FAB实践分析:设计中的悬浮按钮

如果要在应用程序中使用FAB,则必须仔细考虑应用程序的设计,并将用户的可能操作归结为一个最突出的功能。正确使用FAB,最终会给用户带来惊人的帮助。
悬浮按钮(FAB)是Android应用程序中一个非常常用的控件。像一个漂浮在用户界面上的圆形图标,为设计师调用应用程序关键部分的产品故事。FAB是非常简单且易于实践的UI元素,但设计师往往不能正确的纳入设计中。在本文中,你将找到有关以下问题的答案:
- 什么时候使用FAB?
- 什么是FAB的最佳实践?
- FAB和动画如何共同改善UX?
什么时候使用FAB?
标志性操作
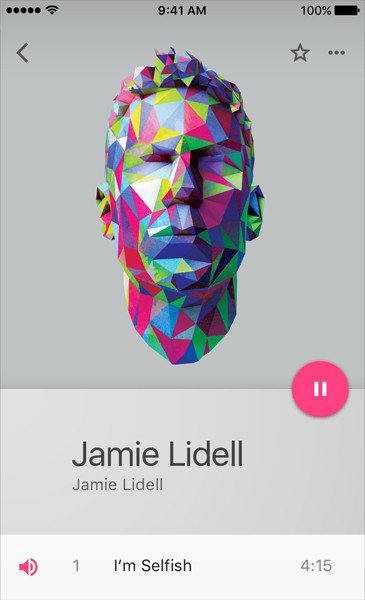
FAB强调相关或经常使用的操作。它应该用于具有很强特性操作的应用程序中。理想情况下,FAB应该代表整个应用程序的核心功能,就像下面的例子一样。

悬浮按钮表示应用程序中的主要操作。在此屏幕上暂停或恢复播放会告诉用户它是一个音乐应用程序。
作为找到方法的工具
FAB是告诉用户下一步做什么的自然提示。Google的研究表明,当面对不熟悉的屏幕时,许多用户依赖用FAB来导航。因此,FAB作为重要的路标非常有用。

Twitter使用FAB写一个引用操作。
不是每个屏幕都需要FAB
FABs是丰富多彩且可破坏的。因为它们被设计得很突出,发现这些按钮是非常容易的。但不是每个屏幕都应该使用FAB,因为不是每个屏幕都需要这一重要性的操作。
为了促进操作,不要一味使用FAB!
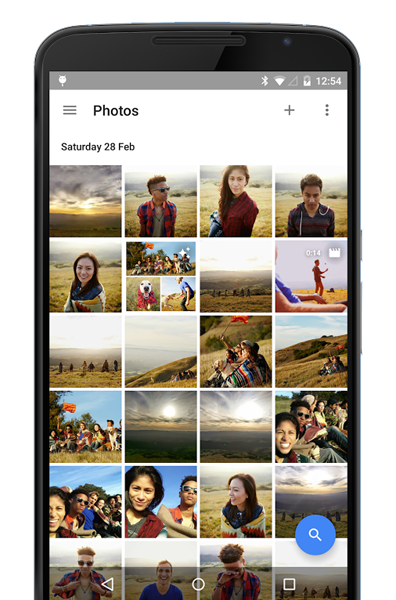
适用于Android的Google Photos app就是一个很好的例子。该应用程序在图库的视图中打开,该视图具有用于搜索的悬浮操作的按钮。
FAB有两个问题:
- 搜索是大多数用户的额外操作。主要任务是照片浏览。因此,不需要FAB。
- FAB的存在可以分散用户的注意力,让用户远离主要内容(照片)。

搜索是Google相册的额外操作,不需要FAB
提示:查找屏幕的主要操作可能比第一次看到困难得多。为了简化任务并了解是否需要FAB在你的UI中使用一个简单的五分钟规则:如果你在屏幕的主要搜索操作超过了5分钟,很明显这里不需要FAB。
FAB的最佳实践
避免mystery meat导航
术语“mystery meat导航”是由Vincent Flanders介绍,Vincent Flanders是著名网站 Web Pages That Suck.的创始人。它指的是用户必须利用按钮和链接来查找接下来做的事情。
FAB是一个仅图标的按钮,问题是icons are really hard to understand,因为它们是如此开放的解释。正如NNGpoints out,普遍认可的图标很少见。例如,你能猜测下面的例子中的按钮是用来做什么的吗?

