浅析一个复杂页面的布局设计

很多产品的信息量很大,又因为各种各样的原因设计师不能对内容进行轻易删减。如果不好好整理信息,会让界面越来越凌乱。我从去年开始做的很多项目都是这种情况,于是总结了一套简单好用,又有理有据的为复杂界面设计布局的方法。
为了方便大家理解,我使用Facebook首页作为案例。
1. 把需要展示的信息都列出来
先不考虑信息之间的关系和顺序,大致列出即可。主要信息一定要列出,优先级较低的信息不用100%覆盖也没有关系。
以Facebook为例,首页需要展示的信息有:
Logo、搜索、用户信息、导航、Explore功能列表、发帖发图、最新动态、朋友推荐、语言选择、网站声明、聊天板、我创建的、设置、注销……
2. 从产品策略的角度整理信息
与对这个产品比你更了解的人讨论(如产品经理),从产品策略的角度将这些信息进行分组归纳(这时还不需要过多考虑用户):
- 基础功能:搜索、导航、设置、注销
- 基础信息:Logo、用户信息
- 主要功能:发帖发图
- 主要信息(不断更新):最新动态
- 重要功能:聊天板
- 重要信息:朋友推荐
- 辅助功能:我创建的、Explore功能列表
- 辅助信息:语言选择、网站声明
3. 从用户的角度整理信息
与用户(或潜在用户)交流,观察他们对这些信息的真实想法。因为越贴近真实心理越好,所以可以用一些口头话、感性的表达方式:
- 可能是我使用这个东西的唯一目的:最新动态
- 我常用的东西,越方便越好:发帖发图
- 必须有,但我通常不会仔细去看:Logo、搜索、用户信息
- 如果有动态我就感兴趣:聊天板、我创建的
- 我想要时才回去找:设置、注销、语言选择
- 我不关心,偶尔可能看一眼:朋友推荐、Explore功能表
- 这东西需要吗:网站声明
4. 根据用户心理调整按照产品策略整理的信息
产品策略中的重要功能“聊天板”根据用户反馈,除非有动态否则不会关心。所以放到辅助功能里。
产品策略中的重要信息“朋友推荐”根据用户反馈,并不会主动去看,所以放到辅助信息里。
再将其余的信息结合用户关心的优先级前后排列。
调整后,信息的分类变成了这样:
- 基础功能:导航、搜索、设置、注销
- 基础信息:Logo、用户信息
- 主要功能:发帖发图
- 主要信息(不断更新):最新动态
- 辅助功能:聊天板(策略重要)、我创建的、Explore功能列表
- 辅助信息:朋友推荐(策略重要)、语言选择、网站声明
5. 用信息分类画页面布局
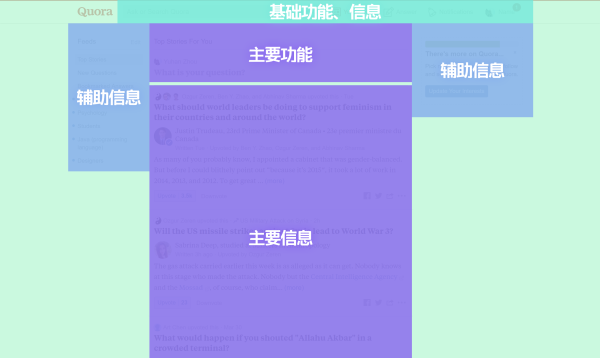
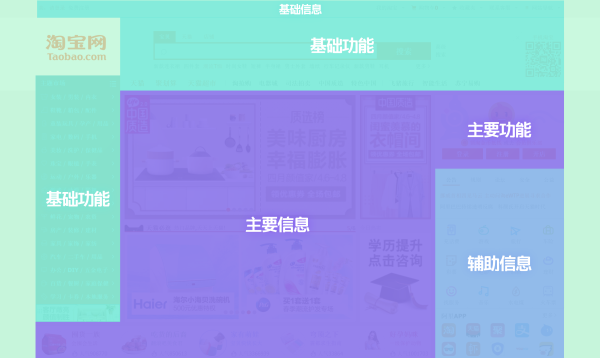
分析其它产品,发现主流的形式是把基础功能和信息放在顶部,主要功能和信息放在中间,两侧放置辅助信息。
为了方便理解,我挑选了大家较为熟悉的界面:





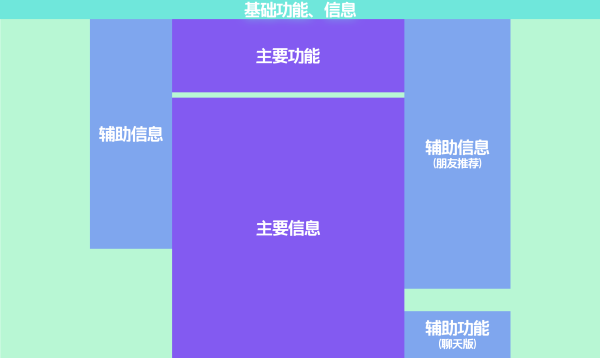
综合分析后,设计出自己的布局:

一个复杂页面的布局设计就完成了。
作者:Z Yuhan
来源:https://www.zhihu.com/people/zhou43/pins
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益















感觉非常不错呢!!
感觉受用
这个布局图是用什么软件画的呢?
感觉很受用呢!
分析的不错,很有道理。