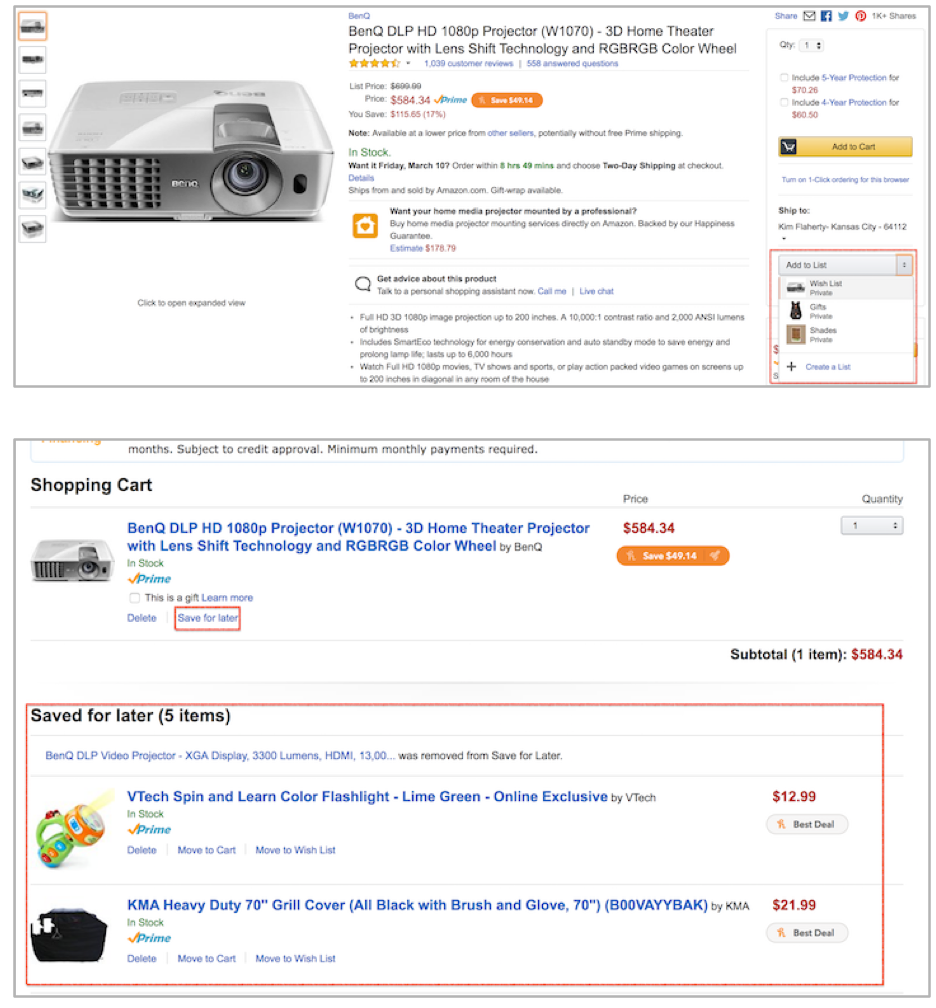
在Amazon.com,这里有很多方法来保存感兴趣的项目以便在其他时候能轻松查看:多样的愿望清单、结账时的“稍后再买”功能,以及最近看过的产品清单。这些都为未来节省了时间,因为浏览大量的产品、缩小选择范围或确定到某个特定的商品需要花费大量的时间。

Amazon允许用户增加他们感兴趣的商品到愿望清单(最上)里,或保存它们在购物车(底下)里稍后再买。如果他们在未来的某一天决定购买一个产品,他们不用再重新搜索定位它。
让信息能轻松地在未来的交互中被获得,可以是简单地提供一个包含你网页内容的链接,并且保证这个链接能适配各种设备。大多数人会将某个页面的链接通过邮箱发送给自己,以提醒自己再次访问该网页或简化再次获得该内容的操作流程,因此你需要确保你的网站能支持“深层链接”(“深层链接”指的是链接到某个网站的某个页面,而非该站点的首页)。

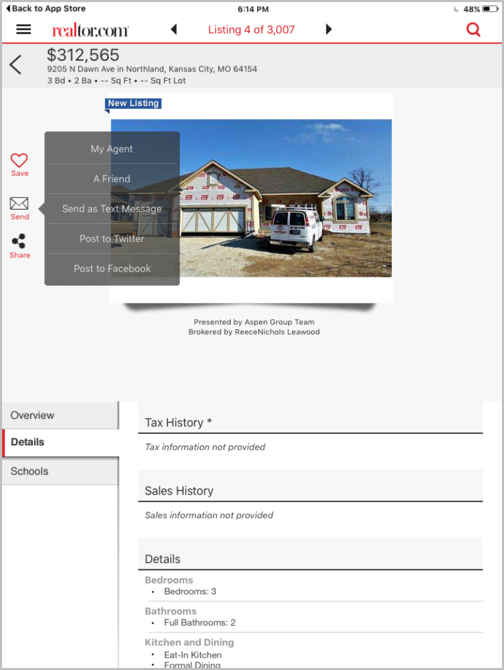
Realtor.com在它的iPad应用上拥有邮件和短信分享房地产信息的功能。
3、促成下一步骤
主动出击——辨别使用模式并且看看你是否能为之提供支持。无论你何时触发了一个驱动用户往不同渠道转移的动作,或者你发现了用户正在遵循一个连续的跨渠道工作流程,找到帮助他们完成下一步骤的方法,而不是将这个包袱丢给他们。