微交互的设计案例与思考(上篇)

作为一名交互设计爱好者,在此抛砖引玉,用6类约30个案例供大家参考,本文先分享前面两部分,即为懒而做的设计和为等待而做的设计。
设计师和初级产品经理面试常常被问及手机中的APP好在哪里,聪明的同学懂得事先准备,比如在网上搜索“XXX设计神细节”。
然而,受国外UX设计趋势影响,今天国内有大量的产品设计方法论介绍(如《用户体验要素》五层模型,COOPER的用户模型和情景剧本,CUBI产品模型,以及近期火爆的服务设计)。但微交互的资源相对匮乏,多是增强用户理解和使用的动效模型,涉及用户行为的较少。
为什么对微交互的讨论这么少?个人理解好的微交互不在书本和方法论里,而在实际产品中。好设计是透明的,真正优秀的微交互设计,人们每天都在使用却察觉不到它的存在。
所以是时候整理今天产品中的微交互设计了。
作为一名交互设计爱好者,在此抛砖引玉,用6类约30个案例供大家参考。
这6部分分别是:
- 为懒而做的设计
- 为等待而做的设计
- 懂礼貌的设计
- 为舒适而做的设计
- 为感知而做的设计
- 因懂你而做的设计
一、为懒而做的设计:减少用户负担
生理学表明,人会懒源于当人减少能量消耗的时候,大脑会释放多巴胺的奖励机制。这也许是因为我们的祖先以捕猎为生,减少能量消耗意味着增加生存机会。
懒是人的天性,所以交互设计的目标正是帮助用户从复杂的工作中解脱出来,减少额外工作,最好一步完成任务。
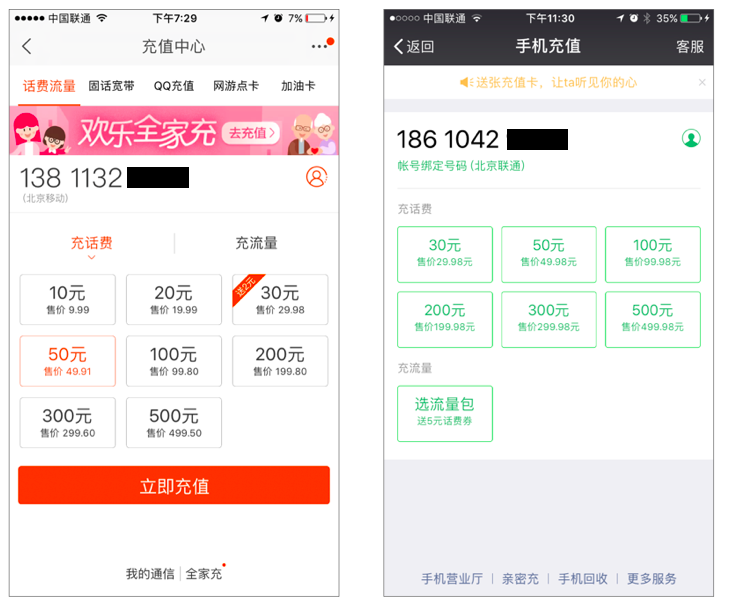
