浅谈iOS与Android设计规范:6类交互设计规范对比

iOS和Android两个不同的平台,肯定是有很多区别的,下面就从交互的角度,谈谈区别。
以前就读过IOS和Android的规范,但是觉得没啥大用处,因为现在APP为了保持一致性,通常在IOS和Android上的设计是一样的,而且一些小公司只设计IOS的交互原型,因为只要IOS上能用,安卓上肯定没问题,前段时间,和一个人聊,问我它俩的区别,当时一脸懵逼,不知从何说起。毕竟是两个不同的平台,肯定是有很多区别的,下面就从交互的角度,谈谈区别。
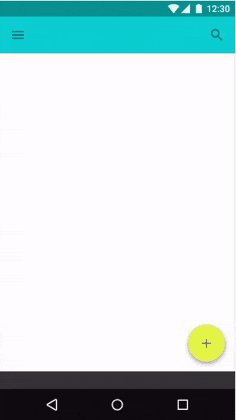
一、全局导航
- IOS:通常放在底部,方便用户点击
- Android:通常放在上面,下面有物理按键,防止误操作。


解析:因为Android比IOS多了物理按键,为了防止误操作,所以只能将全局导航放在上面,但是随着屏幕越来越大,上面是手指无法触及的区域,所以切换起来相对成本较高。
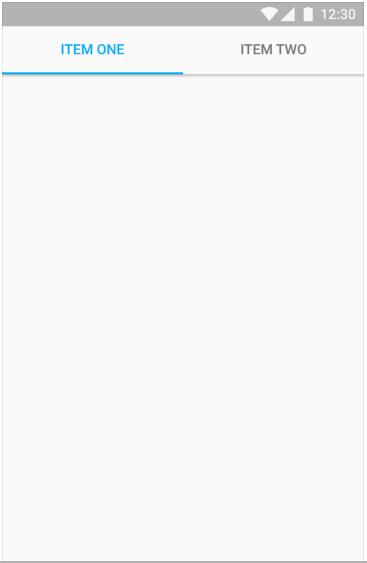
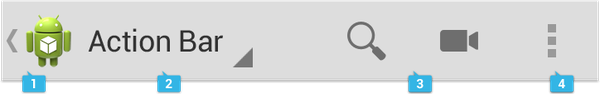
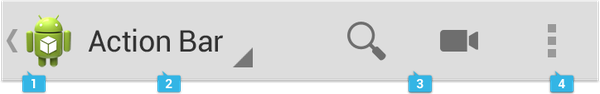
二、二级导航
- IOS:通常放返回、上一级标题、标题(居中),操作通常只有一个
- Android:通常返回控件、logo、下拉菜单、重要操作、更多操作


解析:IOS显示了上一级的名称,让用户点击返回后,心里有预期,Android放了APP的logo,增加了品牌性,但是就使用来讲,用户不知道点击会回到哪,下拉菜单和更多操作都需要点击才能显示,增加了操作步骤。
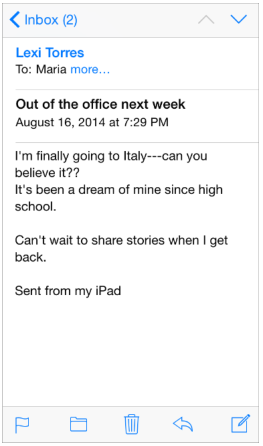
三、工具栏
- IOS:通常放在最下面,方便操作
- Android:放在导航栏里,将重要操作放在外面,其他放在更多里。


