F型浏览模式:设计一个良好的视觉层级结构

本文将引导您了解F型内容布局的原理,它是如何工作的,以及如何应用到设计中?
什么是F型浏览模式以及它的工作原理?
F型浏览模式:当阅读内容区块时,一种最常见的用户眼睛扫描模式。F(Fast)指的就是快速浏览。F型浏览模式阐述了用户是如浏览内容。在短短几秒内,他们的眼睛以惊人的速度扫过你的网站页面。
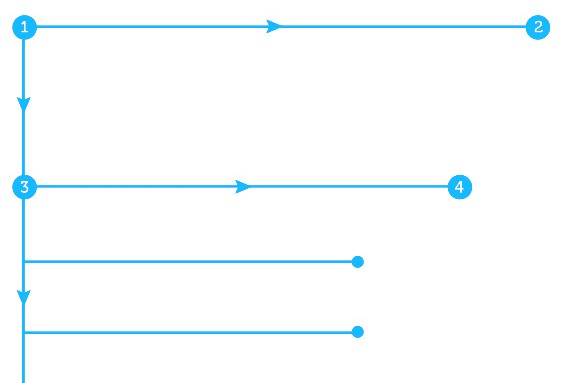
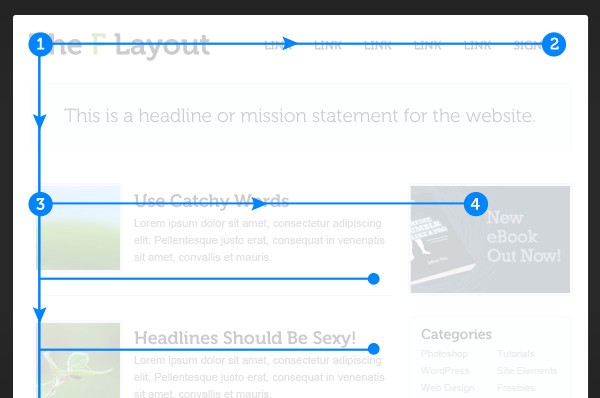
该阅读模式由NNGroup的眼动追踪研究而被推广普及,在这个研究中记录了超过200位用户浏览网页时,发现用户的主要阅读行为在许多不同的网站和任务中相当一致。这个阅读模式看起来有点像字母F,并包含以下3个组成部分:
- 用户首先以水平方向阅读,通常是在内容区域的上半部分。这个初始的部分形成了F型的头部。
- 接下来,他们在屏幕左侧垂直浏览,寻找段落开篇几句中感兴趣的内容。当他们找到感兴趣的内容时,他们在第二个水平方向上快速浏览,通常这块内容区比上一个内容区更短小、更简洁。这部分元素形成了F的下半部分。
- 最后,用户在垂直方向上浏览内容的左侧区域。


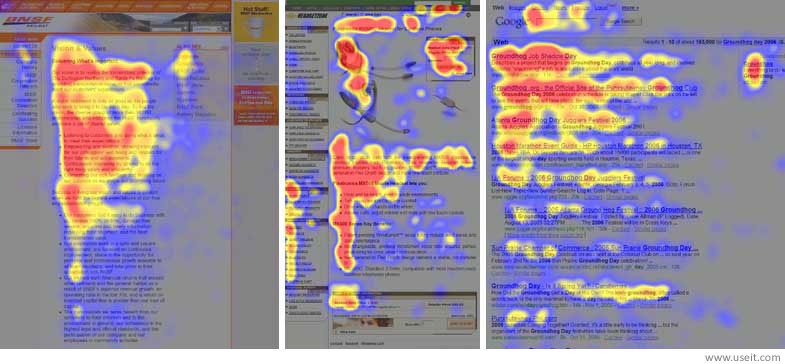
NNGroup演示了眼动追踪研究,如何揭露在从左至右阅读文化中的用户,他们通常是如何扫描区块内容的,通常看起来像字母F或E形状。用户看得最多的区域是红色的,黄色区域表示较少的查看,其次是最少观看的蓝色区域。灰色区域表示没有任何吸引的。
很显然,用户的浏览模式有时候不是都包含以上三部分的。当用户发现他们感兴趣的内容时,他们就会开始正常阅读行为,形成水平阅读。
为何要应用F型浏览模式?
F型浏览模式将能帮助你创建一个具有良好视觉层级结构的设计,这样的设计,人们就能很舒服地浏览啦。
对大多数的西方读者,F型布局方式能让他们感到很舒服,因为他们一直是从上至下、从左至右的阅读习惯。
何时应用F型浏览模式?
F型浏览模式适用于以文字为主的网站布局(如博客和新闻站)。如果有非常多的内容,尤其是大量文本内容,用户会对依照自然扫描格式(也就是上边说的F型布局模式)的设计布局会有更正向的反应。
如何应用F型浏览模式?
F型布局,在文字层面给设计师更多在内容展示层面的控制感。
确定你的内容的优先级
在你布局页面元素之前,先区分元素优先级和重要度。一旦你知道你希望用户看到什么,你就可以很简单地将他们放置在上述浏览模式中的交互“热点区域”啦。
设定初始预期
前两段内容是最重要的。将最重要的内容放置在接近页面上部的位置,以便尽可能快地传达给用户网站/页面的目标。用户通常横向读取页面头部,所以这块区域是放置导航栏的好位置。