案例一:淘宝、微信手机充值,一键购买

我们很多人有使用淘宝或微信给手机充值话费的经历,然而我们可能没有留意到,二者的充值操作略有区别。
淘宝的操作要用户选择价格后再按充值按钮唤起支付,而微信点击价格后直接唤起支付。由于充话费是单选SKU,淘宝的点击确认操作毫无必要,因此增加了用户负担,微信则实现了一键购买。今天的支付宝正是理解两者区别,使用了微信的模式。
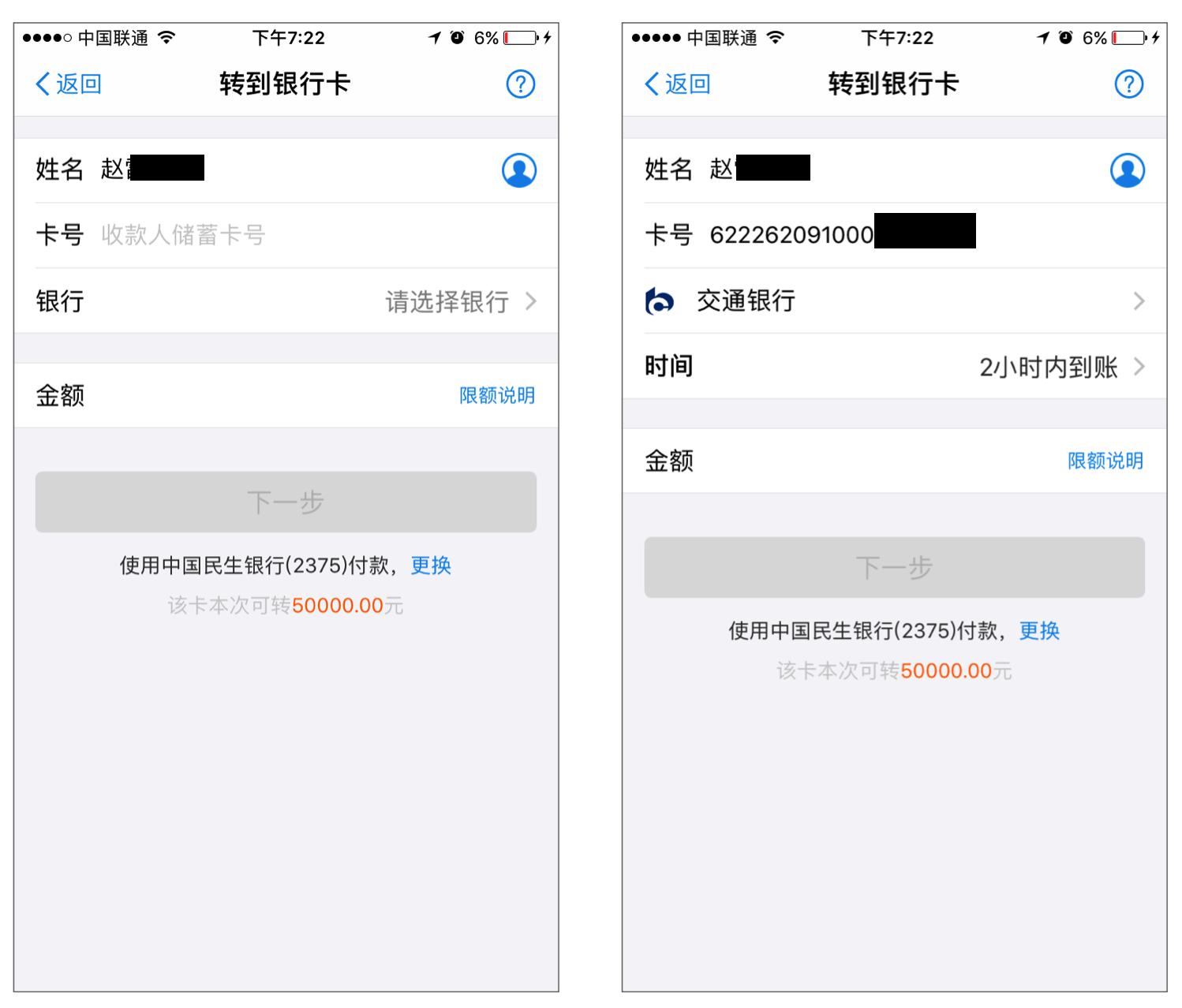
案例二:支付宝转账-智能填充

几乎每个人都有使用支付宝转账的经历。当我们填写完姓名和卡号后,发现银行被自动选择填写完毕。当时一定会觉得这真贴心啊。
通过卡号验证发卡行,自动为用户填充银行,避免了选择步骤,减少了用户的输入负担。
不止于此,在填写后,支付宝这是才显示到账时间,并默认填充2小时,减少了用户的认知负担和选择步骤。
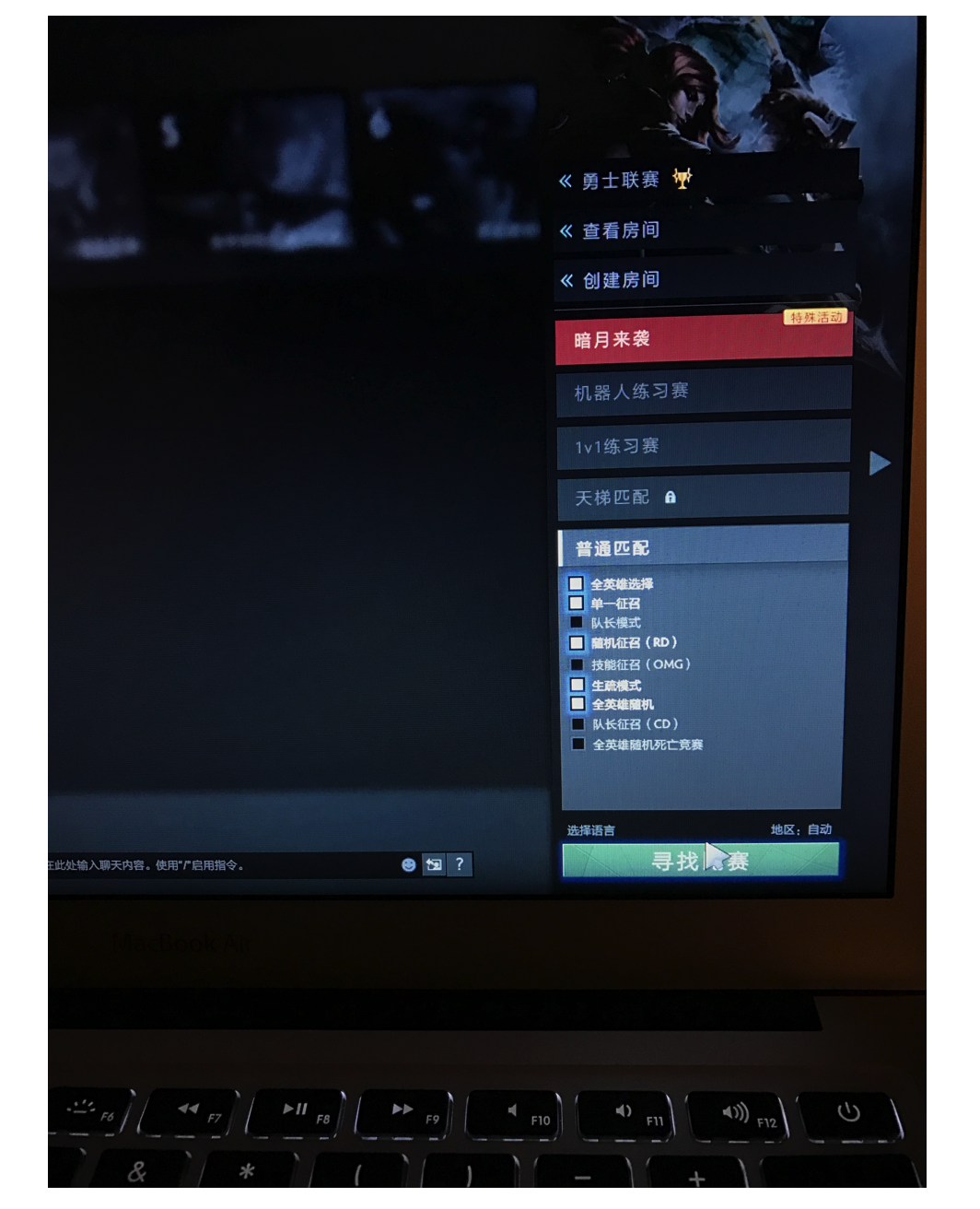
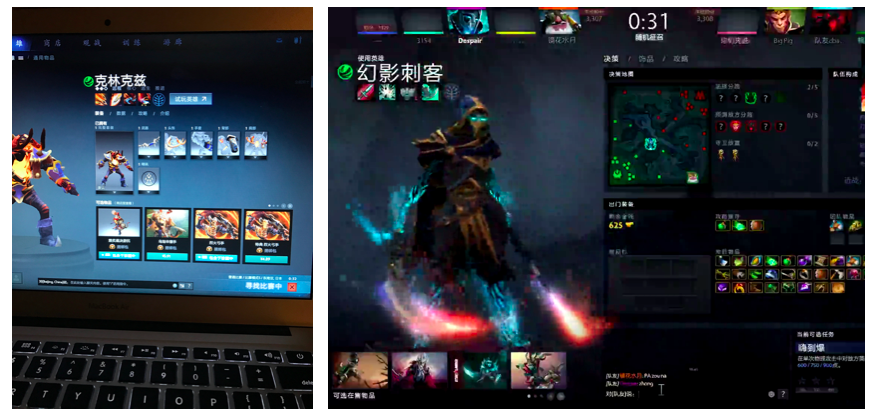
案例三:DOTA2选择战役,在上一次上做更改

这是一个桌面的例子。DOTA2玩家知道:由于线上玩家较少,游戏模式采取了玩家勾选多种模式匹配的策略,以减少匹配的等待时间。
于是出现了一个问题,玩家每一次都多次勾选好复杂啊。DOTA2没这么做,而是记住玩家上一次的选项,在这个基础上做更改,不必重新选择。