解析:IOS将操作都放在底部,区域更大,操作更方便。Android将操作放在了顶部,显得很拥挤,并且还收起了一部分,需要用户查找,但是却节省了空间,让内容显示区更大。
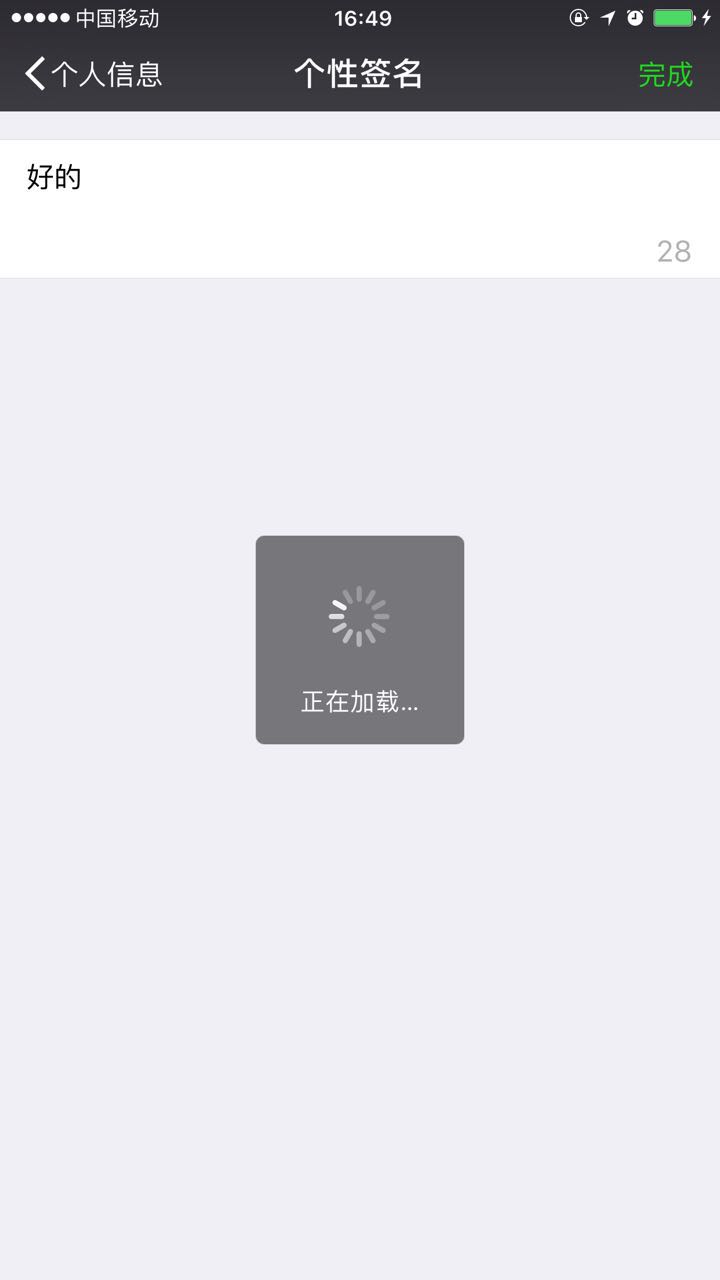
四、提示框
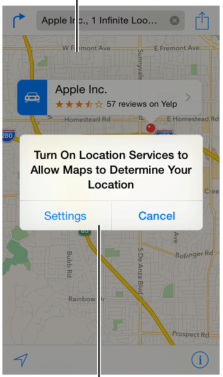
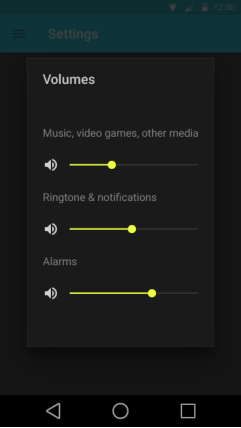
- IOS:出现在屏幕中间,可以带图标,可以不带,可以是静态的,也可以是动态的。
- Android:不可以带图标,不能是动态的,最多只可以带一个操作按钮,最多只能出现一个提示,不能和低端的悬浮按钮重合。


解析:IOS的设计理念是尽量不打扰用户,只要用户能看见变化,轻易不会出现提示,只有一些用户无法感知时,才会出现提示框,所以可以是动态的,像调节音量。Android的提示要比IOS重一些,因为它可以带一个按钮。
五、警示框
IOS:标题和按钮是必须的,可以有内容和输入


