改版设计的思路(上):发现问题

做改版设计大体思路很简单,只需要做好两件事:发现问题与解决问题。今天我们先来搞定第一件事:发现问题。
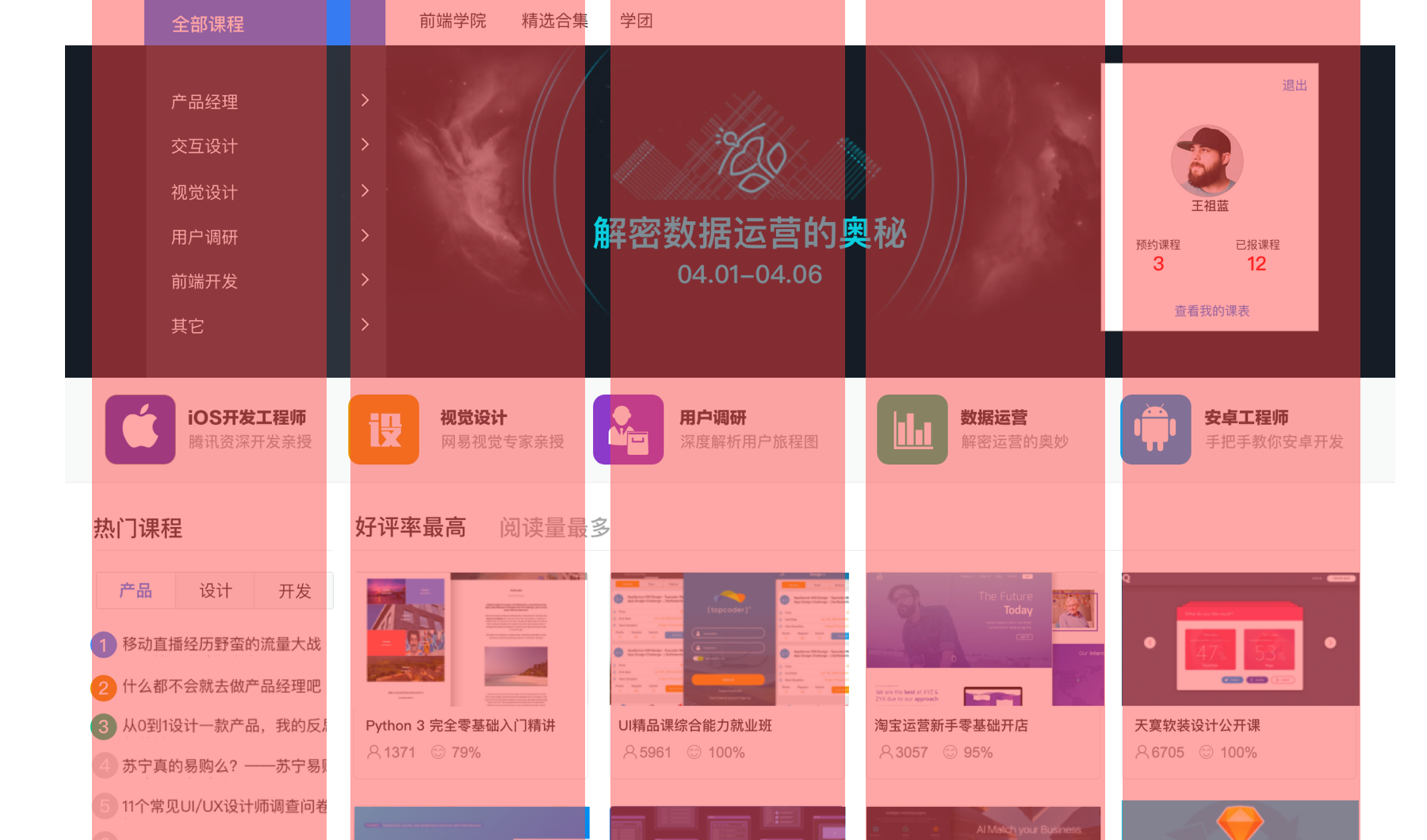
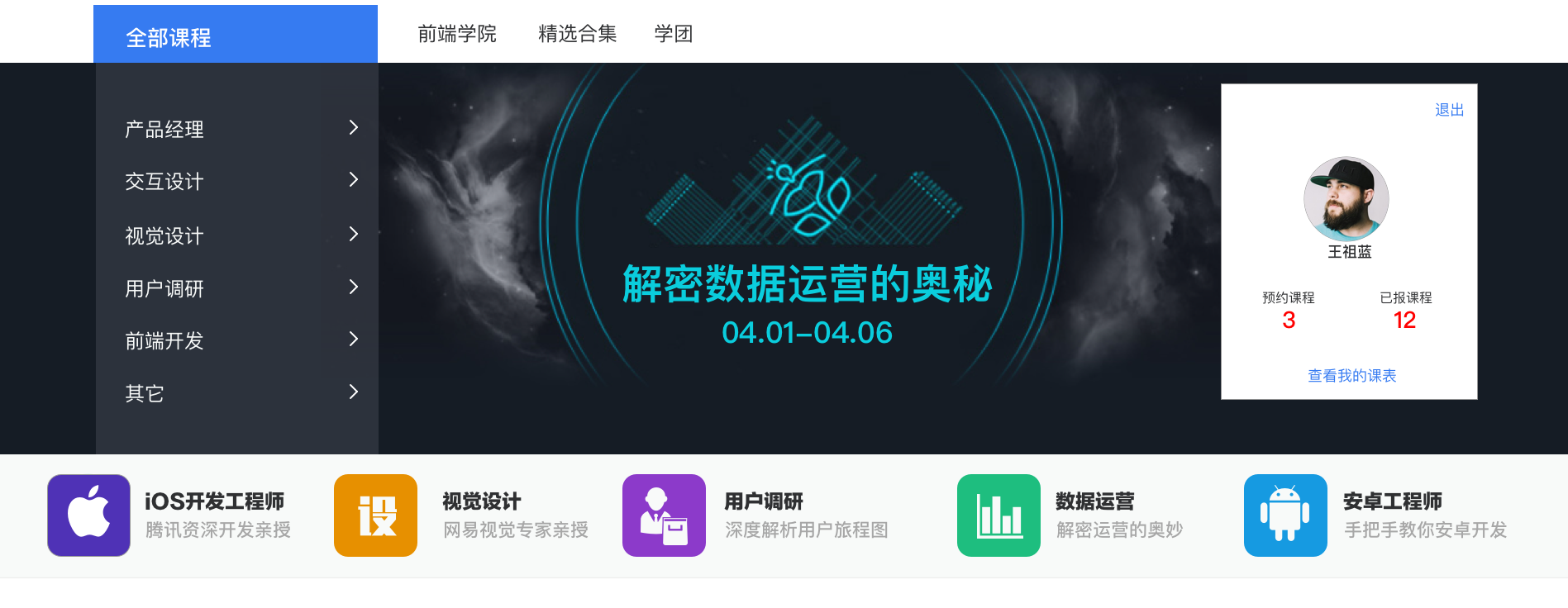
给你下面这样的网站首页,让你找视觉层面的问题,你会怎么阐述?(注意:本文只讨论视觉层面问题。)

