项目文件管理,只需7个文件夹

作为一名视觉设计师,将文件整理的井然有序是我们必须要具备的能力,如果你现在还没有一个完整的文件管理体系,可以先看看我的!
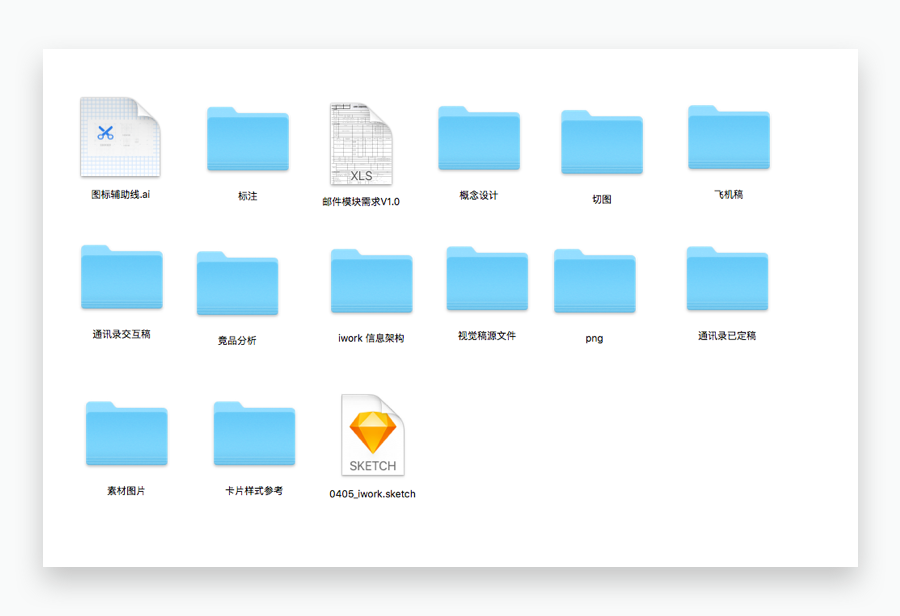
下图这张图是我以前文件整理的状态!是不是很乱?我告诉你,那不是很乱,那是相当乱!

如果做项目,文件整理成这样,后期不论是自己找文件,还是工作交接都会很痛苦。
作为一名视觉设计师,将文件整理的井然有序是我们必须要具备的能力,如果你现在还没有一个完整的文件管理体系,可以先看看我的!
我们假设现在一个新的项目开始了,名字叫做《iwork》,我会为这个项目建立7个文件夹,大纲如下:
- 项目规划及需求
- 交互设计
- 视觉设计
- 标注
- 切图
- 走查报告
- 参考资料
我们来一个一个讲解!
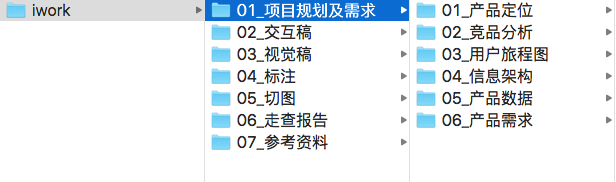
1. 项目规划及需求
这里面包含的内容有:产品定位、竞品分析、用户旅程图、需求文档、产品数据等等,如下图:

假设竞品分析前期还没有内容,没有关系啊,我们可以先把文件夹建好,以后有了再放进去。
千万不要觉得自己是做视觉的,就不需要了解项目前期的内容,每做一个项目,我们都要把自己当做项目负责人,了解全局,虽然不需要深入研究,但至少知道自己在做什么,产生什么价值。
2. 交互设计
我们每天需要和交互设计师沟通,接收他们的交互稿来完成视觉设计,这里面放的就是交互文件,按照功能模块来放置就好。

值得一提的是,我们只需要放最新的交互稿(若交互和视觉是一个人来负责,就需要做好历史版本的记录),不需要存放历史版本,因为交互设计师那边会有存档。
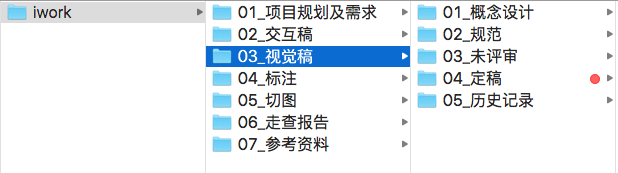
3. 视觉设计
这里就是我们的本职工作了,里面包含的内容有:概念设计、规范、未评审、定稿、历史记录。
如下图:

3.1 概念设计
概念设计就是项目开始前做的一些概念稿,虽然后期可能用不上了,但是我们也可以存留下来,对比一下概念版和现实版有什么差别,有什么业务、技术上的限制,即使现实版做的没有概念版好看,至少我们可以说出原因,尤其是在面试的时候,可以派上很大的用场。
3.2 规范
我们经常会有做界面拿不准主意的时候,比如圆角多大、字号多大、间距多少,这时候你就可以打开视觉规范来瞧一瞧,帮你节省很多纠结的时间。
3.3 未评审
很好理解吧,就是还没有经过老板或团队评审的设计稿,一定要和定稿文件分开放,不然当文件过多的时候,很容易搞混乱,如果一不小心发给开发哥哥未评审的设计稿,你的责任大大地!
3.4 定稿文件
这个文件夹放着最重要的东西——输出的定稿文件(始终保持最新版本)。
3.5 历史记录
旧版本的设计稿都会放在这个文件夹里,并且半年清除一次,因为很少会用到半年之前的版本。
4. 标注
标注按照功能模块来进行整理,如下图:

由于现在我是用sketch自动标注切图,非常方便,所以我只留下最新的标注文件,旧版本的标注文件全部删除掉,因为基本用不上,即使用上,再导出一份也很方便。
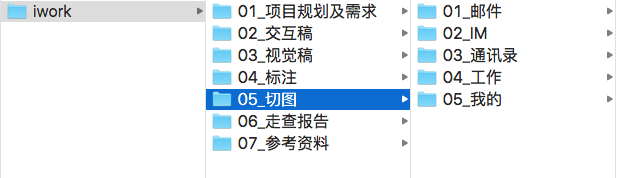
5. 切图
切图和标注差不多,也是按照功能模块来进行整理,如下图:

很多时候,我们会单独新增一两个页面,这时一定要及时将新增页面的切图进行归类整理,开发哥哥希望永远拿到的都是整个模块最新最全的切图,而不是每次都只给他们一两个切图,这样他还需要再整理一遍,非常麻烦。
没事多和开发聊聊,替他们考虑一下,你也可以学到很多东西,多好!
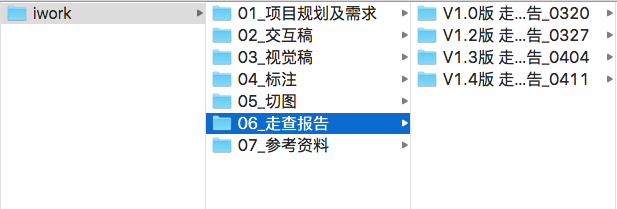
6. 走查报告
当项目进入开发阶段后,视觉设计师就要进入走查阶段,检查现实稿与设计稿的差距,并将问题列举出来,反馈给开发团队,目标就是将还原度达到95%以上!
这里面一般会根据版本和时间来记录,如下图:

至于走查的模板,团队可能会有统一的,如果没有,就自己制定一个,只要能说清楚问题即可,不用纠结使用什么软件,ppt都可以。
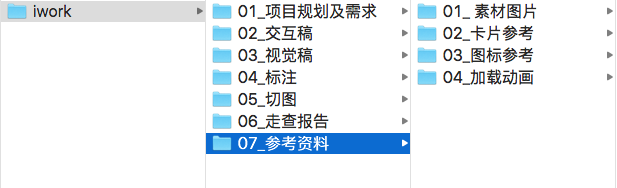
7. 参考资料
这里面会放一些参考样式、图片、图标等等,根据不同习惯自行分类即可,我的分类如下:

总结
以上就是我整理项目文件的方法,一定要记住,我们的目的是为了更加容易的找到想要的文件,我提供的方法,不一定会适用于所有UI设计师,因为项目不同、人的习惯也不同,这里仅供参考,希望大家都能找到适合自己的那套文件整理术,加油!
#专栏作家#
菜心,微信公众号:菜心设计铺,人人都是产品经理专栏作家,前华为ITUX用户体验设计师(主视觉),3年工作经验,参与华为Welink、3MS、连长社区等多个项目的用户体验设计工作。欢迎大家互相交流关注。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








感觉每一篇文章都是经典
很不错
我也该去整理下我的文件了 ❗