新手转向资深的必经之路——交互文件命名的最详细规范(上)

经过一期带团队的体验,阁主发现文件命名有点让人抓狂,实在忍不住更新一篇文章去说说这其中大家约定俗成的规则,不仅包括切图命名规则,还包括文件整理规范。之前楼主有整理过简单的,貌似不够用,今天再来具体说说。
文件整理的好处
阁主在说一件事的时候,喜欢将原因或者自己的经历先交代出来,那样大伙也看得更明白,知道为什么要这样做。
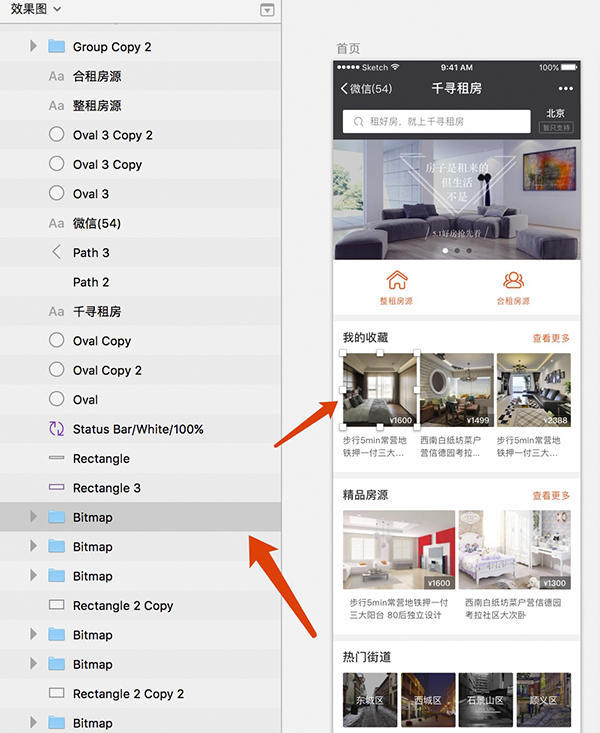
刚工作的时候,为了省事,于是将所有的图层都随意摆放(针对的是sketch软件进行讲解的,Photoshop的应用同理),有时候实在是太多了就进行群组,英文叫group,有点像昨天在群里发的开源项目的源文件的样子。如下图

可后来,渐渐发现,这样随意的做法在做方案的过程中看似节约了时间,实际上是浪费了时间。
为什么这么说呢?因为作为设计师,基本上没有一稿过的情况出现,方案都是同PM、同部门其他设计师、开发商量后一步步定下来的,所以反复更改的情况肯定存在,并且可能拿出以前版本的文件进行参考。那么对于文件来说,总是需要寻找、选定、更改各个版本号以及各个图层,如果时间一直浪费在寻找上面,真心划不来,无意义。
于是针对个人来说整理好单个文件以及项目组的文件,是一件非常重要的事情,它提高了你的时间利用率。
后来,进了更大更规范的公司,所接触的项目就更多了。于是文件的管理,从个人查找自己的,变成了自己去查找团队的,以及团队查找团队公共的文件,有时候还要跨项目进行公用功能块,那就意味着有的文件是公用的。这样看来,文件管理也更加规范也更加重要,你能想象所有人像无头苍蝇一样到处乱撞去找文件,并且从各个杂乱的图层中找出某个图层进行修改的情况吗?
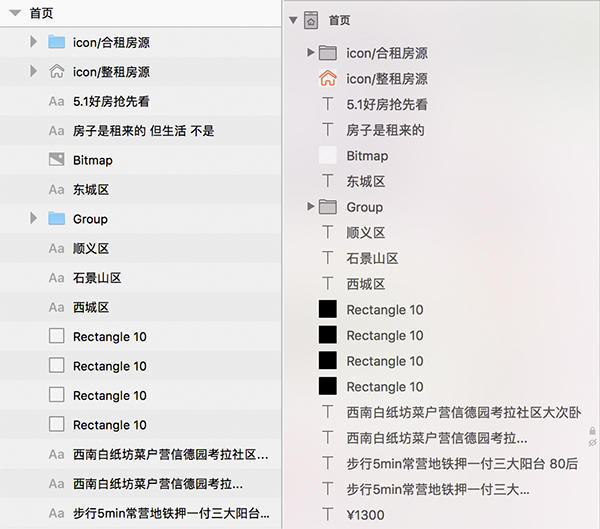
再者,有的软件非常依赖于sketch文件的整理,比方说动效原型的软件Flinto,sketch里面的图层按照什么规则进行陈列,利用sketch的插件导入到Flinto的时候,它就会长成什么样。如下图,左边是sketch的图层顺序,右边为Flinto的图层顺序。

