10个步骤,了解新手入门过程的设计原则

新手入门是每个应用程序最重要的元素之一。很多时候,它的难易程度决定了用户是否会继续使用应用程序。在用户界面上,新手入门不仅仅是简单的5个介绍软件的页面或说明性的工具提示内容。下面我会使用最有趣的例子来描述新手入门过程的设计原则。
1. 关注用户目标

我们从一个简单的问题开始:我们用户的主要目标是什么?为什么他们使用我们的应用程序?(例如:Whatsapp的目的是将用户与他们的朋友连接起来。)用户为了实现自己的目标,他们通常需要完成一些额外的、无关的任务(这里指新手引导),甚至会导致我们远离真正的目标。所以,这些入门步骤应限制在最低限度以内。
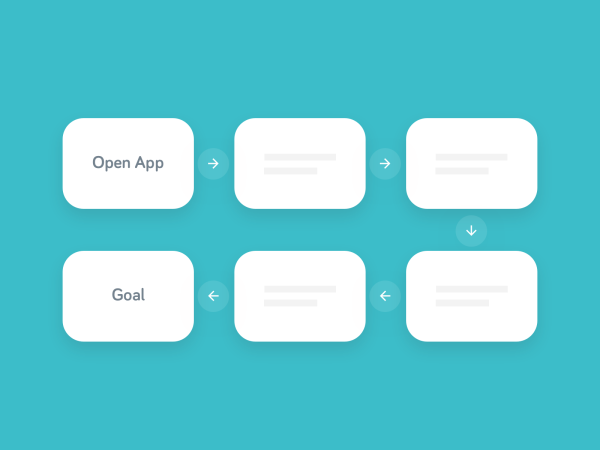
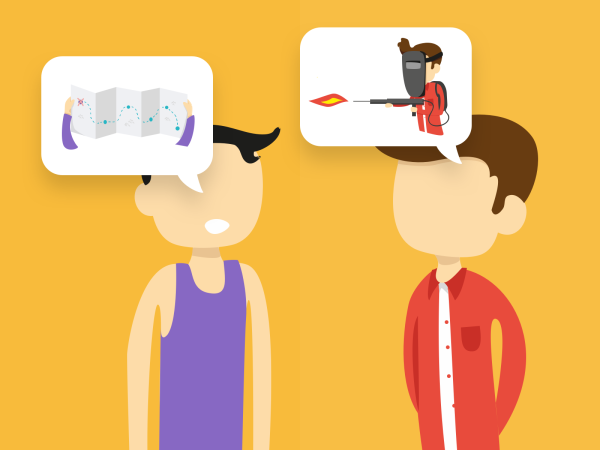
2. 创建旅客地图

接下来是创建一个用户实现目标必须采取的路径。这里要专注于“首次打开应用”、“创建配置文件”或“选择您的第一个联系人”等关键时刻,以及最后一步且是最重要的一步——用户实现其目标的时刻。