由于玩家大多有着自己的固定偏好,多数情况下,会在上一次模式上直接点击开局。这种情形下用户选择负担被消除,实现一键匹配。
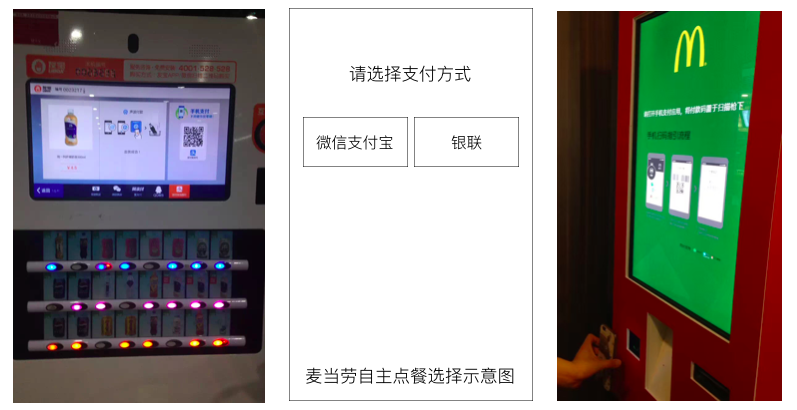
案例四:友宝贩售机和麦当劳点餐支付-不知道用户选什么,默认多数人的选项

这是一个线下支付终端的例子。很多朋友都有过在友宝贩售机买过饮料的经历。在选择商品后,屏幕显示二维码,用户扫码支付,取走饮料。很多人没有注意到,这中间其实节省了一步选择支付方式的操作。
由于国内已经习惯了微信和支付宝付款,友宝将支付方式默认为支付宝付款(这个二维码微信支付也有效)。当需要更改时,才需要点击切换其他方式。
麦当劳设计了超级棒的自助点餐系统,但在选择支付方式这里似乎搞砸了。当用户生成订单后必须在支付宝微信和银联支付间做选择。
通过默认最多人选项,友宝巧妙减少多数人的额外负担,而对少数人来说也并未增加负担。
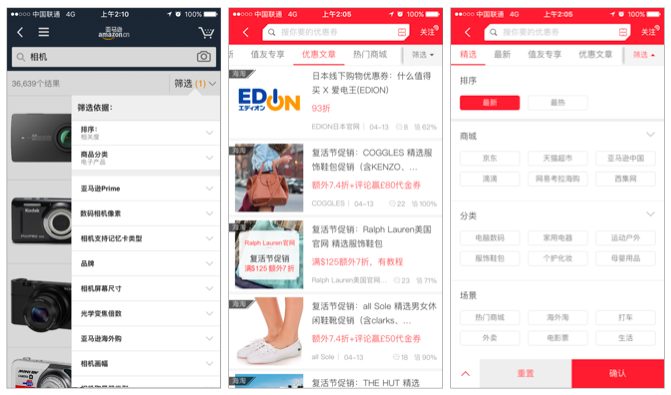
案例五:亚马逊和什么值得买-筛选和排序其实可以结合到一起

电商习惯于在商品列表上使用筛选和排序,用户在多个下拉菜单里做选择。但有些时候,两者结合到一起似乎更好。
这出于两个原因,首先用户不必操作多个下拉控件,第二,绝大多数时候,用户是看最新,最热,最便宜,而不是看最旧,最冷,最贵。排序其实放置的更深一些无妨。
亚马逊APP的商品列表上只有筛选,排序在筛选内部,但是仍是下拉形式。亚马逊的设计者似乎了解两者可以合二为一,但可惜呈现方式仍然效率低下。而顶部因转移排序按钮的空间也未好好利用。
