交互基本功:如何设计一个好用的搜索框?

搜索框一种常见的交互控件,用于精准提取海量的信息中的准确内容。本文作者分享了设计一个搜索框的几个要点,希望大家从中可以有所收获。
1.什么是搜索框?
搜索框一种常见的交互控件,用于精准提取海量的信息中的准确内容。搜索框几乎存在所有的网站和APP中,尤其是海量内容为导向的产品之中,例如音乐库、电商类网站,做好搜索(框)尤其重要。
2.搜索框的应用场景
设计过那么多的搜索框,你所不知道的是,它还有以下几种细分应用场景。
(1)作为搜索引擎入口
说到搜索,我们一般人首先会想到的是搜索引擎,例如谷歌,而在搜索引擎中,首页十年始终如一的搜索框最深入人心。反过来说,正是因为搜索引擎巨头的成功,搜索才越发备受重视,搜索框也是几乎成为网站或者APP的标配。

(2)用于查找内容
典型的应用场景,放在网站顶部之类的显眼位置,用于查找网站中的内容,一触即达。

(3)用于快速定位
查找内容的变种,例如,在手机“设置”中,当设置的选项较多时,通过搜索框进行搜索,可以快速定位到想要的设置项。

(4)用于活动推荐
一些电商网站,巧妙利用搜索框中预置的词,可以达到活动推荐的效果,例如下图中搜索框内置“油烟机”一词,用户只需通过点击搜索即可直达结果页或者活动页面。

3.搜索框的类别(APP)
什么?搜索框还分类别?不是都是放大镜+线框组合么?但是,搜索框还有以下这些类别区分。
(1)隐藏式搜索框
只提供一个放大镜图标,需要再点击图标跳转到搜索页面;或者是需要下拉时才出现,例如微信首页的搜索框。
(2)普通搜索框
通常固定在页面顶部,包含搜索框的普通要素(放大镜+线框)。
(3)有提示搜索框
此类搜索框的特征是,中间有提示语,通常这类的都可以复合搜索,例如可以搜名称或者代码。
(4)含图片搜索框
顾名思义,与普通搜索框相比,增加可以“以图识图”的搜索功能,例如淘宝就可以通过上传图片,搜索与图片同类的商品。
(5)带语音搜索
语音交互是新的交互热点,相比普通搜索框,带语音搜索框可以明显减轻用户手工输入文字的烦恼,现在语音识别的成功率已经达到了很高的地步。
(6)精准分类搜索
与其他搜索框相比,此类搜索框可以先选择分类,再输入关键词搜索分类下的内容,亚马逊的习惯做法,在商品分类较多,但又需要分类检索的时候适用,日常生活中可见超市日用品、食品等分类法。

4.搜索框的交互设计(APP)
设计一个搜索框,不比设计一个页面简单,甚至可能更复杂,它涉及到用户的精准转化,属于看起来简单,但是实现复杂的功能之一。
(1)样式
使用约定俗成的样式(?+线框),不要增加额外的“搜索”按钮,巧妙利用手机提供的键盘的自带“搜索”按钮。