FAB在这里是什么意思?
在你点击之前,你一定不知道。如果用户需要猜测,你的按钮是mystery meat.。有人说,发现这些图标需要很短的时间,而且风险低。通过点击它可以看出找到一个可能相当小的图标意味着什么。但是有一个认知的负担:
用户必须记住它的含义。
将所有的mystery meat图标叠加在你所有的应用程序中,这是个很大的工程。
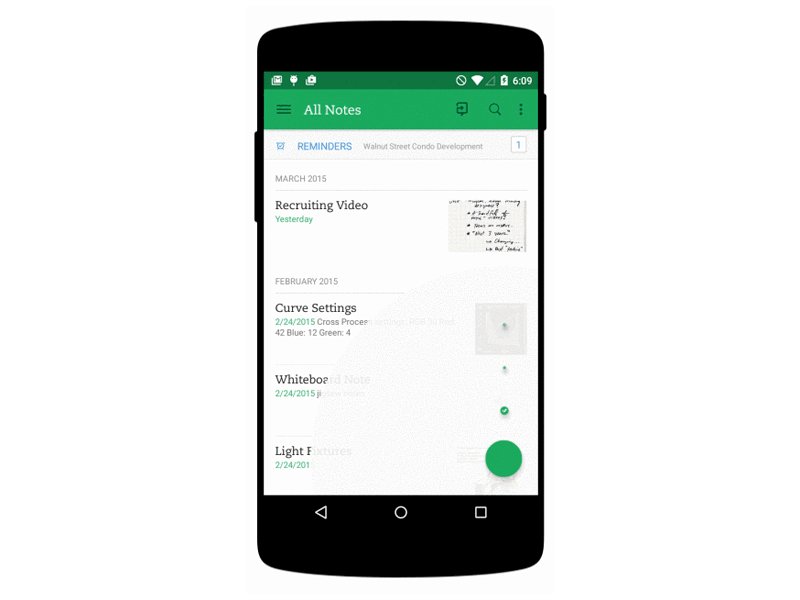
只有使用图标按钮才可以接受,而且要确保用户与相关语境的清晰。语境帮助用户解释图标按钮和其操作。例如,如果你有一个笔记应用程序,很明显,应用程序的主要目的是采取和查看——注释。“笔”图标将在这种情况下的作用是非常大的。
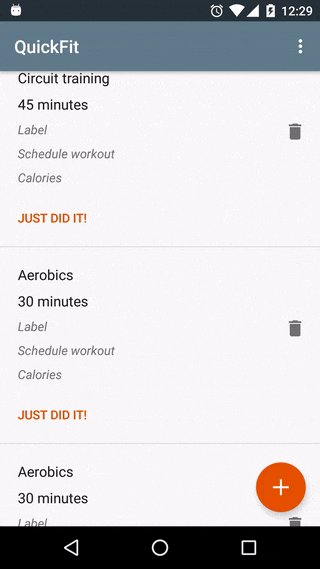
每屏幕只能使用一个FAB
因为FAB是如此的突出和具有侵入性,所以FAB在页面上应该使用一次,或者根本不使用。

屏幕上没有多个悬浮按钮。
仅使用FAB进行积极的操作
因为FAB是有特色的,所以通常是一个积极的操作,如创建、分享、探索等等。FAB也应该具有破坏性的操作,如删除或归档。它们不应该是非特定的或警告的,有限的操作,如剪切和粘贴文本,或者应该在工具栏中进行的操作(例如:改变音量)。