什么值得买真正了解到这几点的问题,在一个列表上,其设计者不仅将排序整合到筛选内部,而且在去掉排序位置上放置了热门标签,用户甚至是根本不用点击筛选,也可以通过标签选出需要的内容了,降低了用户操作负担。
微交互的核心理念在于通过打造产品细节提升用户体验。
在第一部分中,我们介绍了为懒做设计,减少用户负担的5个案例,在接下来的部分,我们将聚焦为等待而做的设计。
二、为等待而做的设计:等待不可避免,但可以优化
研究表明,用户能够最多忍受的等待时间是6~8秒:在0.1秒内反馈用户是可以接受的;超过1秒的等待用户会注意到延迟;而超出8秒,绝大部分用户会愤然离场。
虽然交互设计并不能改变网速和设备性能,但可以通过优化等待策略,减少等待次数,设计等待效果,甚至使用虚假的反馈为用户疏导焦虑,最终获得用户的认同。
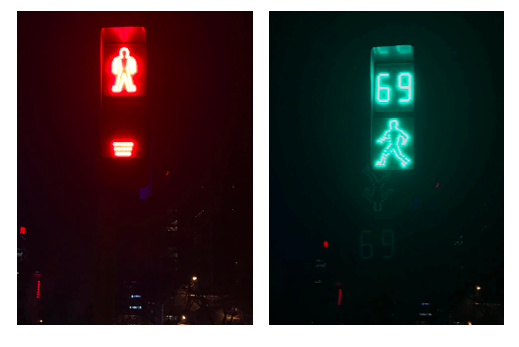
案例一:人行道红绿灯的两种显示,优化的前提是正确理解模式

细心的同学会发现,北京大街上人行道的红绿灯使用了两种显示模式。红灯采用进度条形式,而绿灯是读秒倒计时。为什么同一个红绿灯采取两种截然不同的形式呢?这里其实有巧妙的地方。
红绿灯两种显示分别处在用户的两种模式下:红灯是等待模式,而绿灯则是催促用户。红灯模式下,进度条是一个沙漏,行人是无法获得明确时间的,也就麻痹了等待焦虑,避免闯红灯的发生。在绿灯模式下,精确的时间让用户计算是否还能过得去马路,避免行动不便者滞留在道路中央发生危险。