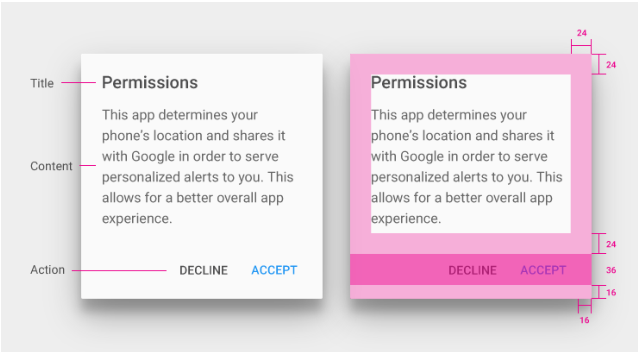
Android:主要有四种:用途、内容、事件、表现。
1、用途包含了标题,内容和事件。

2、内容:只包含标题和内容

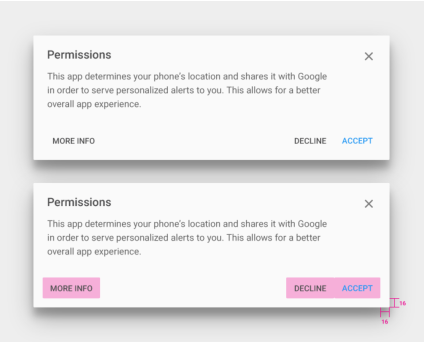
3、事件:标题、内容、更多操作按钮(不只是接受不接受)