该功能应该是一个让用户对使用FAB感到开心的操作,而不用担心会发生错误。图片来源:Material Design
FAB和动画
悬浮按钮的设计具有灵活性。FAB可以扩展,变形或发生反应。
扩展一组操作
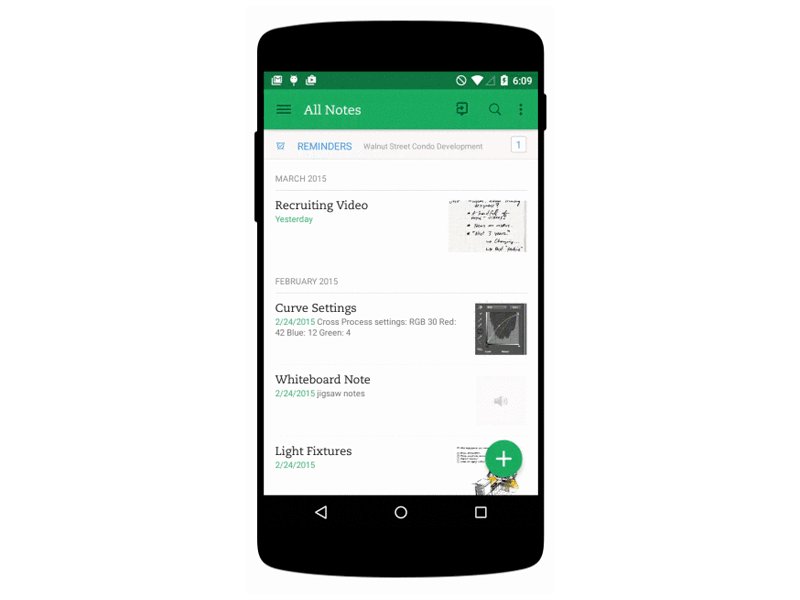
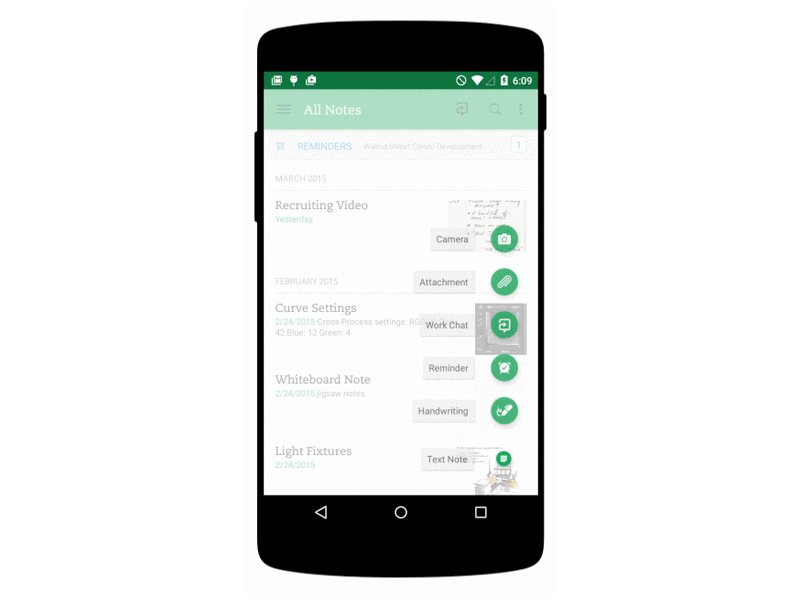
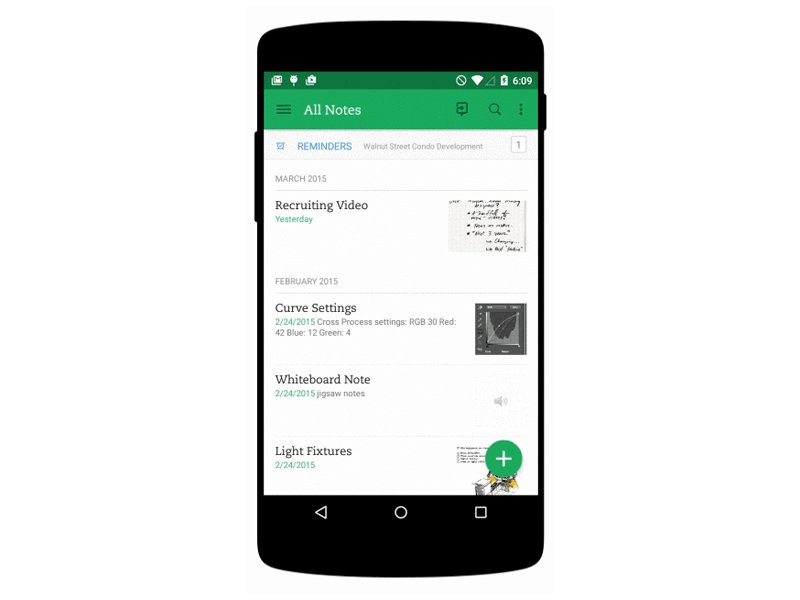
在某些情况下,按钮可以旋转出来并暴露其他几个选项(如下面的Evernote示例所示)。 FAB可以用一系列更具体的操作来替代自己,并且可以将它们设计为用户的语境。但请记住:
- 这些操作必须与FAB本身所表达的主要操作相关联:如果它们位于工具栏上,不要将这些的操作视为独立的。
- 作为一般规则,按新闻至少有三个选项,但不得超过六个,包括原始悬浮按钮目标。

