浅析栅格系统的基础六要素

这是一篇非常非常基础的关于栅格的文章,如果你已经对栅格系统有了深入的理解, 就不用浪费时间看这篇文章了!
以前有很长一段时间,我一直搞不明白到底什么是栅格,听过很多解释之后还是云里雾里的,后来发现有很多小伙伴也都有这样的疑问,所以决定分享一下自己对栅格系统的理解。
首先我们必须要对栅格系统有一个基本的认知,我将这四个字拆分开成“栅格”和“系统”两个词来分别解释。
关于栅格:
栅格是由网格演变而来的另一种说法,都是一个意思——格子,所以不要觉得栅格有多高深复杂,如果把他描述成格子,你还觉得它有多难理解吗?
其实我们都是栅格专家,因为在我们几岁的时候,就已经接触了很多栅格,比如方格本:

再比如飞机格:

关于系统:
我个人理解,系统就是规则,例如ios系统,它有它的规则:屏幕尺寸规则,代码语言规则等等,想在它的系统里做app,就需要遵循的它的规则。
栅格有了规则,也就形成了我们所说的栅格系统。
所以今天的重点来了,栅格系统(规则)到底包含哪些内容呢?
我通过研究sketch软件的一些栅格设置选项来反推栅格系统包含的内容,得到栅格系统基础六要素,大纲如下:
- 栅格的最小单位
- 屏幕总宽度
- 列数
- 列宽
- 水槽
- 安全边距
1. 栅格的最小单位
最小单位是需要优先定好的,因为后面的所有规则都基于它来制定。
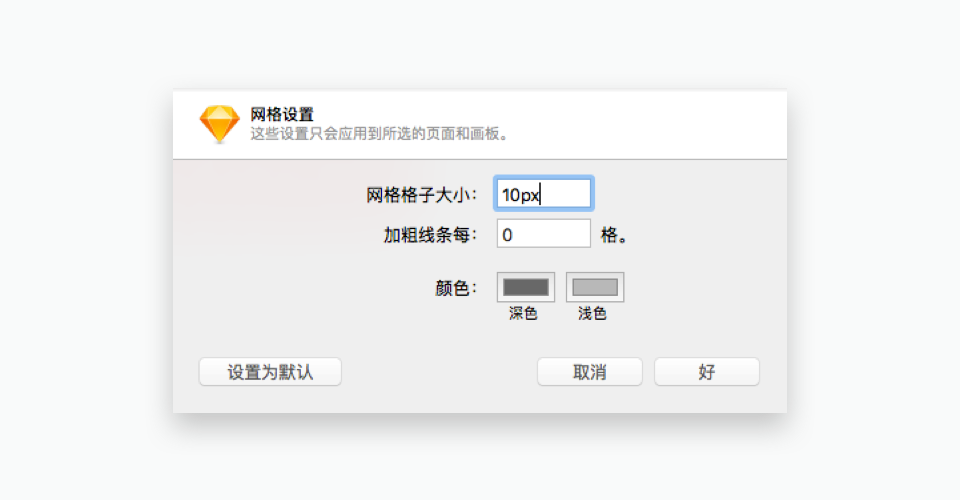
下图就是在sketch设置栅格大小的页面:

如果你用sketch却不知道上面这个界面是哪里调出来了,请出门左拐去百度一下!
这里再简单介绍一下:pc端常用最小单位是10,移动端常用最小单位是3、4、5,不过这些也不是固定的,还是那句话,能解决工作上的实际问题就是正确的。
2. 屏幕总宽度
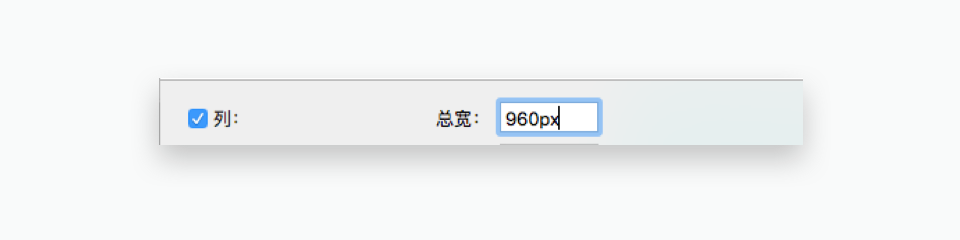
做界面设计会先依附于一个尺寸,由于内容的多少是不确定的,所以高度我们没有办法定死,但内容区的宽度是可以定的,sketch给我们的默认屏幕宽度是960,网页设计中最受欢迎的一个尺寸:

3. 列数
简单来说就是整个界面纵向被分为几栏,sketch默认帮我们分为12列,这是网页端的常用分法,移动端一般是6等分。

4. 列宽
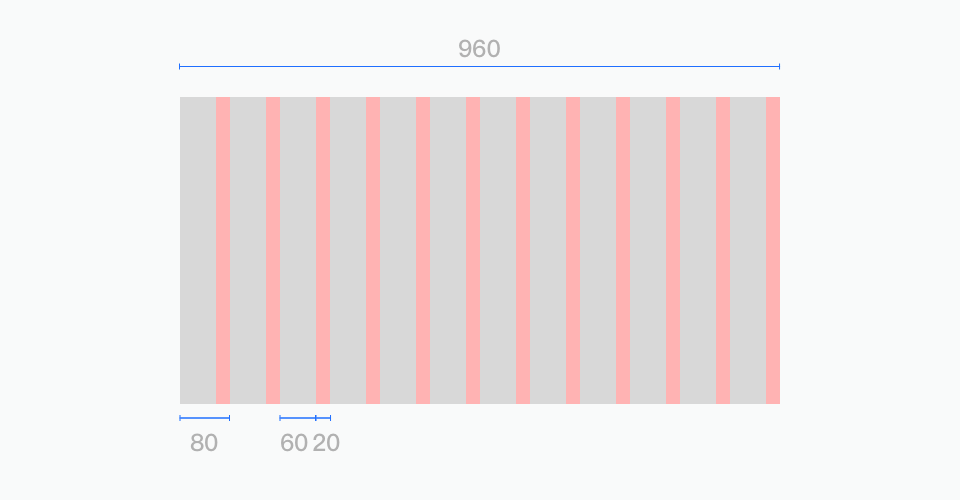
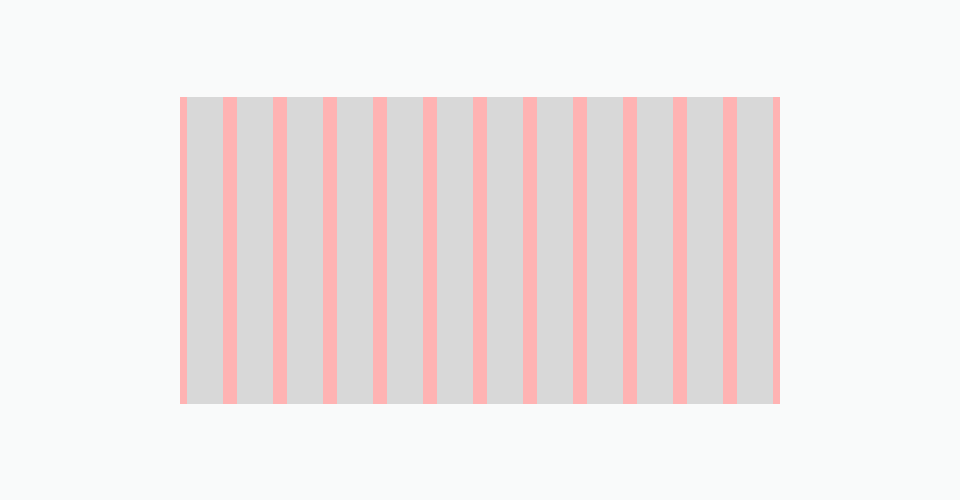
当960宽度的界面被纵向12等分后,我们可以轻易的计算出每一份的宽度是80,而这80的宽度其实又包含两个内容,一个是列宽,一个是水槽,如下图:

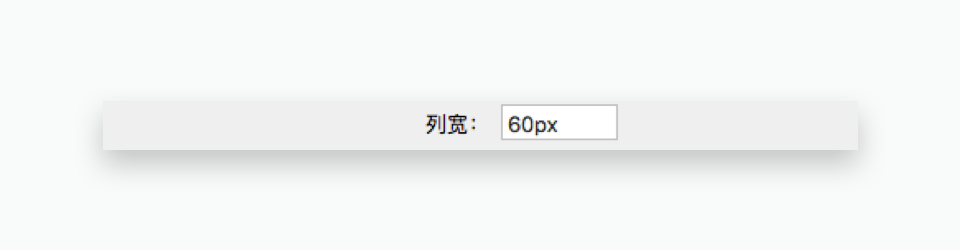
每一条灰色区域都是我们所说的一条列宽,sketch的默认列宽是60:

5. 水槽(间隔)
灰色区域是列宽,所以红色区域自然就是水槽(间隔)了。

毕竟界面内容之间是需要间隔的,不可能都堆在一起,所以水槽的作用就是将内容更规范的区分开来。
6. 安全边距
做app界面的时候,我们都会设置一个屏幕安全边距,因为当信息帖在屏幕边上的时候,不仅会影响可读性,也会影响美观度。网页端同样也会有一个安全边距,它是如何来的呢?
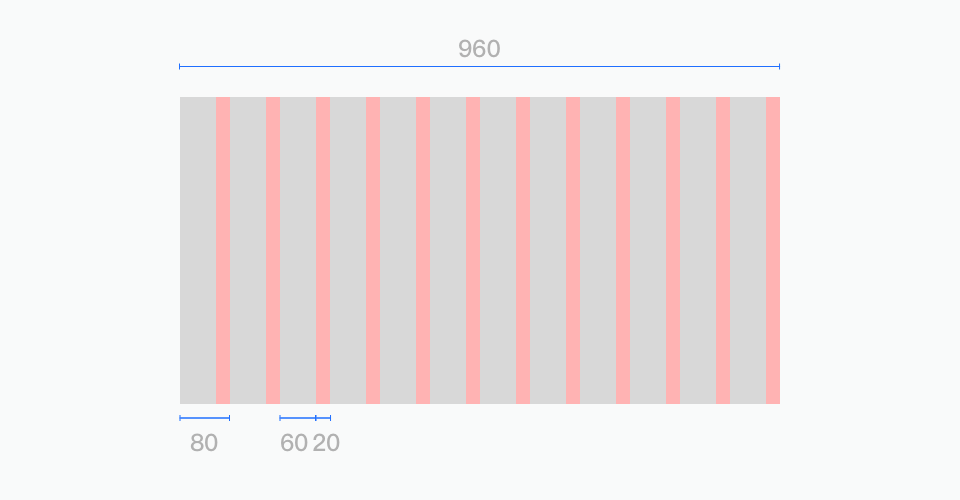
还是这张图:

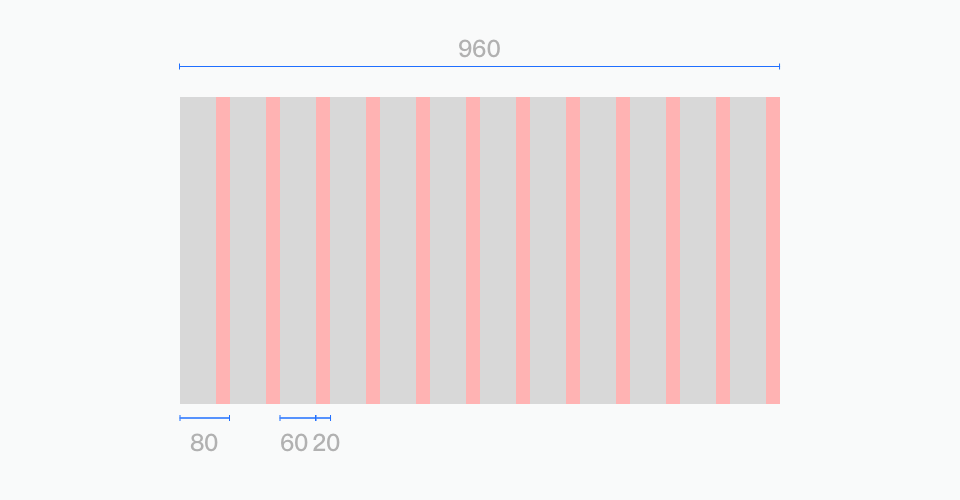
我们看上图,屏幕的最右侧是一个水槽,说明右侧是有安全边距的(一个水槽的宽度),而屏幕左边没有空隙,那我们是不是可以将最右侧的水槽分成两份,拿一份放置最左侧?如下图:

当然是可以的,因为sketch已经帮我们做好了这个设置选项,如下图

至于栅格的颜色、形式也可以自己调整,设置选项里都有。
以上就是栅格系统的基本认知及基础六要素,只有透彻的理解了这些基础概念,才有可能将栅格系统更好的运用起来。
举例验证
最后我们通过上面的讲解,验证一下你是否真的有理解这几个要素,比如现在我们要制定一个宽度为1920的网页栅格系统。
如果你用常用的12分栏,得到每一等分的宽度就是1920处12等于160,160包括列宽和水槽,我们就可以定列宽为120,水槽为40(列宽:水槽=3:1)。
安全边距是水槽的一半,就是20。
这样一个1920的栅格系统就基本出来了。是不是很简单。
大家一定要活学活用,很多数值都不是定死的,比如12分栏实在除不尽,那就16分栏;再比如列宽和水槽一定要3:1吗?也不一定,所以千万不要一根筋哦!
这篇文章很基础,等我后期研究研究,再写一篇深入一点的,不过先不给大家承诺时间了,哈哈!
#专栏作家#
菜心,微信公众号:菜心设计铺,人人都是产品经理专栏作家,华为ITUX用户体验设计师(主视觉),3年工作经验,参与华为Welink、3MS、连长社区等多个项目的用户体验设计工作。欢迎大家互相交流关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估
技术知识、行业知识、业务知识等,都是B端产品经理需要了解和掌握的领域相关的知识,有助于进行产品方案设计和评估

















感觉菜心是自己理解了才会写出来,所以我们看得才会轻松容易理解,而且只有工作过几年的人才知道,菜心说的都是实操中碰到的模糊问题,实用性很大~感谢~
大神,请教一下在布局设置 行选项下的 行高度 x 水槽高度 是什么意思?
厉害
通俗易懂