(2)位置
放在页面顶部位置,而不是页面中部,更符合用户的认知习惯。

(3)搜索过程及状态
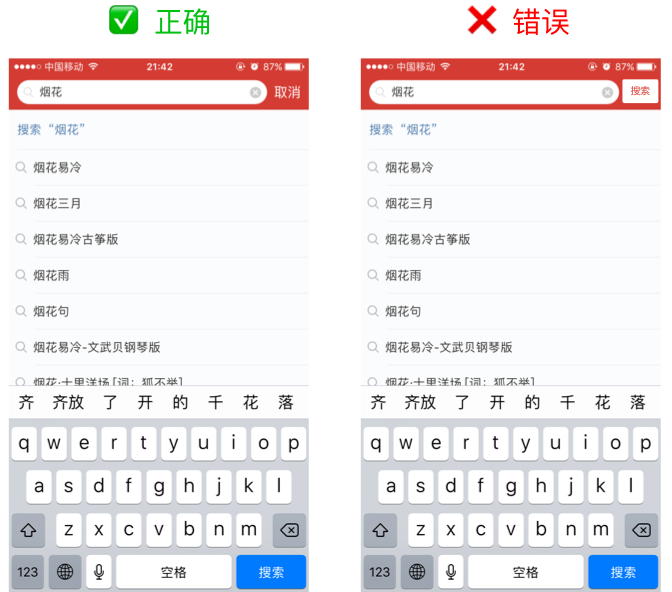
如图所示,搜索框搜索的过程共分为四种状态:默认、获取焦点、输入中、结果展示。交互设计的工作就是要清晰展示各种状态对应的反馈及具体页面细节呈现。
1.默认状态
默认展示搜索提示词
2.获取焦点
跳转到搜索页,并展示热门候选词,最近搜索记录
3.输入中
根据输入的内容展示联想结果,如果候选词包含在多个分类中,例如,烟花可能是一个歌手的名字,还有可能是一首歌曲的名称,还需要提供分类展示页面。
4.结果展示
用界面或者文字描述按照何种排序规则展示结果,如何展示。

(4)搜索结果
下面4个要点能让搜索结果更专业,也能体现交互设计师在细节方面的把控能力。
1.给用户想要的预期结果
用户搜索的目标就是想得到预期需要的东西,搜索结果要符合用户预期,且最吻合的结果排在最靠前。
2.保留用户输入
保留用户输入的内容,就像记住朋友的名字一样,这是最基本的礼节。
3.自动纠偏
当年搜狗输入法其中一个制胜点就是自动纠正用户输入的错误拼音,给出和错误拼音最贴切的(正确)结果。搜索结果同理。
4.无结果提示
需要提示用户输入的内容无结果,比“无结果”更好的方式是“给用户推荐其他内容”,例如,在下图中,“无结果”提示语下方可以根据用户口味、或者当下热门推荐一些歌曲。

最后,请思考一个问题:为什么带语音/图片搜索的按钮通常放在搜索框的最右侧?而不是最左边?
本文由@夜雨 原创发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