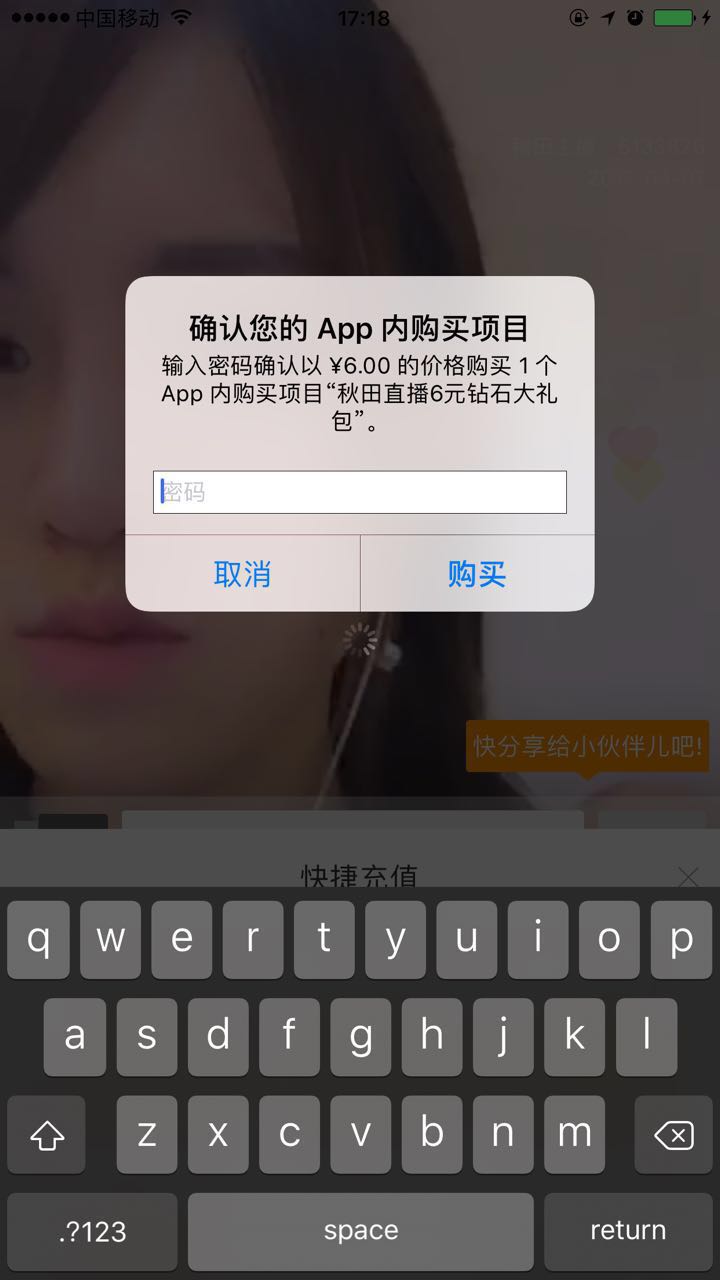
4、表现:有标题、可输入、可操作、有按钮。

解析:警示框按钮的排列是一致的,左侧是消极的,右侧是积极的。IOS的警示框划分要少一些,构成就是标题和按钮,也可以解释和输入。但是,Android要复杂的多,分了4种情况,但是我觉得第一种和第三种差不多,标题和内容是必须的,按钮和输入可以选择。
六、手势定义
IOS的手势规定有8种,如下:

Android:将手势进行了单指和双指的划分,有14种。
- 单次触击(Touch):一只手指按下,提起
- 双次触击(Double Touch):两只手指按下,提起,其中一只手指按下,提起
- 拖拽(Drag),轻滑(Swipe)和快掷(Fling):一只手指按下,移动再提起
- 长按:一只手指按下,稍后再提起
- 长按拖动:一只手指按下后稍后,移动,再提起
- 双触拖动:一只手指按下后提起,再按下后,拖动,再提起
- 捏放(Pinch Open):双指按下,向外移动,再提起
- 捏合:双指按下,向内移动,再提起
- 双指触击:双指快速按下,提起
- 双指拖拽,轻滑和快掷:两指按下,移动后提起
- 双指长按:双指按下,稍后提起
- 双指长按拖动:双指按下,稍后移动,再提起
- 双指双次触击:双指快速按下提起,重复一次该动作
- 旋转:双指按下,以指间中点为圆心快速转动,再提起
解析:IOS只有8种手势,Android有14种,但是很多都不常用,个人感觉IOS的8种已经完全够用了,定义那么多种,用户的学习成本就会提高,而且Android的有些手势并没有定义可以做什么,所以给出这么多手势也没有用。
结语
本文对IOS和Android的规范进行了对比,Android的规范那是相当详细,但是IOS的只给出了设计原则,所以,一些是我自己总结的,可能对比的还不够全面,欢迎大家一起讨论。
本文由 @设计Zan 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








不是很有用,感觉是多年前的内容。因为目前苹果跟安卓融合度蛮高的了。
毫无用处,图片展示尤其烂七八糟
不错不错,赞!~
写的没有规范可言啊
平台差异化规范是有,但目前环境两者融合度也蛮高的了
这算不上规范吧,知识交互方式而已。而且android被写的太不堪了。
写的很棒,很清晰,很受用~~能无私分享已经很棒了~~
解析:因为Android比IOS多了物理按键,为了防止误操作,所以只能将全局导航放在上面,但是随着屏幕越来越大,上面是手指无法触及的区域,所以切换起来相对成本较高。—–Android的顶栏支持滑动切换,比IOS的点击不知道高到哪里去了,完全就是不懂乱写!
刚看了下小米note4 是跟苹果一样啊
感觉作者带着偏见在写安卓
感觉把安卓说的一文不值了呢!
这些只是个例,并不是规范。
😮 😮 😮
不懂不要乱写。
这个网站上的文章质量越来越差了
苹果返回放在顶部,方便用户点击。。。。
难道我们用的不是同一个Android
第一段说的越来越来是不是越来越大的意思啊
。。真不知道作者想的些什么东西
个人总结的一点东西,可能有些偏差,望见谅
楼主看的是以前的android吧
我看的是android 5 的,但是有一些东西没有明确的写出来,就自己总结了一下,可能有偏差
相比游戏类的产品,大部分只能使用点击来说,非游戏类app要幸福得多。