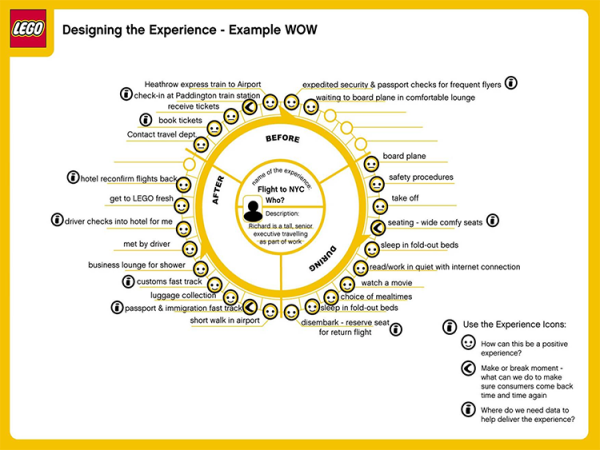
乐高的飞行体验路径

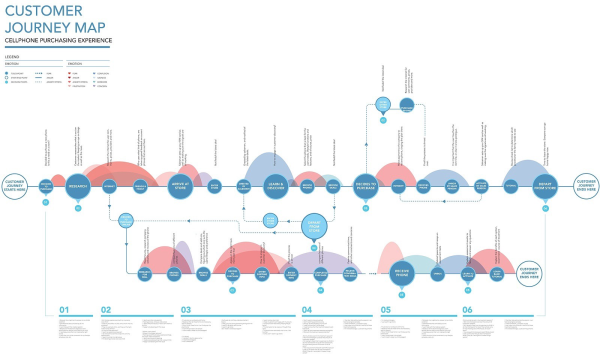
Jessica Tien的手机采购体验路径
3. 剔除无用的内容

每个步骤,都应将用户的输入成本降至最低,并详细解释为什么需要那些必填信息。除此以外其他一切内容都应该可以在之后展现。在这一步中,我们只应关注用户目标,只要用户完成入门就能返回到应用程序。用户的目标不是在其个人资料中添加头像,或填写其位置或创建个人资料等等。
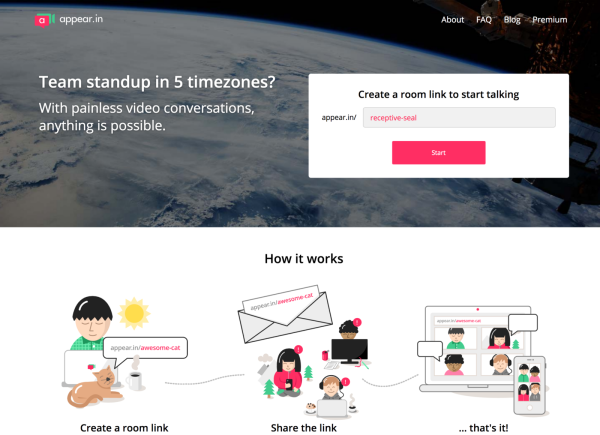
尽可能晚一些让用户创建账户,注册通常只是为了能将我们已有的数据链接到配置文件,并使其在各种设备中同步使用。但是为什么用户需要创建一个空白的帐户呢?(一开始本身就没有数据不需要配置不需要同步)

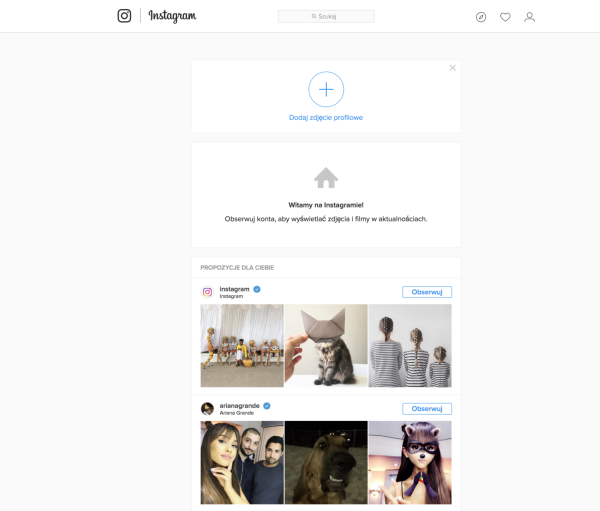
Appear.in 允许用户直接进入视频通话,没有任何障碍(如不得不注册或选择一个名称)
头像、位置、身高等详细信息在新手入门时并不重要。也许这些信息可能是有用的,但在用户初次使用时它们没有必要占据一个重要任务环节。
4. 逐一介绍功能

大多数时候用户专注于一个功能,但如果我们想要介绍更多功能该怎么办?让我们来看看Medium应用:我们的主要目标是阅读文章,但另一方面Medium也允许我们去撰写文章,我们不想向仅对消费内容感兴趣的用户解释如何撰写文章。在这种情况下,我们应该创建一个应用规则——定义出我们正在面对的用户对象,并给出恰当的指示。

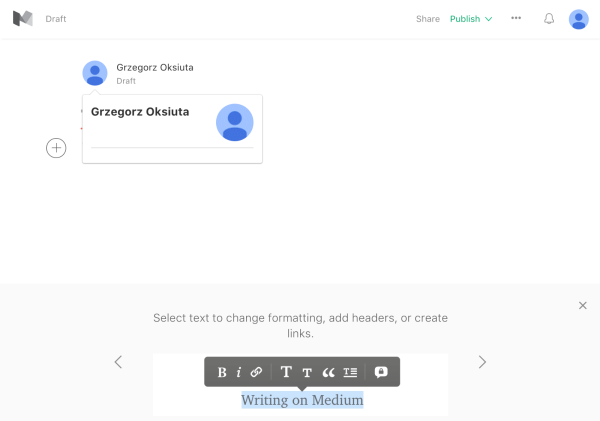
Medium只有在您尝试撰写文章时才会介绍书写功能。

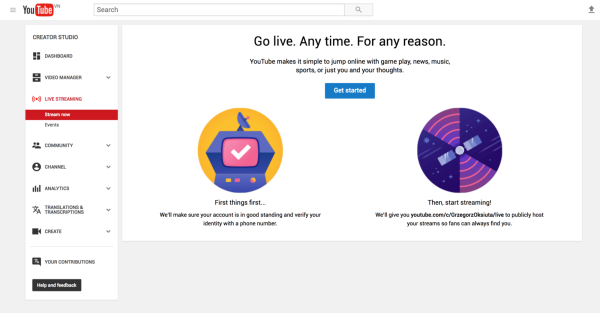
Youtube仅在专用标签中引入直播流功能。
5. 提供交互性

我看到过太多的新手入门完全脱离应用程序本身的案例。静态文本是介绍功能和解释我们应用规则最不吸引人的方式。相反,我们要尝试利用应用程序的机制本身,使用已设计好的界面解决方案会是一个好方法。