软件这样设计的好处就是,很方便在sketch修改好文件之后进行导出。如果你的同事做的sketch杂乱无章,那么这项工作就必须由你自己来进行承担,那感觉真的是很想骂人。但反过来也是一样,你自己的sketch文件不整理好,也会给别人带来困扰,久而久之,别人也不太喜欢跟你合作。
当咱们将工作的场景放出来进行回顾的时候,就知道自己应该怎么做了。
文件夹的整理方法
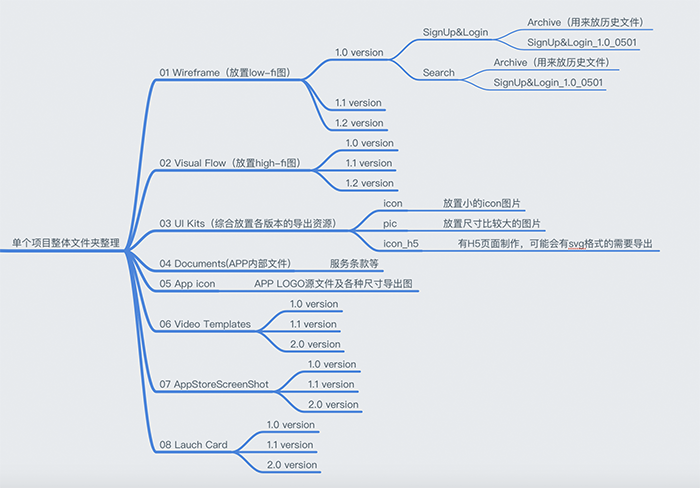
一般用一个大的文件夹作为一个项目最原始的管理,还是拿千寻租房的项目来打比方。首先大的文件夹取名为该项目的名字“千寻租房”。首先阁主先针对有多个版本需要管理,并且UI和UX都需要进行接触的工作内容进行说明。文件整理方式如下图。

一般一个项目会涉及到以下几个内容的整理:
- 01 Wireframe即low-fi(低保真效果图)文件的地址;
- 02 Visual Flow是Hi-fi(高保真效果图)地址;
- 03 UI Kits是图片资源输出的地址(比如说icon);
- 04 Documents并不是产品文档,而是APP里面需要的一些文档,比方说《服务条款》等;
- 05 App icon即APP的icon在各个平台上需要的尺寸图和它的源文件,尺寸常备1024x1024px,512x512px,167x167px,152x152px,120x120px,80x80px,58x58px(可以参考相关iOS规范);
- 06 Video Templates是有视频文件的情况下放置视频;
- 07 AppStoreScreenShot专门为screenshot(即用来简介APP功能的页面,需要上传到各个APP的发布平台)进行准备的,因为安卓平台实在太多了,有时候每个平台规定的尺寸还不太一样,所以专门为它怎被一个文件夹;
- 08 Lauch Card因为在UI层面上需要耗费的时间比较多,一般在改版的时候放在比较靠后的需求,所以也可以单列出来。
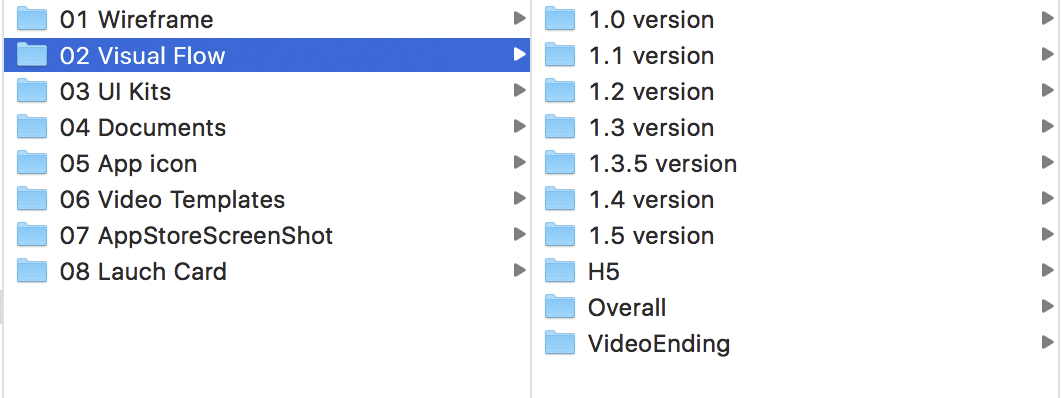
而作为设计师,接触最多的就是01,02,03,所以讲他们三个放在最前面,这也是给文件夹进行编序的原因,所以看到从01到08,序列号是按照它们使用的频率和重要程度来进行排序的。