为扫描而设计,而非为阅读设计
当我们应用F型浏览模型去思考用户行为方式的时候,可以将用户最感兴趣的内容沿着F型浏览模型去布局:
- 用走心的关键字开始新的段落
- 人们首先查看页面上最主要的元素(视觉感官吸引度最大的元素)。因此,给予更重要的元素更强的视觉吸引度:使用排版来突出文本关键字(例如:高亮文本中的关键字)、使用某些颜色突出显示按钮。
- 每个段落仅表达一个想法/主题,尽可能使用项目符号/编号
- 在左侧或右侧放置最重要的内容,因为这两个位置是用户横向视线扫描开始的起点和终点。这两处用户会做短暂停顿,所以能给予用户额外的时间来进行思考。
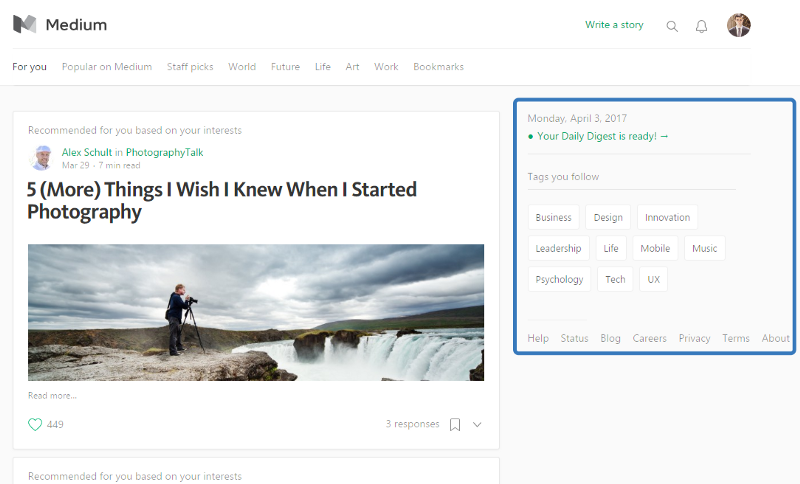
利用侧边栏
侧边栏的存在能让用户有更深层次的参与感,因此使用侧边栏来推动用户的参与感:
- 提供你希望用户看到的任何内容,可以是一个广告,相关文章系列、社交媒体小部件等。
- 为用户提供一个挖掘特定内容的工具。举个例子,像分类列表、标签云、热门帖子等。

避免千篇一律的布局
F型布局的缺点是比较单调(或者说千篇一律)。用户很容易就对重复的、相似的内容感到厌烦。在一个对一切都感到厌倦的用户那边得不到任何好处,所以在用户浏览区域,可以适当添加一些“微妙的元素”来保持用户参与感。

当你滚动浏览前几个部分之后,如果内容长度很长,用户就感觉很无聊,那么这种“打破预期”的布局手段就非常有用啦。
总结
F型浏览模式只是遵循人眼浏览的共同趋势,以便你去优化布局结构。但是,你没必要完完全全严格遵守它,因为这只是一个指导准则,而不是一个标准模板。
翻译:Maker
校对:逗砂
原文作者:Nick Babich
原文链接:https://uxplanet.org/f-shaped-pattern-for-reading-content-80af79cd3394
本文由 @Maker 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益







主要还是取决于内容布局、标题、网页布局、阅读者的心理和需求有关,和F型浏览模型无关
😈 😈 😈 😈 😈 😈
有用,感谢