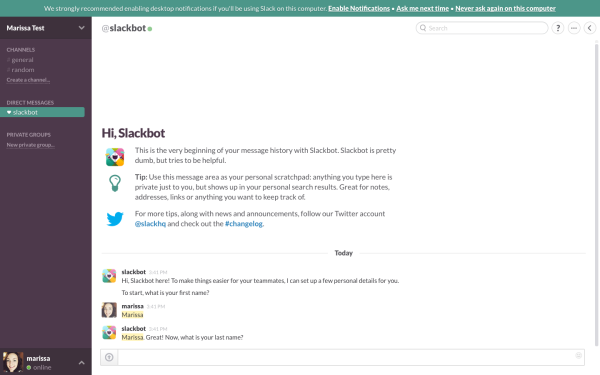
Slack使用其机器人功能来介绍应用功能并自动填入个人信息。

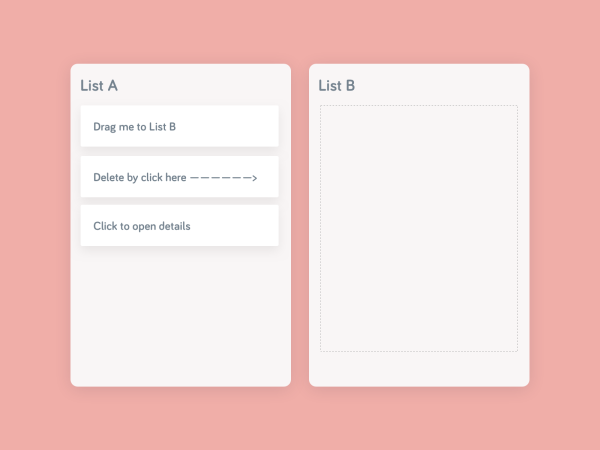
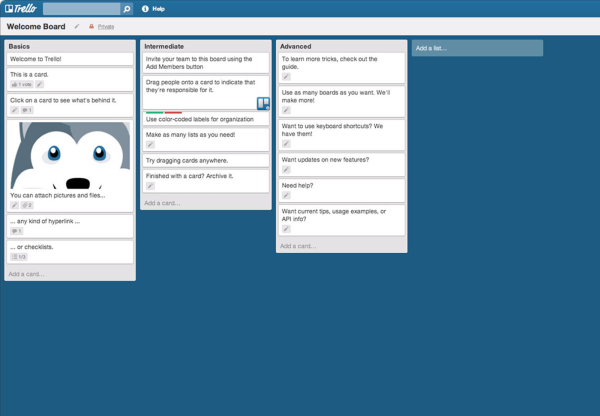
Trello以简单的方式使用卡片介绍功能
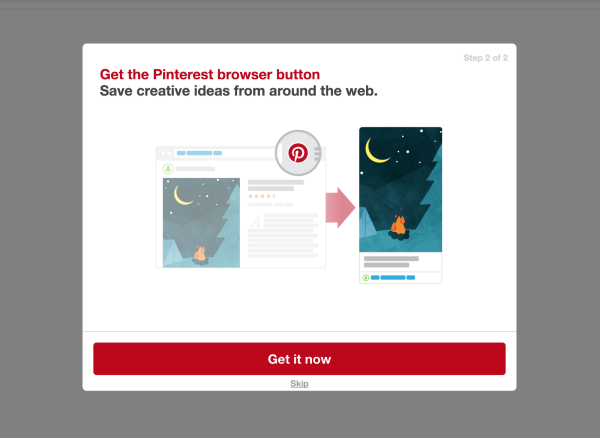
6. 解释你为何需要它

没有人喜欢浪费时间填写长表单和阅读入门指示,不幸的是,在某些情况下这些是不可避免的。为了缓解用户的抵触情绪,我们需要让用户知道哪些明确信息是必填的,一个好的解释将能够降低用户直接关闭该应用程序的可能性。