我个人觉得会有三种不同类型的设计师:
1. 感觉型
他说:我感觉这个页面太乱。
你问他乱在哪里,他说不出来,仅仅是感觉!这种设计师可能刚刚踏入设计行业,或者做了很久但每天混日子的那种。
2. 混乱型
他说:这个图标重心不稳,页面颜色有点脏,banner有点丑,图标描边粗细不一致。
这种设计师有一定的经验与见解,但是不善于总结与梳理,所以你会发现他们虽然能够说出问题,但都是零散的点,没有逻辑。
3. 体系型
他说:问题出现在以下几个方面:颜色、图标、布局等等,其中颜色问题有……图标问题有……
他们能够先从大的方向将问题归类,然后再阐述细节问题,思路非常清晰。
大家应该都希望成为第三种类型的设计师,但如何能成为体系型的设计师呢?
其实无非就是将结构化思维用好,找问题也一样,不要上来就说一推零散的点,这样会让人觉得你毫无逻辑。
如果别人让你挑毛病,首先我们要禁止说“凭感觉”三个字,其次即使你能说出问题所在,说之前也要先思考一下,你所说的问题够不够系统,是否先从大的方向将其归类,然后才具体阐述。
例如就拿上面这个网站来说,我会从以下5个方面来挑出视觉层面的问题(仅供参考),大纲如下:
- 布局
- 文字
- 颜色
- 图标
- 控件
1. 布局
1.1 关于栅格分栏
我会挑战整个网站的栅格系统,5等分栏的布局方式使整体内容过于密集,并且很多内容并没有按照栅格来布局(比如中部的5个图标),如下图:

1.2 布局层级问题
很多需求方希望传递很多内容信息,并且每一个都是重点,最后就会导致用户根本不知道看什么,我们的这个网站就存在这个问题,重点应该是课程的导航,然而个人信息和快捷入口的图标区已经完全抢走的我们的视线。
我觉得布局层级一定要清晰,该收的应该收起来,比如个人信息;该轻的应该轻一点,比如快捷入口的图标区,如下图:

2.文字
2.1 文字规范
文字的大小及颜色的种类太多,个别还出现加粗情况,例如仅首页的字体大小有12、14、16、18、20、24这么多种,根本没有统一的规范与逻辑,如下图:

2.2 文字层级
文字层级区分不明显,我们看下图:

仔细观察,我们的卡片,标题与辅助信息视觉层级很接近,几乎看不出主次,而竞品的卡片,标题与辅助信息对比很强烈,很容易就知道要突出标题。
3. 颜色
3.1 整体颜色杂乱,缺少品牌感
颜色过于杂乱,没有规则,导致视觉流不清晰,根本无法聚焦内容本身,并且你几乎无法判断那个颜色是品牌色,因为实在太乱太杂了,如下图:

3.2 颜色饱和度过高,种类偏多

举个例子,前三名的序号真的需要那么抢眼吗?就算用三种颜色是否可以适当降低一下饱和度?我看了很多竞品,他们是怎么做的呢?下期再说!
4. 图标
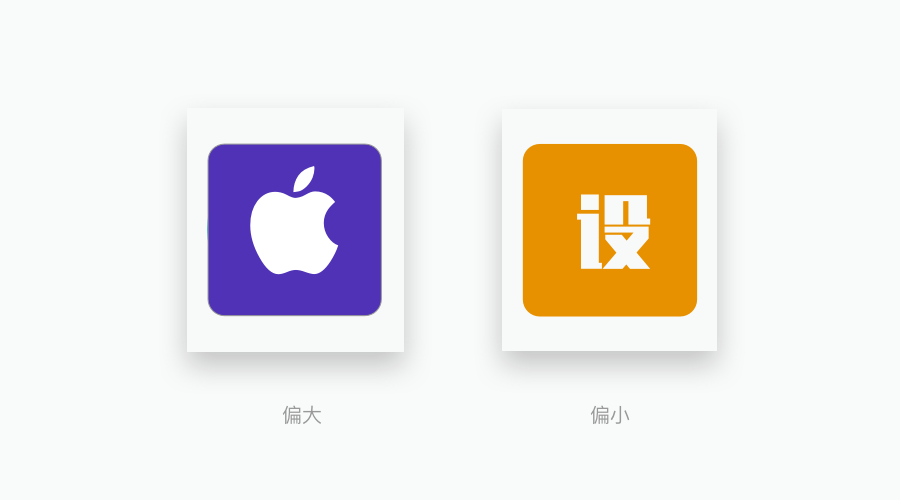
4.1 图标视觉大小不统一

4.2 描边粗细不一致

非常低级的错误!
4.3 图标风格比较陈旧
这个就是仁者见仁智者见智了,个人觉得图标风格已经是很多年前的了,所以可以整体优化!
5. 控件
5.1 标签样式陈旧且不够明显
请看下图,能看见标签在哪吗?感觉已经和背景图融为一体,毫无违和感,厉害了!

5.2 选项卡样式缺乏统一性
排行榜的选项卡有两种样式,没有进行统一设计,差评,如下图:
5.3 样式的细节过于复杂
都说现在的设计要简洁,比如今年很流行的无线化分割等等,来看下图:


这是网站的一块截图,我至少看到了10条分割线,包括卡片的线条,选项卡的线条等等,这么复杂的细节,你说网站能不乱吗?
以上就是改版的第一步——发现问题,也许问题覆盖的并不全面,但是思路是清晰的,可以在真正进行设计的时候查缺补漏,我也仅仅只是提供一种思考方式,至于你怎么找问题,不一定用我的方法,只要能够系统的解决问题,那就是正确的。
关于第二步——解决问题,由于篇幅原因,我们下周六再见喽!
#专栏作家#
菜心,微信公众号:菜心设计铺,人人都是产品经理专栏作家,华为ITUX用户体验设计师(主视觉),3年工作经验,参与华为Welink、3MS、连长社区等多个项目的用户体验设计工作。欢迎大家互相交流关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








我觉得问题最终还是会回归到感觉问题,就像你说的一个页面可以从颜色、布局、图标等等各个方面去考虑。比如,感觉颜色有问题,感觉这边层次不够,到什么大小颜色对比到什么程度层次才够,还是靠感觉啊
分析的很逻辑,条理
分析的很不错学到了,期待大大的下篇
这种页面就像刚毕业1-2年的人做出来的,杂乱无章。
排版有重大问题,主次不分,导航菜单栏权重过大,广告大图被截成3段,右侧个人信息栏字体、布局都不考究,且应做隐藏唤出。
广告大图下的几个图标,太花,与下方的卡片设计产生视觉冲突,应该整体上移到大图广告以上或削减颜色,简化图形,或者索性一不做二不休做为主推内容加大设计力度(未知权重)。
导航菜单形式有待商榷,传统平铺更好。
第一屏热门课程在左边,第二屏收藏更多在右边,走S型,又是排版问题。
字号目测至少有5种,显然太多。
颜色乱用,定义几种颜色,超链#333,按钮蓝,青绿强调色,土黄警告,不瞎用。
突出卡片标题字号,弱化功能标签字号。
猜测“我要报班”为主推产品应该放第一屏显著位置。
广告大图太丑。 😐
挺好的,分析的逻辑很系统很清晰