为什么不将03进行版本的区分?因为同一个APP,从1.0改版的2.0的时候,icon可能延续了部分1.0版本的内容,所以部分是公用的,如果再在上面进行分类,反而程序员进行查找的时候要去翻多个子文件夹,反而不太方便。设计师只要告诉程序员所用图片的名字,程序员可以直接根据单个的icon路径,直接在里面进行提取。当然这也只是其中的一种解决方案。
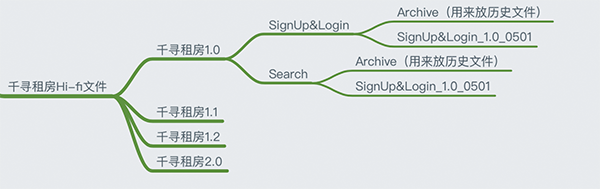
每个版本又可以进行功能块进行子文件夹的分类,比方说上图中的这一部分。

Archive是用来放历史文件的,对于设计师来说历史文件是不能丢的,说不准哪一天老板就说“还是改回第一版吧~”你懂得~
以上是针对工作内容综合性比较强的同学进行设计的文件整理方式。倘若有的同学工作内容比较集中,比方做单做UI或者单做UX的,那么文件的整理方式也可以进行如下进行整理。因为内容比较单一,所以只需要进行版本号进行区分也行。

文件夹的命名方式是“项目名+版本号”。比方说1.0版本的千寻租房项目,那么命名就是“千寻租房1.0”,如果有平级的2.0版本,就在它平行的下面再建一个文件夹叫“千寻租房2.0”。那么无论找什么版本的文件都一目了然。
Sketch文件的命名以及它的图层的整理
1. Sketch的命名规则
Sketch的命名如上图可以看出,“项目名字功能块版本号_修改日期”,比方说在5月5日做的千寻租房1.0版本的首页,那么它的命名就是“千寻租房_index_1.0_0505”。加上日期是为了方便别人和自己查看哪个是最新的版本,有时候在查找历史文件时也能起到帮忙回忆的作用。
还有一点就是一般做项目的时候会给项目取一个英文的代号(特别是在跨国项目中,方便不同文化的人进行沟通),所以,在sketch命名中也多用英文进行命名。(英文不好的,用Google翻译或者有道翻译都是不错的选择,据阁主经验,三个月之后自己就习惯了)
文章太长分两天更新,明天内容更重要,将更新Sketch的Artboard(画板)命名和Layer(图层)命名、Symbol(组件)的命名、导出图片的处理方式等等干货,以及整理文件的思路总结~敬请期待~
相关阅读
专栏作家
Sophiallg,微信公众号:Sophia的玲珑阁,人人都是产品经理专栏作家。一枚爱折腾,爱健身的交互设计妹纸。
本文原创发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代










写的不错