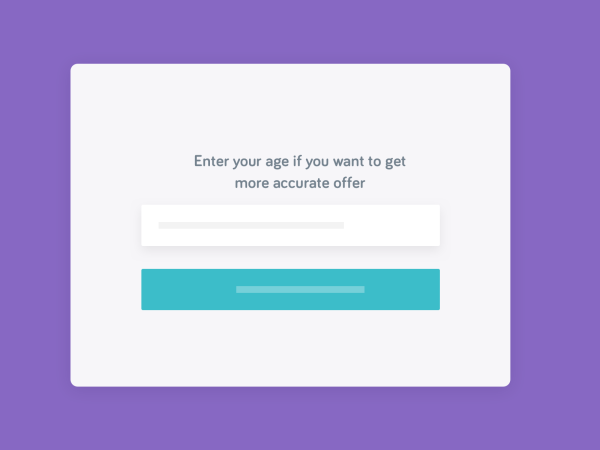
GetResponse清楚地展示了输入的文本是用于什么。

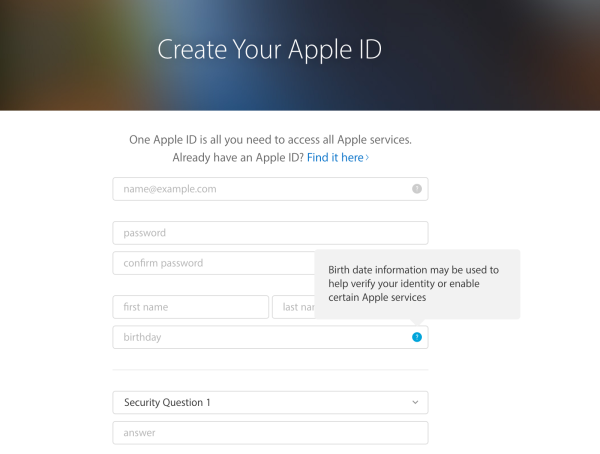
Apple有清楚的信息告知用户为什么生日信息是重要的。
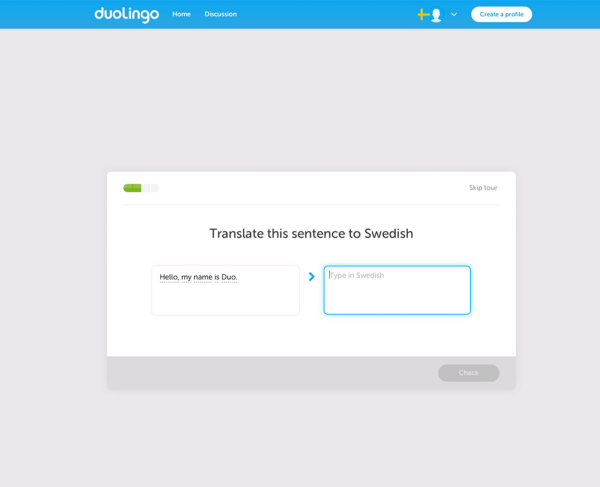
7. 允许用户直接体验

不要强迫任何东西,有些用户喜欢自己探索,应确保总是有一个“跳过”按钮可见。这样能让探索型用户玩得开心,同时也有助于已经知道此应用程序的用户直接进入使用界面。


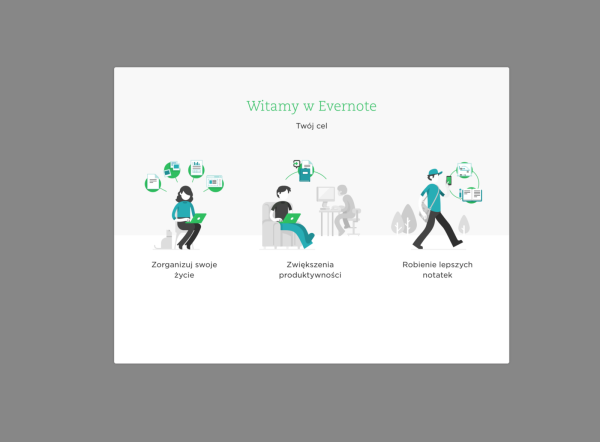
8. 为不同目标的用户量身定制新手入门

这一步是游戏设计师所熟知的,某些功能专属于高级用户,应该只展示给他们(这并不意味着它们不能被其他所有人使用)。因此,用户将有一个不太陡峭的、更长的学习曲线,不会受可选展示的内容影响。

Evernote通过简单地询问用户来识别用户目标。
9. 利用空白页面

如果应用程序以空白的方式开始,可以尝试使用它来帮助用户了解你的工具。一个好的建议是展示受大众用户欢迎的内容或创建一些样本数据。


10. 与用户1对1地对话

最后但并非最不重要的:与您的用户谈话!经常谈话。没有比1对1对话更好的信息来源方式。你会惊讶于他们如何使用你的应用程序,以及在应用程序中他们的问题有多么不同。
总结
做新手入门是一件困难且微妙的事情,请花点时间尝试我文章中描述的原则,并确保考虑用户。你发现的很多问题也许难以解决,但是可以继续努力获得更好的产品体验!迭代中修复问题是每个设计过程的必经环节。每一个阶段你都会看到改进,这是我们做产品最大的动机。
来源:优设网
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