上面讨论到的Google Map的“发送到手机”功能,体现了设计师是理解人们如何使用地图导航功能的,并且帮助他们轻松完成不同设备之间的转换。这是一个设计定义和促成用户使用模式的例子。
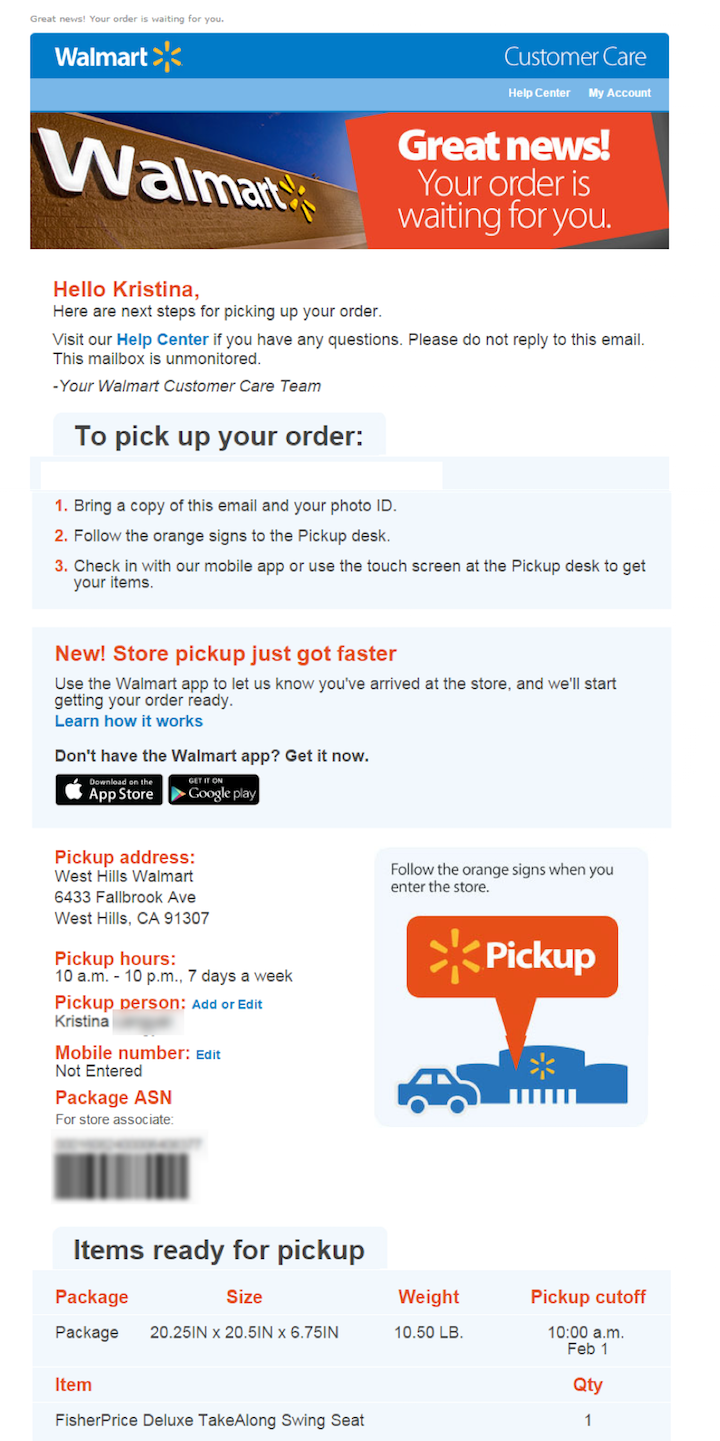
思考人们可能在什么时候切换渠道和,然后捋顺任何转换期间不畅的环节。在婴儿摇篮的案例中,Walmart在促成用户往“到店取货”这一渠道转换上做了不错的工作。通知邮件提醒了用户商品已经准备好可以取货,并提供了逐步的说明,而且也展示了用户在商场中要留意的标牌的图片。另外,它还告知用户移动APP可以提升这个流程的效率。

当Walmart向用户发送了可取货通知邮件时,它还包含了如何完成这个流程的详细信息。

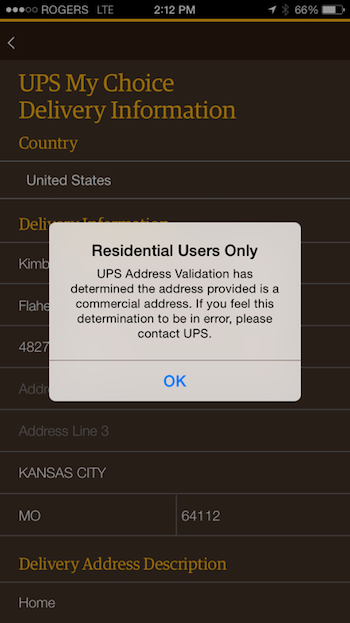
UPS My Choice APP(一个快递应用)在用户输入了一个非住宅地址时,它弹出了一个错误提示信息。这个错误提示信息建议用户联系公司,但是得由用户自己去寻找电话号码或联系页面。事实上,一个能点击的客服号码和一个能跳转到联系页面的链接应该也包含在这个错误信息当中,这样能促成用户的下一步骤。
无缝的用户体验通常需要幕后的改变