正是设计者正确的理解了两种模式的不同,设计出优化的红绿灯,减少了行人闯红灯和道路滞留发生。
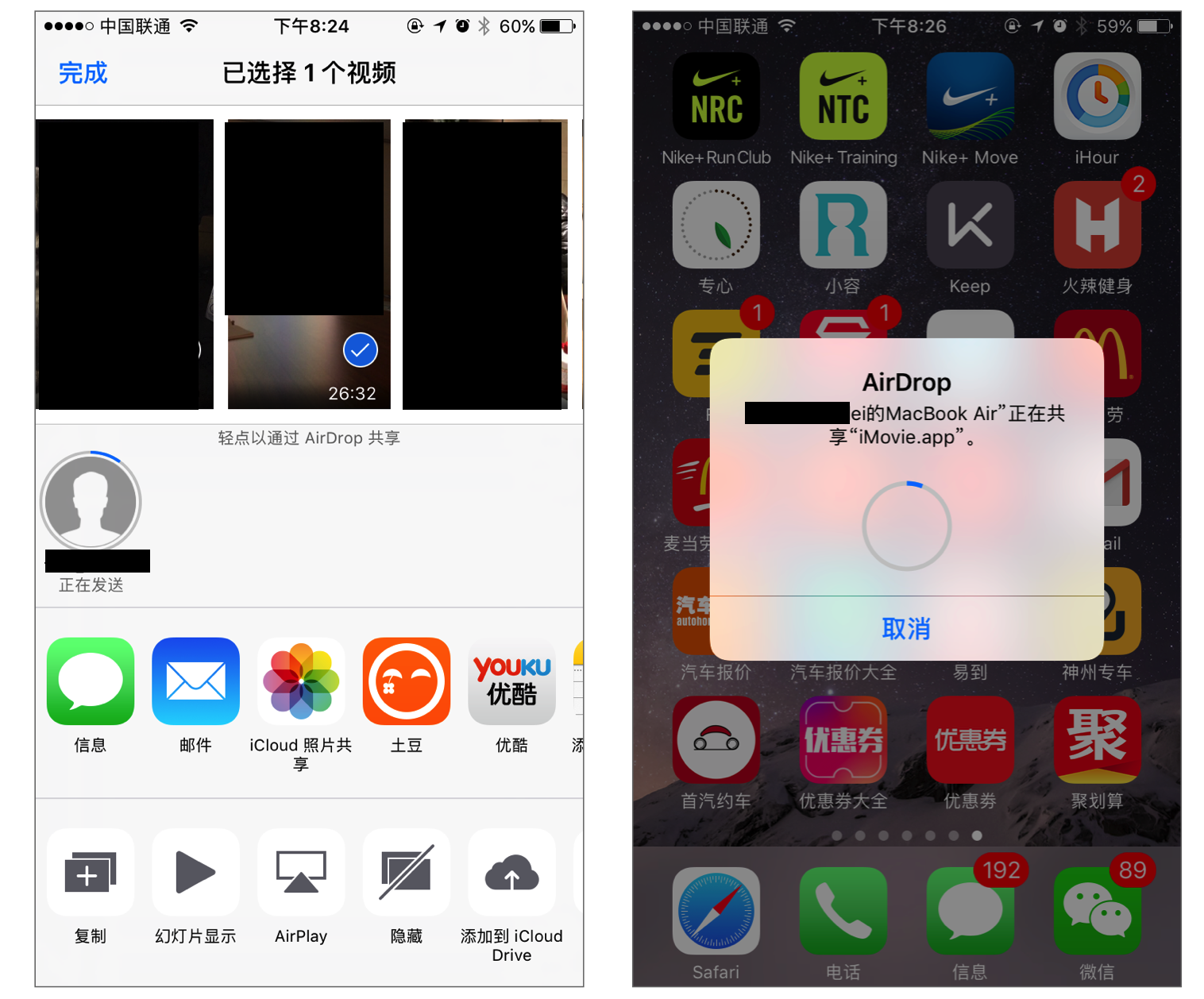
案例二:IOS的airdrop发送和接收,如非必要应尽量避免使用模态

iPhone的airdrop是一个非常方便的文件传输功能,在实际使用中,OX设备间的文件传输几乎没有其他更好的替代者。但iPhone的用户可能没有意识到,airdrop发送和接收,是两种截然不同的界面。
具体说,发送的等待界面是非模态的,用户在向外界传输数据时,可以通过返回按钮或者home键进入其他任务;而接收却是模态的等待界面,用户必须等待传输完毕(或者取消传输),此时home键是无效的。
我曾经因接收同事的会议视频,等了足足20分钟,在这期间,我惊讶于我的手机竟然什么也不能做。难道是因为设备读写的限制不同?可我们平时在appstore上下载几百兆的应用,手机也不是这样啊。不管怎么说,如非必需,等待的模态界面是应该尽量避免的,它让等待者不知所措,即是它来自以体验著称的苹果公司。
案例三:DOTA2的匹配等待,等待的时候其实可以找点事做

生活中我们会发现,人们在等待的时候,并不喜欢完全闲着。比如超市收银台前的长队,等待的人们很多在玩手机刷微信。我们应当避免让用户干等着,应尝试为他们找点喜欢的事做,现实中确实有一些这样的软件设计:
前边提到,由于DOTA2线上玩家很少,匹配一局的等待时间很长(一般要3分钟上下)。DOTA2没有使用模态等待界面,而在右下角非模态显示,玩家这时可以看英雄技能、看攻略、或者逛商店。
不止于此,在自选英雄的1分钟内,如果玩家提前选好,剩下的时间可以屏幕右边的在沙盘上放置自己走哪一路,还可以购买出门装。
在等待这件事上,暴雪确实想了很多办法,在不可避免的等待中让用户做有意义的事。
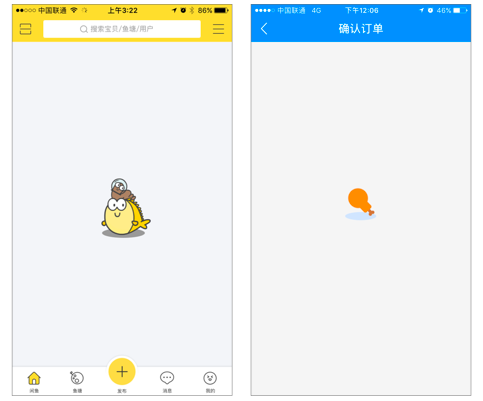
案例四:闲鱼和饿了么的加载,使用动画消除用户的焦虑

多图列表刷新或者订单生成等待通常是一个大于1秒小于8秒的时间,它让用户能明显感受延迟和不稳定感。优秀的移动产品会专门为这个等待设计加载动画,比如闲鱼和饿了么,使用接近物理运动的可爱弹动动画,提供反馈,麻痹和消除用户的等待焦虑,理解系统正在运转,内容或订单马上就好。
这样的例子在产品中非常多,也是微交互设计的热门应用之一,在此不再展开。
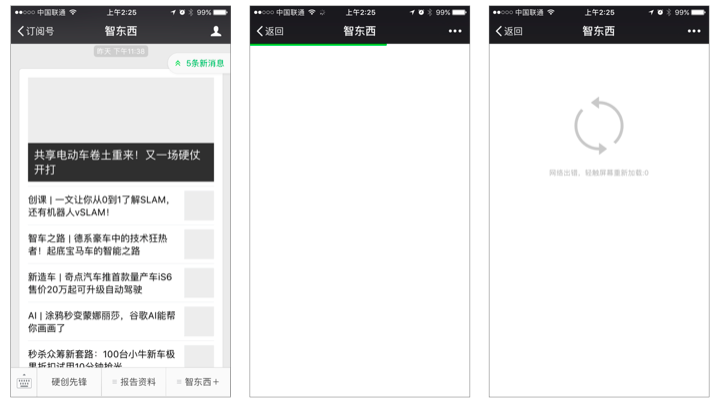
案例五:微信浏览器的加载进度条,提供反馈,即便是虚假的

当我们在桌面传输下载过程中经常发现,虽然网速会有波动,但数据的变化范围并不大。然而在移动端的微信浏览器里,当我们打开一篇公众号文章,经常会发现进度条的起始速率和结束部分差别非常大。