悬浮按钮会抛出相关的操作。
FAB可以转变成新的界面
FAB不仅仅是一个圆形按钮,它还具有一些变革性的属性,你可以用它来帮助用户从一个屏幕到另一个屏幕。悬浮按钮可以转换为作为应用程序结构部分的视图。
FAB可以改善屏幕之间的转换
当悬浮按钮变形时,以逻辑方式在开始和结束位置之间转换。例如,下面的示例中的动画维护用户的方向感,并帮助用户了解视图布局中刚刚发生的更改,如果需要更改内容,稍后再次启动更改。

图片来源:Ehsan Rahimi
滚动时可以隐藏FAB
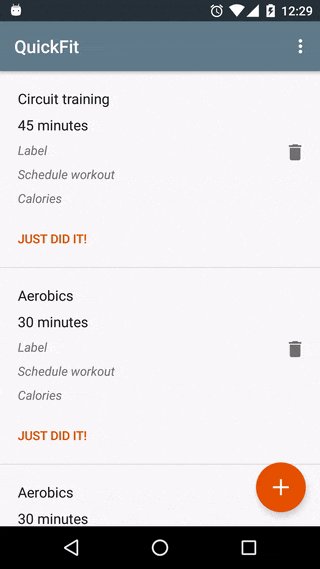
当向下滚动(如果阻碍用户阅读内容),FAB可以被隐藏。在下面的例子中,FAB需要可以移出方式,以便列表项的所有部分实际上都可以访问。

隐藏FAB以最大化专用于列表的视口区域。图片来源:Juliane Lehmann
Android的中等应用程序是使用此技术的一个很好的例子。心脏按钮消失在滚动,只有当喜欢文章的读者想要使用按钮时,在文章结尾达到时才会重新出现。
结论
如果要在应用程序中使用FAB,则必须仔细考虑应用程序的设计,并将用户的可能操作归结为一个最突出的功能。正确使用FAB,最终会给用户带来惊人的帮助。
感谢您的阅读!
译者:SKYUI
原文作者:Nick Babich,Nick is a software developer who’s passionate about user experience.
原文地址:https://uxplanet.org/floating-action-button-in-ux-design-7dd06e49144e
本文由@SKYUI 翻译发布于人人都是产品经理,未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








沙发,不错,支持下