作者辛苦了,不过对于有几个点我想杠一下:
1.不是因为谷歌的成功所以大家才重视搜索
是因为信息传播更快了(3G4G网络),网上UGC内容爆发,用户难以精准找到合适的内容。搜索才逐渐被需要
2.列举了很多搜索框
但是脱离了产品生态/使用场景去评论效果,都是耍流氓。
我相信没有一个搜索框能适用于所有使用场景,所以也不该有一个统一的标准去衡量所有搜索栏
偏离一点点,能看得出作者在交互细节上很专业,纵向能力很强。如果能关注高一点的层面会更好
码了这么多,发现作者出书了…不对勿喷
关于搜索框是否置顶,并不能说置顶就是正确的做法,不置顶就是错误的。应该根据不同产品的不同产品目标跟需求结合实际来看,而不应该这么一概而论吧。
语音或图片放在右侧的原因,一个是符合用户操作流程,从左至右,还有一个因素是用户使用常用手(右手)操作,会更加方便
为什么语音/图片会放在右侧呢,有一个因素是左侧作为重要的文字显示区域,有时候用户在打错字的时候,用户就习惯通过点击文字把光标挪过去,如果这个时候把语音/图片按钮放在左侧,点击的时候就容易造成误操作
额外增加一个搜索按钮真的是错误的吗?我看还有很多app是这么做的
我也有此疑问
键盘已经有按钮了,屏幕顶部再加一个搜索,既不方便,也是多此一举。
这个是分场景的,比如,当给提供历史浏览记录的list时候,向下滑动查看更多的时候键盘收起,你再点击搜索框旁边的搜索,而不需要再唤起键盘。
后台系统一行就会存在多个搜索框,那排序上哪几个位置比较符合用户操作,或者说我应该把经常用到的字段放这几个位置。
呵呵,哪有那么复杂,现在手机都是大尺寸,按钮放左边不好点啊,有没有~~~~
喜欢这种调理清晰带图文的基础教程
对于上述提到的搜索栏是否显示“搜索”按钮一事不敢苟同。安卓和ios的交互规范不同,安卓是需要显示“搜索”按钮,因为部分安卓机的键盘并没有搜索按钮
赞同
所以要适配
看了下安卓,貌似是的
个人认为,有2个理由,一是,用户的自然浏览顺序是从左至右,二是,当前使用较多的搜索方式是输入文字搜索,因此会把重要的文字搜索放在左边,加上搜索ICON来做引导,图片或者语音搜索是目前使用较少的搜索方式,所以放在右边,把对用户重要的信息优先展示给用户,如果未来图片或者语音搜索被高频使用,那搜索的格局也是肯定要发生变化的
关于作者留的作业,为什么照片和语音的按钮会放在右边。说说我的看法,搜索的首要功能是用户通过文字输入来表达它的意愿,在这个场景下,用户的意愿无法通过文字来描述(例如商品图片,例如听到的一首歌),此时就需要引入照片&语音搜索来负责用户意愿的表达。我们来考虑这样一个场景,当用户点击搜索框后,发现自己想搜索的无法用文字表达,然而同在搜索框内有图片&语音按钮,是不是就在合适的时机提供了合适的代替方案?从布局上来说,文字&图片&语音,这三者都是搜索的内容,所以都在搜索框内出现,是不是也合理多了?
听歌识曲与语音输入是两个不同的概念,应用场景也有所不同
如何理解用户到底是习惯于搜索框旁边的按钮,还是习惯于使用输入法自带的搜索按钮。
点击输入的时候,一般用户会根据视觉导向点击放大镜附近搜索,而用户的观察热区应该就在这附近无疑了。增加用户使用自己提供的音乐、图片搜索对于企业来说,是一个小的战略目标。希望用户在日常搜索的时候可以注意到左侧的【麦克风小图标】与【图片扫描】小图标。从而尝试使用。 👿
语音和图片的搜索频次远不及文字的频次高,而用户长久的习惯是点击左边进行输入,为了区分开来,定在用户使用习惯场景少的右边来对应搜索频次低的语言和图片就要合理一些,不知作者是怎么考虑这个问题的?
不知道作者是怎么看待这个问题的?
和“蒙其D邱比特”想的一致,不过问题没有标准答案,有思考有理有据就行。
我也赞同,但是想补充的是-带语音/图片的搜索,这两个功能都属于比较“高级”的行为,按照用户通常的操作习惯,越往右边操作等级越高,是为了控制其质量,因为这个按钮不易点到需要双手协同去点击,也就代表了,用户准备去点击的时候是经过思考了才决定去点击(比如说内心早已想好要搜什么图片,或者发什么语音)。这也就等同于操作的成本比较高,质量控制好,搜索的东西就会越精准。(一般操作等级都是从左往右排列)—-个人观点哈。
搜索框的作用首先是被动的查漏补缺(功能和内容上),然后是主动的制造需求(驱动引导),衍生出来的还有排行榜等功能。谷歌搜索栏似乎一直被人模仿和推从,但是实际情况是,自从谷歌00年开始加入中文搜索后,直到09年的改版才把搜索栏的高度加高以更好的适应中文字效果。另外手气不错这个功能也是在新互联网数据黑幕下也可以说是完全的失败了。
衍生出来的还有排行榜等功能。赞同,例如微博的热搜,白百何笑而不语。 😐
是根据用户的习惯吧。正常情况,大多数人拍照或发语音都是左手拿手机,右手按手机屏幕发送。若放在搜索框的最左边,与用户的习惯相反,体验不好,慢慢的这个功能也会流产。
左侧不是已经放了搜索按钮了吗
有概念