出于好奇我做了个实验:将家里的网络关闭,但WI-FI打开,此时手机连着WI-FI,所以并不能判断是否有网络,我打开了公众号的一篇文章,结果出乎我的意料,浏览器的绿色进度条快速的走到了一半,然后在后半段缓慢前进,最终显示无法打开,请求刷新页面。
可是因为断网并没有数据传输啊,微信提供的是虚假的进度条。可是再想一想,正是微信虚假的反馈,让我在白屏中等待了很长时间,还误以为网速很快。
这是微信的策略,目的是消除用户等待焦虑。
消除负担和优化等待的微交互设计案例和思考写到这里,感谢大家阅读。
相关阅读
作者:彩虹猫sir,交互设计师一枚,坚持原创,以文会友,希望和大家共同感悟,思考,成长。
本文由 @彩虹猫sir 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








大大,有公众号吗?
在红绿灯的例子中,我们可以不给用户设置等待时间吗?
一般情况下,等待是不可避免的,不显示时间而显示沙漏是一种优化。当然不排除有别的可能。
你好,微交互申请转载
一直是微交互的公众号读者,内容非常精华,转载是我的荣幸,感谢,彩虹猫sir
写的很好 ,有兴趣接一个创业公司的活吗?微信15000642121
感谢阅读!
从头看到尾,举的例子都是平时没发现的,受教了,期待下一篇!
感谢阅读
额,亲,第四项,从微操作层面上,的确麦当劳不如前者。
但这里根本就不是微交互的问题,而是商业层次的问题,把支付宝作为默认支付方式的选项,很大可能是和支付宝有跟多的利益勾结关系啊。这就不是交互层的问题,而是商业层的问题了….