许多路障或不同渠道之间有问题的转换产生了比前端设计的渠道体验更深层的问题。随着公司的发展容纳了新的渠道,技术和程序也相应分别递增。流程上缺乏协调已经造成了许多公司后端基础设施的碎片化。一个真正无缝的体验经常需要对后端系统整合的投入,以防止路障造成系统的约束。比如,在Walmart的例子中,商场不能对在线订单进行退货。这显示出了线上和线下商业的系统是分离、独立的。那些可能看起来属于内部的问题不应该影响用户,并造成整体用户体验的打击。
后端技术仅仅只是所需的幕后改变的一个方面。其他约束的原因可能是:分离的实施流程、脱节的组织层级结构和工作队伍、或者在新的多渠道世界中无法运作的过时程序。创造一个无缝衔接的多渠道体验取决于打破孤岛,并将先前的离散体验整合成连续的体验。
无缝衔接:5大被推荐的多渠道要素之一
当公司或组织为一个更大的用户体验而设计时,他们应该努力为无痛的用户跨渠道转换提供支持。无缝的用户旅程允许用户根据他们的实际条件与公司进行交互,形成了杰出的用户体验和持久的关系。
除了无缝衔接之外,多渠道用户体验必须是连续的、根据实际场景优化的、有规划的、以及协同的。
原文作者:KIM FLAHERTY
原文地址:《Seamlessness in the Omnichannel User Experience》
译者:门卫阿伯
本文由 @门卫阿伯 翻译发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益