我的公司有一台友宝,我大概一年里消费了200次(每天一瓶阿萨姆),事实上我在友宝上从未使用过支付宝付款,而是微信,据我观察,大部分人也是是用微信支付。
我们可以说友宝默认支付宝的二维码是出于商业考虑,当然这种假设下顾客使用支付宝付款对友宝有好处。
也可以说友宝是出于UCD的考虑,在手机支付的两个选项里该前置哪个,我们不得而知友宝的动机。
但是对麦当劳来说,超过90%的顾客会选择手机支付而不是刷卡,这时候让用户选择,而不是默认,问题就很大了。
麦当劳的好像是机器扫手机屏幕二维码的方法支付的。并不是生成二维码扫描的。后续一步完成支付,不用再确认。而且能自动区分支付宝微信支付二维码。
我指的问题在于需要选择操作,而这步其实可以想办法省略
airdrop表示没用过,回去试试看~
录制一个10分钟以上视频,用mac和iphone之间来回传输试试,感觉IOS的设计者没考虑Airdrop大文件传输这回事。
赞
感谢阅读
是ui的专业软件吗.就叫sketch吗.我搜索不出来呀.
又涨姿势了。
感谢阅读
坐等更新咯~
在搬砖中,努力这几天攒出来中篇:)
dota2确实在界面和交互上领先隔壁3年
深深同感
“在等待这件事上,暴雪确实想了很多办法,在不可避免的等待中让用户做有意义的事。” 暴雪? Valve?
…,晕死,对是valve公司
哈哈哈,Dota1的确是暴雪的,Valve已哭晕在厕所 🙂
:)
dota1也不是暴雪的,只是用的暴雪的魔兽争霸引擎
严格来说,dota应该是icefrog的
赞